この記事を読むと
VSCodeを最適化することで、React開発効率が加速します。
- 関数コンポーネントの雛形が一瞬で出来る。しかもファイル名がそのままコンポーネント名になる
- ES6の作法に則った作法で自動でコード整形してくれる。どういう時に関数内の()が省略できるか等を覚えなくて良い
- useEffectの最適な第二引数を自動で補完してくれる
- コンポーネントのimport文を自動で挿入してくれる
なぜこの記事を書いたのか
VSCodeは素晴らしいテキストエディタです。
特に、React開発においてはもはやデファクトスタンダードです(長年愛用しているエディタがある方も、是非一度VSCodeを試してみてください)。
さて、VSCodeはそのままでも素晴らしいエディタです。しかし、使用するフレームワークや用途に応じて拡張機能を入れるとさらにその卓越した機能性を発揮します。VSCodeがなぜ世界中のエンジニアから信頼され、愛されるのかを実感することができるでしょう。
しかしながら、VSCodeに拡張機能を入れていない方も少なくないようです。
「エディタの設定を弄れない駆け出しエンジニア」を思い浮かべたでしょうか?むしろ逆の方を想定しています。エンジニアとして優れた技術や培ってきた経験があるからこそシンプルな機能構成を好み、コーディングの支援機能である拡張機能など必要なかったのかもしれません。
しかしながら、どんなにハイレベルなエンジニアの方にとってもやはり拡張機能は大きな助けとなると考えます。没入するような長時間の集中、クリエイティブなコーディングのために、少しでも快適な開発環境を整えることは有意義なことです。
また他の言語やフレームワークでもVSCodeは強力なツールですが、React(及びTypeScript)との親和性の高さは群を抜いています。React×TypeScript×VSCodeこそ2021年の最強の陣営ではないでしょうか。
本記事では、ReactやNext.js, React Nativeを用いた開発を行う方を対象に、VSCodeのカスタマイズや操作方法を紹介させて頂きます。
VSCodeへの拡張機能の追加方法
分かる方は飛ばしてください。
やり方色々
VSCodeは直感的な操作で簡単に拡張機能を入れることができます。
「VSCode内から直接追加」、「ブラウザ上からダウンロード」、「Command Lineから操作」等々やり方はありますが、基本的にはVSCode内から直接追加するのが一番簡単です。
VSCode内から直接追加する方法
画面左下の歯車アイコンをクリックして、extension(日本語設定なら拡張機能)を選択しましょう。
すると、EXTENSIONS:MARKETPLACEの検索窓が表示されます。
例えば「Prettier」を追加したい場合は,「Prettier」と検索窓に入力して、お目当ての「Prettier」が表示されたらinstallをクリックすればOKです。簡単ですね。
お勧め拡張機能
私は下記全て入れていますが、必要に応じて取捨選択してください。
一応Marketplaceのブラウザリンクも貼っていますが、VSCode内から直接インストールして頂くのが最もお手軽です。
基本編
Japanese Language Pack は VS Code にローカライズされた UI を提供します。
日本語化ができます!
VSCodeは平易な英語しか使用されていませんが、やはり日本語表示の方が認識・処理の速度が上がります。
※以前はVS Codeのデフォルトの設定で言語を切り替えられましたが、現在は拡張機能が必須となりました。
