今までの準備
- Route53でホストゾーンの作成
- EC2インスタンス作成~ログインまで(画像つき)
- EC2インスタンス(CensOS7)をwebサーバとして起動しドメインで表示させる
- EC2インスタンスのIPアドレスを固定させる
今まではSSL化対応していなかった?
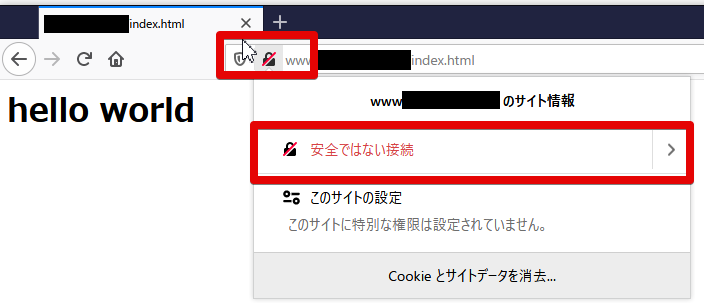
以下の画像を見ていただければわかると思いますが、
鍵のマークに赤い斜線がひかれています。
これは安全ではない通信、いわゆるSSL化対応が出来ていないということになります。
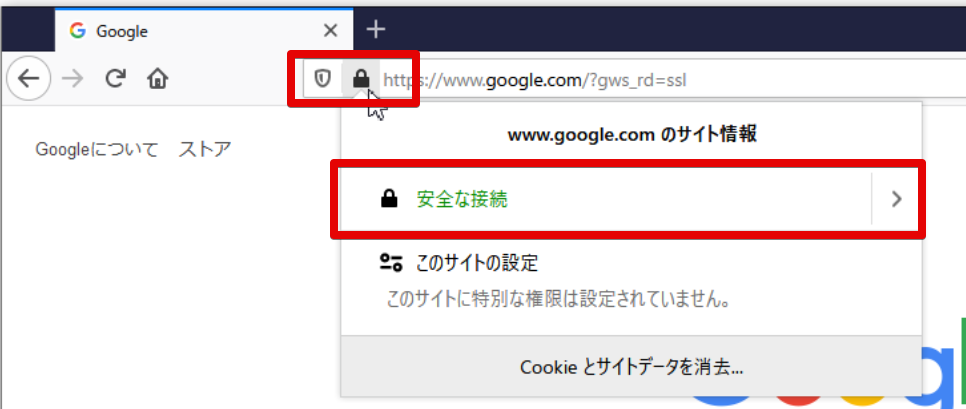
SSL化対応しているwebページだと以下のように
鍵のマークが表示され、安全な通信だということが記載されます。
今回は以下のようにSSL化対応していきます。
やること
- ACMでSSL証明書を作成
- ターゲットグループの作成
- ターゲットグループにターゲットを紐付ける
- ロードバランサーの作成
- Route53で設定を変更する
- セキュリティグループの変更
ACMでSSL証明書を作成
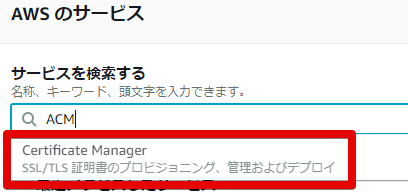
- ACMを探す
ACMとはSSL/TML証明書のプロビジョニング、管理及びデプロイ と書いてあるように、SSL証明書を発行してくれるサービスです。
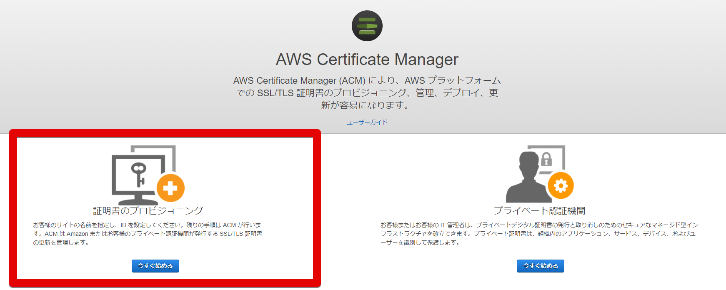
- 証明書のプロビジョニング
