下記で書いてないけど、重要な AE の機能についてまとめたもの。
- AfterEffects CC 2020 の雑な覚書1:コンポジション、レイヤー、シェイプ(図形)、動画読み込み
- AfterEffects CC 2020 の雑な覚書2:タイムラインパネル、レイヤー操作
- AfterEffects CC 2020 の雑な覚書3:アニメーション、エフェクト
- AfterEffects CC 2020 の雑な覚書4:クロマキー、調整レイヤー、タイムリマップ、プリコンポーズ(この記事)
クロマキー (Keylight)
レイヤーの特定の色を抜く機能のこと。人物の背景と抜いて、別の背景に合成したりするときに使う。Adobe のソフトでは、クロマキーの機能のことはキーイング (keying) と呼ぶことになっている(らしい)。
クロマキーは、真面目に実写映像の背景を抜くとかなると、事前準備(服装とか光の当て方とか…)の調整が大変だったいりするけど、イラストとか静止画テクスチャとかなら、キーイングの機能だけでそこそこいける(多分)。
ここでは、動画のレイヤーの上に、静止画のレイヤーを置いて、静止画の緑色の部分を抜く例について説明してみる。
まず、抜きたい側のレイヤー(いらすとやの静止画のほうのレイヤー)を選んで、エフェクトのメニューから「Keying」「Keylight 1.2」というのを選ぶ。エフェクトパネルから選んでもいい。
選ぶと、左のエフェクトコントロールのところに Keylight というロゴが表示される(はず)。
Screen Color のところにあるスポイトのアイコンを押して、抜きたい色の場所をクリックする。色の範囲がそんなに広くなくて、なおかつ抜きたいところ以外に緑色が使われていなければ、これでほぼ綺麗に抜けてくれる。単色で描画されたテクスチャでマスクするとかならこれで十分。
色のばらつきが大きくてうまく抜けてくれないときや、抜きたくない部分まで抜ける(うっすら抜ける)場合は、Screen Gain や Screen Balance の数値を変えると、うまく抜けてくれる(こともある)。それでも、どうしても抜けてくれないときは、ロトブラシで抜く範囲を描画して指定する方法もある(検索してね!)。
でも、どちらかというとイラスト側の色を減色するとか、撮影するときに色ムラがでないようにするとか、画像側を工夫したほうが良いことが多い。
複数のレイヤーにまとめてエフェクトをかける(調整レイヤー)
調整レイヤーを使うと、複数のレイヤーにまとめて同じエフェクトをかけられる。例として、エコーのエフェクトを複数のレイヤーにかける例について説明してみる。
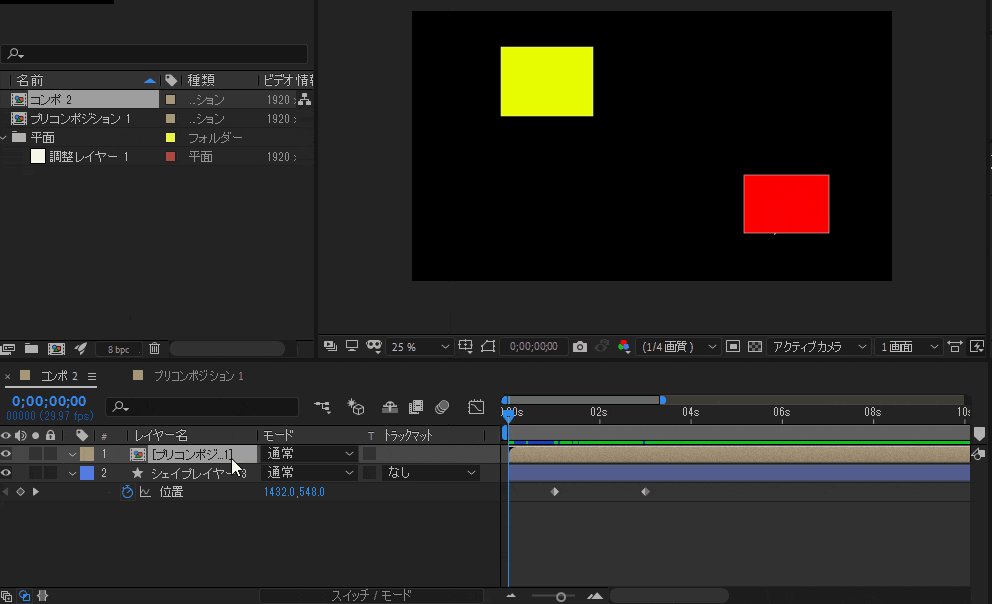
シェイプレイヤーを二つ作成しておき、片方のレイヤーに黄色い矩形を描画し、もう一方のレイヤーに赤い矩形を描画する。
