【更新情報】
・2020.12.25
別記事でこの記事の「ガチのやつ」にフォーカスしたものを書きました!
▼ kintoneのスレッド投稿がスマートになるChrome拡張をVue.jsで作る
https://qiita.com/RyBB/items/3f343252b0397e93050e
これからChrome拡張を始めたいという方はこのままこの記事を読むと良いと思います!
がっつり開発するとどんなことができるか知りたい方は上のリンクの記事を読むと良いと思います!
はじめに
普段、Chrome拡張使ってますか? そもそもChrome使ってますか?
使っている方であればわかると思いますが、
Chrome拡張はとても便利な機能です。ブラウザを自分流にカスタマイズすることができます!
そんなChrome拡張はストアからインストールするだけでなく、 自作 することもできます!
(ストアに公開しなければ自分だけの拡張になります)
ただ、いろいろネットで作り方を調べてみると、手が凝っていたりしてソースコード量も多く、
「ちょっと難しそう、、」という印象を受けます (僕自身がそうでしたw)
ってことで、これから作りたい人向けの超さわりの部分を説明します!
準備するもの
Chrome拡張を作る上で必要なものは
- Chromeブラウザ (Googleアカウント登録済み)
- エディタ (プログラムを書く用)
だけです。めっちゃ簡単ですね。
作り方
Chrome拡張の中身は大きく
- JavaScriptファイル (実際に動作させるやつ)
- HTMLファイル (設定画面等を使いたい場合)
- CSSファイル (デザイン用)
- Imageファイル (Chrome拡張のアイコンとか)
- manifestファイル (設定ファイル)
こんな感じに分けられると思います (結構アバウトです)
ですが、
- JavaScriptファイル (実際に動作させるやつ)
- HTMLファイル (設定画面等を使いたい場合)
- CSSファイル (デザイン用)
- Imageファイル (Chrome拡張のアイコンとか)
- manifestファイル (設定ファイル)
の2つがあれば、とりあえず最低限のものはできます!手が出しやすい!!
manifest.json
この設定ファイルがまさに初見殺し (^_^;)
書くべきことがいろいろあるのですが、何をどう書いていいのか最初わからないんですよね。。
軽く説明すると、このmanifest.jsonには、
「作成するChrome拡張の設定全般」について書く必要があり、
- どんなファイルがあるのか (利用するJSファイル、HTMLファイル〜のパス指定など)
- どんな機能を利用するのか (ポップアップメニューをつけるのか〜など)
- どんな制限をつけるのか (常に動作するのか、特定の画面のみ動作するのか〜など)
などなどを決まった形式で記述する必要があります (敷居が高い!)
この記事では必要最低限のことしか記載しません!
※ 細かい部分については、他の記事で詳しく説明されているのでそちらを!
Chromeへの適用方法
作ったファイルたちはChromeの拡張ページの左上「パッケージ化されていない拡張機能を読み込む」からフォルダごと選択します!

これだけでChromeに適用できます!
サンプル
とりあえず、自分で作ったChrome拡張をいくつかご紹介します!
(kintoneの人間なので、kintoneの画面ですが、対象ページはなんでも大丈夫です)
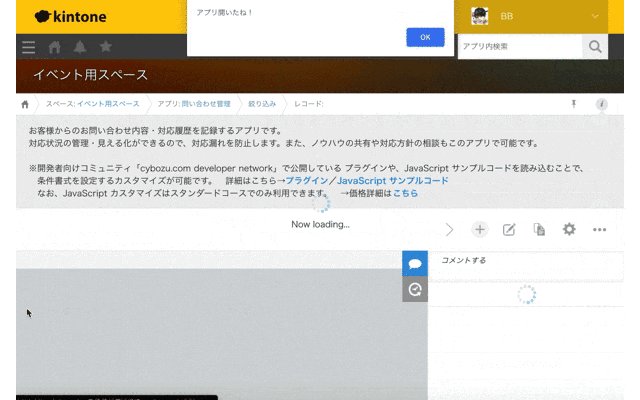
特定の画面でアラートを出す
コード
window.alert('アプリ開いたね!');
{
"name": "Sample",
"version": "1.0.0",
"manifest_version": 2,
"description": "Sample Chrome Extension",
"content_scripts": [{
"matches": ["https://{subdomain}.cybozu.com/k/{AppID}/*"],
"js": [
"content.js"
]
}]
}
.
