経緯
画面の端っこて動くポメが見たいが為に、
ポメ + ポモドーロ = ポメドーロ
という拡張機能を作る忘備録です。
完全なる初心者なので、間違っていたらご指摘いただけると嬉しいです。
完成した作品は → こちら🐕
拡張機能作成において
・HTML JavaScript CSSを使ってchrome拡張機能を作成する。
・大まかに分けるとmanifest.json popup service_worker(back ground) content_scriptsこの4つの部分をゴニョゴニョすれば大体の拡張機能は作れる。
manifest.json
拡張機能の設定ファイル。拡張機能の基本情報や登録する機能、そのために使うファイルや属性を記載する。
popup
拡張機能をインストールすると、画面右上ブクマの隣にアイコンが出ます。アイコンを押すとポップアップ画面が出て、拡張機能が使える。
service_worker(back ground)
バックグラウンドにあたる部分。ここに書かれているChromeのAPIを使うことが出来る。extensionで使いたい機能の多くはここで関数を実行する。外部のWebページにDOM書き換え、データ取得などの干渉はできない。
v3では5分でサービスワーカーが途切れてしまうので、ここをどうしたもんかと現在奮闘中(投稿日現在)。
content_scripts
この記事や検索画面など、実際の画面のに直接色々とできる箇所。例えば背景画面を赤くしてーと指示すると背景画面が赤くなる。
この4箇所をうまーく連携すれば拡張機能ができる。
ここの連携は勝手にしてくれるのではなく、メッセージパッシングを使って連携しなければならない。
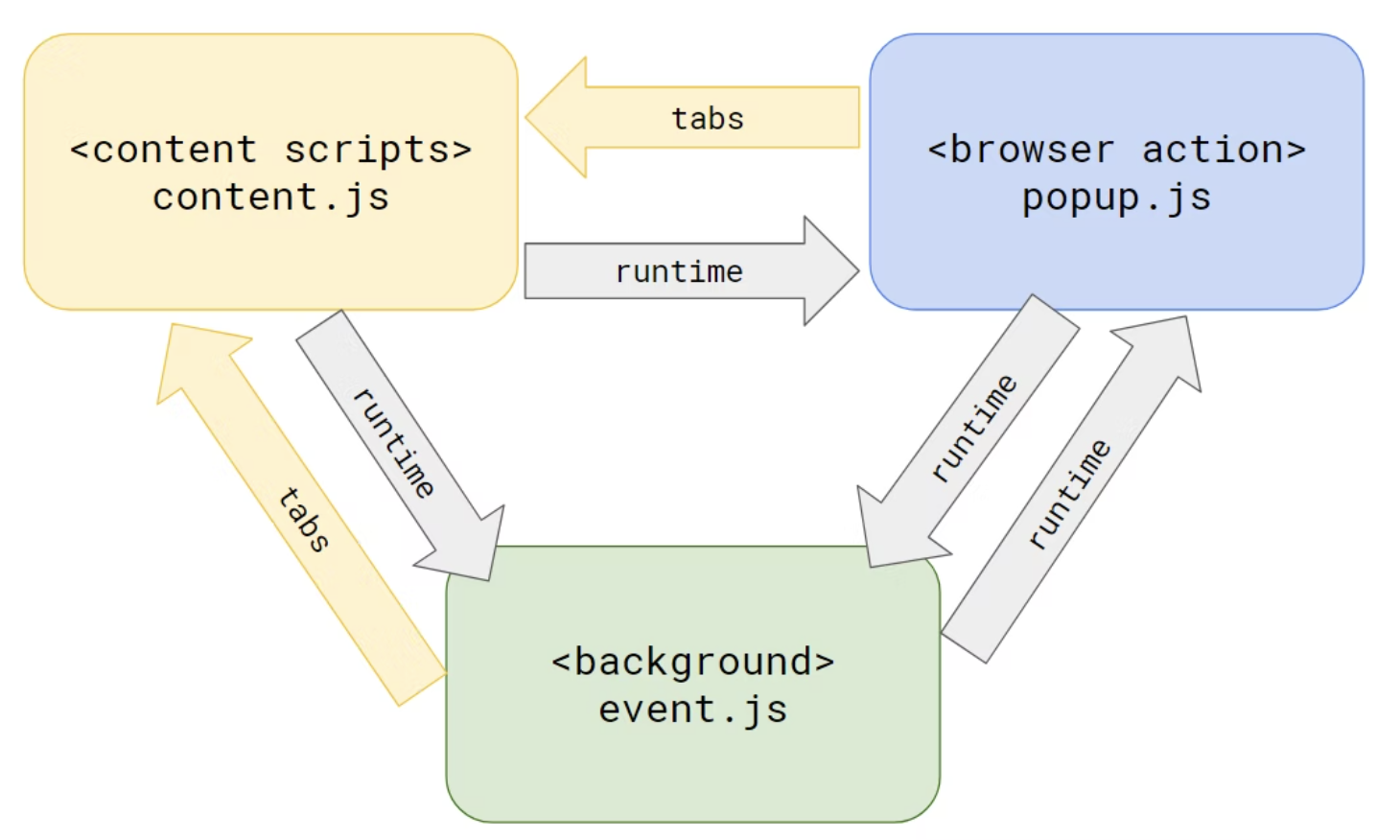
メッセージパッシングを使って連携
下記の図はこちらの記事を参考にしました。細かいのはこちらで見た方がわかりやすいと思います。
runtimeの使い方
送信側のメッセージパッシング
chrome.runtime.sendMessage(extensionId,message,options,responseCallback);
| 型 | 名称 | 説明 |
|---|---|---|
| string | extensionId | 省略◎ 送付先のエクステンションID |
| any | message | JSON形式のメッセージ内容 |
| object | options | 省略◎ boolean:TLSチャンネル IDを送る(T)かどうかを指定。 TLS=Transport Layer Security |
| function | responseCallback | 省略◎ 返信メッセージ受け取り用コールバック。function(any response) {...};「response」はJSON形式の返信メッセージ |
受信側のメッセージパッシング
chrome.runtime.onMessage.addListener(function(message,sender,sendResponse) {...};
| 型 | 名称 | 説明 |
|---|---|---|
| any | message | 省略◎ 送信側から受け取ったJSON形式のメッセージ |
| MessageSender | sender | 送り主の情報 (chrome.runtime.MessageSender) |
| function | sendResponse | 返信用のコールバック |
tabsの使い方
chrome.tabs.sendMessage(tabId,message,options,callback)
| 型 | 名称 | 説明 |
|---|---|---|
| number | tabId | 送信するtabId |
| any | message | 送信するJSON形式のメッセージ |
| object | options | ドキュメントIDやフレームIDに送信する場合に記述する |
| function | callback | 返信メッセージ受け取り用コールバック。function(any response) {...};「response」はJSON形式の返信メッセージ |
このtabIDは以下の方法で取得できる。こちらの記事を参考にした。
全てのタブ情報を取得する場合
chrome.tabs.query({}, tabs => {
for(let i=0; i<tabs.length; i++){
console.log(tabs[i].title);
}
});
現在のタブ情報のみを取得する場合
chrome.tabs.query({active: true, lastFocusedWindow:true}, tabs => {
for(let i=0; i<tabs.length; i++){
console.log(tabs[i].title);
}
});
manifestファイルを記述していく
ポメドーロにおいては以下の内容を記述した。
なお公式はこちら
{
"name": "ポメドーロ",
"description": "ポメがかまってちゃんするポモドーロタイマー",
"version": "1.0",
"manifest_version": 3,
"background": {"service_worker": "background.js"},
