GitHub は基本英語ページですので、英語が苦手な方でも使い始められるようガイドしたいと思い、まとめました。
サインアップでアカウントを作成
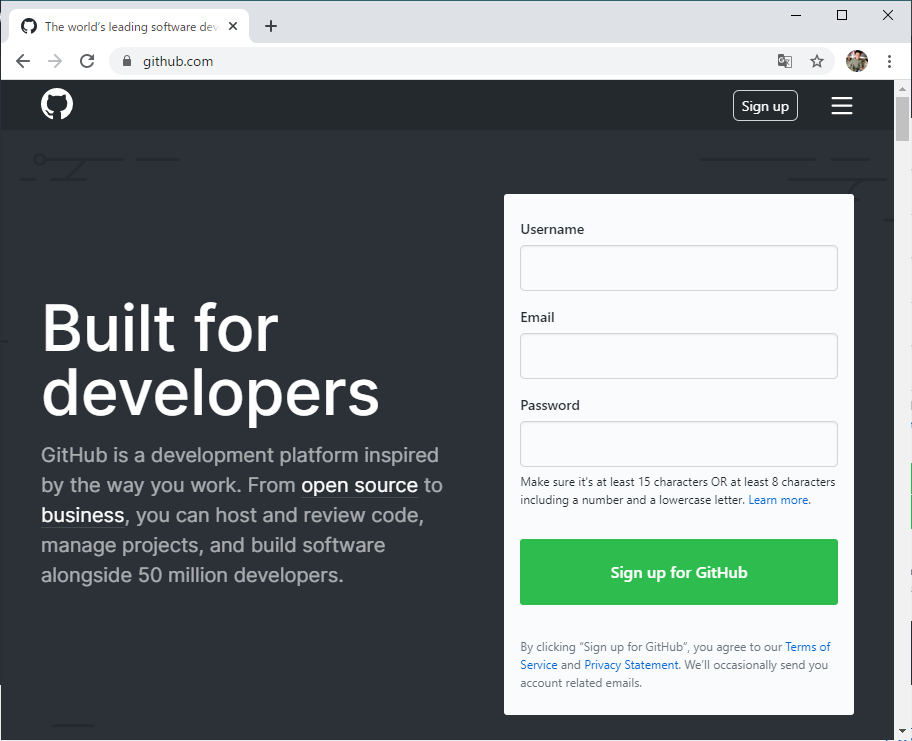
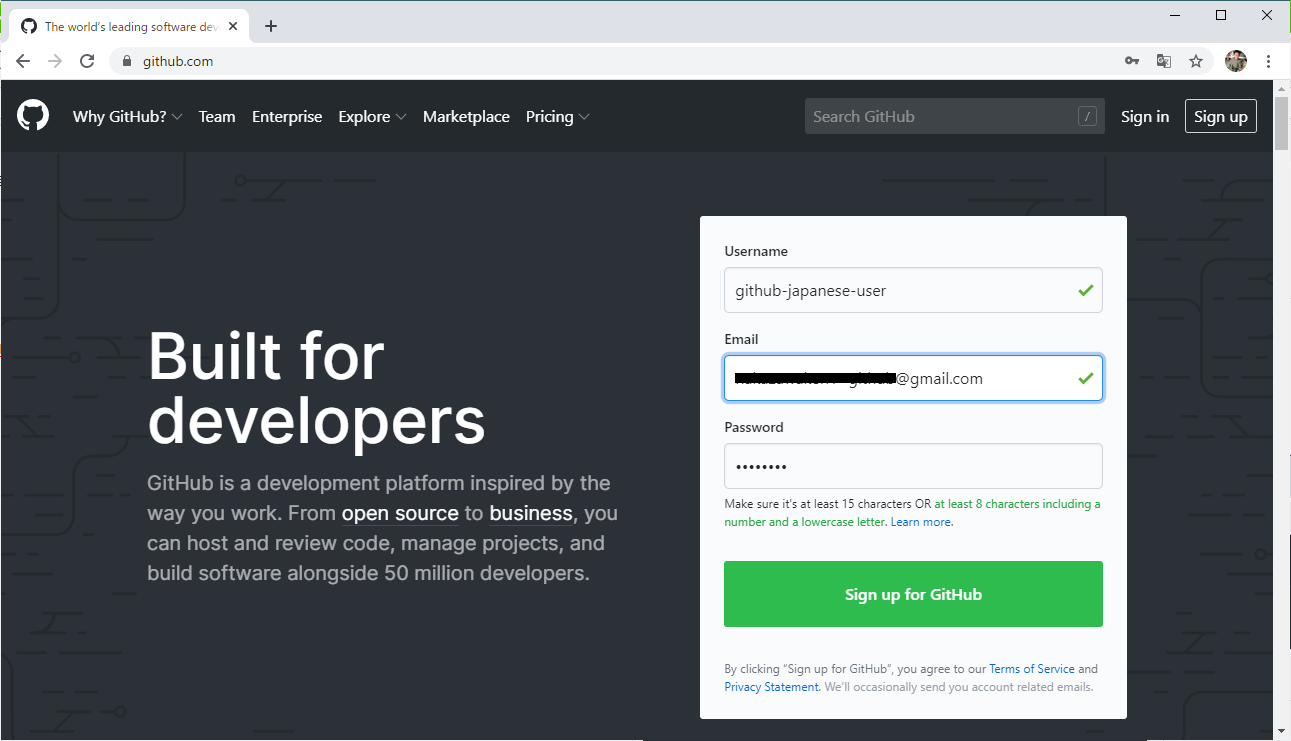
GitHub のページを開きます。
Username, Email, Password を入力します。
Usernameは GitHub 内で誰も使っていない名前にする必要があります。
Emailは登録確認のメールが来ますので受信できるメールアドレスにしてください。
使用できる内容であれば以下のように緑のチェックマークがつきます。

