開発環境
⭐️Flutter
(flutter_macos_v1.9.1+hotfix.5-stable)
⭐️Android Studio 3.5.1
⭐️Xcode11.2 beata
実際に動かした動画です。
https://twitter.com/nonnonkapibara/status/1188403652316164097
🌏Flutter(フラッター)🌏
— non (@nonnonkapibara) October 27, 2019
✨FlutterHub✨を試してみたよぉ😘
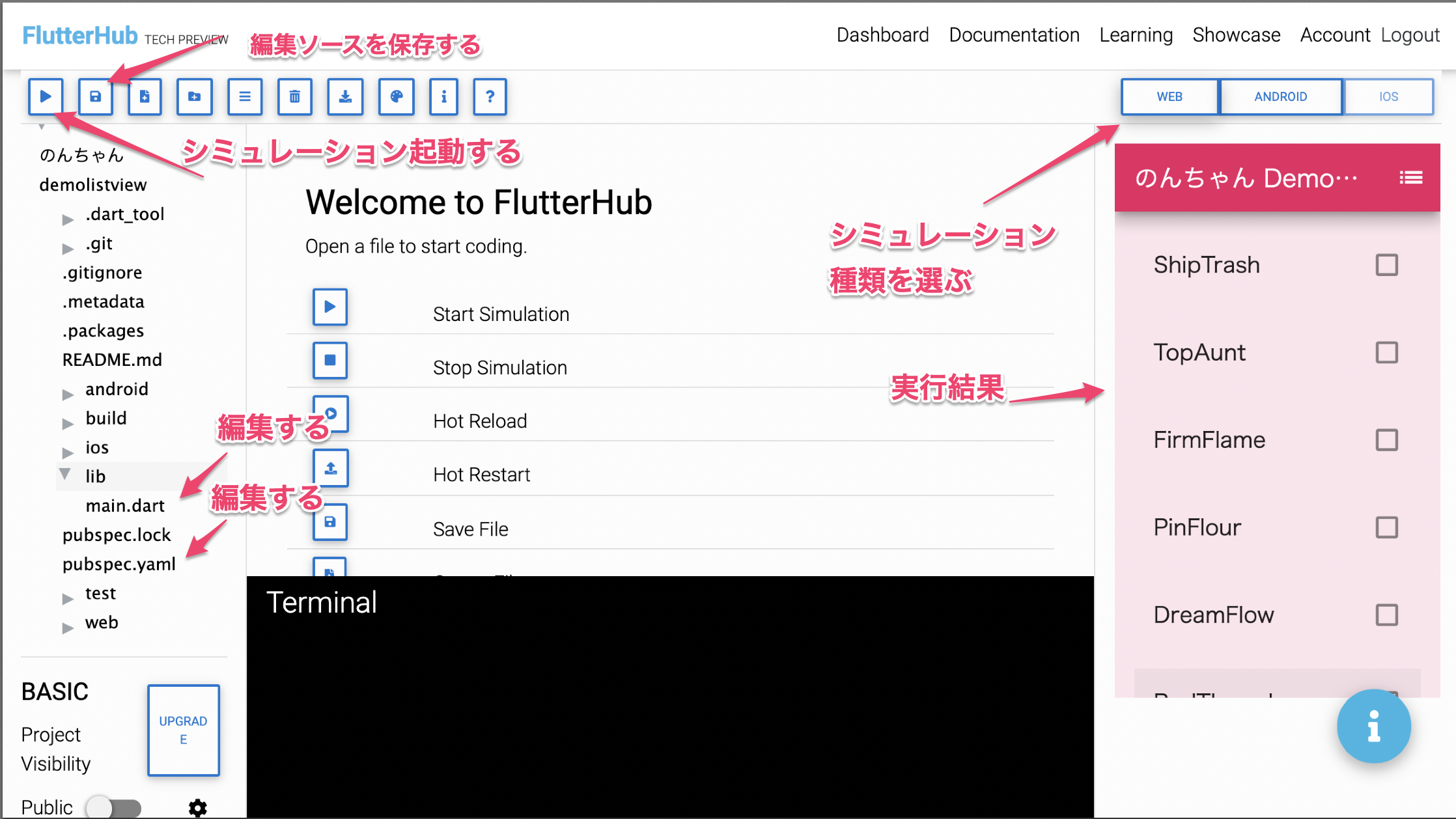
