事前準備
docker がインストールされていることが前提です。
docker が入ってさえいれば Windows, Mac, Linux いずれでも同じように操作できるはずです。
WindowsにDockerを導入する方法は以下にまとめています。
また、プログラムの編集にはVisualStudioCodeを使いますのでインストールしておいてください。
GitHubからクローンしたりプッシュしたりするのでGitHubのアカウントを用意し git もインストールしておいてください。
プロジェクト作成
プロジェクトを作る親フォルダに移動
(Windows の場合は例えば C:\dev を作ってコマンドプロンプトで cd \dev で親フォルダとする dev に移動します。)
node.jsが入ったLinuxを起動するため以下のコマンドを実行します。
docker run --rm -itv %cd%:/app node:alpine sh
docker run --rm -itv $PWD:/app node:alpine sh
docker run は指定したイメージ(node:alpnine)からコンテナを作り、指定したコマンド(sh)を実行します。
--rm オプションは実行後にコンテナを削除します。これをつけないと docker run するごとにコンテナが増えていきディスクを圧迫します。
今回は作成したファイルはローカルに同期して残りますので、作業時以外コンテナは不要です。
-it は起動したコンテナに対して入力できるようにするためのオプションです。指定しないとコマンドが即終了してしまいます。
-v でローカルの$PWD or %cd%(カレントディレクトリ)とコンテナ内の /app を同期(ファイルやフォルダの内容がおなじになる)します。
コマンドが実行されると、Dockerコンテナ内のシェルに切り替わります。
/ #
/ は現在ルートディレクトリにいるということ、
はルートユーザを表しています。
node:alphine イメージを使っているのでnode環境は既にあります。
以下のコマンドで同期している /app フォルダに移動して first_nuxt という名前のプロジェクトを作成します。
/ # cd /app && yarn create nuxt-app first_nuxt
yarn create next-app としてしまうとReactベースの Next.js のプロジェクトになってしまいますので間違わないように注意しましょう。
実行すると以下のように表示されます。
yarn create v1.22.4
[1/4] Resolving packages...
warning create-nuxt-app > sao > micromatch > snapdragon > source-map-resolve > resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
warning create-nuxt-app > sao > micromatch > snapdragon > source-map-resolve > urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-nuxt-app@3.0.0" with binaries:
- create-nuxt-app
create-nuxt-app v3.0.0
✨ Generating Nuxt.js project in first_nuxt
? Project name (first_nuxt)
プロジェクト名を聞かれていますが、コマンド実行時に指定している first_nuxt でいいので、そのまま Enter を押します。
? Choose programming language (Use arrow keys)
❯ JavaScript
TypeScript
使うプログラミング言語を聞かれています。今回は JavaScript にしますのでそのまま Enter を押します。
? Choose the package manager (Use arrow keys)
❯ Yarn
Npm
使うパッケージ管理を聞かれています。今回は最初に Yarn を使っていますので、そのまま Enter を押します。
? Choose UI framework (Use arrow keys)
❯ None
Ant Design Vue
Bootstrap Vue
Buefy
Bulma
Element
Framevuerk
iView
Tachyons
Tailwind CSS
Vuesax
Vuetify.js
使う UIフレームワークを聞かれています。今回は自分でUIを作るので None(なし)にします。そのまま Enter を押します。
この辺りからはプロジェクト作成後に追加することもできますので、よくわからなければ None で大丈夫です。
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ Axios
◯ Progressive Web App (PWA) Support
◯ Content
使うモジュールを聞かれています。
Axios はWebAPIを呼ぶときに使うものです。
PWA Support は Webサービスをスマートフォンのアプリのように使うようにするためのしくみです。
Content はブログ作成のためのモジュールです。
上下矢印キーで選択し、スペースキーを押すと選択/未選択を切り替えられます。
必要なら後から追加できるので、今回はそのまま Enter を押します。
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ ESLint
◯ Prettier
◯ Lint staged files
◯ StyleLint
使うチェックツールを聞かれています。
今回はVSCodeの拡張機能でチェック等を行うので、そのまま Enter を押します。
? Choose test framework (Use arrow keys)
❯ None
Jest
AVA
WebdriverIO
使うテストフレームワークを聞かれています。
後から使いできるのでそのまま、Enter を押します。
❯ Universal (SSR / Static)
Single Page App
使うレンダリング方式を聞かれています。
SSR(Server Side Rendering)というのはサーバサーイドでHTMLを組み立ててブラウザに返す方式です。
Single Page App(SPA)はブラウザ側でページを組み立てる方式です。
今回は静的ファイルを生成して GitHub Pages に置くのでどちらでもいけますが、そのまま Enter を押します。
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ jsconfig.json (Recommended for VS Code)
◯ Semantic Pull Requests
使う開発ツールを聞かれています。
今回はVSCodeを使うので、 jsconfig.json をスペースで選択して Enter を押します。
質問はこれで終わりです。しばらく待っていれば以下のような完了表示が出ます。
? Choose development tools jsconfig.json (Recommended for VS Code)
🎉 Successfully created project first_nuxt
To get started:
cd first_nuxt
yarn dev
To build & start for production:
cd first_nuxt
yarn build
yarn start
Done in 2842.73s.
ls で生成されたフォルダ、ファイルを確認してみましょう。
/app # ls first_nuxt
ローカルの first_nuxt フォルダにコンテナの first_nuxt 内と同様下記のファイルが作成されていることが確認できます。
README.md components layouts node_modules package.json plugins store
assets jsconfig.json middleware nuxt.config.js pages static yarn.lock
これでプロジェクト作成は完了です。
開発モードで起動してみましょう。
まず、プロジェクトフォルダに移動します。
/app # cd first_nuxt
yarn dev コマンドを実行します。
/app/first_nuxt # yarn dev
yarn run v1.22.4
$ nuxt
ℹ NuxtJS collects completely anonymous data about usage. 12:06:56
This will help us improving Nuxt developer experience over the time.
Read more on https://git.io/nuxt-telemetry
? Are you interested in participation? (Y/n)
使用状況の匿名データ収集をしてもいいか聞かれますので、OKならY、NGならnを入力し、Enterを押します。
╭───────────────────────────────────────╮
│ │
│ Nuxt.js @ v2.13.0 │
│ │
│ ▸ Environment: development │
│ ▸ Rendering: server-side │
│ ▸ Target: server │
│ │
│ Listening: http://localhost:3000/ │
│ │
╰───────────────────────────────────────╯
ℹ Preparing project for development 12:11:17
ℹ Initial build may take a while 12:11:17
✔ Builder initialized 12:11:17
✔ Nuxt files generated 12:11:17
✔ Client
Compiled successfully in 10.22s
✔ Server
Compiled successfully in 10.14s
ℹ Waiting for file changes 12:11:33
ℹ Memory usage: 125 MB (RSS: 211 MB) 12:11:33
ℹ Listening on: http://localhost:3000/ 12:11:33
Listening on の行が表示されれば起動完了です。
コンテナ内の3000番ポートで動作しています。
ブラウザでの動作確認
起動した画面をブラウザで確認したいですよね。
でも今の状態だと、ブラウザで http://localhost:3000 にアクセスしても何も表示されません。

