他の記事
AE 雑な覚書シリーズ:
- AfterEffects CC 2020 の雑な覚書1:コンポジション、レイヤー、シェイプ(図形)、動画読み込み
- AfterEffects CC 2020 の雑な覚書2:タイムラインパネル、レイヤー操作
- AfterEffects CC 2020 の雑な覚書3:アニメーション、エフェクト (この記事)
- AfterEffects CC 2020 の雑な覚書4:クロマキー、調整レイヤー、タイムリマップ、プリコンポーズ
アニメーション
キーフレームを使って、描画された図形を動かしたり、回転させたりできる。動画素材を作る、最も基本的な機能。後述のエフェクトを組み合わせることで無限に表現の幅が広がる。
キーフレームを使ってアニメーションをさせるときは、次のようにやる。
- アニメーションを始めたい時刻に、青い線(現在時刻インジケータ)を移動させる。
- ストップウォッチアイコンを押して、キーフレームを作る。
- アニメーションを終了したい時刻に青い線を移動させて、変化させたいパラメータ(位置、スケール、回転角度など)を変更する。
文字ではわかりにくいので、図形を拡大するだけのシンプルなアニメーションの作り方について下記で説明する。
図形を拡大する
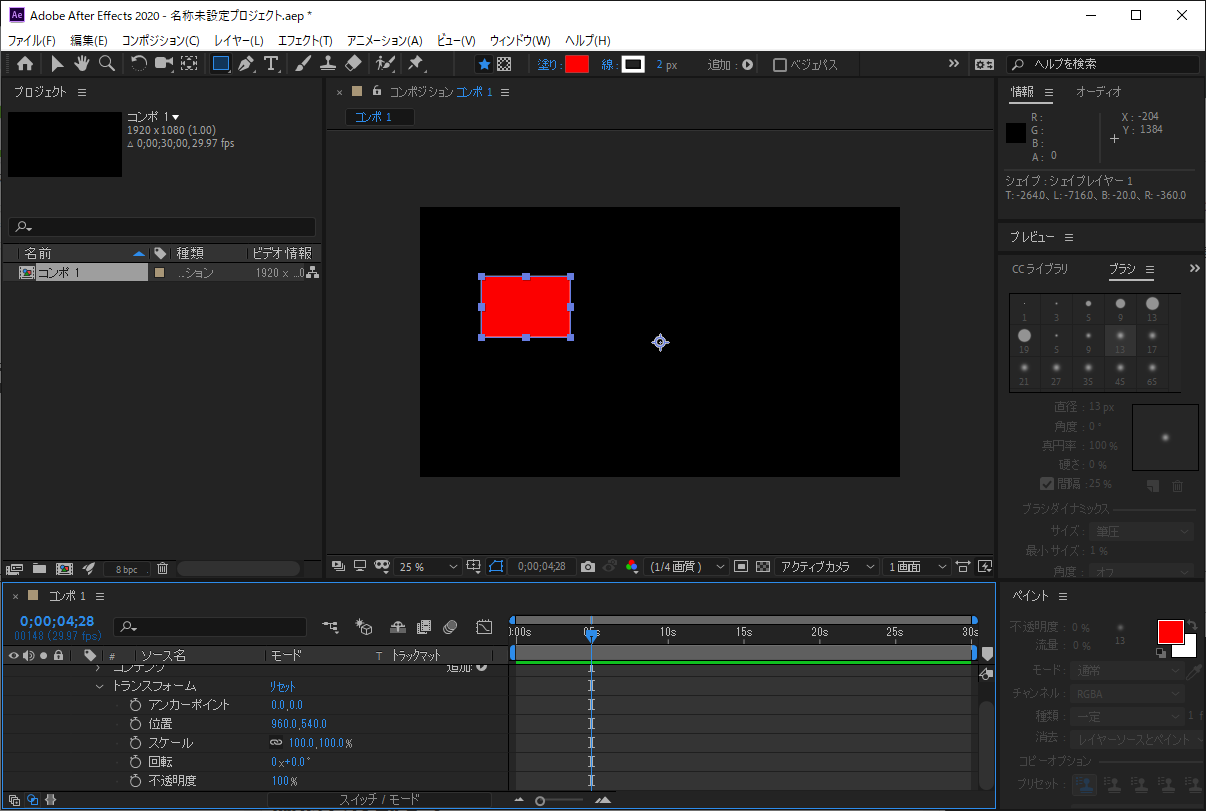