└── src
├── content.js
└── manifest.json
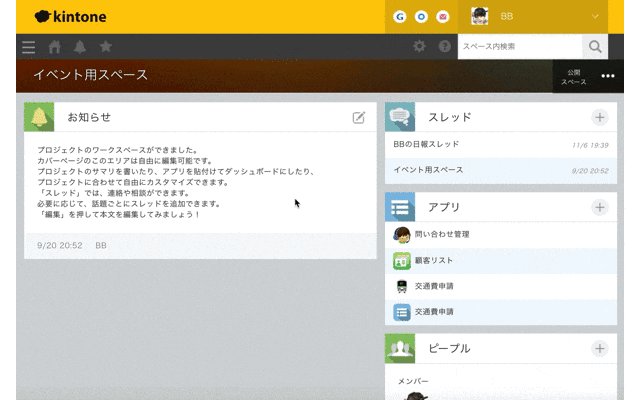
見た目を変更する
kintoneの背景色を変更する

コード
window.onload = function() {
var body = document.getElementsByClassName('body-top');
body[0].style.backgroundColor = '#000000';
};
{
"name": "Sample",
"version": "1.0.0",
"manifest_version": 2,
"description": "Sample Chrome Extension",
"content_scripts": [{
"matches": ["https://{subdomain}.cybozu.com/k/*"],
"js": [
"content.js"
]
}]
}
.
└── src
├── content.js
└── manifest.json
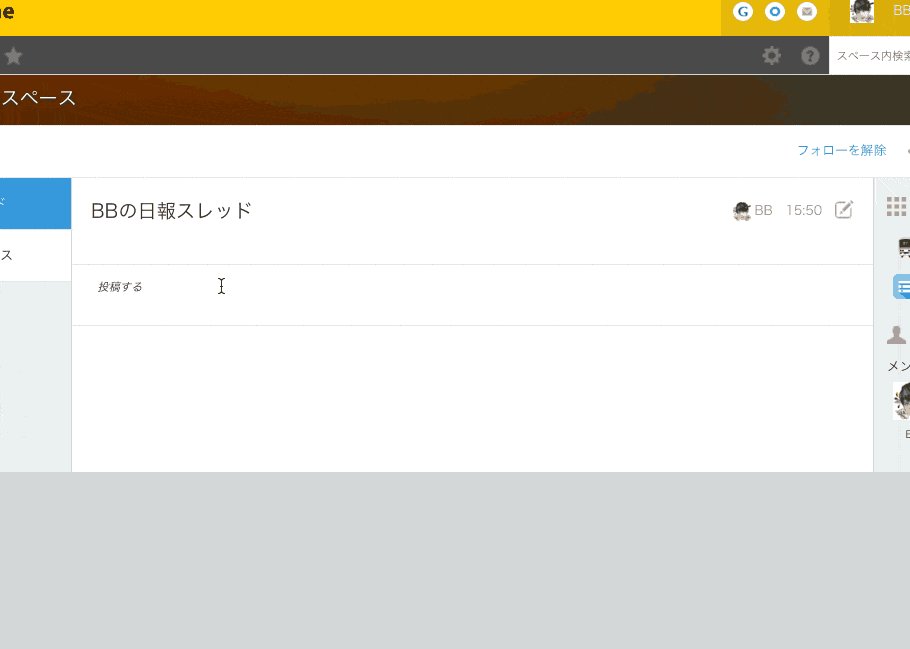
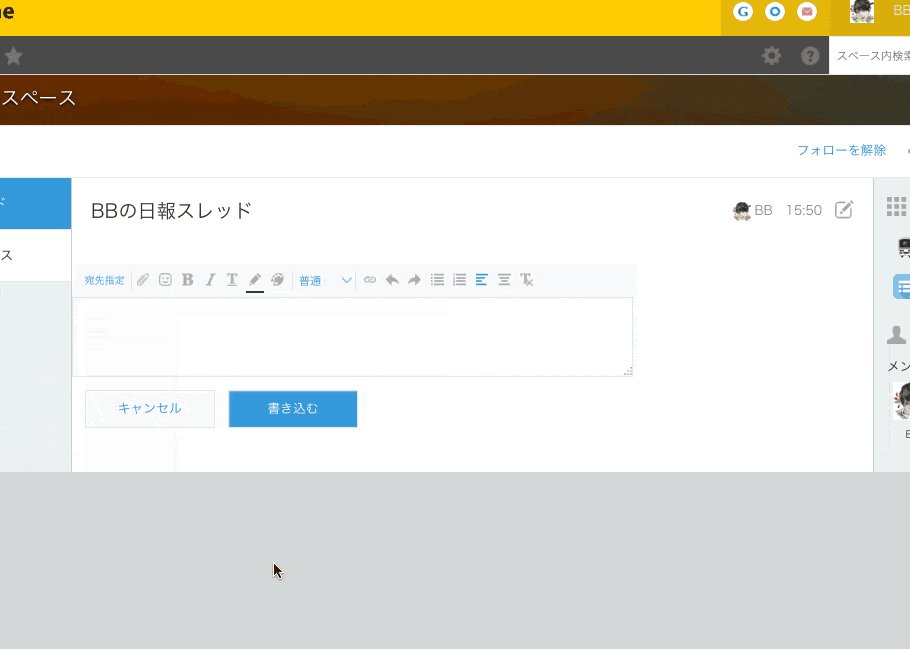
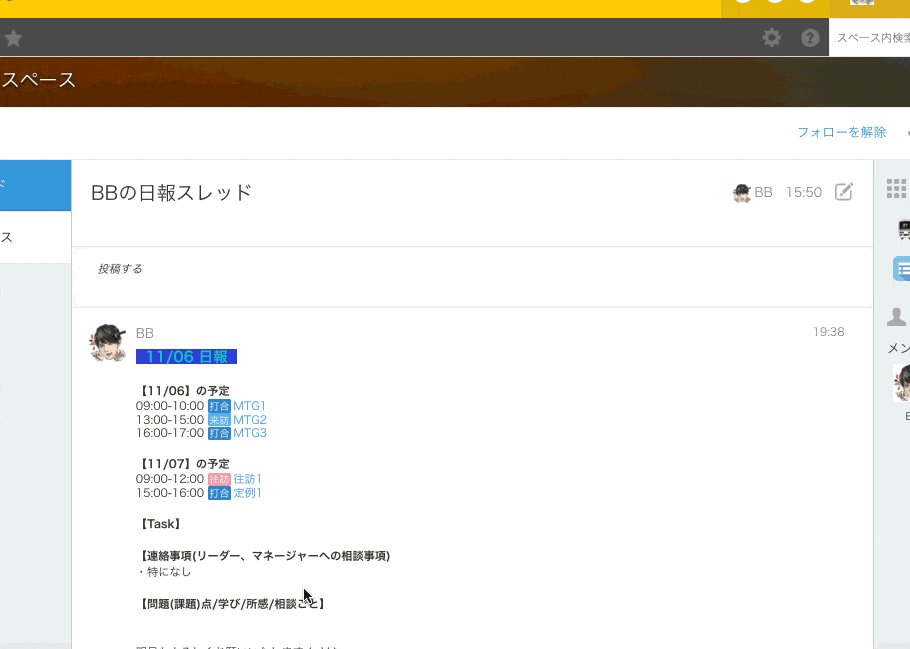
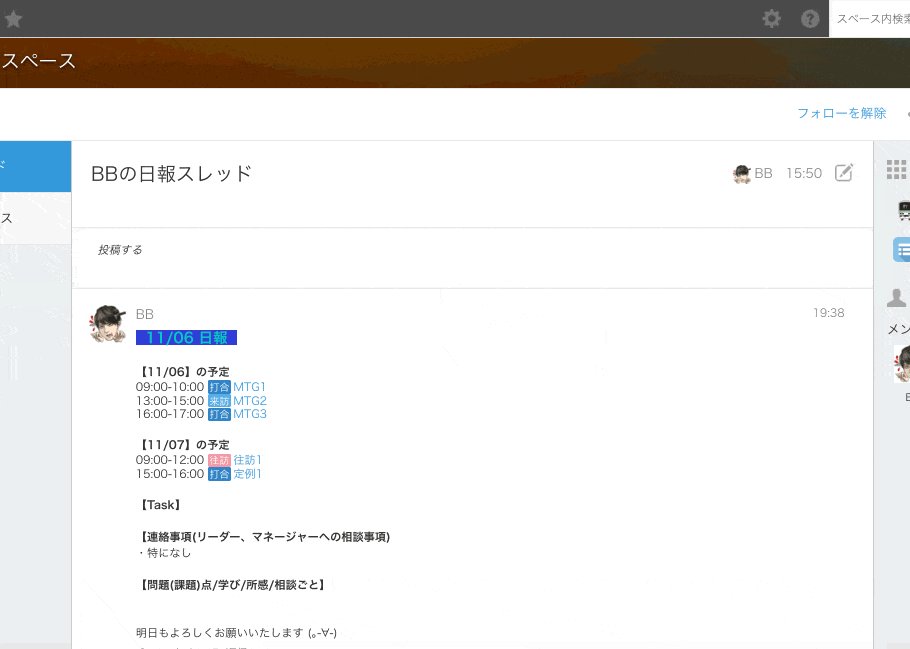
ガチなやつ (実際に愛用してるやつ)
コード
複数あるので割愛 m(_ _)m
{
"name": "DRMaker",
"version": "1.0.0",