今回は、パブリックな証明書のプロビジョニングを行います。
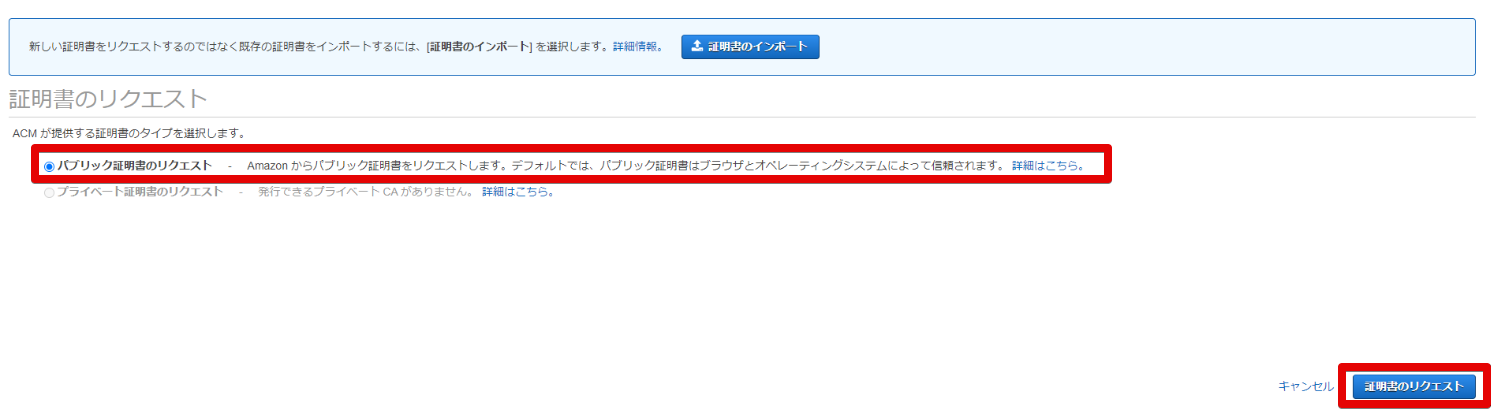
- 証明書のリクエスト
プライベートではなく、パブリック証明書のリクエストになります。
チェックを入れて証明書のリクエストを行います。
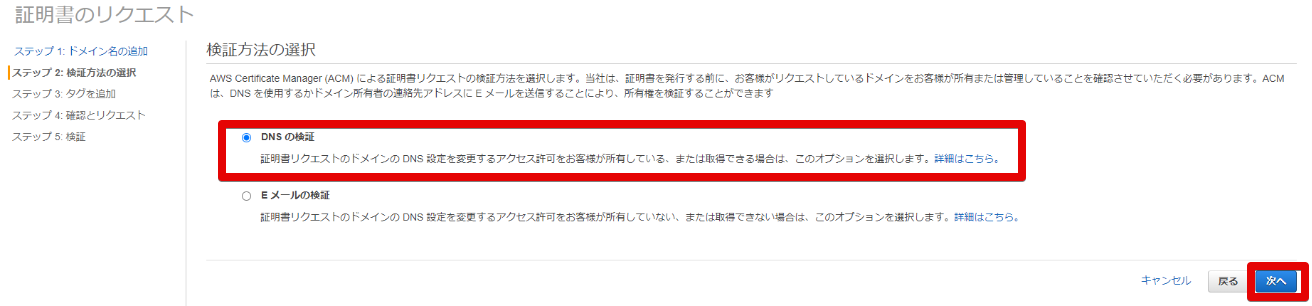
- 検証方法の選択
ざっくりいうと
証明書を発行する際に今申請している人(組織)と発行元のドメインを管理している人(組織)が同一か、というのを見ています。
そのための方法として、以下2つの方法があります。
- DNS認証
- Eメール認証
今回DNS認証にした理由とは、
Eメール認証だと証明書リクエストを行うドメインへメールが送られます。
メール見るだけやろ?って思う方いるかと思いますが、
今このドメイン(domainname.com)にはメールを受け取る設定もサーバも立てていません。
また、受け取るユーザも決まっていてadmin,postmasterなど決まったユーザしか受け取ることが出来ないのです。
メールサーバ立てるのも少し面倒なので、一旦DNS認証にしました。
DNS認証にすると、この値(CNAMEレコード)をDNSに書き込んでねというのが指定されるのでそれをDNSに書き込みます(今回はRoute53)
またRoute53で管理していると、ワンクリックで自動的にレコード入れてくれるのでとても楽です。
ACMのSSL証明書は1年毎の更新ですが、
DNS認証は自動更新になります(例外あり!)
