# Flutter (フラッター) とは
Google が開発している、モバイルアプリケーション開発用のフレームワークです。
単一のコードベースでiOSとAndroidアプリを構築できます。
Flutterアプリケーションを開発するにはGoogleによって開発されたウェブ向けのプログラミング言語Dart(ダート)を使います。
Flutter を利用してコードを書くと、同一のコードベースで Android と iOS の両方向けのアプリケーションをビルドすることができます。
# Flutter (フラッター) とは
Google が開発している、モバイルアプリケーション開発用のフレームワークです。
単一のコードベースでiOSとAndroidアプリを構築できます。
Flutterアプリケーションを開発するにはGoogleによって開発されたウェブ向けのプログラミング言語Dart(ダート)を使います。
Flutter を利用してコードを書くと、同一のコードベースで Android と iOS の両方向けのアプリケーションをビルドすることができます。
「わざわざ学ばなくてもいいプログラミング言語」で2018年はDart言語が1位でしたが、2019年にかけて Dart言語は13位まで下がりました。
GoogleによるFlutterの発表によって人気が出てきました。

http://codemntr.io/worst-languages-2019
Flutter アプリ開発(Apps)
実際に、Dart という言語を使い、
同じコードで Android/iOS 両方のListView表示のアプリを作ってみました。
ListView表示のアプリ

ListView表示のアプリ 実際に動かした動画
🧸🧸Flutter(フラッター)🧸🧸
— non (@nonnonkapibara) October 27, 2019
アプリ内のページの背景色をつけてListView表示してみたよぉ😊https://t.co/TiXuC56nlc#flutter pic.twitter.com/PLKtZtgNgE
FlutterアプリのサンプルがGitに公開されているので、いろいろと試す事ができます。

Flutter アプリのサンプルGitページ
https://github.com/nisrulz/flutter-examples

Flutter アプリのサンプルGitページ
https://github.com/iampawan/FlutterExampleApps
Flutter for Web
Google I/O 2019で、Dartを使ってiOS/AndroidのUIが簡単に開発できる
FlutterのWeb版「Flutter for Web」が発表されました。
Flutter for Webは、クロスプラットフォームではなく、スマホアプリで作ったソースコードをWebだけで動くものにコンパイルできます。
Webサイトなのに、ネイティブアプリのモバイルUIのような動きになります。
では、試しに、GitHubのサンプルを動かしてみましょう。
PCでもスマホでも試せます。
https://flutter.github.io/samples/
PCで表示してみた

