階層構造にしたいです
解決したいこと
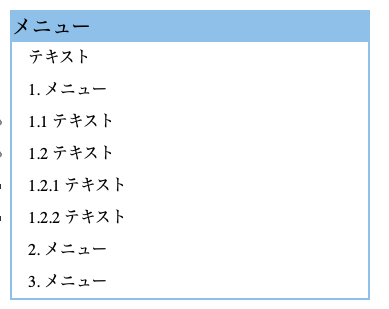
1. メニュー
1.1 テキスト
1.2 テキスト
1.2.1 テキスト
1.2.2 テキスト
のような階層構造にしたいです。
よろしくお願い致します。
例)
Ruby on RailsでQiitaのようなWebアプリをつくっています。
記事を投稿する機能の実装中にエラーが発生しました。
解決方法を教えて下さい。
該当するソースコード
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<link rel="stylesheet" href="style.css">
<title></title>
</head>
<body>
<div class="header">
<h1>タイトル</h1>
</div>
<div class="menu">
<ul id="list">
<li>
<p class="title">メニュー</p>
</li>
<li>
<a href="page0.html">テキスト</a>
</li>
<li>
<a href="page1.html">1. メニュー</a>
<ul>
<li><a href="page1.1.html">1.1 テキスト</a></li>
<li><a href="page1.2.html">1.2 テキスト</a></li>
<ul>
<li><a href="page1.2.1.html">1.2.1 テキスト</a></li>
<li><a href="page1.2.2.html">1.2.2 テキスト</a></li>
</ul>
</ul>
</li>
<li>
<a href="page2.html">2. メニュー</a>
</li>
<li>
<a href="page3.html">3. メニュー</a>
</li>
</ul>
</div>
<div class="contents">
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
.header{
background-color: #37538C;
color: #ffffff;
font-size: 10px;
padding: 10px;
}
.menu{
float: left;
width: 25%;
margin: 10px;
}
#list{
width: auto;
height: auto;
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #97C1E5;
font-family: serif;
}
li a {
display: block;
padding: 4px 16px;
text-decoration: none;
color: #000000;
}
li:last-child {
border-bottom: none;
}
li .title {
color: #000000;
background-color: #97C1E5;
font-size: 20px;
}
li a.active {
/* color: #ffffff; */
background-color: #aad8d3;
}
li a:hover:not(.active) {
background-color: #eee;
}