S3をWebサーバーにして静的コンテンツを公開する方法を紹介します。
手順
今回の手順は、CloudFrontパブリック編の続きで実施します。
またコンテンツは以下のような構成とします。
/
│ index.html ←パブリック公開
│
└─private
index.html ←署名付きURLで公開
キーペアの作成
CloudShellでキーペアを作成します。
まずはCloudShell環境にOpenSSLをインストールします。
sudo yum install openssl -y
次にプライベートキーを作成し、
openssl genrsa -out private_key.pem 2048
プライベートキーの中からパブリックキーを抽出します。
openssl rsa -pubout -in private_key.pem -out public_key.pem
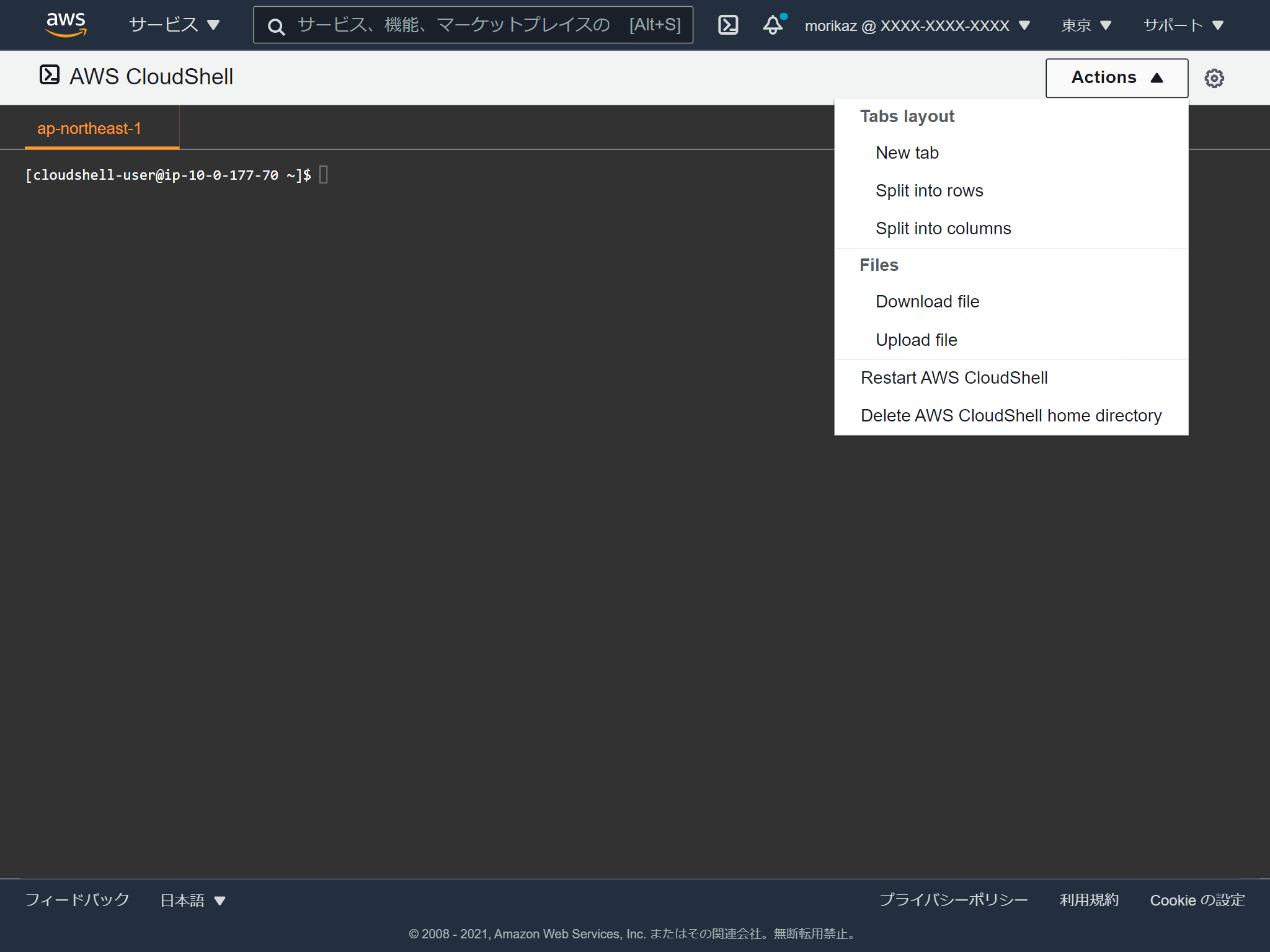
作成が終わったら、public_key.pemをCloudShell環境からダウンロードします。
ダウンロードは「Actions」メニューの「Download file」から実行できます。ファイル名を指定するところに「public_key.pem」を指定しましょう。
キーペアをCloudFrontに登録
CloudFrontのマネジメントコンソールにもどり、左のめにゅーから「Public keys」を選択します。
そして、「Add public key」を選択します。
「Key name」には好きな名前を、「Key Value」に先程ダウンロードしたpublic_key.pemの内容を-----BEGIN PUBLIC KEY-----から-----END PUBLIC KEY-----まですべて貼り付けます。改行などもそのままでOKです。
「Comment」は空白でも構いません。
すべて入力できたら「Add」をクリックします。
登録が終わると、一意のIDが生成されます。このIDは後で使うので、メモっておきましょう。
次に左のメニューの「Key groups」を選択します。
「Add key groups」をクリックします。
「Key group name」に名前を入れ、「Public keys」の中から先程登録したキーを選択し、右の「Add」をクリックします。
すると、下の表に追加されますので、その状態で「Create key group」をクリックします。
これでキーの登録は完了です。
ディストリビューションの設定
CloudFrontパブリック編で作成したディストリビューションの詳細設定画面を開き、「Behaviors」を選択します。
「Create Behavior」をクリックします。
「Path Pattern」に「private/*」と入力します。
「Restrict Viewer Access」をYesにし、「Trusted Key Groups」で先程作成したKey groupを選択し、右の「Add」をクリックします。
画面最下部の「Create」をクリックします。
CloudFrontの設定は以上で完了です。
署名付きURLの発行
うまく設定ができていれば以下の様になっているはずです。
| URL | 状態 |
|---|---|
| index.html | パブリックアクセス可能 |
| private/index.html | パブリックアクセス不可。署名付きURLでのみアクセス可 |
試しに署名なしでprivate/index.htmlにアクセスすると以下のエラーが表示されました。
うまく行っているようなので、CloudShellで署名付きURLを生成したいと思います。
aws cloudfront sign \
--url https://d168j73yp42rht.cloudfront.net/private/index.html \
--key-pair-id K2DS05WM1UJB8K \
--private-key file://private_key.pem \
--date-less-than 2021-03-31
生成されたURLには以下のパラメーターが付与されていることがわかります。
Expires=XXXXXXXXXX
Signature=XXXXXXXXXX
Key-Pair-Id=XXXXXXXXXX