黄色の矩形のあるレイヤーの 1s のところに「位置」のキーフレームを作成する。そして、3s の間まで矩形が左方向に移動するように、キーフレームの設定をする。
同様にして、赤い矩形のシェイプレイヤーのほうも、1s から 3s にかけて右方向に矩形が移動するアニメーションを作成する。
ここで、赤と黄色の矩形の両方にエコーをかける場合、「AfterEffects CC 2020 の雑な覚書3:アニメーション、エフェクト」で説明したように、エコーをレイヤーごとに個別に設定すればできる。でも、まったく同じエフェクトを両方にかけたい場合に、いちいち個別に設定するのは何となく無駄な気がする。特にレイヤー数が増えると、個別に設定するのはとても大変になる。
同じエフェクトを複数のレイヤーにまとめて掛けたい場合は、個々のレイヤーにエフェクトをかけるのではなく、調整レイヤーというレイヤーを作成して、そのレイヤーにエフェクトをかける方法がある。
調整レイヤーの作成は、「レイヤー」のメニューから「新規」「調整レイヤー」を選ぶことで作成できる。
作成された調整レイヤーは、タイムラインの一番上に置かれる。調整レイヤーにエフェクトをかけると、調整レイヤーより下にあるレイヤーすべてにエフェクトがかかるので、必要に応じて調整レイヤーの順序を変更しておく。
たまに、間違って調整レイヤーをダブルクリックすると、上のようにワークスペースの中が真っ白になってしまうことがある。このときは、あわてず騒がず、調整レイヤーが含まれているコンポジットの名前(ここではコンボ2)をプロジェクトパネルの中で探して、ダブルクリックする。
調整レイヤーの位置(順序)が決まったら、エフェクトパネルで「エコー」を検索して、調整レイヤーにドラッグドロップする。
エコーのパラメータを設定する。下記のようにしてみた。
これで、プレビューを実行すると、赤と黄色の両方の矩形にエコーのエフェクトがついている。
エフェクトで設定したパラメータは、両方のレイヤーに適用される。もし、エフェクトのパラメータをレイヤーごとに変えたいなら、エコーのエフェクトをレイヤーごとにかける必要がある。
上にも書いたように、調整レイヤーにエフェクトをかけると、調整レイヤーから下のレイヤーすべてにエフェクトがかかる。エフェクトをかけたくないレイヤーがある場合は、調整レイヤーより上に移動させる必要がある。
画面の重なり順的に、どうしても調整レイヤーより下に置かないといけないけど、エフェクトはかけたくないみたいな場合は、次で説明する「プリコンポーズ」という機能を使って、コンポジションを階層化することで対処する。
エフェクトをかけるレイヤーをグループ化する(コンポジションの階層化)
調整レイヤーを使ってエフェクトをまとめてかけたいけど、調整レイヤーより下にエフェクトをかけたくないレイヤーがあるときは、プリコンポーズの機能でコンポジションを階層化することで、うまくいく場合がある。
