■まえがき
書いてあること
- xcodeにて、TableViewを使用した2ページのアプリの作成
モチベーション
- 練習のためにTODOアプリを作ってみようとした。
- 多くの記事が古いswiftのバージョンが前提になっており、超つまずいた。
- 特に、swift3.0のアップデートにより、コードの記述ルールが変更になった影響が大きい。
参照:Swift 3.0の変更点まとめ
https://dev.classmethod.jp/smartphone/iphone/implemented_proposals_for_swift3/
■解説
流れ
STEP1:プロジェクトの立ち上げ
STEP2:メインストーリーボードの設定
- 画面サイズの設定(iPhoneSEにサイズ変更)
- 新規ViewControllerの追加
- パーツの配置
- ナビゲーションバーを両画面に追加
- バーボタンアイテムの追加
- テキストフィールドの追加
- ボタンの追加
- テーブルビューの追加
- テーブルビューセルの追加
- テーブルビューセルに名前をつける
- テーブルビューにViewControllerを紐付け
- DataSource
- Delegate
- 画面遷移の設定
- 新規swiftファイルの追加と紐付け
- AddController.swiftの追加
- ViewControllerと紐付け
STEP3:AddController.swiftの編集
- 変数の設置(Stringの配列)
- テキストフィールドの設定
- テキストフィールドの紐付け
- 追加ボタンの設定
- 追加ボタンの紐付け
- 追加ボタンの実装
- 変数に入力内容を入れる
- 追加ボタン押したらフィールドを空にする
- 変数の中身をUDに追加
STEP4:ViewControllerの編集
- classの継承を追加
- UITableViewDelegateの追加
- UITableViewDataSourceの追加
- UITableView、numberOfRowsInSectionの追加(表示するcell数を決める)
- 枠を作る
- 戻り値の設定(表示するcell数)
- UITableView、cellForRowAtの追加(表示するcellの中身を決める)
- 枠を作る
- 変数を作る
- 変数の中身を作る
- 戻り値の設定(表示する中身)
- 追加画面で入力した内容を取得する
- データの存在確認
- データを渡す
STEP5:起動してみる