Gallery
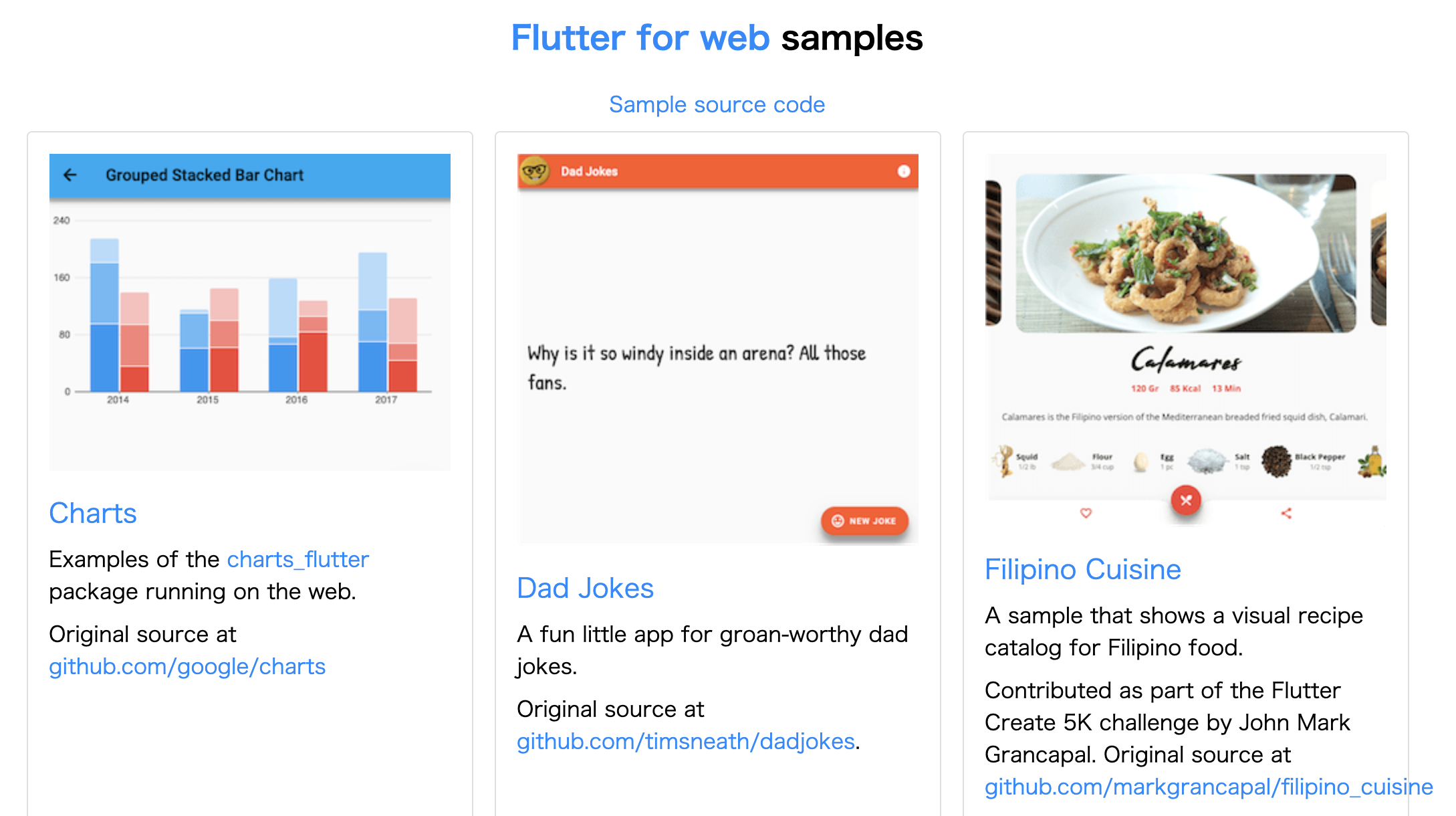
サンプルのGalleryをみてみましょう。
PCでもスマホでも試せます。
https://flutter.github.io/samples/gallery/#/
PCで表示してみた。

サンプルのGallery 実際にスマホで動かした動画
🍬Flutter(フラッター)🍬
— non (@nonnonkapibara) November 10, 2019
iOS/AndroidのUIが簡単に開発できる🧸FlutterのWeb版✨Flutter for Web✨を動かしてみたよぉ🤩Webサイトなのに、ネイティブアプリのモバイルUIのような動き。🖥️PCでも📲スマホでも動かせちゃう😍https://t.co/1gzgDeYgST#flutter #flutterWeb pic.twitter.com/7APHQTlCnB
環境構築や実装方法など詳細については以下のQiitaページに記載してます。
【Flutter】Flutterの環境構築
https://qiita.com/nonkapibara/items/b7d09bf48cb0b71035a8
【Flutter】FlutterでHello World
https://qiita.com/nonkapibara/items/eeffb67d4b6965fe36e4
【Flutter】アプリ内のページの背景色をつけてListView表示してみた。
https://qiita.com/nonkapibara/items/52a5bc4869f5010a8ff8
【Flutter】「FlutterHub」を試してみた
https://qiita.com/nonkapibara/items/d00c4c535d58996062f1
【Flutter】「Flutter for Web」を試してみた。
https://qiita.com/nonkapibara/items/afdb1abd5762c926a18f
まだ開発中ですが、Dart言語で実装した1つのコードで、PC、モバイル(IOS,Android)のアプリケーション開発ができるのはとても便利だと思います。
終わり
勉強会発表用SliderShare
https://www.slideshare.net/fujitanoriko/flutter-192023826