例えば、こんな感じで青い星型が赤と黄色に隠れるようにアニメーションさせたい場合、調整レイヤーを一番上に作ると、青い星型のレイヤーにもエコーのエフェクトがかかる。
青い星型だけエフェクトはかけたくないのだけど、レイヤーの順序は変えたくないということがたまにある(よくあるかも)。
今回の場合、エフェクトをかけたいのは赤と黄色の矩形のあるレイヤーだけで、青いレイヤーにはかけたくない。この場合、調整レイヤー、赤の矩形、黄色の矩形のレイヤーをまとめてひとつのコンポジションにしてしまい、調整レイヤーをコンポジションの中に「閉じ込める」ことで、青い星型のレイヤーに影響を与えないようにすることができる。
具体的な操作は下記のような感じ。
調整レイヤーをクリックしてから、まとめたいレイヤーを Shift キーを押しながら選択する。上の操作では、赤と黄色の矩形のあるレイヤーを選択している。
レイヤーを選択したら、右クリックして「プリコンポーズ」のメニューを選ぶ。すると、プリコンポーズした結果できる新しいコンポジションの名前を入れるように言われるので、必要に応じて名前を入力して OK を押す。すると、選択したレイヤーがまとめて新しいコンポジションの中に追加される。
この状態になると、調整レイヤーのエフェクトが影響する範囲は、今作成した新しいコンポジションの中にあるレイヤーだけになるので、青い星型のレイヤーにはエフェクトがかからなくなる。レイヤーの順序も、青い星型が一番下のままになる。
プリコンポーズされたレイヤーは、新しく作られたコンポジションの中にはいってしまうので、そのままでは編集できなくなる。プリコンポーズされたコンポジションの中を編集したい場合は、プロジェクトパネルのコンポジション名をダブルクリックする。
ある程度まとまったアニメーション(動画素材)ができたらプリコンポーズでコンポジションを作り、そのコンポジションを使いまわしていくことで、だんだんと表現できる幅が広がっていく。コンポジションの作り方をいろいろ工夫すると、そのコンポジションの汎用性を高めることもできる。
使いまわしのきくコンポジションの使い方を知るには、メイキング動画を見たり、他の人が作ったコンポジションの中身を見るのがいいと思う。
コンポジションの再生速度を変えたい(タイムリマップ・時間伸縮)
キーフレームを使ってアニメーションを作った後に、それらのレイヤーをプリコンポーズでまとめて作ったコンポジションを使いまわすとき、再生時間を変えたい(速くしたい、遅くしたい)ということがよくある。そういう時は、タイムリマップや時間伸縮の機能を使う。
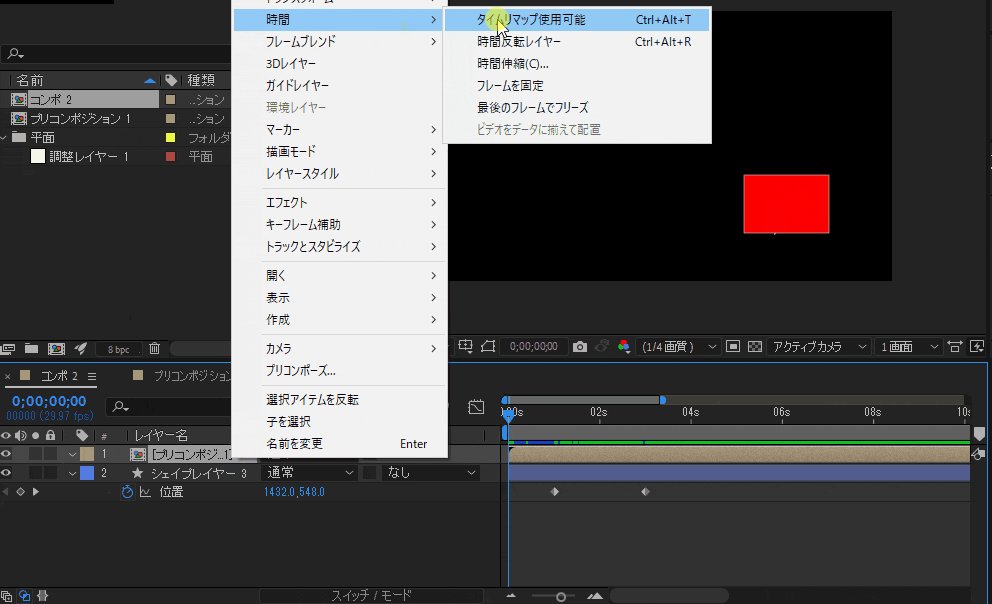
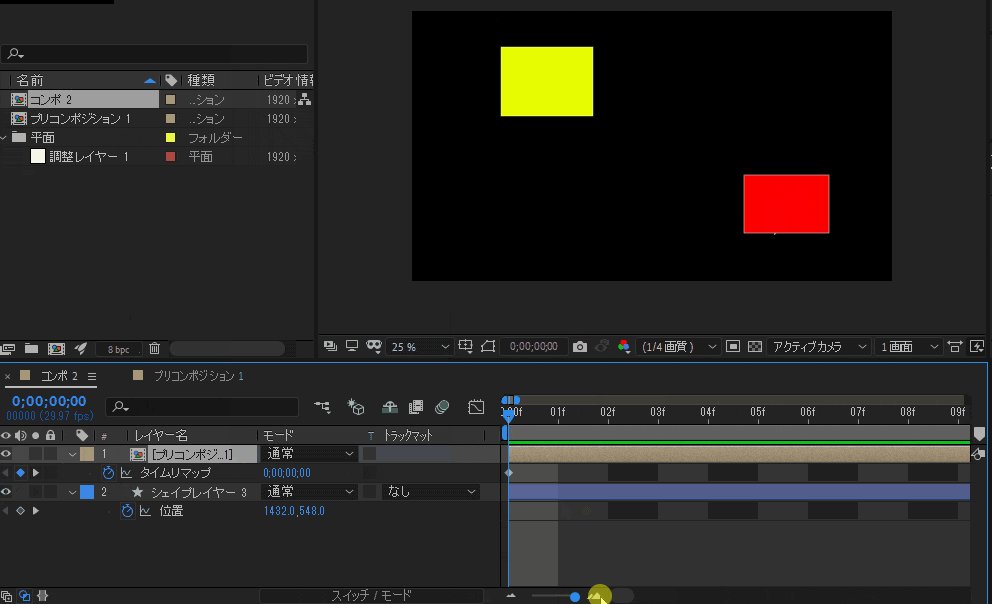
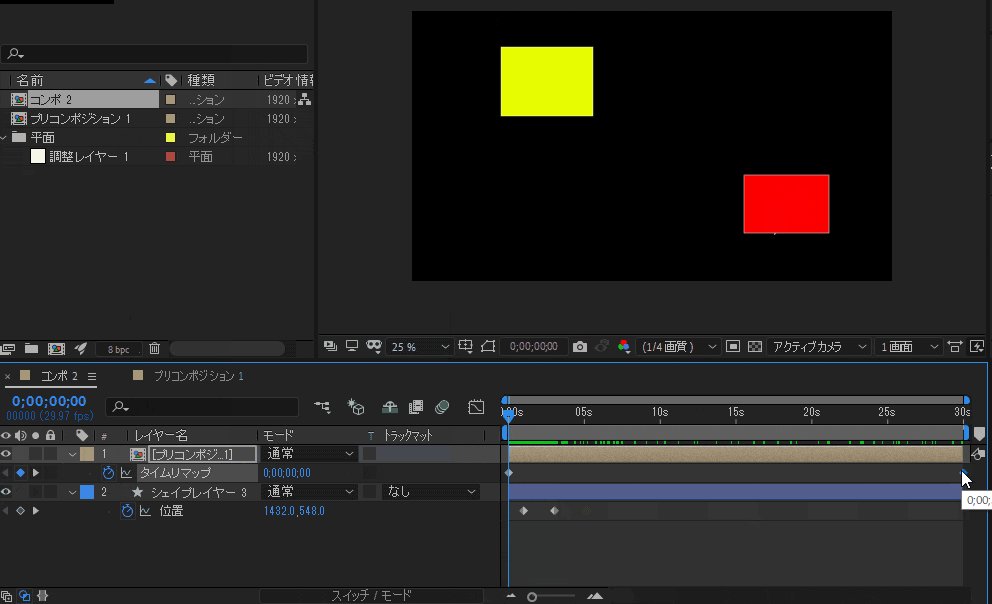