入力できれば Sign up for GitHub ボタンを押します。
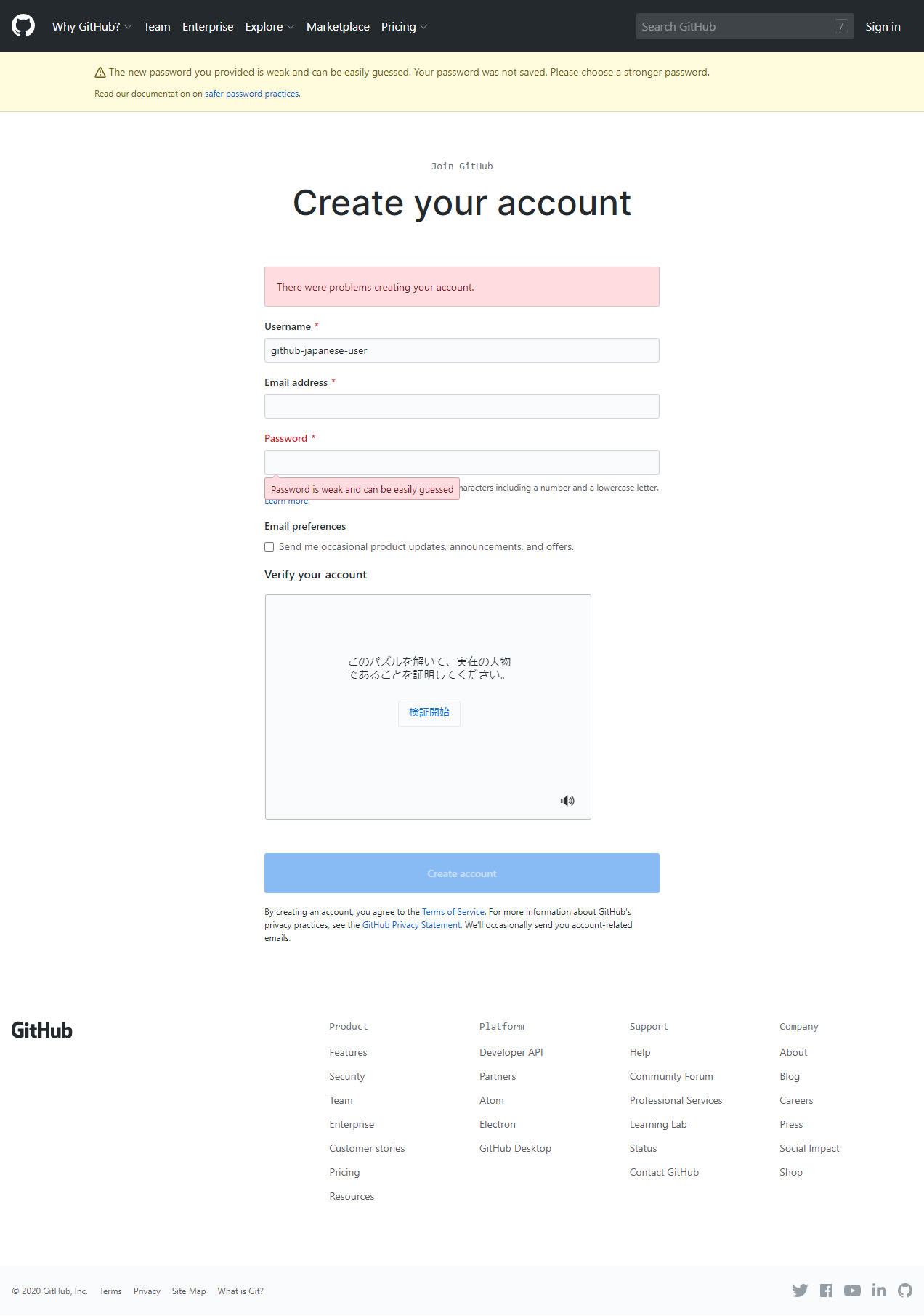
アカウント情報の入力
パスワードが簡単なものだと警告が出て再入力となります。
Make sure it's at least 15 characters OR at least 8 characters including a number and a lowercase letter.
とあるので、16文字以上か9文字以上で数字と英小文字を含む
メール認証
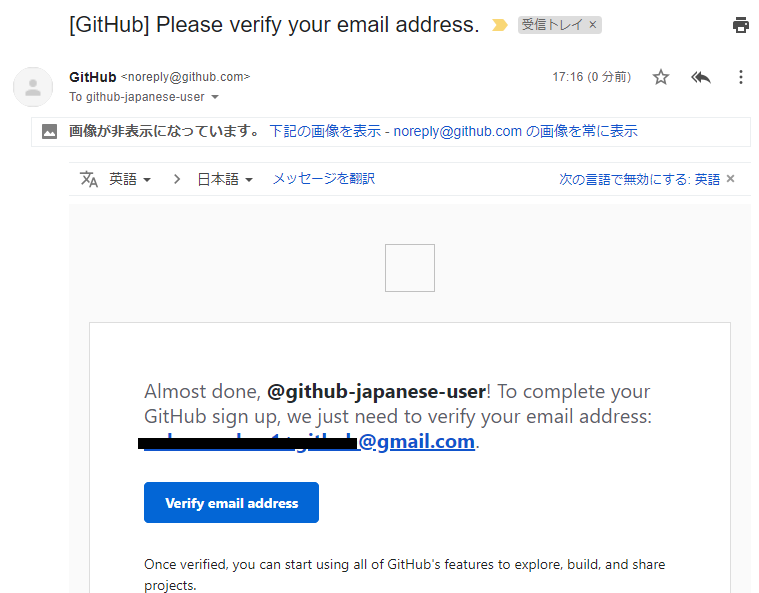
うまく登録出来たら、以下のようなメールが送られてきます。
(見つからない場合は迷惑メールフォルダも確認してください)