Bring icons to your Visual Studio Code (minimum supported version:
1.40.2)
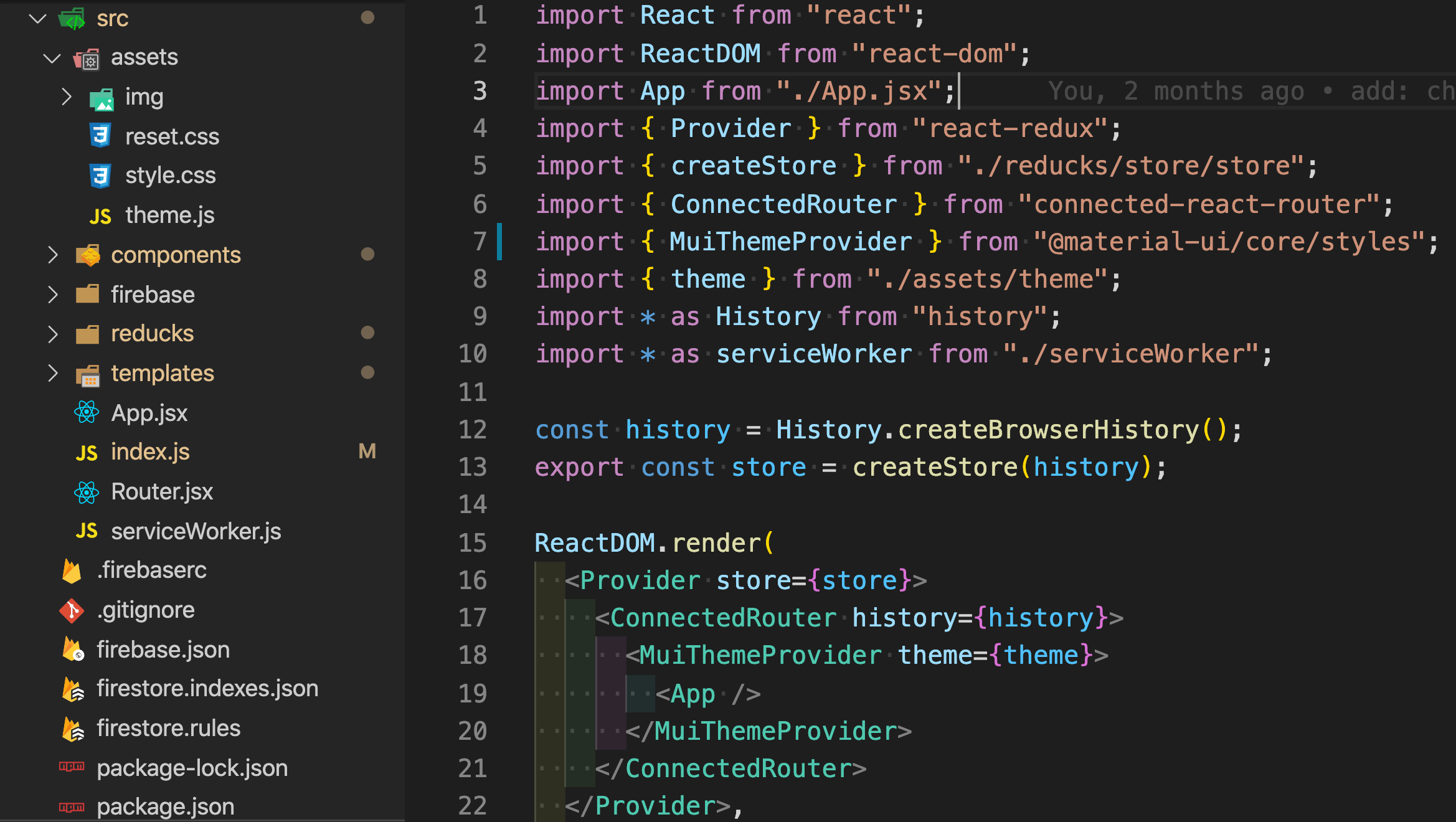
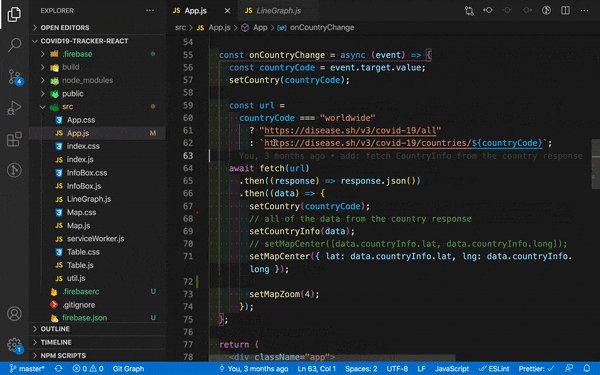
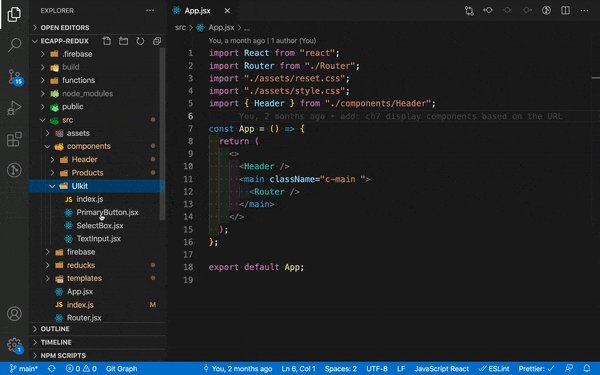
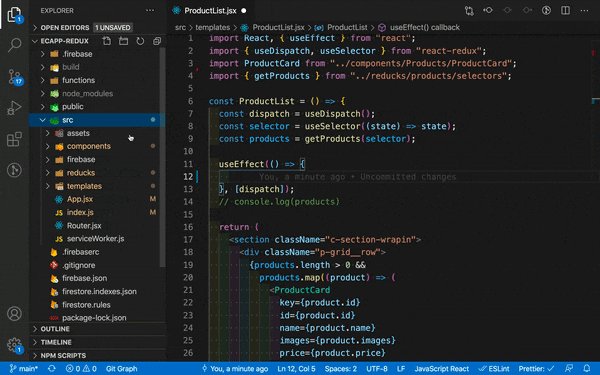
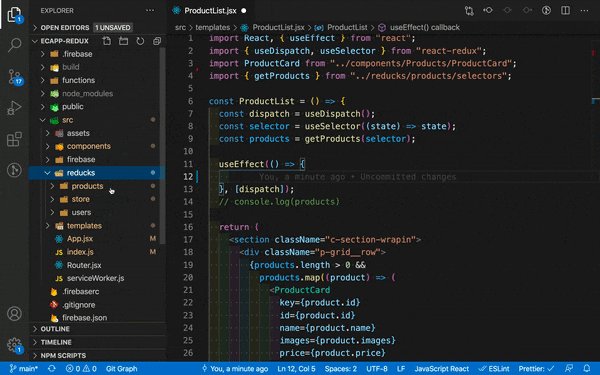
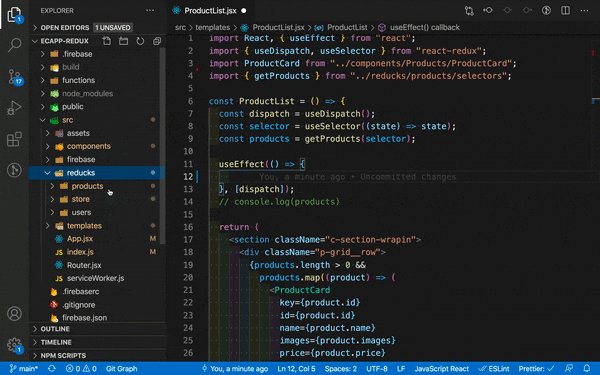
スクショ左側のように、ファイル名やフォルダ名のアイコンをその種類に応じてわかりやすく表示してくれます。例えばApp.jsxはReactアイコン、article.jsonはJSONファイル、firebase.jsonはFirebaseのアイコンになっています。また、componentsフォルダとtemplatesフォルダもそれぞれ専用のアイコンになっています。
- You can compare (diff) text selections within a file, across different files, or to the clipboard.
コードの比較が圧倒的にしやすくなります。特にクリップボードから比較できるのが非常に便利です(それまでは比較のためだけにファイルを一時的に作成したりしていました泣)。
Ability to duplicate files and directories in VS Code.
VSCode内で簡単にファイルやディレクトリの複製が可能になります(デフォルトでも可能ですが、少し煩雑な挙動を取ります)。
あるReactファイルをテンプレとして使い回すときに便利です。
A VSCode extension to fast open html file in browser.
HTMLファイルをブラウザで開けるようになります。
Debug your JavaScript code in the Chrome browser, or any other target that supports the Chrome Debugger protocol.
VSCode 上でブレークポイントの設定や変数の監視といったデバッガーの機能が使えるようになります。
Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building. It allows you to instantly (and securely) share your current project, and then as needed, share debugging sessions, terminal instances, localhost web apps, voice calls, and more! Developers that join your sessions receive all of their editor context from your environment (e.g. language services, debugging), which ensures they can start productively collaborating immediately, without needing to clone any repos or install any SDKs.
