これはno plan inc.の Advent Calendar 2023の17日目の記事です。
この記事は、超初心者向けにノーコード入門をします。STUDIOというノーコードサイト制作ツールでサイトの構築と運用を写真付きで解説してみたいと思います。
目次
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜①テンプレを駆使して最速リリース〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜②デザインをカスタムしてオリジナルを目指す〜 <= いまここ
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜③多言語対応してみる〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜④完璧なSEO対策とバックアップ運用を目指す〜
この記事でわかること
- STUDIOでデザインをカスタムしてオリジナルサイトをリリースすることができます
- この記事は超初心者向けになっています
この記事の対象
- Web超初心者
- デザイナーや非技術者で、Webのフロントエンドの実装知識がない、Web超初心者を対象としています
- まずは雰囲気や使い方について触れてもらうことを目的とします
- したがって案件化にはこの記事の目次4つは最低でもクリアしないと案件化は難しいでしょう
- デザイナーや非技術者で、Webのフロントエンドの実装知識がない、Web超初心者を対象としています
結論
- 基本はやっぱり素材は無料テンプレからコピって作ろう!!!
- それでもない場合は、PCの画面から徐々に調整してレスポンシブを構築していこう
作戦1: 基本はやっぱり素材は無料テンプレからコピって作ろう!!!
- 別のブラウザのタブから他のテンプレートプロジェクトを立ち上げて、欲しい部品をサンプルからコピーして自分のプロジェクトにペーストしましょう
- 自分で作ると絶対にバグります
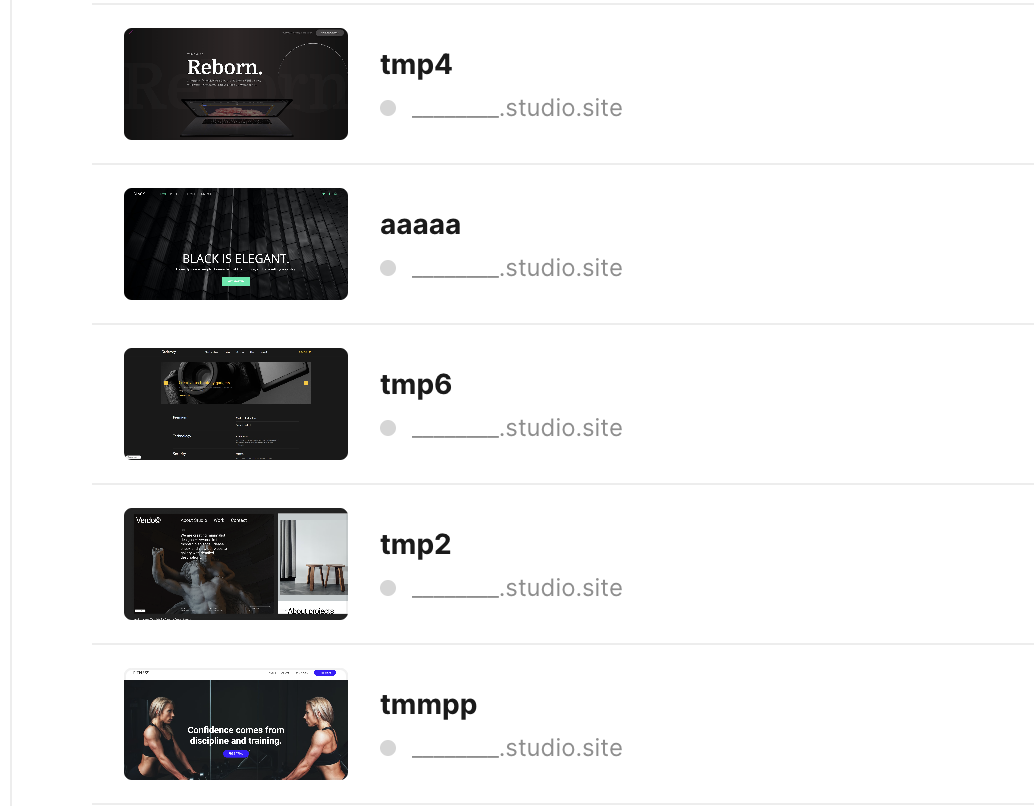
ブラウザのタブにいくつか同系のテンプレを並べておくと便利