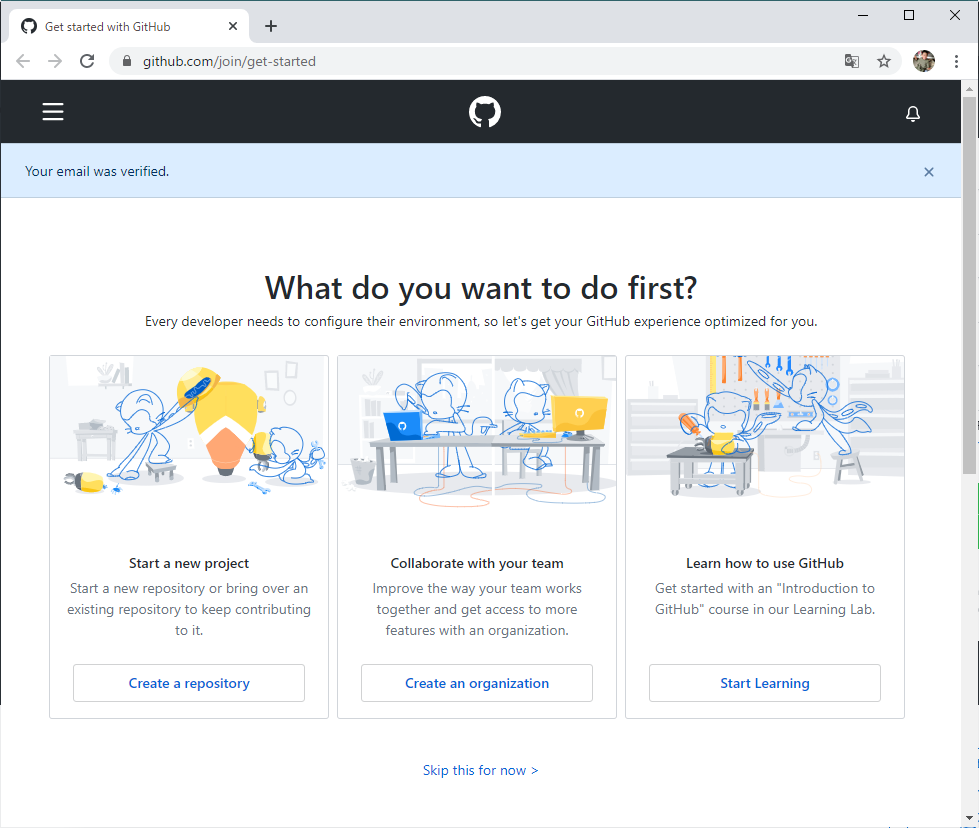
Verify email address を押すと認証が完了し、以下の画面が表示されます。

