はじめに
以前、環境を汚さず(選ばず)Nuxtプロジェクトを作成しGitHub Pagesで公開するまでの一部始終 という記事を書きました。
その後、より簡単にNuxtの開発環境を作れないかと何回かやっているうちに、
Visual Studio Code をうまく使えばよりシンプルにできることがわかってきたので、再度まとめました。
Nuxtのバージョンが上がってプロジェクト作成時の設定が若干変わっています。
事前準備
Docker, Visual Studio Codeをインストールしておきます。
これからインストールする方は以下を参考にしてください。
Windows 10 Home に Docker for Desktop をインストールする手順
Visual Studio Code のインストール手順(Windows)
※今回は Windows 10 Home 環境で作業していますが、Docker, Visual Studio Code が入っていればどのOSでも同じようにできるはずです。
今回の Nuxt.js のバージョンは 2.13.3 です。
Visual Studio Code の起動
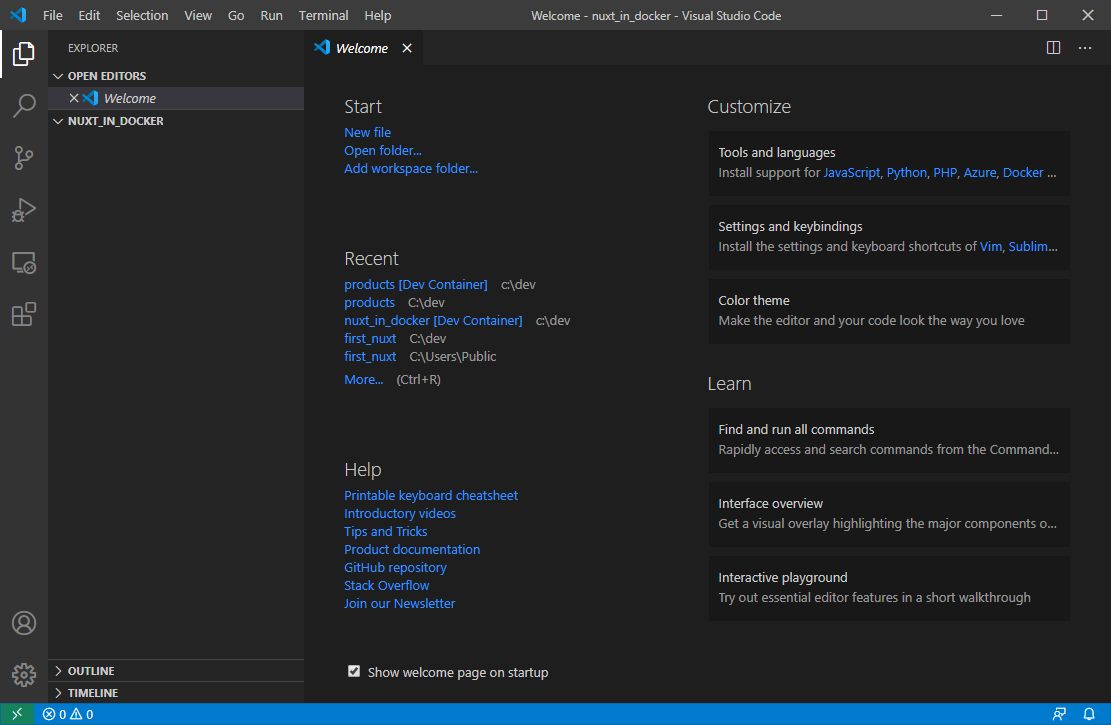
Visual Studio Code を起動します。
プロジェクトフォルダの作成
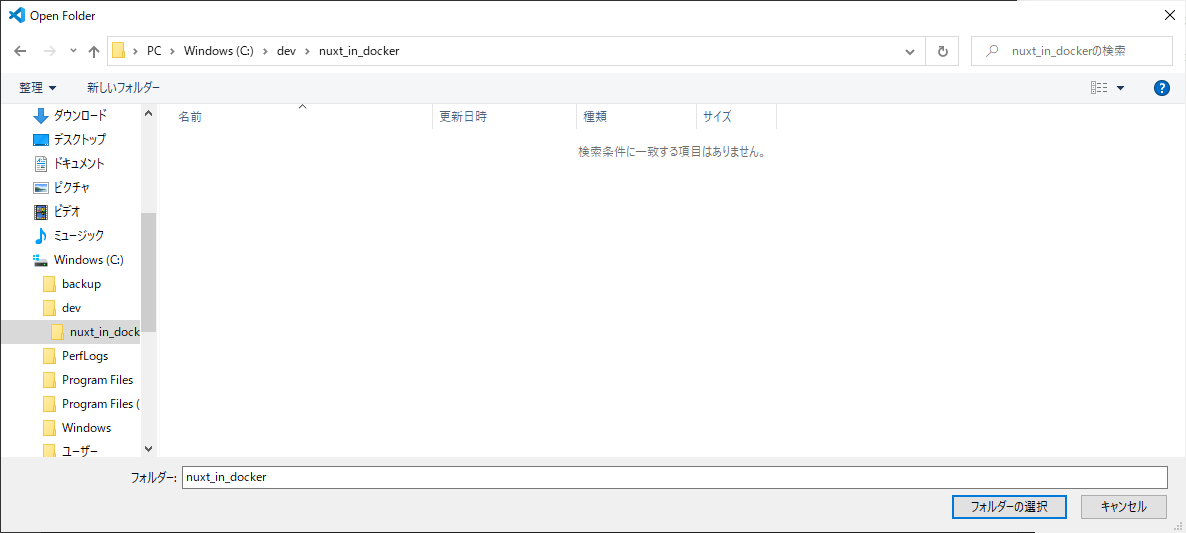
メニュー File / Open Foder... を選択し、プロジェクト用フォルダを作成して開きます。
今回は C:\dev\nuxt_in_docker というフォルダを作成しました。

Welcome ページは不要ですので × ボタンで消します。

Dockerファイルの作成
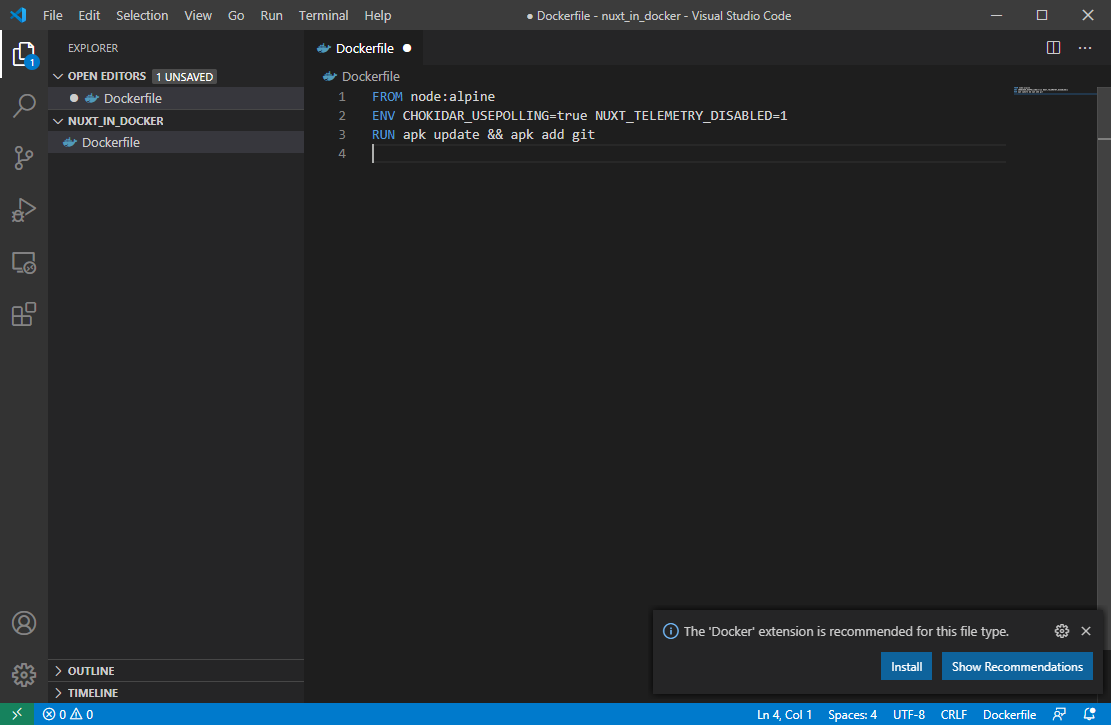