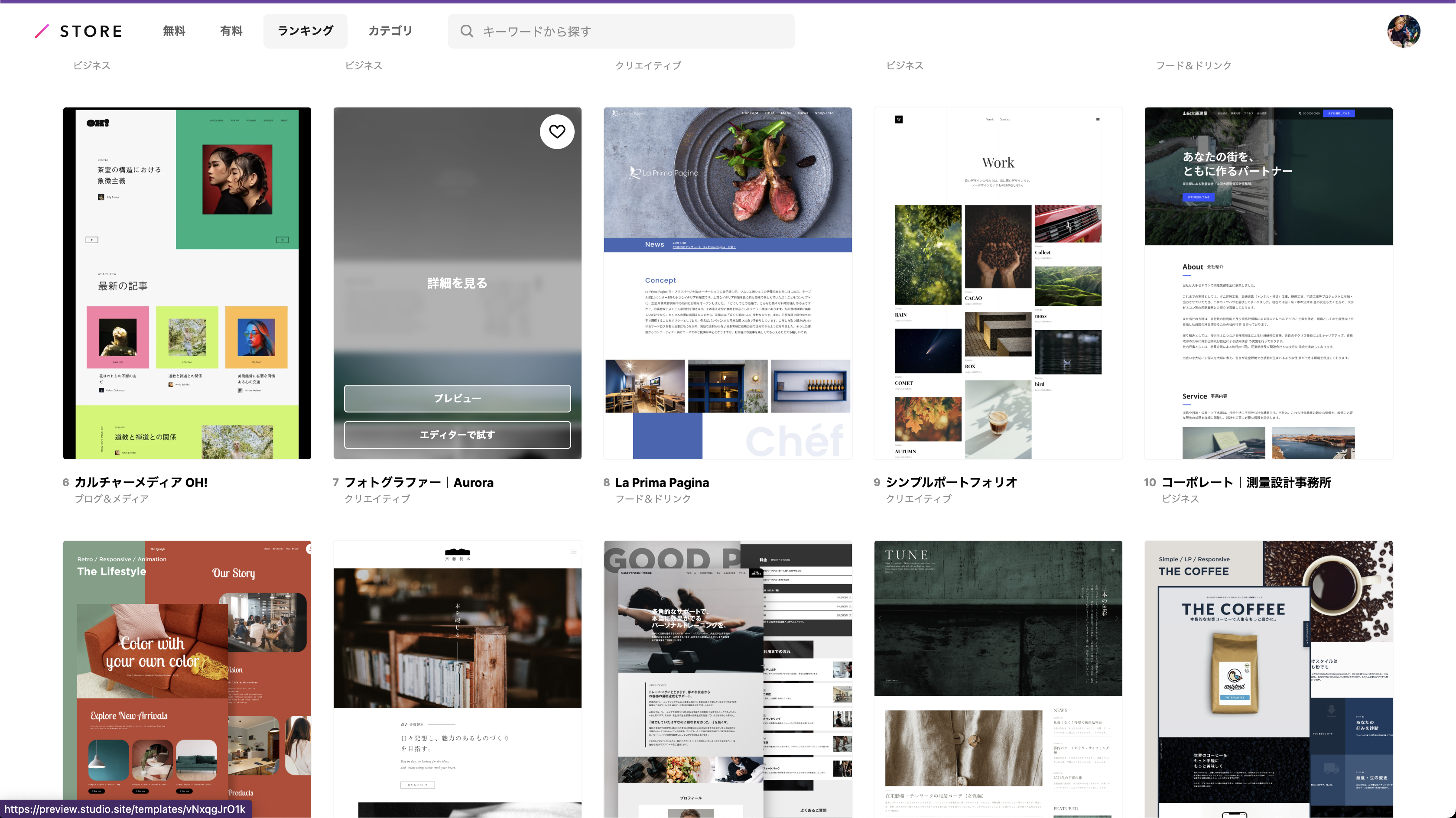
- STUDIOには無料/有料のテンプレートがたくさんあります
- 実装したいパーツを同系の別プロジェクトからコピってくるのが一番いいです
- たとえば黒系のサイトだと黒のパーツがありそうなサイトをいくつか開いておきます
- てきとう(てきとうすぎた)に名前をつけておきましょう
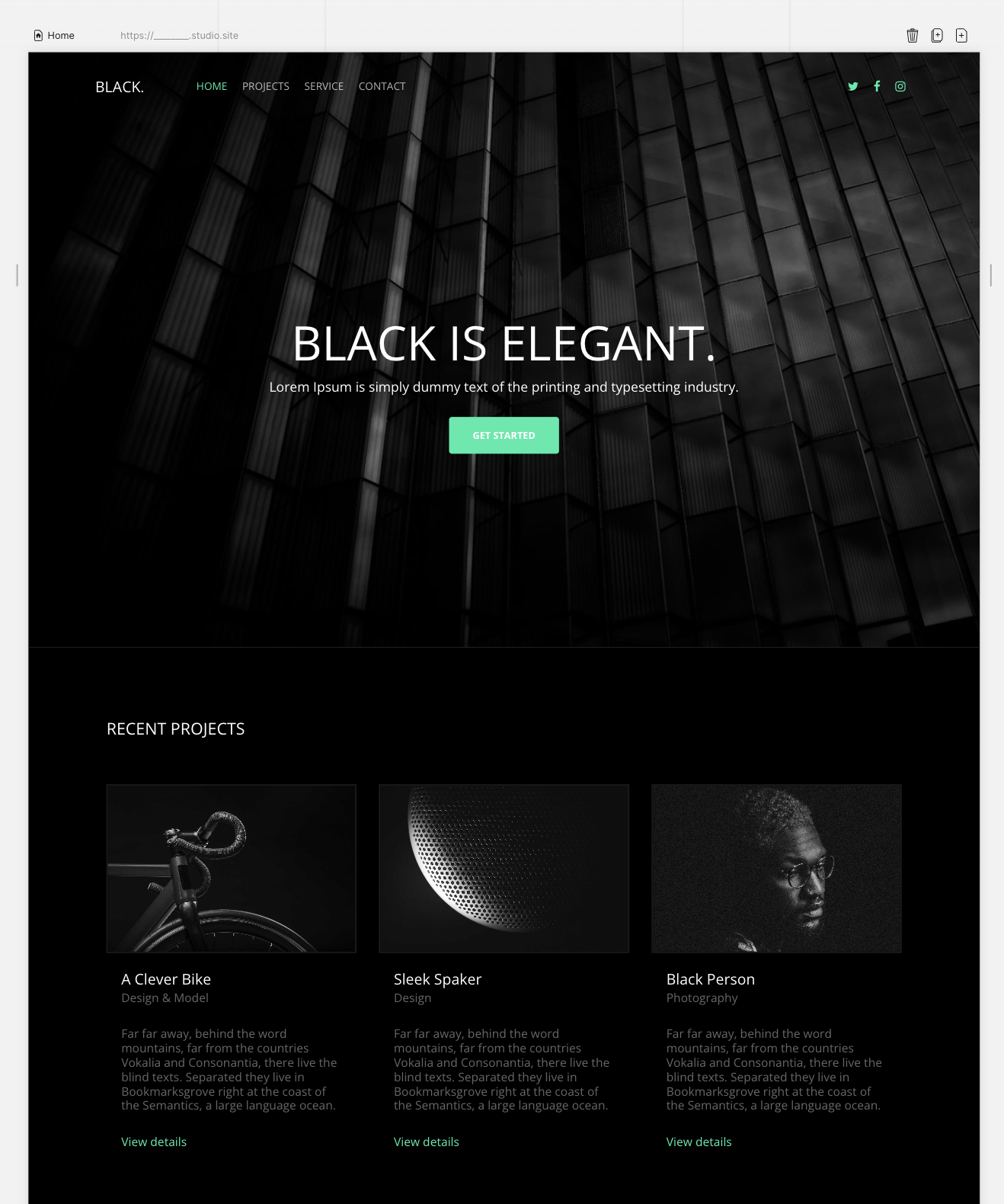
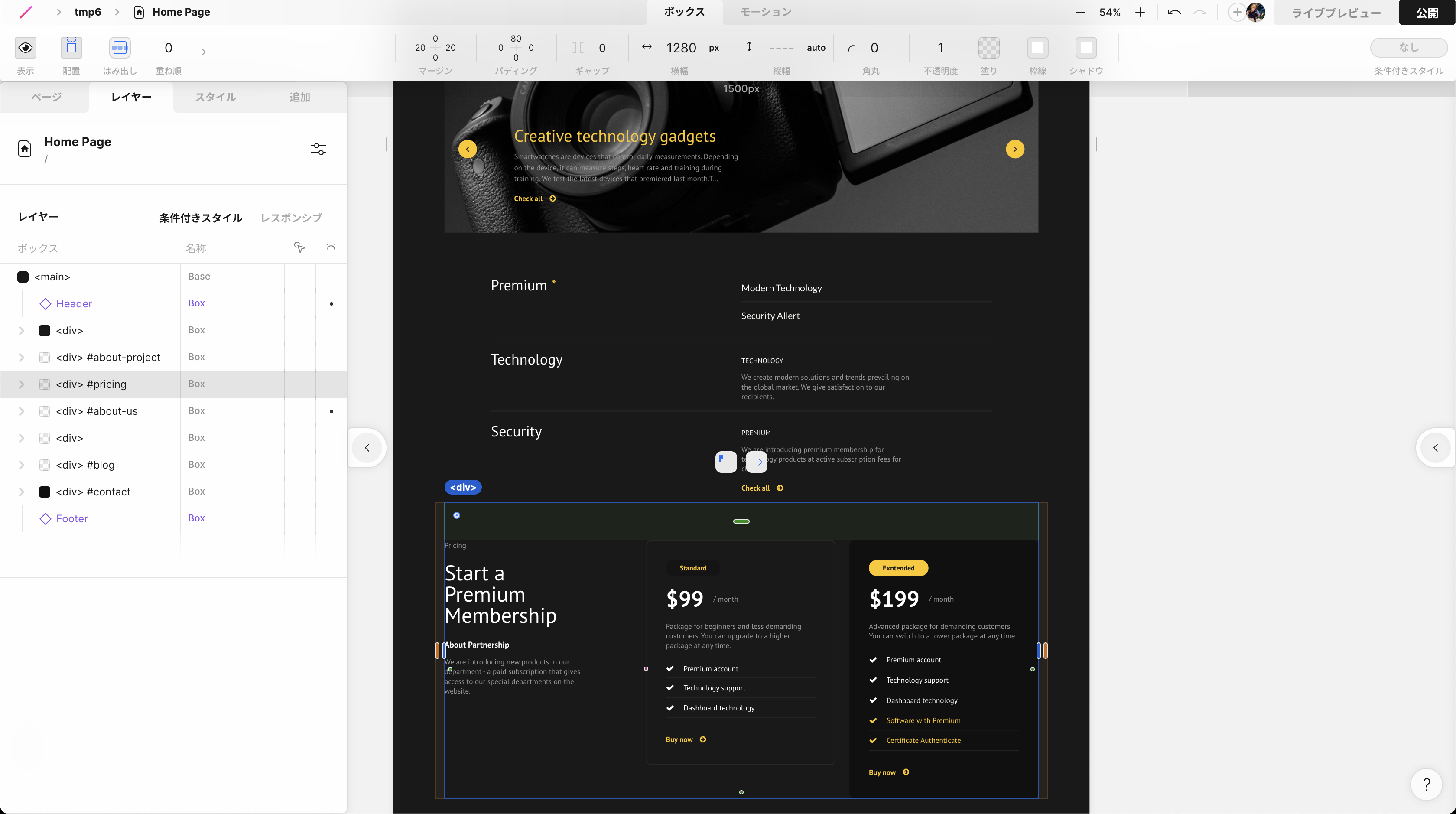
例えば以下のテンプレに料金パーツを入れたいとします
-
「RECENT PROJECTS」を「PRICING」に変更してみましょう
-
PRICINGの部分だけ選択して cmd + c します
-
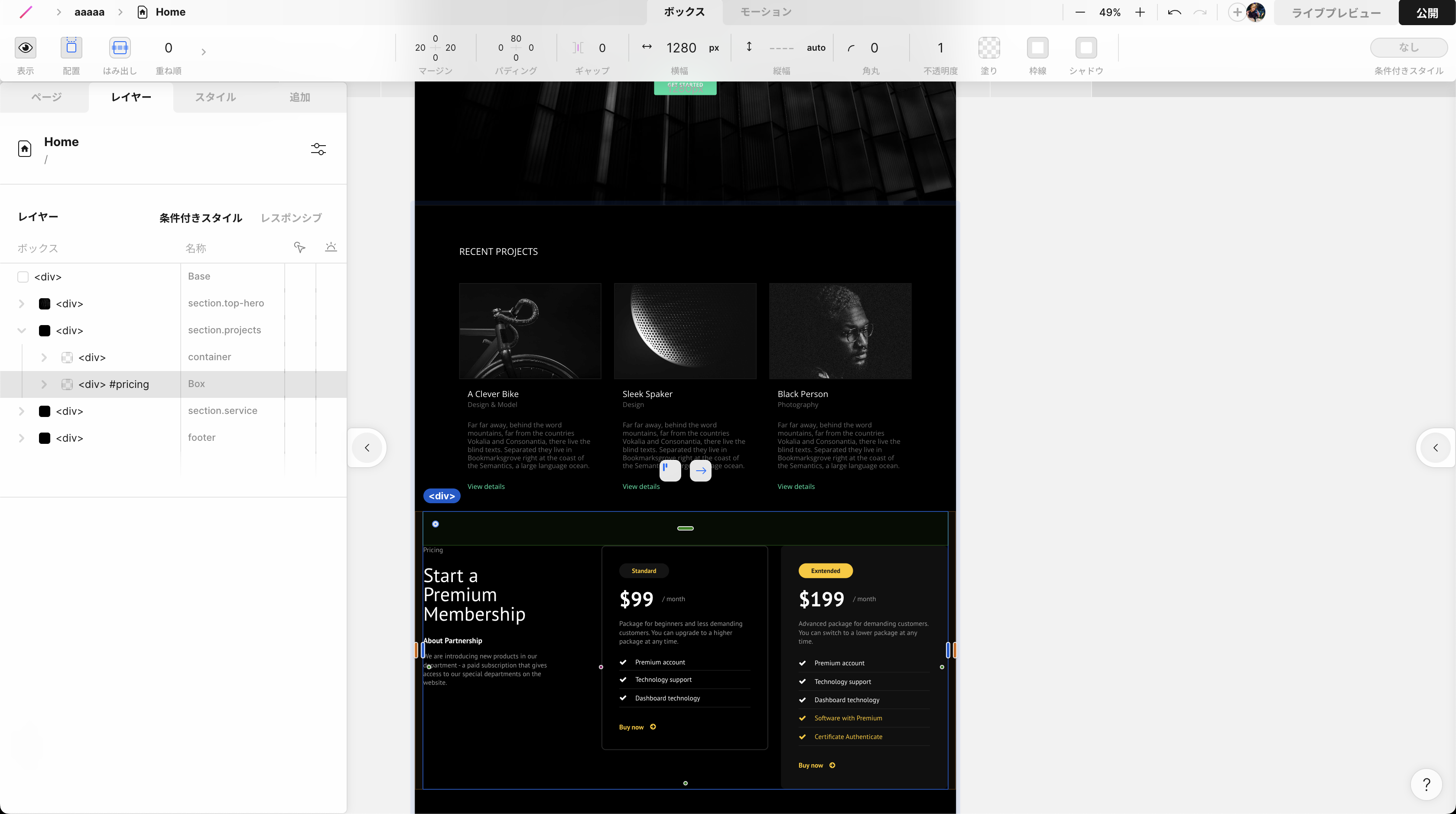
欲しいパーツのプロジェクトからパーツをコピってみましょう
- 左上の「レイヤー」から確実に選択してコピーするのがおすすめです
