この記事ではChrome拡張機能でタブの情報を取得する方法として
htmlファイルからJavaScriptファイルを呼び出す方法と
backgorundからjsファイルを呼び出す方法を紹介しています。
またタブの情報取得はchrome.tabs.queryで行います。
chrome.tabsの公式ドキュメントはこちら
chrome.tabs.queryの第一引数で使用できるパラメーターと
実行時に第二引数の仮引数に入るオブジェクト情報はそれぞれ下記です。
htmlファイルからjsファイルを呼び出す場合
フォルダ
├ manifest.json
├ popup.html
├ popup.js
└ icon.png
{
"manifest_version": 2,
"name": "Show Tab Info",
"version": "1.0",
"browser_action": {
"default_icon": {
"16": "icon.png"
},
"default_popup": "popup.html"
},
"permissions": [
"tabs"
]
}
htmlファイル内のscriptタグ内でJavaScriptを書いても実行されないので、
必ず別ファイルを読み込ませる。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
</head>
<body>
<script src="popup.js"></script>
</body>
</html>
全てのタブ情報を取得する場合
第二引数でタブ取得時の実行内容を記載
タブの情報を仮引数に代入して処理を実行
'use strict'
{
chrome.tabs.query({}, tabs => {
const results = document.getElementById('results');
const titles = [];
for(let i=0; i<tabs.length; i++){
// console.log(tabs[i].title);
}
});
}
現在のタブ情報のみを取得する場合
lastFocusedWindow:trueで最後にフォーカスが当たったウィンドウを選択
active: trueでアクティブなタブを選択
'use strict'
{
chrome.tabs.query({active: true, lastFocusedWindow:true}, tabs => {
const results = document.getElementById('results');
const titles = [];
for(let i=0; i<tabs.length; i++){
console.log(tabs[i].title);
}
});
}
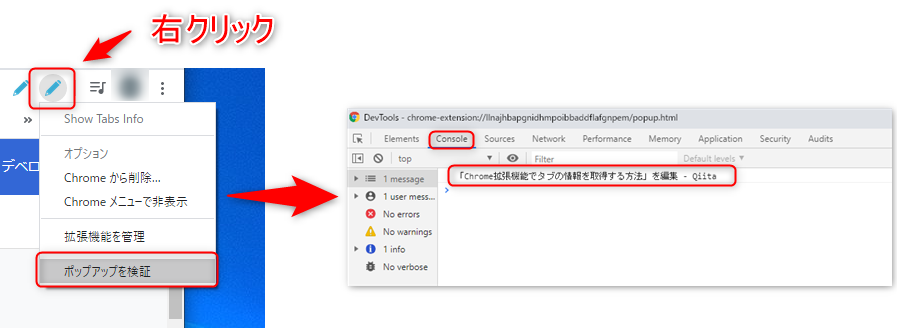
ログを出す場合は作成されたアイコンを右クリック⇒ポップアップを検証のConsoleタグで確認が可能です。
 |
|---|
backgroundで直接jsファイルを呼び出す場合
フォルダ
├ manifest.json
├ event.js
└ icon.png
{
"manifest_version": 2,
"name": "Show Tabs Info",
"version": "2.0",
"browser_action": {
"default_icon": {
"16": "icon.png"
}
},
"background": {
"scripts": ["event.js"],
"persistent": false
},
"permissions": [
"tabs"
]
}
'use strict'
{
chrome.tabs.query({}, tabs => {
for(let i=0; i<tabs.length; i++){
console.log(tabs[i].title);
}
});
}
backgroundのログを見る場合は下記から確認

この記事はChrome拡張機能の作り方の一部のコンテンツです。