ファイル作成ボタン を押し、 Dockerfile を作成します。
を押し、 Dockerfile を作成します。
Dockerfile に以下の内容を入力して保存します。
FROM node:alpine
ENV CHOKIDAR_USEPOLLING=true NUXT_TELEMETRY_DISABLED=1
RUN apk update && apk add git
1行目では、apline OS上に node がインストールされた公式の Docker イメージを使うよう指定しています。
2行目では、Nuxt で開発する際の自動リロードと、統計情報参加の応答を環境変数で指定しています。
3行目では、Docker コンテナ内で Git を使えるようインストールしています。
Remote Development 拡張機能をインストール
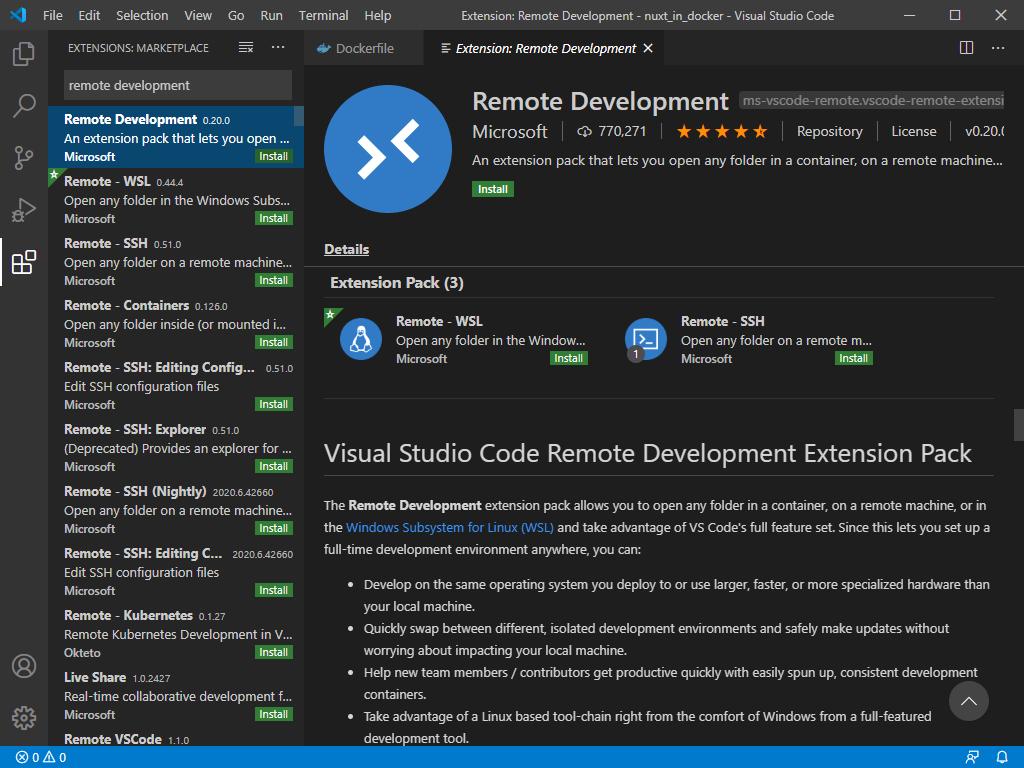
Extensions  に切り替えて、Remote Development を検索してインストールします。
に切り替えて、Remote Development を検索してインストールします。
(インストール済みなら何もしなくてOKです。)
コンテナ開発モードに切り替える
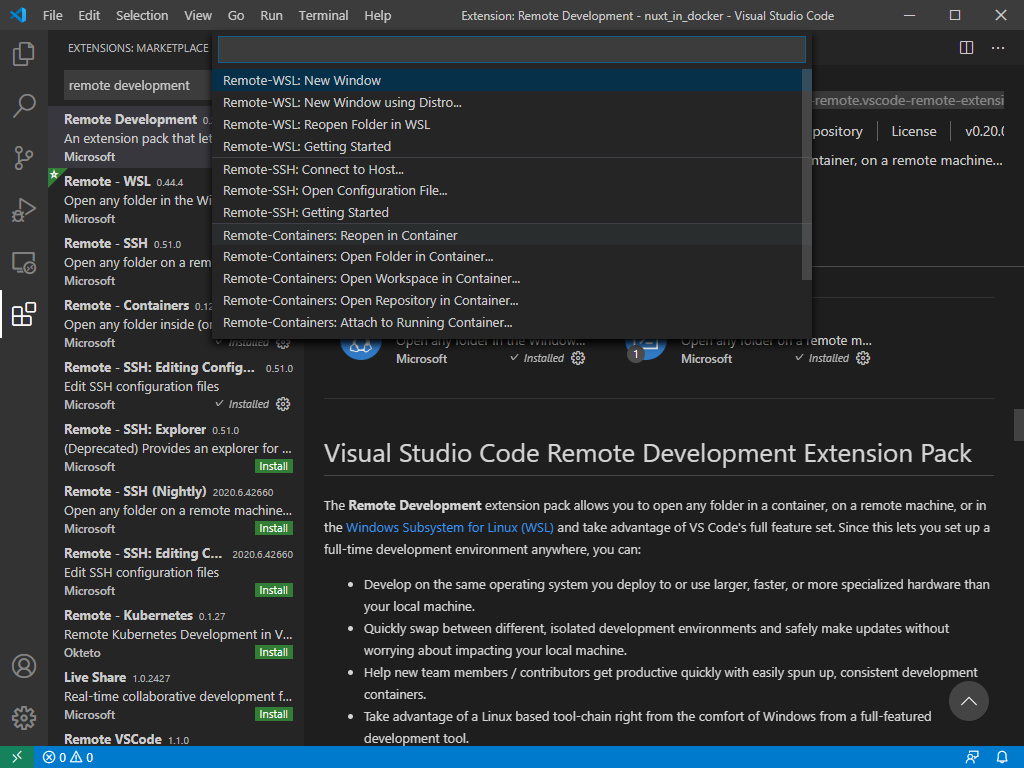
左下の Open a remote window ボタンを 押して Remote-Containers: Reopen in Container を選択します。
押して Remote-Containers: Reopen in Container を選択します。
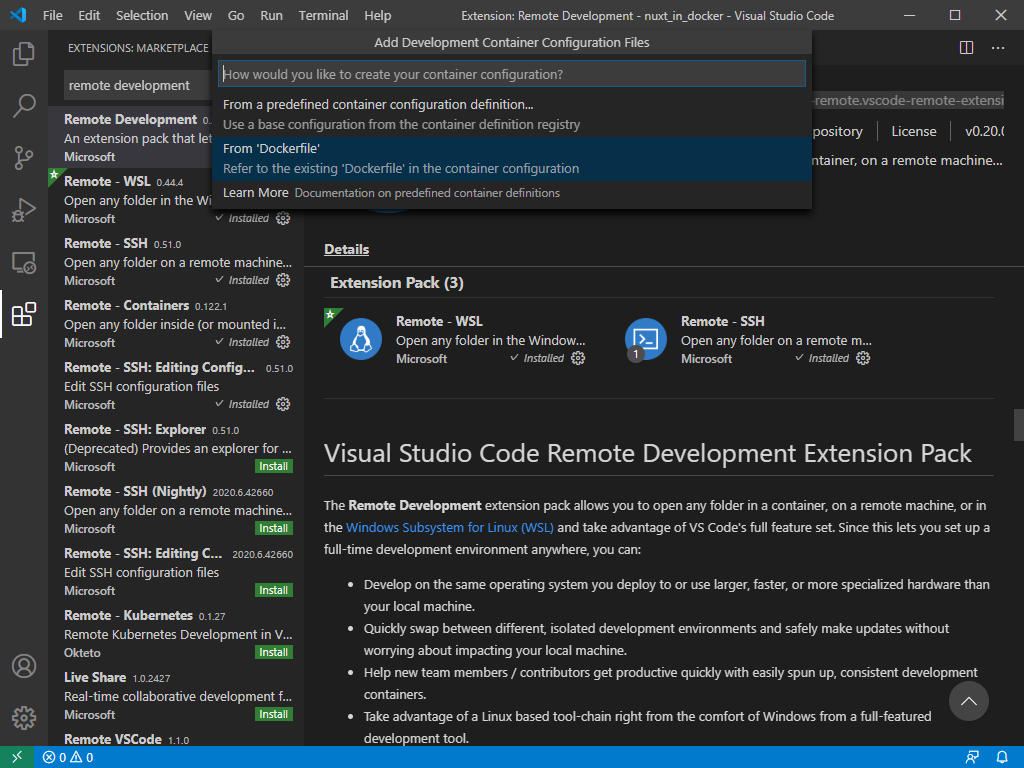
つづけて、From 'Dockerfile' を選択します。
しばらく待つと左下の表示が  に変わります。
に変わります。