- Baseのプロジェクトの持っていきたいところにちゃんとターゲットを絞って cmd + v しましょう
マージンなどを元のプロジェクトと合わせましょう
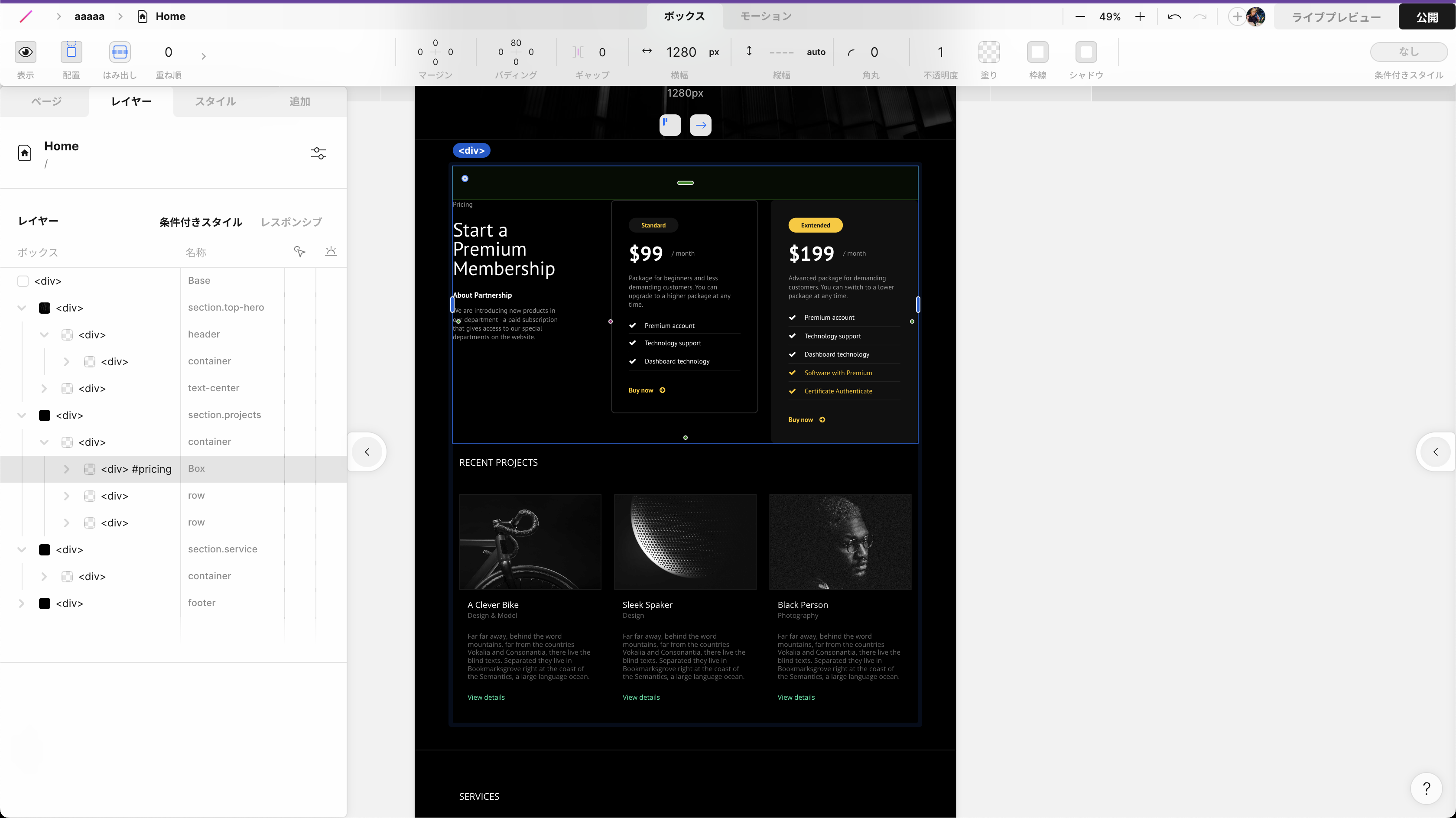
-
このままだと、余白感の統一性のないサイトになってしまいます
- Baseのプロジェクトのマージンなどを確認して、持ってきたものに適応してみましょう
-
元のBaseのプロジェクトのDivの中に入れてしまいましょう
- これで余白感が統一されます
- PRICINGの部分を消したり、文字のフォーマットを合わせたり色を合わせたりしましょう
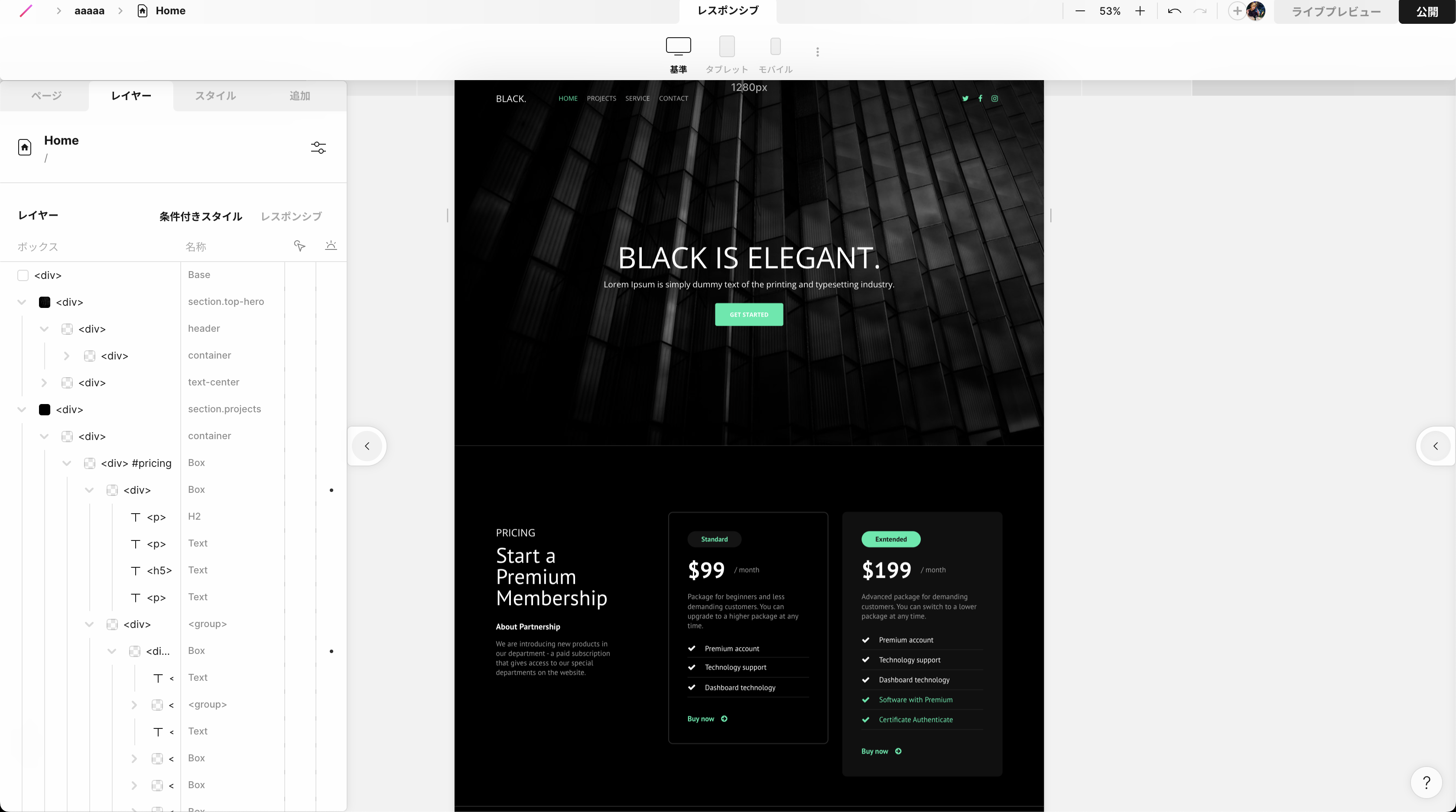
完璧だー
作戦2: 作戦1でパーツがどうしてもない場合は、PCの画面から徐々に調整してレスポンシブを構築していこう
- STUDIOの特性として、「基準」=>「スモール」=>「タブレット」=>「モバイル」の順でレイアウトが自動で決められていきます
- なのでまずは「基準」サイズで入れてそこから徐々にレスポンシブ対応を入れていきましょう
地図でも入れてみますか〜
