これはno plan inc.の Advent Calendar 2023の14日目の記事です。
この記事は、超初心者向けにノーコード入門をします。STUDIOというノーコードサイト制作ツールでサイトの構築と運用を写真付きで解説してみたいと思います。
もくじ
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜①テンプレを駆使して最速リリース〜 <= いまここ!!
【超初心者向けノーコード入門STUDIOでサイトの構築と運用〜②デザインをカスタムしてオリジナルを目指す〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜③多言語対応してみる〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜④完璧なSEO対策とバックアップ運用を目指す〜
この記事でわかること
- STUDIOでテンプレを駆使して最速リリースすることができます
- この記事は超初心者向けになっています
この記事の対象
- Web超初心者
ー デザイナーや非技術者で、Webのフロントエンドの実装知識がない、Web超初心者を対象としています
- まずは雰囲気や使い方について触れてもらうことを目的とします
- したがって案件化にはこの記事の目次3つは最低でもクリアしないと案件化は難しいでしょう
結論
- 素材は無料テンプレからコピって作ろう!!!
まずSTUDIOとは
STUDIOは、ウェブデザインと開発のプロセスを簡素化するためのノーコードツールです。このツールは、特にデザイナーや非技術者を対象としており、複雑なコーディングなしに美しいウェブサイトやランディングページを作成することができます。
どんなサイトができる?
コードを書かずにリッチなサイト制作できます。
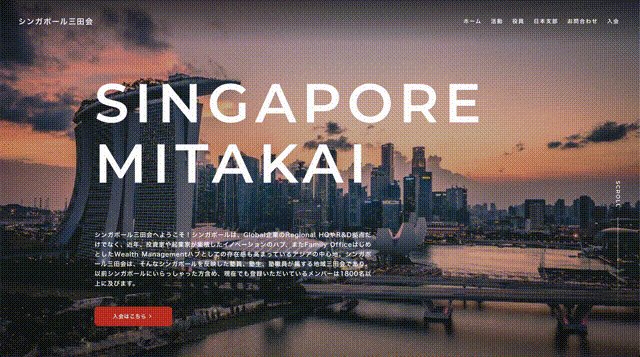
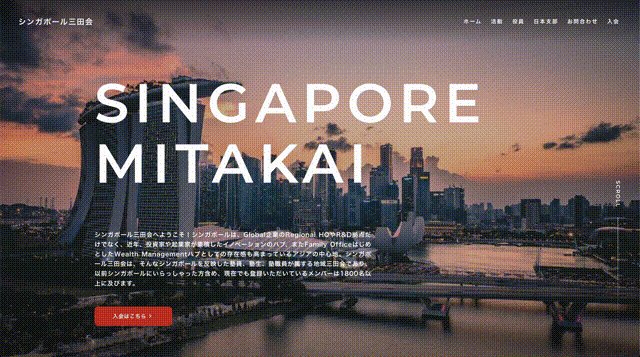
事例1: シンガポール三田会
事例2: I-PRIMO TOKYO Singapore キャンペーンサイト
STUDIOのアカウントを作って実際に試してみましょう
