連載記事「EgretEngineで超簡単なゲームを作ってみよう」
[(1) プロジェクト作成&ビルド] (https://qiita.com/motoyasu-yamada/items/584c46ea7e05601e96fa)
(2) 物理エンジン エクステンションの導入
(3) タップでの操作の実装
(4) 障害物の実装と各種カプセル化
(5) 書き出し編
(1) プロジェクト作成&ビルド
EgretEngineはAmazonで書籍を探しても、ネットで情報を探しても、日本語のものはまったく出てきません
ということで、EgretEngineの理解をすすめるために、超簡単なゲームを作ってみようと思っています。
昔から新しいプラットフォームやエンジンなどを試すときは「糸通し」的なゲームをつくるようにしています。
今回は、「糸を針穴に通す」のではなく、今時な「ボールをバスケットに入れる」ゲームにしてみます。
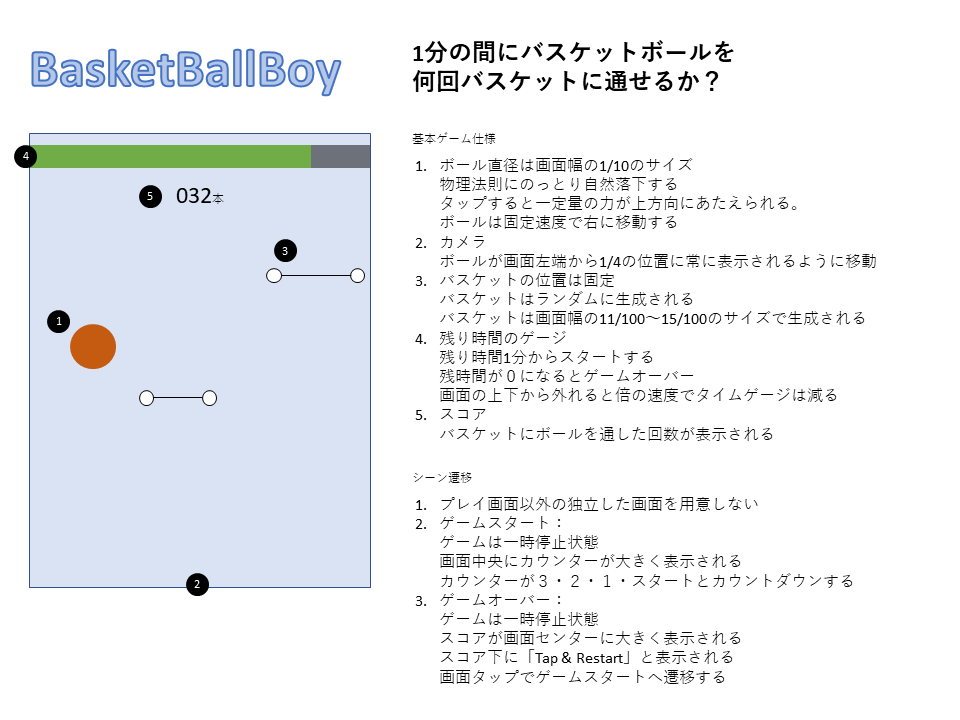
超簡単なこんなゲームを作ります
はじめかた
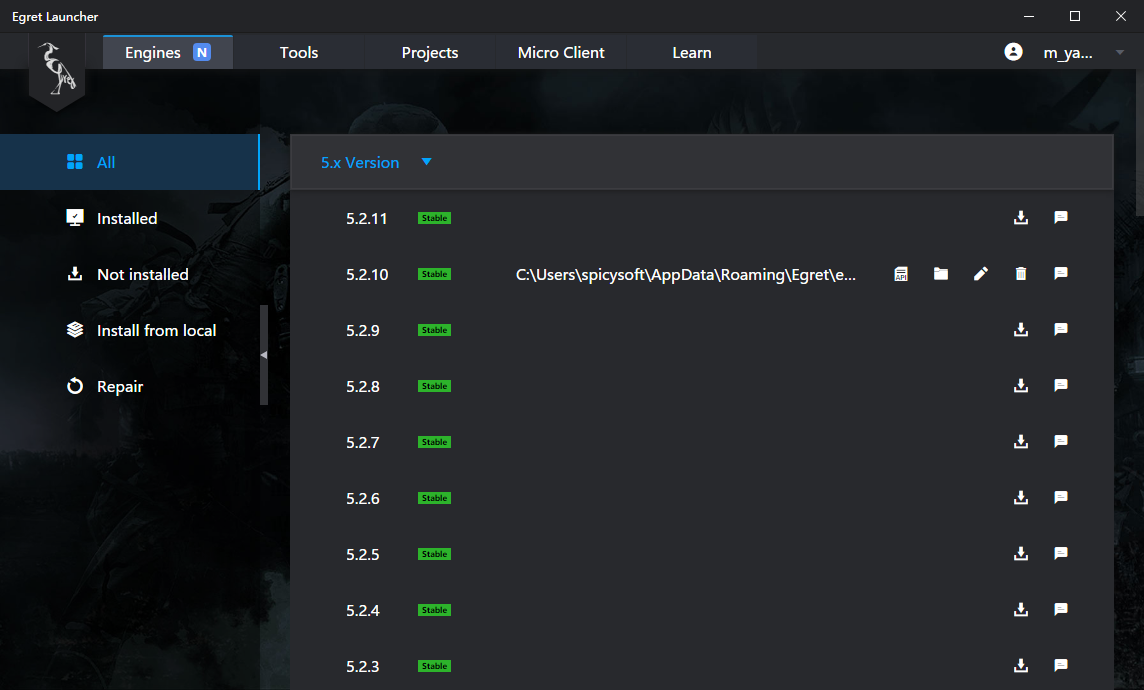