左にある Create a repository ボタンを押します。
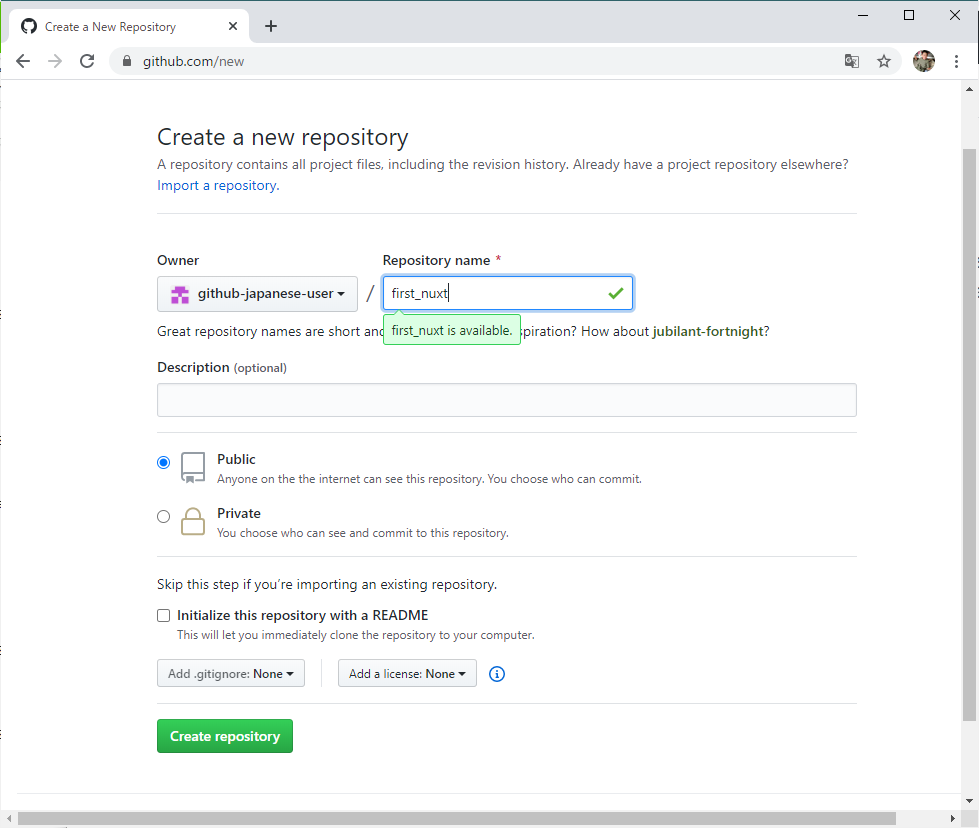
リポジトリの作成
Repository name に作成するリポジトリ名を入力します。(使える名前なら緑のチェックが入ります。)