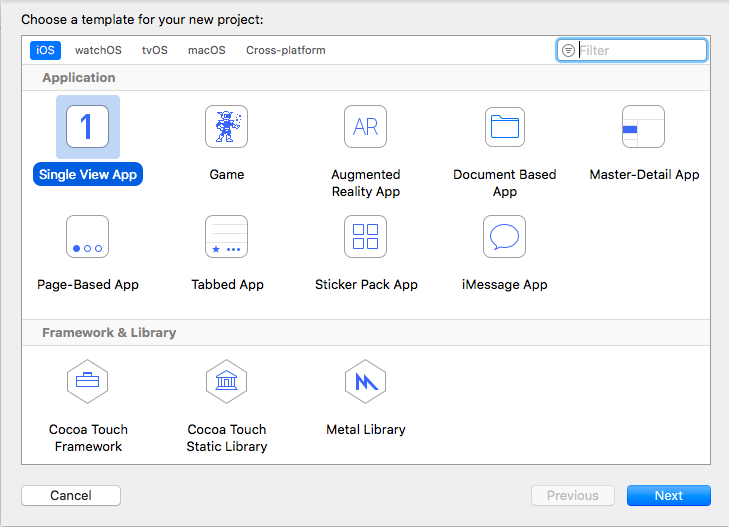
■STEP1:プロジェクトを立ち上げる
- シングルビューを選択
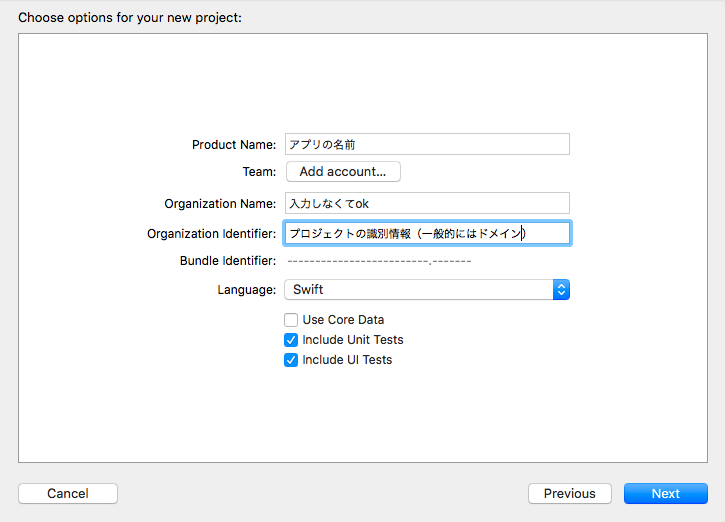
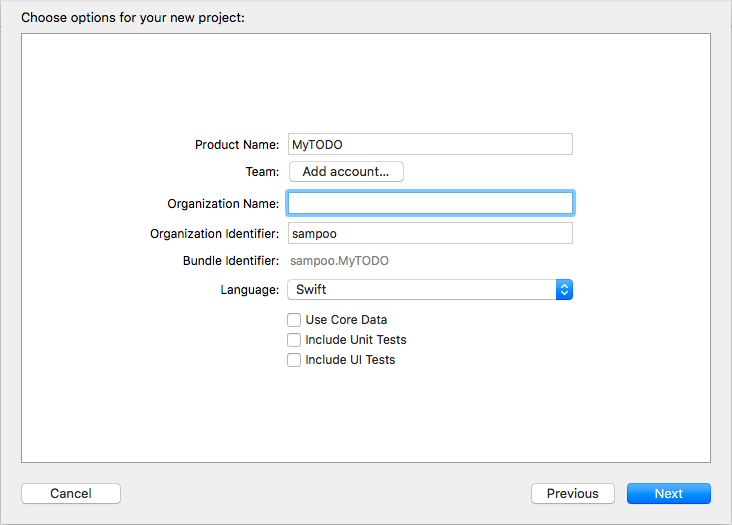
- プロジェクト名などを入力
- 今回は「MyTODO」にしました
さらに詳しくはこちらの記事がわかりやすいです
https://type.jp/et/feature/3008
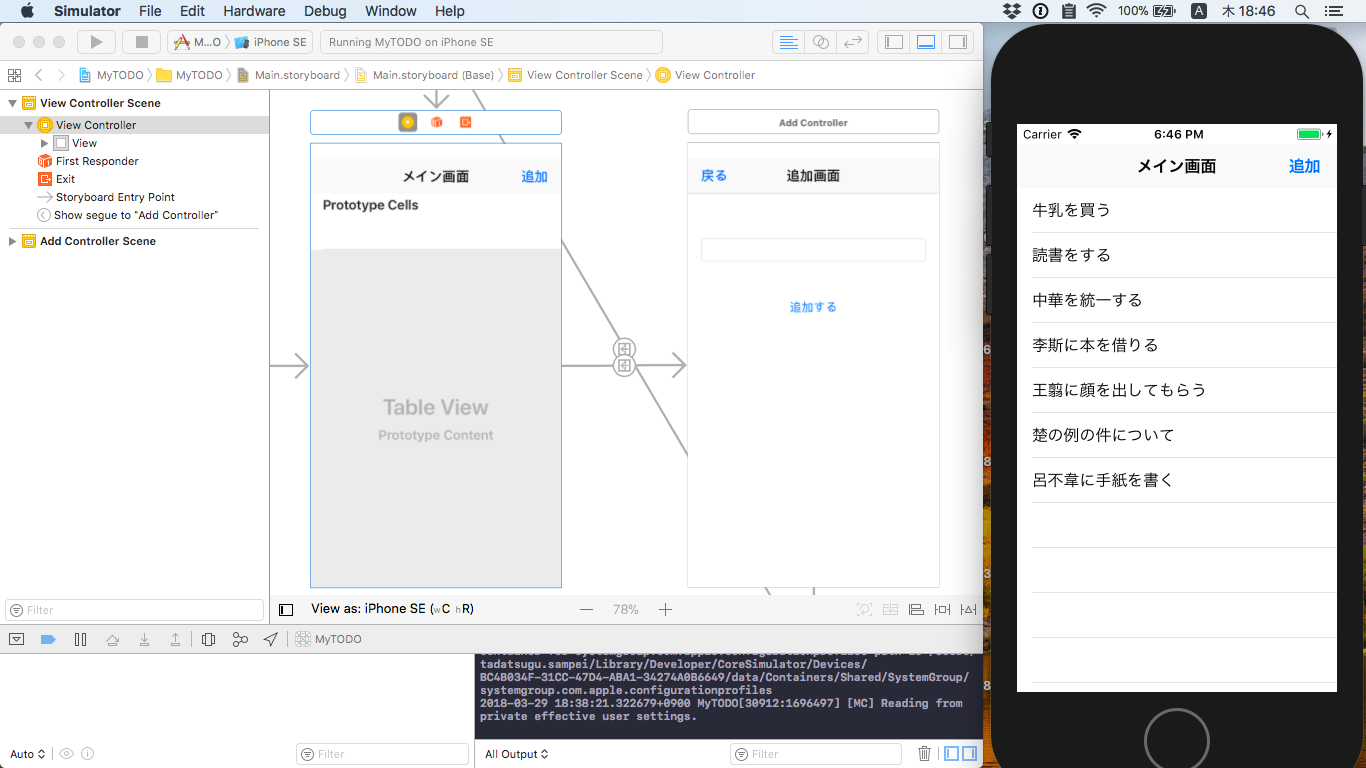
■STEP2:メインストーリーボードの設定
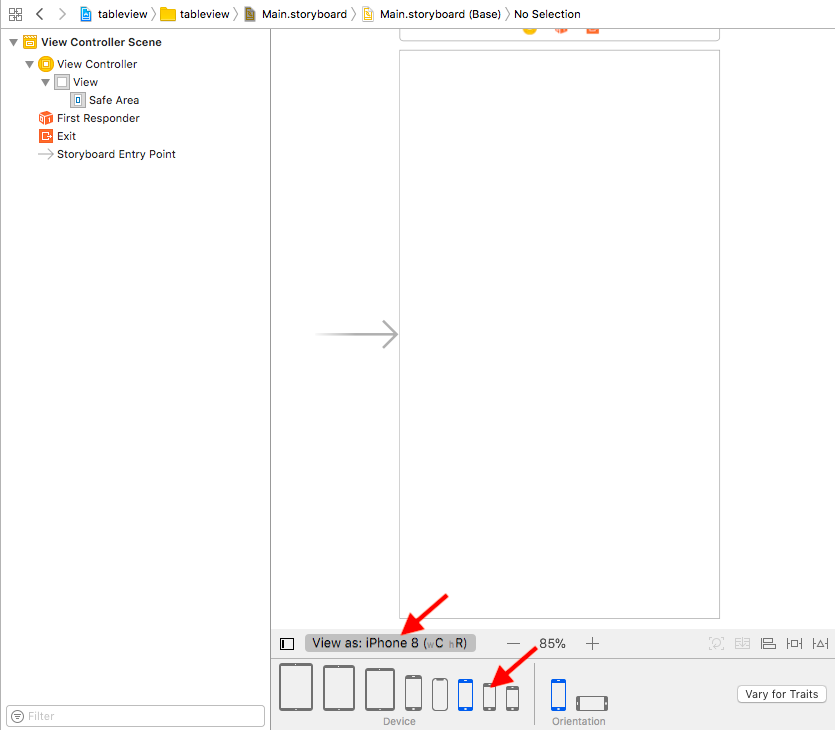
画面サイズの設定(iPhoneSEにサイズ変更)
- 作成するアプリの画面サイズを設定しましょう
- 今回はSEを選択しました(macAirを使っているとiPhone8などではシミュレーターがはみ出てしまうため)
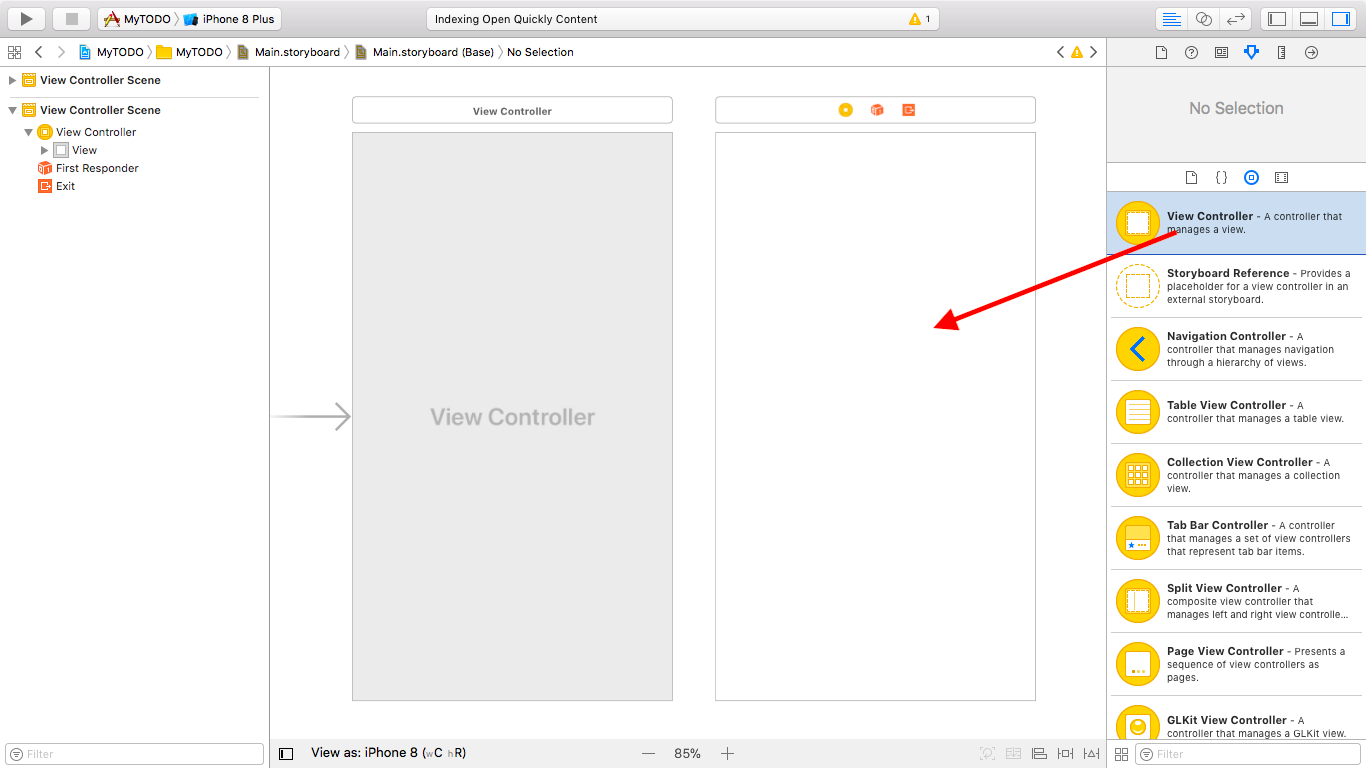
新規ViewControllerの追加
- パーツからViewControllerを選んでドラッグ&ドロップ
パーツの配置
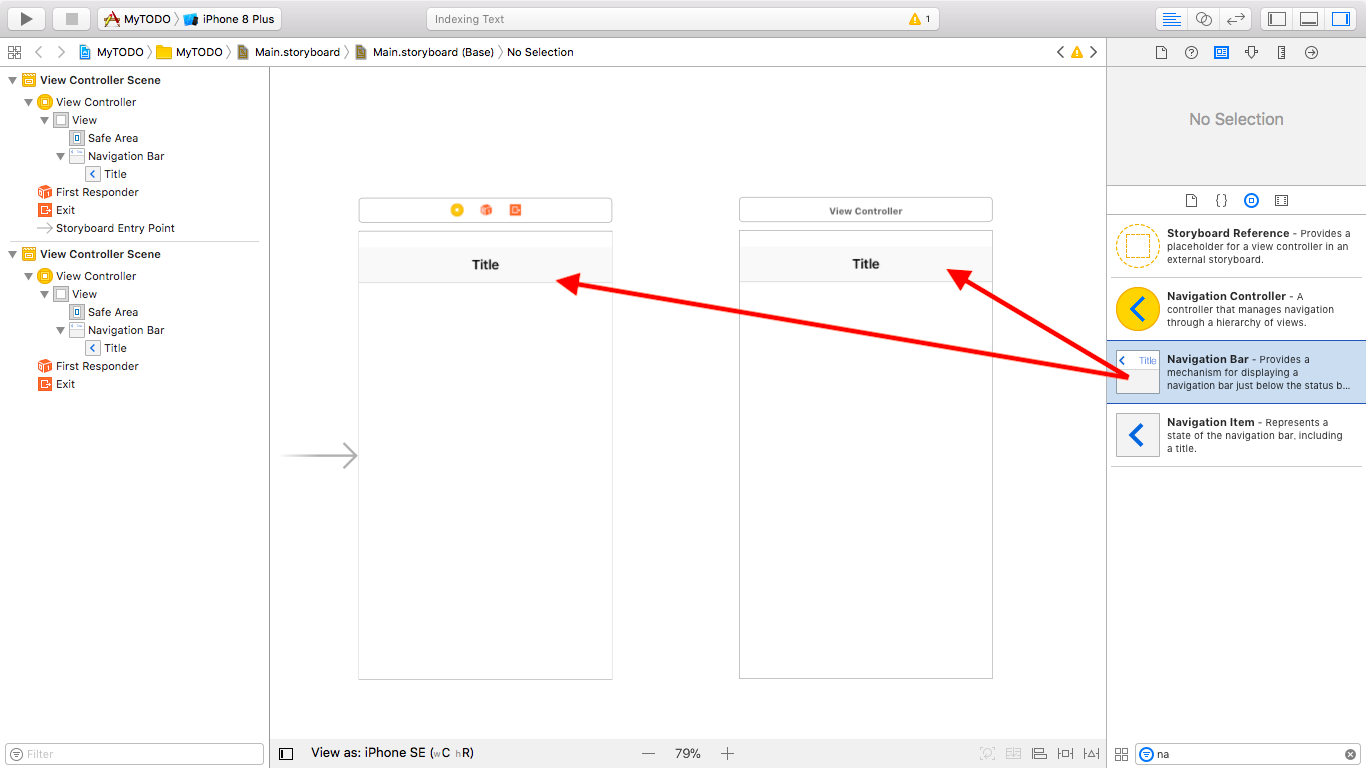
ナビゲーションバーを両画面に追加
- パーツからNavigationBarを選んでドラッグ&ドロップ
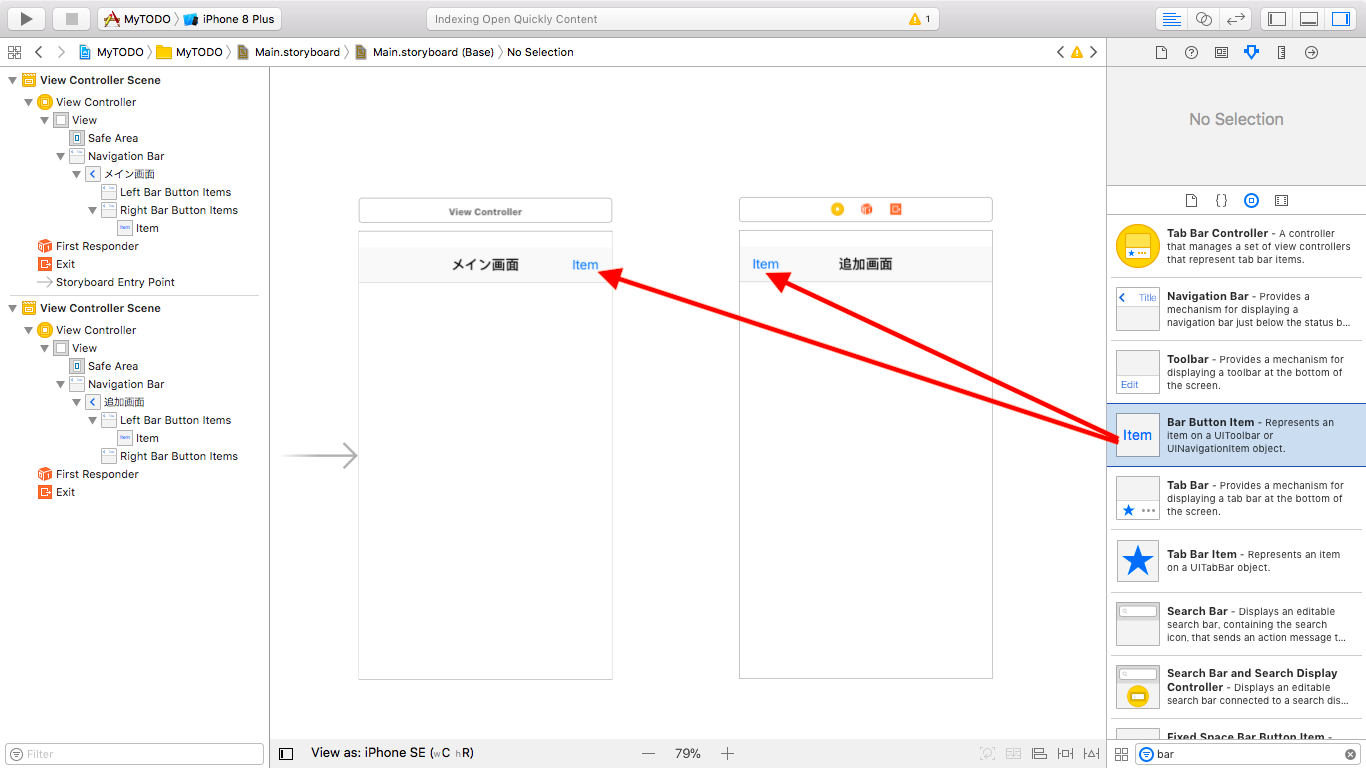
バーボタンアイテムの追加
- パーツからBarButtonItemを選んでドラッグ&ドロップ
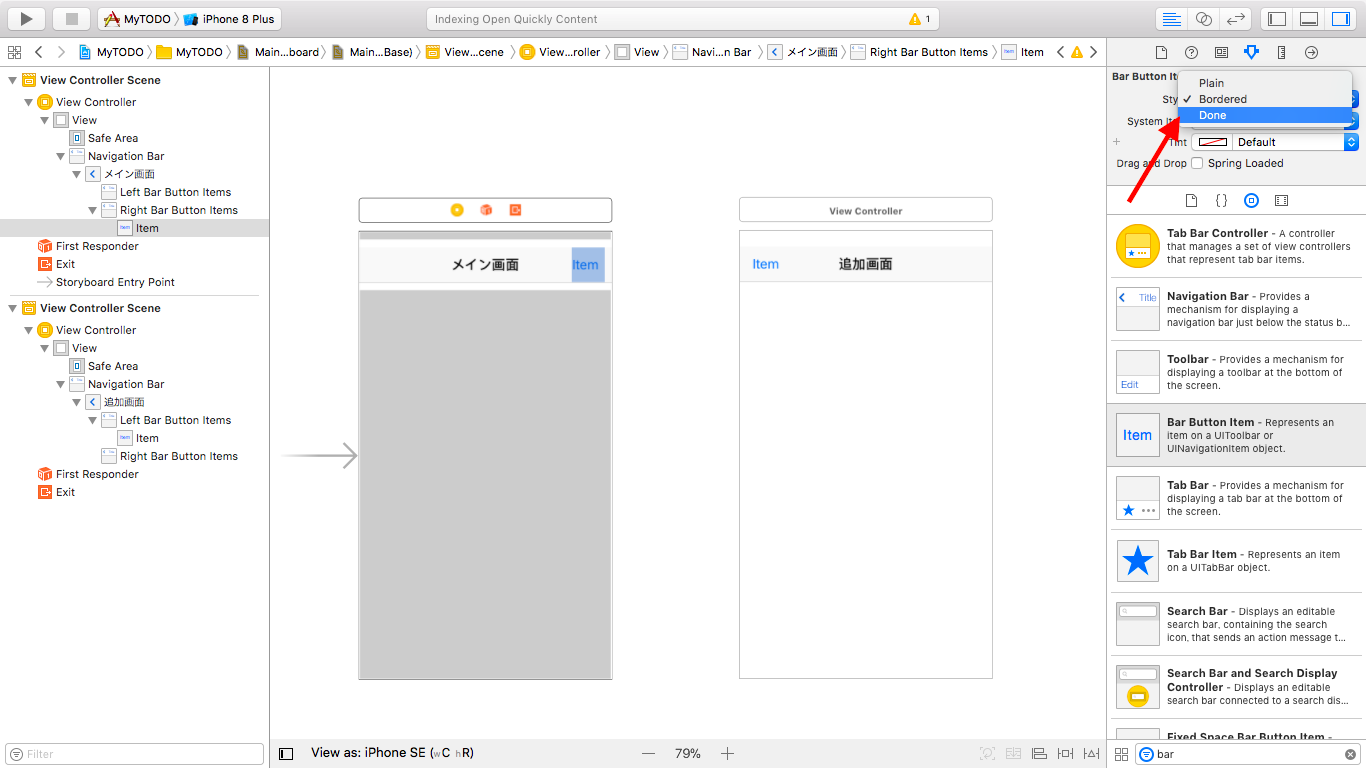
- アトリビュートメニューから、Styleを「DONE」にしましょう
- plainとborderは最新のiosでサポートされていないようです
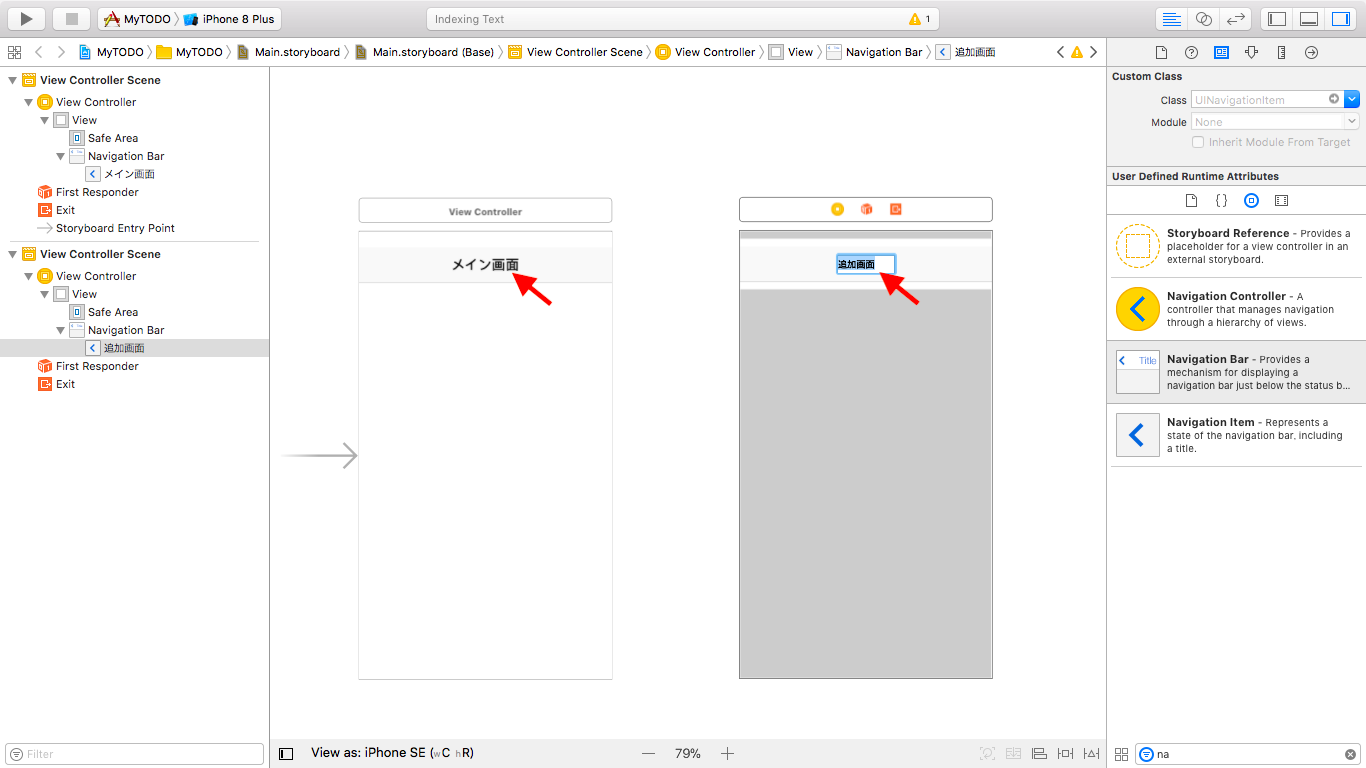
- タイトルも変更しておきましょう。システムに影響しないので、なんでもokです
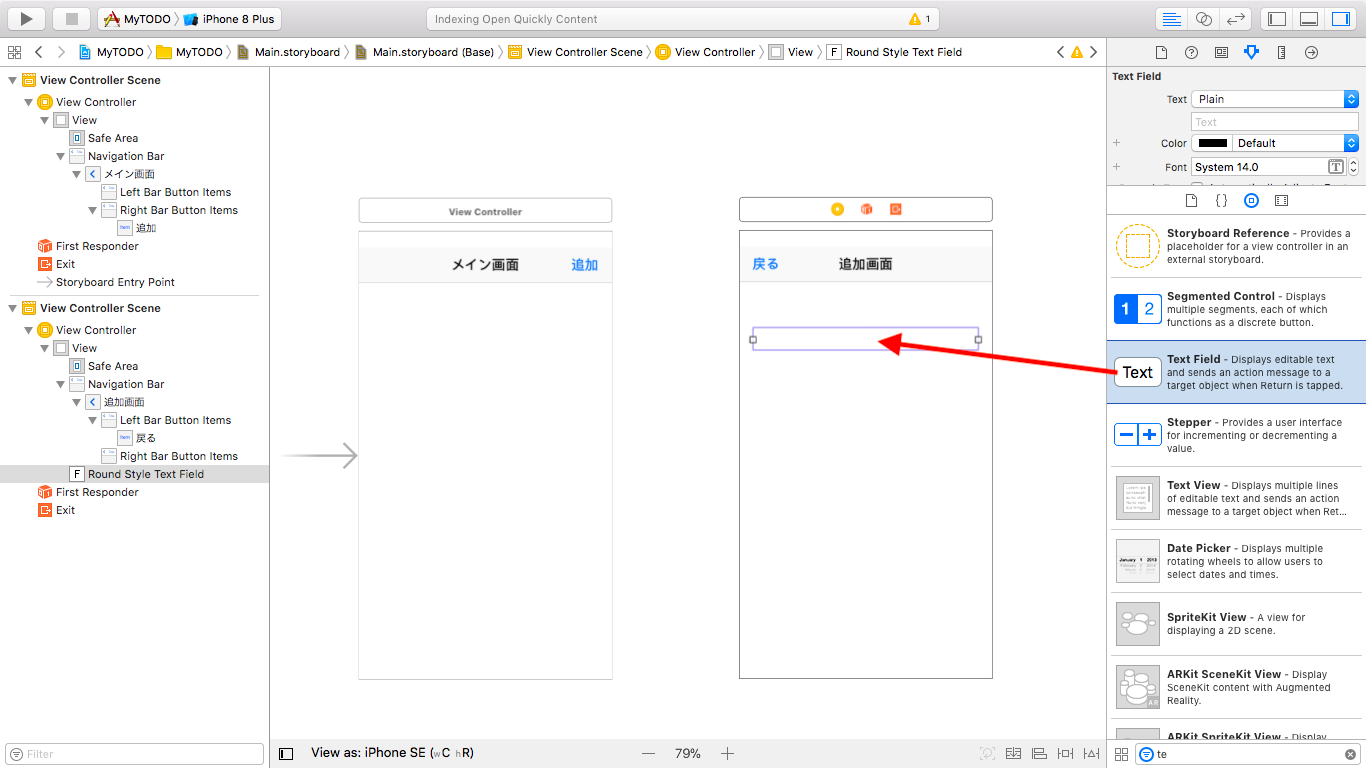
テキストフィールドの追加
- パーツからTextFieldを選んでドラッグ&ドロップ
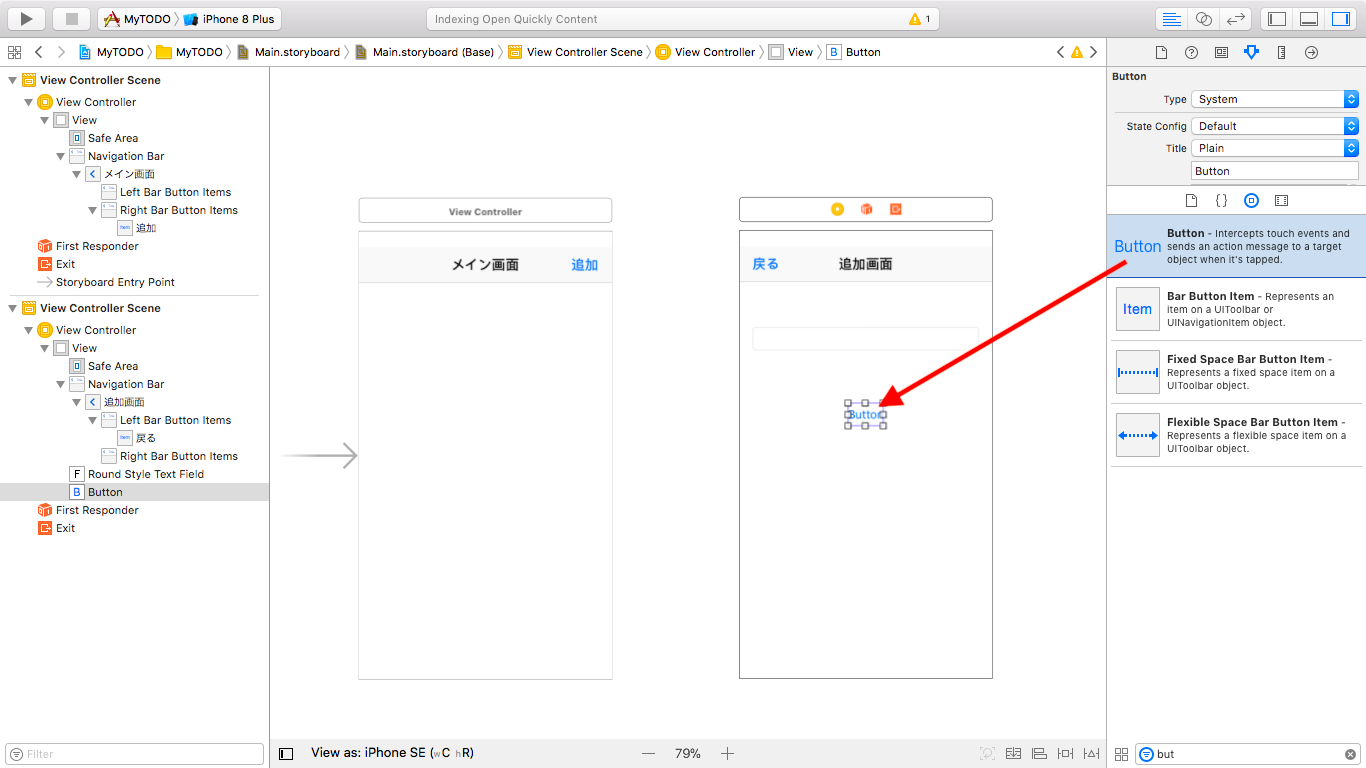
ボタンの追加
- パーツからButtonを選んでドラッグ&ドロップ