他人を招待してファイルの共同編集がリアルタイムでできます。イメージとしてはGoogle Documentで文書を共同編集している感じでしょうか。
ペアプロ時に便利です(Reactは学ぶ際も教える際もペアプロが非常に効果的です)。
また、リモートワークが日常化したwithコロナにおいて存在感が高まっています。単にZoomで画面共有するだけでなく、Live Shareを利用するとコミュニケーションコストが下がります。
This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
Snippetsとはよく使うコードを自動で予測・保管する機能のことです。
コードを一文字一文字全て書かなくても良いのは本当に楽ですし、コードのミスも減ります!
VSCodeには最初からHTML等ある程度のSnippetsはついていますが、もっと便利になってくれます。
JavaScript(ES6)のSnippetsは是非追加しておきましょう。
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.
ペアとなるHTMLタグを自動でrenameしてくれます。
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does.
HTMLの終了タグを自動で追加してくれます。
This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
カッコ毎に色を分けてハイライトしてくれます。こちらを入れてから、VueやNuxtで(){}のネストを多用しても混乱することがなくなりました。
A VS Code extension that allows you to… highlight trailing spaces and delete them in a flash!
インデントをハイライトしてくれます。
GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
gitとVSCodeを強力に連携してくれます。
git関連の拡張機能はたくさんありますが、個人的にはGitLensがベストです。
私は今は「ブランチの作成・移動」「コミット」「git pull/push」等、ほぼ全てのGit操作はVSCode上で完了させています。特にコミットメッセージがコマンドラインで操作していた時に比べて圧倒的に書きやすいです。Gitlensのおかげでコミットメッセージを丁寧に書く習慣がつきました。
-
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
コード自動整形ツールです。コードの整形はもはや人間の行うべき仕事ではありません。
MacならCommand + Fでコードフォーマットを実行できます。
が、VSCodeの設定でファイル保存時に自動でPrettierによるコードフォーマットが走るようにするとさらに快適です。VSCodeの設定(歯車アイコン)を開き、Editor: Format On Save = ✔️にしてください。
また、.prettierrcというファイルを作成してプロジェクトのルートディレクトリに配置することで、Prettierの細かい設定も可能です。
Integrates ESLint JavaScript into VS Code.