これで、Docker コンテナ内で開発する準備が整いました。
Vue開発用拡張機能をインストール
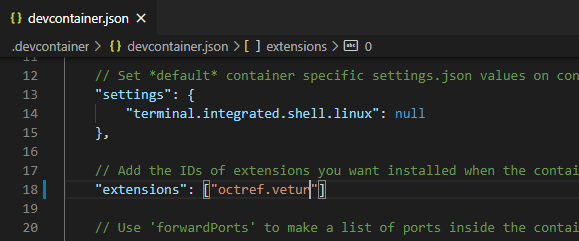
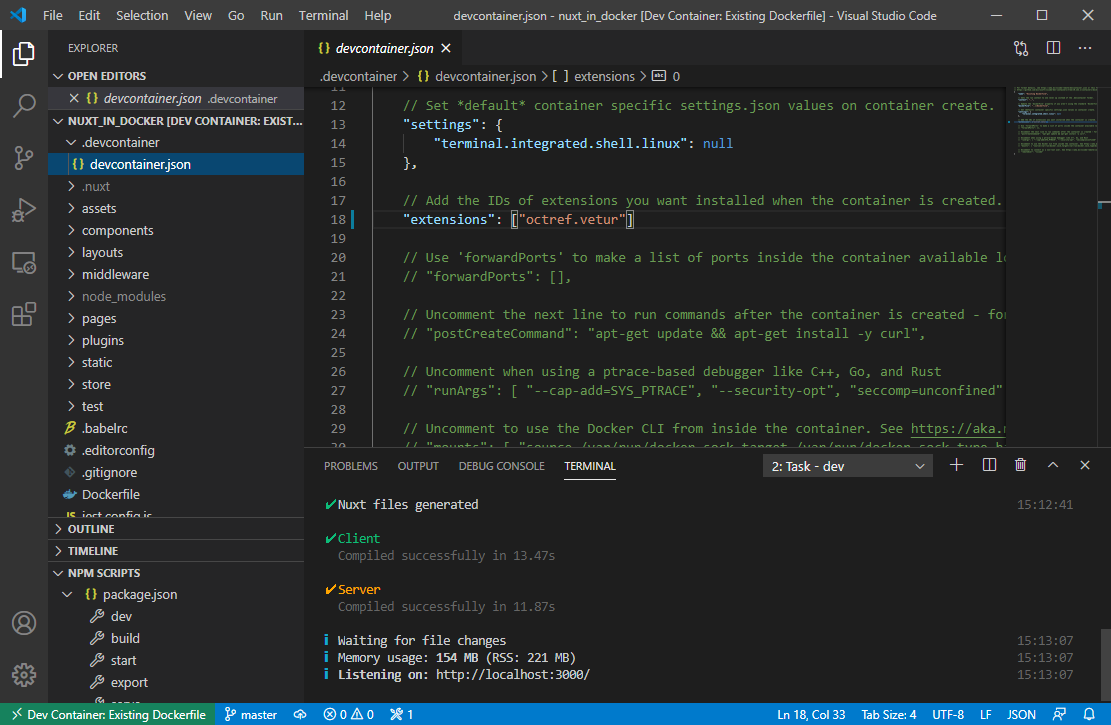
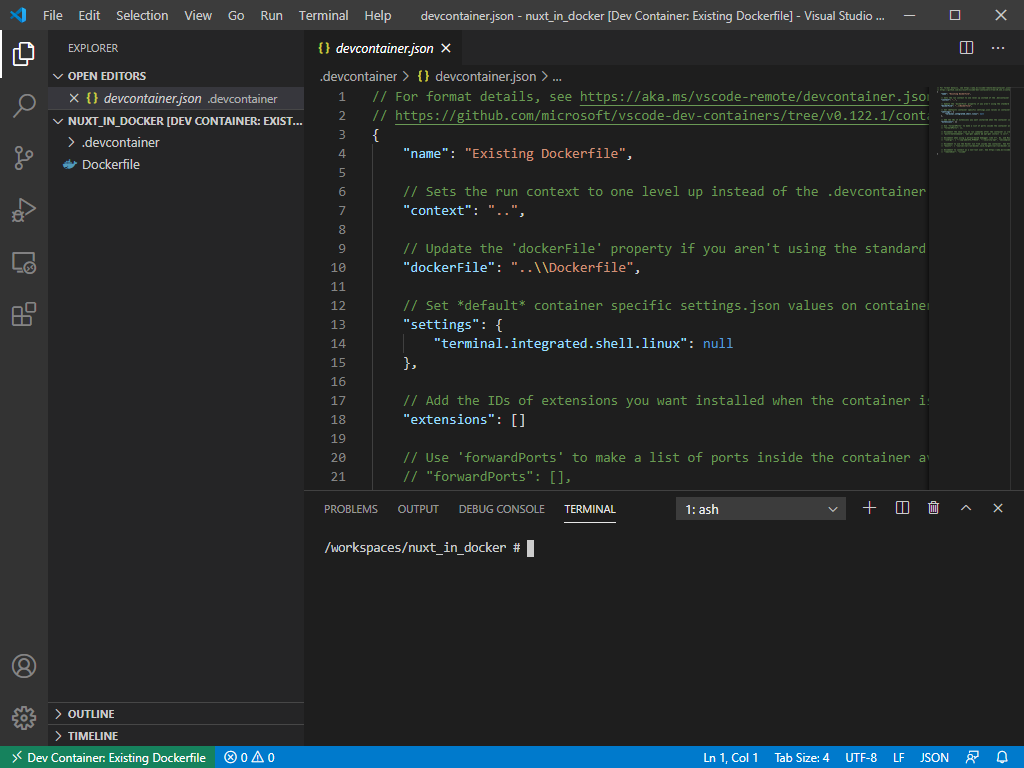
devcontainer.json が表示されるので、extentions に Vuter を追加し上書き保存します。
(表示されない場合は、 .devcontainer フォルダ内の devcontainer.json を開いてください。)
※Vuter は vue ファイルや js ファイル、スタイルシートのコードハイライトや、自動補完、構文チェックを行ってくれる拡張機能です。
"extensions": []
"extensions": ["octref.vetur"]
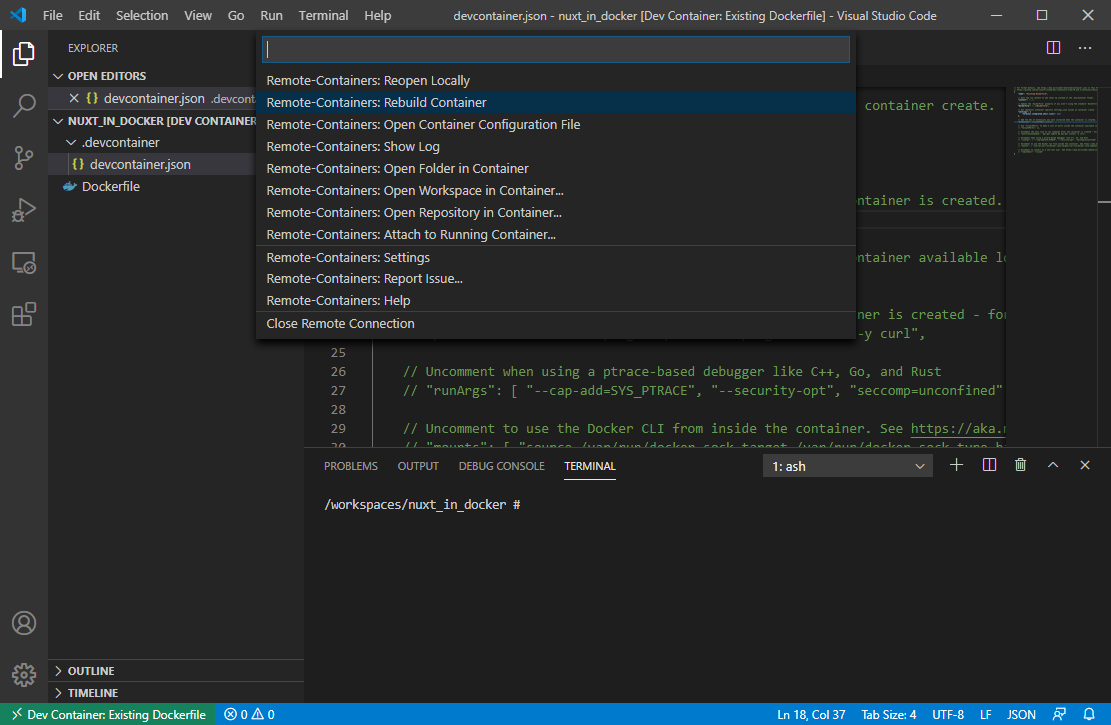
変更を反映させるために、左下の Open a remote window ボタンを 押して Remote-Containers: Rebuild Container を選択します。
押して Remote-Containers: Rebuild Container を選択します。
拡張機能を見ると、vuter がインストールされているのが確認できます。

Nuxtプロジェクト作成
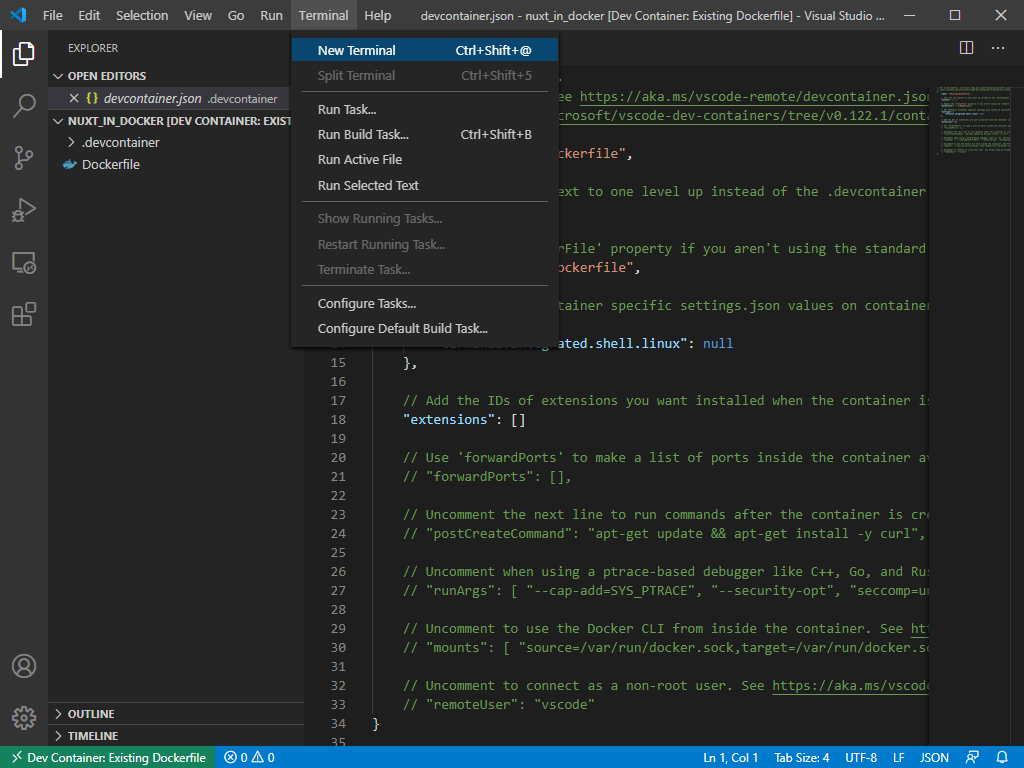
メニュー Terminal / New Terminal を選択します。
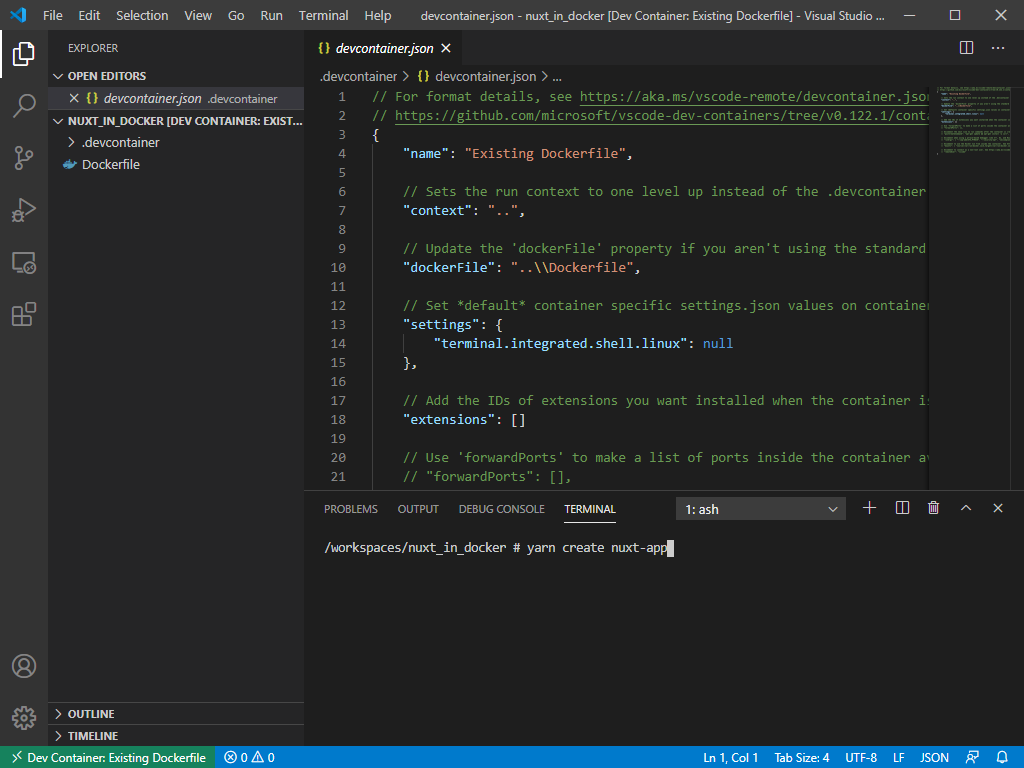
Docker コンテナ内でターミナルを開いたことになるので、コマンドプロンプトではなくシェルになります。