- ついでにタイトルも変更しておきましょう。システムに影響しないので、なんでもokです
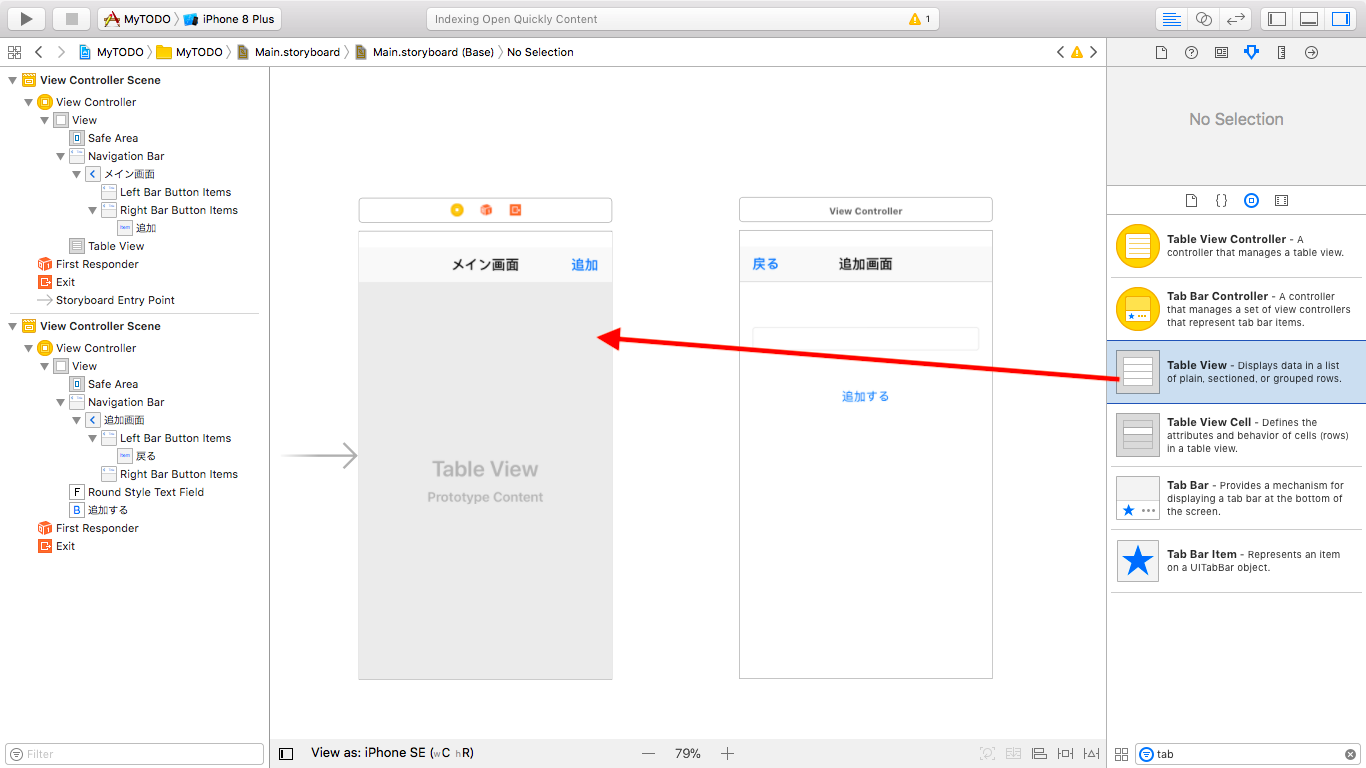
テーブルビューの追加
- UIパーツの中からTableViewを選んでドラッグ&ドロップ
- このままだと綺麗に表示されないので、画面いっぱいに広げましょう
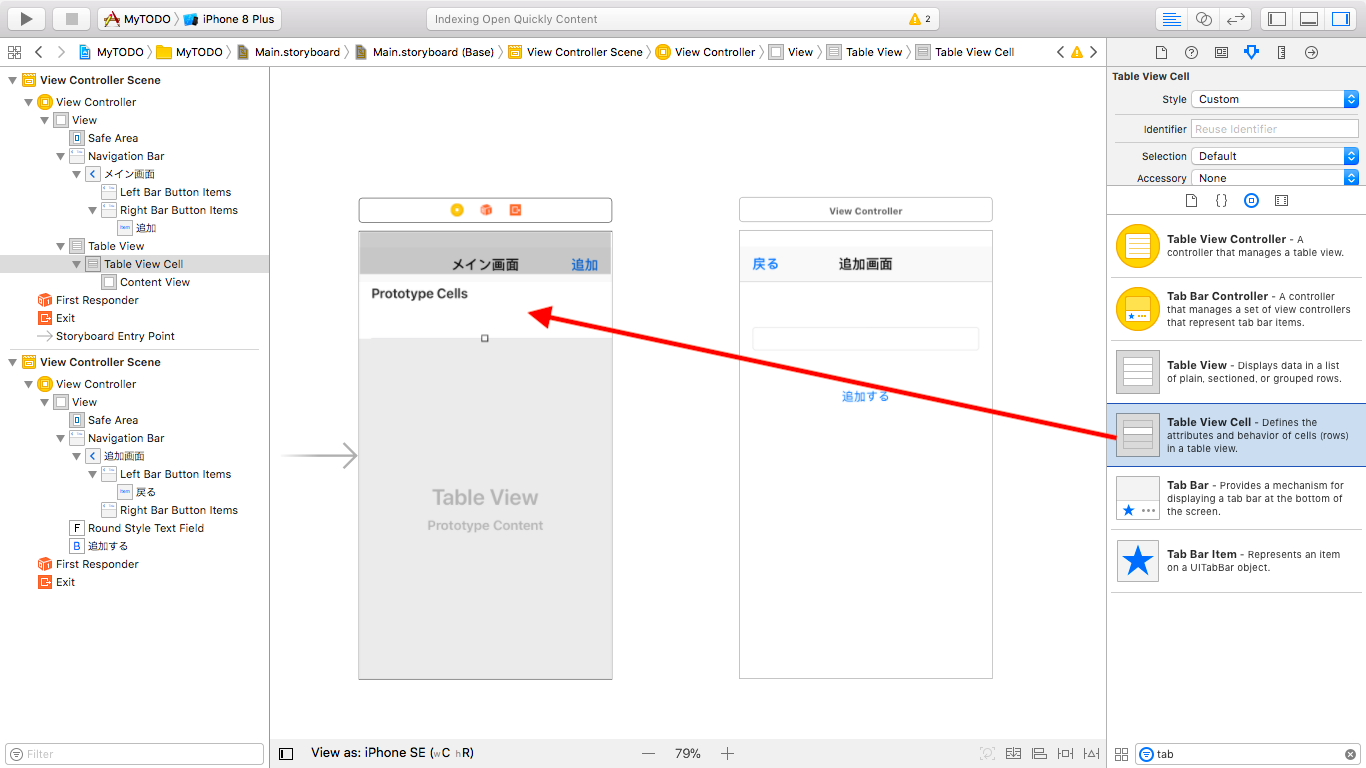
テーブルビューセルの追加
- パーツからTableViewCellを選んでドラッグ&ドロップ
- *テーブルビューに重なるように!
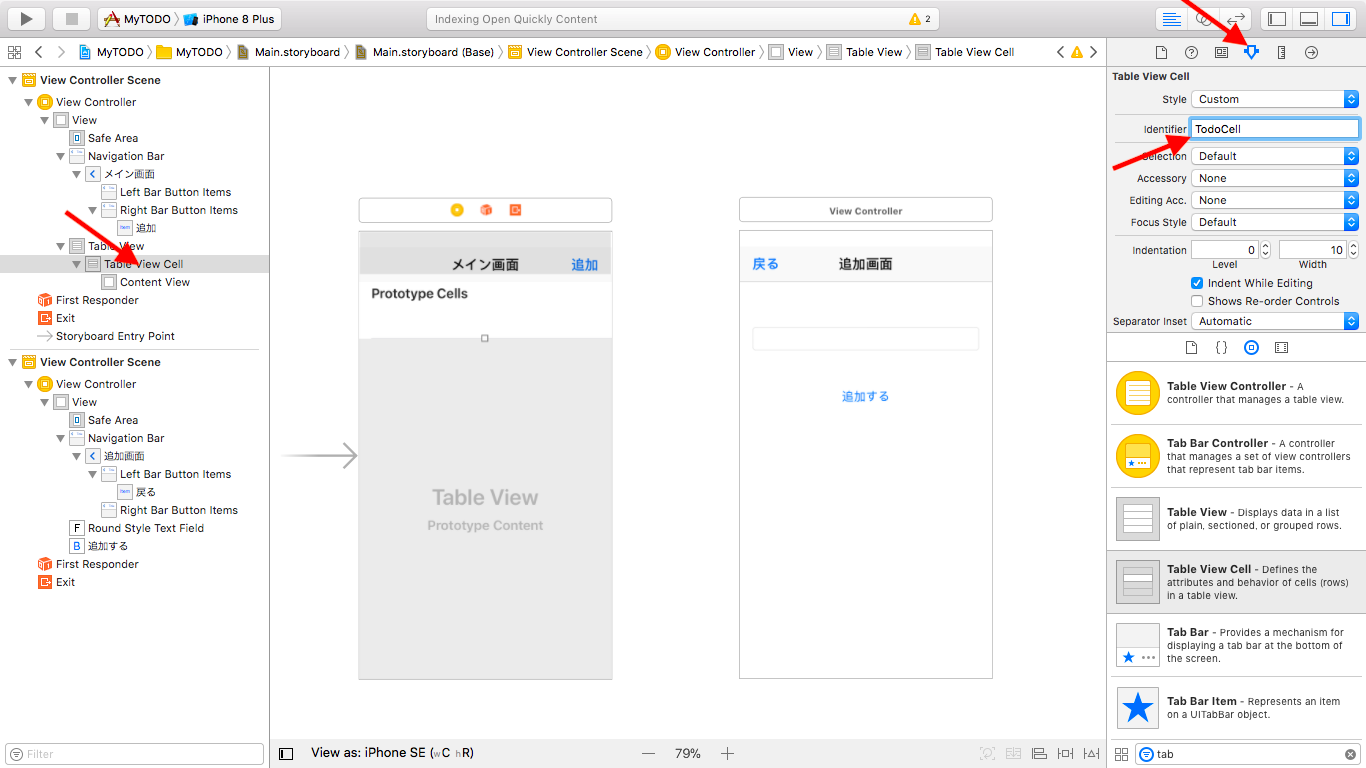
テーブルビューセルに名前をつける
- アトリビュートからidentifierを設定する
- *なんでもok。ここでは 「TodoCell」 とする
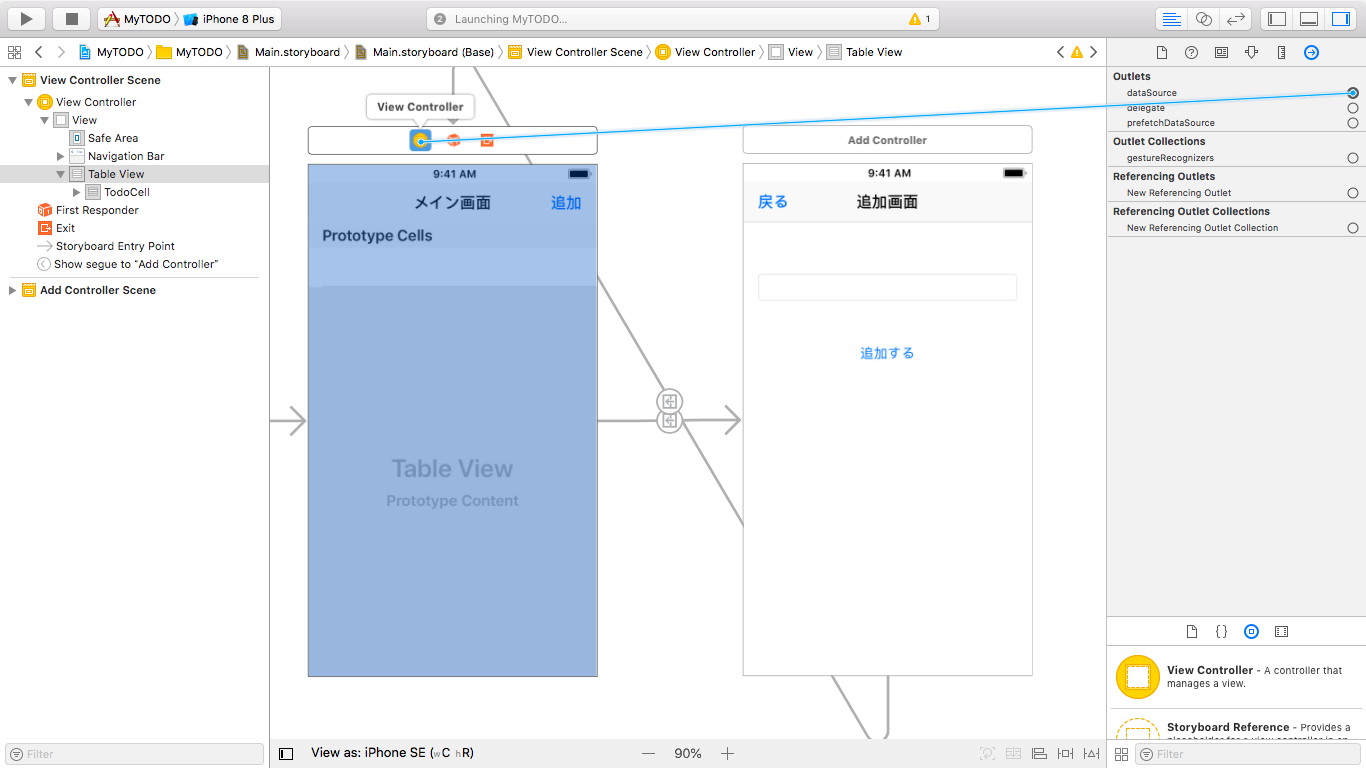
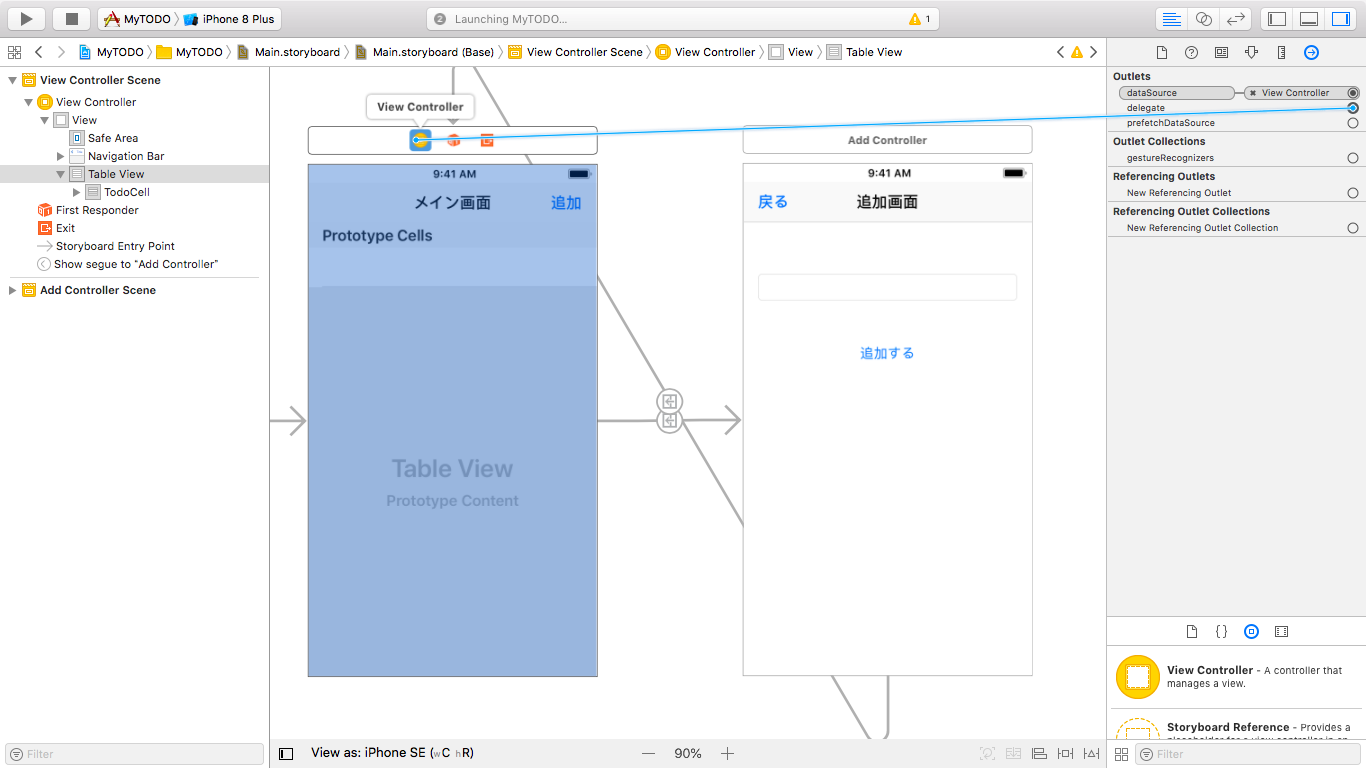
テーブルビューにViewControllerを紐付け
- TableViewを選択
- 右のメニューから「Connection Inspector」を選択
- OutletsのdataSourceとdelegateからミョン!とドラッグしてください
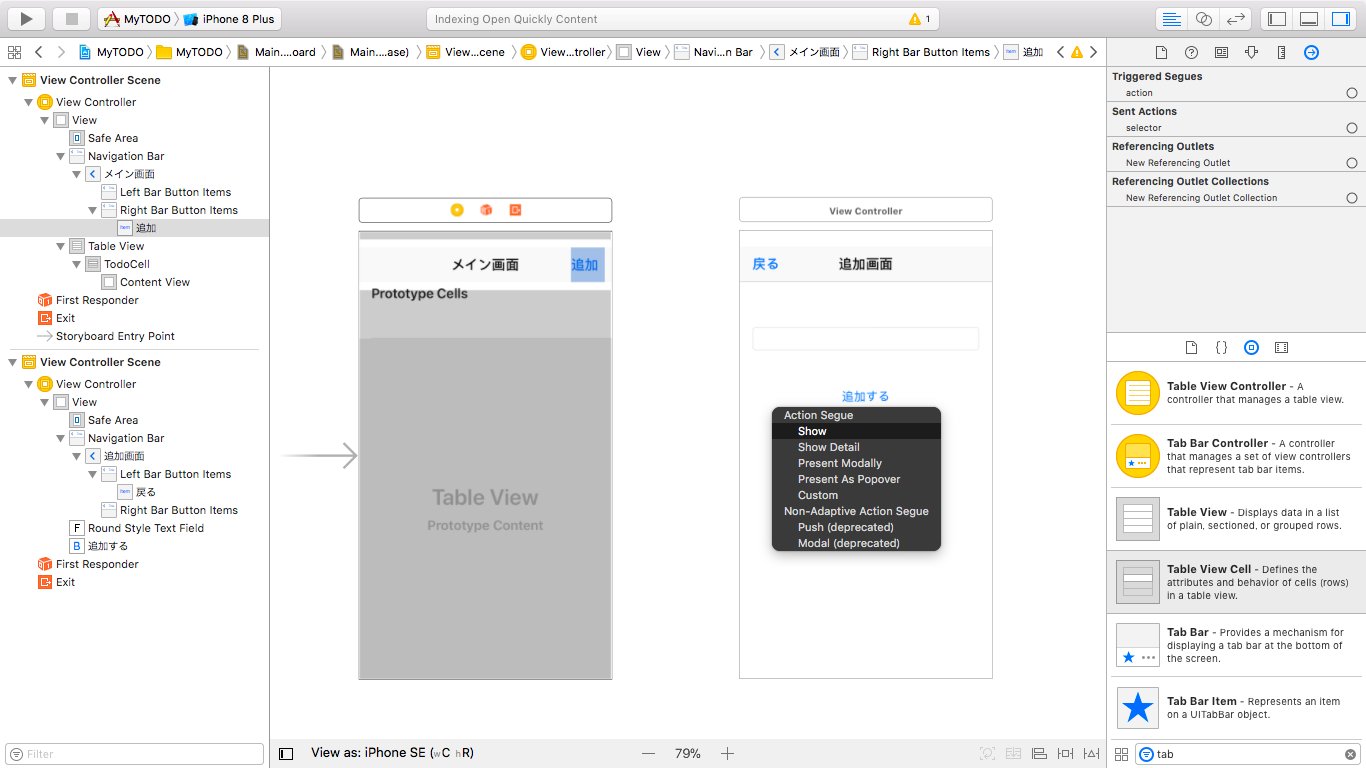
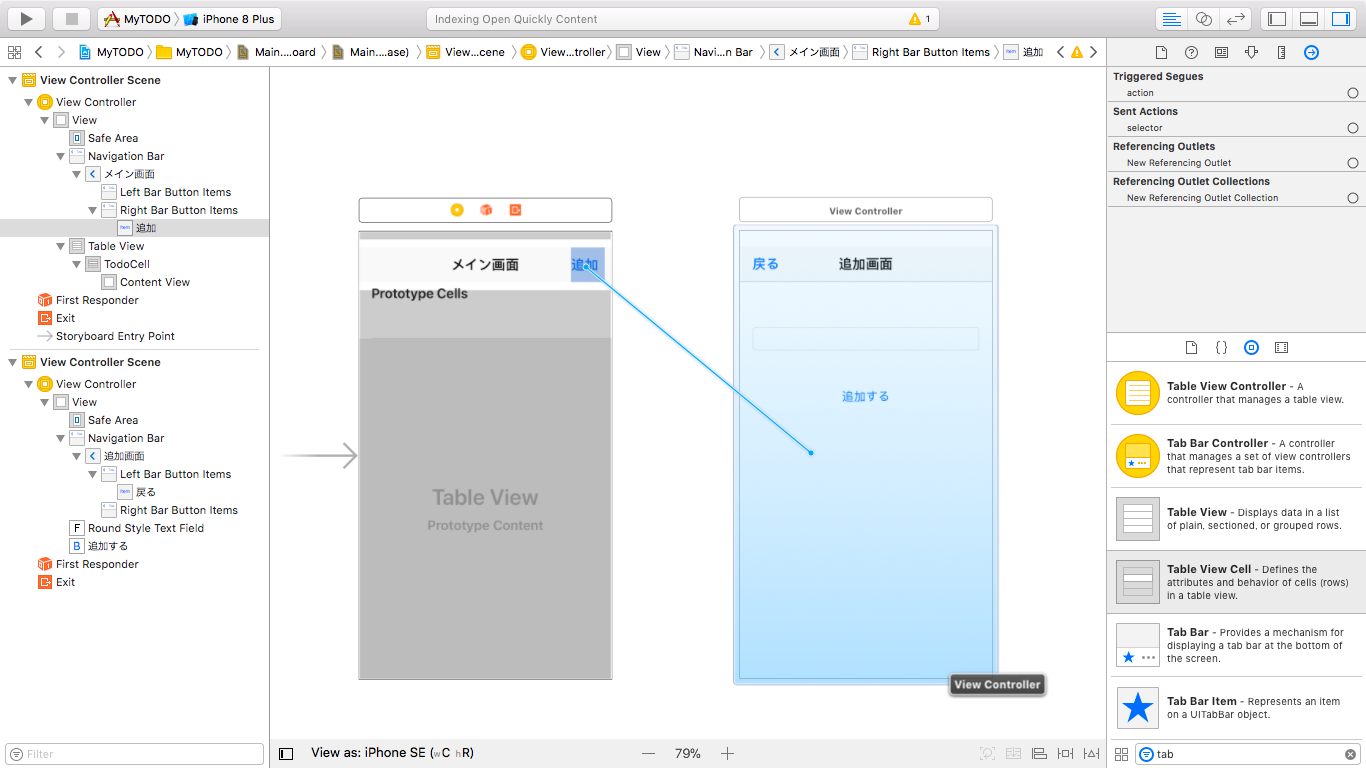
画面遷移の設定
- 追加ボタンを選択してcontrolを押しながら追加画面にドラッグ&ドロップ
- メニューから「show」を選択する
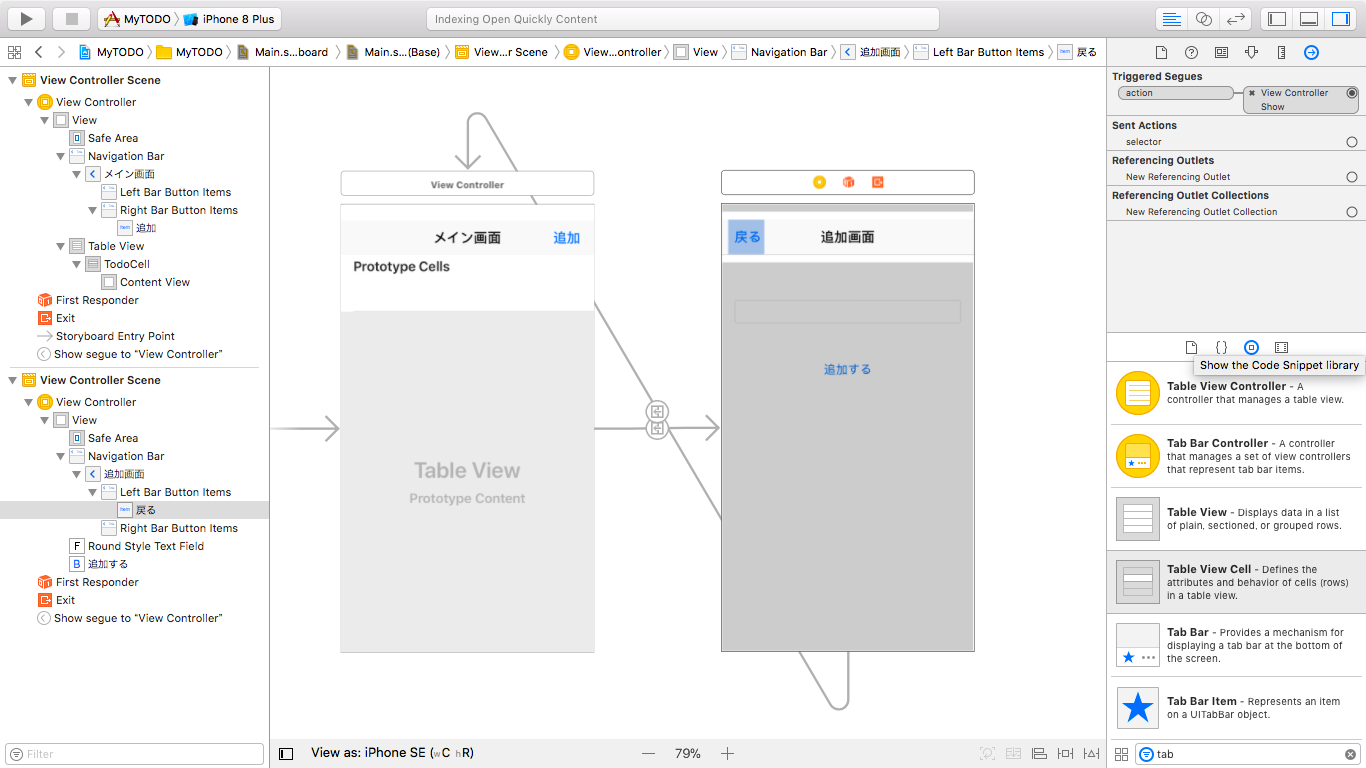
- 戻るボタンも同様に操作して、下記のようになればok
新規swiftファイルの追加と紐付け
AddController.swiftの追加
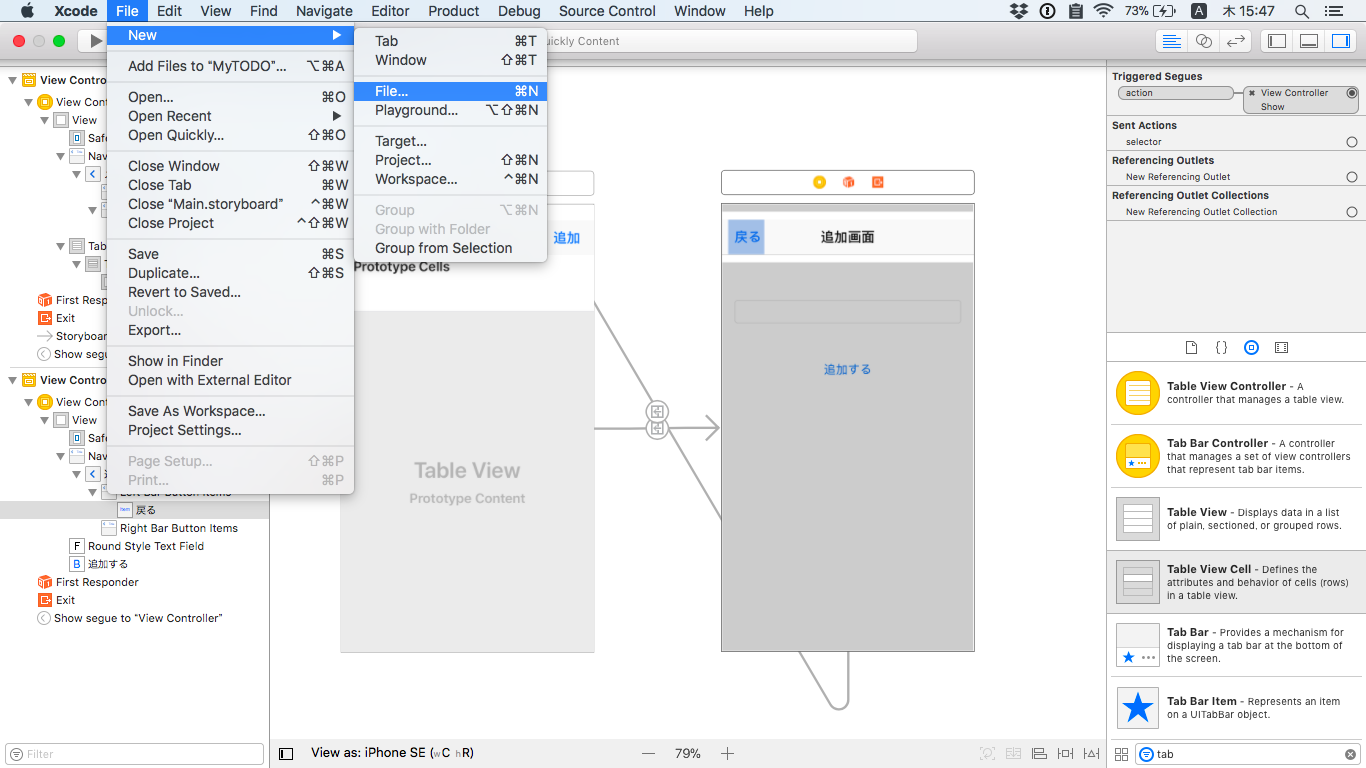
- File>New>Fileを選択する
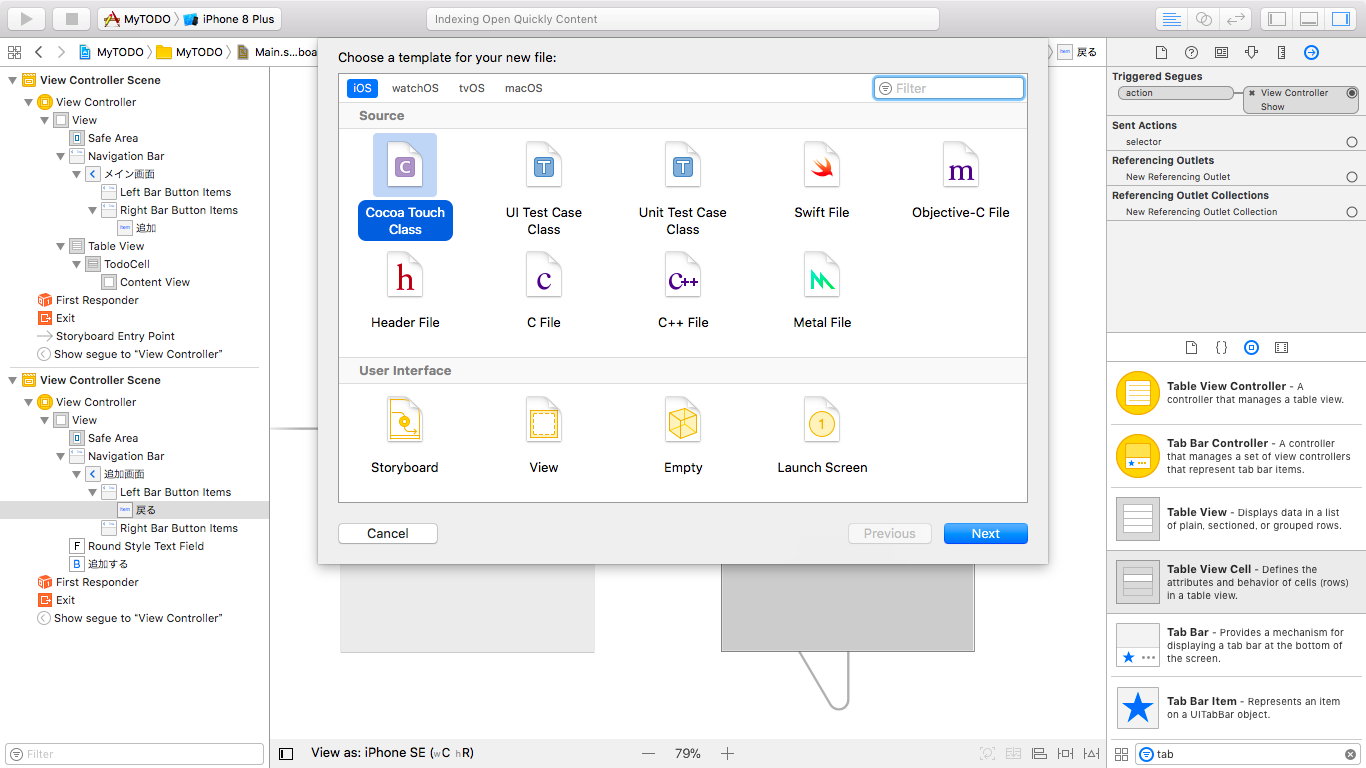
- CocoaTouchClassを選択してNext
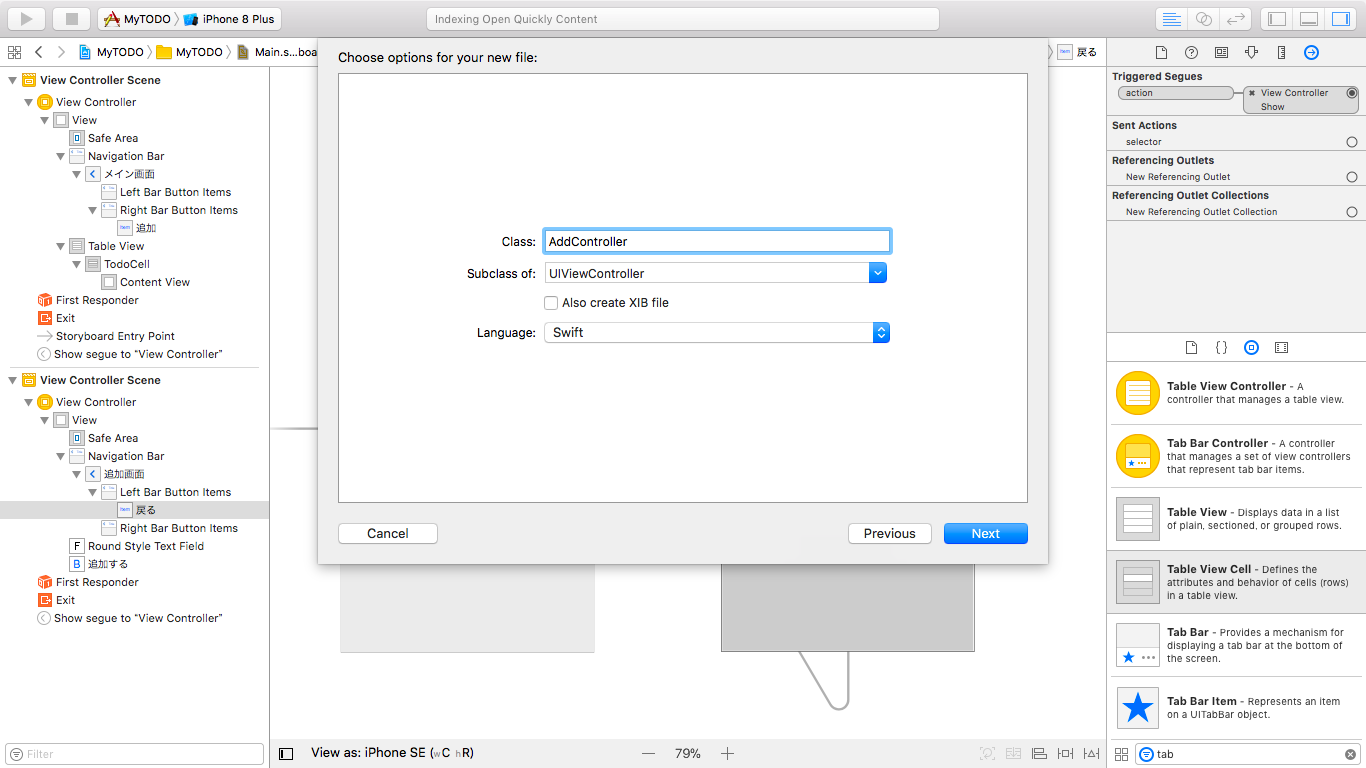
- Class名を入力する
- *なんでもok。ここでは 「AddController」 とする。