JavaScriptのコード解析ツールです。JSコードに問題やエラーがないか自動で検知・修正してくれます。
The Visual Studio IntelliCode extension provides AI-assisted development features for Python, TypeScript/JavaScript and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning.
MicroSoftが開発している公式ツールです。
機械学習により、JavaScript/TypeScriptのAPIサジェスト支援の精度を向上させてくれます。

-
ES7 React/Redux/GraphQL/React-Native snippets
Simple extensions for React, Redux and Graphql in JS/TS with ES7 syntax
JavaScript(ES7)やReact、Reduxのスニペットです。これ、想像以上に最高です。
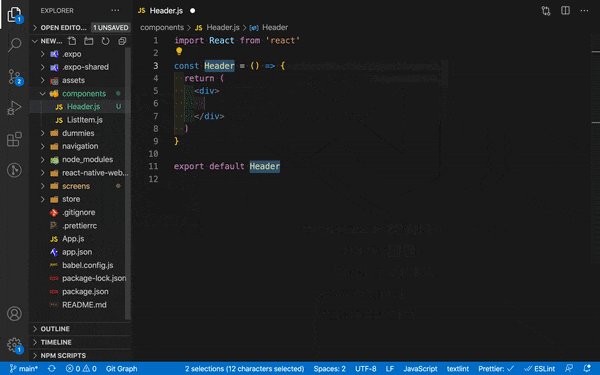
例えば、下記の動画のように
rafceと打つとconstとアロー関数で宣言した関数コンポーネントの雛形を一瞬で作成してくれます。しかも、**ファイル名がそのままコンポーネント名になります。**もちろん他のバリュエーションも豊富です。

-
Firestore Security Rules syntax highlighting
Firebaseのセキュリティルールのハイライトです。
next.js enhance
