やりたいこと
スマホ-デバイス間やデバイス-デバイス間でコミュニケーションできるようなものを作りたい。インターネット経由で。
でも、AzureとかAWSとか使うとお金かかっちゃう。
ということで何かいいものないかなーと探してたらありました。
「Blynk」というサービスです。一定の範囲内で使うなら"無料"です。すばらしい!
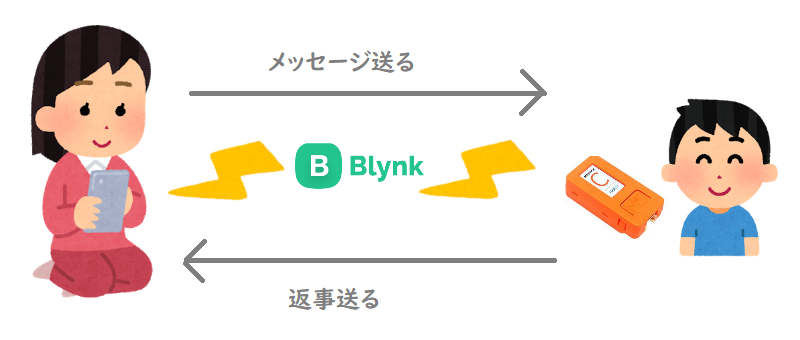
Blynkとは
Blynkとは、スマホなどから外部ネットワークにあるデバイスを遠隔操作できるようにするサービスです。
どんなことできるのかは以下のページで簡単に紹介されてます。
https://gigazine.net/news/20150202-blynk/
作るもの全体イメージ
スマホからLINEのように何かしらメッセージをM5StickCに送り付け、逆にM5StickCからもスマホに対してYES、NOの返事を送るようなものを作ってみたいと思います。

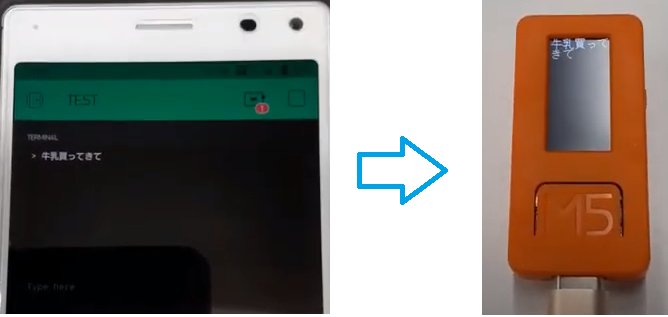
出来上がったもの
文字が小さいので、フルスクリーンにして視聴ください。
スマホにメッセージを入力すると、M5StickCに表示されます。

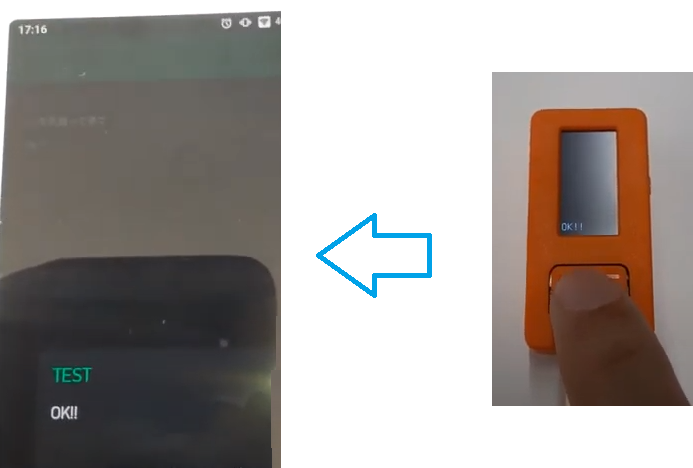
M5StickCのAボタン(正面のボタン)を押すと、スマホに返事が表示されます。

