【本コラムは、5分で読めて、15分くらいでお試しいただけます】
piacereです、ご覧いただいてありがとございます ![]()
今回は、Elixir/Phoenix向けPaaS「Gigalixir」にて、DB構築をして、Web+DBアプリをリリースする、実践的な内容です
Railsで言うScaffoldに相当するPhoenix機能を使い、カンタンなCRUD Webアプリをリリースする方法をお伝えします
なお、「Phoenix」は、ElixirのWebフレームワークで、「Gigalixir」は、Herokuに似たPhoenixが動くクラウド(PaaS)です
■「ExcelからElixir入門」シリーズの目次
①データ並替え/絞り込み
|> ②データ列抽出、Web表示
|> ③WebにDBデータ表示
|> ④Webに外部APIデータ表示
|> ⑤Webにグラフ表示
|> ⑥SPAからPhoenix製APIを呼び出す(表示編)【LiveView版】
|> ⑦SPAからPhoenix製APIを呼び出す(更新編)【LiveView版】
|> ⑧Gigalixirに本番リリース
|> ⑨ElixirサーバサイドのみでReactと同じSPA/リアルタイムUIが作れる「LiveView」
|> ⑩ElixirサーバサイドSPAをスマホで見るためにGigalixirリリース
|> ⑪Gigalixir上のLiveViewアプリに独自ドメイン名を付与して正式なアプリ公開
|> ⑫Elixir/PhoenixのCRUD Webアプリをリリース
本コラムの検証環境、事前構築のコマンド
本コラムは、以下環境で検証しています(Windowsで実施していますが、Linuxやmacでも動作する想定です)
- Windows 10
- Elixir 1.8.1 ※最新版のインストール手順はコチラ
- Phoenix 1.4.2 ※最新版のインストール手順はコチラ
- PostgreSQL 10.1 ※最新版のインストール手順はコチラ
- gigalixir 1.0.9 ※最新版のインストール手順は本コラム中にあります
あと、前回インストールしたgitも使います
また、以下コマンドで今回用のPhoenix PJを構築し、GigalixirのAppにリリースし直します
なお、前回、構築したGigalixirのAppを、今回用のPhoenix PJにて上書きリリースするので、Gigalixir環境を未構築の場合は、前回の内容を事前に実施しておいてください
mix phx.new gigalixir_db
…
Fetch and install dependencies? [Yn] Y
…
cd gigalixir_db
(elixir_buildpack.configを追加して、elixir_version=1.8.1と記載)
(config/prod.exsの最終行をコメントアウト)
git init
git remote add gigalixir https://【Gigalixirログイン情報】@git.gigalixir.com/【App名】.git
CRUD Webアプリをローカルで作成
まず、DBを作成します
mix ecto.create
PhoenixでCRUD Webアプリを作成するには、mix phx.gen.htmlを使います
mix phx.gen.html Cms WhatsNew whatsnews title:string body:string url:string image:string
以下ログと、実行後の作業指示が示されます