赤い矩形を描画したレイヤーを用意する。この赤い矩形を、1秒かけて拡大表示するアニメーションを作ってみる。
あらかじめ、タイムラインパネルの時間軸のメモリが、1 秒 (1s) 単位になるように、スケールを調整しておく。
タイムラインの青い線(現在時刻インジケータ)を 1s のところに移動させる。
現在時刻を 1s の状態にしたまま、ワークスペース内の赤い矩形を中央付近に移動させておく。画面の端のほうに矩形があると、拡大したときに画面外に出てしまう。移動させるときは、矩形をダブルクリックして矩形の周りに「白いポチ」が出ている状態で動かす。青いポチの状態で動かすと、ワークスペースそのものが動いてしまい、拡大させたときに画面の中心が拡大の中心にならない。
うまくできなければ、「長方形」「トランスフォーム」の「位置」を、手入力で 0,0 に設定してもいい。
長方形の位置を決めた後、シェイプレイヤーのトランスフォームの位置が、960, 540 になっているかを確認しておく。
シェイプレイヤーの中の「トランスフォーム」の「スケール」と書かれた場所のすぐ左側にあるストップウォッチアイコンを押す。すると「スケール」のラインの 1s のところに、青色のひし形が表示される。この、青いひし形を付けたフレーム(1sの位置のフレーム)のことを、キーフレームと呼ぶ。
キーフレームを作ったことで、1s の時点の長方形のスケール(拡大率)が 100.0% に固定される。