にアクセスし、ログインしてください。
アカウント作成はこれだけで終了です。
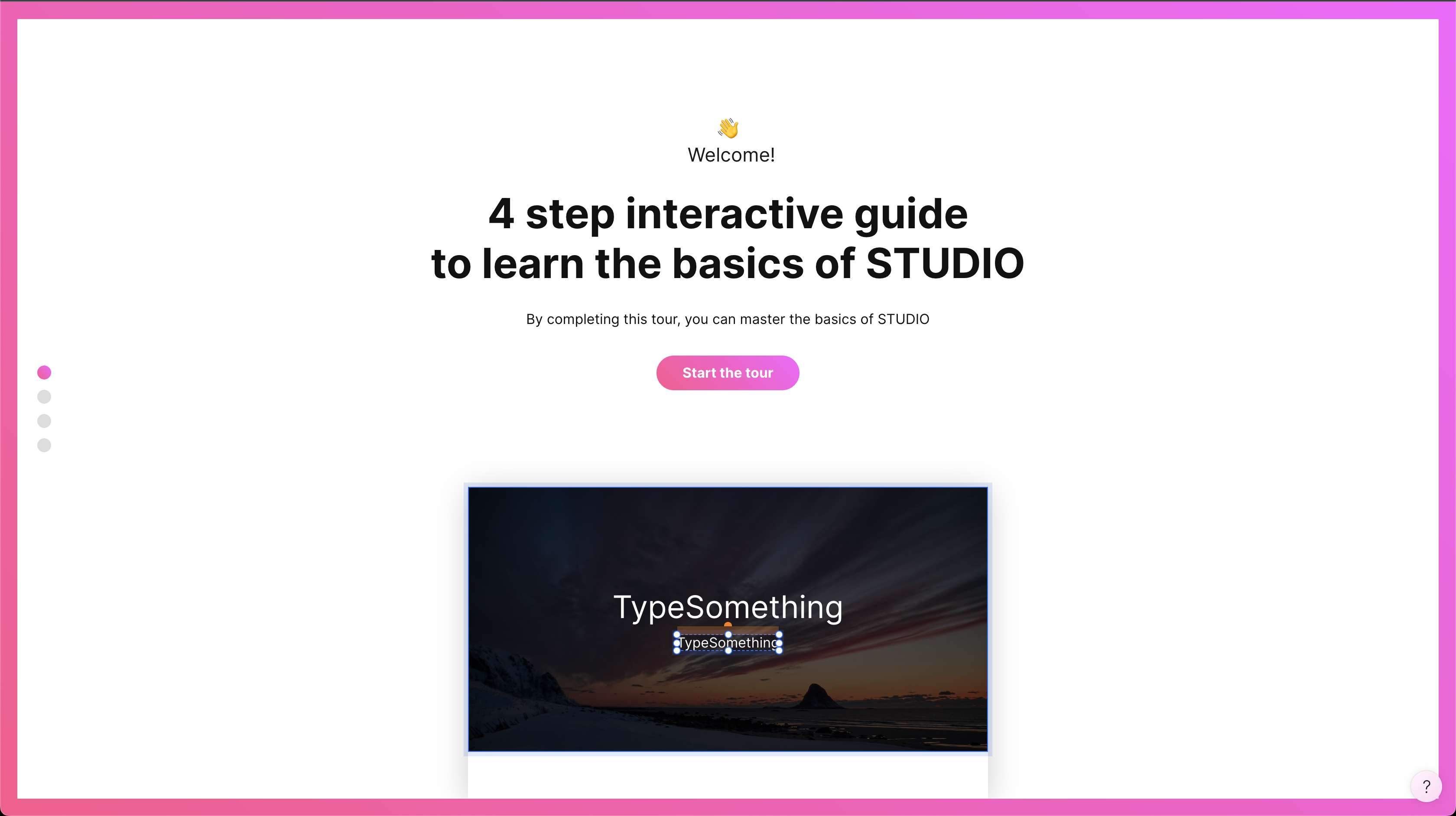
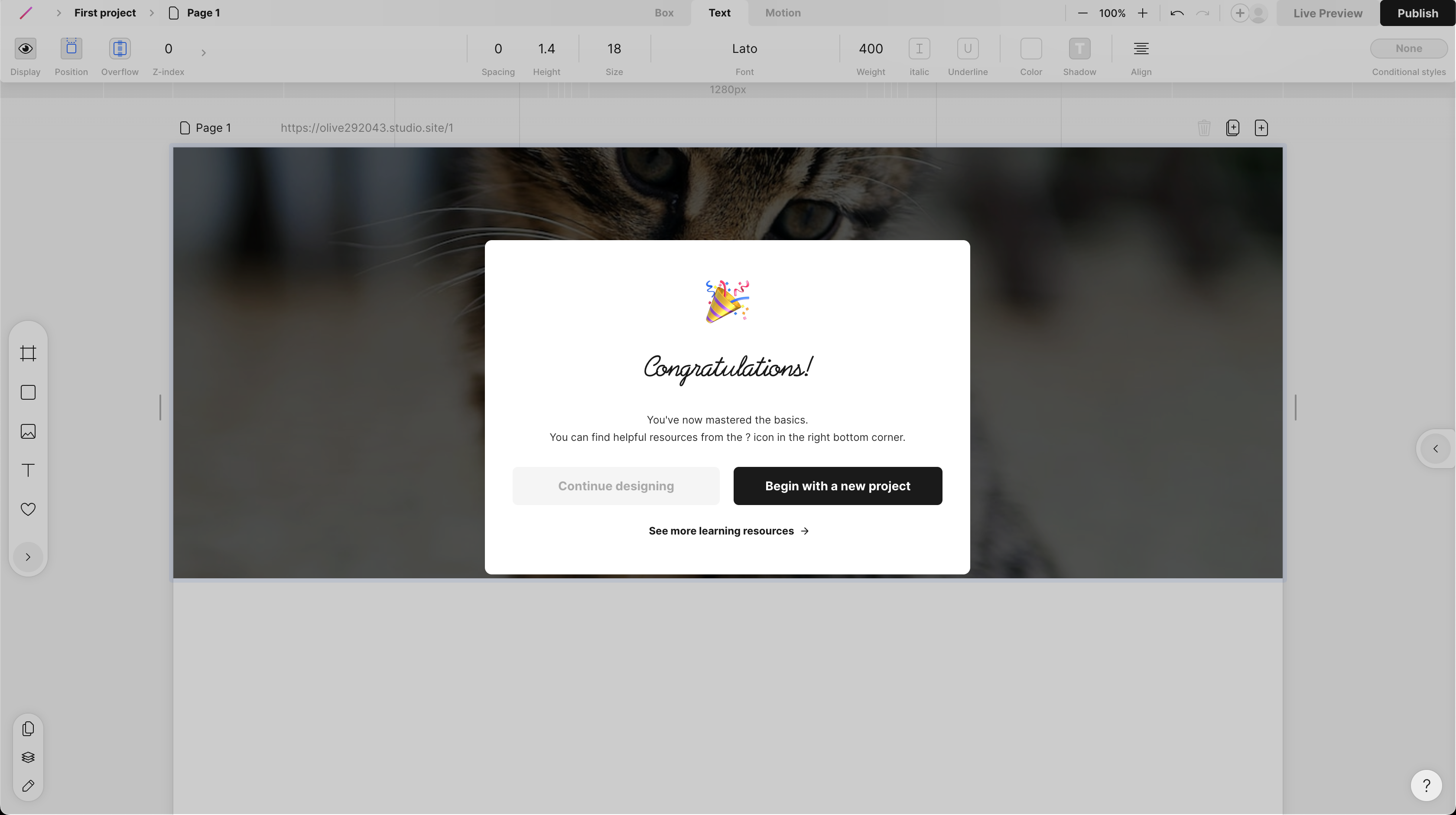
チュートリアルはおすすめ!
丁寧に使い方を説明してくれます
チュートリアルが終わると新しいプロジェクトを作るか聞かれるので
新しいプロジェクトを作ってみましょう!!
STUDIOのテンプレを選ぶ
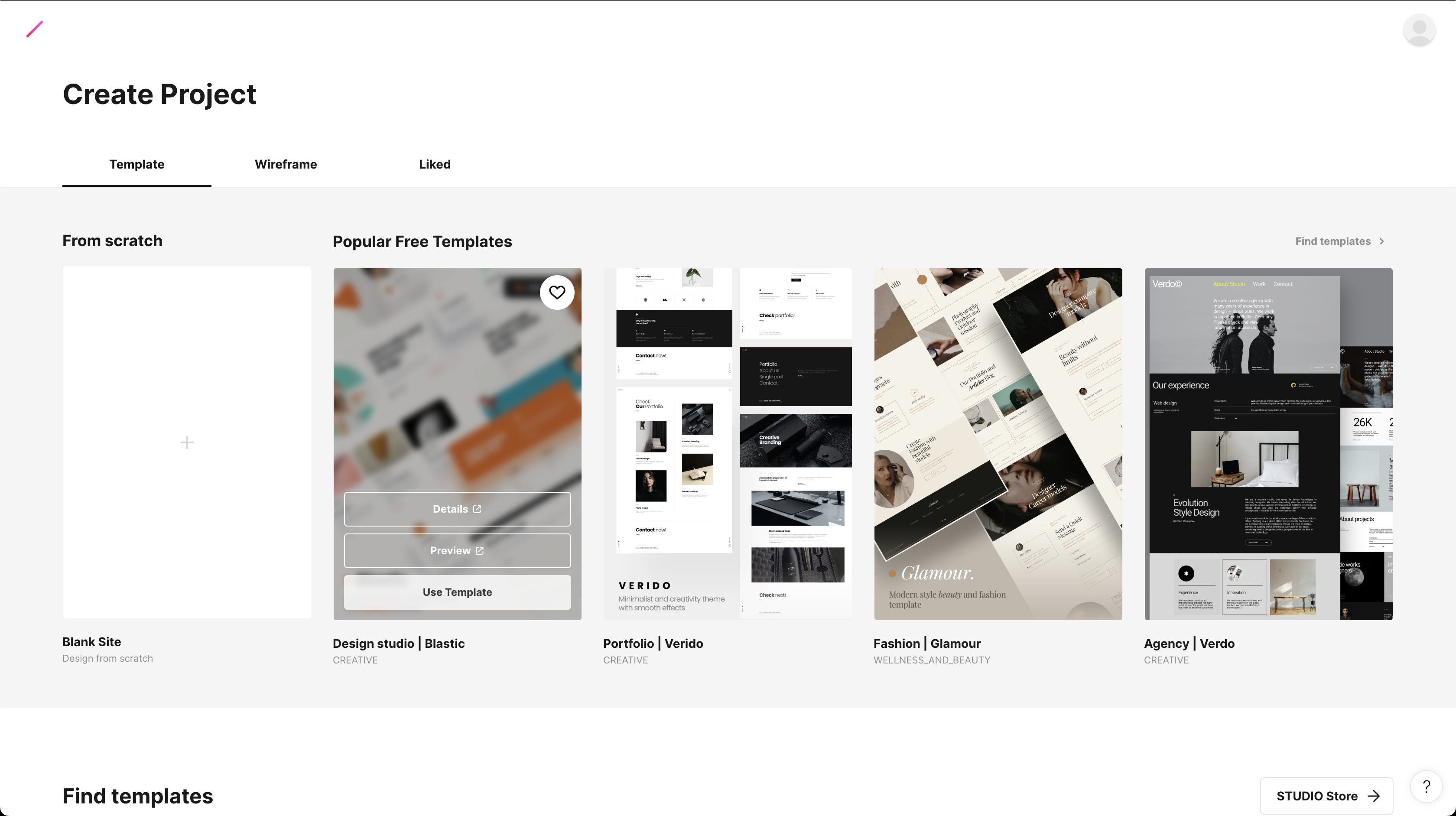
- 実際にサイトを制作していきましょう
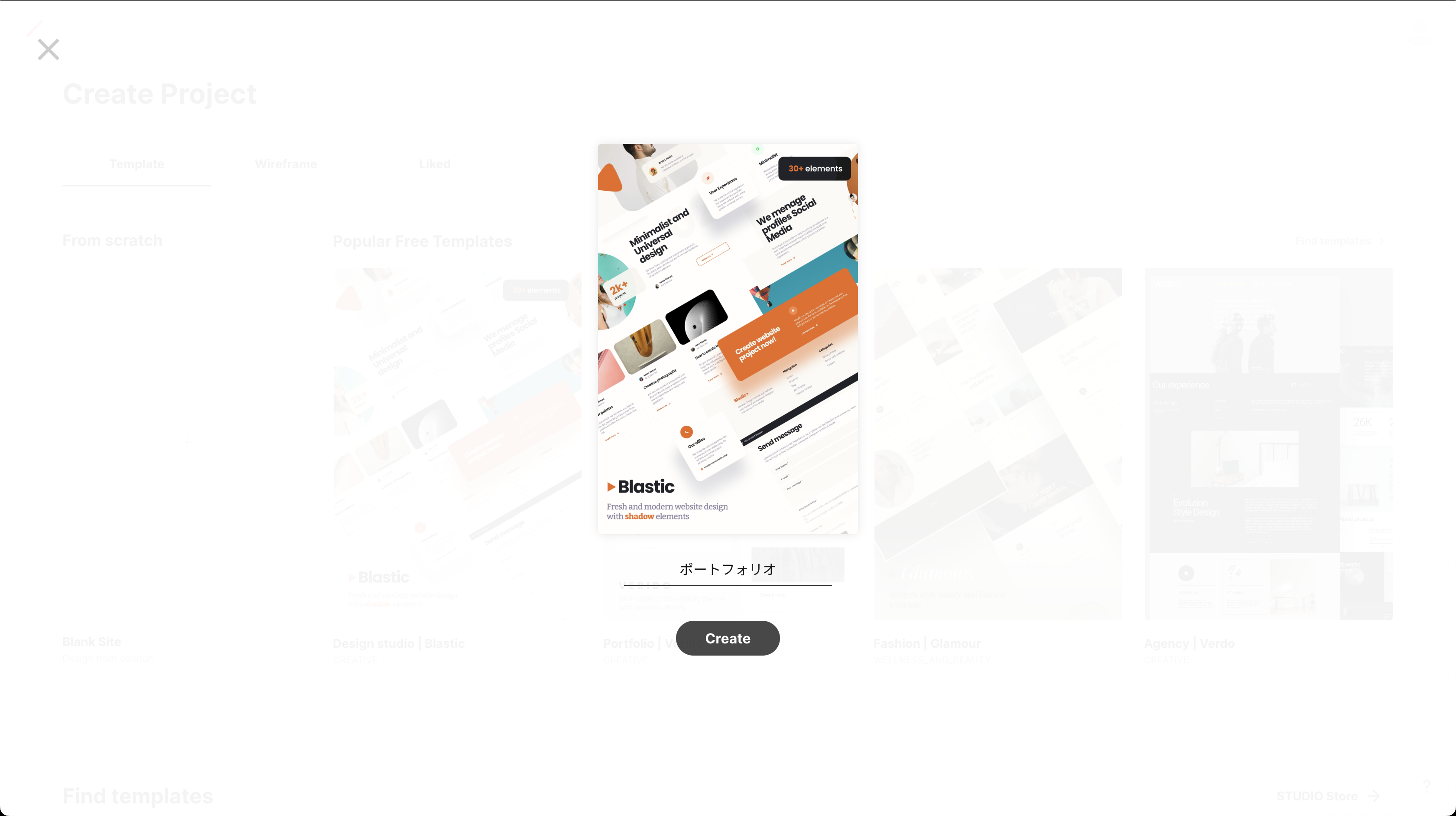
- サイトを新しく作成しようとすると以下のような画面が出るかと思います
- オレンジのものを選んでみましょう
プロジェクトにてきとうに名前をつけます
作戦1:テンプレから外れずにテンプレを変更するだけにしましょう
- 初心者が0から作るといくらノーコードでも、めちゃ時間がかかりますので、かならずまずはテンプレから作りましょう!
