開発環境
⭐️Flutter
(flutter_macos_v1.9.1+hotfix.5-stable)
⭐️Android Studio 3.5.1
⭐️Xcode11.2 beata
✨✨Flutter(フラッター)✨✨
— non (@nonnonkapibara) October 22, 2019
Flutterの環境構築と「Hello World」を表示してみたよぉ😍
Flutter(フラッター)は Dart というGoogle が開発している言語🧸🧸
同じコードで 🐸Androidと🍎iOS 両方の📲アプリを作る事ができるフレームワーク😊https://t.co/s7hYorzwhn#Flutter pic.twitter.com/Lxww6AtXd9
まず、Flutterのプロジェクトを作成します。
詳細については、下記に記載してます。
【Flutter】Flutterの環境構築
https://qiita.com/nonkapibara/items/b7d09bf48cb0b71035a8
エラーが発生した場合は、下記を参考にしてください
【Flutter】Android StudioでXcodeでエラーが発生した時の対応方法
https://qiita.com/nonkapibara/items/38d1a952c366fa339b18

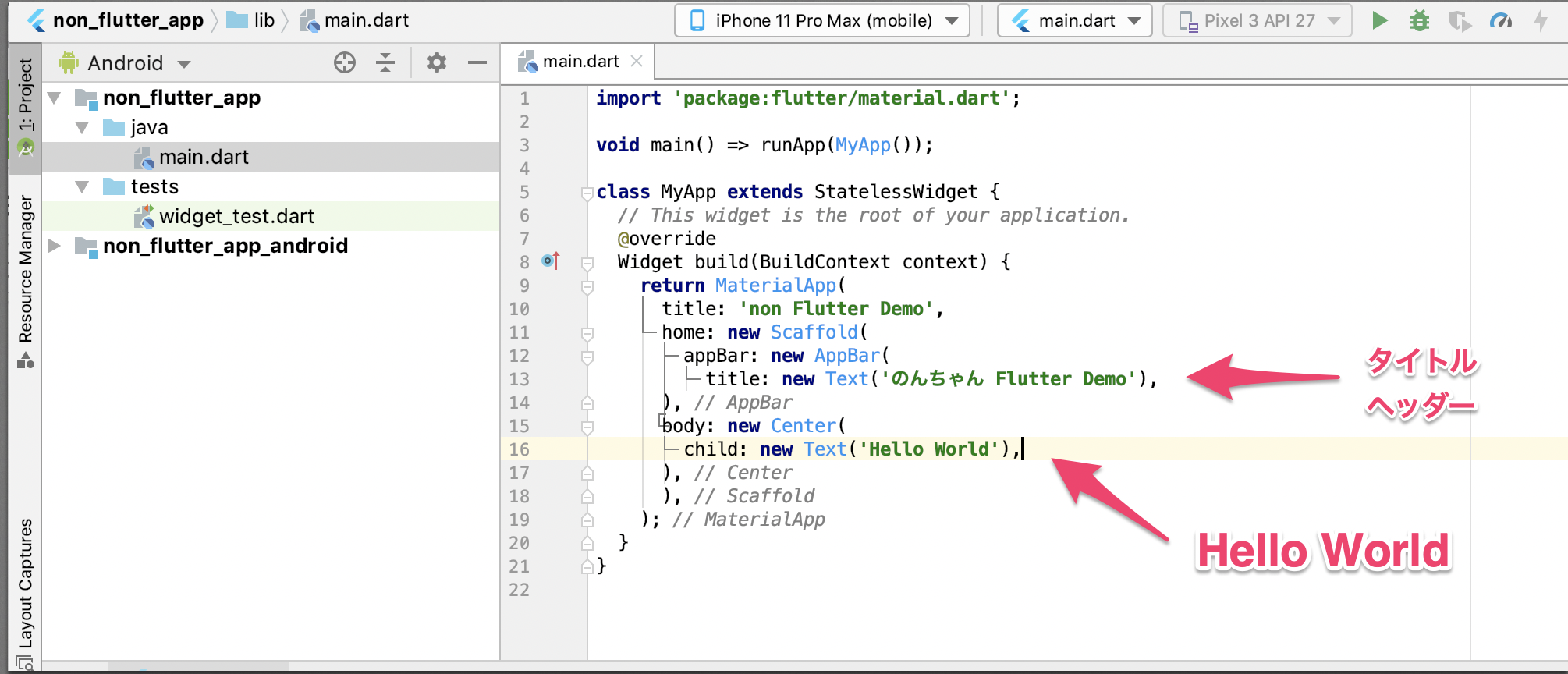
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'non Flutter Demo',
home: new Scaffold(
appBar: new AppBar(
title: new Text('のんちゃん Flutter Demo'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}
起動成功!
起動成功!