なぜかというと、コンテナ内の 3000 ポートは何も設定しないとローカル(PC)からアクセスできないようになっているからです。
ですので、いったんコンテナを終了して、設定を追加してもう一度コンテナを起動します。
Ctrl+Cを押して開発サーバを終了させて、 exit コマンドでコンテナから抜けます。
/app/first_nuxt # exit
まず、作成したプロジェクトフォルダに移動します。
cd first_nuxt
以下のコマンドで開発サーバを起動します。
docker run --rm -itv %cd%:/app -p 80:3000 -e "HOST=0.0.0.0" -e "NUXT_TELEMETRY_DISABLED=1" -w /app node:alpine yarn dev
docker run --rm -itv $PWD:/app -p 80:3000 -e "HOST=0.0.0.0" -e "NUXT_TELEMETRY_DISABLED=1" -w /app node:alpine yarn dev
いくつかオプションが増えていますが、意味は次の通りです。
-v %cd%:/app は先程と同じ記述ですが、first_nuxtがカレントフォルダなので、first_nuxt とコンテナ内の /app が同期するようなります。
-p 80:3000 とするとコンテナの3000番ポートがローカルの80番ポートにつながります。
-e "HOST=0.0.0.0" でコンテナの環境変数 HOST に 0.0.0.0 が設定され開発サーバがコンテナ以外のホスト(今回はローカル)からつながるようになります。
-e "NUXT_TELEMETRY_DISABLED=1" で使用状況の匿名データ収集について聞いてこなくなります。
-w でコンテナのカレントディレクトリをプロジェクトのディレクトリに設定しています。
sh を yarn dev に変えていきなり開発サーバを起動するようにします。
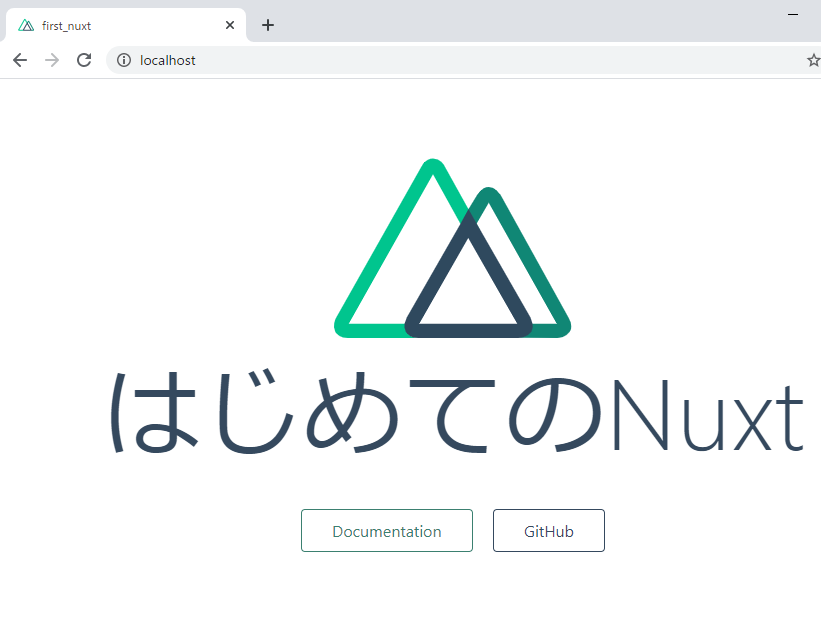
これで、ブラウザを開いて http://localhost と入れればコンテナ内に起動したページを見ることができます。
ソース編集と自動更新の設定
これで開発できる状態になりました。
さっそく、表示されたトップページを変更してみます。
first_nuxt フォルダを VisualStudioCode で開きます。

