Djangoにてstaticファイルが404エラーが出てしまう。
解決したいこと
dockerにてdjangoの開発環境を立ち上げ、作業したところ
runserver時にstaticファイルがNotFoundとなり
ページにcssやjs、画像が反映されません。
初歩的な質問で大変おはずかしいのですが、どうかご教授ください。
発生している問題・エラー
"GET /js/scripts.js HTTP/1.1" 404 2280
Not Found: /assets/img/portfolio/thumbnails/2.jpg
[15/Jun/2023 10:30:31] "GET /assets/img/portfolio/thumbnails/2.jpg HTTP/1.1" 404 2352
Not Found: /assets/img/portfolio/thumbnails/3.jpg
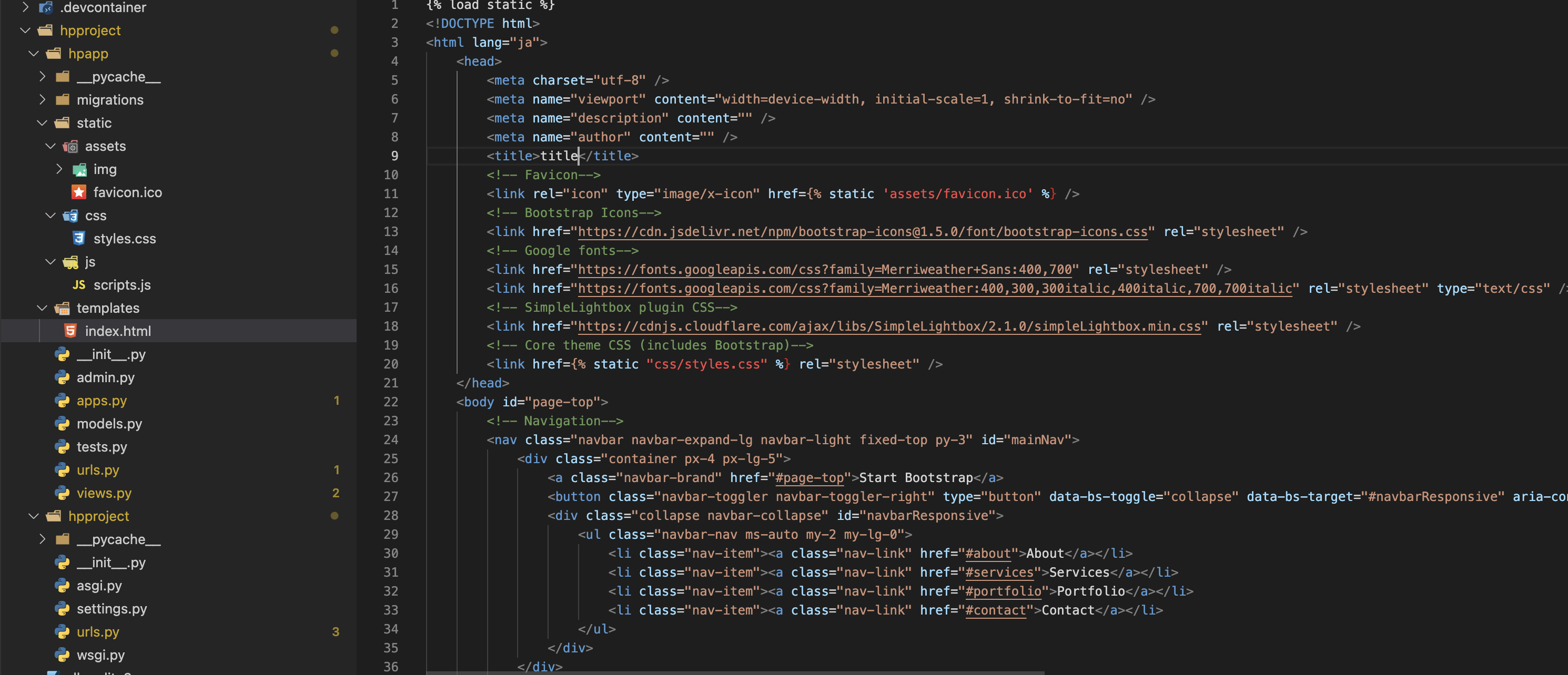
該当するソースコード
{% load static %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>title</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href={% static 'assets/favicon.ico' %} />
<!-- Bootstrap Icons-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet" />
<!-- Google fonts-->
<link href="https://fonts.googleapis.com/css?family=Merriweather+Sans:400,700" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Merriweather:400,300,300italic,400italic,700,700italic" rel="stylesheet" type="text/css" />
<!-- SimpleLightbox plugin CSS-->
<link href="https://cdnjs.cloudflare.com/ajax/libs/SimpleLightbox/2.1.0/simpleLightbox.min.css" rel="stylesheet" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href={% static "css/styles.css" %} rel="stylesheet" />
自分で試したこと
setting.pyに「STATIC_ROOT = "/docker/www/django/static/"」を追加しました。
STATIC_ROOT = "/docker/www/django/static/"
STATIC_URL = 'static/'
1 likes