Descriptionにはこのリポジトリの説明を入れます。省略可能です。
Public と Private が選択できます。Publicにするとインターネット上のだれでも見れるようになります。Private にすると自分と許可した人のみが見れるようになります。
今回はPublicにします。
Initialize this repository with a README にチェックを入れるとリポジトリ内に README.md ファイルが作成されます。
このファイルの内容はGitHubのリポジトリを開くと表示されるようになっているので、Descriptionでは書ききれない内容や画像などを入れます。
後から手動で追加もできますので、今回はチェックしないで進めます。
Add .gitignore: None のボタンは、gitで管理しないファイルを記述する設定ファイルです。Noneの場合は作成しません。
これも後から使いできるので今回はNoneのままにします。
Add a license: None のボタンは子のリポジトリの内容のライセンスを決めてそのファイルを作成するボタンです。
こちらも後からつかできますので、今回はNoneのままにします。
Create repository ボタンを押すと作成完了です。
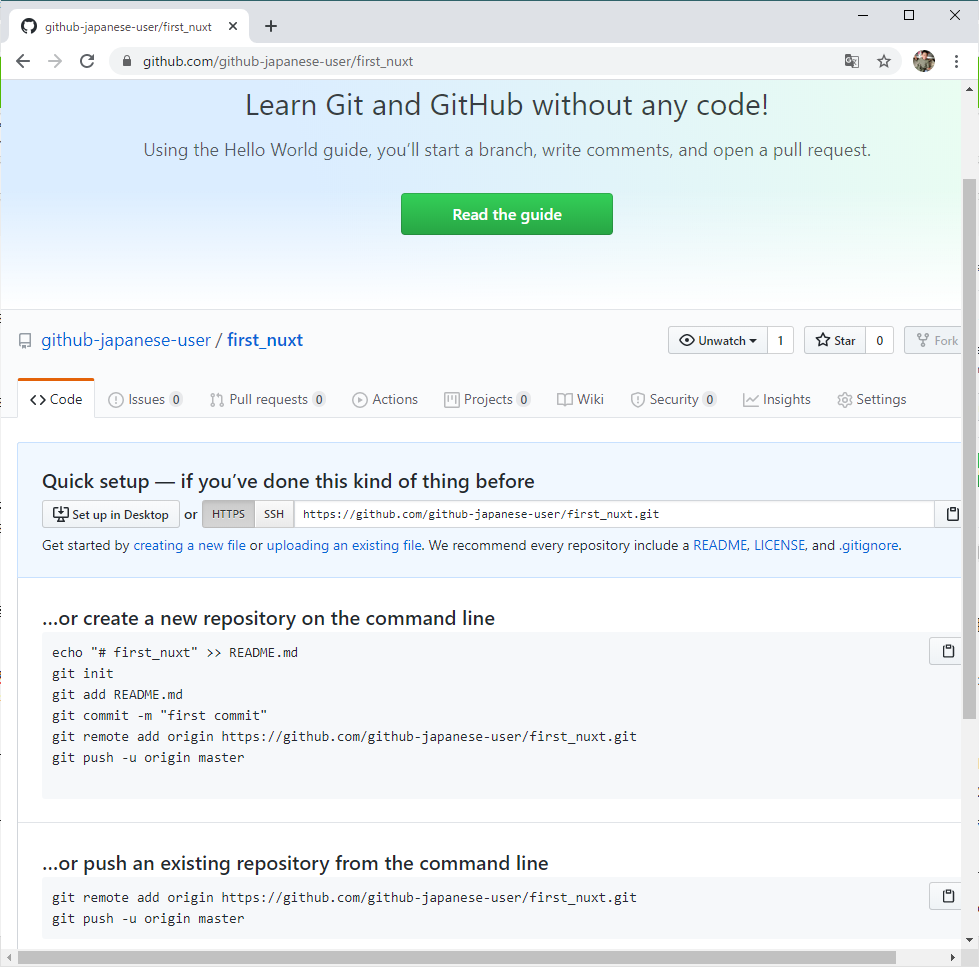
ローカルにクローンする
水色の背景部分にURLがありますが、これを使うとローカルに clone することができます。
その下の ...or create a new repository on the command line はローカルのフォルダ内をリポジトリと結び付けて管理するためのコマンドです。
さらに下の ...or push an existing repository form the command line は既にあるgitリポジトリのpush先に今回作ったリポジトリを設定するためのコマンドです。
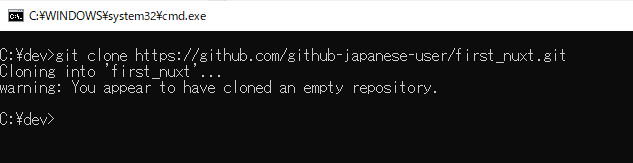
これから何かを開発する場合は、git clone https://github.com/github-japanese-user/first_nuxt.gitとすれば first_nuxt というフォルダ内にクローンされます。
git コマンドが実行できない場合は git をインストールして下さい。
(Windows に git をインストールする手順)[https://qiita.com/nakazawaken1/items/bbcb4640cf9aceee5745]
今回は、Cドライブ直下に dev フォルダを作成してコマンドを実行しました。