Windowsならフォルダ右クリックで Code で開くを選択します。
(VisualStudioCodeを起動してからフォルダを開くでもOKです)
トップページの編集
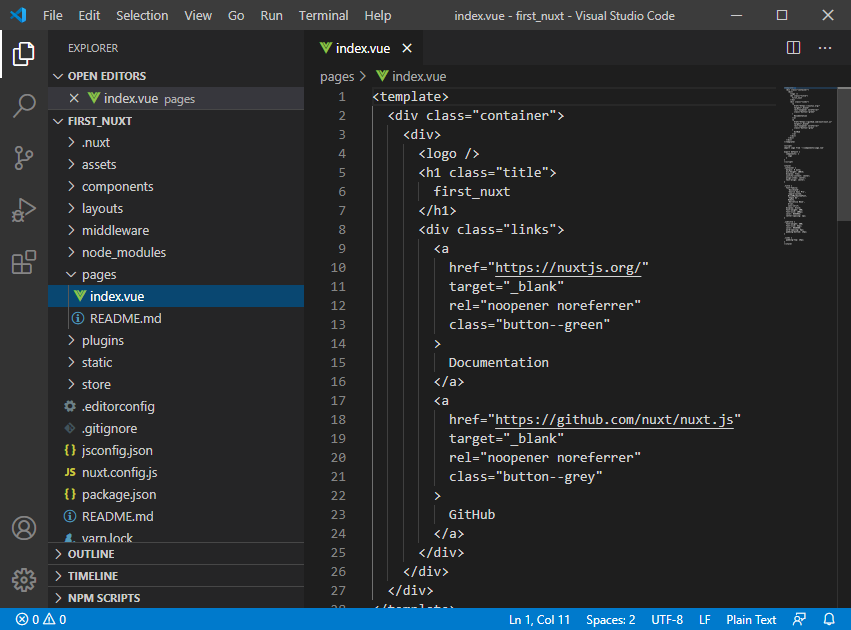
pages フォルダ内に index.vue というファイルがあります。

これがトップページの内容になります。
<template> タグ内が表示内容を構成するHTMLです。(通常のHTMLだけではなくVueの記法が使えるようになっています)
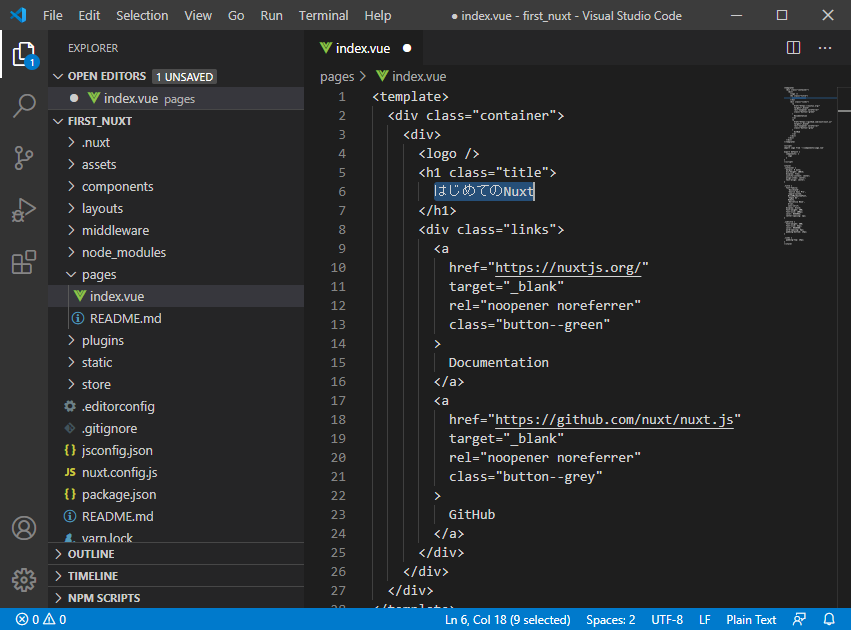
<h1>タグ内にタイトルの文字 first_nuxt があるので、
「はじめてのNuxt」に変えてみましょう。