Next.jsのCSS in JSをハイライトしてくれます。Next.jsはCSSの書き方がバニラReactとは少し異なるので、そこだけハイライトやコード補完が上手く機能しなかったりします。CSS in JSもよしなにしてくれるのがこの拡張機能です。
snippets for nextjs
Next.jsのスニペットです。基本的にはReactのスニペットで事足りますが、あるとさらに便利です。
VSCodeの設定変更方法とおすすめ設定
拡張機能とは別に、VSCodeの基本設定も変更可能です。
変更方法ですが、画面左下の歯車アイコン⇨設定(日本語化していない場合はSettings)で設定画面が開きます。
私は以下のように設定しています。
-
Files: Auto Save=off(デフォルトのまま)
一定の時間経過でファイルを自動保存する設定です。以前はonにしていましたが、今はoffにしています。 -
Fontsize=14
目への負担を減らすため、フォントは大きめにしています。 -
TabSize=2
タブキーを打った時のインデントをデフォルトの4から2にしています。Pythonを使う方は4の方が良いかもしれません。 -
Editor: Rendor White Space=all
空白文字は全て表示しています。 -
Editor: Word Wrap=on
一行が長いコードは折り返して表示されて、見やすくなります。 -
Editor: Format On Save=✔️
ファイル保存時に自動でPrettierによるコードフォーマットが実行されます。
VSCodeを使いこなしたReactコーディング術
コンポーネントのimport文は自動で挿入させる
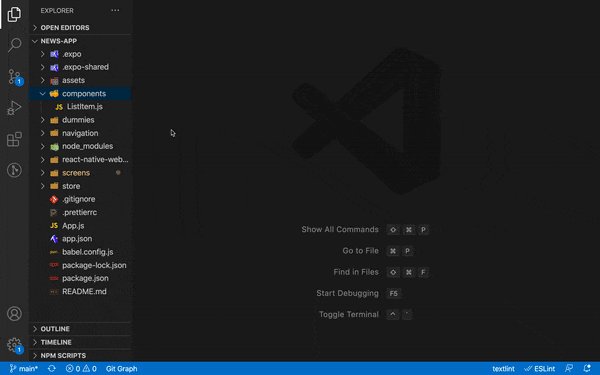
