開発環境
⭐️Flutter
(flutter_macos_v1.9.1+hotfix.5-stable)
⭐️Android Studio 3.5.1
⭐️Xcode11.2 beata
↓↓↓実際に動かした動画です。
https://twitter.com/nonnonkapibara/status/1188395571918200833
🧸🧸Flutter(フラッター)🧸🧸
— non (@nonnonkapibara) October 27, 2019
アプリ内のページの背景色をつけてListView表示してみたよぉ😊https://t.co/TiXuC56nlc#flutter pic.twitter.com/PLKtZtgNgE
↓↓↓TOBE
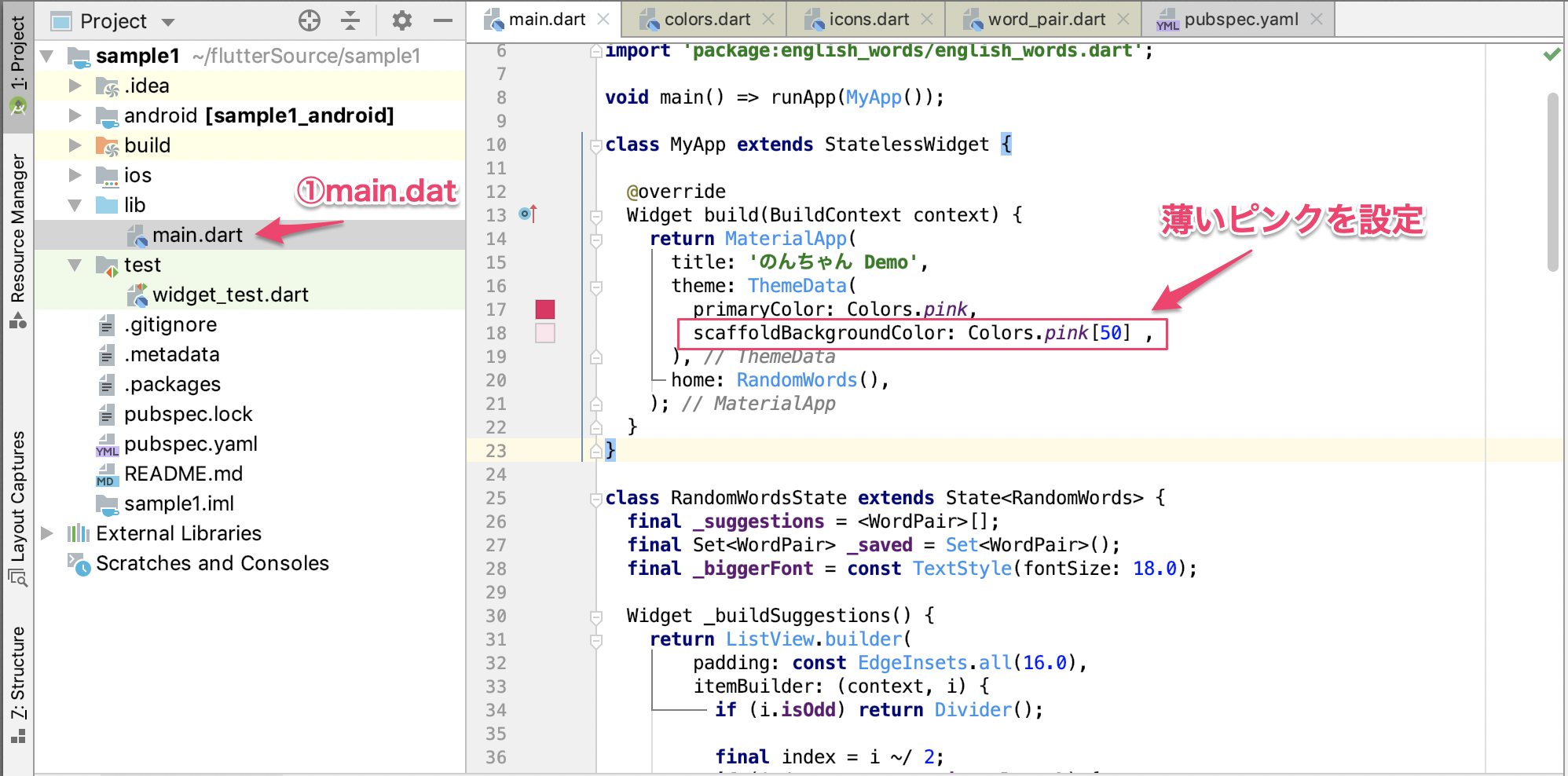
アプリ内のページの背景色、薄いピンクを設定しました。