(ファイルを編集するとファイル名タブに●がつきます。保存すると消えます。)
変更の反映
WindowsならCtrl+S、MacならCommand+Sでファイルが保存できます。
保存すると、おそらくMacやLinux環境ならすぐにブラウザの内容が自動更新され文字が変わります。

Windows環境やうまく自動更新されない場合は、次の設定をしてみてください。
(Windowsで)自動更新が効かない場合の設定
nuxt.config.js ファイルを開き、末尾に以下の記述を追加して保存します。
build: {
}
}
build: {
},
watchers: {
webpack: {
poll: true
}
}
}
そしていったん docker コンテナから抜けて(CTRL+C)以下のコマンドで再度開発環境を起動します。
docker run --rm -itv %cd%:/app -p 80:3000 -e "HOST=0.0.0.0" -e "NUXT_TELEMETRY_DISABLED=1" -w /app node:alpine yarn dev
docker run --rm -itv $PWD:/app -p 80:3000 -e "HOST=0.0.0.0" -e "NUXT_TELEMETRY_DISABLED=1" -w /app node:alpine yarn dev
これでソースを変更して保存するとすぐにブラウザの表示内容が切り替わるようになります。

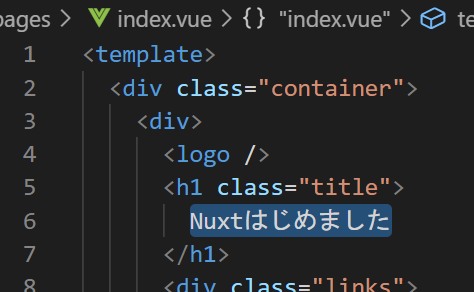
試しに、タイトルを「Nuxtはじめました」に変えてみましょう。

拡張機能を入れる
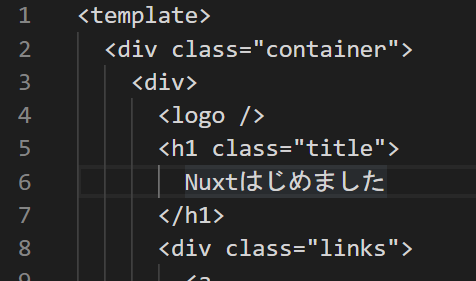
vueファイルを見やすくしたり、ミスを教えてくれたりする拡張機能を入れておきます。
検索欄に vetur と入れて Vetur という拡張機能を探します。
見つけたら install ボタンを押しまてインストールします。
インストールできると以下のようにに内容が色分けして表示されます(シンタックスハイライトといいます)

余分なポートの通信を止める
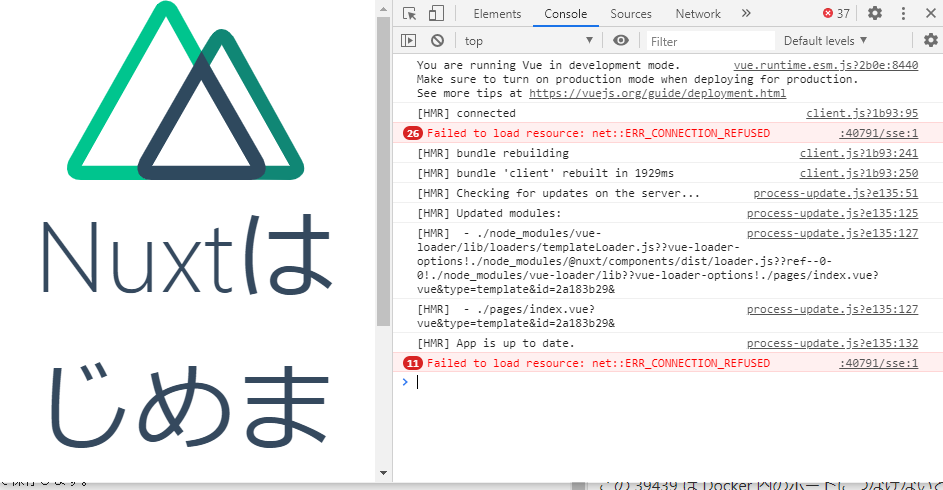
ブラウザでF12を押し開発者ツールを出します。
そうすると、以下のようにエラーが出ているのが確認できると思います。