Egret Launcherを起動する
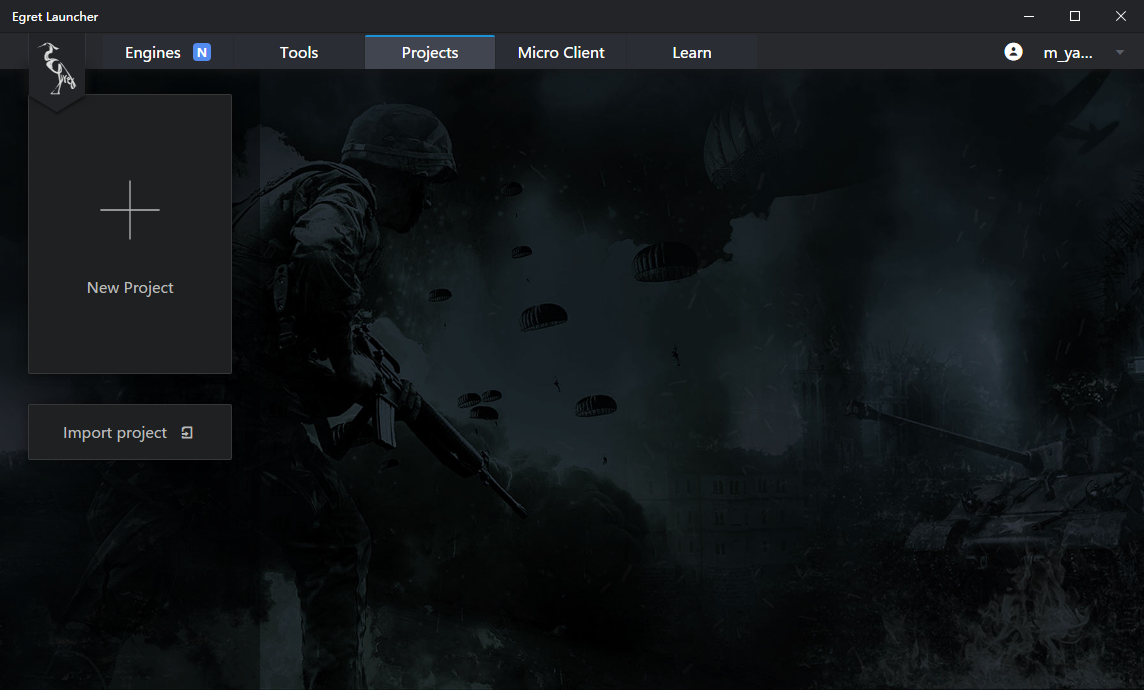
Projectsタブを選択する
新規プロジェクトを作成する
上記の画面の左端の「+ New Project」を押す
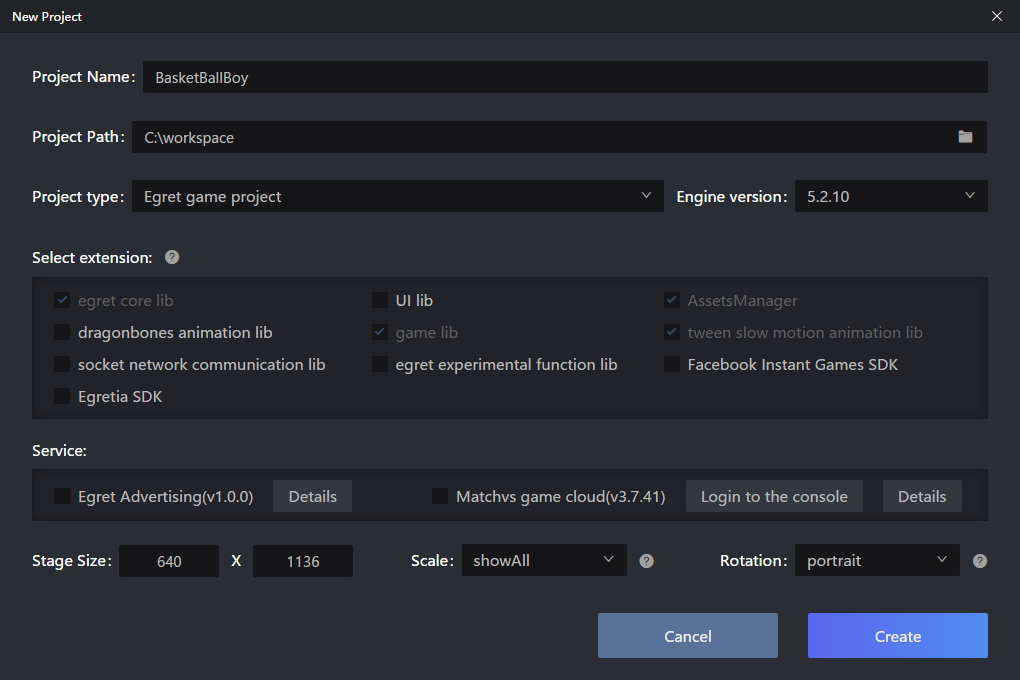
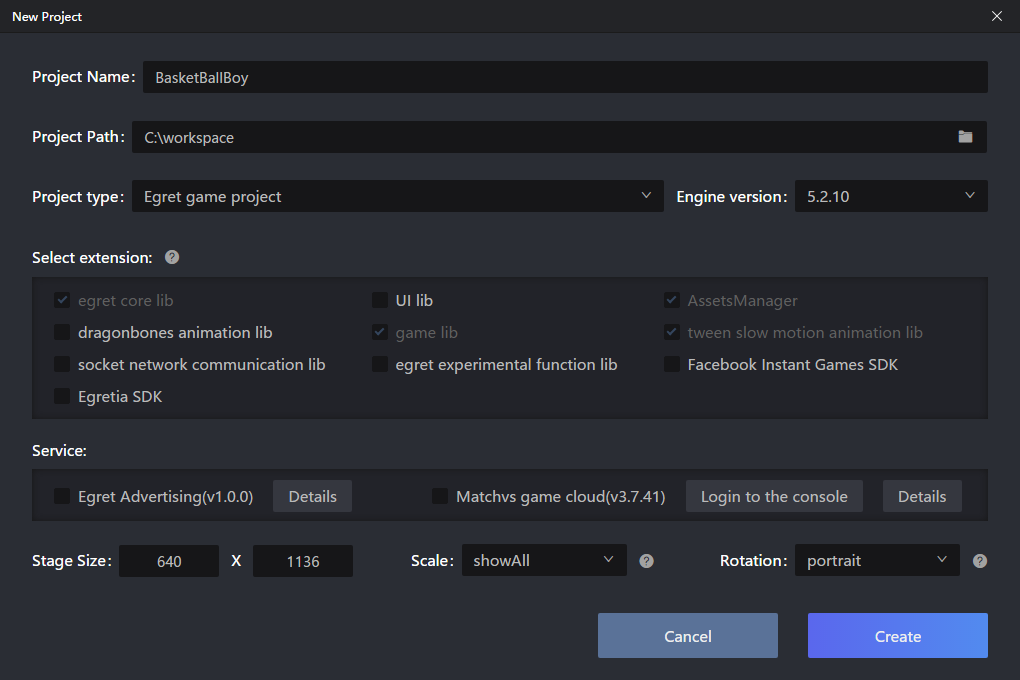
プロジェクトの基本情報を入力する
- ProjectNameに、自分のプロジェクト名を入力する。今回は「BasketBallBoy」