「FlutterHub」とはブラウザ上でプレビュー表示しながらコーディングできるWebサービス🌏
😍Windows でも Mac でも iPad OS でも📲アプリ開発ができちゃうみたいですよぉ👯♀️👯♀️https://t.co/MH3XfUly0m#flutter pic.twitter.com/qM9zTydKxW
ここから、説明です。
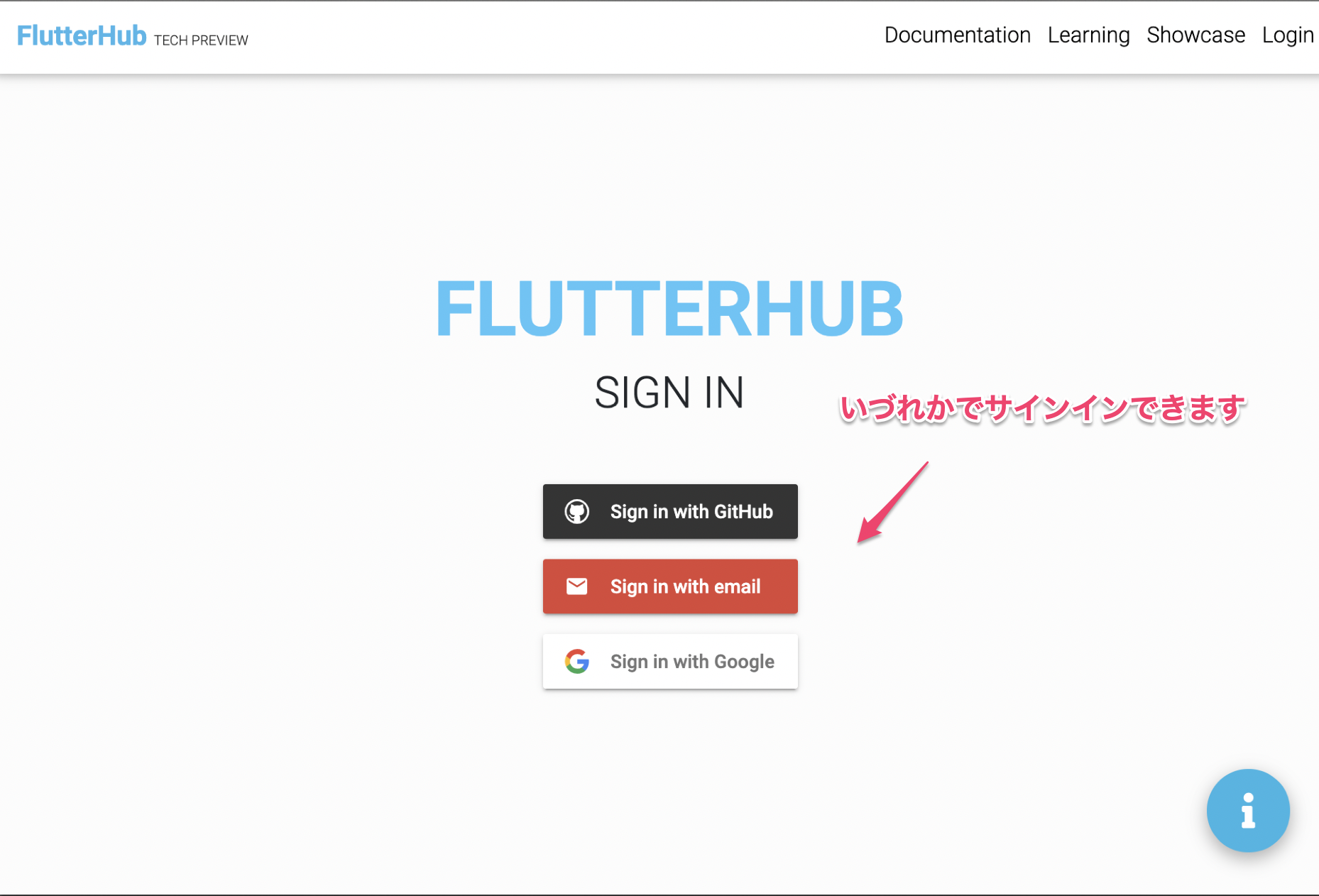
FlutterHubのサイトにアクセスする。
FlutterHub
https://flutterhub.io/


