開発環境
⭐️Flutter
(flutter_macos_v1.9.1+hotfix.5-stable)
⭐️Android Studio 3.5.1
⭐️Xcode11.2 beata
🍬Flutter(フラッター)🍬
— non (@nonnonkapibara) November 10, 2019
iOS/AndroidのUIが簡単に開発できる🧸FlutterのWeb版✨Flutter for Web✨を動かしてみたよぉ🤩Webサイトなのに、ネイティブアプリのモバイルUIのような動き。🖥️PCでも📲スマホでも動かせちゃう😍https://t.co/1gzgDeYgST#flutter #flutterWeb pic.twitter.com/7APHQTlCnB
「Flutter for Web」のサンプルをローカルにて、起動してみた。
↓↓↓完成内容


では、始めます。
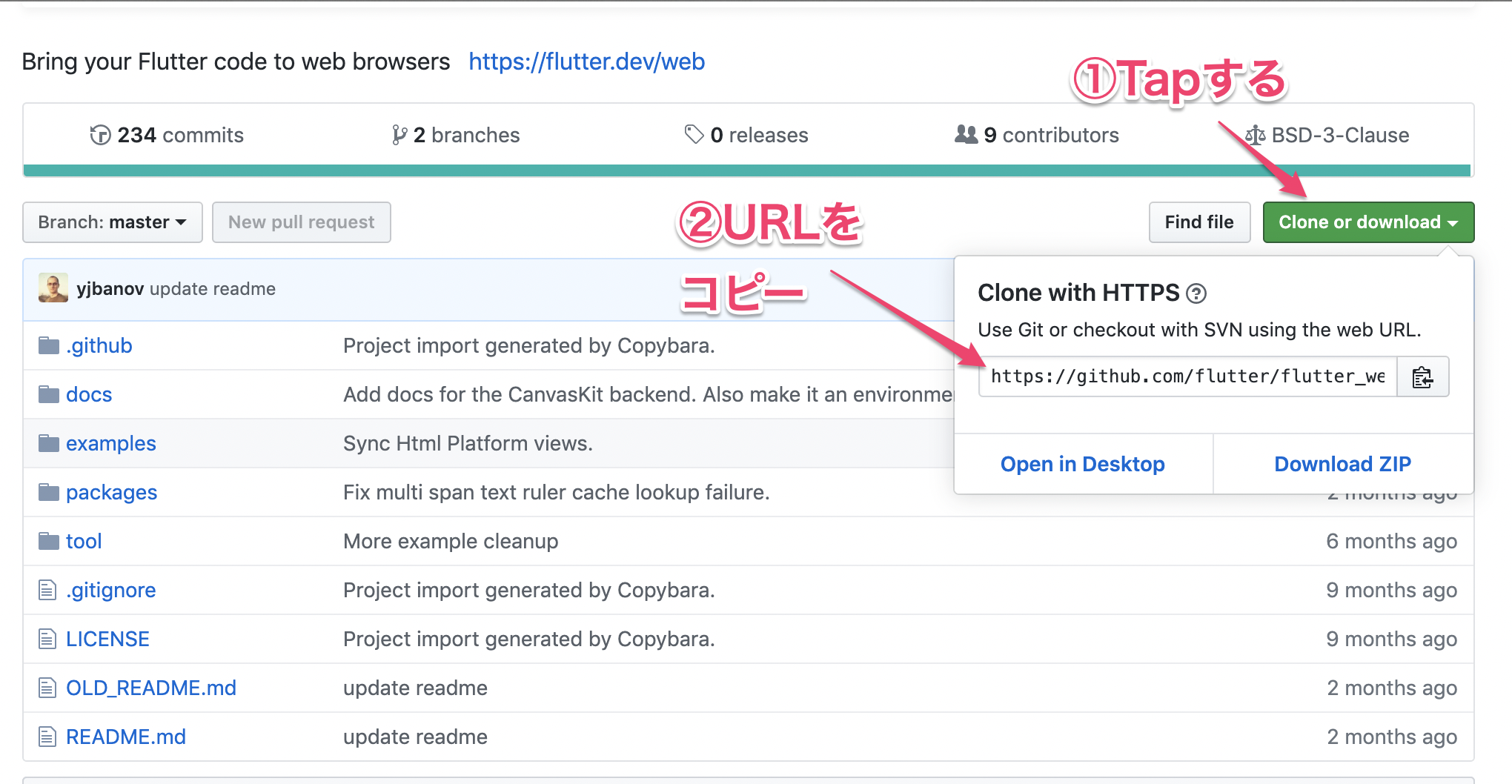
1.「Flutter for Web」のGitHubリポジトリにアクセスし、URLをコピーする
https://github.com/flutter/flutter_web

2.Cloneする。(私はSource Treeを使っています)

3.サンプルのうち、「gallery」のサンプルを試します。



他にも、GitHubにサンプルがあります。
https://flutter.github.io/samples/

スマホでも動かしてみれます。
https://flutter.github.io/samples/


パソコンでアクセスしてみた
https://flutter.github.io/samples/gallery/#/

「Material」-「Bottom navigation」

スマホでもアクセスして、サンプルを動かしてみる事ができる
https://flutter.github.io/samples/gallery/#/








