レスポンシブデザインでコンテンツ部分を隠したい
解決したいこと
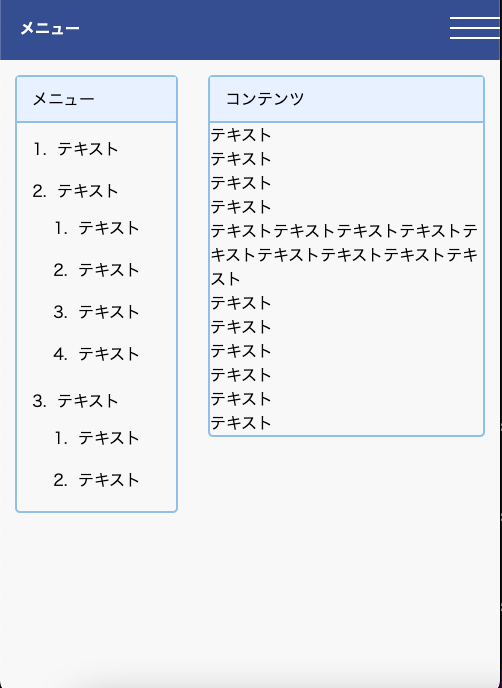
以下の画像より、ハンバーガーメニューが表示されている時はコンテンツ部分を隠したい(消したい)です。
つまり、メニュー部分だけで画面をいっぱいにしたいです。
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>メニュー</title>
</head>
<body>
<header>
<div class="header">
<h2>メニュー</h2>
</div>
<div class="toggle">
<span></span>
<span></span>
<span></span>
</div>
</header>
<article>
<div id="toggle-menu" class="hidden">
<div class="side">
<div class="menu">
<span>メニュー</span>
</div>
<div class="list">
<ol class="pagelist">
<li><a href="page1.html">テキスト</a></li>
<li>
<a href="">テキスト</a>
<ol>
<li><a href="">テキスト</a></li>
<li><a href="">テキスト</a></li>
<li><a href="">テキスト</a></li>
<li><a href="">テキスト</a></li>
</ol>
</li>
<li><a href="">テキスト</a>
<ol>
<li><a href="">テキスト</a></li>
<li><a href="">テキスト</a></li>
</ol>
</li>
</div>
</div>
</div>
<div id="toggle-main" class="hidden" >
<div class="main">
<div class="contents">
<span>コンテンツ</span>
</div>
<p>
テキスト
</p>
<p>
テキスト
</p>
<p>
テキスト
</p>
<p>
テキスト
</p>
<p>
テキストテキストテキストテキストテキストテキストテキストテキストテキスト
</p>
<p>
テキスト
</p>
<p>
テキスト
</p>
<p>
テキスト
</p>
<p>
テキスト
</p>
<p>
テキスト
</p>
<p>
テキスト
</p>
</div>
</div>
</article>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(function() {
$('.toggle').click(function() {
$(this).toggleClass('active');
$('#toggle-menu').toggle();
$('#toggle-main').hide();
});
});
</script>
</body>
</html>
* {
margin: 0;
padding: 0;
}
body {
/* padding-top: 90px; */
background-color: #f8f8f8;
}
h1{
margin-left: 20px;
margin-top: 20px;
font-size: 35px;
}
.coment span {
display: inline-block;
}
.header {
background-color: #37538C;
padding: 20px;
color: white;
}
/*メニューバーとコンテンツを横並びにする*/
article{
display: flex;
}
.side{
margin-top: 0;
border-radius: 5px;
border: 2px solid #97C1E5;
display: inline-block;
margin: 15px;
}
.menu{
color: #000000;
background-color: #E9F1FF;
border-color: #97C1E5;
padding: 10px 15px;
border-bottom: 2px solid #97C1E5;
display: block;
}
.list{
padding-top: 5px;
padding-bottom: 5px;
padding-left: 15px;
padding-right: 15px;
}
.pagelist{
padding-left: 20px;
padding-right: 10px;
}
.list li{
padding: 5px;
white-space: nowrap;
}
.list li a{
text-decoration: none;
color: #000000;
line-height: 2em;
}
.list li a:hover{
color:#ff0000;
font-size: 20px;
}
ol.pagelist li ol{
margin: 0 0 0 1em;
padding: 0;
}
.main{
margin-top: 0;
border-radius: 5px;
border: 2px solid #97C1E5;
display: inline-block;
margin-left:20px;
margin: 15px;
}
.contents{
color: #000000;
background-color: #E9F1FF;
border-color: #97C1E5;
padding: 10px 15px;
border-bottom: 2px solid #97C1E5;
display: block;
}
.coment span{
line-height: 50px;
margin: 10px;
padding: 10px;
font-size: 23px;
letter-spacing: 0.05em;
text-indent: 1em;
}
/* .hidden{
display: none;
} */
/*参考サイト:https://cocohp.com/7906/
*/
@media screen and (max-width: 760px) {
.header > h2 {
font-size: 15px;
}
.toggle {
display: block;
width: 50%;
height: 50%;
cursor: pointer;/*カーソルが乗ったらポインターに変化させる*/
}
.toggle span {
display: block;
position: absolute;
width: 50px;
border-bottom: solid 2px #ffffff;/*ボーダーで実装*/
-webkit-transition: 0.2s ease;/*変化の速度を指定*/
-moz-transition: 0.2s ease; /*変化の速度を指定*/
transition: 0.2s ease; /*変化の速度を指定*/
}
/*三本ラインを少しずつずらしていきます。*/
.toggle span:nth-child(1) {
top:20px;
right: 0;
}
.toggle span:nth-child(2) {
top: 30px;
right: 0;
}
.toggle span:nth-child(3) {
top: 40px;
right: 0;
}
/*----------クリックしたら、(.active)にパスし、
斜めに変形させ×(クローズ)にする ------------------------*/
/* 最初のspanをマイナス45度に */
.toggle.active span:nth-child(1) {
top: 30px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
transform: rotate(-45deg);
}
/* 2番目と3番目のspanを45度に */
.toggle.active span:nth-child(2),
.toggle.active span:nth-child(3) {
top: 30px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
transform: rotate(45deg);
}
}
自分で試したこと
htmlでコンテンツ部分にさらにdiv要素を追加し、そのdivに対して、jqueryでhideを加えました。
しかし、何も変化なく、コンテンツ部分が表示されたままでした。
よろしくお願い致します。