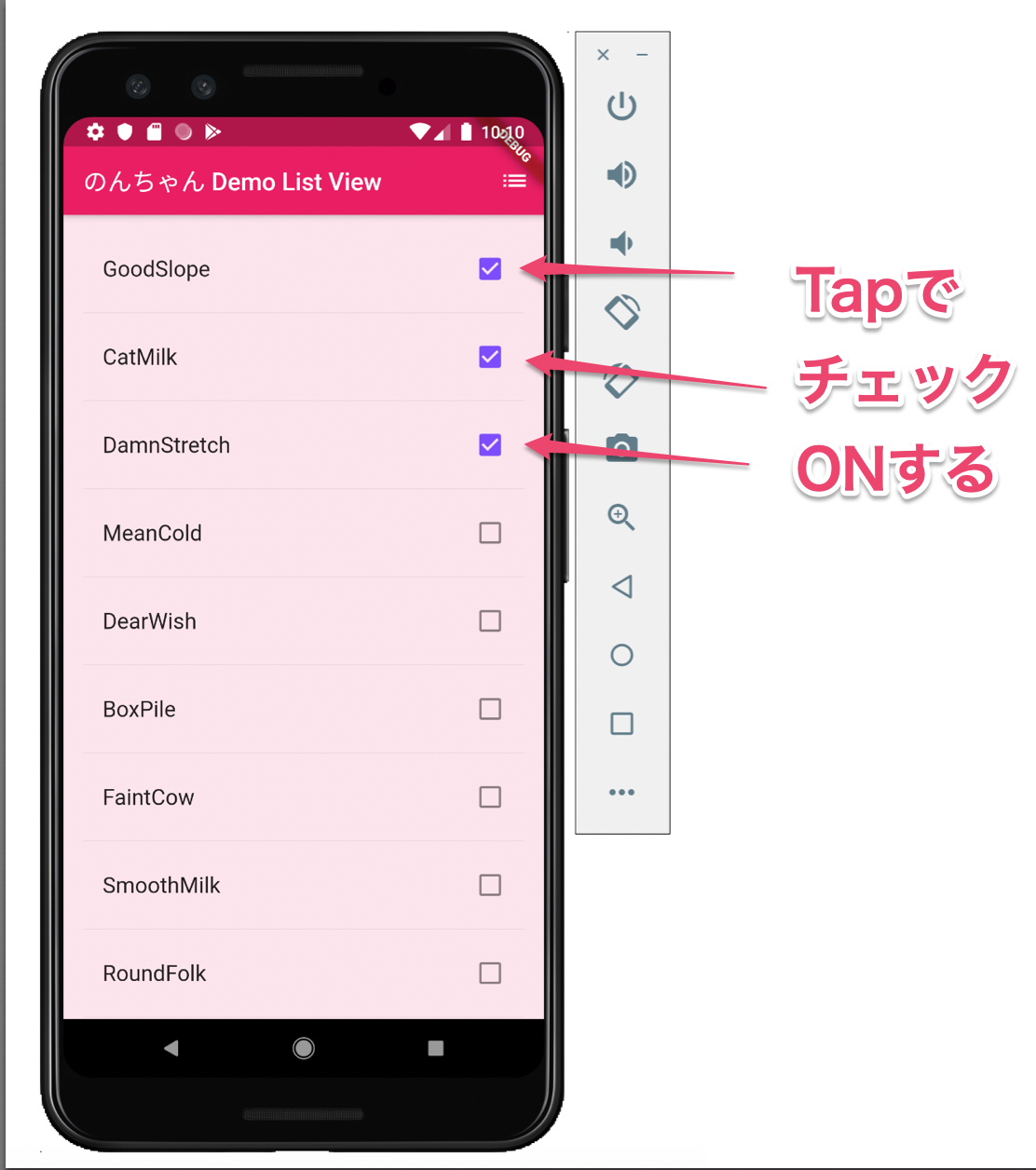
↓↓↓実際の画面は、こんな感じです。
(図は、Androidのエミレーター起動のキャプチャです。)




ここからは、詳細説明です。
準備
英語の単語をListViewに表示し、ListViewに表示するチェックON、OFFのアイコンを設定するので準備をする。
「pubspec.yaml」のdev_dependenciesに
「cupertino_icons: ^0.1.2」と「english_words: ^3.1.0」を入力する
cupertino_icons: ^0.1.2
english_words: ^3.1.0

dev_dependenciesの設定
「cupertino_icons: ^0.1.2」と「english_words: ^3.1.0」それぞれ
「Packages get」 を選択する
「cupertino_icons: ^0.1.2」「Packages get」 を選択する

「english_words: ^3.1.0」「Packages get」 を選択する

import定義
main.dartに「import 'package:english_words/english_words.dart';」を入力する
import 'package:english_words/english_words.dart';