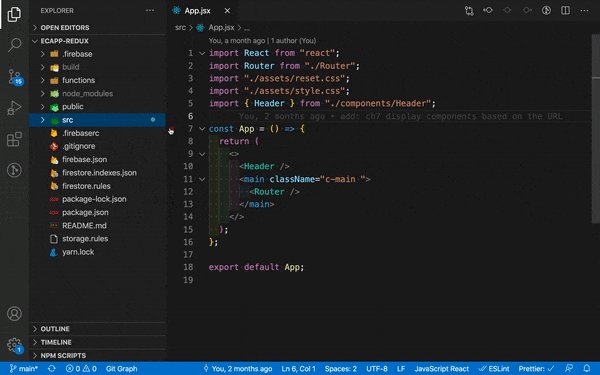
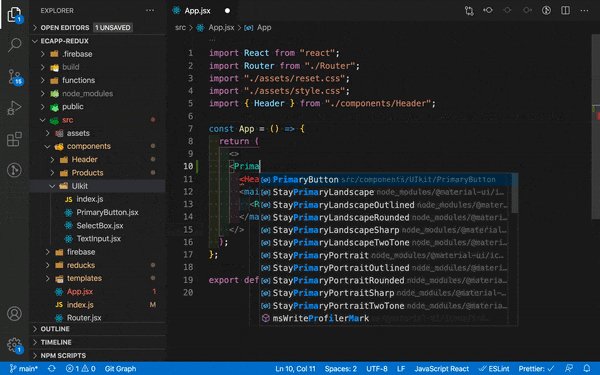
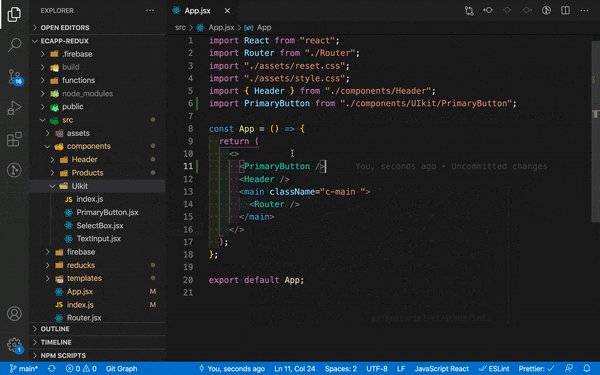
import文を書かなくても、<PrimaryBu...のようにコンポーネント名を途中まで書くと該当候補が提案され、エンターキーを押すとそのまま自動でコンポーネントの呼び出しとimport文が補完されます。
かなり入り組んだディレクトリ構造の相対パスでもよしなに読み取って正確に記述してくれます。例えば以下の動画では、componentsディレクトリ内のUIKitディレクトリ内のPrimaryButton.jsxというファイルをsrcディレクトリ直下のApp.jsx内で呼び出しています。

関数のimport文も自動で挿入させる
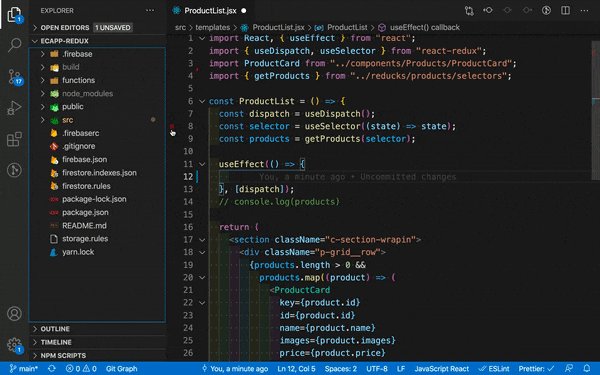
コンポーネントだけでなく、別ファイルで定義している関数も同様に入力できます。
以下の動画では、src/templates/ProductList.jsxからreducks/products/operations.js内のfetchProductsを呼び出しています。
このようなimport文を毎回自分で書くのは大変ですし、くだらないミスもしそうなものです。しかし今はVSCodeに補完させているので、圧倒的にコーディングが早いですし、ミスも起こしません。
import文を書くのは人間の仕事ではありません。

モジュール内のメソッドを呼び出す
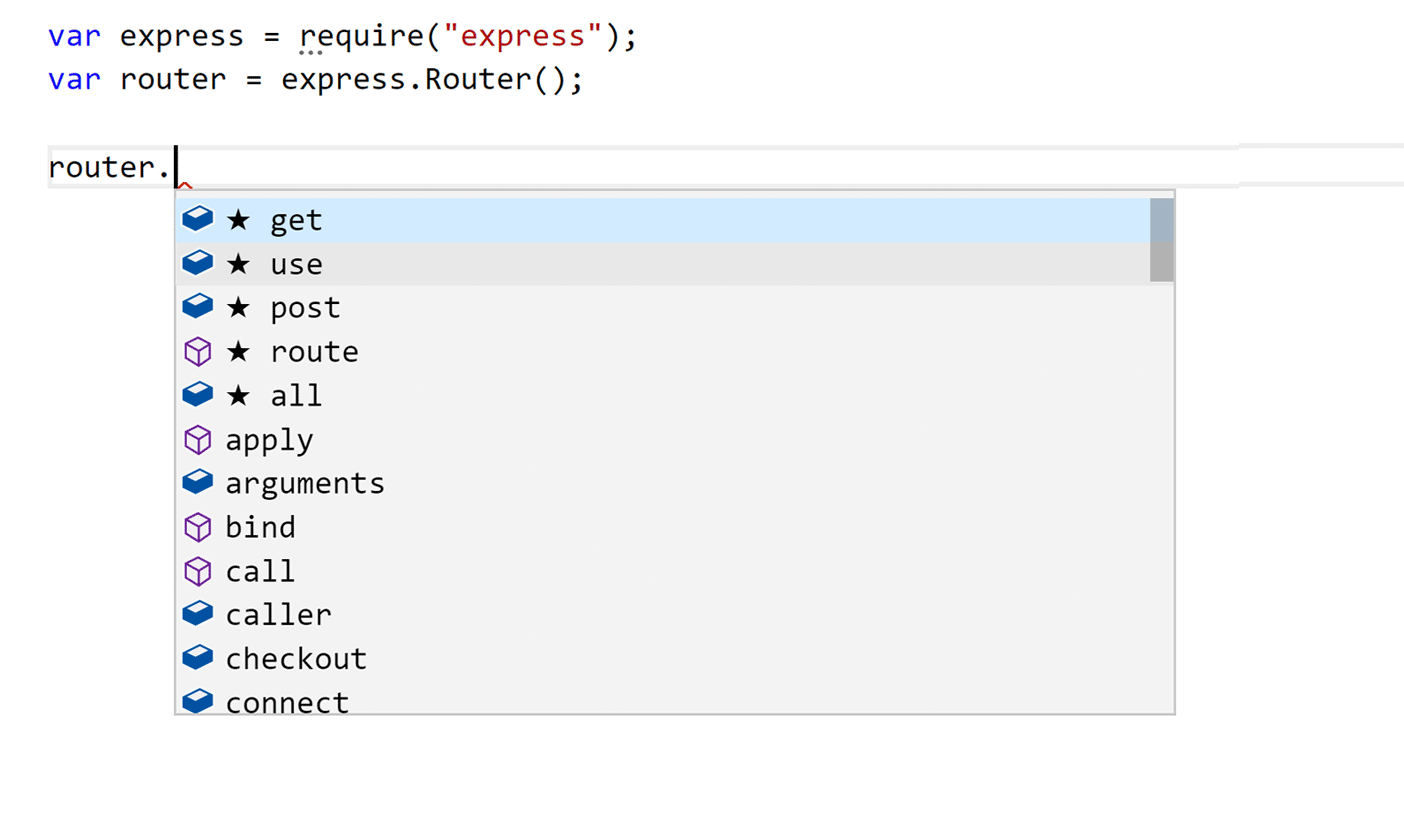