- Subclass of以下はそのままでok
- 保存する
- 場所は「MyTODO」フォルダの直下でok(ViewController.swiftと同じ階層)
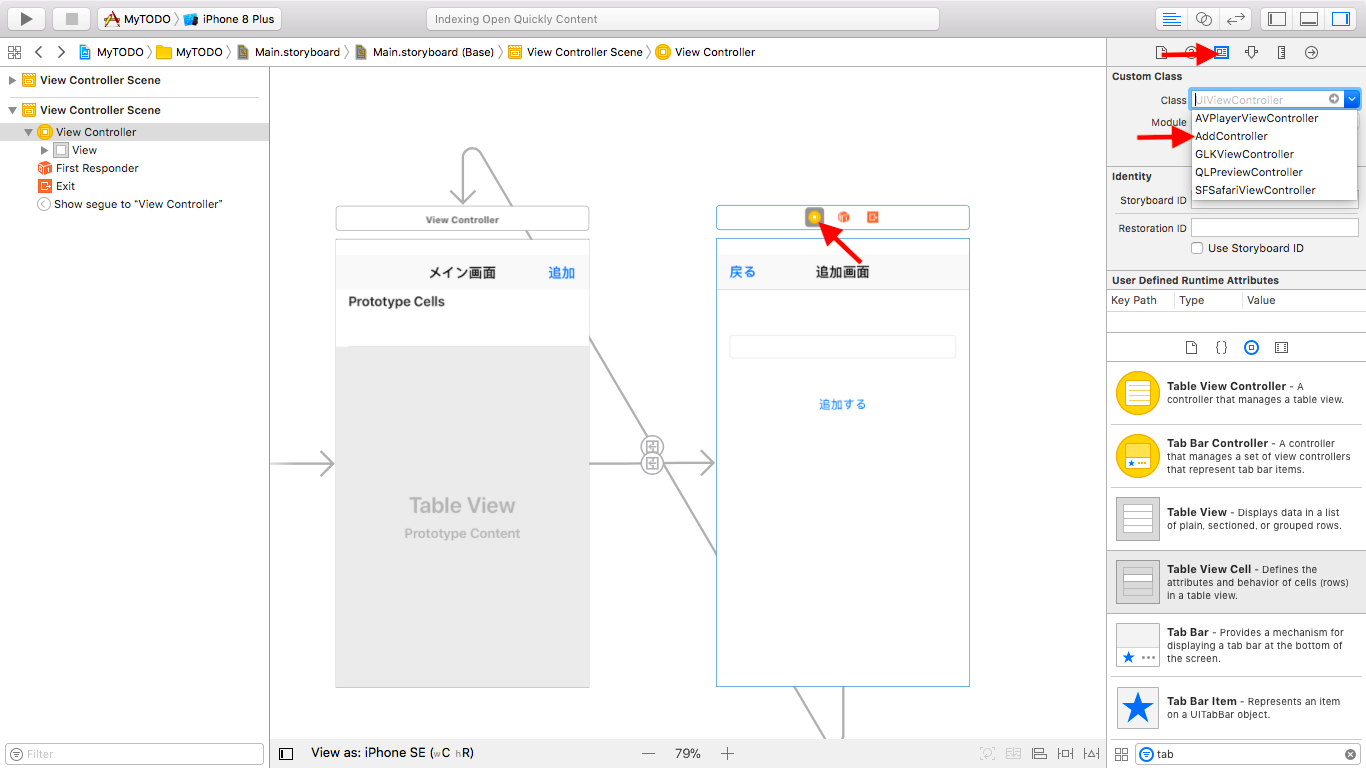
ViewControllerと紐付け
- 追加したAddController.swiftとTODO追加画面の紐付けをします
- 要は、この画面の制御にはこのswiftファイルを使用しますよということです
- 下記の場所のから作成したAddControllerを選択すればokです
■STEP3:AddControllerの編集
- 先に完成形を確認
// AddController.swift
import UIKit
//変数の設置
var TodoKobetsunonakami = [String]()
class AddController: UIViewController {
//テキストフィールドの設定
@IBOutlet weak var TodoTextField: UITextField!
//追加ボタンの設定
@IBAction func TodoAddButten(_ sender: Any) {
//変数に入力内容を入れる
TodoKobetsunonakami.append(TodoTextField.text!)
//追加ボタンを押したらフィールドを空にする
TodoTextField.text = ""
//変数の中身をUDに追加
UserDefaults.standard.set( TodoKobetsunonakami, forKey: "TodoList" )
}
//最初からあるコード
override func viewDidLoad() {
super.viewDidLoad()
}
//最初からあるコード
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
変数の設置
- TODOの内容を保存するための変数を作ります
- 複数の値を扱うので、配列型にします
- class(ファイル)を跨って使用するため、classの前(import UIKit直下)に記載します
- 変数名はなんでもok
- わかりやすく 「TodoKobetsunonakami(TODO個別の中身)」 としておきます
import UIKit
var TodoKobetsunonakami = [String]()