ただし、これから追加するDNSのレコードを消してしまうと更新できないので注意。
メール認証は、毎年メールが送られてきてURLをクリックすると更新されます。
メールなので作業漏れ結構有りなので注意
- タグは今回設定しません
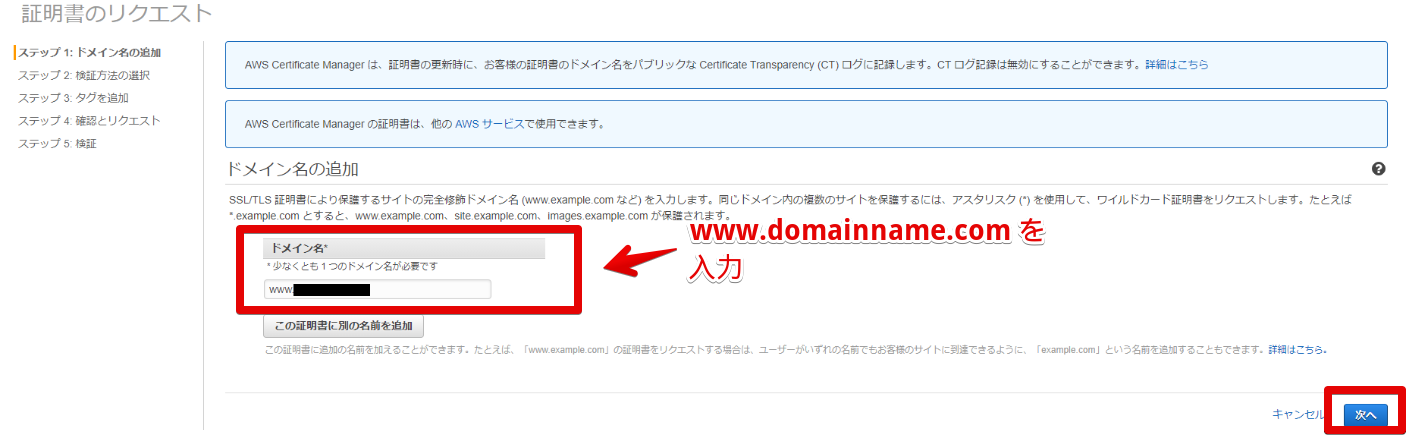
- ドメイン名の追加
ここでは、どんなドメインのSSL証明書を発行するか をドメイン名の箇所に記載します。
www.domainname.comをここでは入れます。
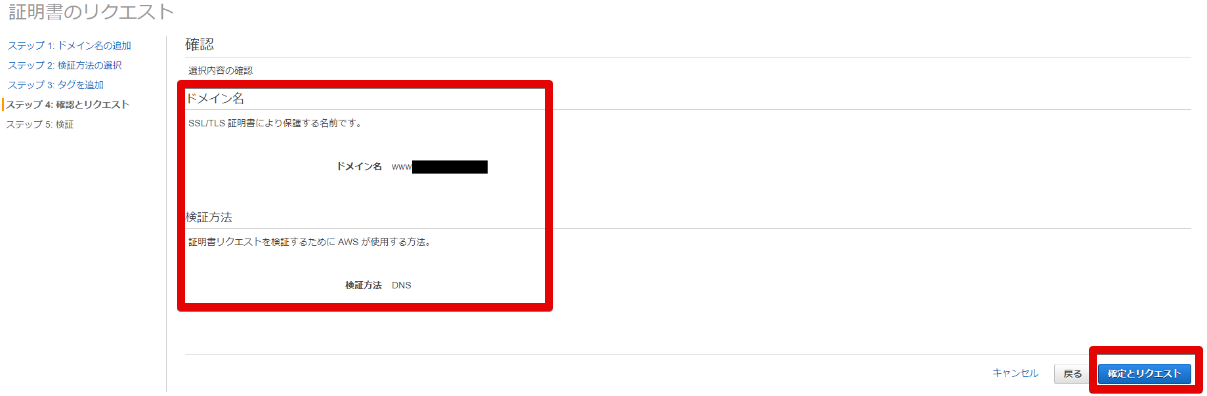
- 最終確認
このドメインでこの認証方法でリクエストするよ、と確認されます。