ターミナル内で、Nuxtプロジェクトを作成コマンドを実行します。
yarn create nuxt-app
※バージョンによっては実行するとディレクトリがからではないというエラーが出る場合があります。
その時は以下のようにプロジェクトフォルダ(名前は任意につけられます)を指定して作成してください。
そして、プロジェクト作成完了後 project フォルダ内の全ファイルを親フォルダに移動させ、空の project フォルダを削除します。
yarn create nuxt-app project
実行途中で、プロジェクト作成時の各種設定を入力していきます。
? Project name: nuxt_in_docker
プロジェクト名を聞いてきますが、デフォルトでフォルダ名と同じに設定されていてそのままでいいので Enter を押します。
? Programming language: JavaScript
JavaScript か TypeScript を選択できます。今回は JavaScript にしますので、そのまま Enter を押します。
? Package manager: Yarn
yarn か npm を選択できます。今回は yarn にしますので、そのまま Enter を押します。
? UI framework: (Use arrow keys)
下記11種類から選択できますが、今回は使用しない(None)ので、そのまま Enter を押します。
- Ant Design Vue
- Bootstrap Vue
- Buefy
- Bulma
- Element
- Framevuerk
- iView
- Tachyons
- Tailwind CSS
- Vuesax
- Vuetify.js
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
