連載記事「EgretEngineで超簡単なゲームを作ってみよう」
[(1) プロジェクト作成&ビルド] (https://qiita.com/motoyasu-yamada/items/584c46ea7e05601e96fa)
(2) 物理エンジン エクステンションの導入
(3) タップでの操作の実装
(4) 障害物の実装と各種カプセル化
(5) 書き出し編
(5) 書き出し編
前回までで作成したHTML5アプリを配信するための書き出しを行います。
手順
1. Egret Launcherから書き出し設定画面を開く
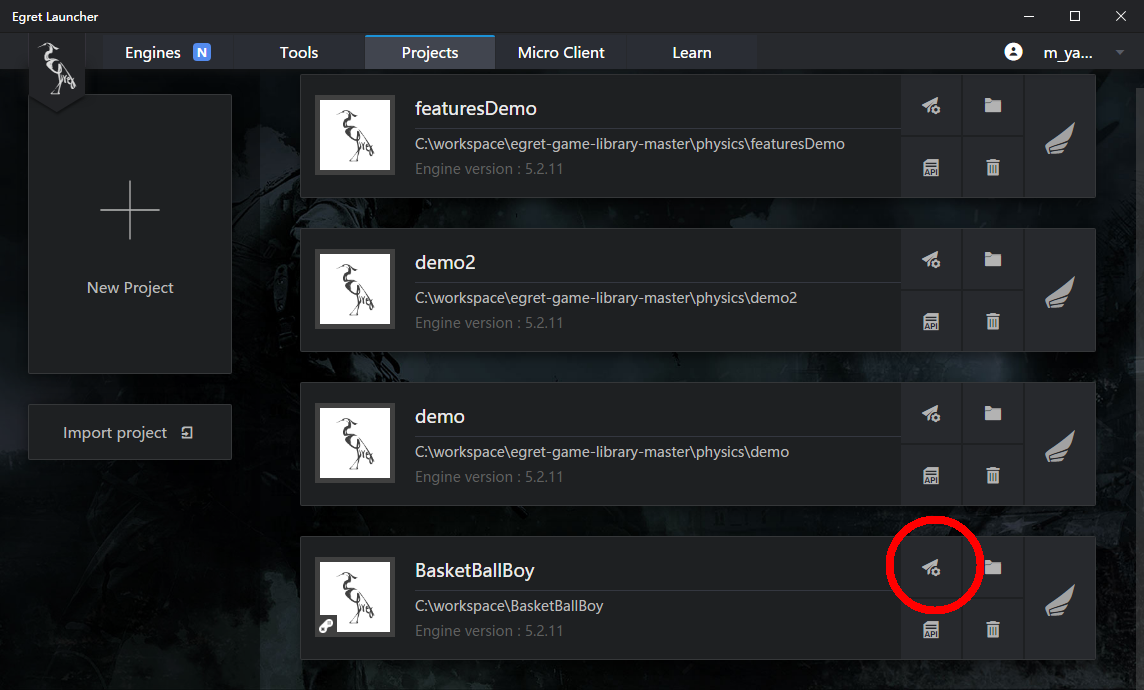
Egret Launcherを起動して、プロジェクト一覧にある、下記の赤丸の箇所のボタン「Publish Setting」を選択します
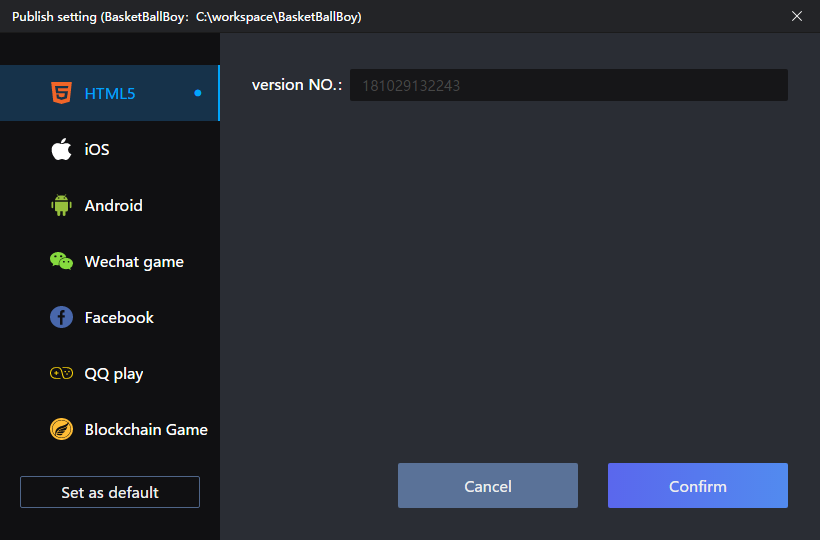
2. 配信方法としてHTML5を選択