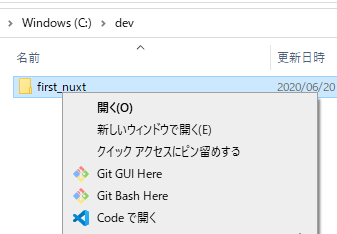
VisualStudioCodeでクローンしたフォルダを開く
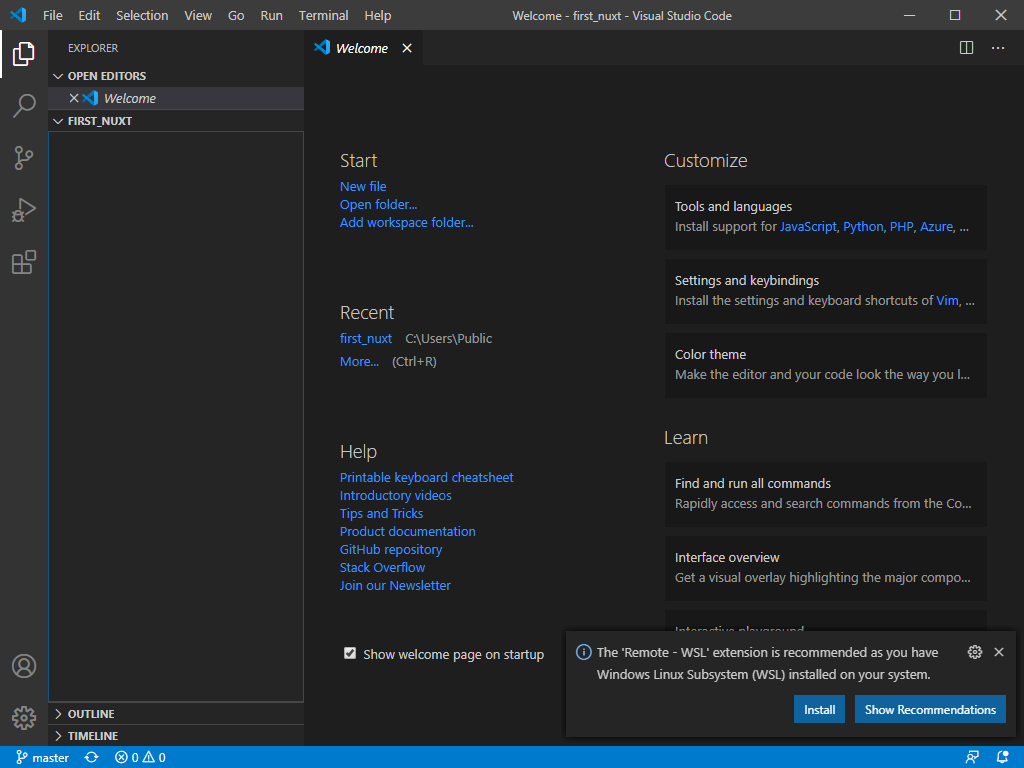
クローンしたフォルダを右クリックして VisualStudioCode で開きます。(Codeで開く)