間違っていたら戻って再度修正してください
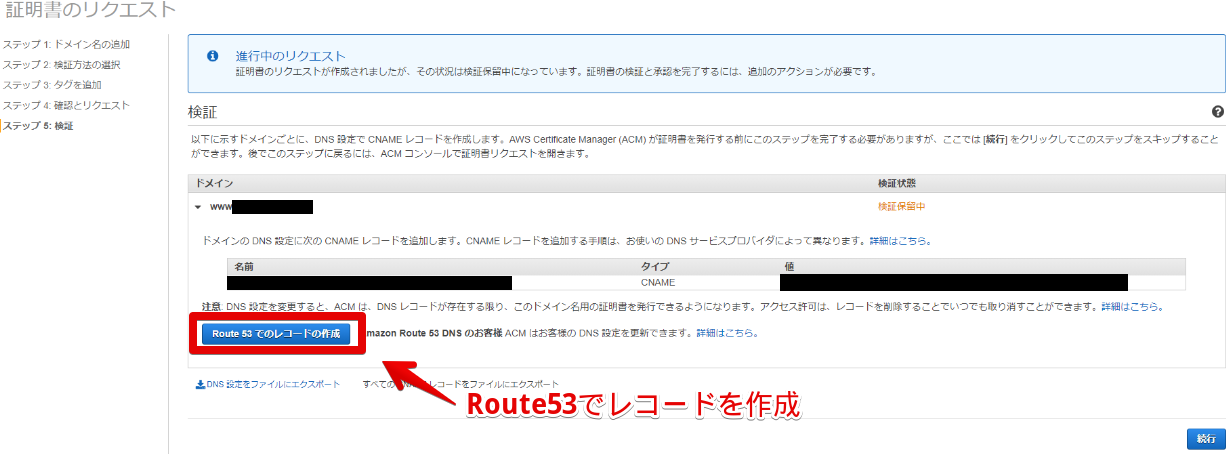
- 検証
証明書のリクエストが完了し、検証に入りました。
DNS認証にしたので、ドメインの箇所にDNSに入れるべきレコードが記載されています。
Route53でのレコード作成というボタンがありますが、これが↑で言ってたワンクリックでRoute53にレコードを書き込んでくれるボタンです。
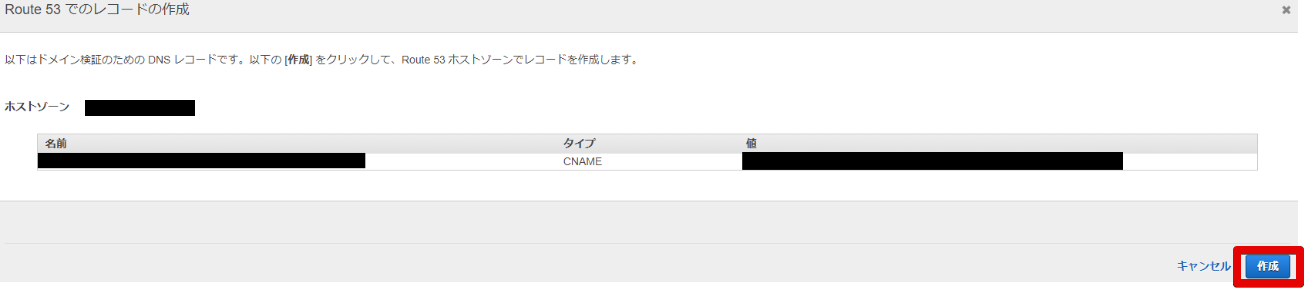
- Route53でのレコードの作成
このレコードをホストゾーンdomainname.comに入れますか?と記載があるので、作成を行います。
