◇ 概要
この記事ではAzureを使用して、java の Web Appを無料で作成していきます。
Azure サブスクリプションをお持ちでない場合は、
開始する前に無料アカウントを作成してください。
【Azure】無料でJava アプリを作成してみた
【Azure】無料でJava アプリを作成してみた〜Web App作成 編〜【初心者】![]() 今ここ
今ここ![]()
・「App Service」を使用して「java」Webアプリを作る
・TOPページに「Hello world!!」まで表示させる
【Azure】無料でJava アプリを作成してみた〜FTPで接続 編〜【初心者】
・前回作成した「java」WebアプリにFTPで接続する
・TOPページの「Hello world!!」を変更する
〜 次回以降の予定 〜
【Azure】無料でJava アプリを作成してみた〜Git 編〜【初心者】
【Azure】無料でJava アプリを作成してみた〜SQL Server 編〜【初心者】
◇ App Serviceを作成する
・ブラウザーでポータルを開く
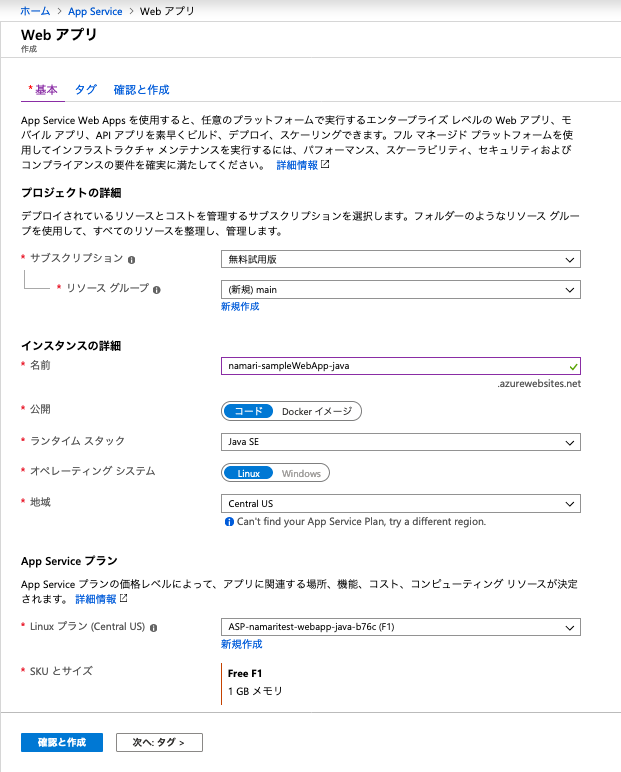