下記3つを選択できますが、後からでも追加できるので、そのまま Enter を押します。
- ◯ Axios
- ◯ Progressive Web App (PWA)
- ◯ Content
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
下記4つを選択できますが、Vuter である程度カバーできるので今回はそのまま Enter を押します。
- ◯ ESLint
- ◯ Prettier
- ◯ Lint staged files
- ◯ StyleLint
? Testing framework: Jest
下記3つから選択できます。後からも追加できますが、設定が若干面倒ですので、今回は Jest を入れておきます。
↓キーで Jest を選択して Enter キーを押します。
- Jest
- AVA
- WebdriverIO
? Rendering mode: Universal (SSR / SSG)
Universal (SSR / SSG) か Single Page App (SPA) を選択できます。
今回は最終的に静的な html, js, css を生成するので、 Universal を選びます。そのまま Enter を押します。
※後から設定を変更することも可能です。
? Deployment target: Static (Static/JAMStack hosting)
作成したものをどのようにに動作させるかを選択します。
Server (Node.js hosting) は、Node.js のサーバで動作させます。
Static (Static/JAMStack hosting) は、JAM(JavaScript, API, Markup)=通常のWebサーバで動作させます。
今回は Static を選択し、Enter を押します。
? Development tools: jsconfig.json (Recommended for VS Code)
下記2つを選択できます。 Visual Studio Code 用におすすめされているので、
jsconfig.json を選択し、Enter キーを押します。
- ◯ jsconfig.json (Recommended for VS Code)
- ◯ Semantic Pull Requests
作成完了になるまでしばらく待ちましょう。
🎉 Successfully created project nuxt_in_docker
To get started:
yarn dev
To build & start for production:
yarn build
yarn start
To test:
yarn test
Done in 186.42s.
Git管理開始
gitを初期化し、ユーザ名とメールアドレスを登録します。
※ユーザ名、メールアドレスは自分のものに置き換えて入力してください。
git init
git config user.name ユーザ名
git config user.email メールアドレス
初回コミット
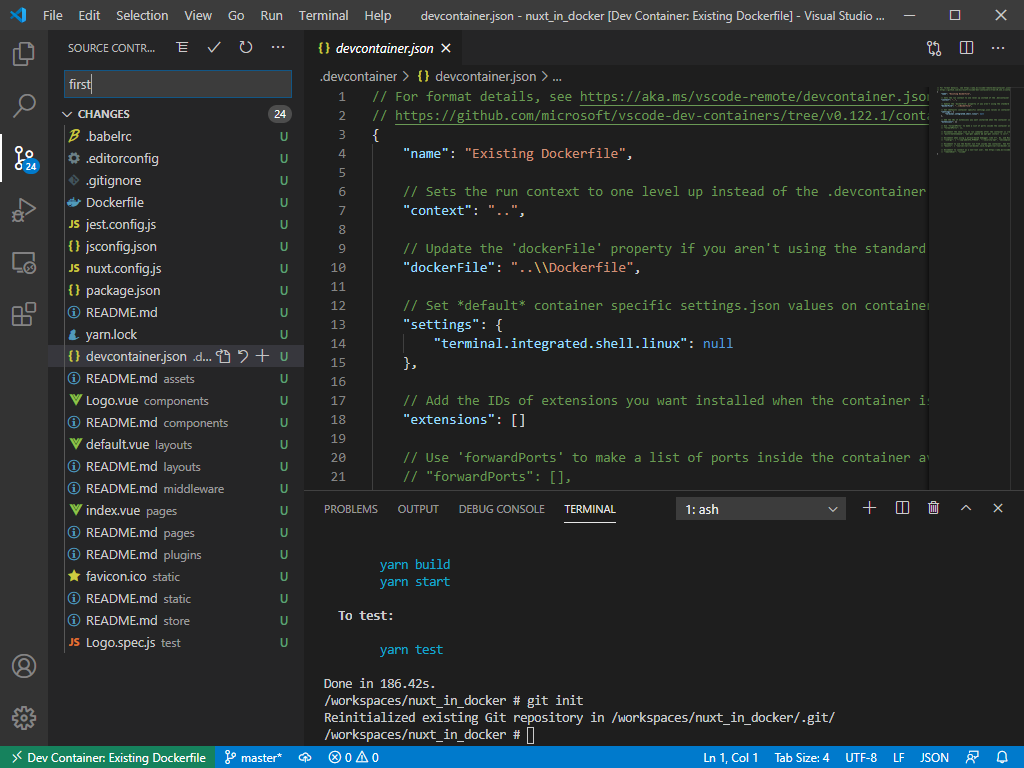
Source Control  に切り替えて、コミットします。
に切り替えて、コミットします。

コミットコメント欄に first と入力し、コミットボタン を押します。
を押します。
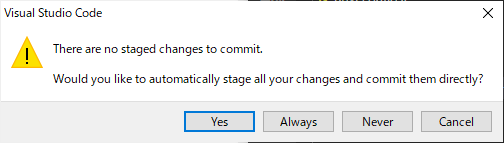
ステージングに入れてないと確認が出ますが、全ファイルをコミットするのでYesを選択します。

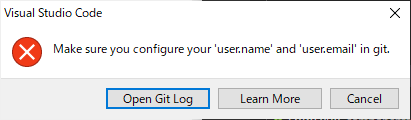
