HTMLとCSSでメニューバーを作っております
解決したいこと
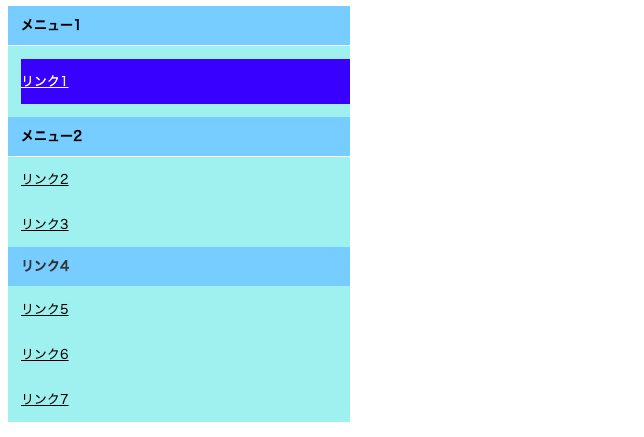
画像のように、リンク1にカーソルを置くと、青色に変化するメニューを作っております。
ここで、1点ご質問がございます。
①青色の部分をご覧の通り、左側に若干青色でない部分がございます。
この部分も青色に変化できるようにしたいです。
「リンク1」の文字から始まっているため、このような形になったと思います。
または、問題・エラーが起きている画像をここにドラッグアンドドロップ
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style1.css">
<title>サンプル</title>
</head>
<body>
<div>
<div class="menu">
<input id="menu00" type="checkbox" name="tabs">
<label for="menu00">メニュー1</label>
<div class="link">
<a href="page0.html">リンク1</a><br>
</div>
</div>
<div class="menu">
<input id="menu01" type="checkbox" name="tabs">
<label for="menu01">メニュー2</label>
<div class="link">
<a href="page1.1.html">リンク2</a><br>
<a href="page1.2.html">リンク3</a><br>
<div class="menu1">
<input id="menu01_1" type="checkbox" name="tabs">
<label for="menu01_1">リンク4</label>
<div class="link">
<a href="page1.3.1.html">リンク5</a><br>
<a href="page1.3.2.html">リンク6</a><br>
<a href="page1.3.3.html">リンク7</a><br>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
.menu {
position: relative; left:1px;
overflow: hidden;
width: 24%;
color: #000000;
}
.menu input {
position: absolute;
z-index: -1;
opacity: 0;
}
.menu label {
font-weight: bold;
line-height: 3;
position: relative;
display: block;
padding: 0 0 0 1em;
cursor: pointer;
margin: 0 0 1px 0;
background: #87cefa;
font-size: 13px;
}
/* .menu .link {
overflow: hidden;
max-height: 0;
-webkit-transition: max-height 0.35s;
transition: max-height 0.35s;
color: #333333;
background: #afeeee;
height: auto;
} */
.menu .link {
color: #333333;
background: #afeeee;
height: auto;
}
.menu .link a:hover{
/* background-color:#393e46; */
background-color: #0000ff;
color: #ffffff;
display: inline-block;
}
.menu .link a {
margin: 1em;
width: 450px; /* ボックスの横幅を指定する */
font-size: 13px; /* フォントのサイズを指定する */
line-height: 45px; /* 行の高さを実数値+単位(px)で指定する */
color: #000000;
height: auto;
}
分かりにくい質問で申し訳ございません。
何か解決方法がございましたら教えてください。
また、HTMLとCSSは別々でお願いします。
0 likes