エラーを見ると localhost の 40791 ポートにアクセスしようとしてエラーになっています。
(このポート番号はプロジェクトごとにランダムで変わります。)
このポートも -p 80:3000 としたように Docker 内のポートにつなげないと通信できません。
これは、Nuxtの自動ロード時に進捗率を表示するために使われているようです。
https://ja.nuxtjs.org/api/configuration-build/#indicator

エラーは出てほしくないのでこの設定をOFFにします。
nuxt.config.js ファイルを開き、以下のように変更して保存します。
build: {
},
build: {
indicator: false
},
もしくは、ONのままにしたい場合は、docker run 実行時に -p 40791:40791 のようにポートの通信を通すようにします。
github pages に公開する
まだトップページしかありませんが、動作はするので、これを Github pages にデプロイしてみましょう。
静的ファイルの生成
docker コンテナを一度終了して、以下のコマンドを実行します。
※Nuxt 2.13以降は generete コマンドが定義されていないので、 package.json の scripts に以下を追加してください。
"generate": "nuxt build && nuxt export"
docker run --rm -itv %cd%:/app -e "NUXT_TELEMETRY_DISABLED=1" -w /app node:alpine yarn generate
docker run --rm -itv $PWD:/app -e "NUXT_TELEMETRY_DISABLED=1" -w /app node:alpine yarn generate
yarn run v1.22.4
$ nuxt generate
ℹ NuxtJS collects completely anonymous data about usage. 07:35:21
This will help us improving Nuxt developer experience over the time.
Read more on https://git.io/nuxt-telemetry
? Are you interested in participation? No
ℹ Production build 07:35:42
ℹ Bundling for server and client side 07:35:42
ℹ Target: static 07:35:42
✔ Builder initialized 07:35:42
✔ Nuxt files generated 07:35:42
✔ Client
Compiled successfully in 20.32s
✔ Server
Compiled successfully in 601.69ms
Hash: f6c77d51cae28b7be227
Version: webpack 4.43.0
Time: 20320ms
Built at: 06/20/2020 7:36:19 AM
Asset Size Chunks Chunk Names
../server/client.manifest.json 6.68 KiB [emitted]
LICENSES 389 bytes [emitted]
app.656ba39.js 51.3 KiB 0 [emitted] [immutable] app
commons.app.4dd2efa.js 154 KiB 1 [emitted] [immutable] commons.app
pages/index.573dd1d.js 2.85 KiB 2 [emitted] [immutable] pages/index
runtime.b17d028.js 2.32 KiB 3 [emitted] [immutable] runtime
+ 2 hidden assets
Entrypoint app = runtime.b17d028.js commons.app.4dd2efa.js app.656ba39.js
Hash: 28f709d14cc9b922eefa
Version: webpack 4.43.0
Time: 603ms
Built at: 06/20/2020 7:36:19 AM
Asset Size Chunks Chunk Names
pages/index.js 11.9 KiB 1 [emitted] pages/index
server.js 80.5 KiB 0 [emitted] app
server.manifest.json 207 bytes [emitted]
+ 2 hidden assets
Entrypoint app = server.js server.js.map
ℹ Generating output directory: dist/ 07:36:19
ℹ Generating pages 07:36:19
✔ Generated route "/" 07:36:19
✔ Client-side fallback created: 200.html 07:36:20
Done in 72.08s.
これらのファイルをレンタルサーバ等に置けばインターネット上に公開できます。
今回はこのファイルを GitHub Pages で公開します。
GitHub には GitHub Actions というコマンド実行機能がありますので、それを使って、push 時今の生成操作を自動実行して公開できるように設定していきます。
GitHub Actions 用ファイルの作成
FIRST_NUXT フォルダ直下に .github/workflows フォルダを作成します。
具体的には、nuxt.config.jsなど直下のファイルを選択した状態で
フォルダ作成ボタン を押します。
を押します。
出てきたフォルダ名入力欄に .github/workflows を入力します。(先頭のピリオドを忘れないでください)