タイムリマップを使うときは、タイムライン上にあるコンポジションの上で右クリックしてメニューを出し「時間」「タイムリマップ使用可能」を選ぶ。タイムラインの時間軸を最大にすると、コンポジションの先頭と末尾のところにキーフレームが追加される。これらのキーフレームに設定された時刻を変更することで、再生速度を変更できる。
タイムラインの末尾に設定されているキーフレームの「タイムリマップ」の項目の時刻が、0.00:30:00 となっているのを 0.00:15:00 に変更すると、アニメーションの速度が半分になる。これは、コンポジションの15秒目までのアニメーションを、30秒(末尾側のキーフレームのある時刻)までに引き延ばして再生するようにしている。
再生速度を倍にするには、末尾側のキーフレームの時刻を 0.00:30:00 に設定したまま、キーフレームの位置を 15s のところにドラッグして移動させる。すると、30秒分のアニメーションを15秒で再生するようになるため、結果的に倍速でアニメーションが表示される。
タイムリマップの設定値は、適用するコンポジションのアニメーションの開始時刻と長さに依存する。そのため、タイムリマップを適用するコンポジションは、0s からアニメーションがすぐに開始され、終了したところでコンポジションが終わるように、コンポジションの長さを調整しておくと使い勝手がいい(alt + [ や alt + ] でコンポジションの長さを切っておく)。
速度の倍率をわかりやすくするため、コンポジションの長さを 12s とか 24s みたいな、多くの数で割り切りやすい数字にしておくとさらに良いかも。
なおタイムリマップはコンポジションにしか使えないので、単独のレイヤーに使いたいときは、あらかじめプリコンポーズしておく(レイヤーひとつだけでもプリコンポーズはできる)。
コンポジションのアニメーションを細かく設定する
コンポジションのタイムリマップ機能とグラフエディタとイージングの機能を組み合わせることで、コンポジションのアニメーションの再生タイミングを細かく設定することができる。
単独のレイヤーにつけられたアニメーションをグラフエディタで編集する場合と似ているけど、コンポジション化されている場合は、タイムリマップ可能な状態にしてからでないと、グラフエディタを使って編集することができない。
まず、タイムリマップが使用可能状態になっているコンポジットを選んでおいて、グラフエディタのアイコンを押す。するとグラフのような画面になるので、右下にある「イージーイーズ」のアイコンを押す。これで表示された黄色の線を動かすことで、アニメーションのタイミングを変更することができる。
アニメーションの途中にキーフレームを追加すると、さらに細かく動き方を指定することができる。
タイムリマップで再生速度を変更し、イージングでアニメーションの変化を細かく設定しまくることで、格好いいアニメーションが作れるようになる(多分)。