- ProjectTypeを、Egret Game Projectに切り替える。
- Rotationを、「Portrait」にする
それ以外は特にいじらずに「Create」ボタンを押してプロジェクトを生成する
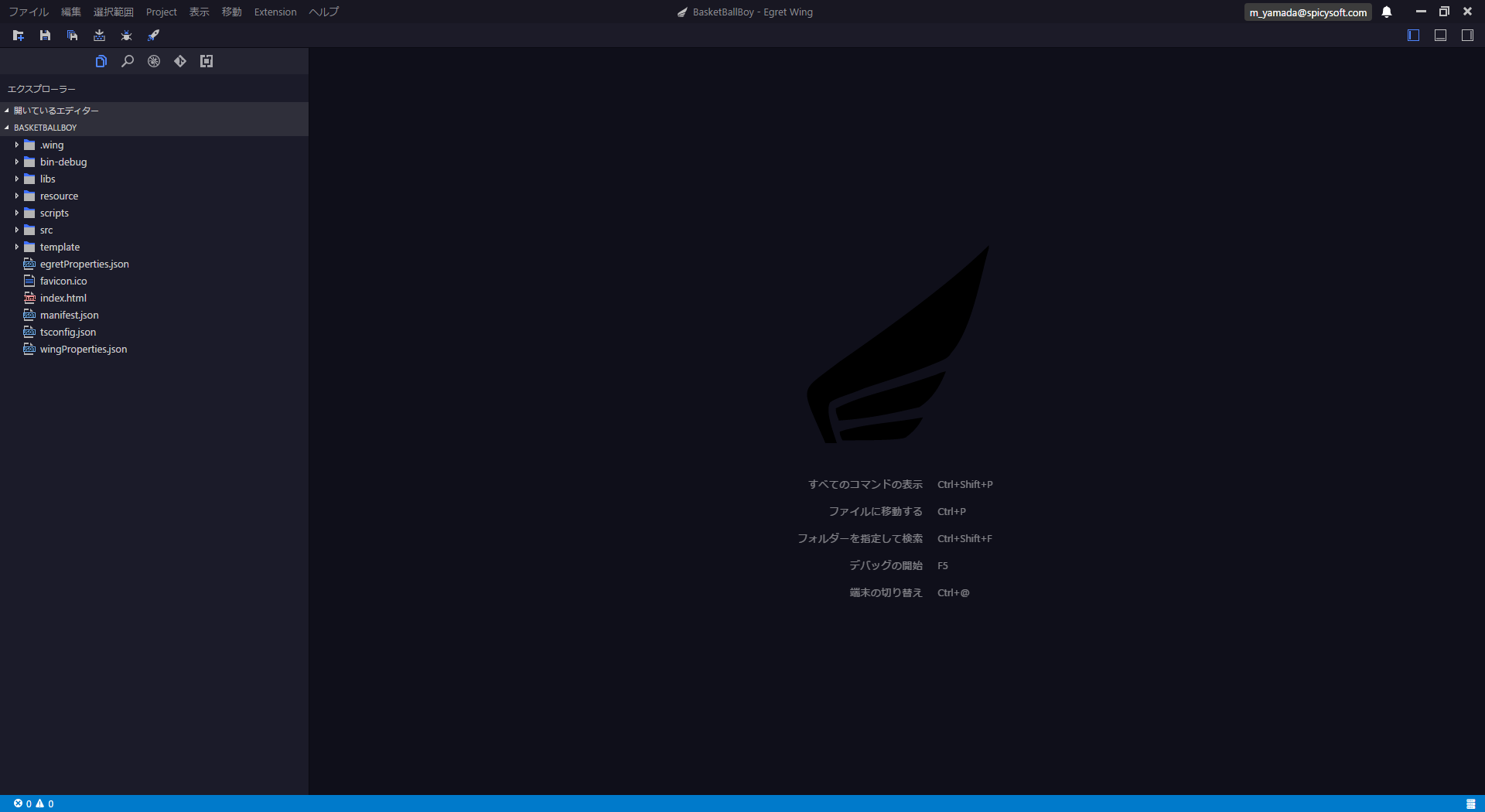
プロジェクトが作成されて統合開発環境「Egret Wing」が開く
空のプロジェクトがビルドされて実行できることを確認する
- メインメニューのProjectを押下
- 開いたProjetメニューのDebugを選択
