前回の続き → 🔰JS初心者が作るGoogle extension V3 ③ -タブの切り替えの処理-
完成した作品は → こちら🐕
イメージ図
タイマーを表示
タブを完成させたところで、タイマータブの中身を作っていく。
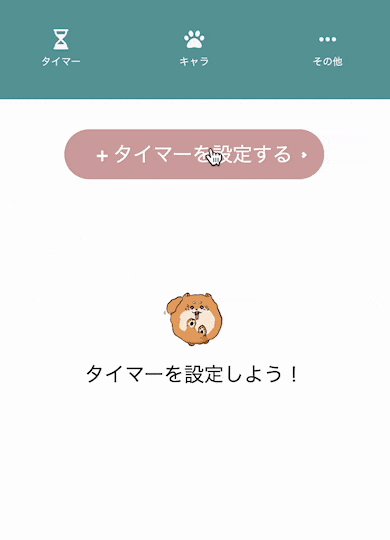
最初に出てくるポメと「タイマーを設定しよう!」は簡単なHTMLとCSSなので今回は省略。
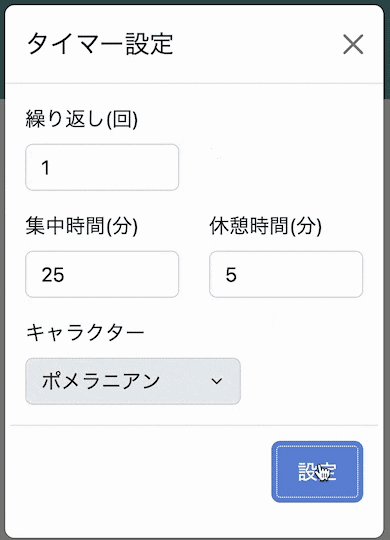
こちらの記事でモーダルとフォームは完成しているので、フォームの内容をローカルストレージに反映させる処理を行う。
ローカルストレージに保存する内容は、後で実際にカウントを進めるため。細かく設定していく
ローカルストレージに値を保存する
保存する内容は以下。例:25分/5分/2回繰り返す
| key | value例 | 説明 |
|---|---|---|
| work_time | 25分 | 集中する時間(分) |
| work_second | 1500秒 | 集中する時間(秒換算) |
| constant_work_second | 1500秒 | 集中時間終了通知用 |
| interval | 5分 | 休憩する時間(分) |
| interval_second | 300秒 | 休憩する時間(秒換算) |
| constant_interval_second | 300秒 | 休憩時間終了通知用 |
| repeat_time | 2回 | 何回繰り返すのか |
| one_roop_second | 1800秒 | 1ループするあたりの総秒数 |
| total_second | 3600秒 | ループを含めた総秒数 |
| elapsed_time | 開始時点では0秒 | 経過時間(秒) |
上記の内容を関数にしてローカルストレージに保存する。
//フォームからタイマーを取得する関数名をつけました
function get_timer_form(){
let repeat_time = parseInt(document.forms.timerForm.repeat_time.value, 10);//くり返し回数
chrome.storage.local.set({repeat_time: repeat_time});
let work_time = parseInt(document.forms.timerForm.work_time.value, 10);//集中時間(分)
chrome.storage.local.set({work_time: work_time});
let interval = parseInt(document.forms.timerForm.interval.value, 10);//休憩時間(分)
chrome.storage.local.set({interval: interval});
let work_second = work_time * 60; //ONタイムの秒換算
chrome.storage.local.set({work_second: work_second});
chrome.storage.local.set({constant_work_second: work_second});//dialog用
let interval_second = interval * 60; //OFFタイムの秒換算
chrome.storage.local.set({interval_second: interval_second});
chrome.storage.local.set({constant_interval_second: interval_second});//dialog用
let one_roop_second = work_second + interval_second; //1ループあたりの秒数
chrome.storage.local.set({one_roop_second: one_roop_second});
let total_second = one_roop_second * repeat_time; //総ループの合計秒数
chrome.storage.local.set({total_second: total_second});
let elapsed_time = 0; //秒数を入れる経過時間
chrome.storage.local.set({elapsed_time: elapsed_time});
}
parseInt(document.forms.timerForm.repeat_time.value, 10)
◆parseInt()
parseIntとは、文字列の整数を数値型の整数に変換する関数。
使い方はparseInt(文字列, 基数)
基数とは、2進数や16進数の2や16の部分のこと。
ここでは10と記載されているので10進数を指している。
◆document.forms.timerForm.repeat_time.value
document.formsとは<form>タグ内要素の取得をするもの。
使い方はdocument.forms.formの名前.部品の名前
HTMLにてnameを指定する必要がある。popupのhtmlにて作成したフォームが以下。
<form class="row" name="timerForm">
<div class="col-6 mb-3">
<label class="form-label">繰り返し(回)</label>
<input type="number" class="form-control" name="repeat_time" id="repeat_time_value" required>
</div>
<!--省略-->
</form>
document.forms.timerForm.repeat_time.valueはtimerFormという名前のフォームのrepeat_timeという名前の値を取ってくるということになる。