作成したworkflowフォルダを選択した状態で、ファイル作成ボタン を押して、gh-pages.yml ファイルを作成します。
を押して、gh-pages.yml ファイルを作成します。
ファイルの内容は以下の通り入力し、保存します。
name: github pages
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
- run: yarn install
- run: yarn generate
- uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
GitHubリポジトリの作成
下記の記事にGitHubのアカウント作成からプッシュするまでをまとめていますので参考にして、
リポジトリ作成まで(「ローカルにクローンする」の手前まで)進めてください。
ローカルのGit管理開始
ローカルで Git の初期化を行います。
first_nuxt フォルダ上で git init コマンドを実行します。
git init
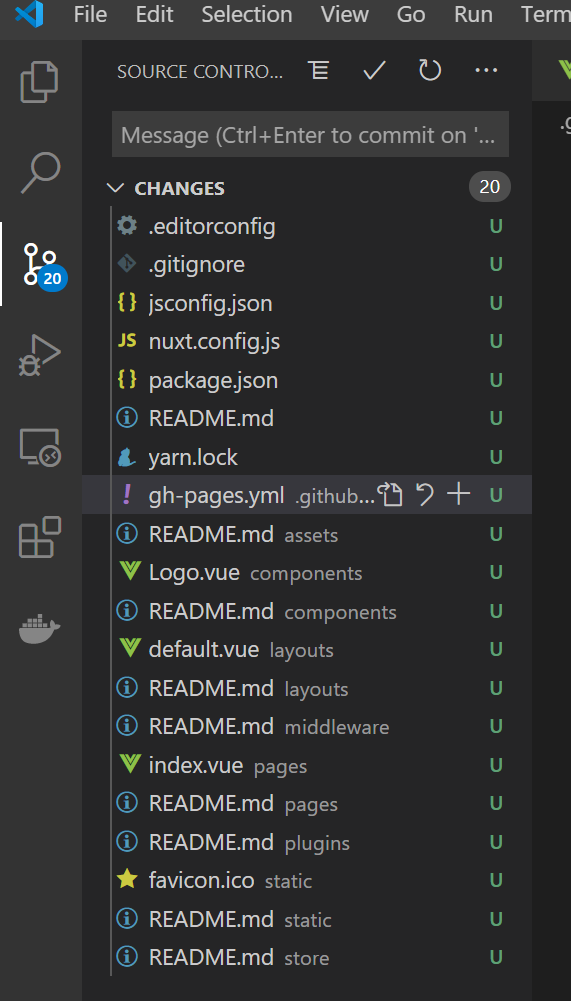
初期化したあと、VisualStudioCodeのソース管理 を見ると、
を見ると、
gitでまだコミットされていないファイルが列挙されてきます。

GitHubリポジトリをリモートリポジトリとしてセット
ローカルのgitリポジトリとGitHubのリポジトリを関連付けます。
git remote add origin https://github.com/GitHubアカウント名/リポジトリ名.git
※GitHubアカウント名、リポジトリ名はご自身で作成したものを指定します。
登録されたかどうかは git remote -v で確認できます。

コミットする
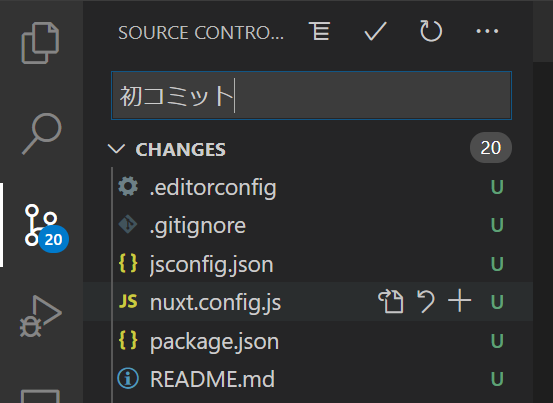
VisualStudioCodeでソース管理の上部分にコミットコメントを入力します。
今回は「初コミット」としています。

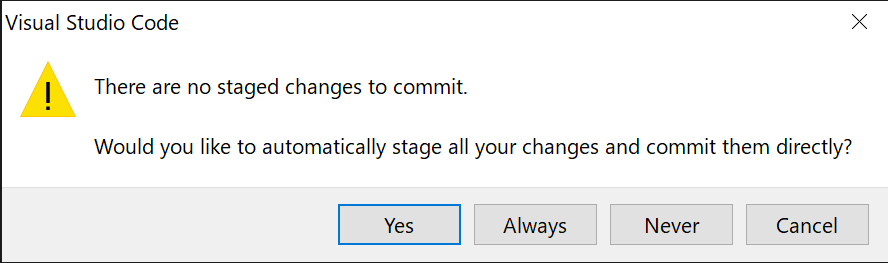
ステージされていないファイルをコミットするかの確認が出ます。全ファイルコミットするので Yes を押します。

