click(event)による色反転について
Q&A
Closed
click(event)による色反転について
VScodeでLihtsOutゲームを作成しています。
現在、click(event)でマスの色を反転させる機能を設定中なのですが、反転しません。特に2点の回答をいただければと思います。
1.反転可能にしたい。
2.構文ミスなどがあれば指摘して欲しい。
(3.関数など、代替案があれば教えて欲しい。)
初歩的な質問ですが、ご回答いただけますと幸いです。
宜しくお願いいたします。
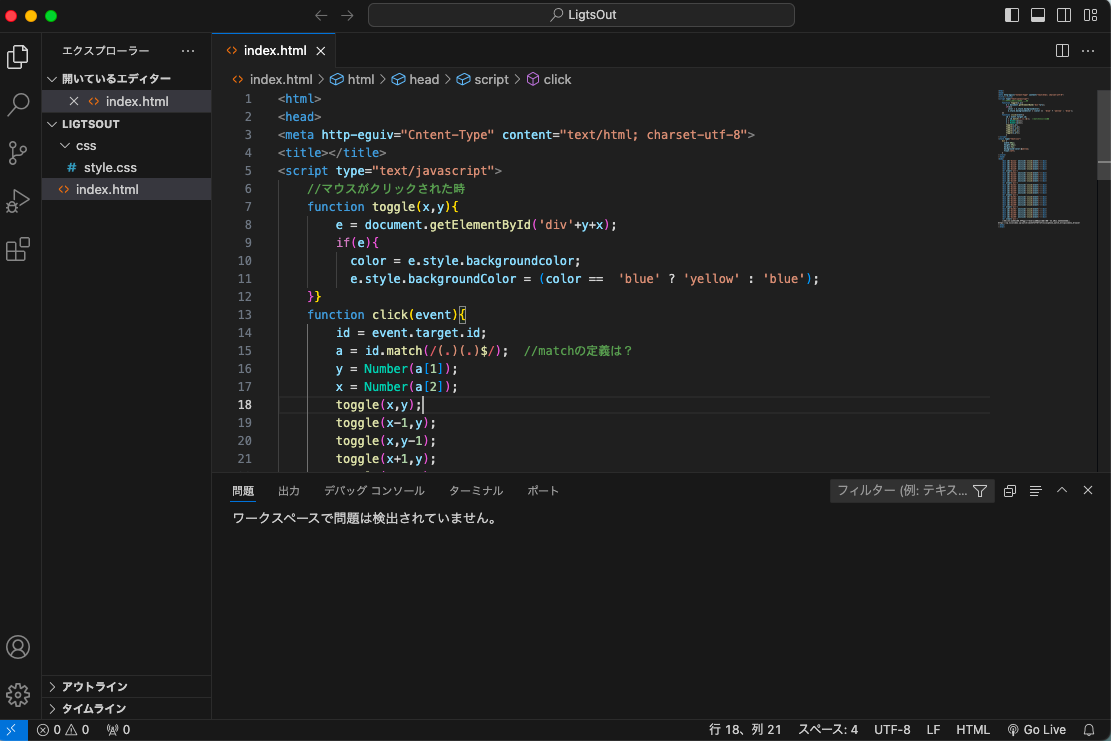
//マウスがクリックされた時
function toggle(x,y){
e = document.getElementById('div'+y+x);
if(e){
color = e.style.backgroundcolor;
e.style.backgroundColor = (color == 'blue' ? 'yellow' : 'blue');
}}
function click(event){
id = event.target.id;
a = id.match(/(.)(.)$/); //matchの定義は?
y = Number(a[1]);
x = Number(a[2]);
toggle(x,y);
toggle(x-1,y);
toggle(x,y-1);
toggle(x+1,y);
toggle(x,y+1);
}
参考動画
コードの参考にさせていただいた動画です。
解決の参考にしていただけますと幸いです。
https://www.youtube.com/watch?v=5e40QHi-vUg