parseInt(document.forms.timerForm.repeat_time.value, 10) は数値化したフォームの内容を取ってくる、という意味になる。
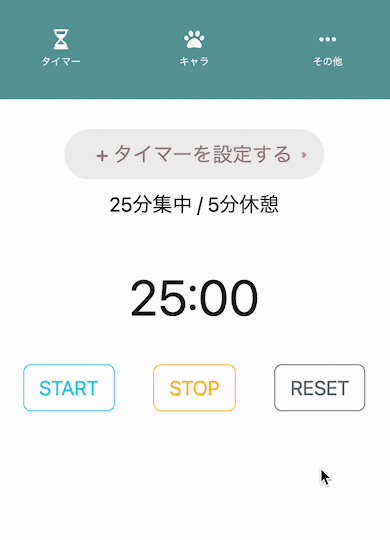
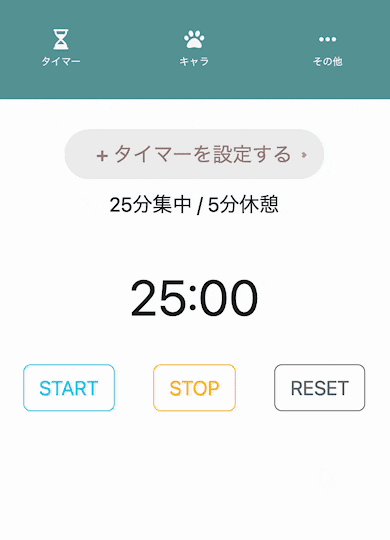
保存した値をviewに出す
function timer_display(){
chrome.storage.local.get(['repeat_time', 'work_time','interval','work_second'], function(v){
let min = v.work_time
let sec = v.work_second % 60;
view_timer.innerHTML = String(min).padStart(2,"0") + ":" + String(sec).padStart(2,"0");
if (v.repeat_time > 1) {
timerDetails.innerHTML = `${v.repeat_time}回 ${v.work_time}分集中 / ${v.interval}分休憩を繰り返す`;
}else{
timerDetails.innerHTML = `${v.work_time}分集中 / ${v.interval}分休憩`;
}
startBtn.innerHTML = "<button class='btn btn-outline-info d-flex flex-column align-items-center m-2'>START</button>";
stopBtn.innerHTML = "<button class='btn btn-outline-warning d-flex flex-column align-items-center m-2'>STOP</button>";
resetBtn.innerHTML = "<button class='btn btn-outline-secondary d-flex flex-column align-items-center m-2'>RESET</button>";
noTimer.style.display = 'none';
})
}
chrome.storage.local.get(['repeat_time', 'work_time','interval','work_second'], function(v)
タイマーをスタートさせるまではただの数字を表示させるだけでいいので、ストレージからrepeat_time/work_time/interval/work_secondだけ取り出しました。
function(v)のvはvalueのvという意味で使いました。
String(min).padStart(2,"0") + ":" + String(sec).padStart(2,"0");
このコードはタイマーの表記が「25:00」「07:09」という風に、1桁でも2桁の数字で表せるようにしています。
padStart()は頭ゼロをつけるメソッドです。
使い方は文字列.padStart(文字列の長さ[,埋める文字]);
上記は、「minを文字列化して、2桁表記かつ1桁であれば0をつける + : + secを文字列化して、2桁表記かつ1桁であれば0をつける」という意味になります。
「設定」ボタンを押すと表示させる
「設定」ボタンを押した際にフォームの取得とその値の表示をさせる。
//設定ボタンにmakeTimerBtnというidをつけている
makeTimerBtn.onclick = function() {
//タイマー内容を取得
get_timer_form();
//タイマーを作成したら、タイマーとボタンを表示
timer_display();
};
現状popup.jsはざっくりこうなっている。中身は省略。
//色々定義
const ~~
let ~~
//がいっぱい
//タブの切り替え
document.addEventListener('DOMContentLoaded', function(){省略}, false);
//「タイマーを設定する▷」を押した時
makeTimerBtn.onclick = function() {省略};
//フォームから時間内容を取得
function get_timer_form(){省略}
//タイマーを作成したら、タイマーとボタンを表示
function timer_display(){省略}
拡張機能の記事リンク
🔰JS初心者が作るGoogle extension V3 ①
🔰JS初心者が作るGoogle extension V3 ② -popup.htmlの作成-
🔰JS初心者が作るGoogle extension V3 ③ -タブの切り替えの処理-
🔰JS初心者が作るGoogle extension V3 ④ -タイマーを表示させる-
🔰JS初心者が作るGoogle extension V3 ⑤ -スタート/ストップ/リセットの各ボタン機能-
🔰JS初心者が作るGoogle extension V3 ⑥ -タイマー作動中の有無で表示する画面の処理-
🔰JS初心者が作るGoogle extension V3 ⑦ -初インストール時の処理/5分間の再接続処理-
🔰JS初心者が作るGoogle extension V3 ⑧ -start/stop/reset押した時の挙動-
🔰JS初心者が作るGoogle extension V3 ⑨ -ポモドーロタイマーの処理-
🔰JS初心者が作るGoogle extension V3 ⑩ -popupのポモドーロタイマーの処理-
🔰JS初心者が作るGoogle extension V3 ⑪ -content.jsの処理-
参考記事
文字列を整数に変換!JavaScriptのparseInt( )の使い方【初心者向け】
JavaScript 頭ゼロをつける(padStart)