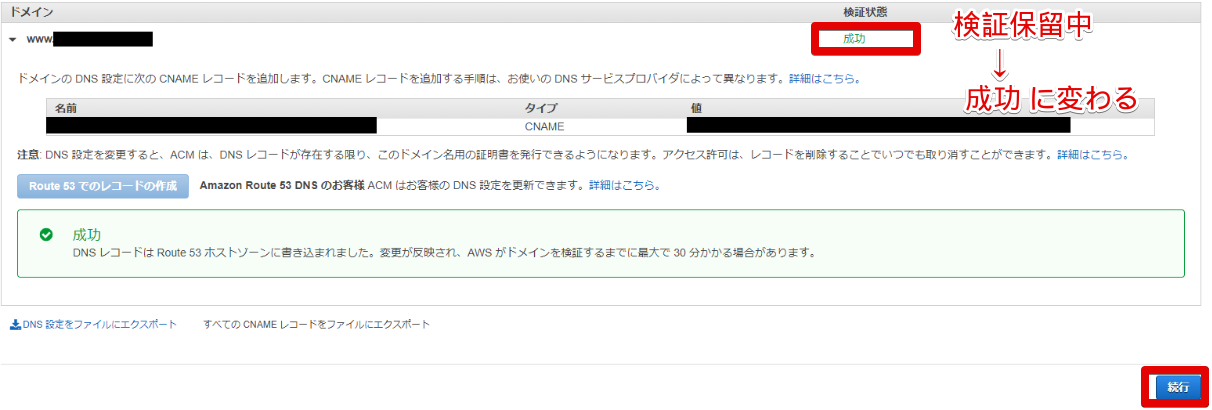
- 検証が成功に変わる
レコードがRoute53に追加されたら一覧に戻ります。
少し待っていると検証状態が検証保留中から成功に変わります。
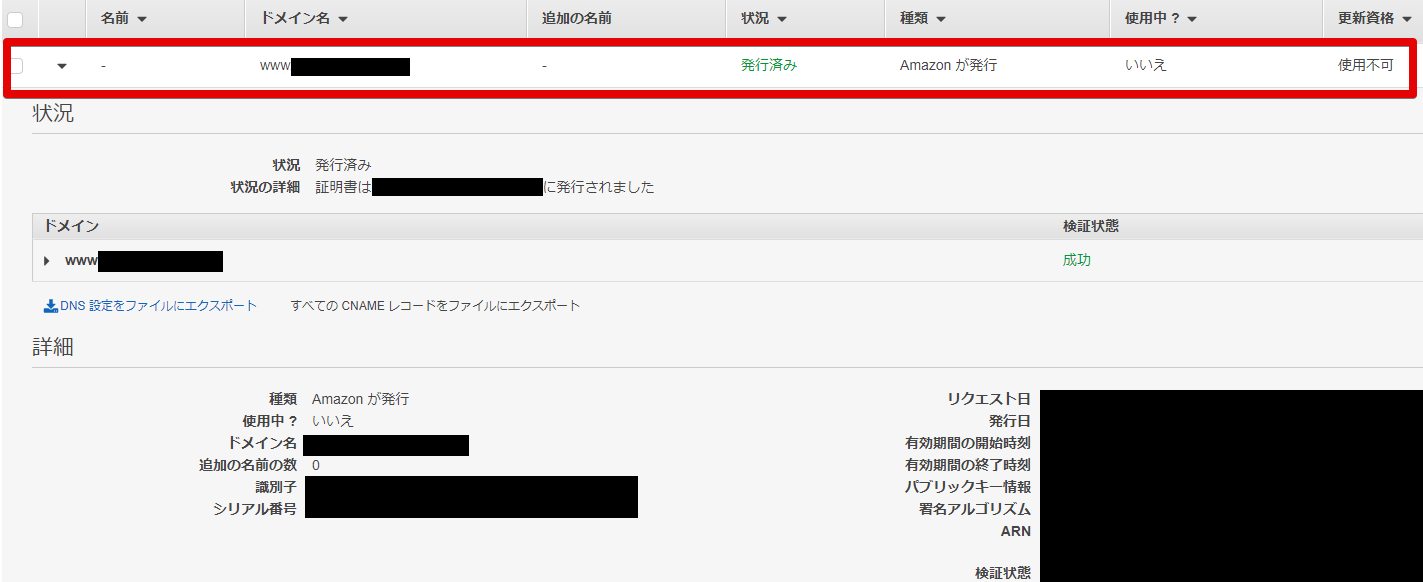
- 証明書一覧に戻る
証明書一覧に戻ると、作成した証明書が追加されていました。
状況が発行済みになっています。
ここでは証明書の期限など詳細を知ることが出来ます
ちなみに↑でも書きましたが、
DNS認証だと1年後に自動更新がされます。(※DNSのレコードを消しちゃダメだよ!)