次に、青い線を 2s のところに移動させて、スケールのラインの左側の青いひし形を押す。これで、2s のところにもキーフレームが設定される。
2s のところに青い線(現在位置インジケータ)がある状態で、赤い矩形をリサイズして拡大率を変更する。スケールの数字を直接変更してもいい。
スケールを 200% にしてみたところ。スケールの数字が二つあるのは、縦方向の拡大率と横方向のっ拡大率を表している。数字の前にある∞みたいなマーク(チェーンマーク)は、縦と横の拡大率が連動する状態になっていることを意味している。マークをクリックして非表示にすると、縦と横で違う拡大率を指定できるようになる。
これでプレビューする(スペースキーを押す)と、1s から 2s にかけて、赤い矩形がスムーズに拡大されるアニメーションが表示される(はず)。
アニメーションの途中で拡大率を指定する
キーフレームが設定された間にある時刻に青い線を移動して、新たに拡大率を指定すると、その場所に新たなキーフレームが設定されます。
設定したキーフレームを削除したい場合は、キーフレームを選んだ後に、そのラインの左端にある青い菱形(キーフレームの追加または削除)のアイコンを押すと、削除できる。
タイムライン上にある青い菱形のところで右クリックしたり、DELキーを押しても削除されない。
アニメーションの動きを細かく設定する
