これはno plan inc.の Advent Calendar 2023の19日目の記事です。
この記事は、超初心者向けにノーコード入門をします。STUDIOというノーコードサイト制作ツールでサイトの構築と運用を写真付きで解説してみたいと思います。
もくじ
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜①テンプレを駆使して最速リリース〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜②デザインをカスタムしてオリジナルを目指す〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜③多言語対応してみる〜 <= いまここ
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜④完璧なSEO対策とバックアップ運用を目指す〜
この記事でわかること
- STUDIOで多言語対応する方法がわかります
- この記事は超初心者向けになっています
この記事の対象
- Web超初心者
- デザイナーや非技術者で、Webのフロントエンドの実装知識がない、Web超初心者を対象としています
- まずは雰囲気や使い方について触れてもらうことを目的とします
- したがって案件化にはこの記事の目次4つは最低でもクリアしないと案件化は難しいでしょう
- デザイナーや非技術者で、Webのフロントエンドの実装知識がない、Web超初心者を対象としています
結論
- 多言語化は結構難しいが
- 1言語ずつ運用していくしかない
この記事以外の方法も考えられると思うが、ベストプラクティスは今のところないと思われる
=> 公式から多言語化したさいのページのリンキングについて記事がありました!(追記2024/1/11)
まず多言語化に向けた作戦
- URLどうするか
- 今回は日本語を普通のドメイン運用とします(https://example.com)
- 英語などの日本語以外の言語は、
/enなどのディレクティブを言語ごとに切っていきます
- 多言語ごとのページ管理どうするか
- 一般的なwebサイトだと多言語ファイル i18nなどを用意すると思いますが、STUDIOではそのような機能はないため、
言語ごとにページを運用していきます なのでページの更新があるときは言語ごとに全て更新することになります
- 一般的なwebサイトだと多言語ファイル i18nなどを用意すると思いますが、STUDIOではそのような機能はないため、
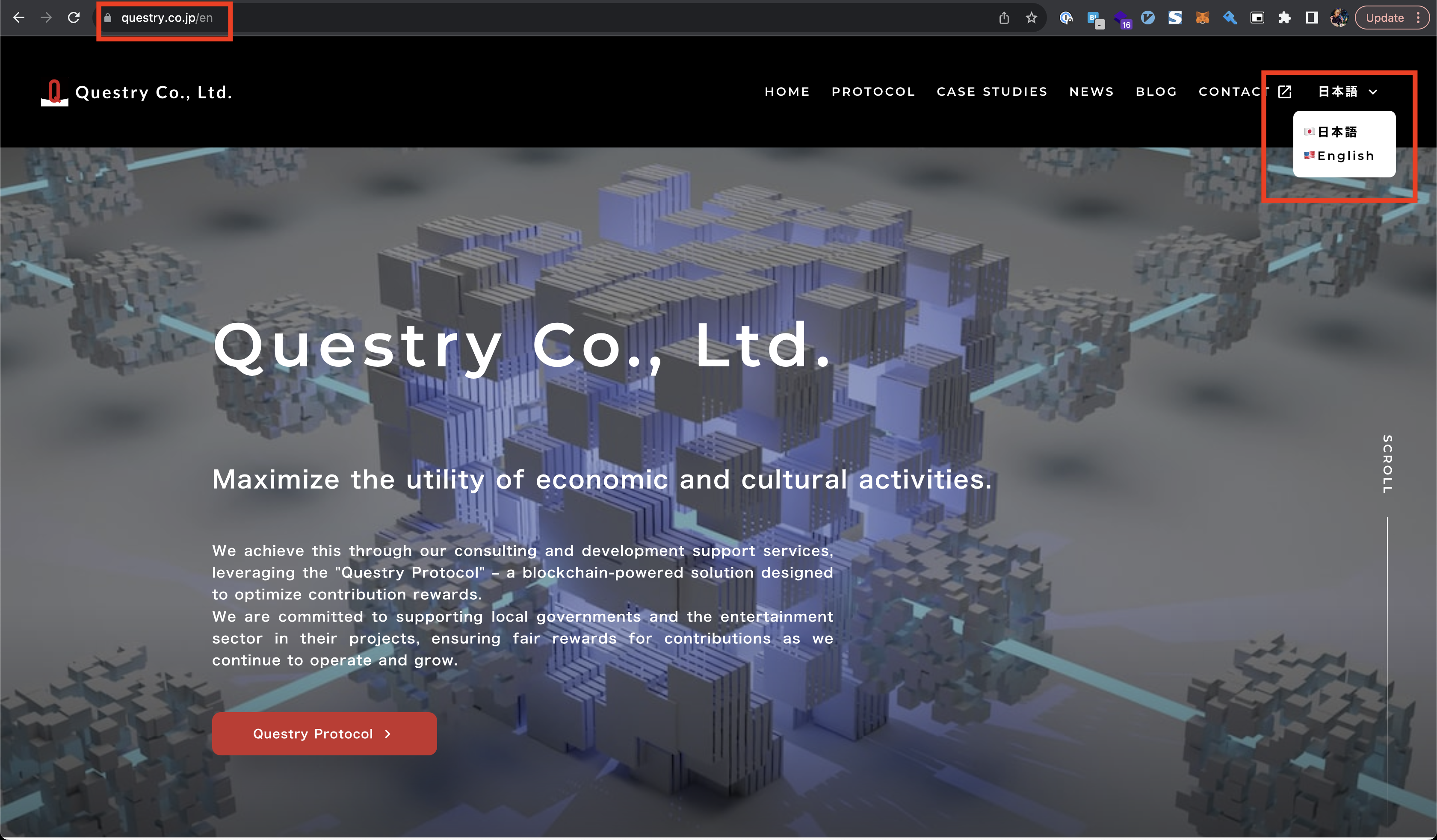
- 言語切り替えどうするか
- 今回はドロップダウンメニューを使って切り替えていきたいと思います
URLどうするか => 言語ごとのページを切っていきます