メール認証だと毎年メールが来て、作業が漏れることがあるのでDNS認証のほうが楽なのでは?と思います。
ターゲットグループの作成
ターゲットグループとは、後で作るロードバランサーに関係があります。
ロードバランサーとは、ロードバランサーに来たアクセスを紐付いてるサーバに割り振る役割を行います。
その、紐付いてるサーバのグループをターゲットグループと呼びます。
ロードバランサー1つに紐づくターゲットグループは1つになります。
- EC2に進む
ターゲットグループはEC2で作成行います。
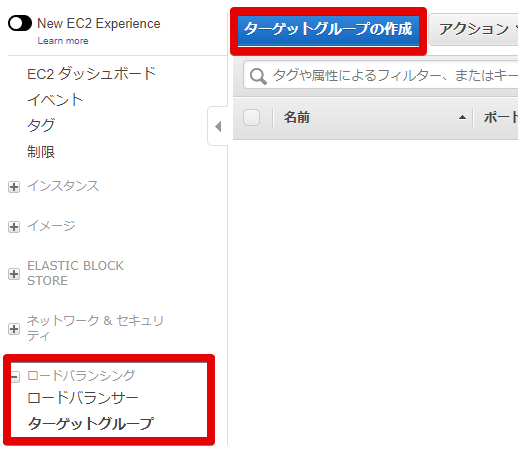
- ターゲットグループの作成
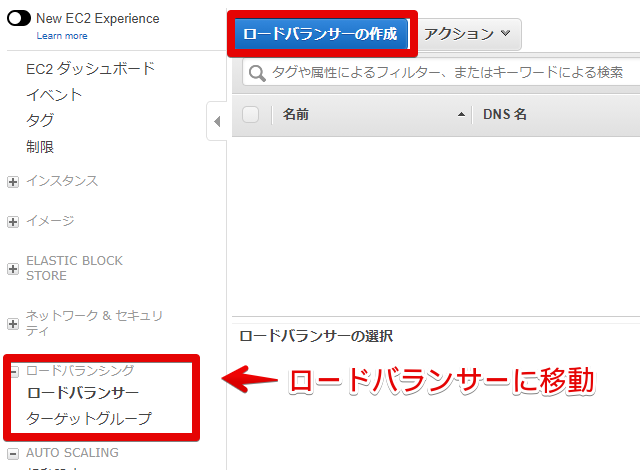
EC2から左の下の方にロードバランシングというのがあります。
その中にターゲットグループがあり、クリックすると一覧が表示されます(今はなにもないので見えないですが...)