ちなみに、M5StickCのボタン毎にメッセージを割り当てており、Aボタン(正面のボタン)で「OK!!」、Bボタン(サイドのボタン)で「OKじゃない」のメッセージを送ります。
長押しとかダブルクリックとかでメッセージ変えても面白いかもしれませんね。
作り方
Blynkの使い方やインストールの手順は色々な記事が出てますので、そちらを参考にしてください。結構簡単でした。
私は以下のページを参考にしました。
https://wak-tech.com/archives/1546
以下はスマホにBlynkをインストールして、トークンを発行した状態での手順です。
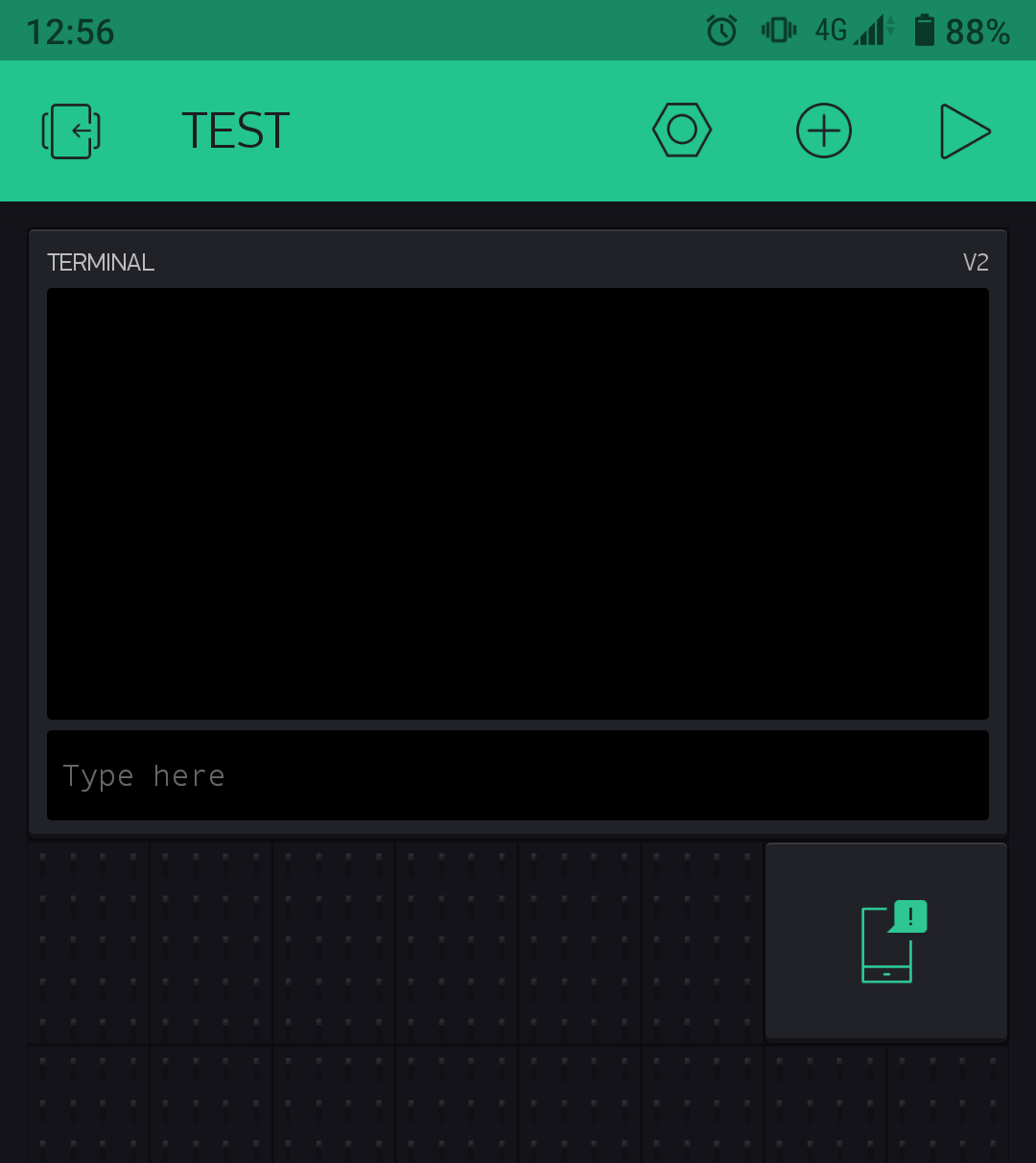
Blynkアプリ側(スマホ側)の設定

TerminalコントロールとNotificationコントロールを配置してます。
Terminaiコントロールは入力した文字列をデバイスに送信したり、逆にデバイスから送信された文字列を表示したりするコントロールです。
NotificationコントロールはLINEのメッセージ受信したときの通知みたいな機能を提供してくれるコントロールです。
M5StickC側のソース
日本語表示できるようにするためにefontのライブラリを使用しています。ライブラリマネージャからインストールしてください。
# define BLYNK_PRINT Serial
# include <WiFi.h>
# include <WiFiClient.h>
# include <BlynkSimpleEsp32.h>
# include <M5StickC.h>
# include "efont.h"
# include "efontEnableJa.h"
# include "efontM5StickC.h"
WidgetTerminal terminal(V2);
void setup()
{
char auth[] = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; //Blynkから送られてきたメール内にある Auth コード
char ssid[] = "xxxxxxx"; //ご自分のルーターの SSID
char pass[] = "xxxxxxx"; //ご自分のルーターのパスワード
M5.begin();
Serial.begin(115200);
// Blynk初期化
Blynk.begin(auth, ssid, pass);
M5.Lcd.setTextSize(2);
M5.Lcd.printf("started.");
delay(1000);
M5.Lcd.fillScreen(BLACK);
}
void loop()
{
M5.update();
Blynk.run();
if (M5.BtnA.wasPressed())
{
Blynk.notify("OK!!"); // スマホに通知
terminal.println("OK!!"); // スマホのターミナルに表示
terminal.flush();
M5.Lcd.fillScreen(BLACK);
printEfont("OK!!", 0, 140, 1); // M5StickCの画面に送信した内容を描画
}
if (M5.BtnB.wasPressed())
{
Blynk.notify("OKじゃない");
terminal.println("OKじゃない");
terminal.flush();
M5.Lcd.fillScreen(BLACK);
printEfont("OKじゃない", 0, 140,1);
}
}
BLYNK_WRITE(V2) {
Serial.printf("Blynk_read = %s\r\n", param[0].asStr());
M5.Lcd.fillScreen(BLACK);
printEfont((char*)param[0].asStr(), 0, 0, 1); // スマホのターミナルから入力された文字列を描画
}
作ってみて
何となく思い付きで作ってみたので、これの使い道は分かりません。スパイごっことかでしょうか。
Blynkには他にもいろんなコントロールが用意されてます。色々できそう。凄いです!!