- 新しいパーツをチュートリアルから持ってきていましたがそれもやめましょう
- 理由はレスポンシブ(PC,タブレット、スマホ対応)が難しいからです
作戦2:どうしてもパーツが足りない場合
- 別のブラウザのタブから他のテンプレートプロジェクトを立ち上げて、欲しい部品をサンプルからコピーして自分のプロジェクトにペーストしましょう
- 絶対に自分で作るとバグります
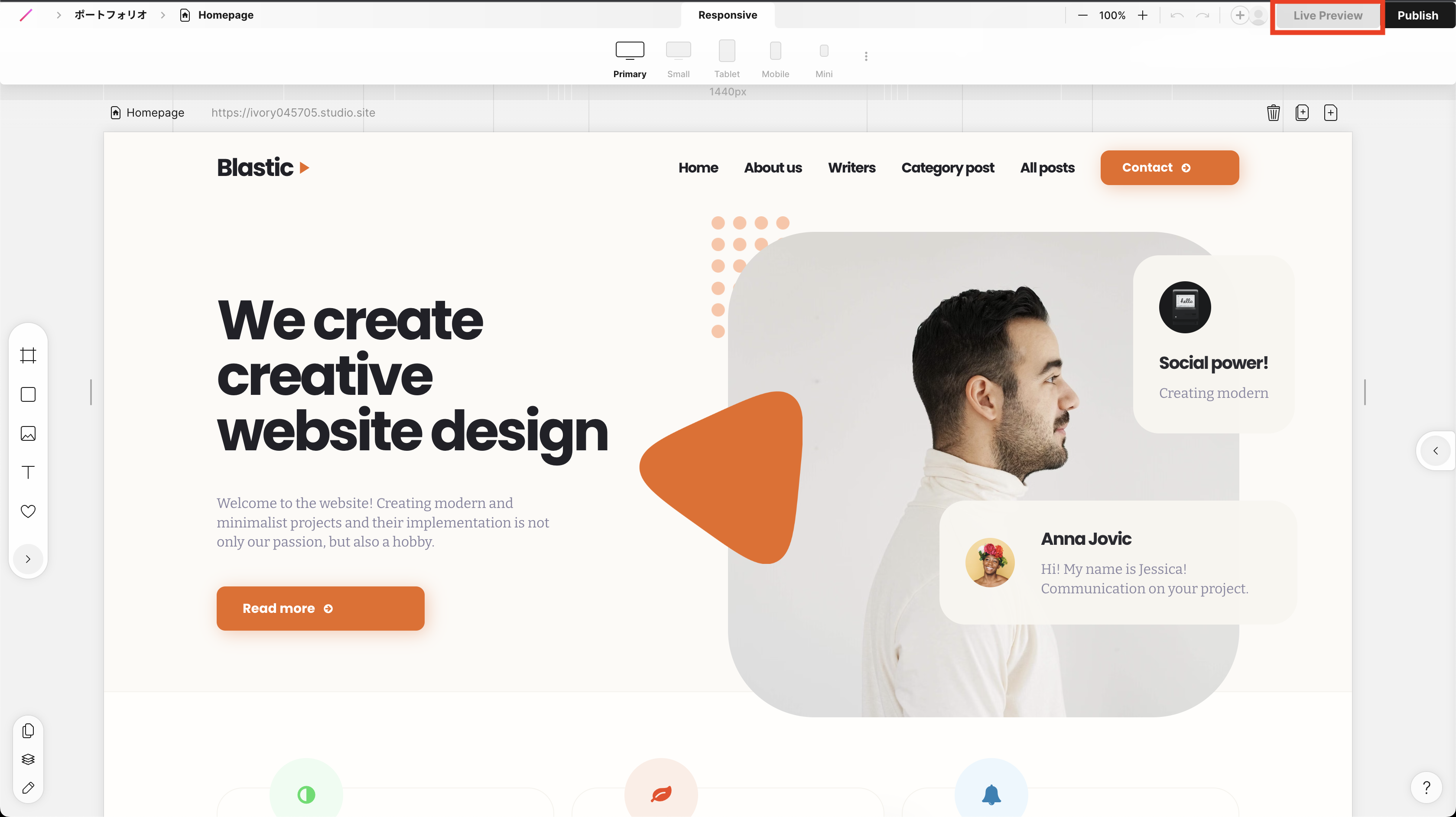