ターゲットグループの作成を行います。
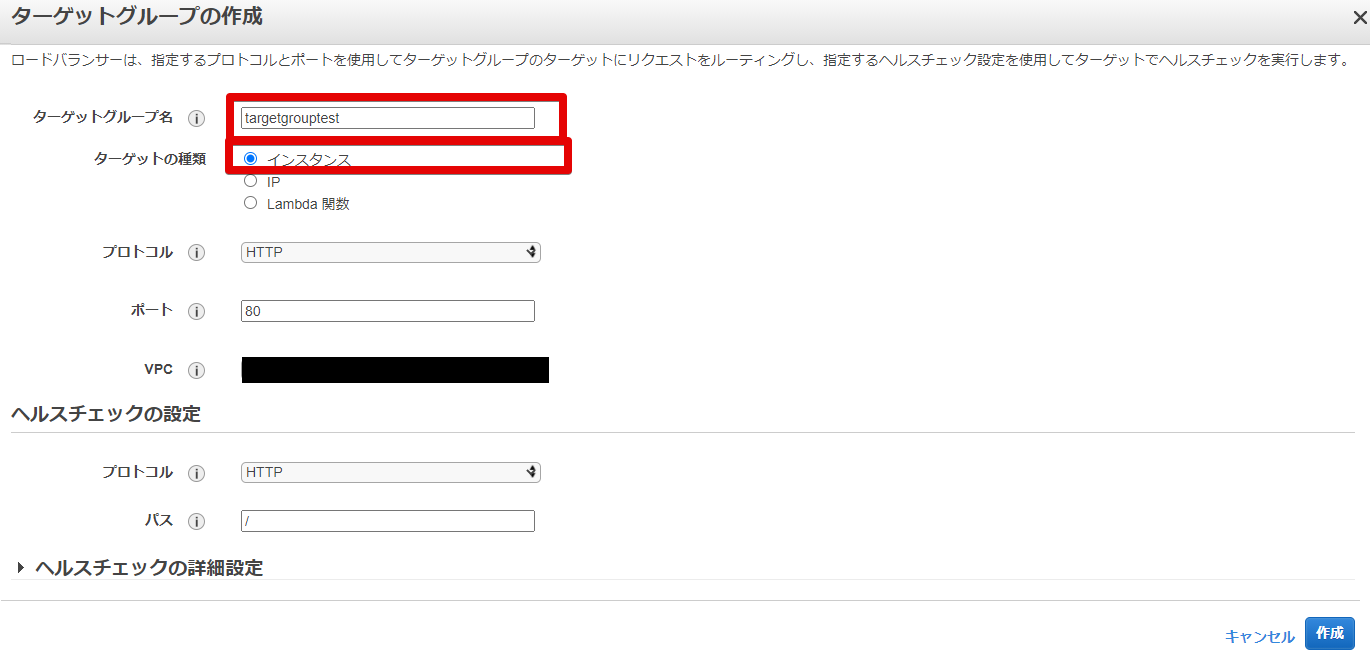
- ターゲットグループの詳細設定
ここではターゲットグループの設定を行います。
ターゲットグループ名 : targetgrouptest
ターゲットの種類 : インスタンス
プロトコル : HTTP
ポート : 80
VPC : EC2インスタンスが存在するVPC
ヘルスチェックのプロトコル : HTTP
ヘルスチェックのパス : /
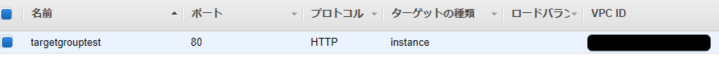
- 一覧に戻る
一覧に戻るとターゲットグループが表示されます。
ターゲットグループにターゲットを紐付ける
先程作成したターゲットグループにwebサーバのEC2インスタンスを紐付けます
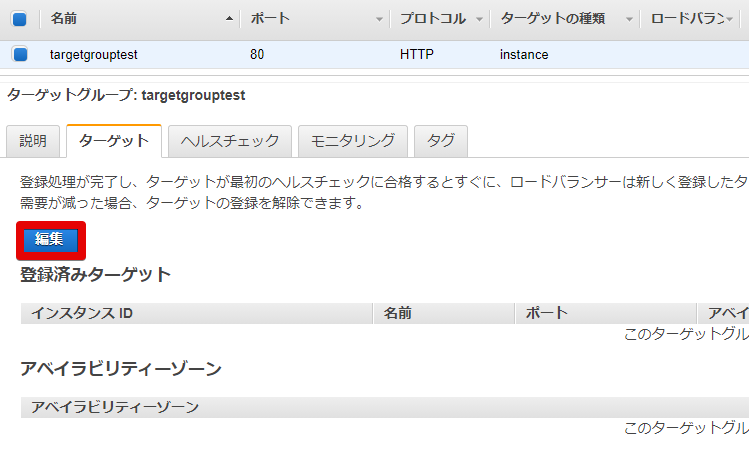
- 編集
ターゲットグループにチェックを入れ、編集に進みます