- 既存のページをコピーして多言語運用していきます
- 完成イメージはこんな感じ
言語切り替えどうするか => ドロップダウンメニュー
ドロップダウンメニューなどで言語の切り替えを行い、言語ごとのhomeに遷移させます。
一般的な、多言語対応では、表示しているページで言語切り替えをした場合、そのページで言語が切り替わることが期待されますが、STUDIOではあまりそのようなことはできないので、言語を切り替えるとそのページのHomeに遷移する程度にしたいと思います
またドロップダウンメニューは以下のページがさんこうになりましたので、リンクを載せておきます。
https://kikuchi-web.com/studio-pulldown/
抑えるべき注意点まとめ
- 英語などの日本語以外の言語は、
/enなどのディレクティブを言語ごとに切っていくで良いか? - 一般的なwebサイトだと多言語ファイル i18nなどを用意すると思いますが、STUDIOではそのような機能はないため、言語ごとにページを運用する方針で良いか?
- なのでページの更新があるときは言語ごとに全て更新することになります
- ドロップダウンメニューなどで言語の切り替えを行い、言語ごとのhomeに遷移するで良いか?
前回の記事と同様公開と動作確認しましょう
動作確認
次回
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜①テンプレを駆使して最速リリース〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜②デザインをカスタムしてオリジナルを目指す〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜③多言語対応してみる〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜④完璧なSEO対策とバックアップ運用を目指す〜 <= 次回ここ
no plan inc.で扱っているTechに関する様々なジャンルをアウトプットします!!
no plan株式会社について
- no plan株式会社は 「テクノロジーの力でZEROから未来を創造する、精鋭クリエイター集団」 です。
- ブロックチェーン/AI技術をはじめとした、Webサイト開発、ネイティブアプリ開発、チーム育成、などWebサービス全般の開発から運用や教育、支援なども行っています。よくわからない、ふわふわしたノープラン状態でも大丈夫!ご一緒にプランを立てていきましょう!
- no plan株式会社について
- no plan株式会社 | web3実績
-
no plan株式会社 | ブログ一覧
エンジニアの採用も積極的に行なっていますので、興味がある方は是非ご連絡ください! - CTOのDMはこちら