…
Add the resource to your :api scope in lib/gigalixir_db_web/router.ex:
resources "/whatsnews", WhatsNewController
Remember to update your repository by running migrations:
$ mix ecto.migrate
ルーティングにWeb用エントリーとして、上記「resources "/whatsnews", WhatsNewController」を、「get "/", PageController, :index」直下に追記します
defmodule GigalixirDbWeb.Router do
…
scope "/", GigalixirDbWeb do
pipe_through :browser # Use the default browser stack
get "/", PageController, :index
resources "/whatsnews", WhatsNewController # <---add here
end
…
マイグレートします
mix ecto.migrate
Phoenixを起動してください
iex -S mix phx.server
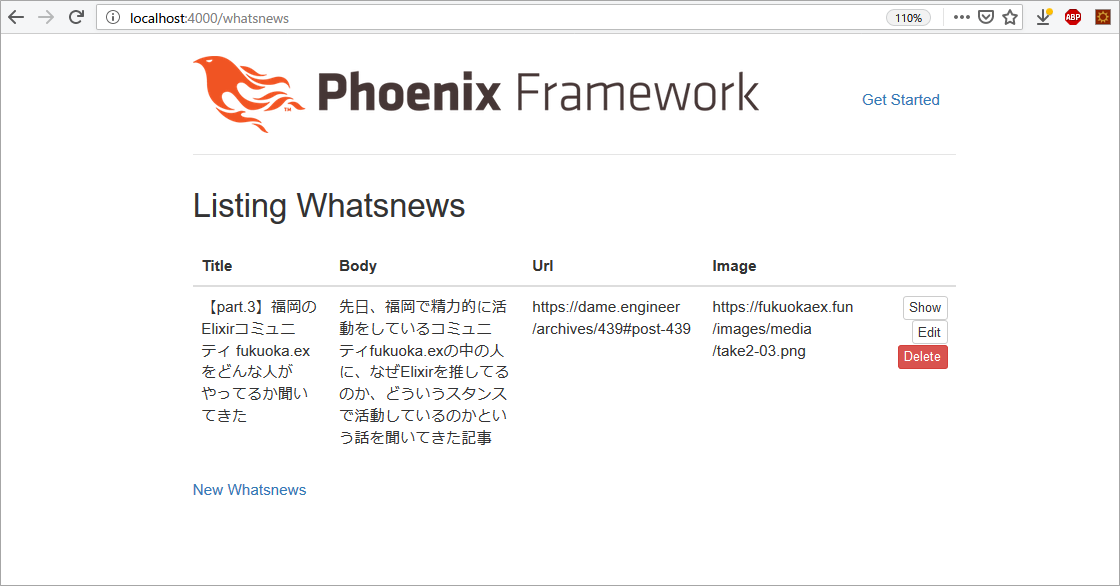
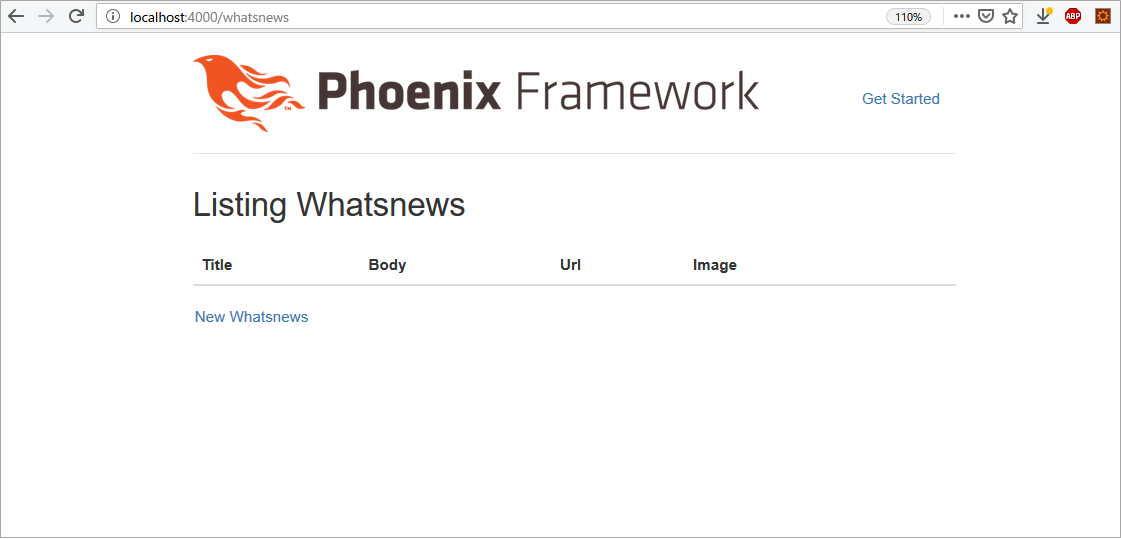
ブラウザで「http://localhost:4000/whatsnews」にアクセスすると、CRUD Webページが見れます

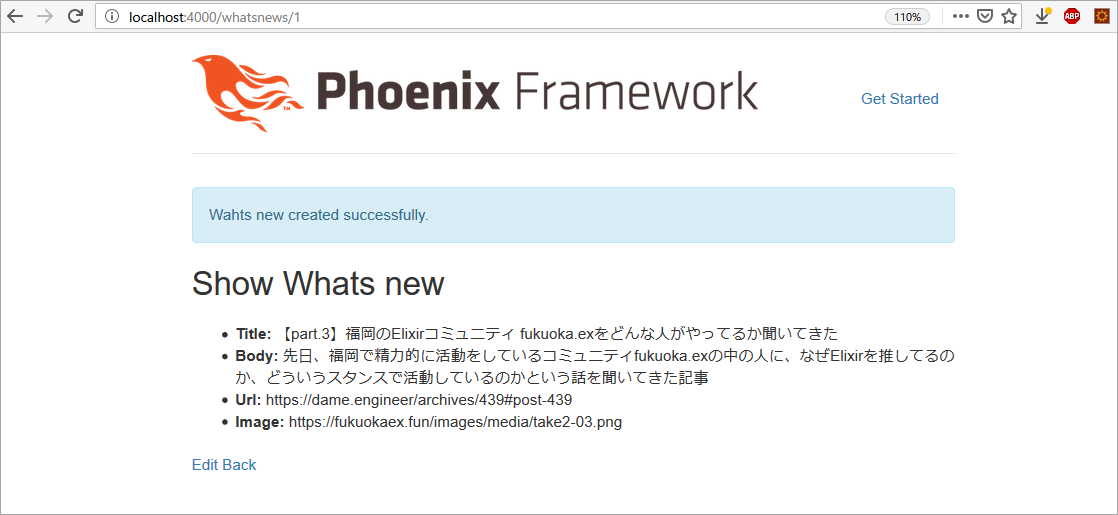
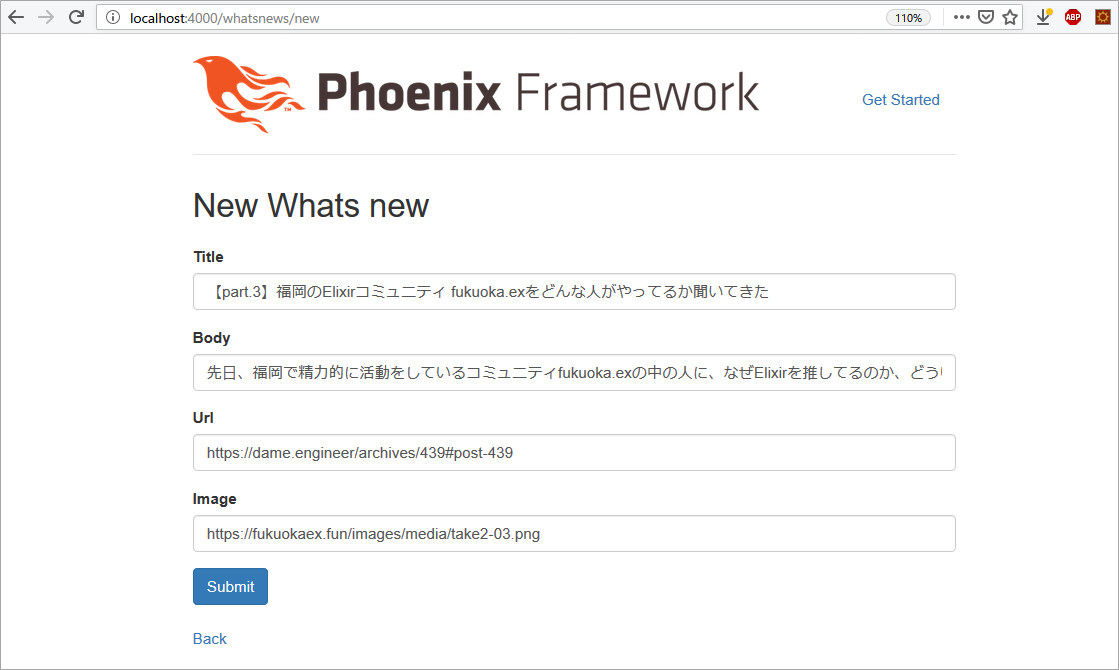
「New Whats new」リンクをクリックすると、入力画面が表示され、「Submit」ボタンクリックでデータ投入できます

たった、これだけの手順で、CRUD Webアプリが構築できて、便利ですね
gigalixirコマンドを使えるようにする
さて、ローカルで動作したCRUD Webアプリを、Gigalixir上で動かすためには、ローカルPCへのgigalixirコマンドのインストールが必要ですが、そのためには、pipが利用可能である必要があります
pipコマンドが利用可能か確認(不可ならインストール)
gigalixirコマンドのインストールには、pipコマンド(Pythonパッケージ管理ツール)を使うため、まずpipが使える状態かを確認します
コマンドプロンプトやシェルで、以下を実行した際に、バージョン表示されれば、pipはインストール済みです
pip --version
pip 【バージョン番号】 from 【pipインストール先パス】/pip (python 【Pythonバージョン】)
もし、バージョン表示されない場合は、以下等を参考にして、pipをインストールしてください
pip
https://qiita.com/suzuki_y/items/3261ffa9b67410803443
gigalixirコマンドのインストール
以下コマンドでインストールします
pip install gigalixir --ignore-installed six
gigalixirコマンドのログイン
gigalixirコマンドを使うには、ログインが必要なので、以下コマンドを入力し、Gigalixirにアカウント登録した際のメールアドレス/パスワードでログインしてください