インストールしていない場合は下記を参考にしてください。

フォルダ内はまだからっぽです。
右下のポップアップは拡張機能の提案ですので×ボタンで消しても問題ありません。
ファイルを追加する
FIRST_NUXTというフォルダ名の右に出るファイル作成ボタン を押します。
を押します。

ファイル名入力欄が出るので、README.md と入力します。

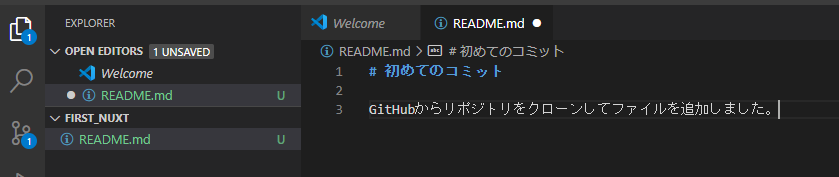
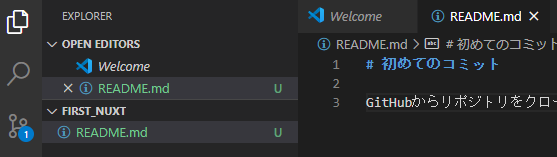
確定すると右側でファイルの内容が入力できるので、下記のように入力します。

# 初めてのコミット
GitHubからリポジトリをクローンしてファイルを追加しました。
文字を入力すると3か所表示が変わります。

ファイル名のタブの右に●がつきます。これは編集中を表しています。保存すると消えます。

1つ目と3つ目のアイコンに数字がつきます。上は編集中ファイルの数、下はgit管理対象で変更されたファイルの数となります。
ファイルを保存すると以下の表示にかわります。

編集中ではなくなりましたが、git管理ファイルが変更されているので3つ目のアイコンの数字のみが残ります。
コミットコメントを入力する
ソース管理アイコン をクリックします。
をクリックします。
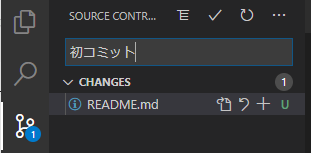
入力欄が表示されます。これはコミットコメントを入力する部分になります。
どんな変更したかなどを入力します。
今回はあまり意味はなく変更したので「初コミット」とします。

CHANGESには変更されたファイルが一覧で表示されます。
コミットする
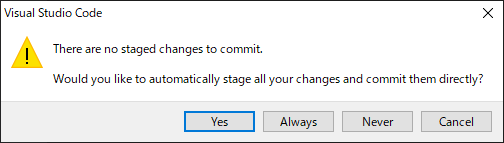
以下の確認画面が表示されます。

内容は「ステージングされていないファイルをコミットしようとしています、全変更ファイルを直接コミットしてもいいか」という感じです。
ステージというのは変更したうちの一部のファイルをコミットするときに、コミットするファイルを置いておく場所です。
今回は一つのファイルしか変更していなくてそのままコミットしたいので、Yesを選択します。
コミット者の名前とメールアドレスの登録
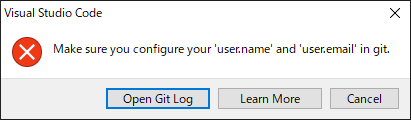
初めてコミットするときは以下の画面が出ます。

コミットする人の名前とメールアドレスを設定してくださいという意味です。
Cancelボタンを押していったん閉じます。
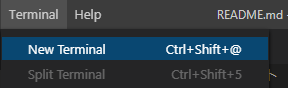
メニューの Terminal → New Terminal を開きます。

以下のようにコマンドを入力し実行します。
git config user.name 設定する名前
git config user.email 設定するメールアドレス
※GitHub にプッシュするので、メールアドレスは GitHubに登録したものを指定します。
設定出来たら、再度コミットしてみてください。
pushする
コミットしただけではまだ GitHub には反映されません。
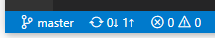
画面左下を見ると上矢印の左に1となっているところがあります。

