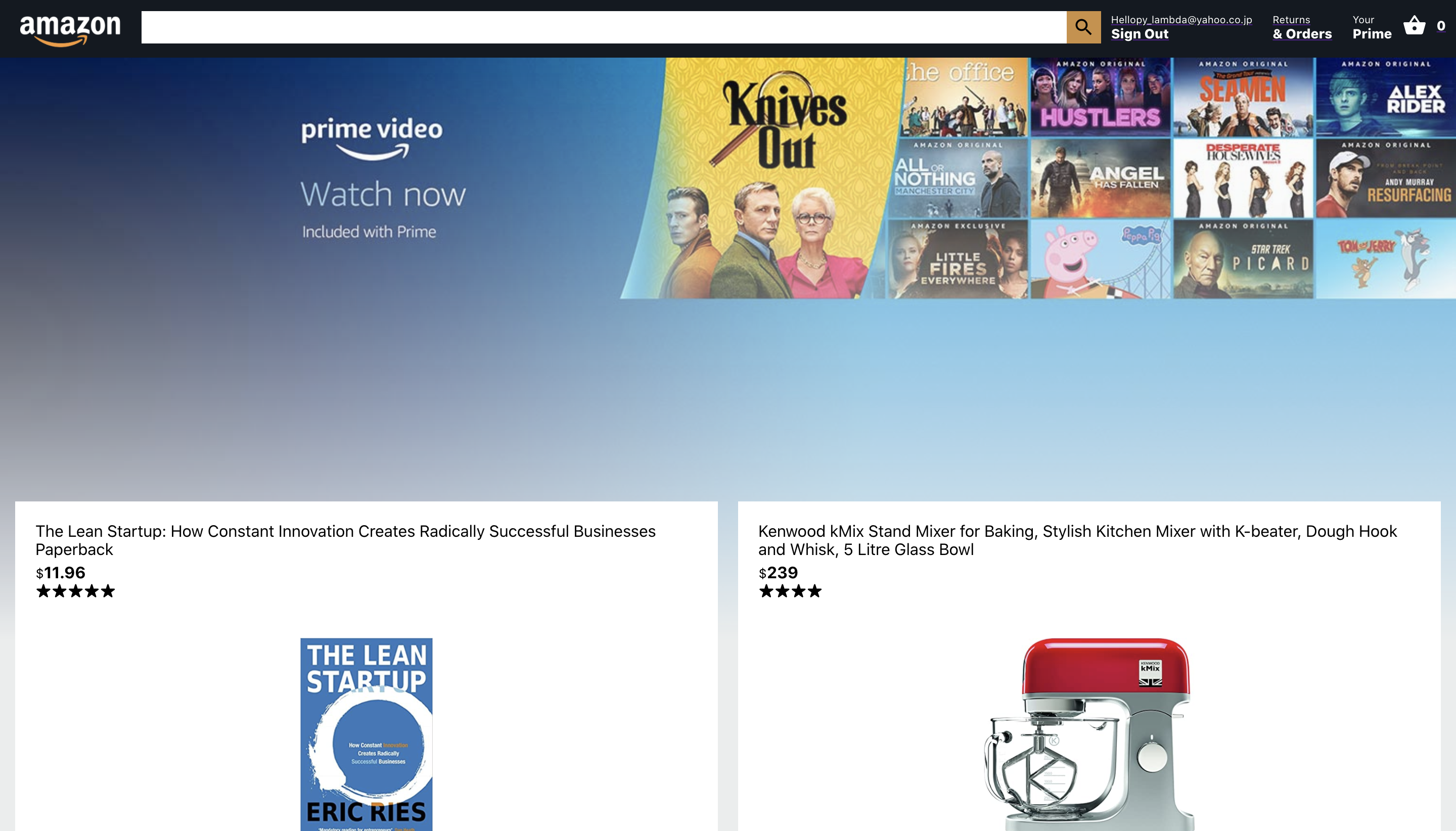
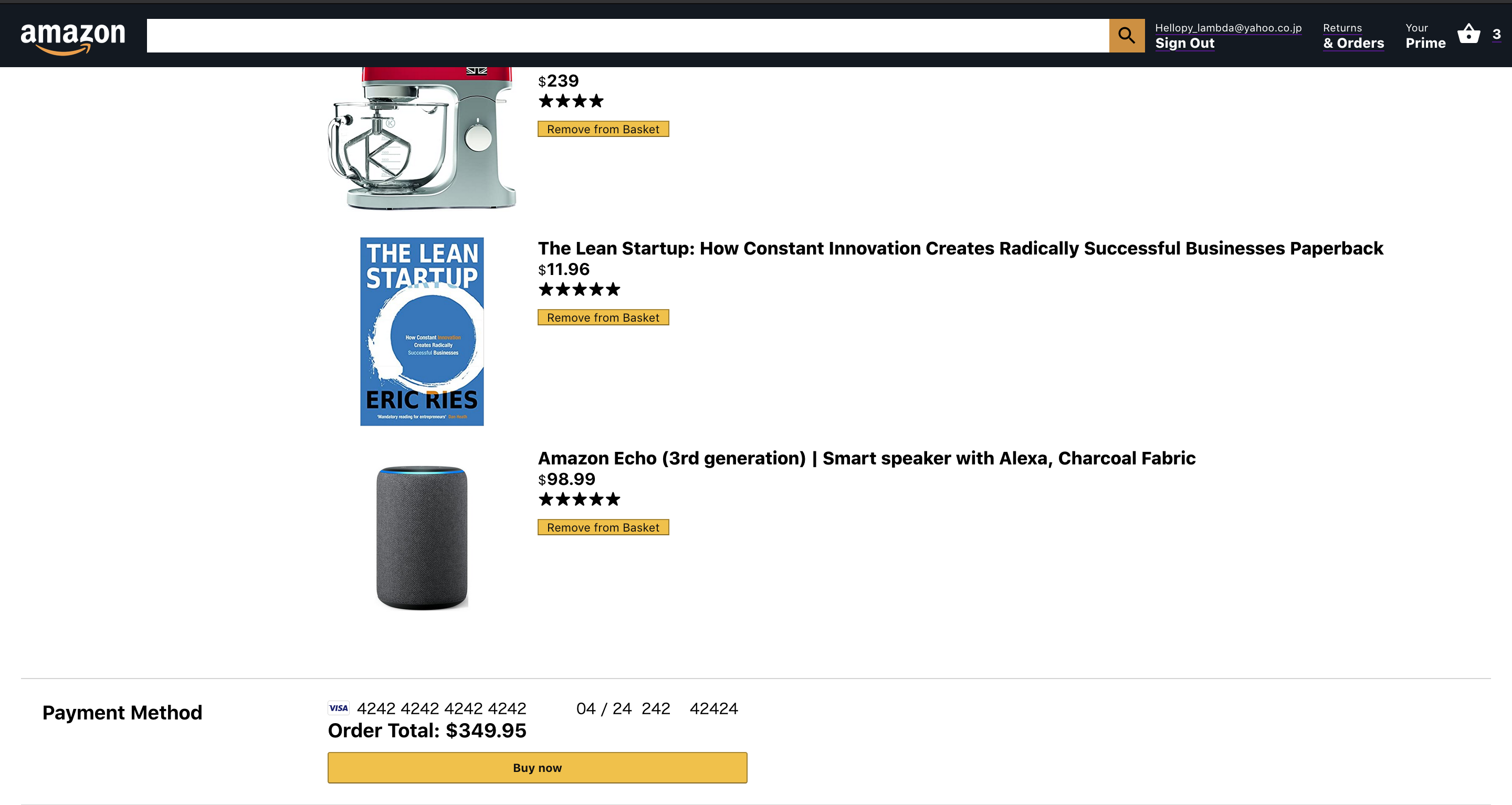
概要
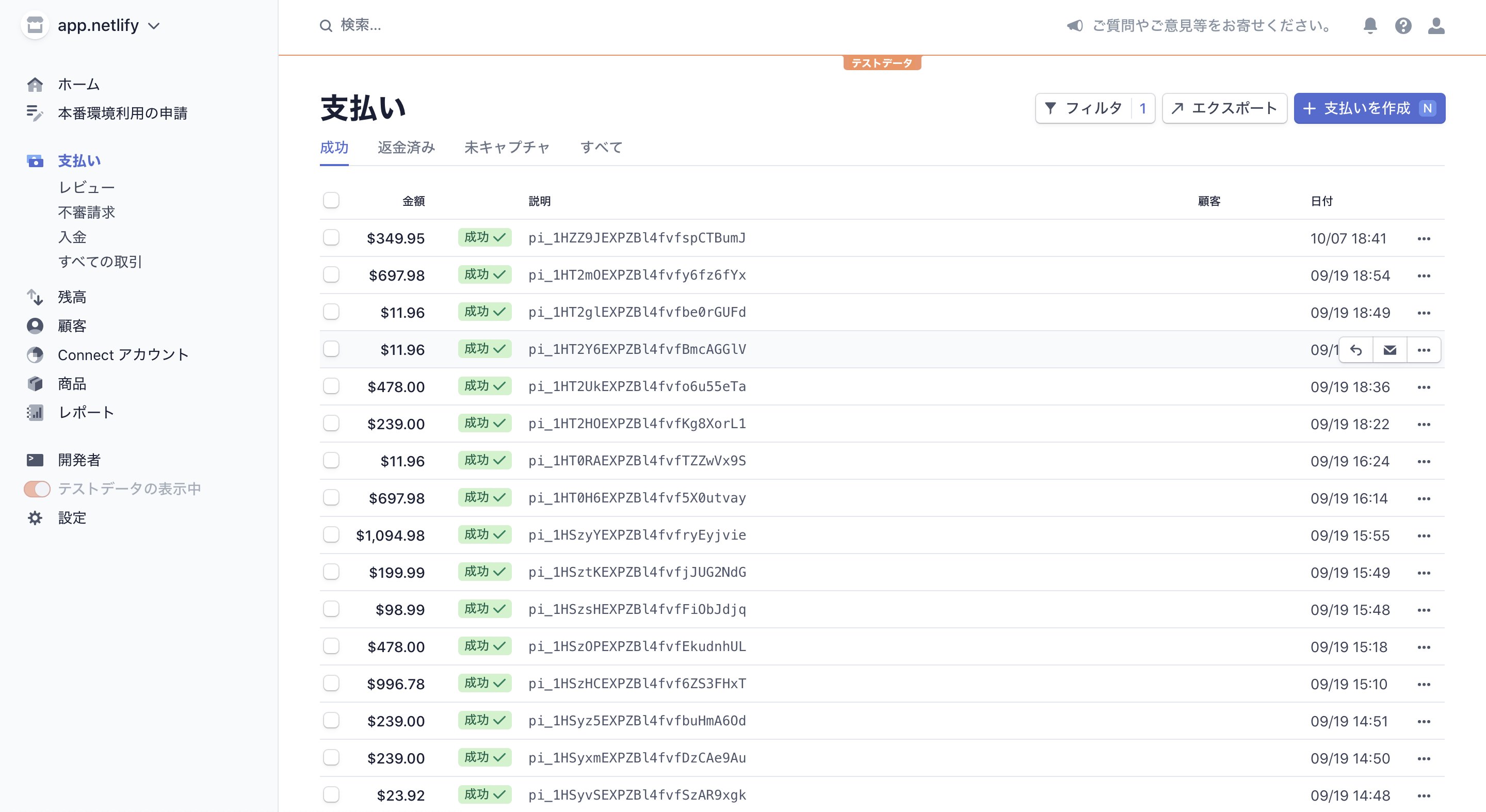
Reactのバックエンド処理と、決済処理機能を爆速で実装できると話題のStripeを習得するために実装しました。
ReactでのStripe実装の参考になれば。
また、Reactの最新の書き方に則ったコードを心掛けているので、Reactを勉強中の方にはGithubレポジトリが参考になると思います。
使用技術
- React
- JavaScript(ES6)
- Hooks
- Functional Component
- Context API
- Redux
- firebase(Hosting, Function)
- Stripe
- Express
- Material UI
- BEM
フロントはReact,バックエンドはExpressとFirebase Function、決済処理はStripeを使用しています。
状態管理はRedux、ContextAPI、HOOKsをフル活用しています。
スタイリングはMaterial UI、及びBEMに基づくCSSで行っています。
参考
React開発効率を3倍にするVS Code拡張機能&環境設定
React初案件獲得までの流れ(学習・案件探し・面接・契約まで)
The Complete React Developer Course (w/ Hooks and Redux)
Universal React with Next.js - The Ultimate Guide
React Native入門:ニュースアプリを作りながら覚えよう/Hooks対応 2020年版
React.js & Next.js超入門
実践Firestore
初めてのJavaScript 第3版 ―ES2015以降の最新ウェブ開発