以下はjsmanifestによる記事、26 Miraculous VS Code Tools for JavaScript Developers in 2019の日本語訳です。
26 Miraculous VS Code Tools for JavaScript Developers in 2019
Visual Studio Code(一般的にはVScodeと呼ばれる)は、デスクトップ上で動作する軽量で強力なクロスプラットフォームのコードエディタです。
TypeScriptやChrome Debuggerなどの開発ツールがサポートされています。
最初は自分のプロジェクトを構築するためにVScodeを使ったのですが、すぐに惚れ込みました。
VScodeには、誰もが開発することができ、誰もが使用することができる莫大なオープンソースの拡張機能が存在します。
開発に使える便利なツールを探しているのであれば、この記事がきっと役に立つことを願っています。
ここに紹介するツール全てがJavaScript専用というわけではありませんが、あなたや私のようなJavaScript開発者のためのツールです。
人間の五感のうち3つを強化し、JavaScript開発の流れを助けてくれるものです。
JavaScript開発者のための優秀なVSCodeツール26選、2019年版がこちらです。
1. Project Snippets
リストの先頭にくるのは、私がこれまでで最も気に入っているProject Snippetsです。
これはVSCode組み込みのUser Snippetsから派生したものです。
User Snippetsは、プロジェクト内で何度も再利用するための独自のコードスニペットを作ることができる機能です。
さて、再利用とはどういうことでしょうか。
たとえば、あなたは頻繁に以下のような定型文を書いているとします。
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHook
毎回全体を記述する(あるいはコピペする)かわりに、それを記載したスニペットを作成することで、プレフィックスを入力するだけで定型文が補完されるようにできます。
ファイル→基本設定→ユーザースニペットから、グローバルなユーザスニペットを作成可能です。
たとえばReactプロジェクトに独自のコードスニペットを作成したい場合は、ユーザースニペットから『新しいグローバルスニペットファイル』を選択し、"typescriptreact.json"と入力します。
開かれたファイルに以下を登録します。
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}
拡張子が.tsxのファイルを作成し、"rsr"と入力すると、このスニペットを作成する候補が表示されます。
その候補を選択すると、以下のコードが一気に注入されます。
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
このユーザースニペットの問題点は、あらゆるプロジェクトに適用されるということです。
場合によってはそのほうが良いこともあるかもしれません。
しかし、特定のプロジェクトでは一部が異なるスニペットを登録したいといった場合には、この仕様が問題になってきます。
たとえばプロジェクトごとにディレクトリ構造が異なる場合などです。
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}
常にディレクトリ構造が同じであれば、これで十分かもしれません。
しかし、一部のプロジェクトだけはLinkコンポーネントがcomponents/Linkに存在している、といったことがあったらどうでしょうか。
さらに、3つのborder testは値がシングルクオートで囲われていることに注目してください。
この文法はJavaScriptでは完全に合法ですが、しかしstyled-componentsを採用しているプロジェクトがあったらどうでしょうか。
この構文はstyled-componentsでは正しく動作しません。
これこそが、Project Snippetsが輝き始める理由です。
Project Snippetsを使うことで、ユーザースニペットをプロジェクト単位・ワークスペース単位に限定することができるようになり、他のプロジェクトに影響を出さないようになります。
すっごい便利!
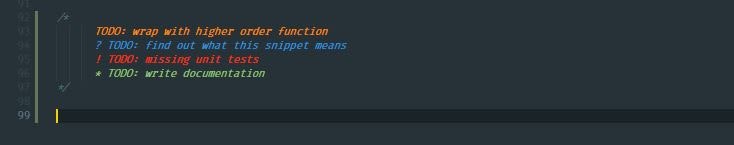
2. Better Comments
コードはしばしば過密になるので、かつて書いたであろうコメントが見つけられず途方に暮れることがあるかもしれません。
Better Commentsを使うことで、コードに色をつけることができ、コメントをより目立たせることができます。
また、チームメンバーに向けて警告メッセージを!や?で強調することができます。
3. Bracket Pair Colorizer
初めてスクリーンショットを見たとき、これは絶対に取り入れなければならないと直感しました。
コーディングは私のパッションであり、そしてパッションは楽しいものでなければならないはずです。
この拡張機能は、私がやりたいことをもっと楽しむことを助けてくれます。
ちょっと面白い事実として、色が脳の血流と覚醒に影響を与えるという研究結果があり、つまりカラーアクセントを取り入れることは開発効率を上げるということです。
言い換えれば、ワークフローに色を取り入れることは、開発が楽しくなるだけではなく、健康の向上にも寄与するということです。
4. Material Theme
Material Themeは、VSCode全体の見た目を大きく変更することができるテーマです。
今まで作られた中でも、最も素晴らしいテーマのひとつです。
私にはちょっとこの素晴らしさを言い表す語彙がないのですが、とにかくよいものです。
今すぐこれをインストールして、私といっしょに今日から世界をマテリアルに変えていきましょう!