gigalixir login
Email: 【メールアドレス】
Password: 【パスワード】
Would you like us to save your api key to your ~/.netrc file? [Y/n]: Y
Logged in as 【メールアドレス】
.netrcファイルに、Gigalixirにログインするための設定が追加しないと、この後のコマンドが効かなくなるので、上記質問は、必ずYで答えてください
作成された、.netrcファイルは、以下で内容確認できます
cat ~/.netrc
machine git.gigalixir.com
login 【メールアドレス】
password 【パスワード】
machine api.gigalixir.com
login 【メールアドレス】
password 【パスワード】
ssh公開鍵の設定
gigalixirコマンドでのマイグレートを行うためには、ssh公開鍵の設定が必要です
ssh公開鍵を利用するのが初めてなら、以下コマンドで、公開鍵/秘密鍵のペアを発行します
ssh-keygen -t rsa
設定されたssh公開鍵文字列を、この後の設定で使うので、以下コマンドで表示します
cat ~/.ssh/id_rsa.pub
Windowsの場合は、以下コマンドで、ssh公開鍵文字列を表示します
type %HOMEDRIVE%%HOMEPATH%\.ssh\id_rsa.pub
gigalixirコマンドに、上記で表示したssh公開鍵文字列を指定して、ssh公開鍵を設定します
gigalixir account:ssh_keys:add "【ssh公開鍵文字列】"
設定したssh公開鍵は、以下コマンドで確認できます
gigalixir account:ssh_keys
設定したssh公開鍵が表示されます
[
{
"id": xxx,
"key": "ssh-rsa AAA…KNw== xxxxx@DESKTOP-XXXXXXX"
}
]
PJフォルダをGigalixirリモートレポジトリに設定
さきほど作成したPhoenix PJフォルダ直下でgit初期化します(その手前でgitにメールアドレスを設定します)
git config --global user.email "【Gigalixir登録したメールアドレス】"
git init
GigalixirにPostgreSQL DBを作成
gigalixirコマンドが使えるようになったので、Gigalixir上のPostgreSQL DBを以下のコマンドで作成します(これは、ローカルでのmix ecto.createに相当します)
gigalixir pg:create --free
A word of caution: Free tier databases are not suitable for production and migrating from a free db to a standard db is not trivial. Do you wish to continue? [y/N]: y
以下のようなログが出たら、DB作成完了です
{
"app_name": "【App名】",
"database": "xxxxxxxx-d8ef-45d1-8492-5a929242ca15",
"host": "postgres-free-tier-1.gigalixir.com",