配信方法としては、HTML5 / iOS / Android / Wechat game / Facebook / QQ Play / Blockchain gameが選べます
3. バージョン番号を入力して書き出し
HTML5アプリを書き出す際は、適当なバージョン番号を入力して、Confirmボタンを押してください。
文章的に違和感ありますが、このように「Publish Setting」から「Confirm」を押すと書き出しが実行されます。
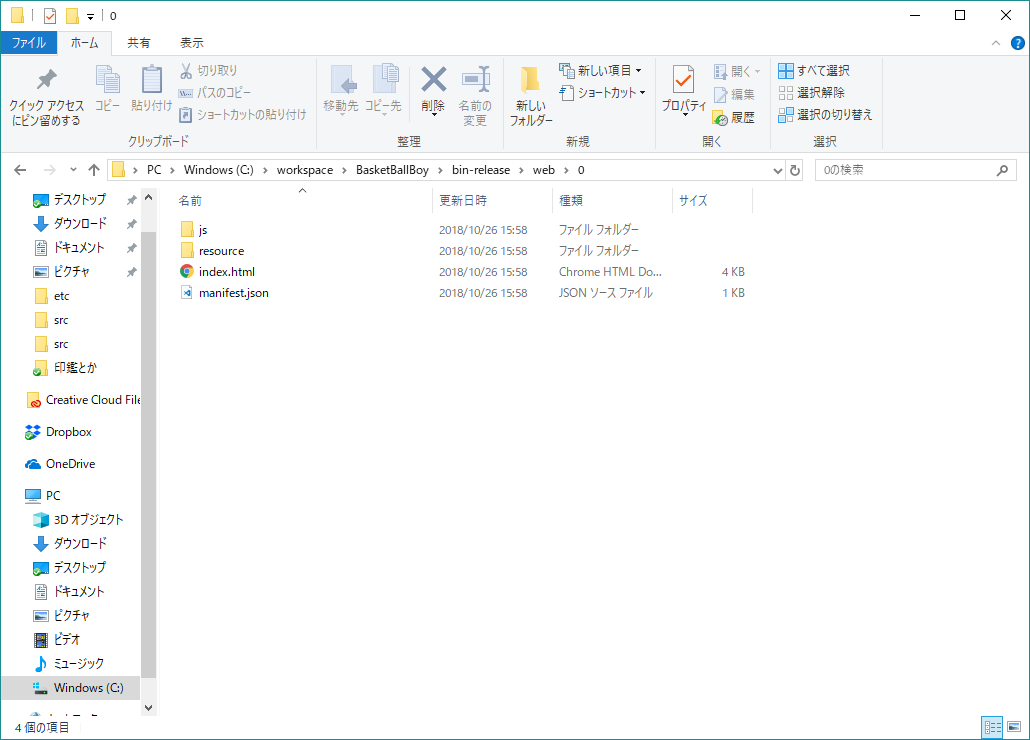
4. 書き出し結果の確認
プロジェクトディレクトリの、bin-release\web\<バージョン番号>\に以下のように書き出されます

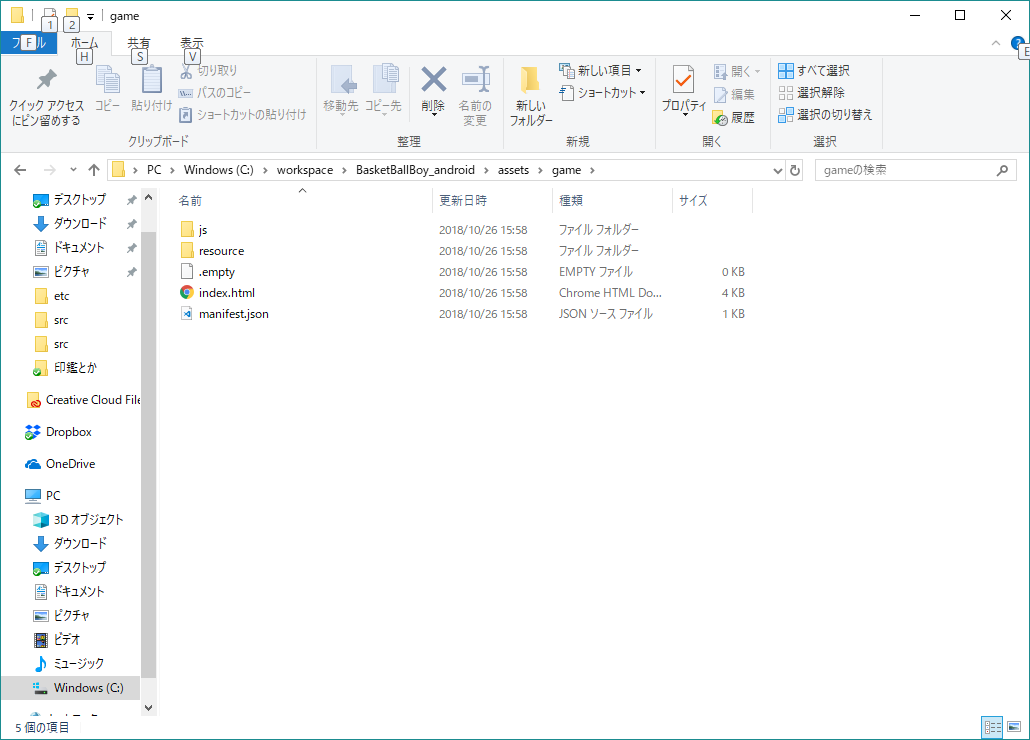
番外編
Androidアプリなどはネイティブアプリにコンパイルされるわけではなくて、いわゆるガワネイティブに変換されます。