文言や色味を修正していく
- 文言や色味を自分好みに調整しましょう
- 足りないパーツは他のプロジェクトからコピって持ってきましょう
以下のサイトを参考にするとテンプレのカスタムについてできるようになります
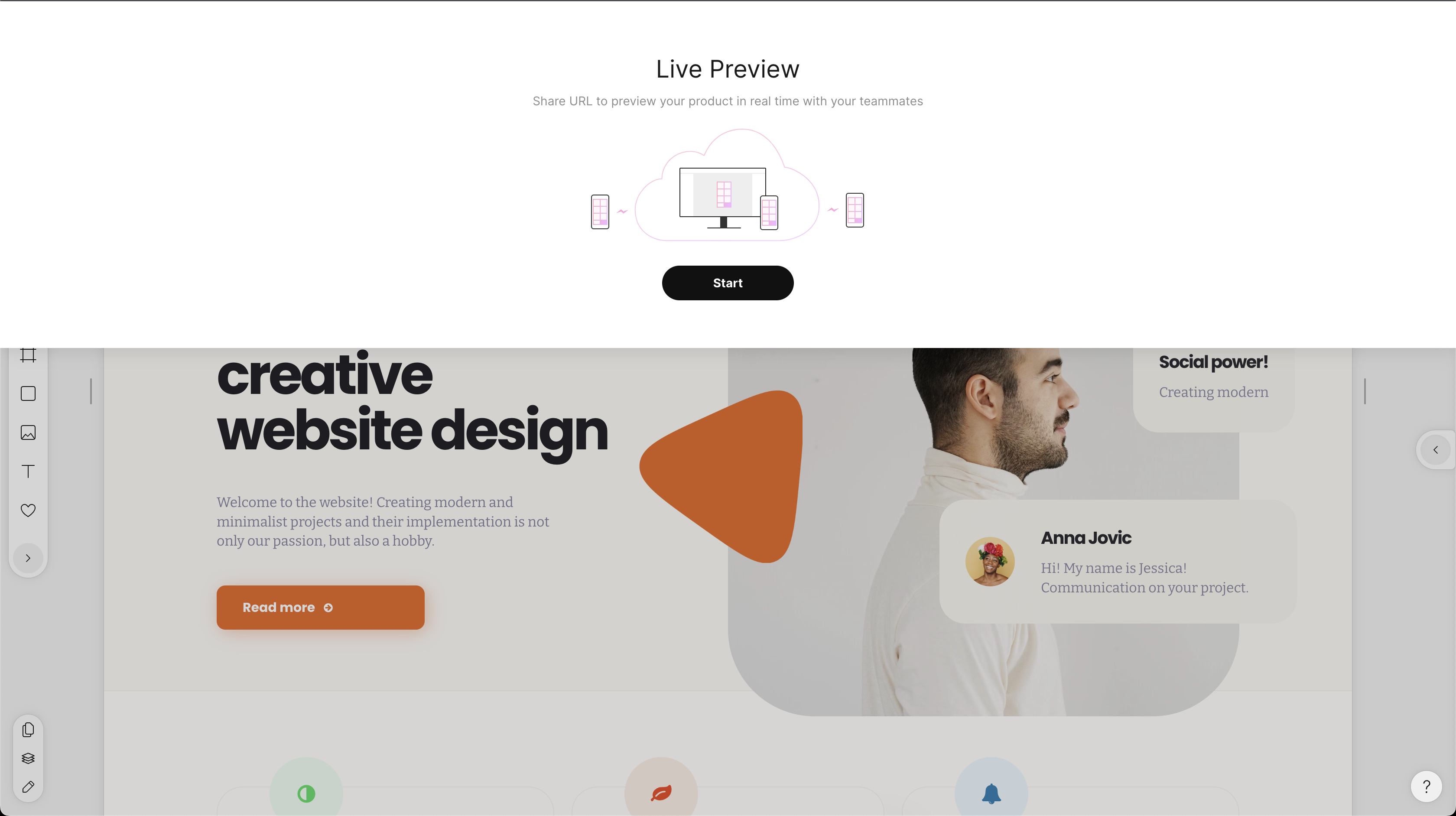
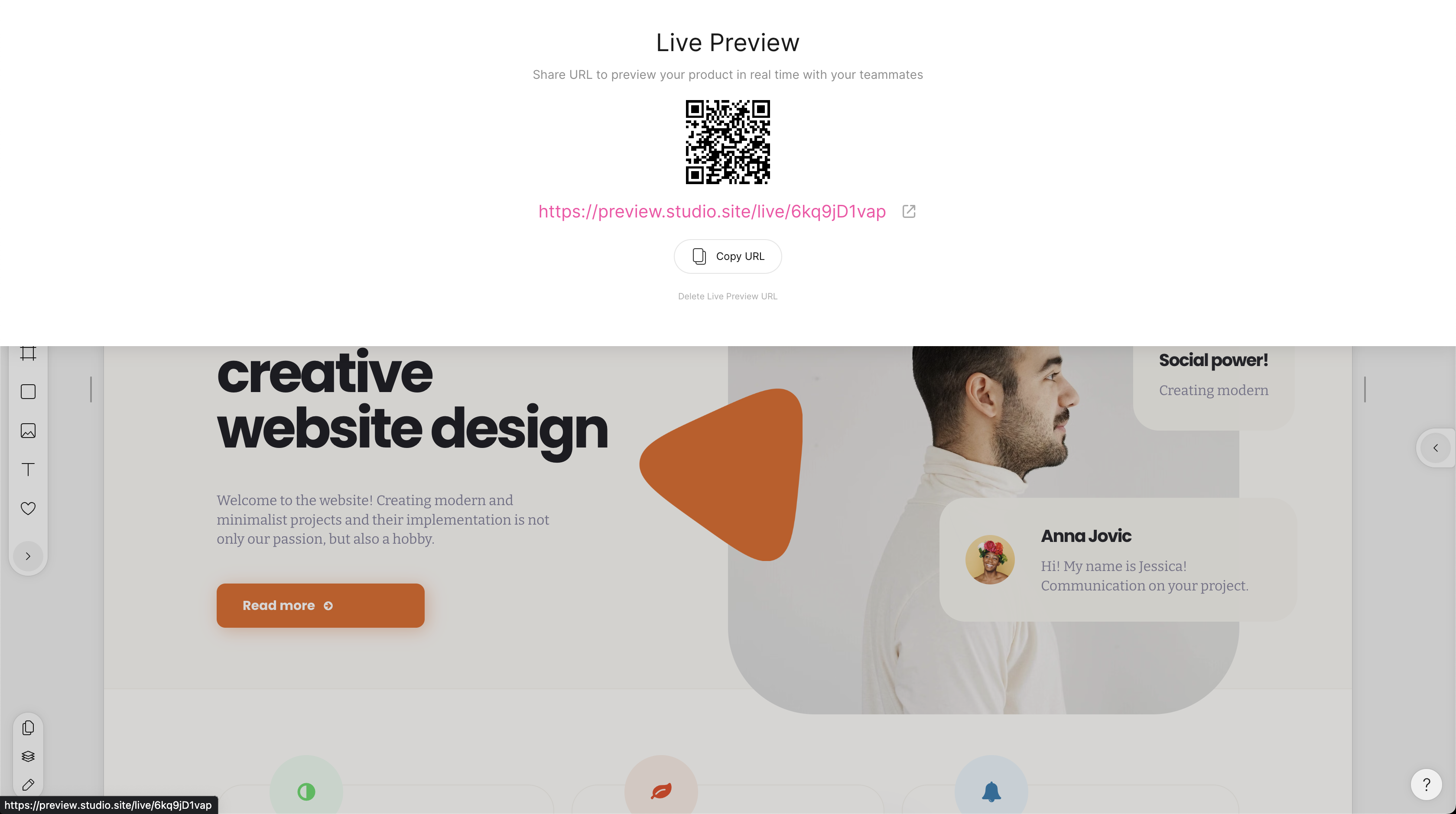
プレビューでレスポンシブを確認してみる(絶対やってくださいね)
- アクセスしみてみましょう