これは、GitHub に反映されていないファイルが1つあることを表しています。
それでは push してみましょう。
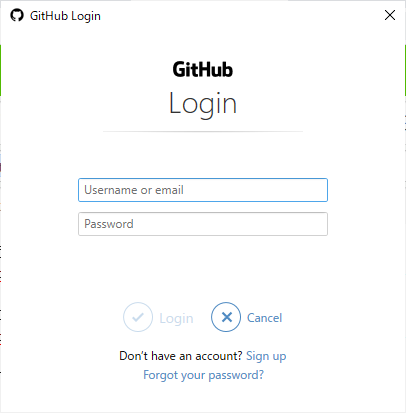
はじめて GitHub にpushするときはログイン画面が表示されますので、ログインしてください。
ログインが成功するとPushも完了し左下の表示から上向きの矢印が消えます。
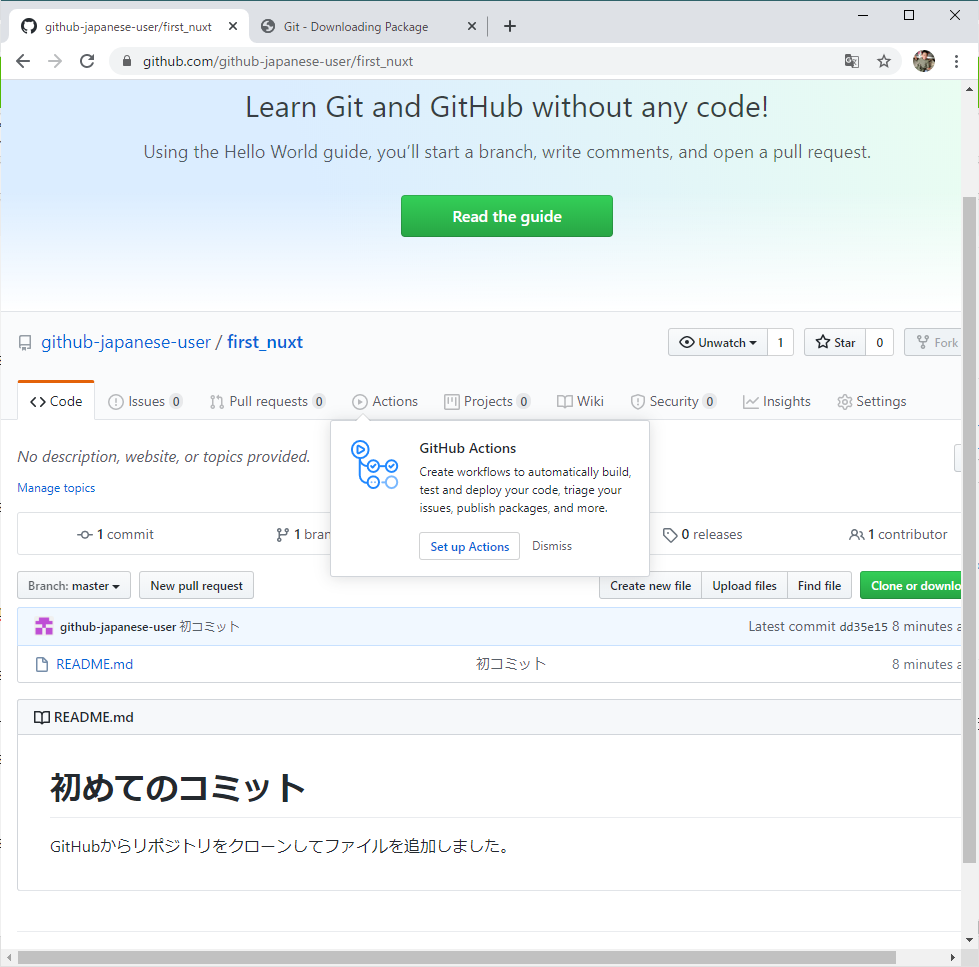
GitHub を確認する
GitHub のリポジトリのページを開くと反映されているのが確認できます。ページを開きっぱなしだった場合はリロードしてみて下さい。