・「ホーム > App Service」で「追加」を選択
・項目を入力選択していく。
※無料会員で作成する場合、プランに気をつけないと金額かかる場合があります。

・内容に間違いが無いなら「確認と作成」を選択
・デプロイが完了したら、リソースに移動
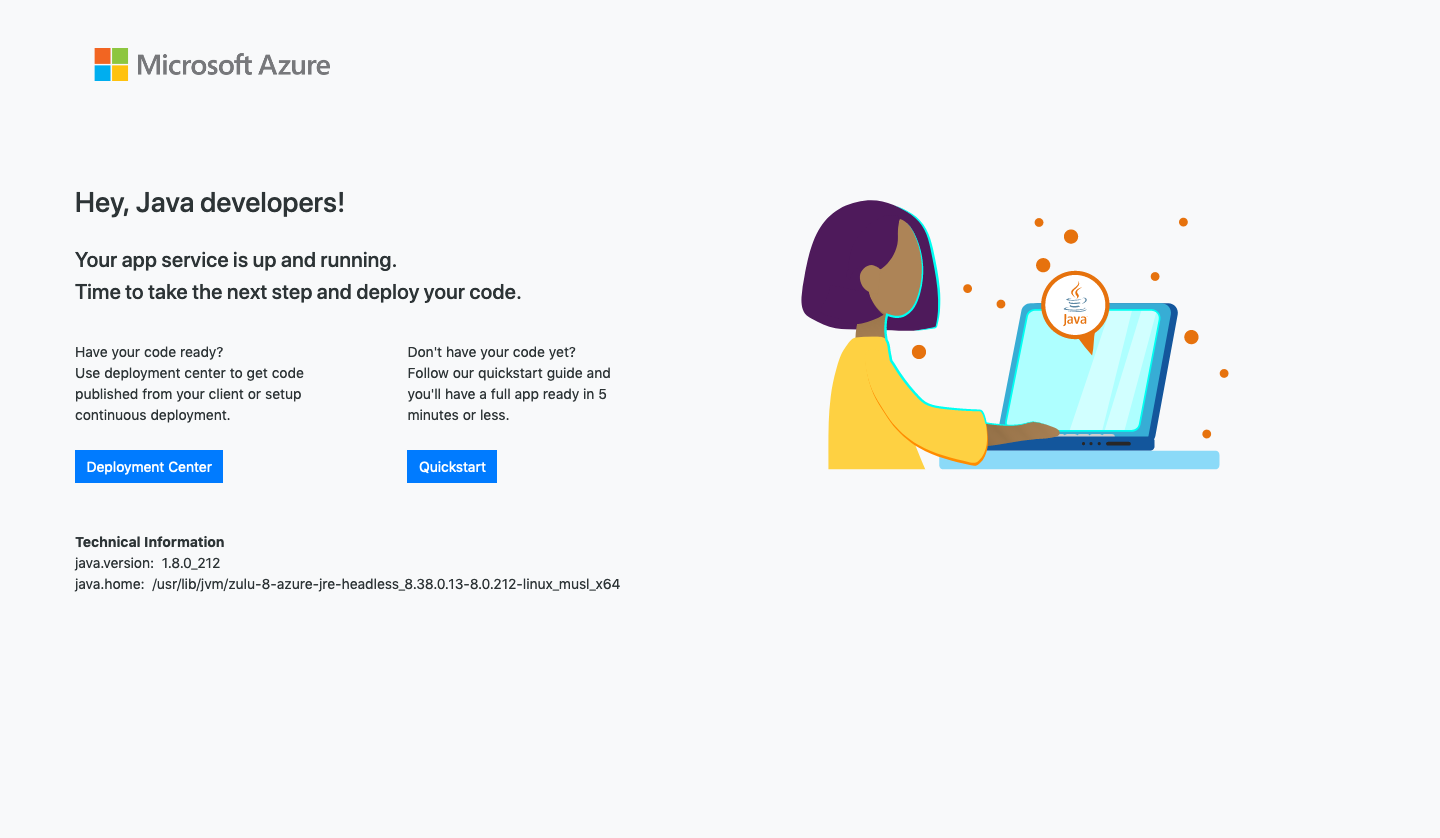
・概要の「https://< appName >.azurewebsites.net」と表示されているURLをクリック
以下の画像のように表示されていたらOK!
※ 2019年以降でデザインがページ内容が変更されている可能性もある

・作成したサイトに表示されているQuickstartをクリック
◇ Java アプリの作成 ※ 公式ドキュメント参考
公式ドキュメント「クイックスタート > Java アプリの作成」を以下の通りに作業していく。
【公式】Linux での Java Web アプリの作成 - Azure App Service | Microsoft Docs
※ 公式のドキュメントに変更される可能性があるため、補助程度で認識お願いいたします!