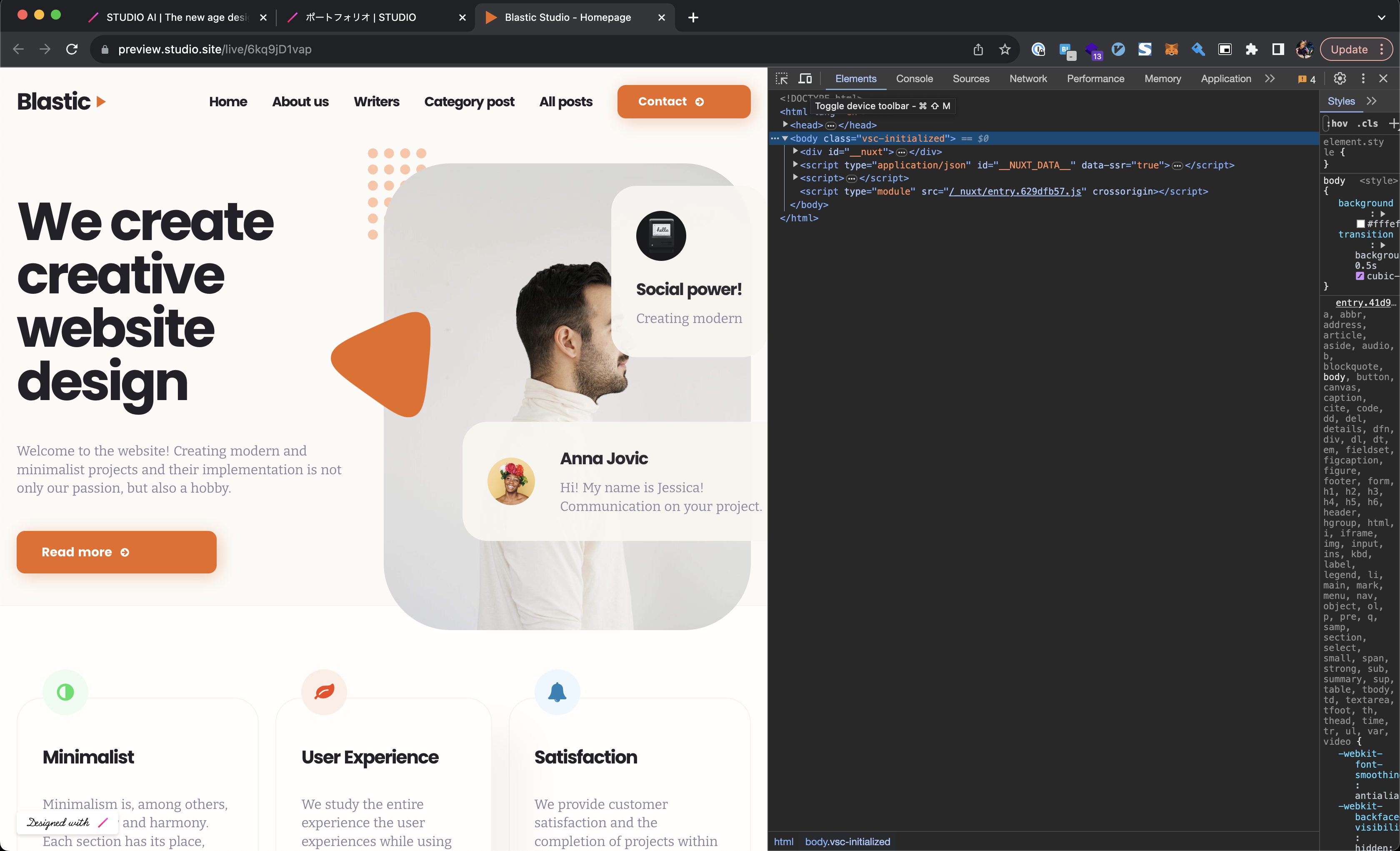
ここでレスポンシブ(モバイル)の確認をしてみましょう!!!!!!!!
- 新しいパーツをチュートリアルから持ってきていましたがそれもやめましょう
- 理由はレスポンシブ(PC,タブレット、スマホ対応)が難しいからです
と言いました。守れてますか?
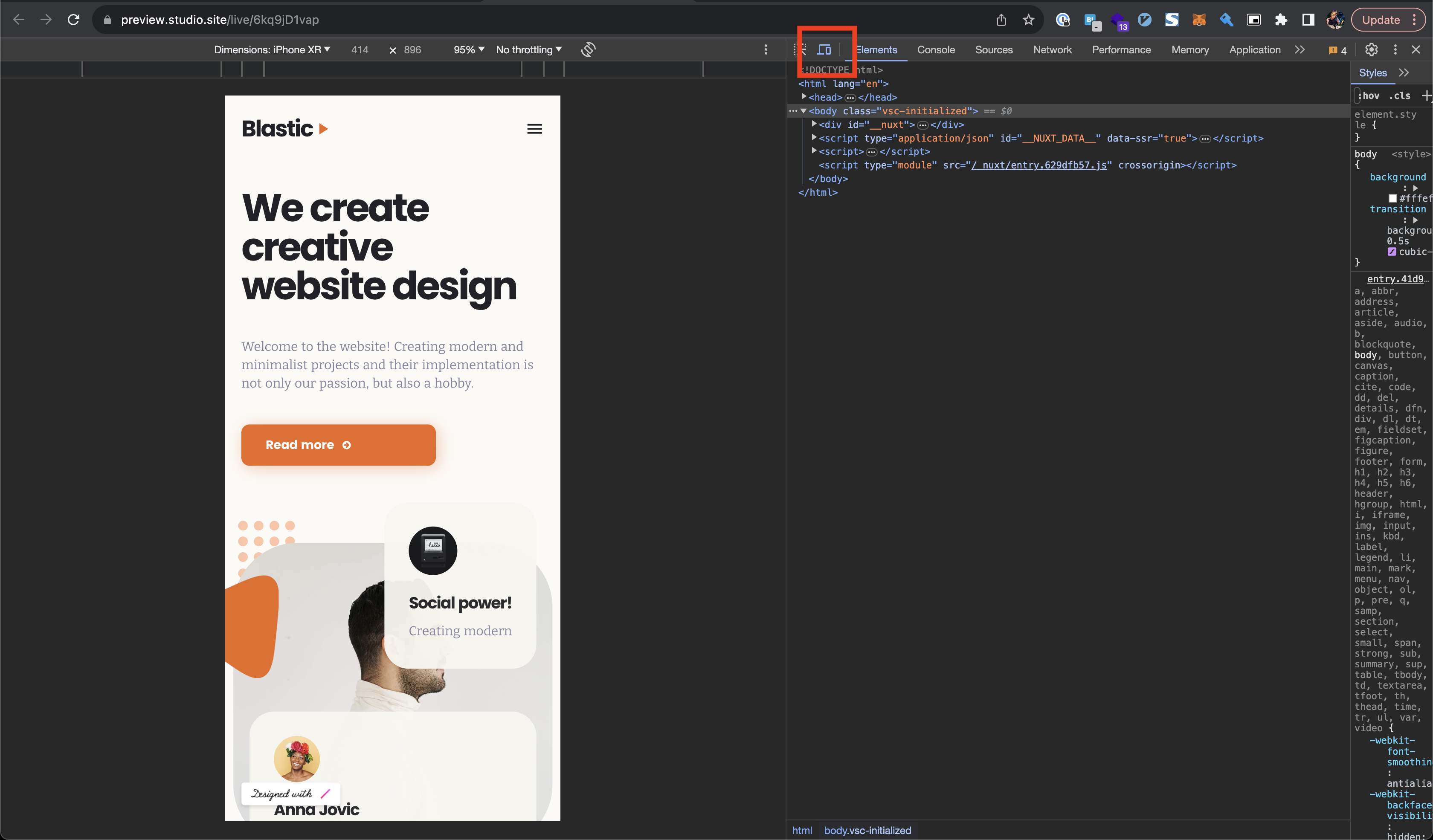
-
そこからモバイルモードにします