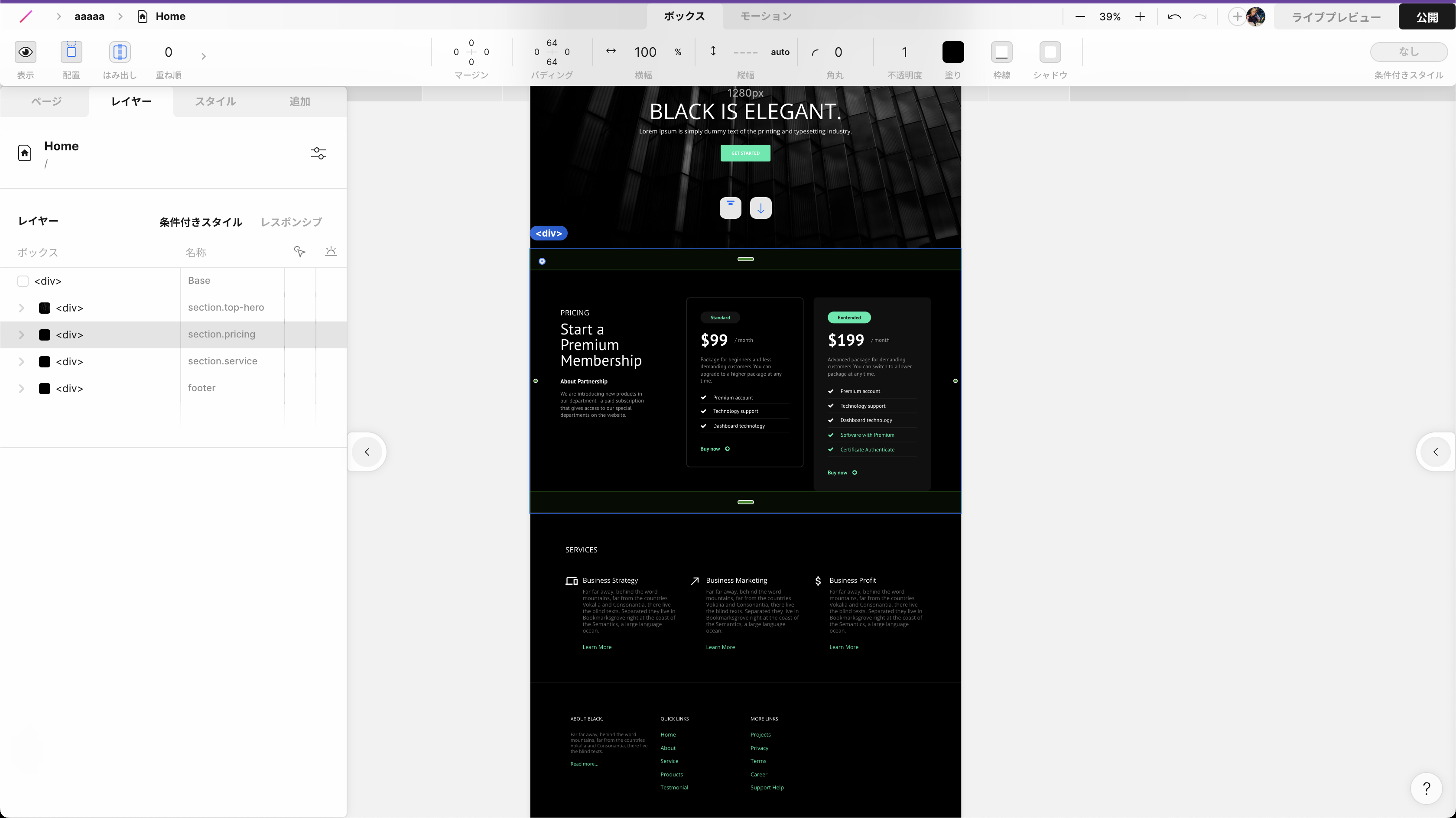
- まずは余白感を統一するために、作戦1で作った親Divをコピっておきましょうか
- 作戦1と同様になるべく余白感などを統一した方がレイアウトは綺麗に見えますので、親からコピります
- =>「Divぐらい自分で作ればいいじゃないか!!」コピーすることでレスポンシブが考慮されたDivを持ってくることができます。レスポンシブを自分で時間をかけたい人はどうぞ自分で作ってください。バグります。
- 作戦1と同様になるべく余白感などを統一した方がレイアウトは綺麗に見えますので、親からコピります
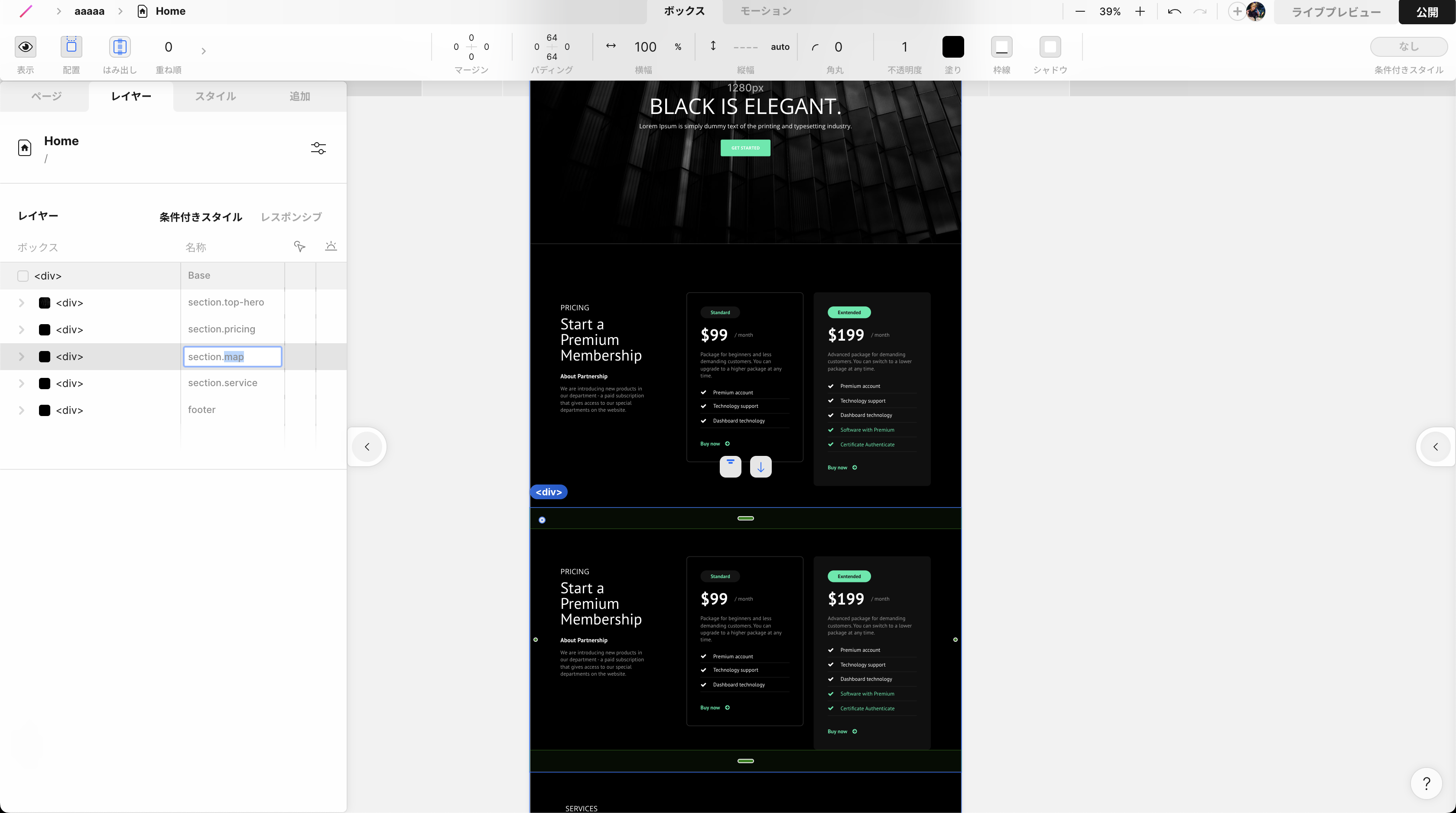
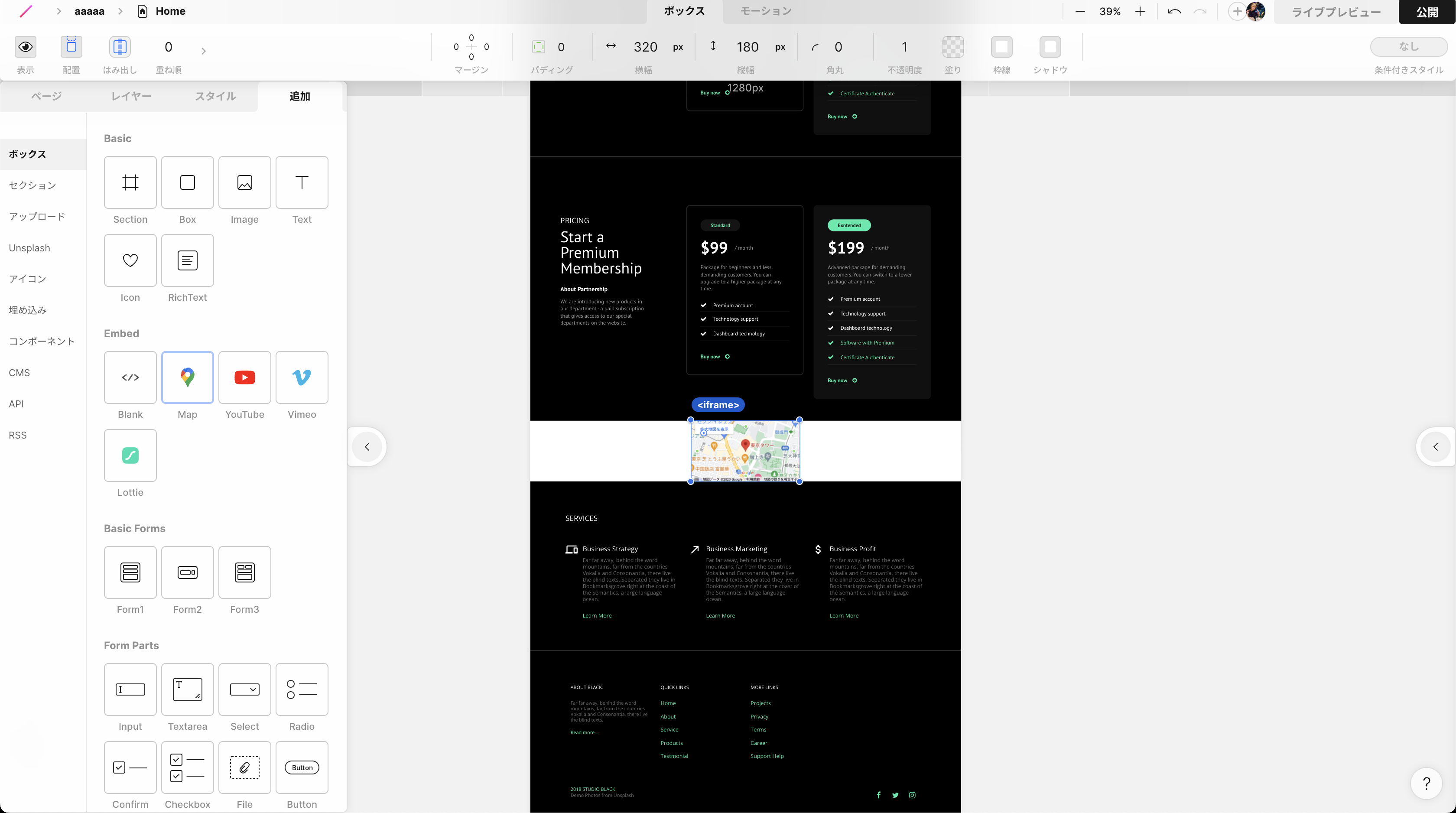
「追加タブ」からmapを選択してDivの中に入れてみます
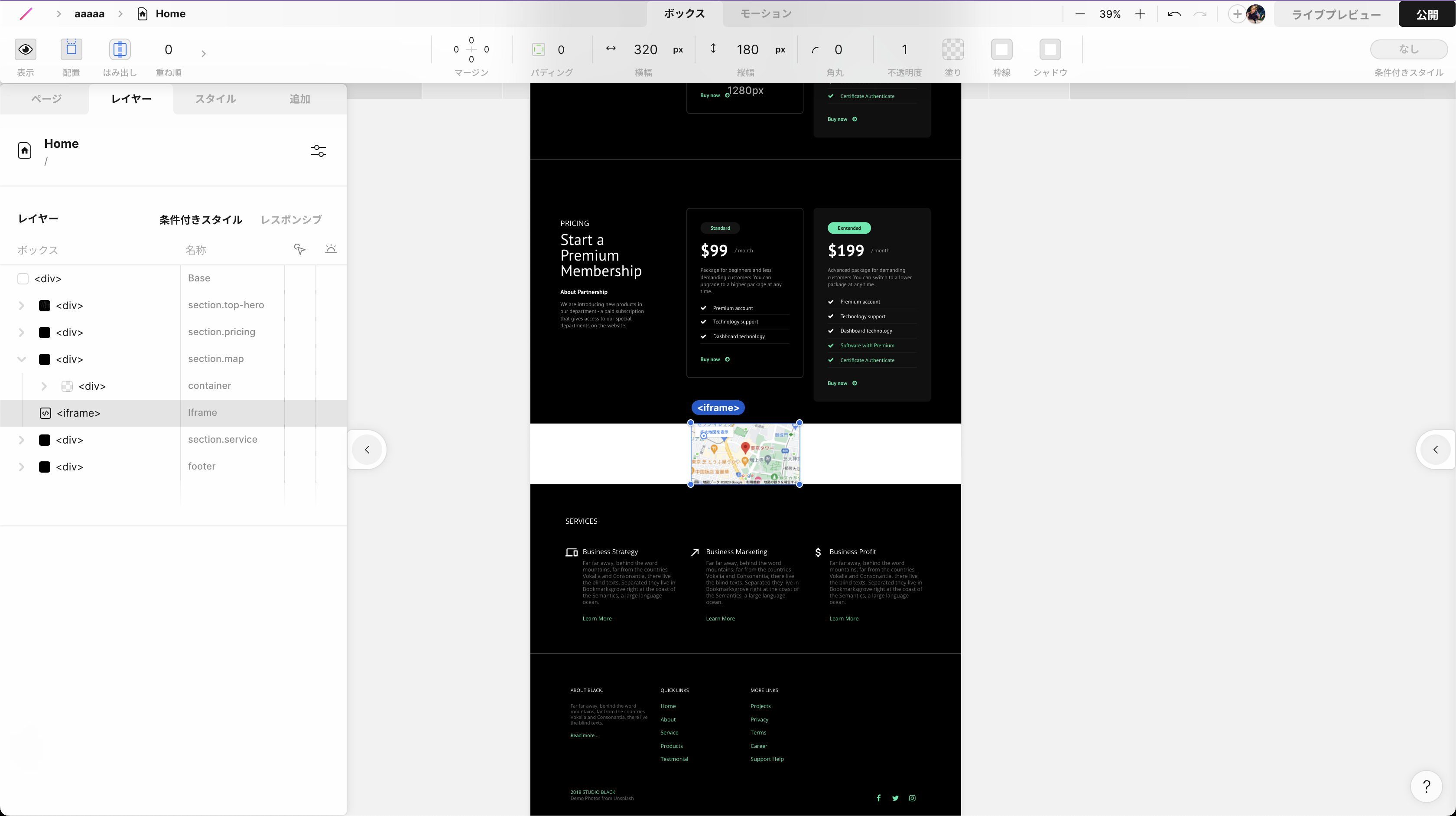
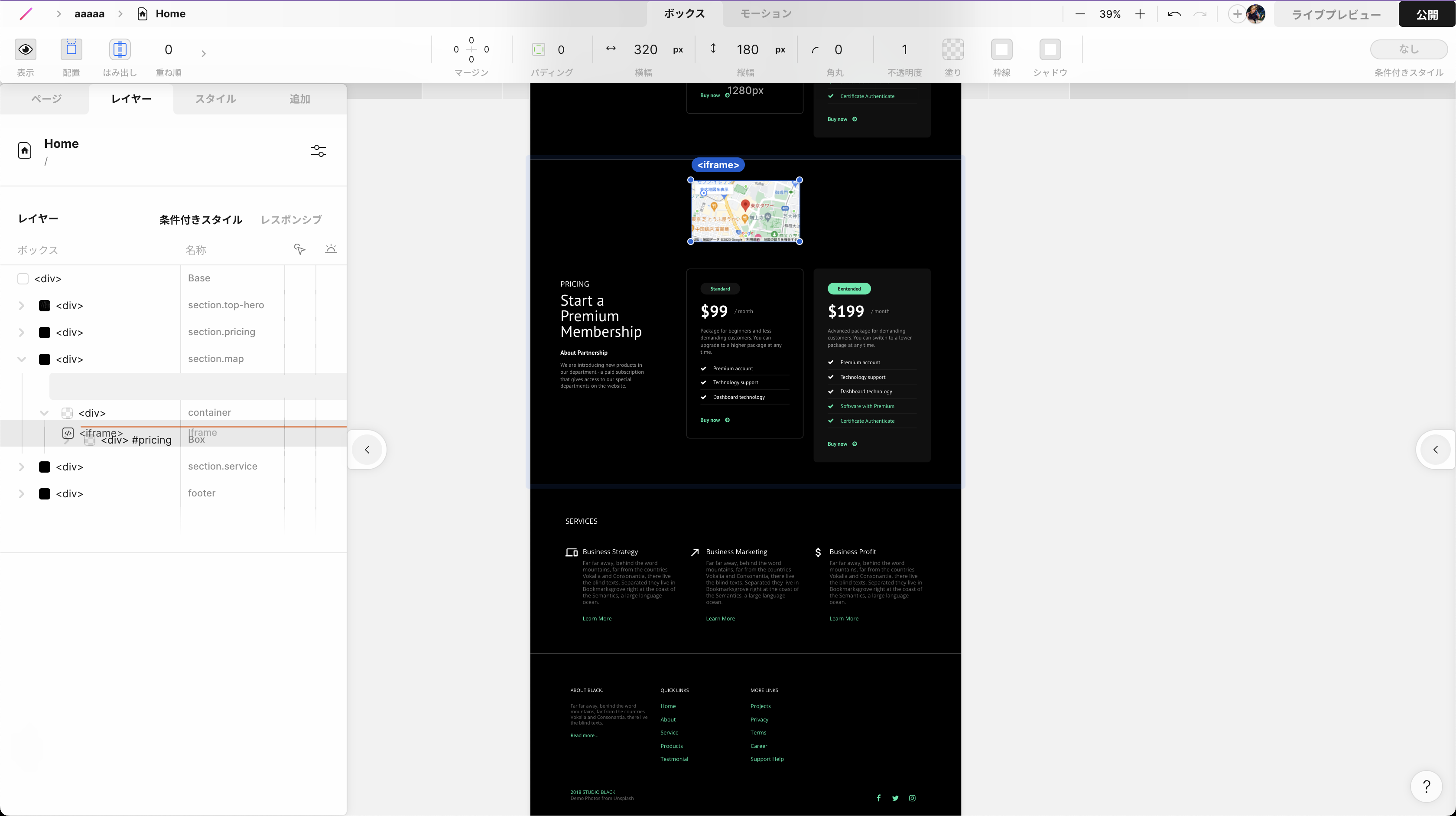