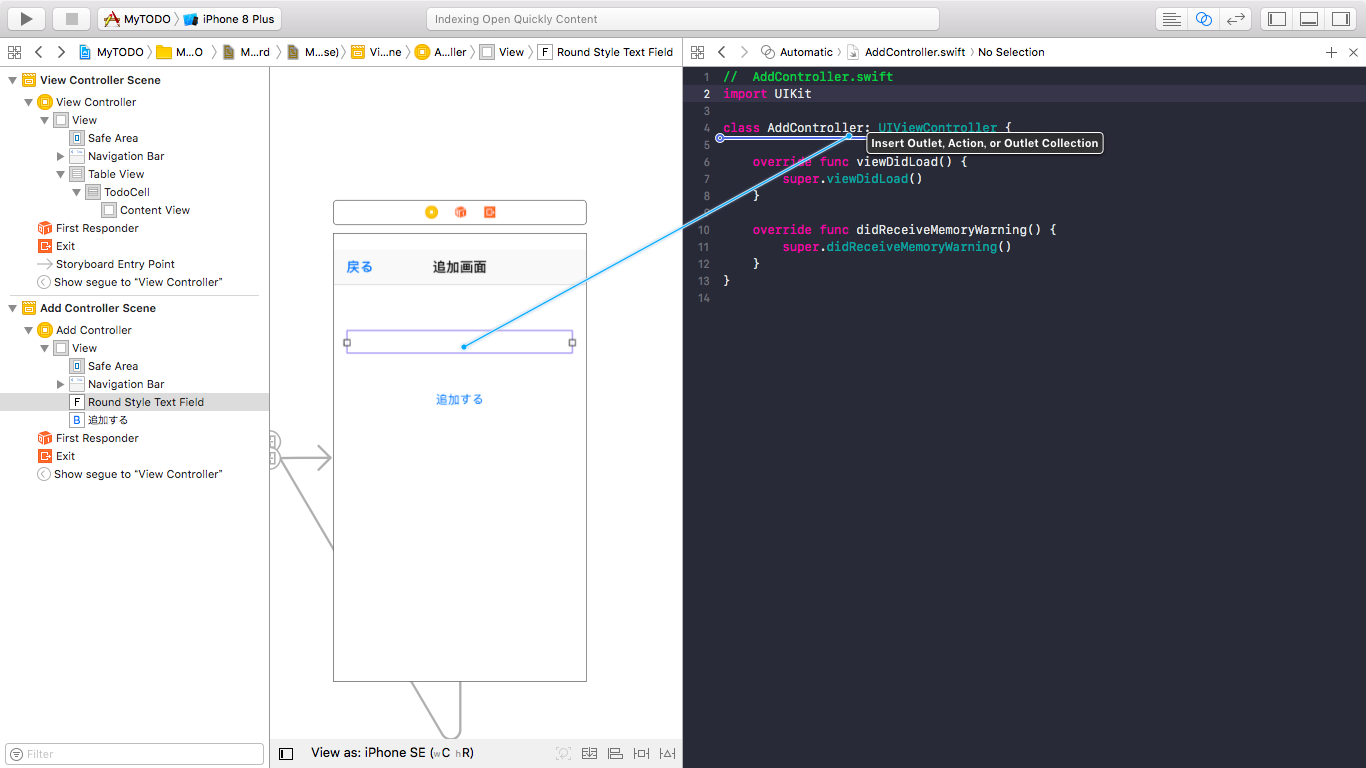
テキストフィールドの設定
- TODOの内容を入力するためのテキストフィールドを設定します
- ストーリーボードからコードにドラッグ&ドロップ
- 位置はclass名のすぐ下におきましょう
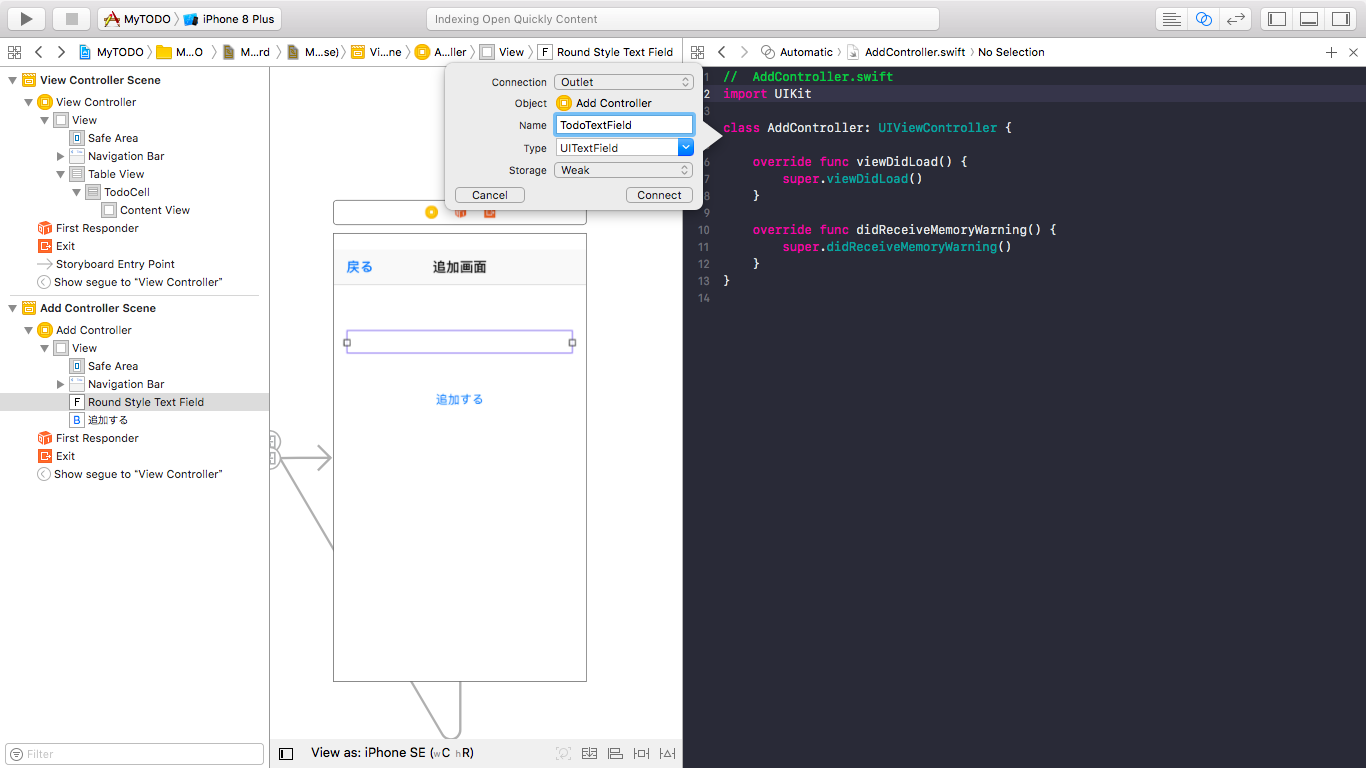
- 下記の設定になっているかを確認
- Connection:Outlet
- Name:何でもok(ここでは 「TodoTextField」 )
- Type:UITextField
- okであればconnectを押す
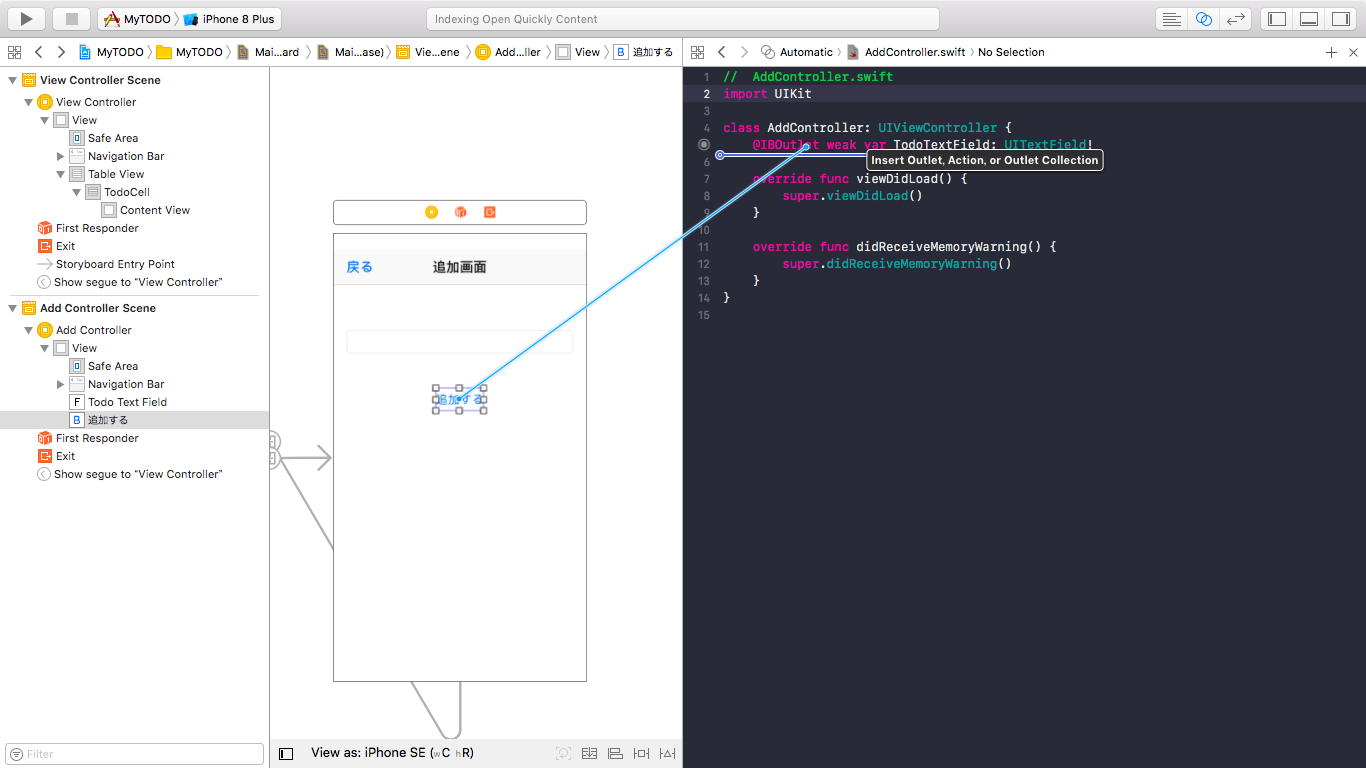
追加ボタンの設定
追加ボタンの紐付け
- テキストを入力した後に押す「追加する」ボタンの制御を行います
- 先ほどのように、パーツをコードに紐付けましょう
- 位置はclass名のすぐ下におきましょう
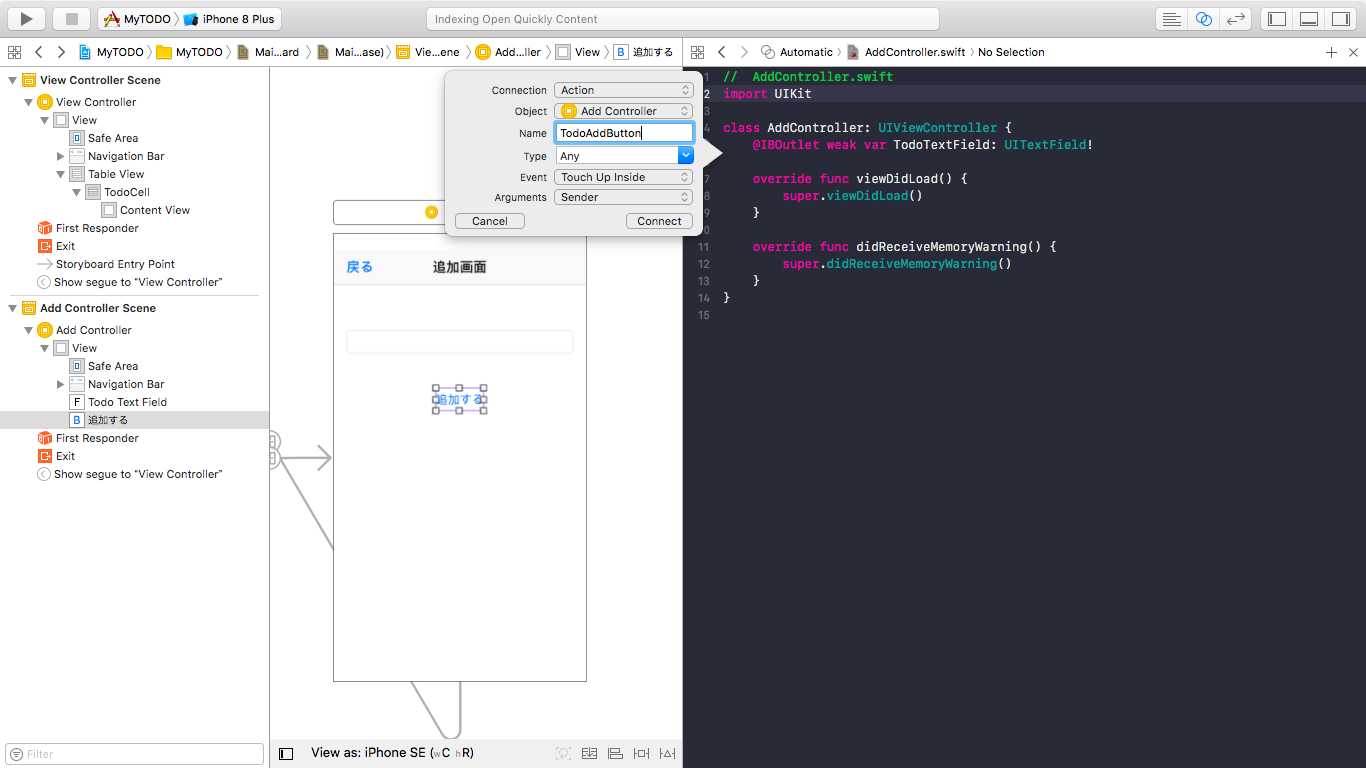
- 下記の設定になっているかを確認
- Connection:Action
- Name:何でもok(ここでは 「TodoAddButton」 )
- Type:Any
- Event:ToucUpInside
- Argument:Sender
- okであればconnectを押す
- テキストフィールドとボタンを紐付けるとこんな感じになります
@IBOutlet weak var TodoTextField : UITextField!
@IBAction func TodoAddButton(_ sender: Any) {
}
変数に入力内容を入れる
- 先ほど作成した変数(TodoKobetsunonakami)にテキストフィールドに入力した内容を入力する命令を書く
- 位置はTodoAddButtonの{}の中です
TodoKobetsunonakami.append(TodoTextField.text!)
追加ボタンを押したらフィールドを空にする
- 追加ボタンを押した時にテキストフィールドの中身を空にする命令を書く
TodoTextField.text = ""
変数の中身をUDに追加
- 変数の中身をUserDefaultsに保存する命令を書く
- UserDefaultsとはデータベースを作るほどのものではないデータを簡単に保存しておける箱のようなもの
- データを保存しておく場所の名前をつけましょう