- iPhone XRのサイズになります
- このサイズで表示崩れがないか確認してみましょう
公開していく
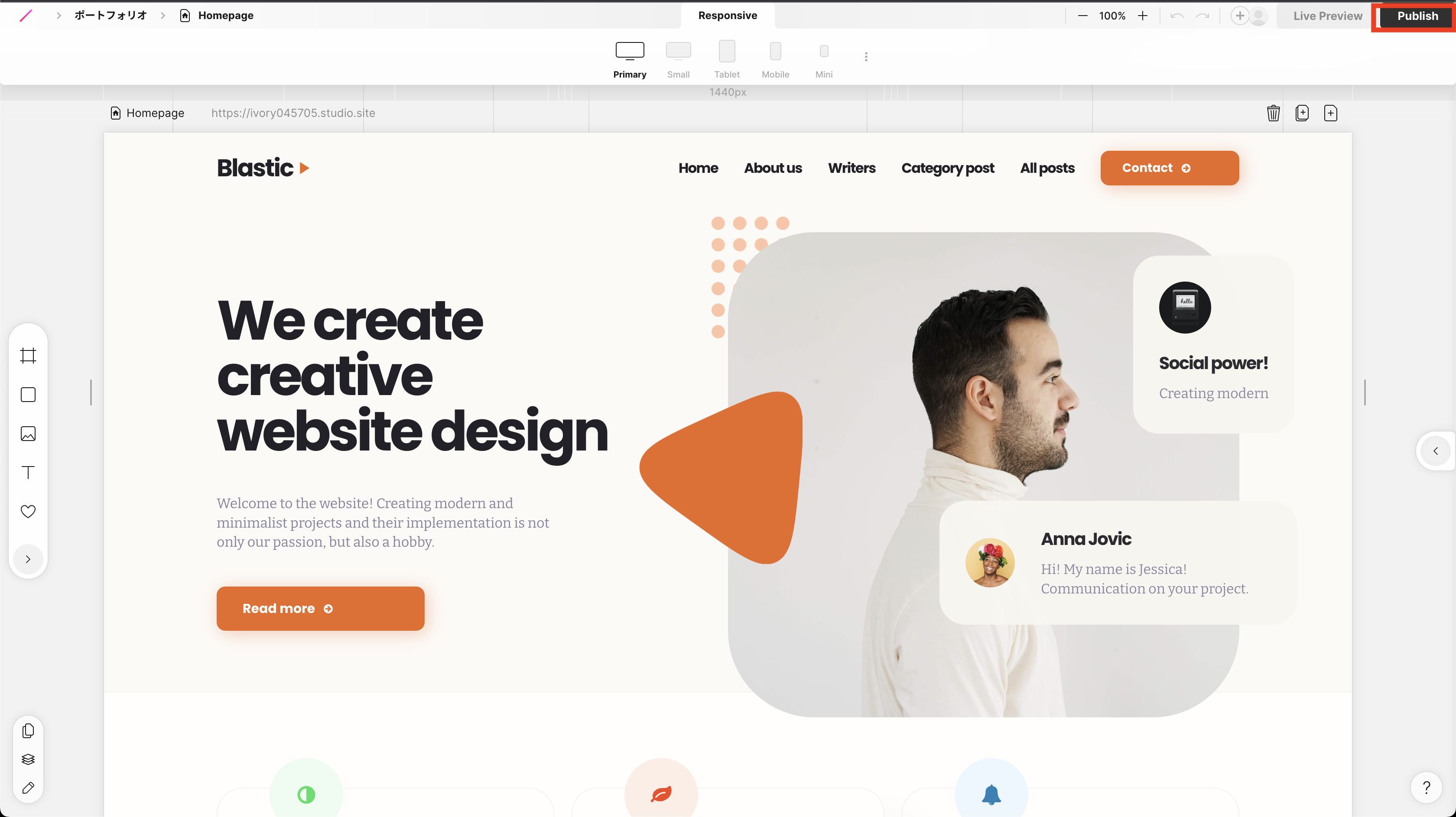
-
動作確認が済んだら公開していきましょう
-
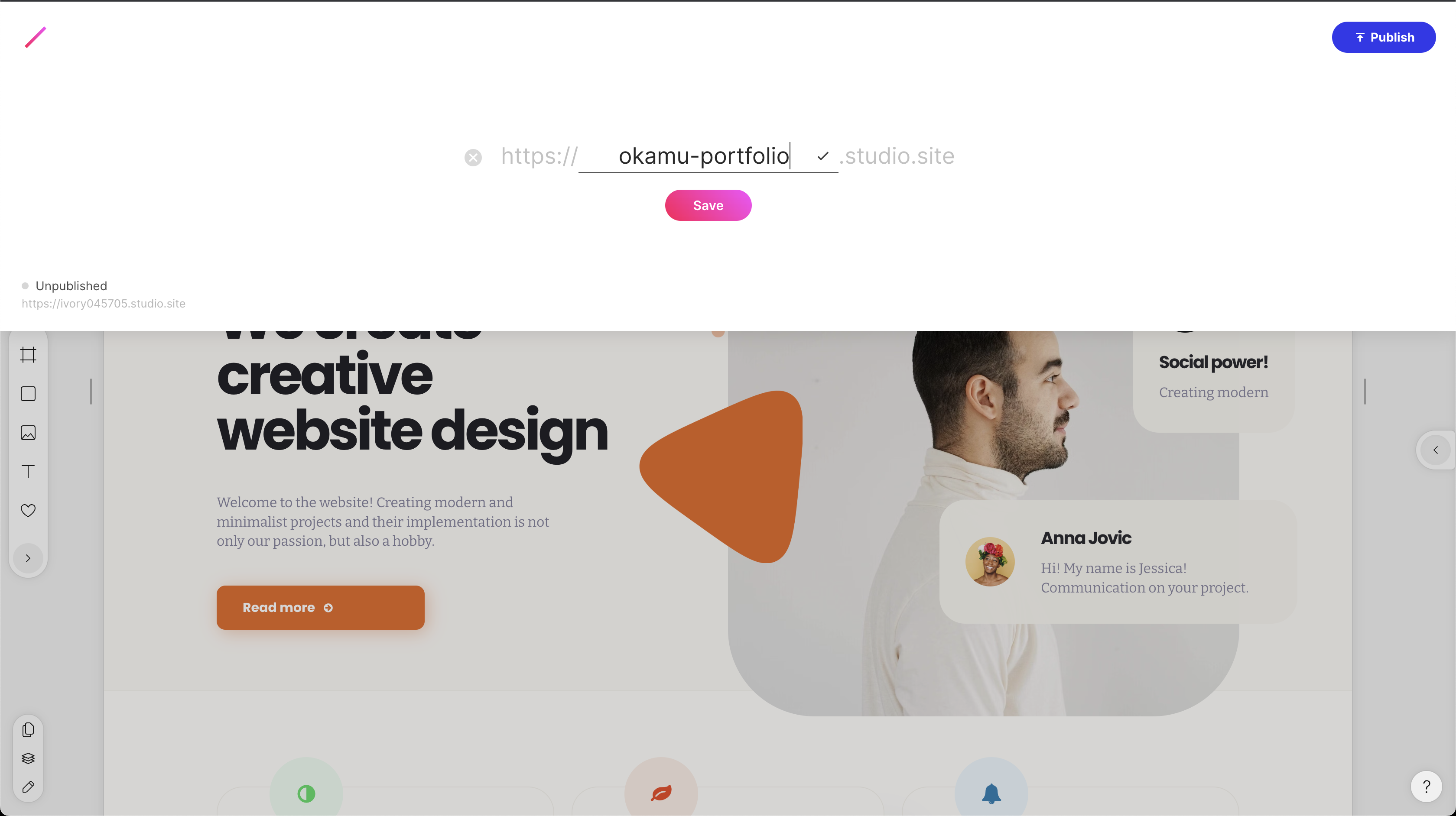
公開するドメインを聞かれます
- ここでは okamu-portfolio.stuido.site としました
- 公開ボタンを押せば公開完了です!