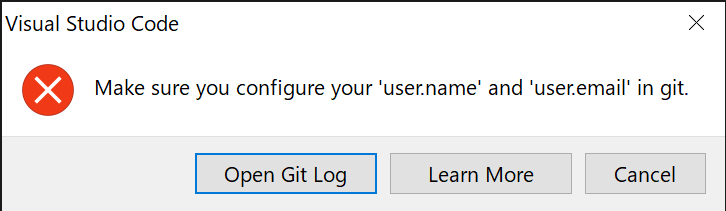
以下の画面が出る場合はCancelボタンを押して、git config コマンドで名前とメールアドレスを設定してから再度コミットしてください。

git config user.name あなたの名前
git config user.email GitHubに登録したメールアドレス
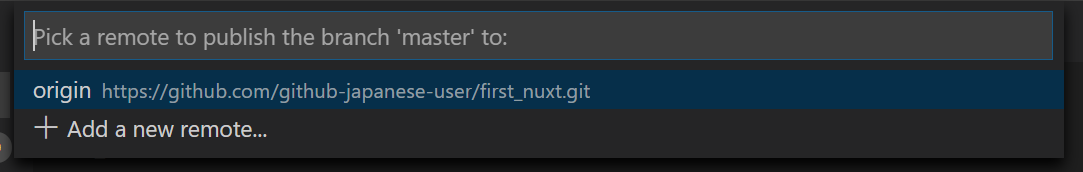
GitHub に push
2回目以降はPush先が記録されるので Push to ではなく Push で実行可能です。
GitHubにログインしていない場合は以下の画面が出ます。ログインします。

上向きの矢印が出ない状態になっていればPushされています。
動作確認
Pushすると GitHub Actions が実行され GitHub Pages にページが公開されているはずです。
公開先URLは以下の通りです。
https://GitHubのユーザ名.github.io/プロジェクト名(今回はfirst_nuxt)/
例えば私が作ったURLは
https://github-japanese-user.github.io/first_nuxt/
になります。

もし、404エラーが表示される場合は正しくHTMLが登録されている確認します。

GitHub Pages に公開されているかを確認する
GitHubのリポジトリページに行き、Branchボタンを押して、gh-pages を選択します。
gh-pages というのが生成されたHTMLが格納されているブランチになります。
gh-pages のファイル内に index.html があれば生成は成功しています。
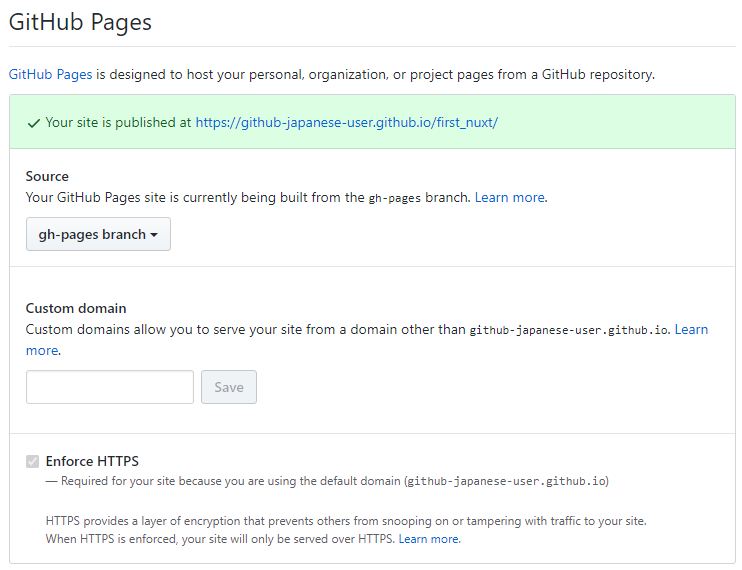
次に、設定を確認します。
設定画面の下を見ていくと、GitHub Pages の設定部分があります。

ここの Source が gh-pages branch になっているか確認します。
また、緑で Your site・・・と表示されていればリンクをクリックすればサイトが表示されます。
もし、設定もあっていて、index.html も生成されているのに、リンクが表示されていない場合は、
一旦、Sourceの部分を master に切り替えて、
https://GitHubのユーザ名.github.io/プロジェクト名(今回はfirst_nuxt)/README.md
がブラウザで表示できることを確認してから、
再度、Sourceの部分を gh-pages に切り替えるとうまくいくようです。
URLの調整
これで、完成のように見えますが、トップページの裏でエラーが発生しています。
F12で開発者ツールを出し、Networkタブを開くと、404エラーになっているファイルが見つかります。