以下の表示が出る場合は、ユーザ名、メールアドレスが正しく登録されていませんので、再度登録コマンドを実行してください。

開発サーバを起動
開発サーバを起動します。
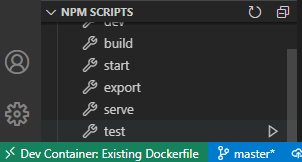
Exploer  に切り替え、下のほうにある NPM SCRIPTS を開き、dev の右側の三角ボタン
に切り替え、下のほうにある NPM SCRIPTS を開き、dev の右側の三角ボタン を押します。
を押します。
※NPM SCRIPTS が表示されない場合は、package.json ファイルを開いたり、Visual Studio Code を再起動させたりすると表示されます。
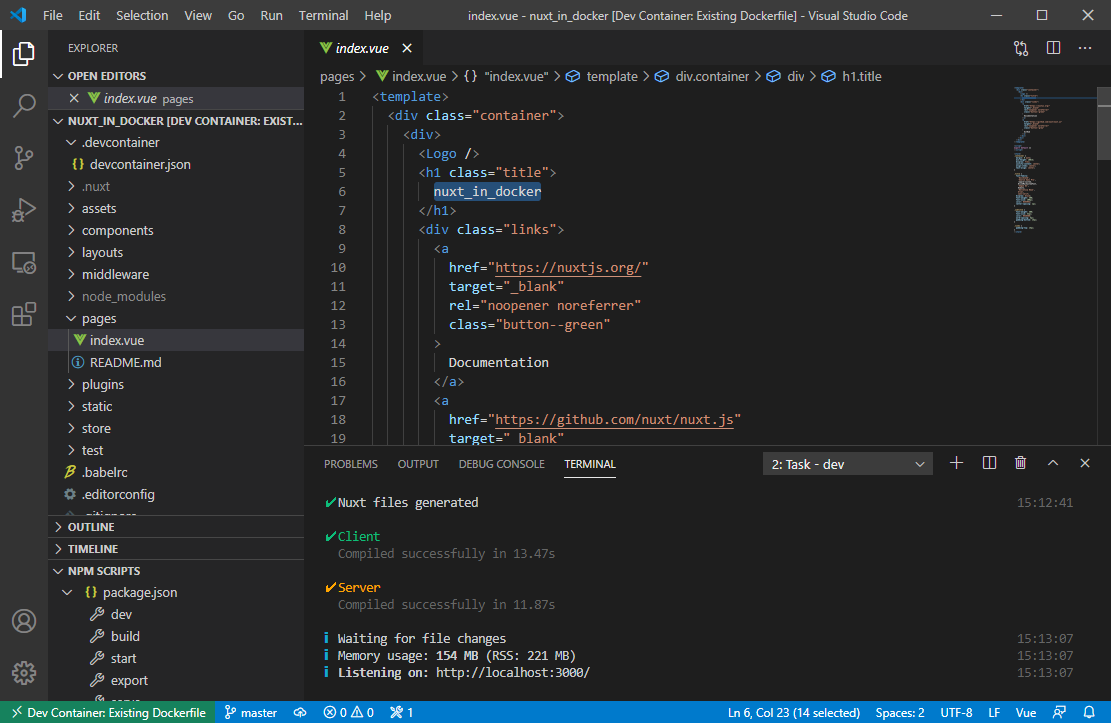
しばらく待つと、 Listening on: http://localhost:3000/ と表示されます。
これで開発サーバが起動しました。
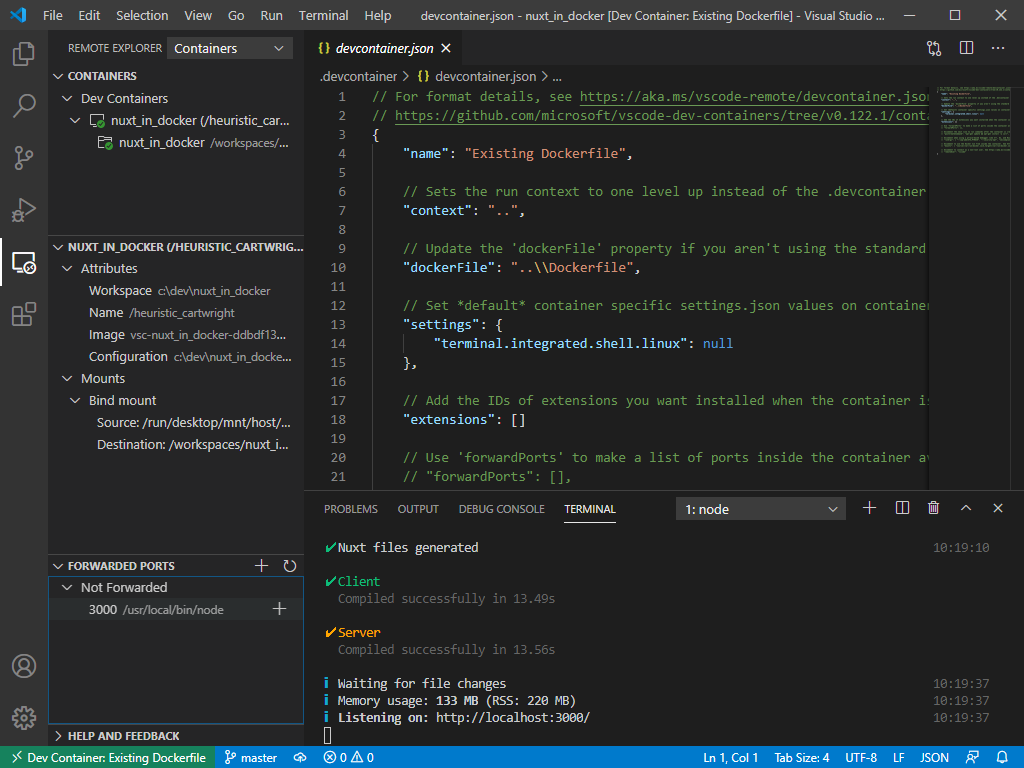
ポート設定
ブラウザで表示できるようにするために、Docker 内のポートとローカルポートを接続します。
3000番ポートが表示されているので、右の追加ボタン を押します。
を押します。
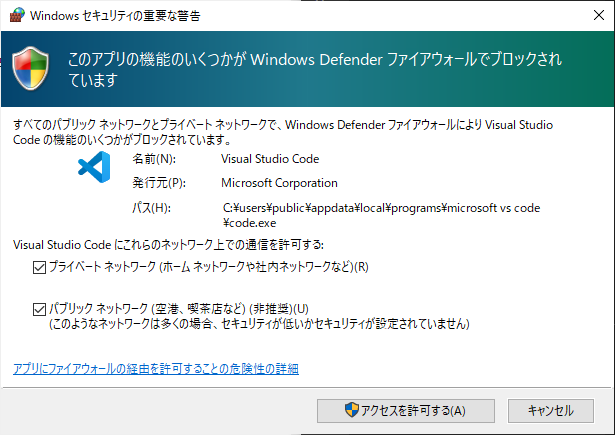
以下の画面が出た場合は「アクセスを許可する」ボタンを押します。
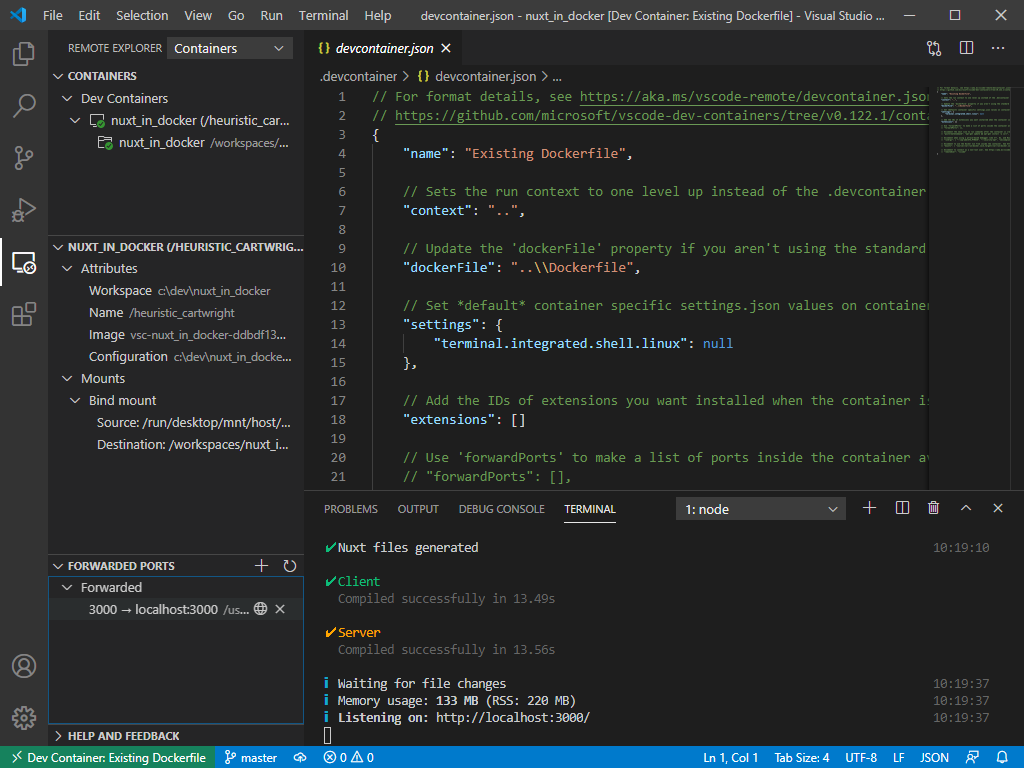
これで Docker 内の 3000 番ポートと、ローカルの 3000 番ポートが接続され、
ブラウザで動作確認ができます。
ブラウザで画面を確認
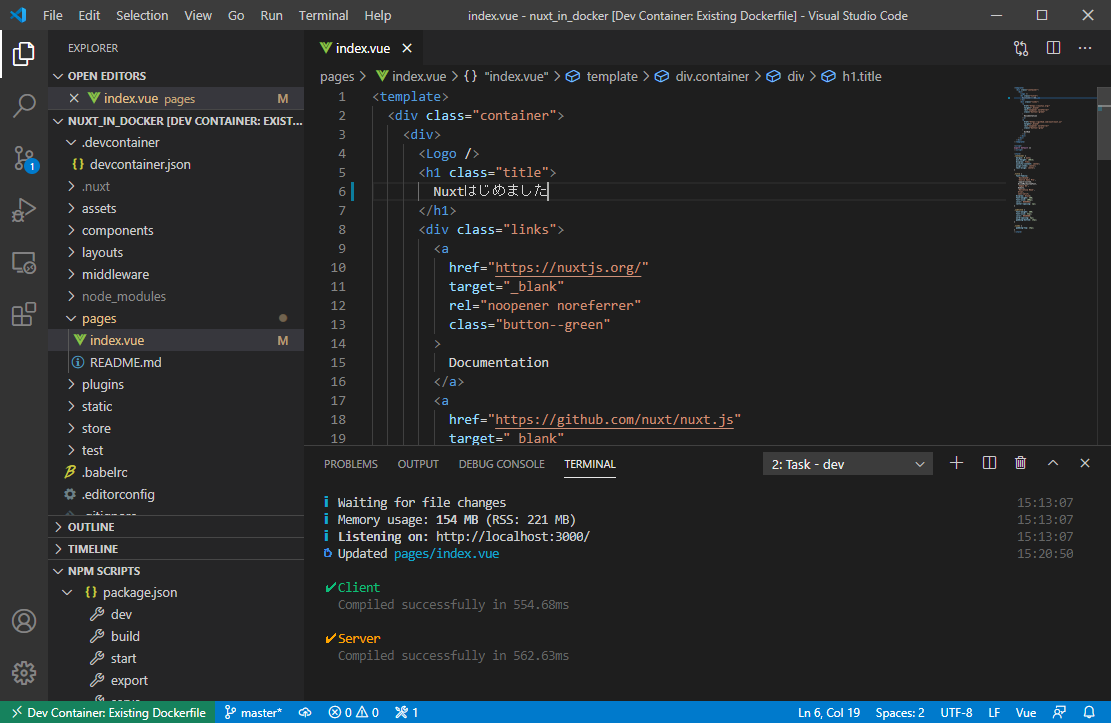
タイトルを変更
pages/index.vue を開きます。