- 名前は何でもok(ここでは 「TodoList」 )
UserDefaults.standard.set( TodoKobetsunonakami, forKey: "TodoList" )
■STEP4:ViewControllerの編集
- 先に完成形を確認
// ViewController.swift
import UIKit
//classの継承を追加
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
//UITableView、numberOfRowsInSectionの追加(表示するcell数を決める)
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
//戻り値の設定(表示するcell数)
return TodoKobetsunonakami.count
}
//UITableView、cellForRowAtの追加(表示するcellの中身を決める)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//変数を作る
let TodoCell : UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "TodoCell", for: indexPath)
//変数の中身を作る
TodoCell.textLabel!.text = TodoKobetsunonakami[indexPath.row]
//戻り値の設定(表示する中身)
return TodoCell
}
//最初からあるコード
override func viewDidLoad() {
super.viewDidLoad()
//追加画面で入力した内容を取得する
if UserDefaults.standard.object(forKey: "TodoList") != nil {
TodoKobetsunonakami = UserDefaults.standard.object(forKey: "TodoList") as! [String]
}
}
//最初からあるコード
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
classの継承を追加
- TableViewを使うために、classを呼び出す
- classのUIViewControllerの後ろに、UITableViewDelegateとUITableViewDataSourceを追加する
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource
UITableView、numberOfRowsInSectionの追加(表示するcell数を決める)
枠を作る
- classの宣言直下に下記の内容を追記
- xcodeのアナウンスから入力してもok
- *継承を入力するとxcodeがfixを促してくるので、案内に従えば勝手に挿入される
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
}
戻り値の設定(表示するcell数)
- returnの行を追記する
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
//戻り値の設定(表示するcell数)
return TodoKobetsunonakami.count
}
UITableView、cellForRowAtの追加(表示するcellの中身を決める)
枠を作る
- numberOfRowsInSectionの直下に下記の内容を追記
- xcodeのアナウンスから入力してもok
- *継承を入力するとxcodeがfixを促してくるので、案内に従えば勝手に挿入される
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
}
変数を作る
- TodoCellに表示するための変数を作る命令
- 下記のコードを追記する
- ポイントはindexPathの最初の文字が小文字になること
let TodoCell : UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "TodoCell", for: indexPath)
変数の中身を作る
- TodoCell変数に入力したTODOの中身を入れる命令
- 下記のコードを追記する
TodoCell.textLabel!.text = TodoKobetsunonakami[indexPath.row]
戻り値の設定(表示する中身)
- 表示する中身としてどんな情報を渡すか決める命令
- 下記のコードを追記する
return TodoCell
追加画面で入力した内容を取得する
データの存在確認
- 画面を起動した時に、TodoList(入力したTODOのテキストが入っている場所)に何かしらのデータがあるかどうか確認する命令