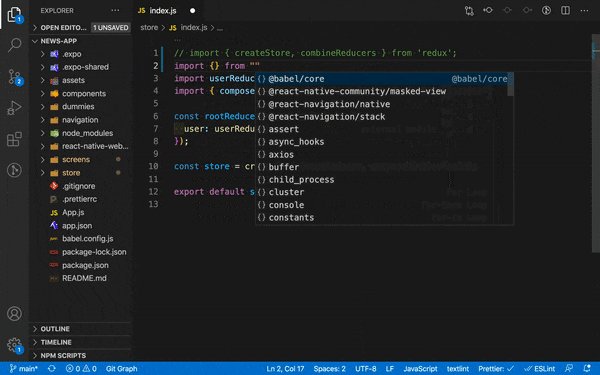
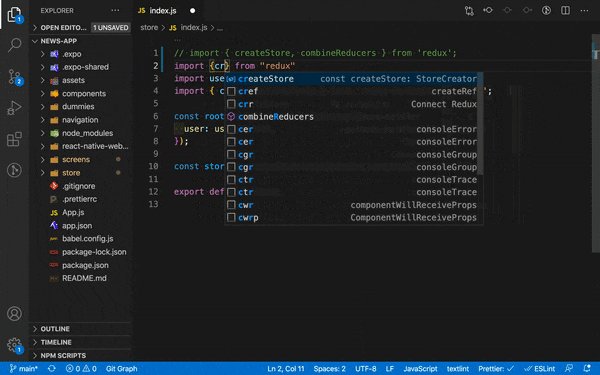
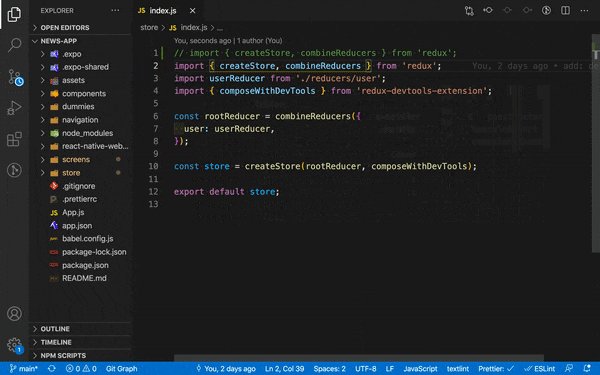
ローカルファイルではなく、モジュール内のメソッドを呼び出すときは直接import文を記述した方が早いです。
その際も馬鹿正直に左から順に書いていくのではなく、import {}のように{}内は空白にしておいて、利用するメソッド名は最後に書きます。from "redux"のように呼び出し元のモジュール名を記述してから{}内に戻ると、1,2文字書いたら該当するメソッドを予測してくれます。お目当てのメソッドを引いたらエンターキーを押せばOKです。
また以下の動画内では、ファイル保存時にPrettierが走る設定を有効にしています(上記で紹介した通りです)。よって{}内の適度な空白や、文末の;も自動で補完してくれています。

補足:
※useEffectやTypeScriptについては今後追記します
参考
主に『りあクト!』を参考にしました。同書はReactについて日本語で書かれたものでは間違いなくNo.1の名著です。
また、Udemyもとても参考になりました。動画だと、「他人が実際にどのようにReactを書いているのか」の全ての過程を見ることができるのが良いですね。
りあクト! TypeScriptで始めるつらくないReact開発 第3版【Ⅰ. 言語・環境編】
React Native入門:ニュースアプリを作りながら覚えよう/Hooks対応 2020年版
