バーチャルキャストでサーバないけどスライド作る方法
バーチャルキャストで画像ファイルをVR空間に持っていってプレゼンなど出来る機能があります
画像ファイルをサーバにアップしてHTTPでアクセスできる状態にする必要があるのでサーバが必要となります
普通の人は(私も)サーバは持っていないので、Google Driveを使ってスライドを作ってバーチャルキャストでプレゼンする方法を紹介します。
1.スライドを作成(Google プレゼン)
スライドの元になるデータをGoogleプレゼンで作成します
2.ファイル形式をPNGで保存します
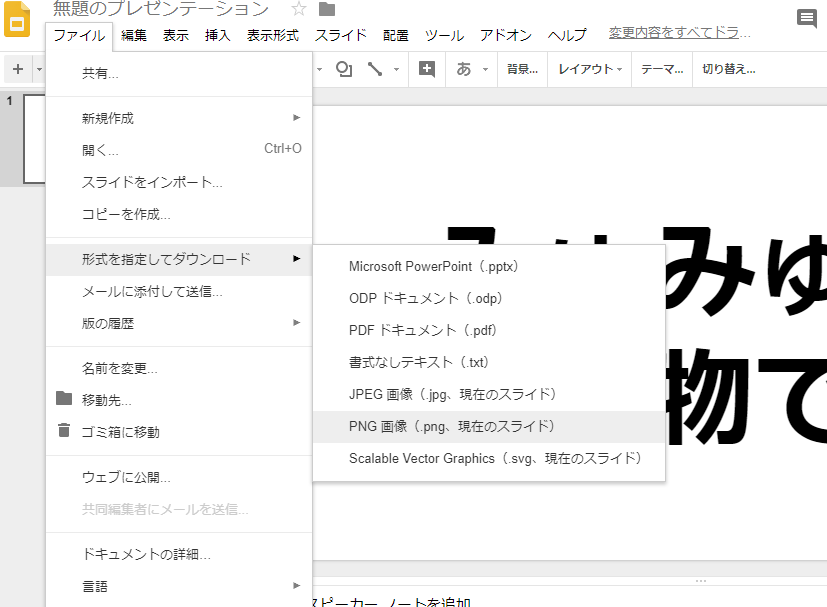
【ファイル】→【形式を指定してダウンロード】→【PNG画像(.png、現在のスライド)】でスライドをPNGで保存します
※複数枚ある場合は1個づつ保存します・・・ぇえ、めんどくさいです・・・
3.保存したファイルをGoogle Drive内にコピーします
保存したファイルをドラッグ&ドロップで適当なGoogle Drive内にコピーします
4.コピーしたファイルの共有リンクを取得します
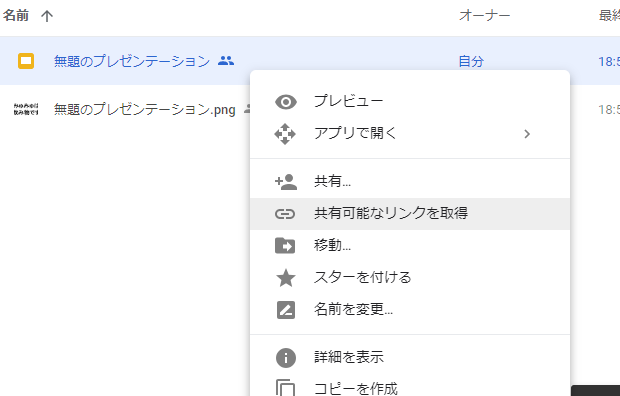
コピーしたファイルを左クリックで
【共有可能なリンクを取得】を選択します
共有可能なリンクが表示されますのでコピーします
5.バーチャルキャスト用のconfig.jsonを作成
コピーしたリンクはそのままでは画像を開くことができません
画像直接リンクにURLを変更する必要があります
詳しくは
Google Drive に保存した画像を直接呼び出せるURLの取得
こちらの記事を参照してください
今回取得した共有リンクが
https://drive.google.com/open?id=1zHu3MW9o7plPnbsZht83n7z59pK1FWMq
こちらでしたので、先ほどの記事の通り
http://drive.google.com/uc?export=view&id=1zHu3MW9o7plPnbsZht83n7z59pK1FWMq
このように(手で)書き換えます・・・がんばっ
書き換えたURLをconfig.jsonの中に入れます
バーチャルキャスト用のconfig.jsonの作成方法
こちらの記事を参考に、config.jsonを作成してください
実際に作成したconfig.jsonはこちらになります
{
"whiteboard": {
"urls": [
"http://drive.google.com/uc?export=view&id=1zHu3MW9o7plPnbsZht83n7z59pK1FWMq"
]
}
}
6.バーチャルキャストを起動して確認
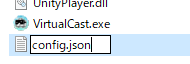
VirtualcCast.exeと同じフォルダーにconfig.jsonがあることを確認してバーチャルキャストを起動します
起動してホワイトボードを出すとこんな感じになります
7.最後に
config.jsonの設定に関しては以下のURLを確認してください
モデルデータの設定方法
https://www.infiniteloop.co.jp/blog/2018/04/virtualcast-matsui/
パノラマ画像の設定方法
https://www.infiniteloop.co.jp/blog/2018/05/virtualcast-panorama/
ホワイトボード・カンペ・ダイレクトビューの設定方法
https://www.infiniteloop.co.jp/blog/2018/06/virtualcast-122-release/
らーめんさんのconfig.jsonの中身を作成ツール
http://ramensoy.webcrow.jp/vc_json_creator/