"id": "xxxxxxxx-d8ef-45d1-8492-5a929242ca15",
"password": "xxxxxxxxxxxxxxxxxxxxxxxxxx",
"port": 5432,
"state": "AVAILABLE",
"tier": "FREE",
"url": "postgresql://xxxxxxxx-d8ef-45d1-8492-5a929242ca15-user:xxxxxxxxxxxxxxxxxxxxxxxxxx@postgres-free-tier-1.gigalixir.com:5432/xxxxxxxx-d8ef-45d1-8492-5a929242ca15",
"username": "xxxxxxxx-d8ef-45d1-8492-5a929242ca15-user"
}
GigalixirにCRUD Webアプリをリリース
作成したCRUD Webアプリをコミットします
git add .
git commit -m "New"
コミットをpushすると、GigalixirにCRUD Webアプリがリリースされます
git push gigalixir master -ff
途中でエラーが出たときは、下記で不要ファイルを削除して、再度、pushを行ってください
rm assets/package-lock.json
gigalixirコマンドでのマイグレート
以下コマンドで、Gigalixir側でマイグレートを行います(ローカルでのmix ecto.migrateに相当します)
gigalixir run mix ecto.migrate
The authenticity of host '[xxxxx.gcp.ssh.gigalixir.com]:xxxxx ([xxx.xxx.xxx.xxx]:xxxxx)' can't be established.
ECDSA key fingerprint is SHA256:+LJIv+/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.
Are you sure you want to continue connecting (yes/no)? 【yesを入力】
Warning: Permanently added '[xxxxx.gcp.ssh.gigalixir.com]:xxxxx,[xxx.xxx.xxx.xxx]:xxxxx' (ECDSA) to the list of known hosts.
Enter passphrase for key 'xxxx/.ssh/id_rsa': 【パスフレーズを入力】
Gigalixir上でCRUD Webアプリを動かす
以下コマンドで、リリースされたPhoenixのWebページをブラウザで開きます
gigalixir open
以下のようなエラーログが出る場合は、ログ内のURLをブラウザにコピペしてください
Running: xdg-open https://trivial-unlawful-insect.gigalixirapp.com
[WinError 2] 指定されたファイルが見つかりません。
ブラウザのURLの末尾に「/whatsnews」を追加すると、Gigalixir上で、CRUD Webページが見れます
ローカルPC同様、CRUD操作ができますので、お試しください

終わり
これで、GigalixirにCRUD Webアプリをリリースできました
Elixir/PhoenixとGigalixirの凄まじい威力を実感いただけたでしょうか?