あるいは世界は変えずに単にテーマを使ってください。それもクールです。
5. @typescript-eslint/parser
もし現在TSLintを使用しているのなら、TSLintは廃止が表明されているので、あなたのTSLint設定をESLintに移植する作業を始めることを検討し始めるべきです。
将来性のある環境を確保するため、プロジェクトは徐々に@typescript-eslint/parserの採用に向かって動き始めています。
新しい環境では、これまでと互換性のあるルールと、ESLintのルールを使うことができるようになります。
6. Stylelint
私にとっては、あらゆるプロジェクトでStylelintの存在が必要不可欠です。
css/scss/sass/lessに対応していて、間違いを教えてくれ、CSSのコーディングスタイルを強制します。
自動整形プラグインと
さらにコミュニティ製のプラグインにも対応しています。
7. Markdownlint + Docsify
あなたや他の開発者が、プロジェクトのブレインストーミングをするときどのようにメモを取っているのかはわからないが、私はメモをマークダウンフォーマットで取っています。
その理由は、まずわかりやすいことです。
markdownlintのような、マークダウンの記述をサポートするツールも数多くあります。
markdownlintは、.mdファイルのスタイルフォーマットをチェックしてくれるLinterです。
さらにクールなことに、自動整形もサポートしています。
さらに、私は個人的にDocsifyをあらゆるプロジェクトにインストールしたいと思います。
Docsifyはマークダウンと、さらにプロジェクト固有の拡張機能などもサポートしているからです。
8. TODO Highlight
私は自分のプロジェクトにはTODOを書く習性があるので、そのTODOをハイライトしてくれるTODO Highlightは非常に役立ってくれるエクステンションです。
9. Import Cost
Import Costは、初めてそれを試したときには非常に役に立つと思えるツールのひとつです。
しかししばらくすると、あなたはもうこのツールを必要としなくなっていることに気がつき始めます。
このツールが教えてくれることは、あなたは既に知っているからです。
それでもなお、最初のうちはこのツールを使ってみるととても有用です。
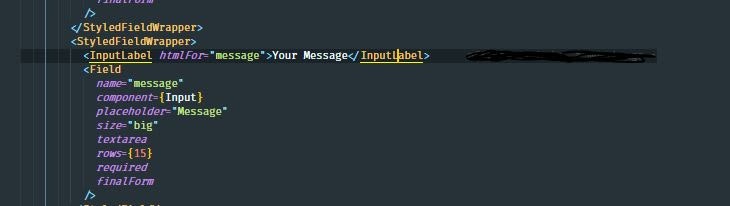
10. Highlight Matching Tag
開始タグに対応した終了タグがどこにあるかわからずに苛つくことがあるかもしれません。
Highlight Matching Tagがその不満を取り除いてくれるでしょう。
11. vscode-spotify
不満といえば、あなたは時々タブをVScodeから音楽プレイヤーに切り替え、楽曲を変更し、そしてまたVScodeに戻ってこなければならないので、とても不満に思っていることは間違いありません。
そこでこのvscode-spotifyの登場です。
これはなんと、VScode中でSpotifyを使うことを可能にしてくれます!