- 下記のコードを追記する
- super.viewDidLoad()の直下に追記する
if UserDefaults.standard.object(forKey: "TodoList") != nil {}
データを渡す
- TodoListにデータがあった場合、TodoKobetsunonakami変数にデータを渡す命令
if UserDefaults.standard.object(forKey: "TodoList") != nil {
TodoKobetsunonakami = UserDefaults.standard.object(forKey: "TodoList") as! [String]
}
■STEP5:起動してみる
- 実行して確認!
- お疲れ様でした!
アプリが完成したら
いいね!&コメント欄にワッフルワッフル!と叫んでもらえると喜びます😄👍
NextStage!
🎉TODOアプリを作ってみようシリーズ
📱SwiftでTableViewを使ってみよう
https://qiita.com/TD3P/items/cafa8e20029047993025
📱Swiftで簡単なTODOアプリを作ってみよう
https://qiita.com/TD3P/items/8f474358d1dd789557f3
📱Swiftでカスタムセルを再利用したTODOアプリを作ってみよう
https://qiita.com/TD3P/items/116a2199b1f872ac6471
📱SwiftでCoreDataを使ったTODOアプリを作ってみよう
https://qiita.com/TD3P/items/adbbeee827995cffd509
📱SwiftでRealmを使ったTODOアプリを作ってみよう
https://qiita.com/TD3P/items/616e0dbd364179ca284b
📱Flutterで基本のTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/b3b7458059c1fd7efcf0
📱Flutterでページ遷移するTODOアプリを作ってみよう
https://qiita.com/pe-ta/items/e547c4cf460319f5093c
📱Flutter x Firestore で気軽に永続化してオラオラする方法
https://qiita.com/pe-ta/items/ccd49fc396b063a821af