"manifest_version": 2,
"description": "個人日報用",
"icons": {
"16": "icons/Artboard-n@2x.png",
"48": "icons/Artboard-n@2x.png",
"128": "icons/Artboard-n@2x.png"
},
"permissions": [
"storage",
"https://{subdomain}.cybozu.com/*",
"tabs",
"background",
"contextMenus"
],
"content_scripts": [{
"matches": ["https://{subdomain}.cybozu.com/*"],
"js": [
"js/moment.js",
"js/jquery-3.2.1.min.js",
"js/getSchedule.js",
"js/formatSchedule.js",
"js/checkScheduleType.js",
"js/setColor.js",
"js/makehtml.js",
"js/getKintoneTask.js",
"js/content.js"
]
}],
"background": {
"matches": ["https://{subdomain}.cybozu.com/*"],
"scripts": [
"js/jquery-3.2.1.min.js",
"js/background.js"
]
},
"browser_action": {
"default_title": "DRMaker",
"default_popup": "popup/popup.html"
}
}
.
├── README.md
├── icons
│ ├── Artboard-n@2x.png
│ ├── Artboard@10x.png
│ └── Artboard@2x.png
├── js
│ ├── background.js
│ ├── checkScheduleType.js
│ ├── formatSchedule.js
│ ├── getKintoneTask.js
│ ├── getSchedule.js
│ ├── jquery-3.2.1.min.js
│ ├── makehtml.js
│ ├── moment.js
│ ├── script.js
│ └── setColor.js
├── manifest.json
└── popup
├── popup.html
└── popup.js
※ かなり複雑なのでJSの中身については割愛します
(Garoonのスケジュールを取得したり、kintoneのレコードを取得したりしています)
【2020.12.25 追記】
別記事でこの部分にフォーカスしたものを書きました!
▼ kintoneのスレッド投稿がスマートになるChrome拡張をVue.jsで作る
https://qiita.com/RyBB/items/3f343252b0397e93050e
おわりに
最後のサンプルは置いといて、それ以外なら初めてでも作れそうですよね。
作ろうと思えばかなり作り込めるので、難易度が高めに見えてしまいますが、
シンプルなところからまずはじめてみると良いですよ!
たくさんChrome拡張を作って自分だけのChromeをぜひ作ってみてください!!
それでは!≧(+・` ཀ・´)≦