これは、通常Nuxtで作ったプロジェクトはルートで動作する設定になっているためです。
https://GitHubのユーザ名.github.io/
が基準となっており、
実際のルートとなる
https://GitHubのユーザ名.github.io/プロジェクト名(今回はfirst_nuxt)/
とズレがあるため、相対パスがおかしくなるのが原因です。
最後にこれを解決する設定を行います。
VisualStudioCode で nuxt.config.js を開き、以下の通り変更します。
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
/*
** Global CSS
*/
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/first_nuxt/favicon.ico' }
]
},
router: {
base: '/first_nuxt/'
}
/*
** Global CSS
*/
linkのhrefの修正と、router: の追加です。
これで、相対パスのルートの設定が / から /first_nuxt/ に変更されます。
最終確認
変更したソースをコミットして、プッシュします。
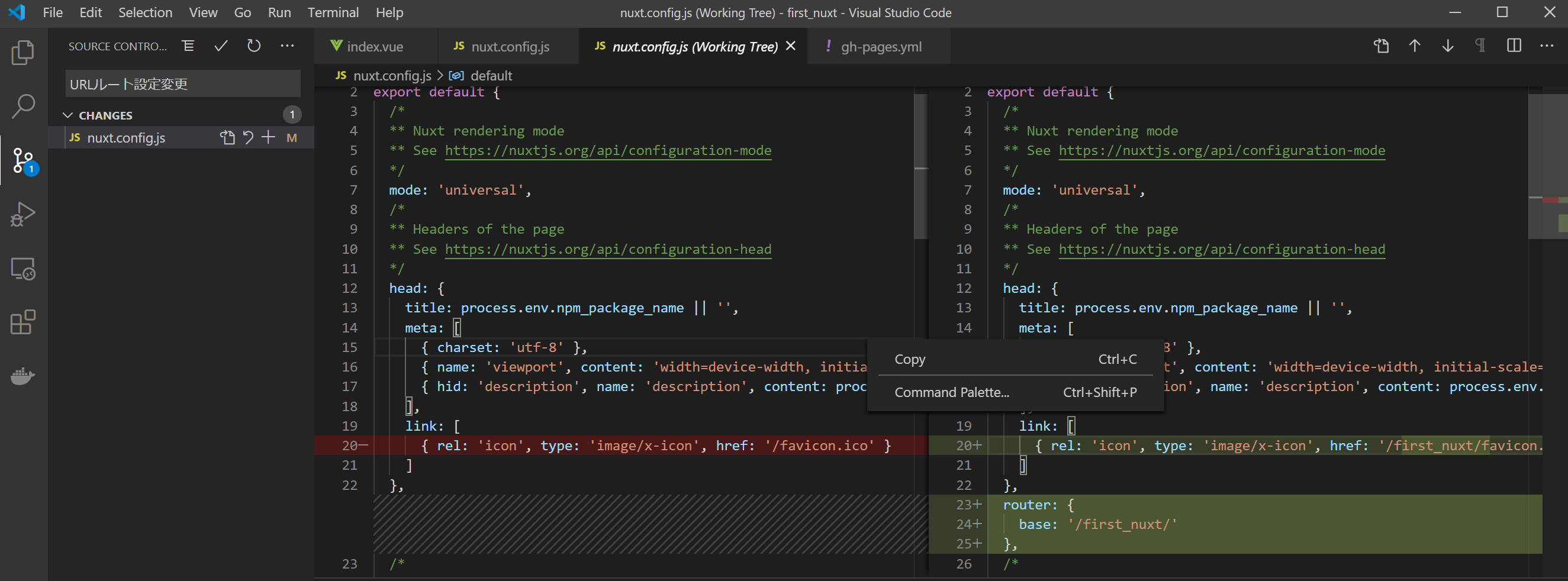
変更内容はソース管理の nuxt.config.js を選択すると確認できます。

変更前と後の内容が左右に並び、変更した行がマークされています。
これをみて間違いがないかを確認できたら、コミットコメント

を入力して、コミットボタン を押します。
を押します。
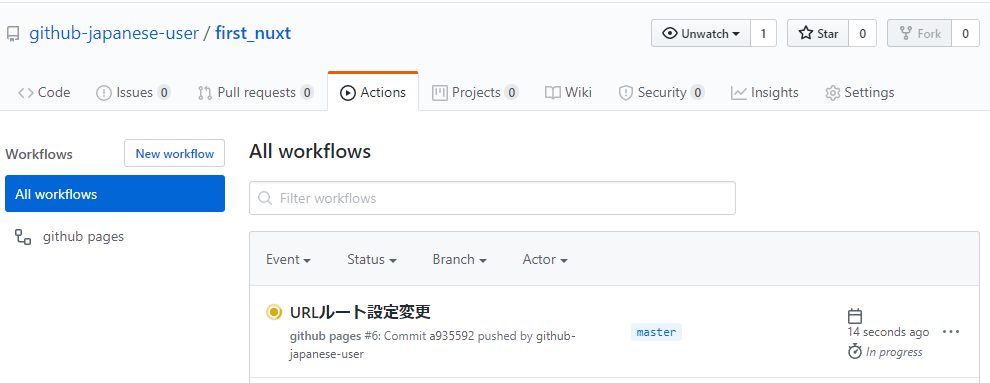
Push すると GitHub Action が動作しますので、GitHubのリポジトリページから Actions タブを開いて
動作が完了しているか確認してみましょう。
ブラウザでトップページをリロードして404エラーが消えていることを確認します。

長くなりましたが、以上ですべての作業が完了しました!