なんかあやしいところに入りました
「レイヤー」で確認していきます
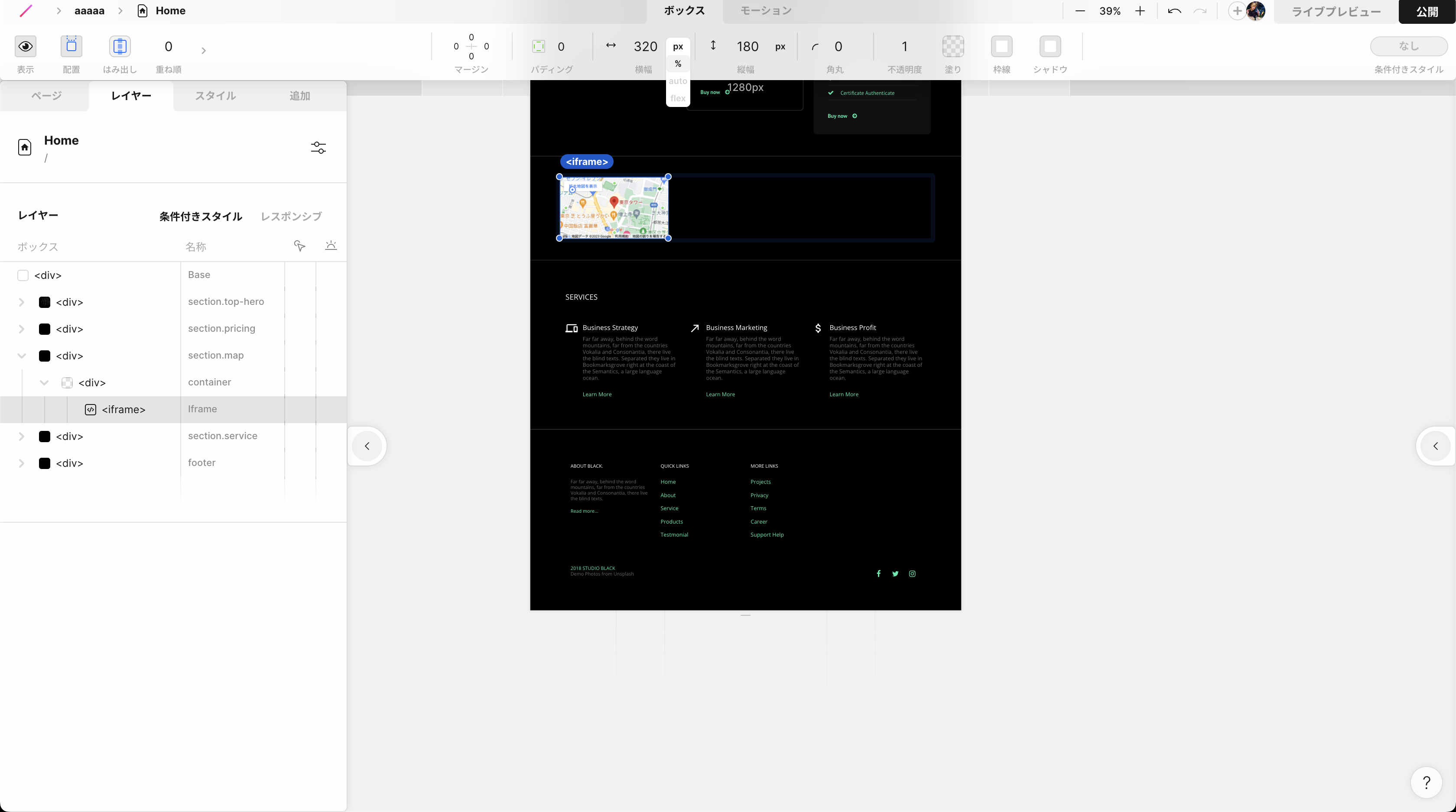
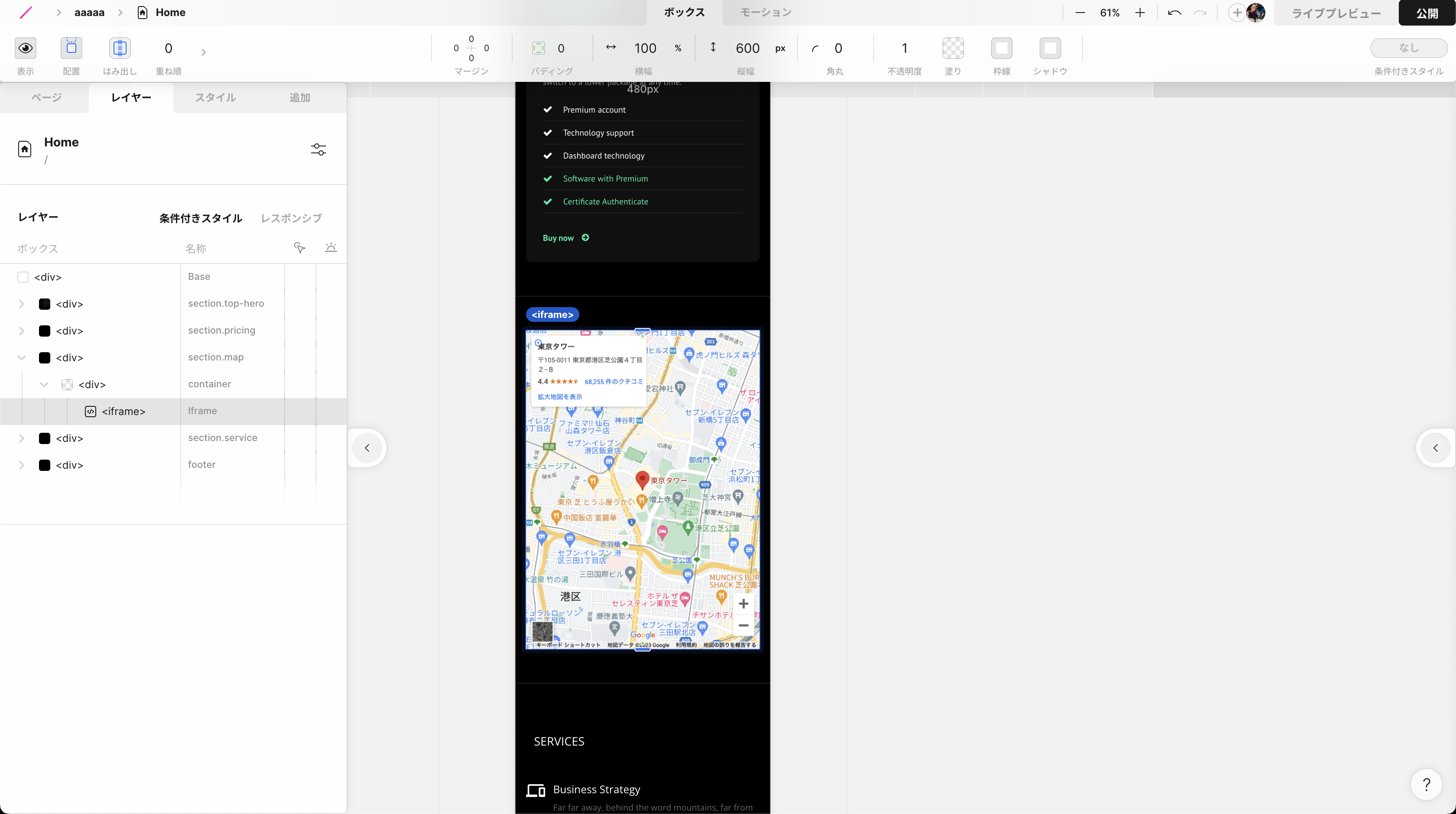
狙ったところに入ってなかったみたいなので、コピーしたDivの中に収めてみます
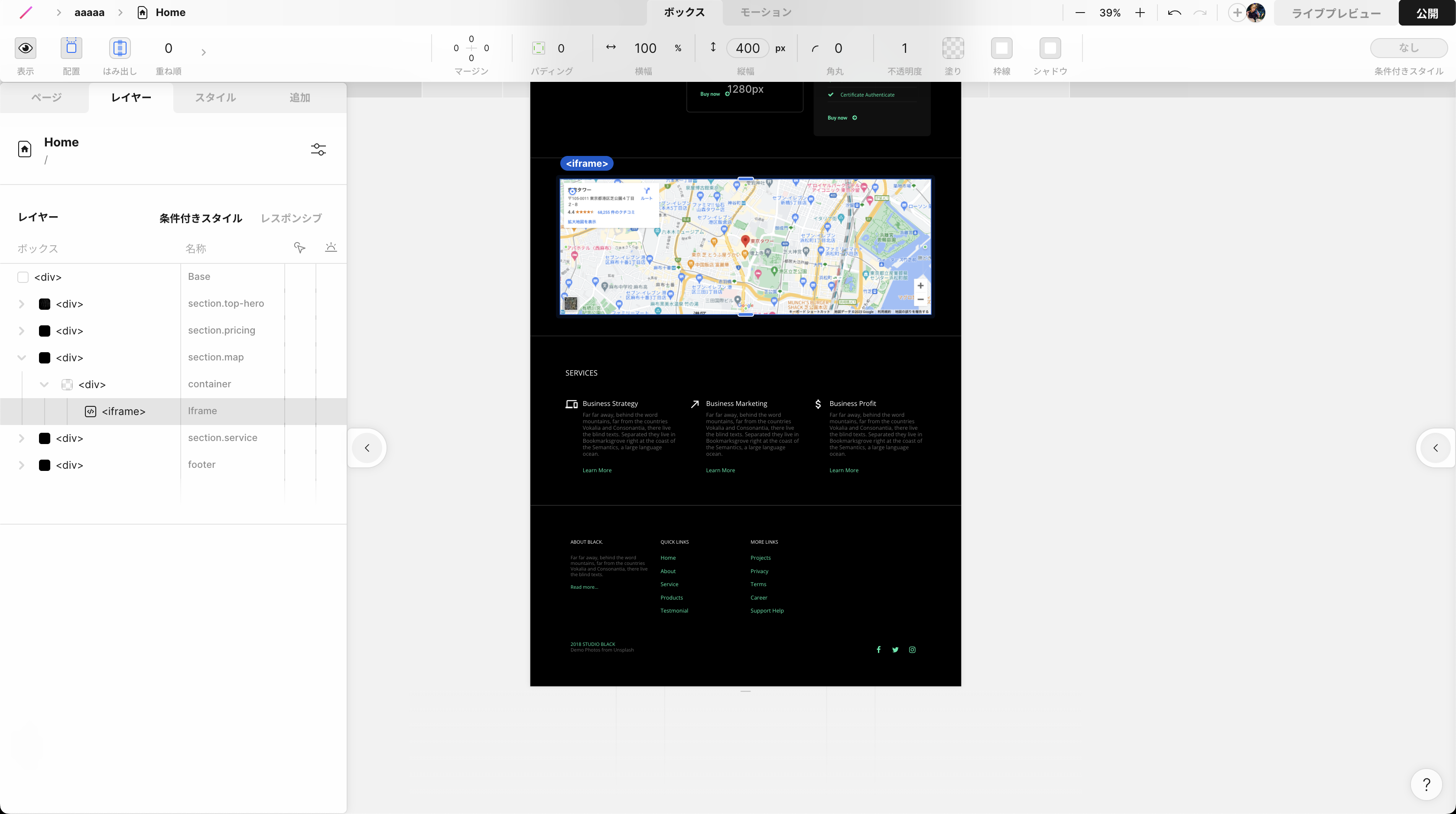
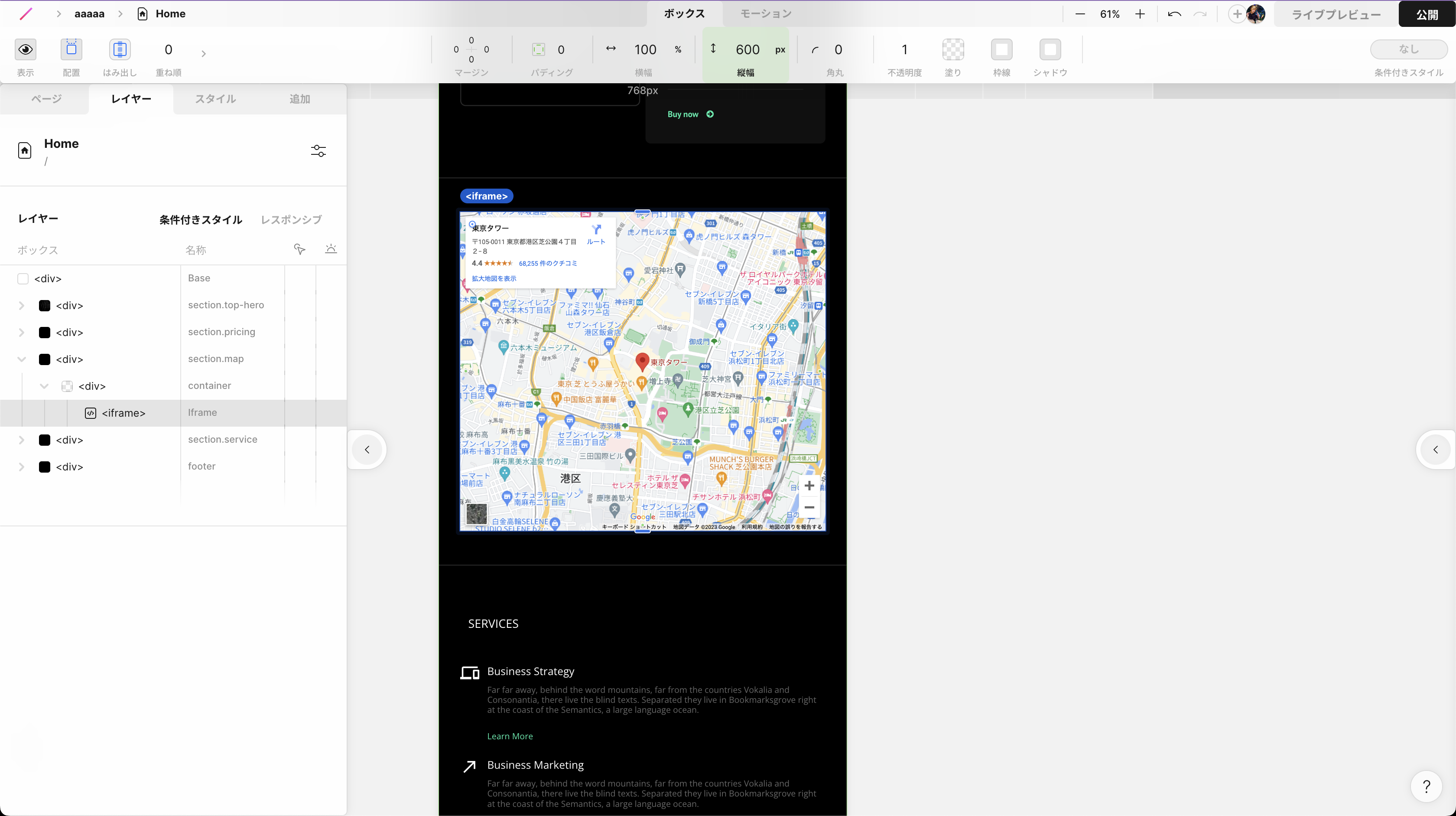
ここでレスポンシブを確認していきます
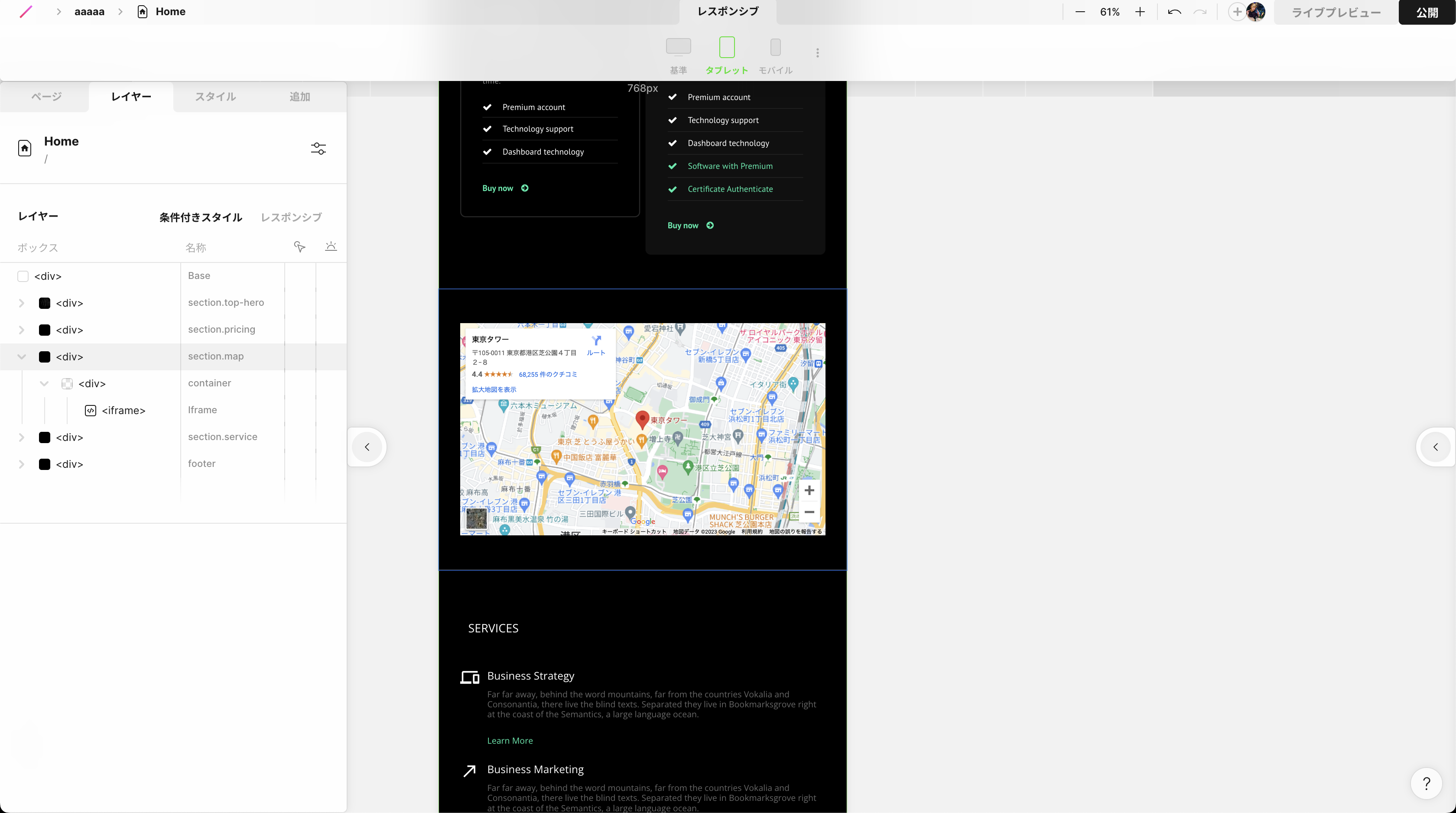
「タブレット」「モバイル」それぞれ確認していきます
とりあえずタブレットの時は地図を600pxにしてみようと思います
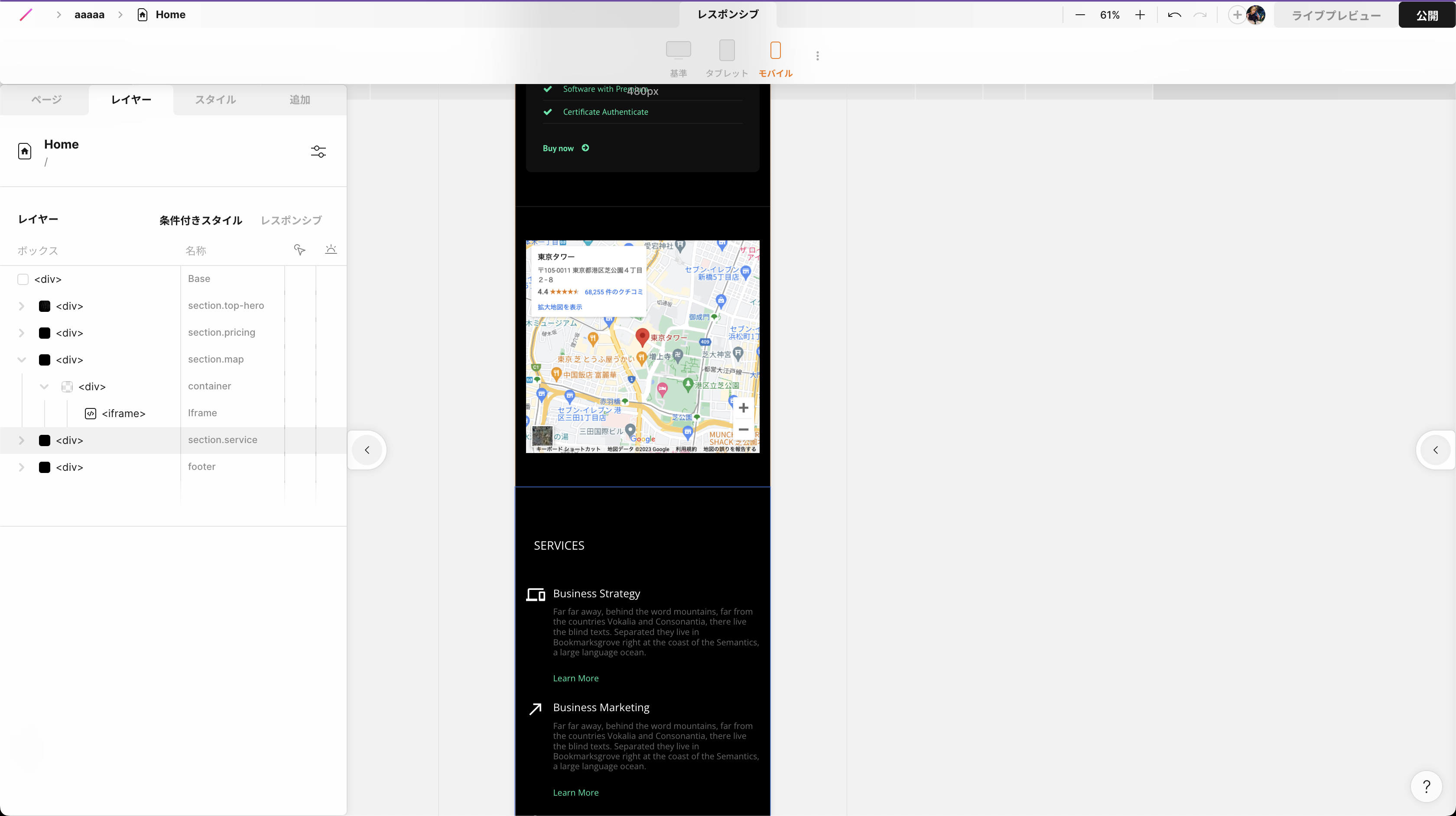
続いてモバイルを見ていきましょう
- なんとタブレットで指定した高さが、モバイルでも引き継がれているのがわかります
これは冒頭に説明した