キーフレームをたくさん作れば、アニメーションの途中の拡大率を細かく設定することはできるけど、キーフレームが増えてくると少し動きを変えるにも、たくさんのキーフレームの調整が必要になって面倒だったりする。そういうときは、グラフエディタとイージングの機能を使う。
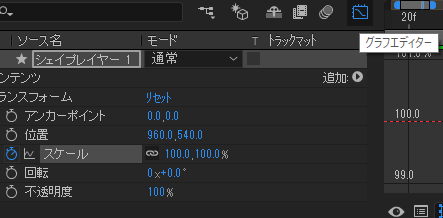
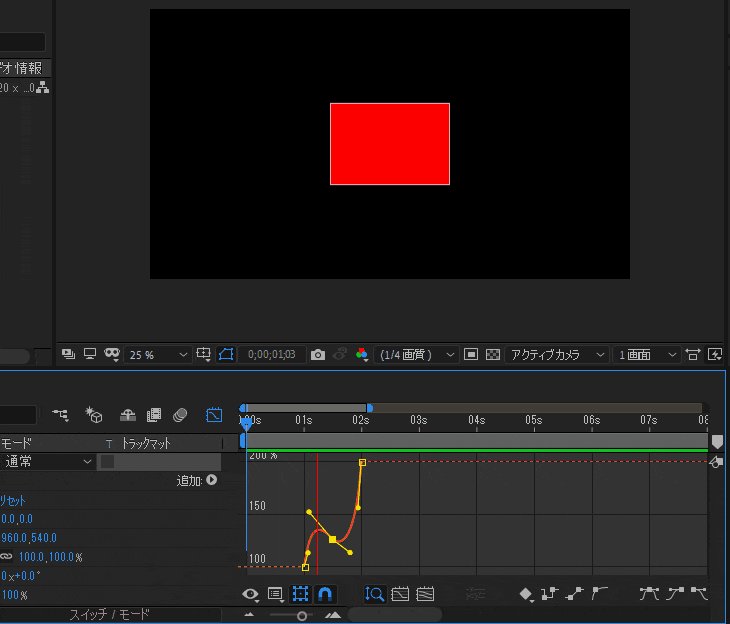
スケールのラインを選択した状態で(スケールという文字をクリックしてグレーになってる状態で)、トラックマットとかかれた文字の右上あたりにある、グラフエディタのアイコンを押します。
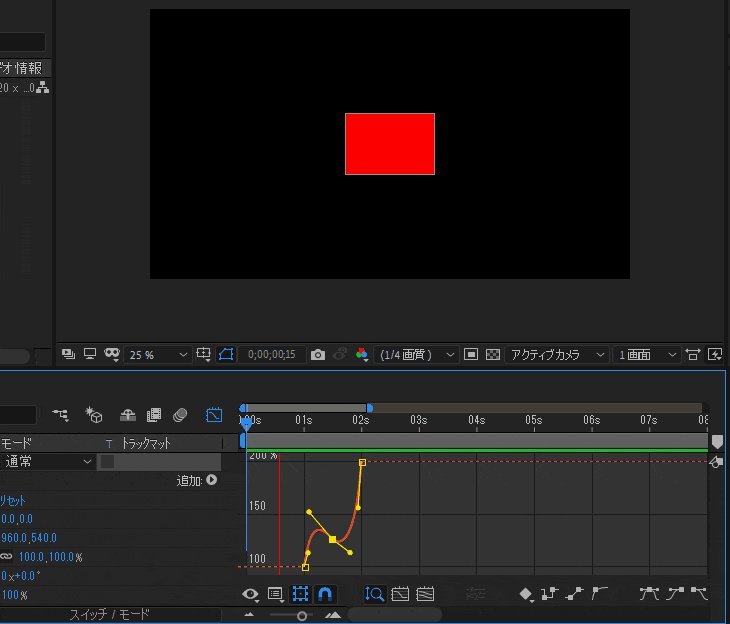
すると、タイムラインパネルのところがグラフのような表示になって、アニメーションの動きをグラフのように編集できるようになります。
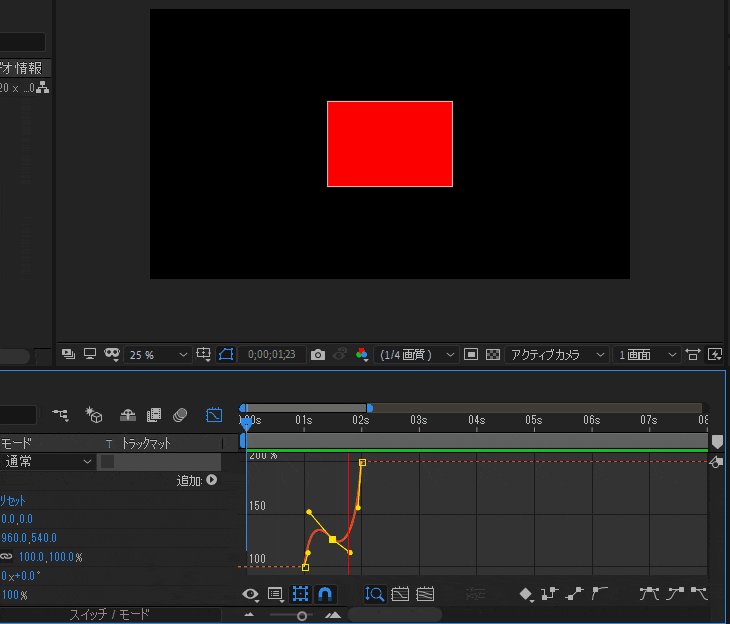
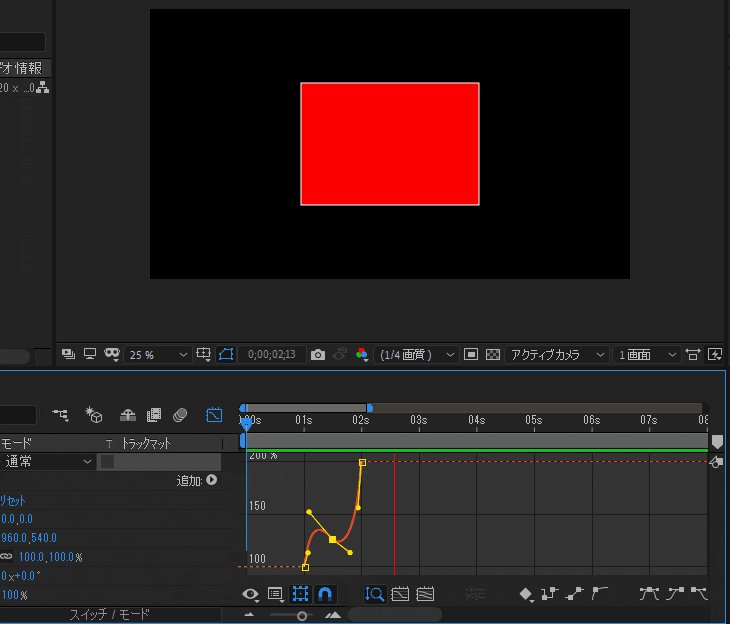
グラフエディタが表示されたら、アニメーションが設定されている区間(赤い実線)をクリックしてから、右下にある「イージーイーズ」というアイコンを押す。すると、黄色い線が表示される。この黄色の線を操作することで、アニメーションの変化量を細かく設定できる。