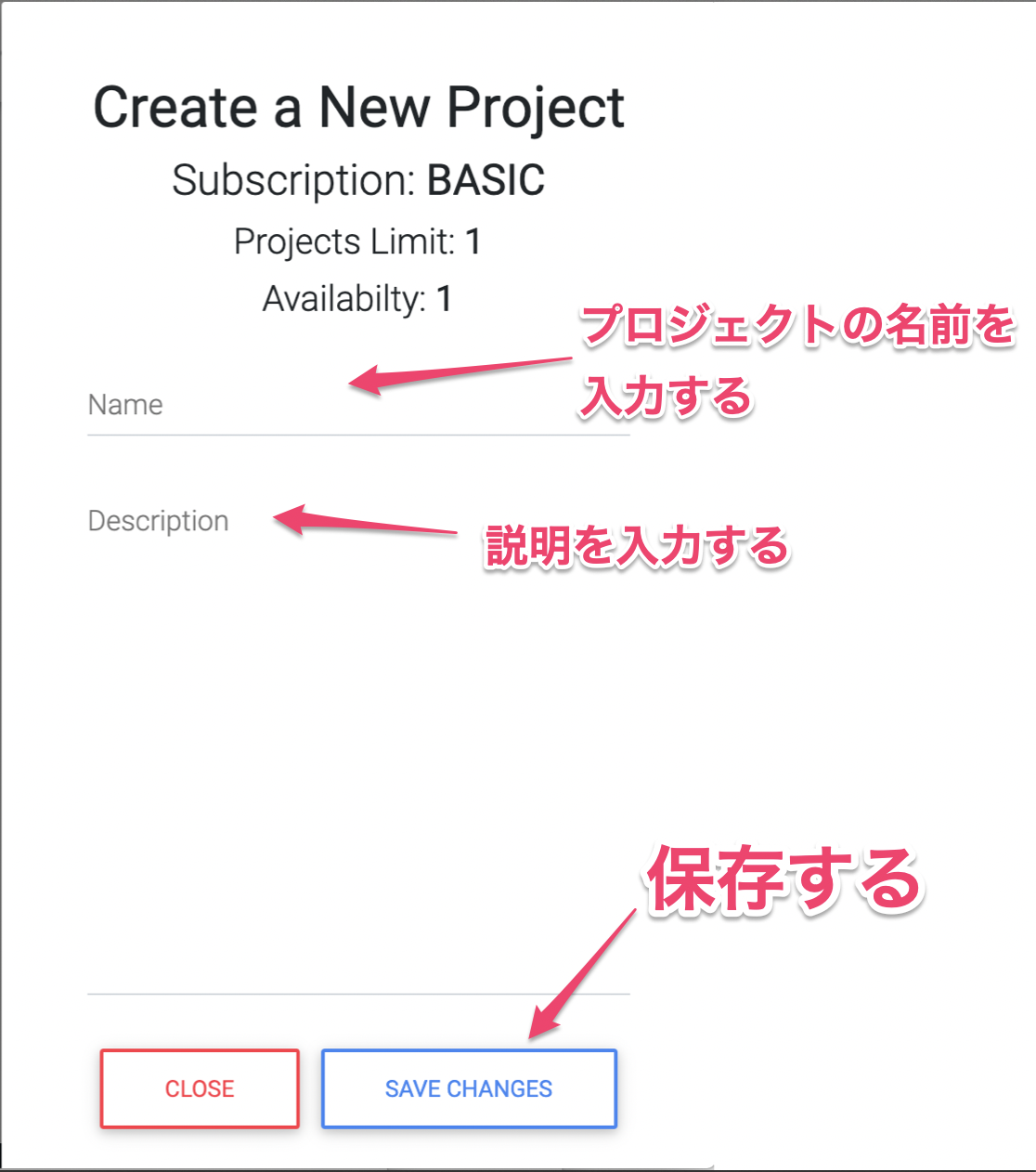
新規プロジェクトを作成する


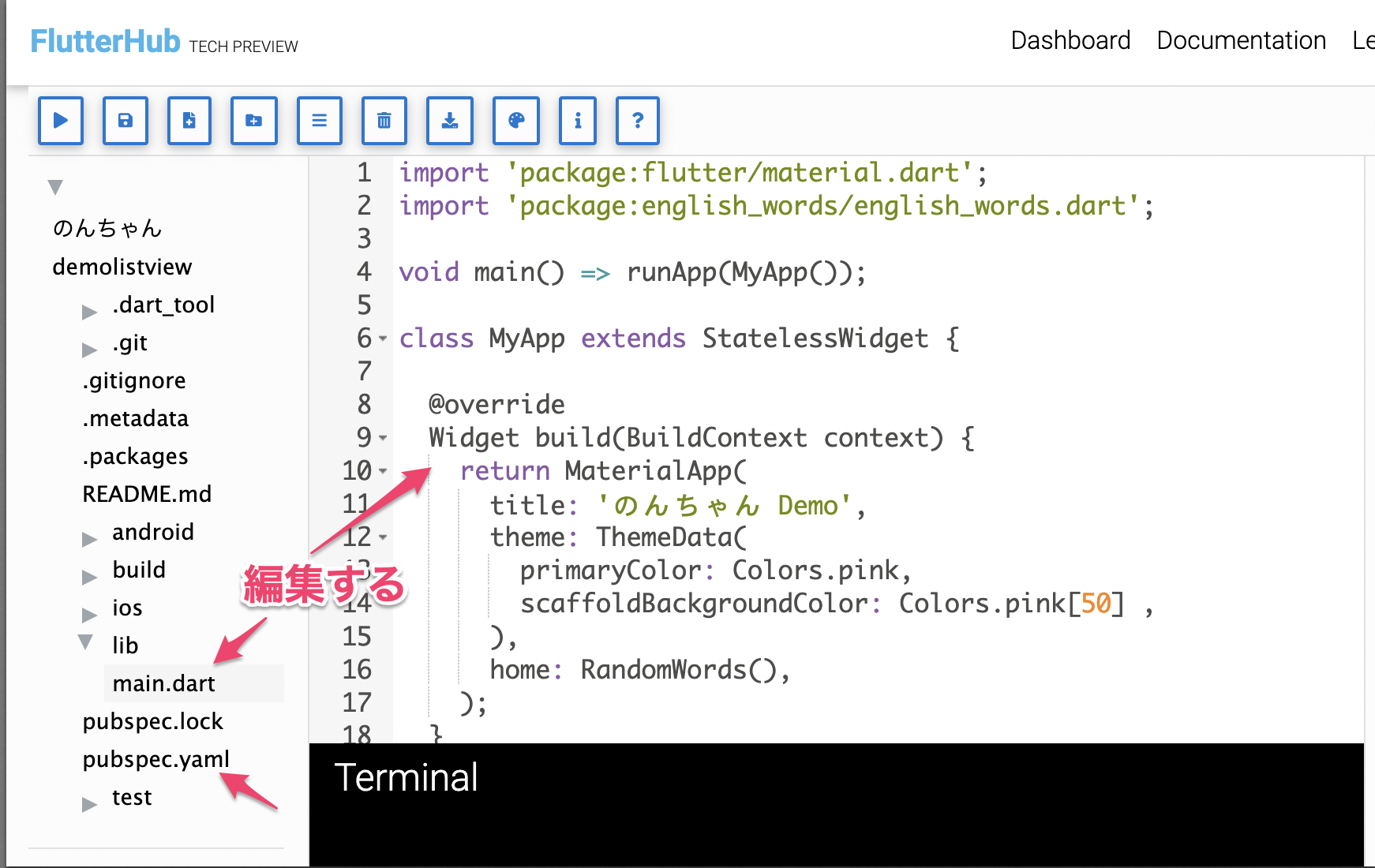
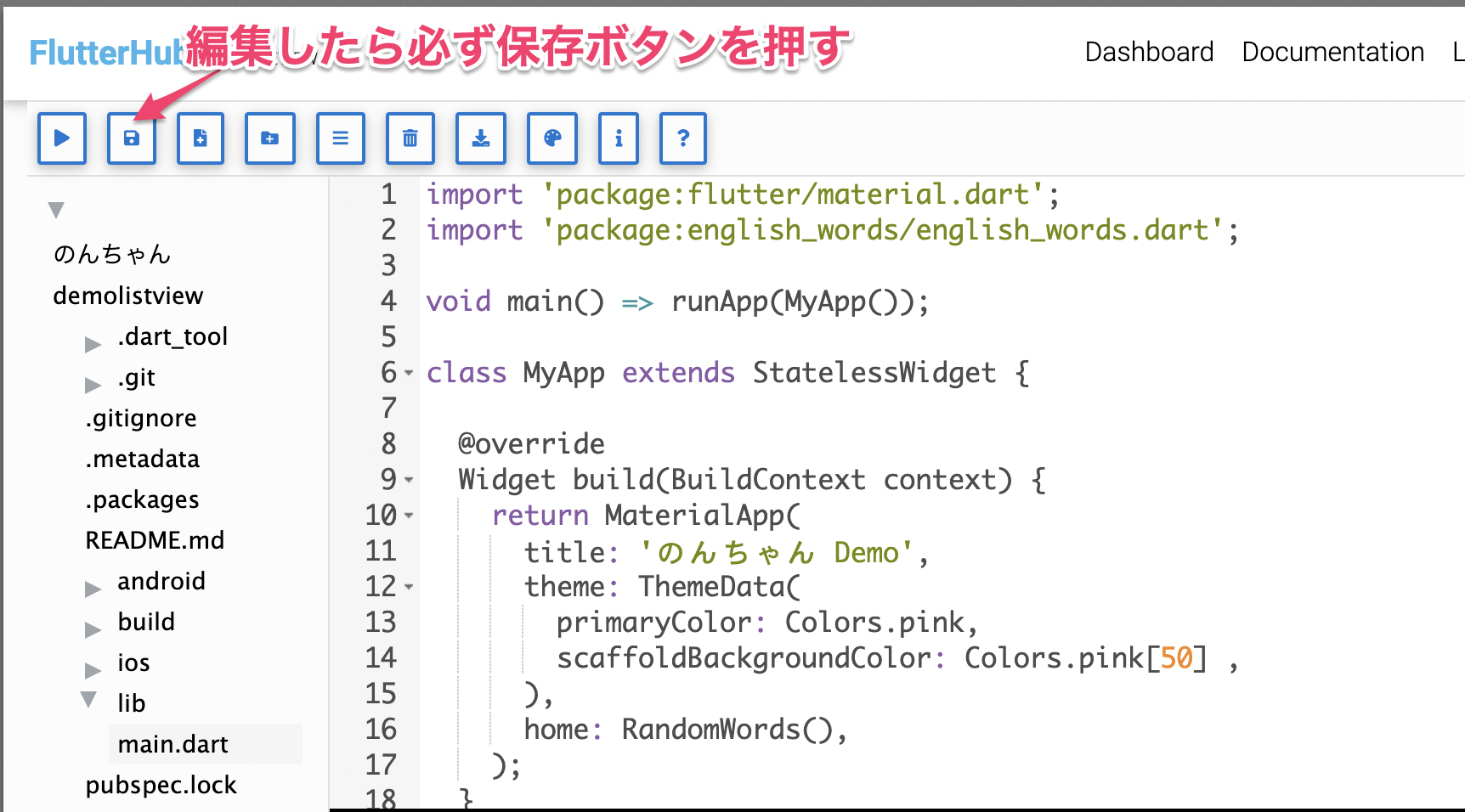
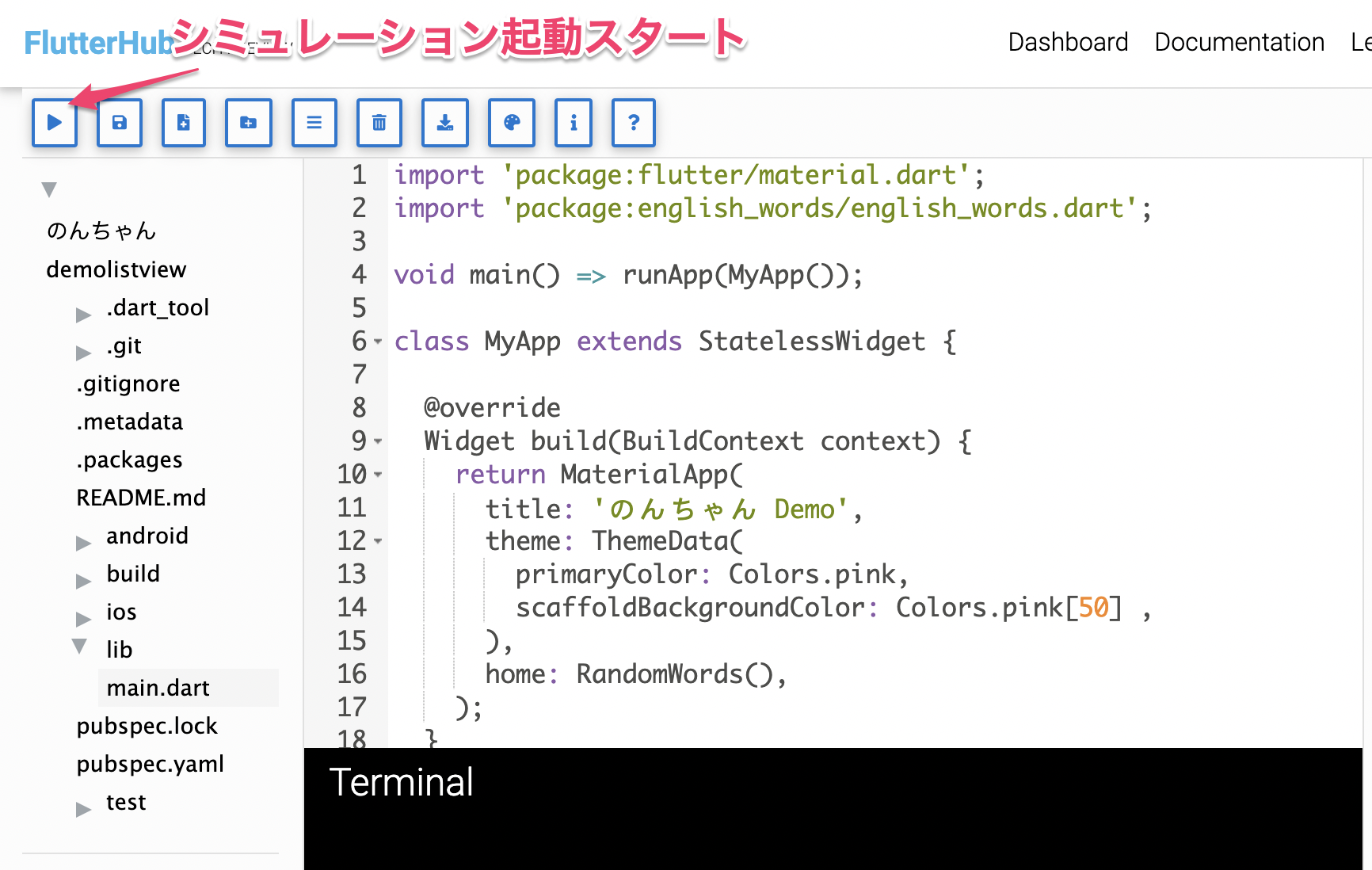
下記の内容をコーディングしてみました。
【Flutter】アプリ内のページの背景色をつけてListView表示してみた。
https://qiita.com/nonkapibara/items/52a5bc4869f5010a8ff8



完了!!