"permissions": [
"storage",
"tabs",
"activeTab",
"background"
],
"web_accessible_resources": [{
"resources": ["src/*"],
"matches": ["<all_urls>"]
}],
"action": {
"default_popup": "html/popup.html",
"default_icon": {
"16": "/src/images/pome_happy_1.png",
"32": "/src/images/pome_happy_1.png",
"48": "/src/images/pome_happy_1.png",
"128": "/src/images/pome_happy_1.png"
}
},
"icons": {
"16": "/src/images/pome_happy_1.png",
"32": "/src/images/pome_happy_1.png",
"48": "/src/images/pome_happy_1.png",
"128": "/src/images/pome_happy_1.png"
},
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["js/content.js"]
}]
}
・ name
拡張機能の名前。45 文字まで設定が可能。
・ description
拡張機能の詳細説明。132文字まで設定可能。
・ version
拡張機能自体のバージョン。
・ manifest_version
拡張機能自体のバージョンではなく、manifestのバージョン。
・ background
バックグラウンドでJSを動かす場合に設定する。
service_workerに設定するファイルは manifest.json と同じファイルに設定する必要がある。
使用できるAPIがcontent_scriptでは制限されているに対し、backgroundではほぼ全て使用することができますが、DOM操作などは行うことはできません。
そのため、backgroundを通じてスクリプトを送り込み、DOM操作などのイベントを実行させる工夫なども場合によっては必要となります。
・ permissions
ChromeAPIを使う時に設定する必要がある。
設定可能なパーミッション一覧はこちら。
・ web_accessible_resources
Webから拡張機能の画像などのリソースにアクセスしたい場合に設定する。
"resources": [公開されるリソース],
"matches": [リソースにアクセスできるページを指定するURL一致パターン],
・ action
ツールバーに表示される拡張機能アイコンの設定ができる。
//アイコンをクリックした時の画面の指定ができる
"default_popup": "html/popup.html",
//アイコンサイズの指定
"default_icon": {
"16": "/src/images/pome_happy_1.png",
"32": "/src/images/pome_happy_1.png",
"48": "/src/images/pome_happy_1.png",
"128": "/src/images/pome_happy_1.png"
}
・ icons
拡張機能ページのアイコンを指定できる。
・ content_scripts
表示しているWebページの詳細を読み取ったり、DOM操作したり、親の拡張機能に情報を渡したりする目的がある場合設定します。
使用できるAPIが限られているため、あまり複雑な操作には向いていません。
matchesにはコンテンツスクリプトが挿入されるページを指定。
css・jsには一致するページに挿入されるCSS・JavaScriptファイル群を設定します。
拡張機能の記事リンク
🔰JS初心者が作るGoogle extension V3 ①
🔰JS初心者が作るGoogle extension V3 ② -popup.htmlの作成-
🔰JS初心者が作るGoogle extension V3 ③ -タブの切り替えの処理-
🔰JS初心者が作るGoogle extension V3 ④ -タイマーを表示させる-
🔰JS初心者が作るGoogle extension V3 ⑤ -スタート/ストップ/リセットの各ボタン機能-
🔰JS初心者が作るGoogle extension V3 ⑥ -タイマー作動中の有無で表示する画面の処理-
🔰JS初心者が作るGoogle extension V3 ⑦ -初インストール時の処理/5分間の再接続処理-
🔰JS初心者が作るGoogle extension V3 ⑧ -start/stop/reset押した時の挙動-
🔰JS初心者が作るGoogle extension V3 ⑨ -ポモドーロタイマーの処理-
🔰JS初心者が作るGoogle extension V3 ⑩ -popupのポモドーロタイマーの処理-
🔰JS初心者が作るGoogle extension V3 ⑪ -content.jsの処理-
参考
Chrome拡張の作り方 (超概要)
Chrome拡張機能 manifest.json Ver.3の書き方
chrome.runtime.sendMessage() の備忘録