アニメーションの途中にキーフレームを追加すると、そのフレームにも黄色線が出て、さらに細かくアニメーションを設定できるようになる。
このイージングを使いこなすことが、アニメーションの完成度を高めるための重要な要素になっている。
エフェクト
レイヤーに描かれた図形や、動画のレイヤーにエフェクトを適用することで、さまざまな表現ができる。エフェクトは最初から用意されているものだけでも数百あり、アドオンでほとんど無限に追加することもできる。
エフェクトはメニューから選ぶことで、レイヤーに追加できる。でも、右側にある「プレビュー」パネルを「エフェクト」にしておいて、必要なエフェクトを検索して出してから、ドラッグドロップでレイヤーに追加したほうが楽な気がする。メニューからでは検索できなくて、探すのに時間がかかったりする。
移動するアニメーションに残像をつける(エコー)
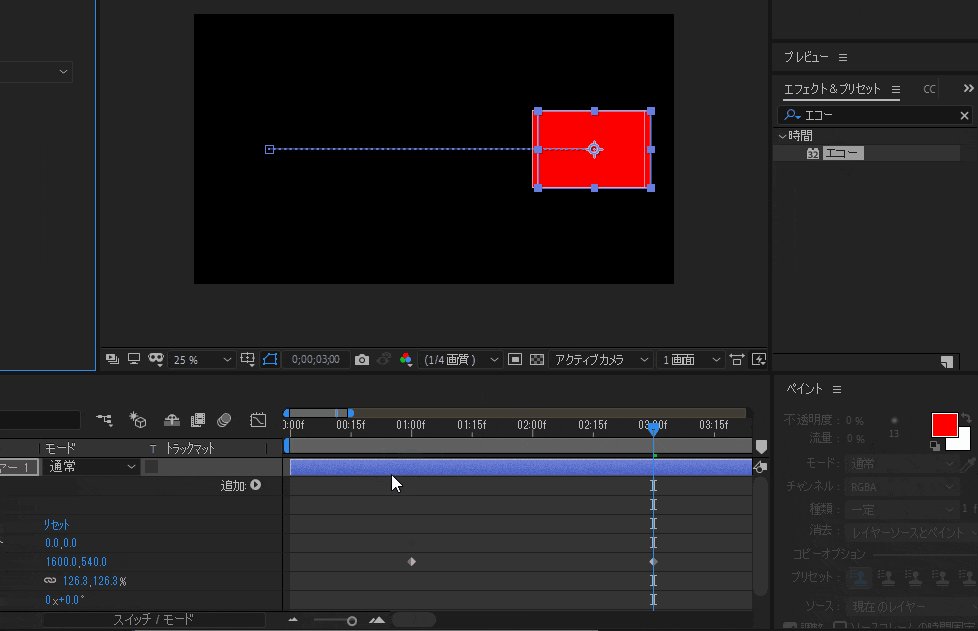
1s から始まって 3s に終わる、赤い矩形が左から右に移動するだけのアニメーションを作ってみた。この移動する赤い矩形に残像をつけてみる。
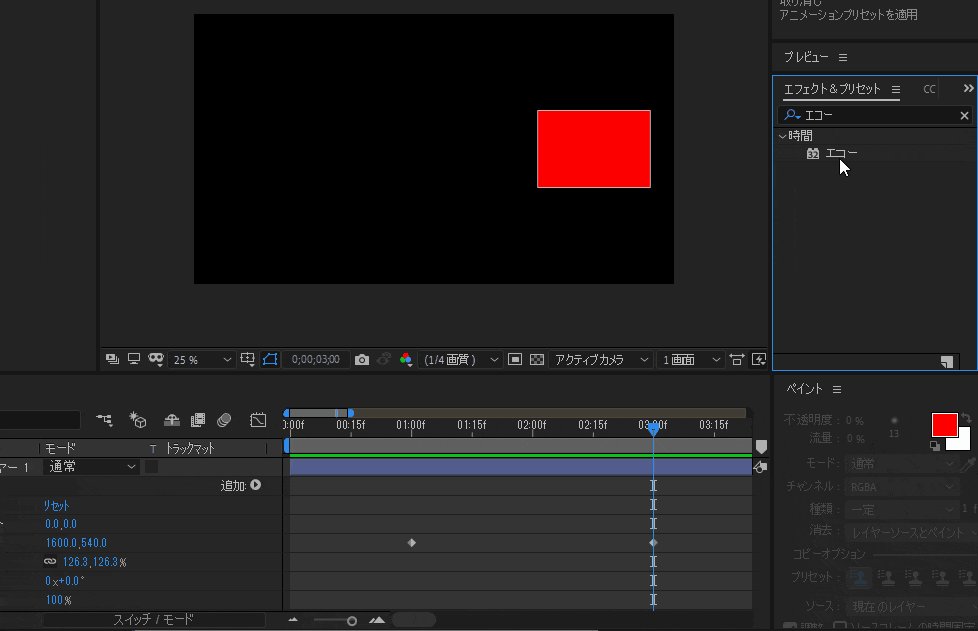
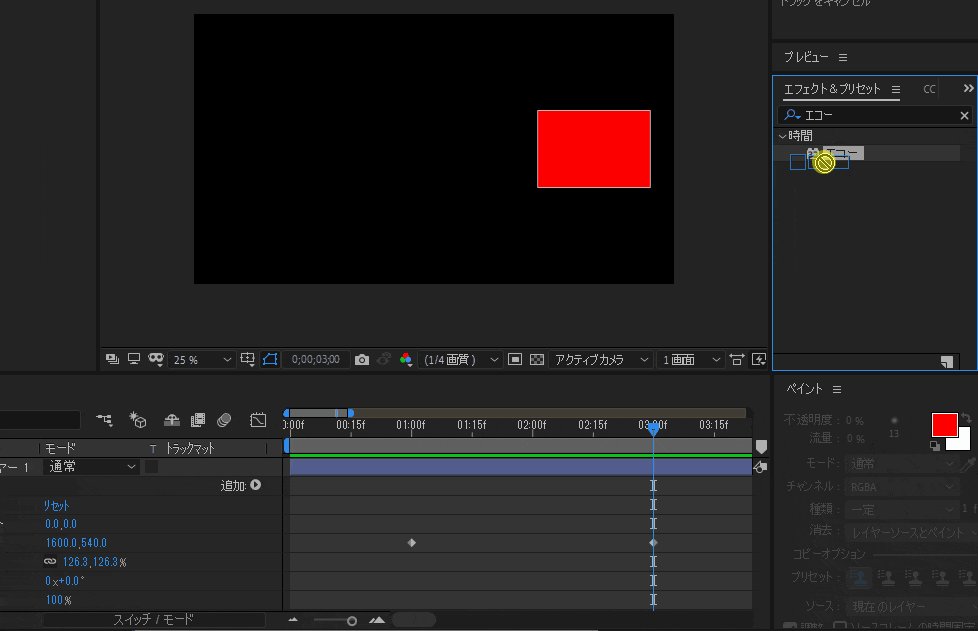
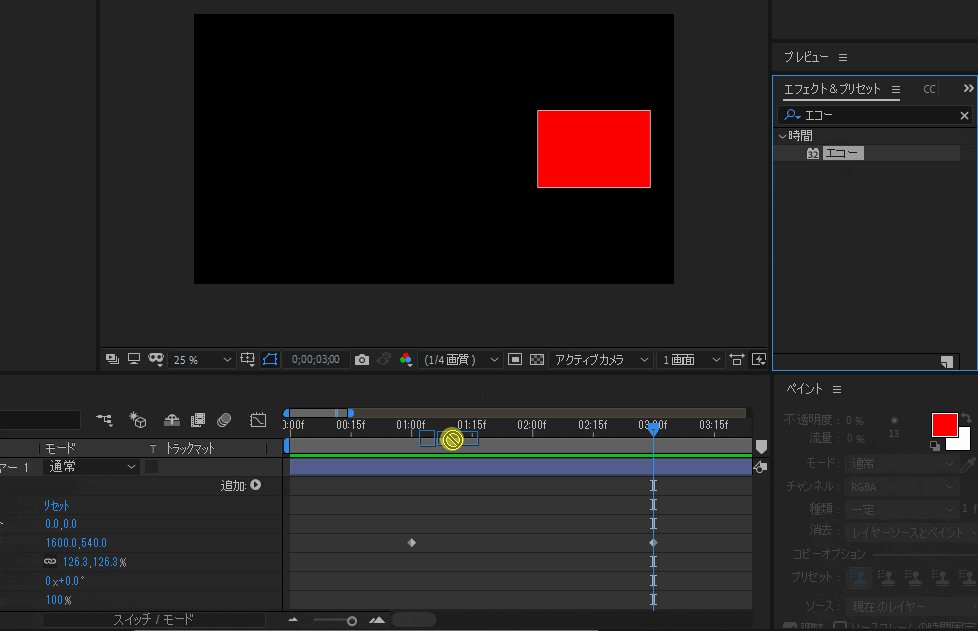