■main.dart
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'のんちゃん Demo',
theme: ThemeData(
primaryColor: Colors.pink,
scaffoldBackgroundColor: Colors.pink[50] ,
),
home: RandomWords(),
);
}
}
class RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[];
final Set<WordPair> _saved = Set<WordPair>();
final _biggerFont = const TextStyle(fontSize: 18.0);
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i) {
if (i.isOdd) return Divider();
final index = i ~/ 2;
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10)); /*4*/
}
return _buildRow(_suggestions[index]);
});
}
Widget _buildRow(WordPair pair) {
final bool alreadySaved = _saved.contains(pair);
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: Icon(
alreadySaved ? Icons.check_box : Icons.check_box_outline_blank,
color: alreadySaved ? Colors.deepPurpleAccent : null,
),
onTap: () {
setState(() {
if (alreadySaved) {
_saved.remove(pair);
} else {
_saved.add(pair);
}
});
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('のんちゃん Demo List View'),
actions: <Widget>[
IconButton(icon: Icon(Icons.list), onPressed: _pushSaved),
],
),
body: _buildSuggestions(),
);
}
void _pushSaved() {
Navigator.of(context).push(
MaterialPageRoute<void>(
builder: (BuildContext context) {
final Iterable<ListTile> tiles = _saved.map(
(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final List<Widget> divided = ListTile.divideTiles(
context: context,
tiles: tiles,
).toList();
return Scaffold(
appBar: AppBar(
title: Text('チェックON List'),
),
body: ListView(children: divided),
);
},
),
);
}
}
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => RandomWordsState();
}
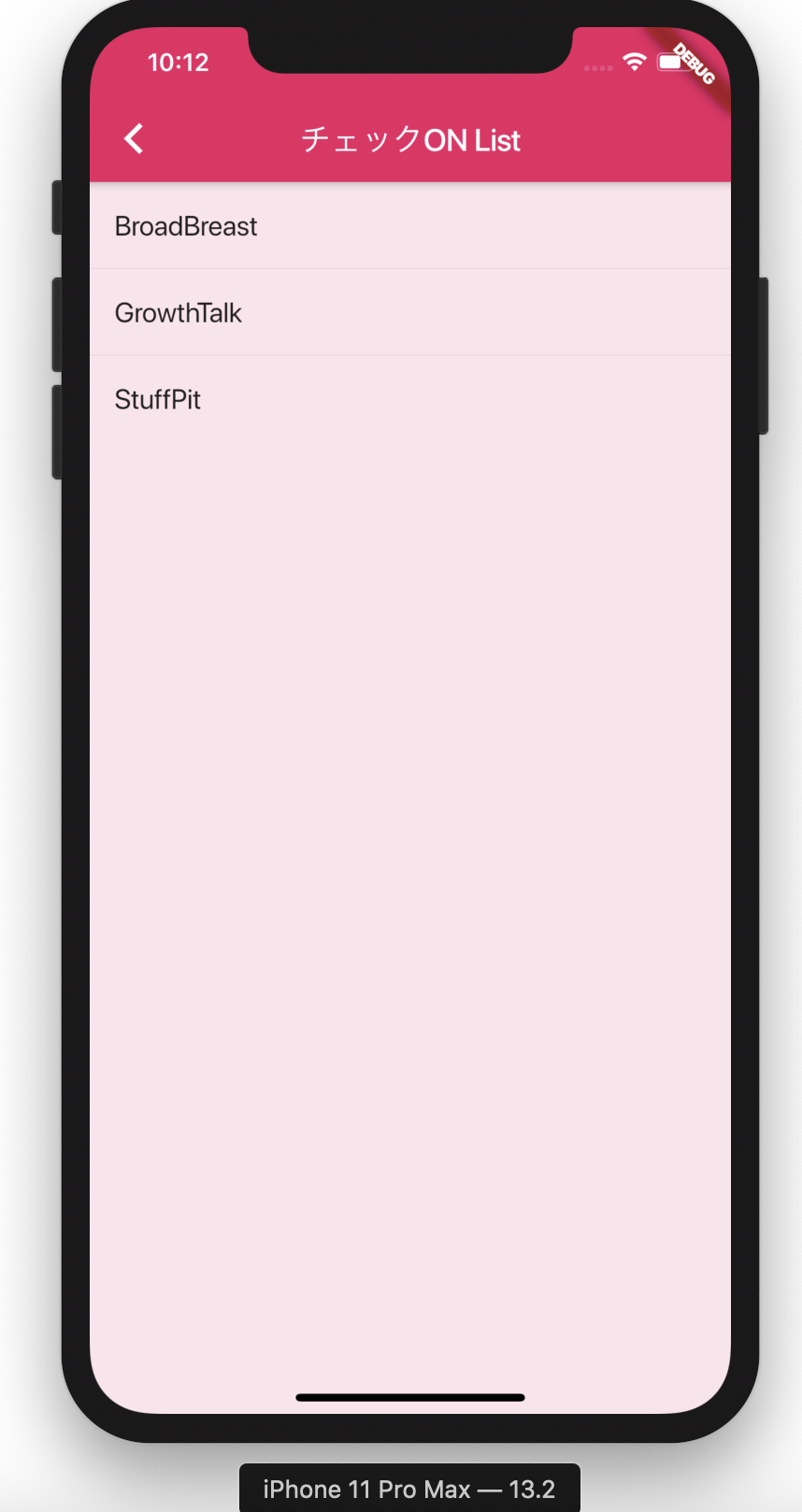
完成!!
以下は、iPhone11 Proのシュミレーター起動のキャプチャです。



※下記のFlutterのSampleを元に、作りました。
Write Your First Flutter App, part 1
https://codelabs.developers.google.com/codelabs/first-flutter-app-pt1/#0