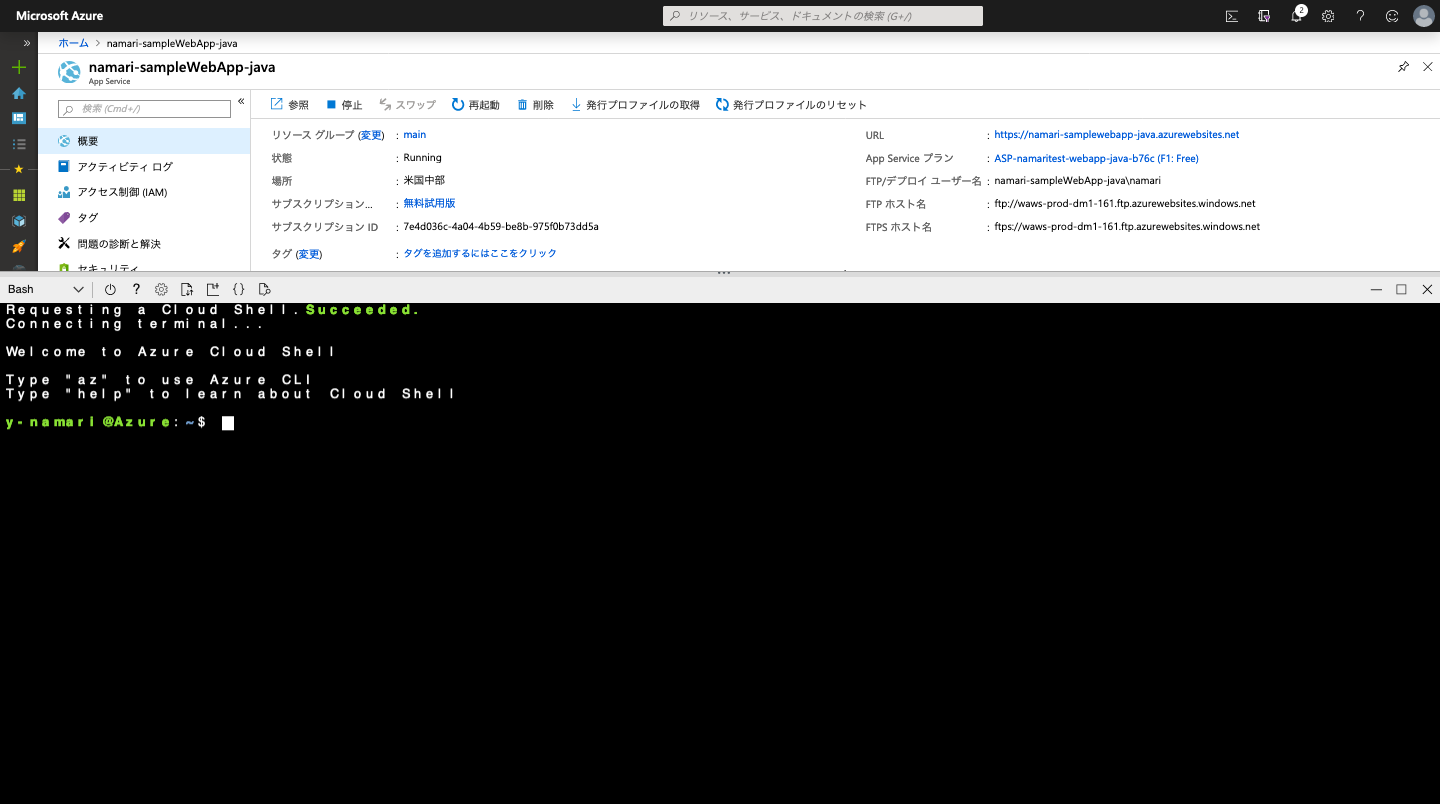
◆ Azure Cloud Shell を使用する
・Cloud Shell を起動させます。(ポータルの上に があるのでそれを開く)
があるのでそれを開く)

◆ Java アプリを作成する
Cloud Shell プロンプトで次の Maven コマンドを実行して、helloworld という名前の新しいアプリを作成
※ Cloud Shell(黒画面)の左上が「Bash」以外になっていたら「Bash」に変更
![Screenshot_2019-10-10 https qiita-image-store s3 ap-northeast-1 amazonaws com 0 197404 6cde447a-1048-0900-79d6-535f28652f11[...].png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F197404%2Ff701500f-9ce1-f963-8a56-bbbd33dd4573.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=ebe39a9604d32f15c1583872422af0bc)
// helloworld のディレクトリが存在する確認
//(存在するとmvn archetypeでエラーになる)
ls -a
// 新しいアプリを作成
mvn archetype:generate -DgroupId=example.demo -DartifactId=helloworld -DarchetypeArtifactId=maven-archetype-webapp
// helloworld が作成されているか確認
ls -a
◆ Maven プラグインを構成する
helloworld ディレクトリ内のプロジェクト pom.xml ファイルを開きます。
// 'helloworld'ディレクトリに遷移
cd helloworld
// pom.xml ファイルを開く
code pom.xml
次に、
pom.xmlファイルの 要素内に次のプラグイン定義を追加します。
<plugins>
<!--*************************************************-->
<!-- Deploy to Tomcat in App Service Linux -->
<!--*************************************************-->
<plugin>
<groupId>com.microsoft.azure</groupId>
<artifactId>azure-webapp-maven-plugin</artifactId>
<version>1.7.0</version>
</plugin>
</plugins>
次に、デプロイを構成し、[コマンド プロンプト] で
maven コマンドmvn azure-webapp:configを実行し、
Confirm (Y/N) プロンプトが表示されるまで
Enter キーを押して既定の構成を使用し、yキーを押して構成を完了します。
mvn azure-webapp:config
// 以下が表示される
[INFO] Scanning for projects...
[INFO]
[INFO] ----------------------< example.demo:helloworld >-----------------------