STUDIOの特性として、「基準」=>「スモール」=>「タブレット」=>「モバイル」の順でレイアウトが自動で決められていきます
という特性によって自動で反映されています。
今回はモバイルもこのままでいいと思いましたが、モバイルのサイズのみの場合の指定も入れてもいいと思います
コツまとめ
-
コツはまずはPCから入れていく
- 定期的にレスポンシブを確認しながら作っていく
- どうしても1コンポーネントでレスポンシブが不可能な場合は、出しわけ機能を使いましょう
-
プレビューでレスポンシブを確認してみる(絶対やってくださいね)
公開していく
動作確認
動作確認しましょう
- 本番で公開したドメインでもちゃんと動いているか確認しましょう
- 前回はブラウザでモバイルのテストをしましたが、今回は、ちゃんとモバイルの実機でも確認しましょうね
次回
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜①テンプレを駆使して最速リリース〜
【超初心者向けノーコード入門STUDIOでサイトの構築と運用〜②デザインをカスタムしてオリジナルを目指す〜
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜③多言語対応してみる〜 <= 次回ここ
【超初心者向けノーコード入門】STUDIOでサイトの構築と運用〜④完璧なSEO対策とバックアップ運用を目指す〜
no plan inc.で扱っているTechに関する様々なジャンルをアウトプットします!!
no plan株式会社について
- no plan株式会社は 「テクノロジーの力でZEROから未来を創造する、精鋭クリエイター集団」 です。
- ブロックチェーン/AI技術をはじめとした、Webサイト開発、ネイティブアプリ開発、チーム育成、などWebサービス全般の開発から運用や教育、支援なども行っています。よくわからない、ふわふわしたノープラン状態でも大丈夫!ご一緒にプランを立てていきましょう!
- no plan株式会社について
- no plan株式会社 | web3実績
-
no plan株式会社 | ブログ一覧
エンジニアの採用も積極的に行なっていますので、興味がある方は是非ご連絡ください! - CTOのDMはこちら