nuxt_in_docker の文字を Nuxtはじめました に書き換えて上書き保存します。
保存するとブラウザの表示が自動的に切り替わります。
※変更されない場合は環境変数 CHOKIDAR_USEPOLLING=true がスペルミスなく設定されているか確認してください。
間違っている場合は Dockerfile を修正します。
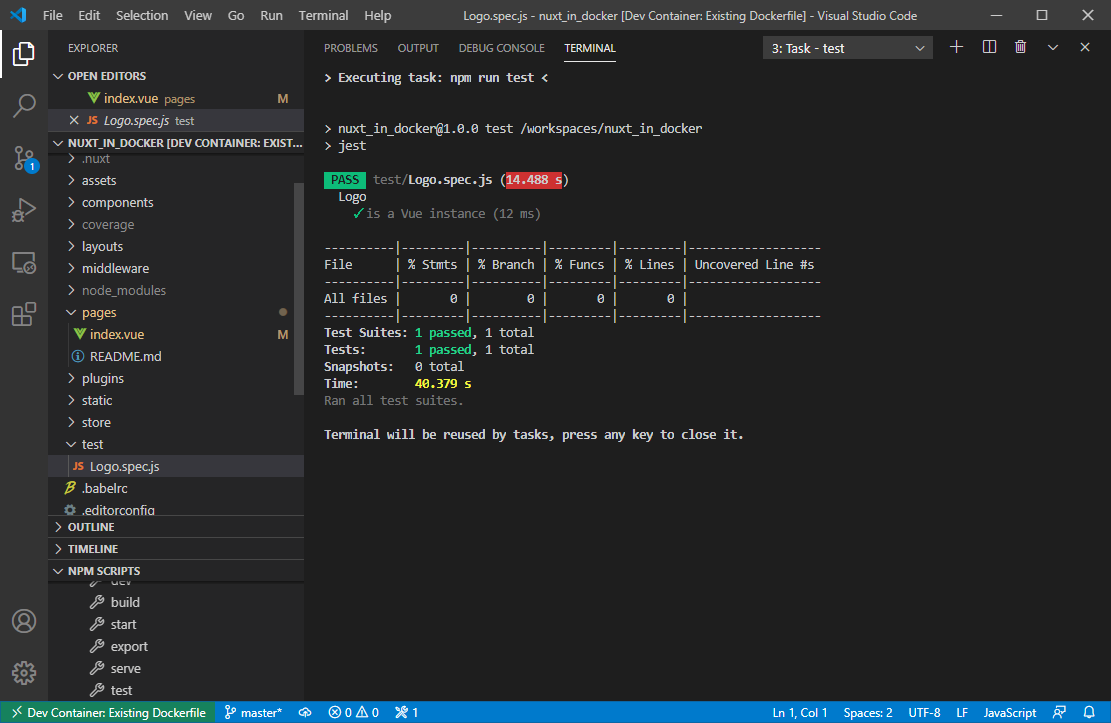
テストを実行
NPM SCRIPTS 内の test の右の三角ボタンを押します。

テストを追加
index.vue のテストを追加してみます。
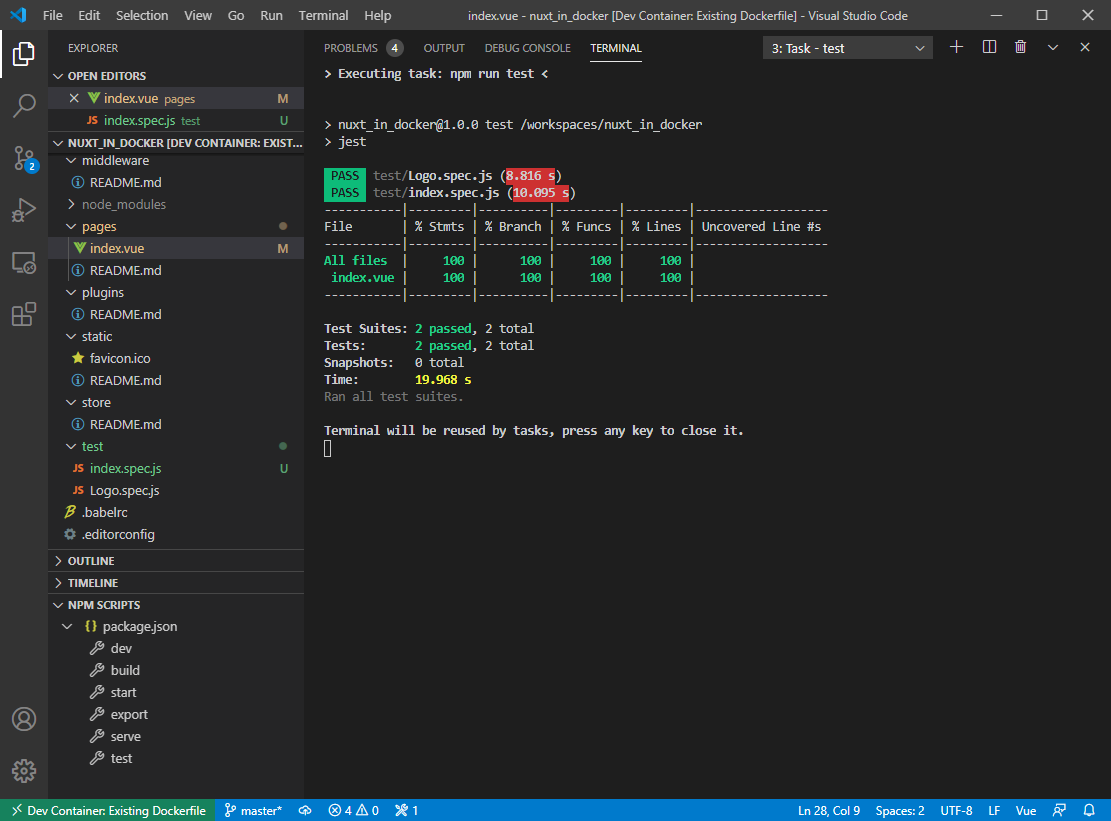
test/Logo.spec.js をCtrlドラッグでコピーします。

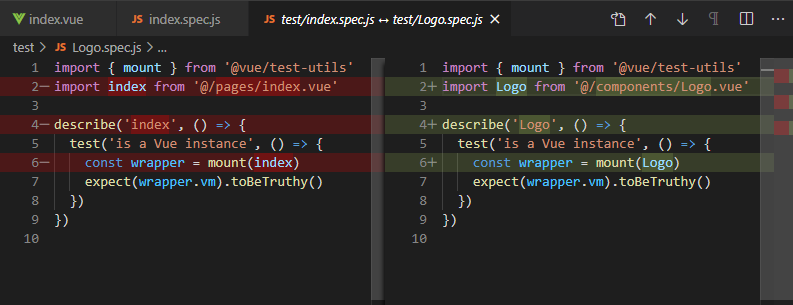
Logo の部分を index に書き換えて上書き保存します。

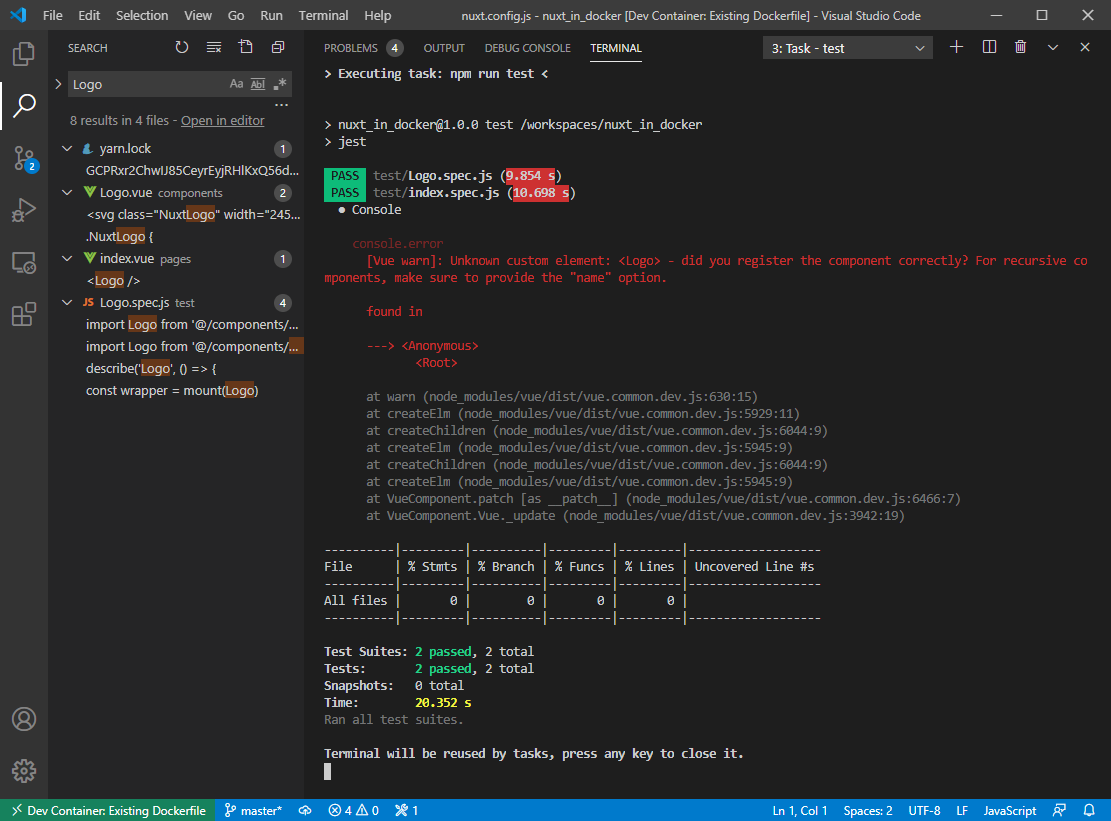
再度テストを実行します。
すると以下のように Logo コンポーネントが正しく登録されていないと出ます。

警告が出ないうように修正
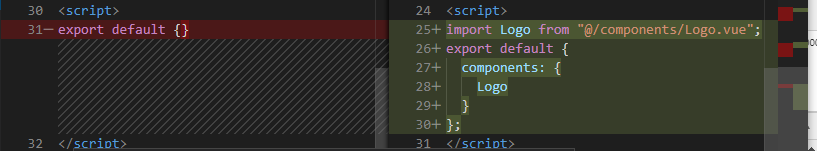
警告を消すために、index.vue の <script>タグ内を記述します。

<script>
export default {}
</script>
<script>
import Logo from "@/components/Logo.vue";
export default {
components: {
Logo
}
};
</script>
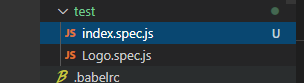
再度テストを実行します。
警告が消えてきれいに実行できました。