[INFO] Building helloworld Maven Webapp 1.0-SNAPSHOT
[INFO] --------------------------------[ war ]---------------------------------
[INFO]
[INFO] --- azure-webapp-maven-plugin:1.7.0:config (default-cli) @ helloworld ---
[WARNING] The plugin may not work if you change the os of an existing webapp.
Define value for OS(Default: Linux):
1. linux [*]
2. windows
3. docker
Enter index to use:
Define value for javaVersion(Default: jre8):
1. jre8 [*]
2. java11
Enter index to use:
Define value for runtimeStack(Default: TOMCAT 8.5):
1. TOMCAT 9.0
2. jre8
3. TOMCAT 8.5 [*]
4. WILDFLY 14
Enter index to use:
Please confirm webapp properties
AppName : helloworld-1558400876966
ResourceGroup : helloworld-1558400876966-rg
Region : westeurope
PricingTier : Premium_P1V2
OS : Linux
RuntimeStack : TOMCAT 8.5-jre8
Deploy to slot : false
Confirm (Y/N)? : Y
もう一度 pom.xml に移動してプラグイン構成が更新されていることを確認します。
必要に応じて、pom ファイルで App Service の他の構成を直接変更できます。
その一般的なものを次に示します。
※ 最初に設定したプランやApp名などを確認する(変更しれている場合がある)
<pricingTier> <appName> <resourceGroup>は要確認!!!
code pom.xml
◆ アプリケーションのデプロイ
次のコマンドを使用して、Java アプリを Azure にデプロイします。
mvn package azure-webapp:deploy
デプロイが完了したら、Web ブラウザーで次の URL を使用して、デプロイされたアプリケーションを参照します
「https://< appName >.azurewebsites.net」にHello World!と表示されてればOK!

!!! 完了 !!!
関連記事
- 【Azure】無料でJava アプリを作成してみた〜Web App作成 編〜【初心者】
- 【Azure】無料でJava アプリを作成してみた〜FTPで接続 編〜【初心者】
- 【Azure】無料でJava アプリを作成してみた〜Git 編〜【初心者】
- 【Azure】無料でJava アプリを作成してみた〜SQL Server 編〜【初心者】
引用
【公式】Linux での Java Web アプリの作成 - Azure App Service | Microsoft Docs