このエクステンションをインストールすると、ステータスバーで現在再生中の曲を確認し、ボタンひとつで楽曲を切り替えたり、spotifyをコントロールしたりと色々なことができるようになります。
11. GraphQL for VSCode
JavaScriptコミュニティのあらゆるところでGraphQLという単語が現れるようになり、さらに浸食し続けています。
GraphQLの構文強調表示手段を未だ手に入れていないのなら、そしてLintやオートコンプリートなどの恩恵を得たいのであれば、GraphQL for VSCodeをインストールするべきときです。
私はGatsbyJSをよく使うので、日常的にGraphQL構文と戯れています。
12. Indent Rainbow
これが必要な理由は、上記のHighlight Matching Tagと同じです。
Indent Rainbowは、インデントの深さを一目でわかるようにしてくれます。
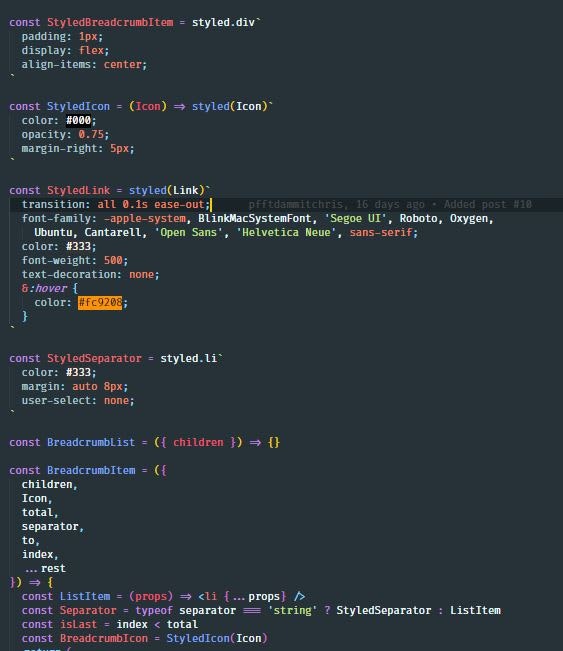
13. Color Highlight
誰もが私に「これは何処で手に入れたのだ?」と尋ねてくる拡張機能のひとつです。
Color Highlightは、コード内の色をハイライト表示してくれます。
14. Color Picker
Color Pickerは、CSSのカラー表示、およびカラーコードを選択して生成するGUIを提供する拡張機能です。
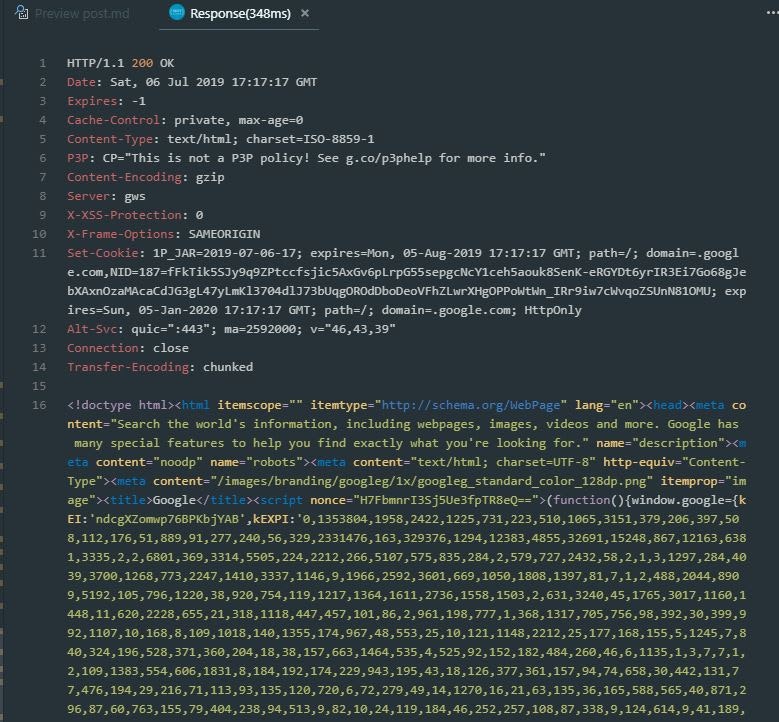
15. REST Client
初めてREST Clientを使ったとき、それがPostmanのような既に評価が確立されたツールに勝るところがあるとは思えませんでした。
しかし、REST Clientを使えば使うほど、特にAPIをテストするときに、この拡張がどれほど素晴らしいものかに気付かされることが多くなりました。
使う準備は、新しいファイルを作成して以下の1行を書くだけです。
https://google.com
GETリクエストを送るのに必要な操作は、対象の行を選択し、コマンドパレットを表示(Ctrl + Shift + P)し、Rest Client: Send Requestコマンドを選ぶことです。
これでリクエストが送信され、1秒以内にレスポンスの詳細が新しいタブで開かれます。
URLの下にコードを数行追加するだけで、リクエストヘッダを追加したり、POSTパラメータを追加したりすることができます。
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "someemail@gmail.com", "password": 1 }
これだけで{ "email": "someemail@gmail.com", "password": 1 }がPOSTリクエストされます。
しかし、これでもその機能のほんの一部でしかありません。
もっと詳しく知るためにはドキュメントを読んでください。
16. Settings Sync
開発ツールで使用しているエクステンションの一覧をEvernoteなどに手動で書き出し、管理しなければならないことが非常に苦痛でした。
それもSettings Syncの存在を知るまでのことです。
この拡張機能はgistのアカウントを必要とします。
設定を保存したくなったときはいつでもShift + Alt + Uを押すことで、キーバインドやスニペットを含めた設定がgistアカウントにアップロードされます。
次回ログインしたとき、あるいは別のPCで起動したときなどは、Shift + Alt + Dを押すと設定が速やかにダウンロードされます。
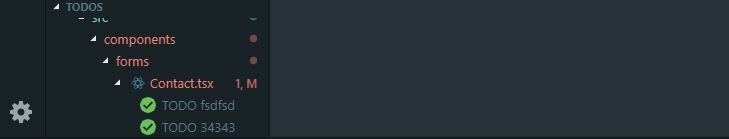
17. Todo Tree
Todo Treeを使うと、アプリケーションに存在している全てのTODOがひとつのパネルで一覧表示されます。
18. Toggle Quotes
Toggle Quotesは、引用符をワンタッチで切り替えることができる楽しいエクステンションです。
テキスト文字列をテンプレートリテラルが使えるようにバッククオートにしたい、などといったときに便利です。