カスタムドメイン
- カスタムドメインを設定したい場合は課金が必要です
STUDIO料金表
https://studio.design/ja/pricing
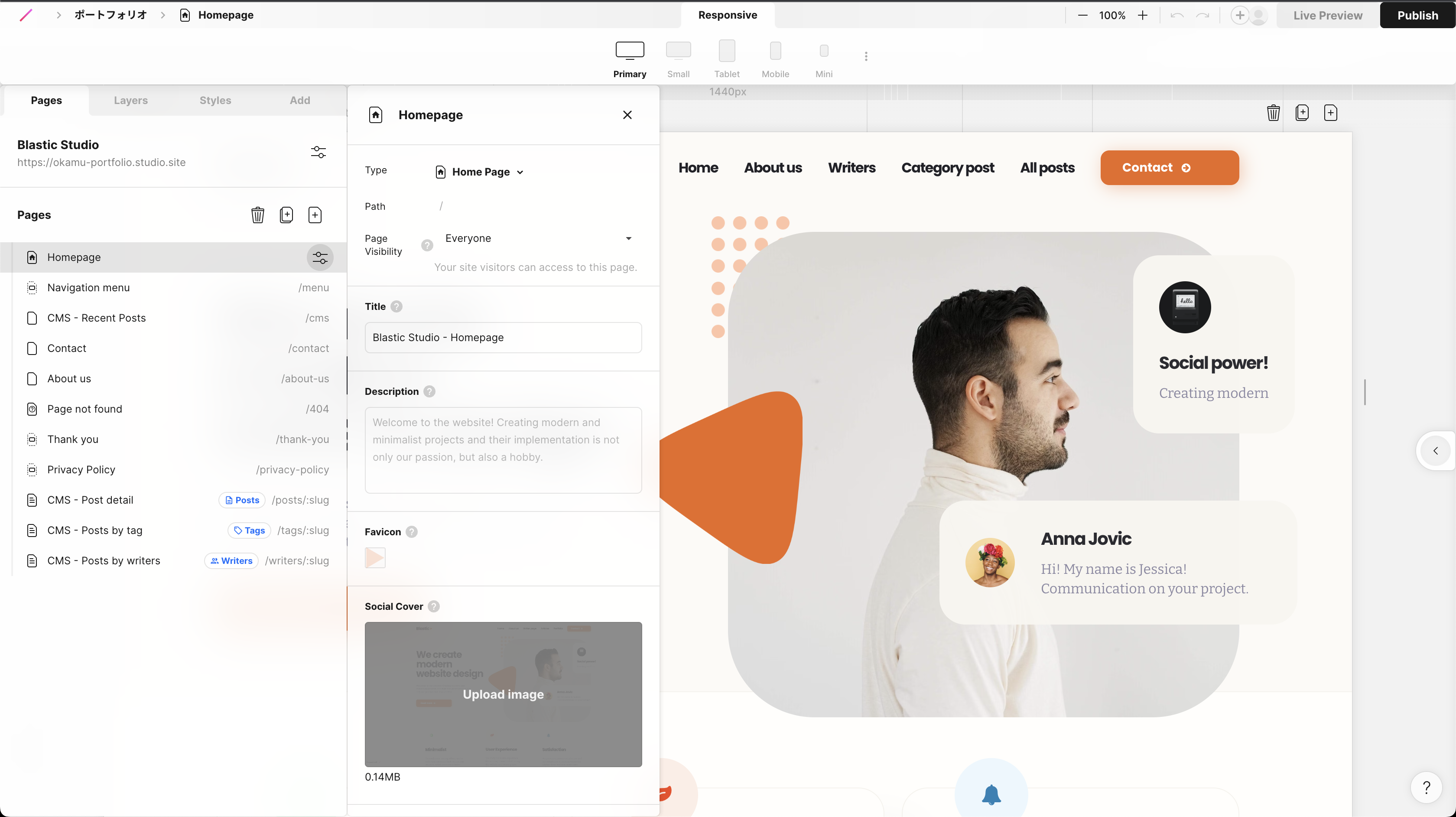
OGP設定は最低でも設定しておきましょう
- 左のページのタブがあるのでそこから、OGTitle, OGDescription, OGImageを設定しましょう
OGPについて解説
動作確認しましょう
- 本番で公開したドメインでもちゃんと動いているか確認しましょう
まとめ
- 爆速でサイトを構築できました
次回
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜①テンプレを駆使して最速リリース〜
【超初心者向けノーコード入門STUDIOでサイトの構築と運用〜②デザインをカスタムしてオリジナルを目指す〜 <= 次回ここ
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜③多言語対応してみる〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜④完璧なSEO対策とバックアップ運用を目指す〜
no plan inc.で扱っているTechに関する様々なジャンルをアウトプットします!!
no plan株式会社について
- no plan株式会社は 「テクノロジーの力でZEROから未来を創造する、精鋭クリエイター集団」 です。
- ブロックチェーン/AI技術をはじめとした、Webサイト開発、ネイティブアプリ開発、チーム育成、などWebサービス全般の開発から運用や教育、支援なども行っています。よくわからない、ふわふわしたノープラン状態でも大丈夫!ご一緒にプランを立てていきましょう!
- no plan株式会社について
- no plan株式会社 | web3実績
-
no plan株式会社 | ブログ一覧
エンジニアの採用も積極的に行なっていますので、興味がある方は是非ご連絡ください! - CTOのDMはこちら