概要
この記事ではAzureの「App Service」を使用して、
前回【Azure】無料でJava アプリを作成してみた〜Web App作成 編〜【初心者】で作成した、
WebアプリにFTPで接続してTOPの文言変更します![]()
![]()
Azure サブスクリプションをお持ちでない場合は、
開始する前に無料アカウントを作成してください。
【Azure】無料でJava アプリを作成してみた
【Azure】無料でJava アプリを作成してみた〜Web App作成 編〜【初心者】
・「App Service」を使用して「java」Webアプリを作る
・TOPページに「Hello world!!」まで表示させる
【Azure】無料でJava アプリを作成してみた〜FTPで接続 編〜【初心者】![]() 今ここ
今ここ![]()
・前回作成した「java」WebアプリにFTPで接続する
・TOPページの「Hello world!!」を変更する
〜 次回以降の予定 〜
【Azure】無料でJava アプリを作成してみた〜Git 編〜【初心者】
【Azure】無料でJava アプリを作成してみた〜SQL Server 編〜【初心者】
FTPで接続する
FTP情報を取得する
-
ブラウザーでポータルを開く
-
**[ホーム] > [App Service]**でFTPで接続したいアプリを選択する
※ 今回は記事は、前回作成した「namari-sampleWebApp-java」を使用していく。 -
**[概要]にある[URL]**に飛びサイトが表示されているか確認する。(現状の状態を確認!)
-
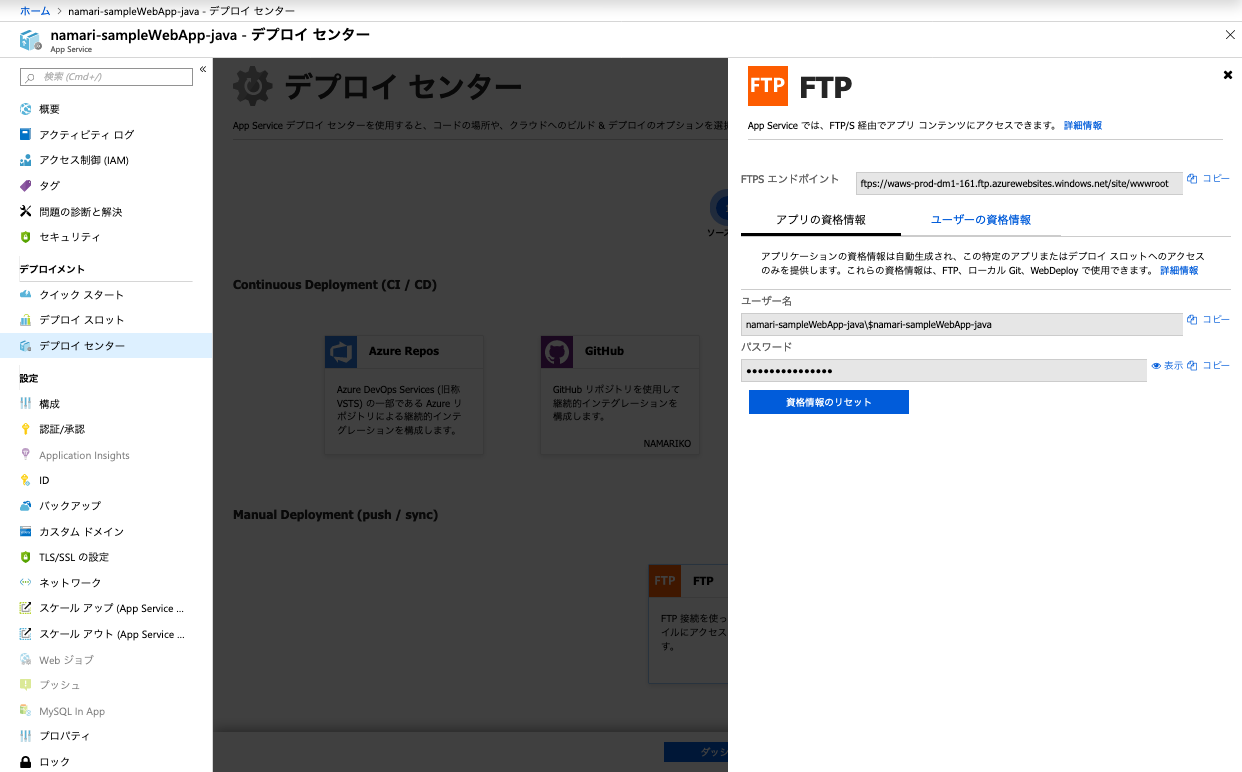
**[デプロイ センター]を選択し、[Manual Deployment (push / sync)] > [FTP]を選択すると下に[ダッシュボード]**が表示されすのでそれをクリックする
-
表示されている情報をFTPに入力して接続する(今回はAtomで接続します)
※ **[ユーザーの資格情報]**を設定している場合は、設定したユーザー名・パスワードを使用することも可能
- サンプル -
||FTP情報|接続できない場合
(Atom...etc)|
|:--|:--|:--|:--|
|FTPS エンドポイント(ホスト)|ftps://waws-prod-dm1-161.ftp.azurewebsites.windows.net/site/wwwroot|waws-prod-dm1-161.ftp.azurewebsites.windows.net|
|ユーザー名|namari-sampleWebApp-java$namari-sampleWebApp-java|namari-sampleWebApp-java|
|パスワード|●●●●●●●●●●|●●●●●●●●●●|
|ポート|21|21|
TOPページの内容を変更する(接続確認)
-
TOPページの文言を「Hello world!!」→「FTP!OK!」に変更する。
※ 前回作成したアプリだと編集するファイルは、
/site/wwwroot/webapps/ROOT/index.jspになる -
文言が変更されているかサイトを確認する(https://< appName >.azurewebsites.net/)
-
変更されていたらOK!!
!!! 完了 !!!
関連記事
- 【Azure】無料でJava アプリを作成してみた〜Web App作成 編〜【初心者】
- 【Azure】無料でJava アプリを作成してみた〜FTPで接続 編〜【初心者】
- 【Azure】無料でJava アプリを作成してみた〜Git 編〜【初心者】
- 【Azure】無料でJava アプリを作成してみた〜SQL Server 編〜【初心者】