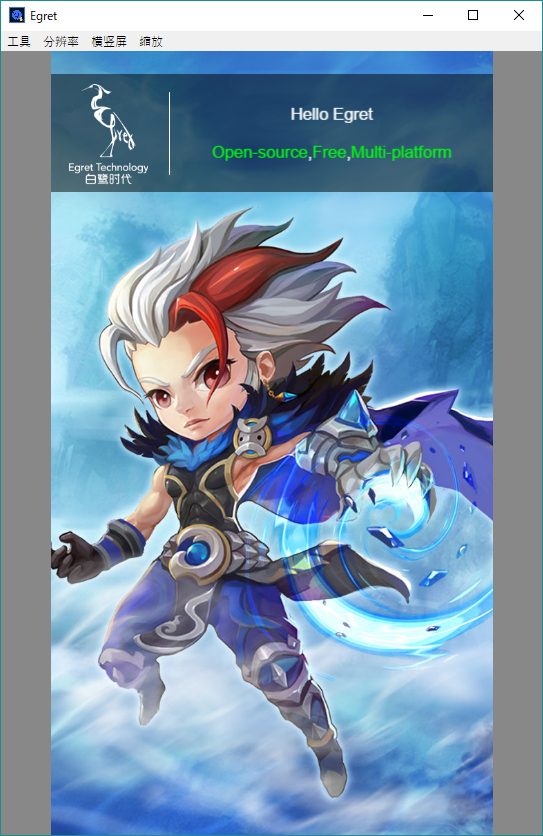
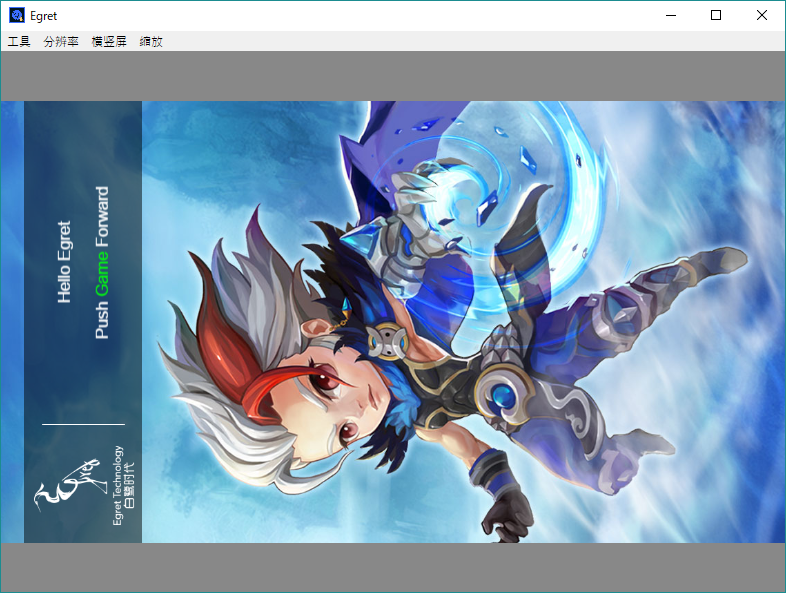
正しくビルドが終わりエミュレータが起動すると以下の画面が表示されます

ポートレート画面に切り替える
単語集
| 中国語 | 英語 |
|---|---|
| 视图 | View |
| 横竖屏 | Horizontal & Vertical Screen |
| 竖 | Vertical |
| 屏 | Screen |