実践編:React NativeとFirebaseで作るiOS/Androidアプリ:お店レビューアプリ開発編
JavaScript開発者のための優秀なVSCodeツール26選
過去の自分に教えなければならないVSCodeのショートカット
VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか)
付録: Macの設定
Macの設定も紹介します。
「処理能力の高速化」「集中力の質を高める」「疲れにくくする」を目的としています。
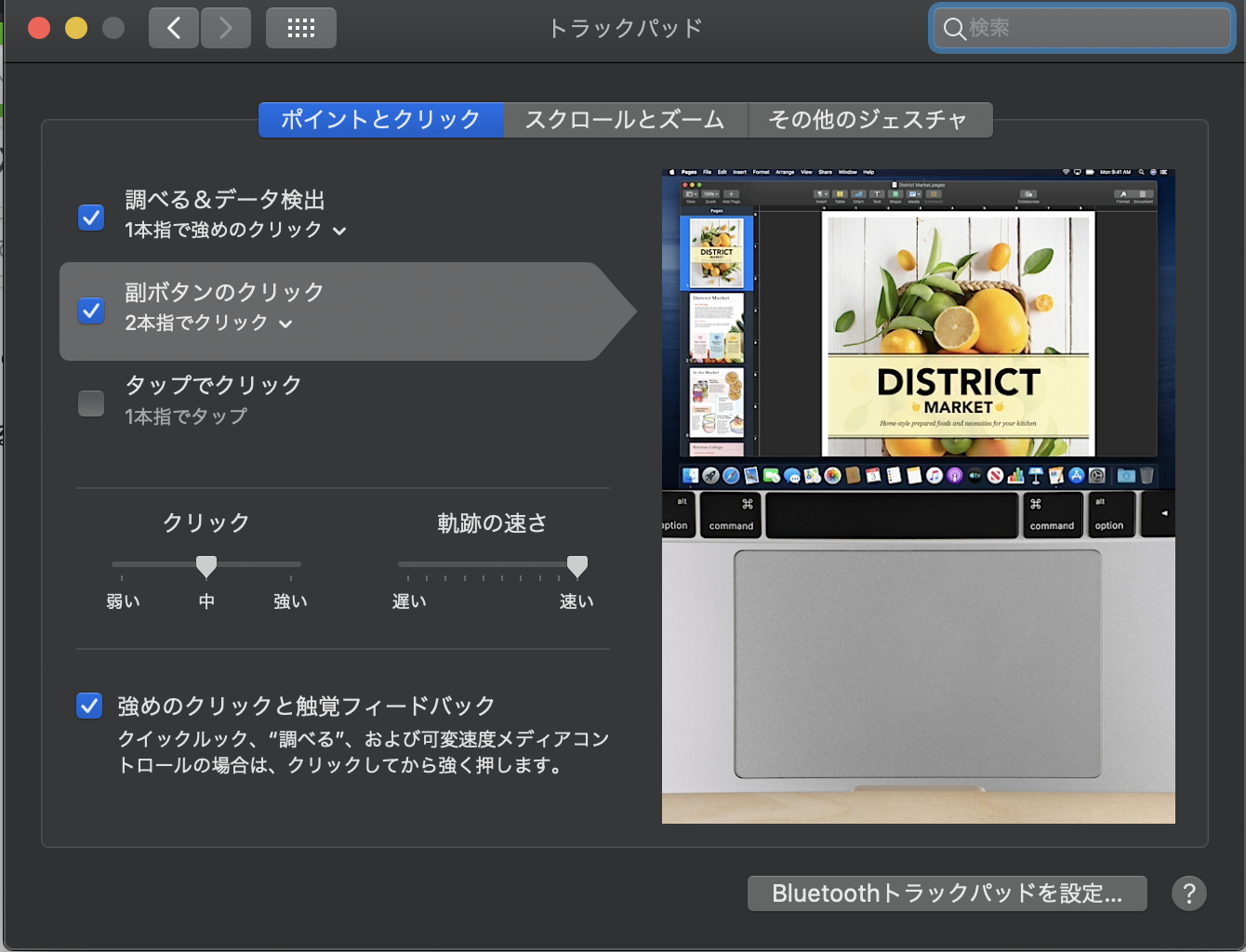
カーソル移動速度をマックスに
システム環境設定(歯車アイコンです)/トラックパッドと移動して、軌跡の速さのバーを右端に引っ張って最大速度にします。

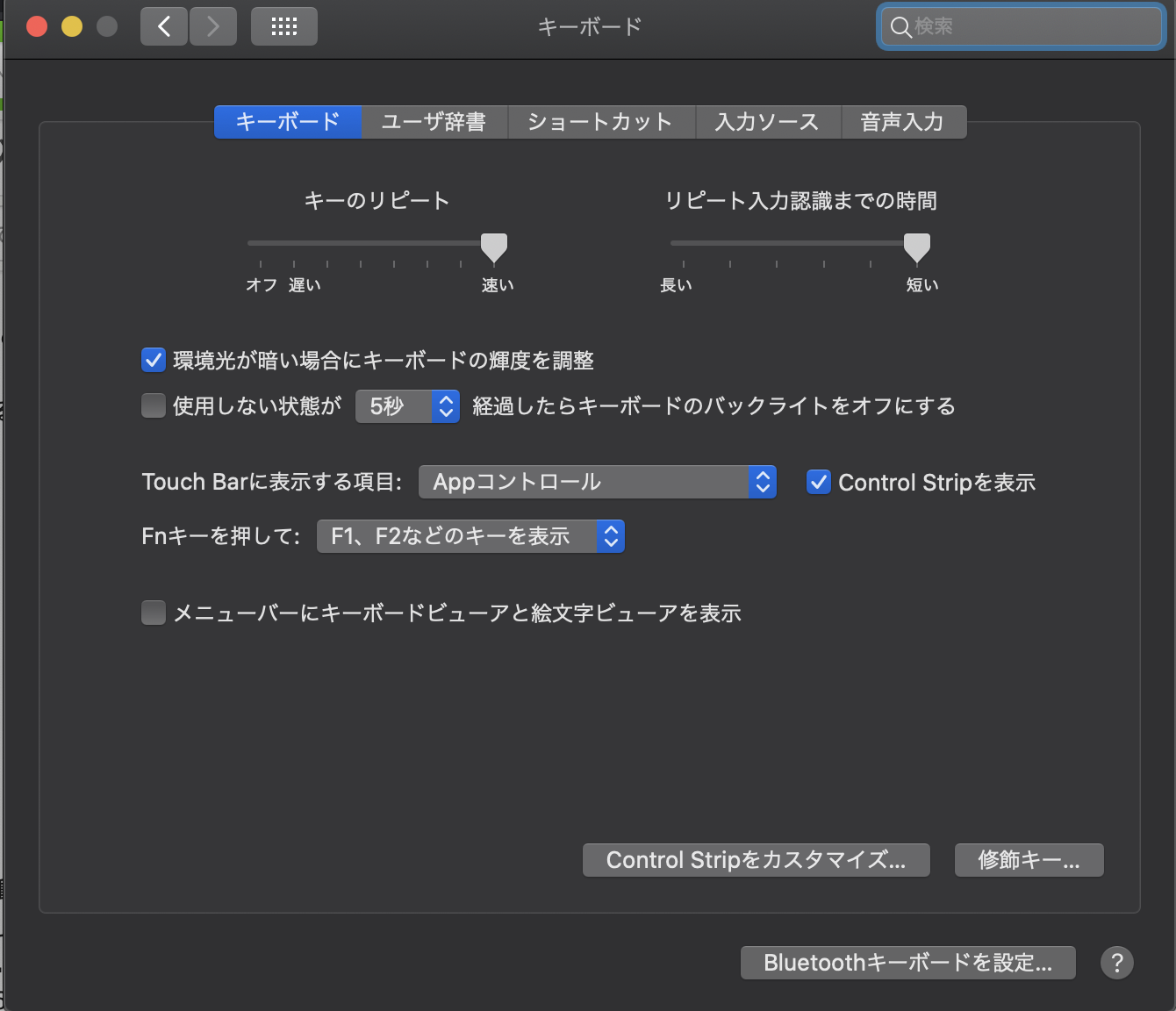
キーボード速度をMaxに
システム環境設定(歯車アイコンです)/キーボードと移動して、キーのリピートのバーを右端に引っ張って最大速度にします。及び、リピート入力認識までの時間のバーを右端に引っ張って最も短くします。

Night Shiftモードを常時適用
システム環境設定(歯車アイコン)からディスプレイ(モニターアイコン)を開いて、Night Shiftの各項目を下記のように設定します。
スケジュール: カスタム
開始: 4:00
終了: 3:59
色温度: 「暖かさ」MAX(右端まで引っ張る)
壁紙にカラー:ブラックを設定
Macのデスクトップの壁紙を、デフォルトのカラー機能を使って黒一色にします。
ダークモードを常時適用
システム環境設定アプリ(歯車アイコン)から一般(上から一列目左端のアイコン)を開き、外観モード: ダークを選択します