19. Better Align
Better Alignは、整形範囲を指定せずとも、コードを綺麗に整列させることができます。
使い方は、整形したい行でコマンドパレットを表示(Ctrl + Shift + P)し、Alignコマンドを選ぶことです。
20. Auto Close Tag
Auto Close Tagは、私が初めてVScodeを使った日に真っ先に役に立ったエクステンションです。
<divのようなタグを打ったあと、閉じタグを自動的に補完してくれます。
これはデフォルトのVScodeにはついていない機能で、私にとっては非常に便利です。
21. Sort Lines
アルファベット順に並んでいない配列は生理的に受け付けられませんよね。
幸いなことにSort Linesが、私の心を落ち着かせてくれます。
22. VScode Google Translate
これを便利だと思っているのは私だけかもしれません。
多言語対応のプロジェクトに関わっているため、VScode Google Translateは、エディタから離れたくない私にとっては有用です。
23. Prettier
Prettierは、JavaScript、TypeScript、その他のコードを綺麗に自動整形してくれるエクステンションです。
24. Material Icon Theme
他のアイコンテーマよりMaterial Icon Themeのほうが好みです。
なぜなら、特に暗めのテーマで作業する際は、他のアイコンテーマよりファイルタイプがわかりやすいからです。
25. IntelliSense for CSS Class Names in HTML
IntelliSense for CSS Class Names in HTMLは、HTMLのclass属性値を、ワークスペース内のCSS定義から補完します。
26. Path IntelliSense
Path IntelliSenseは、ファイル名を補完します。
Conclusion
これで私の記事は終わりです。
あなたの開発ツールに新しいお気に入りが見つかったのなら嬉しく思います。
今後の私の記事も期待していてください。
コメント欄
dev.toのコメント欄。
「今日の残り時間はインストールで潰れるわ」
「REST Clientがお気に入りすぎてつらい。」
「Intent Rainbow便利なんだけど、時々無効にしたいことがあるんだけどいちいち設定開かないといけないから面倒。」「そんなあなたにSettings Cycler」「これはすごい!」
「ワークスペースを複数開いてるときにそれぞれを区別するPeacockが便利。」
「Todo TreeとBetter Commentsを悪魔合体させたComment Anchorsってのを見つけたよ」
「コメントを自動調整してくれるRewrapが便利。」
「ピボットやグラフ表示とかできるData Previewってのを作った!」「これはいいね!今度紹介するよ!」「ありがとう!」
感想
おい27個あるぞ。
あとリストの後半のほう、紹介がどんどん雑になっていくのはもうちょっと頑張るのだ。
リストの幾つかは私も使っていますが、Bracket Pair Colorizer、REST Client、Settings Syncあたりはデフォルトで入ってるべきレベルで便利です。
Auto Close Tagは入ってなかったんだけど、閉じタグ自動補完機能は何故か動いています。
いったいどのエクステンションのおかげなのかはわからない。
Material Icon Themeは使ってるけど、Material Themeは個人的には見辛くて駄目だった。
VSCodeは単体でも十分に高機能なエディタですが、適切な拡張を入れることでさらに飛躍的に効率が上昇します。
みんなも自分に合った拡張機能を探してみてはいかがでしょうか。
なお整形はもはや人力で行う時代ではありません。
ファイル全体をコーディング規約に沿って整形するツールを導入しましょう。
私は現在PHPの整形にphpfmtを使っているのですが、これがクローズされてしまいました。
今後どうしたものか。