連載記事「EgretEngineで超簡単なゲームを作ってみよう」
[(1) プロジェクト作成&ビルド] (https://qiita.com/motoyasu-yamada/items/584c46ea7e05601e96fa)
(2) 物理エンジン エクステンションの導入
(3) タップでの操作の実装
(4) 障害物の実装と各種カプセル化
(5) 書き出し編
(2) 物理エンジン エクステンションの導入
こちらの記事EgretEngineで超簡単なゲームを作ってみよう (1) プロジェクト作成&ビルドで、新規プロジェクトを立ち上げました
今回は、ボールがバスケットのリムにあたった際に自然な動きをさせたいので、物理エンジンを使いたいと思っています。
Document(文档) > Egret extension library(Egret 扩展库) > P2 physical system library (P2物理系统库) にある
こちらのドキュメントMake a jump game with p2(使用p2制作跳跃游戏) によるとp2というエンジンを使うようです
これのインストールの仕方がどこにもないのでメモをします
エクステンションをダウンロードする
GitHubからEgretGameLibraryをダウンロードしてください
- https://github.com/egret-labs/egret-game-library にアクセスする
- 「Clone or Download」から「Download Zip」を選択してダウンロードする
- 解凍する
エクステンションを配置する
- 解凍した中に physicsディレクトリがあります
- このディレクトリ内のlibsrcディレクトリをコピー
- プロジェクトのワークスペースディレクトリと同じ位置にペースト
こんな感じの構成になります
c:\workspace\basketballboy
c:\workspace\libsrc
egretPropertis.jsonを編集する
:
"modules": [
{
"name": "egret"
},
{
"name": "game"
},
{
"name": "tween"
},
{
"name": "assetsmanager"
},
{
"name": "promise"
- }
+ },
+ {
+ "name": "physics",
+ "path": "../libsrc"
+ }
EgretWingを再起動する
再起動するとegretProperits.jsonが読み込まれモジュールがロードされるようです
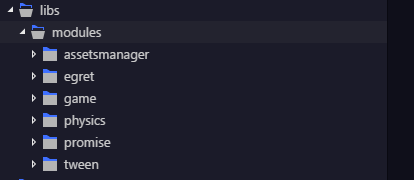
以下のようにうまくいっているとlibs/modulesディレクトリにphysicsディレクトリができます