エフェクトパネルの検索欄に「エコー」と入力して、エコーのエフェクトを出す。
「エコー」の文字をドラッグして、適用先のレイヤー(赤い矩形のアニメーションがあるレイヤー)にドロップする。
すると、左上でエコーのエフェクトを調整することができるようになる。
もし表示されなければ、「ウィンドウ」のメニューから「ワークスペース」「標準」を選んでみるか、「ウィンドウ」のメニューから「エフェクトコントロール・シェイプレイヤー」を選ぶ。
とりあえず、適当にこんな感じで設定してみる。エコーのパラメータについては下記をどうぞ。
これでプレビューすると、残像が表示されるようになる。
追加したエフェクトを削除したい場合は、シェイプレイヤーの下にある「エフェクト」の中にある「エコー」をクリックしてからDELキーを押せば削除できる。
エフェクトは、同じレイヤーに複数設置することもできる。エフェクトのパラメータを使ってキーフレームを設定することもできる。
アニメーションに対して付与するエフェクトもあれば、静止画につけられるエフェクトもあるし、複数のレイヤーにまたがってつけるエフェクトもある。エフェクトの一覧は一応下記にある。
大量すぎて見きれないし、全部覚えることにはあまり意味はない(と思う)。いろんなメイキングの動画を見て、他の人が良く使ってるエフェクトを覚えていくのが効率がいい気がする。