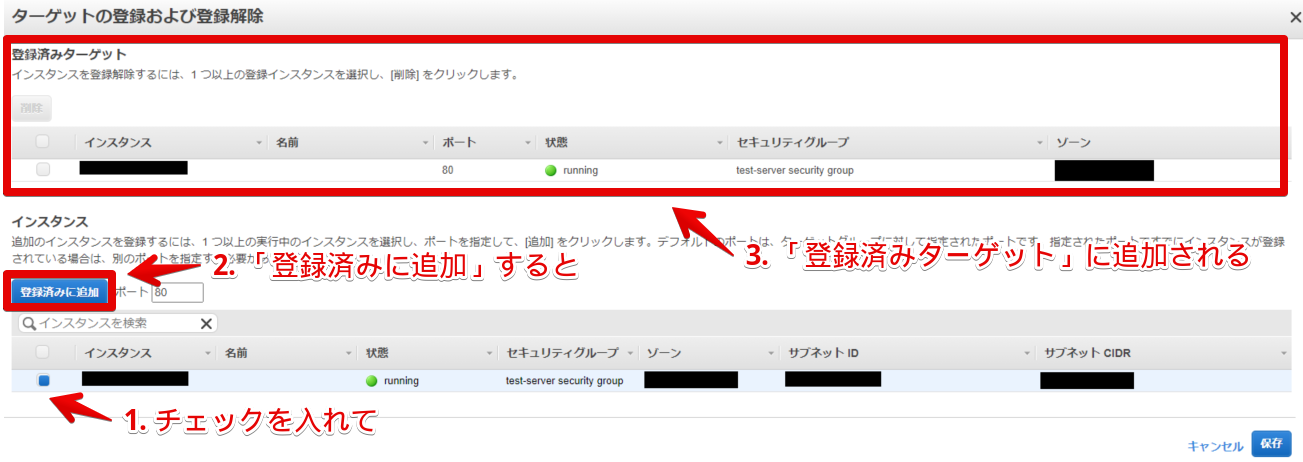
- webサーバのインスタンスを追加
- [インスタンス]の項目で追加するwebサーバにチェックを入れ、
- 「登録済みに追加」をすると
- 「登録済みターゲット」にwebサーバのインスタンスが追加されました。
保存を行います。
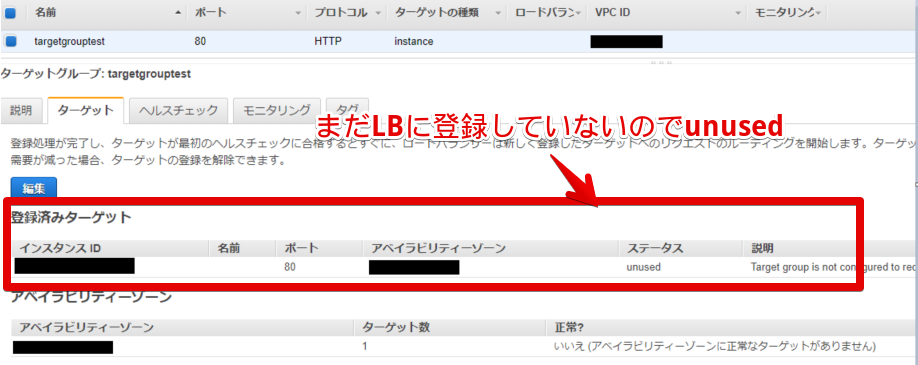
- 一覧に戻る
保存すると、webサーバが登録済みターゲットに追加されています。
ステータスがunusedなのは、LBにターゲットグループを登録していないのでこの表示になっています。
ロードバランサーの作成
いよいよロードバランサー(LB)の追加です。
- ロードバランサーの作成
EC2の左下にロードバランシングがあり、その中にロードバランサーがある
一覧の箇所にロードバランサーの作成があるので、作成を行う
- ロードバランサーの種類の選択
実はロードバランサーには種類があって以下があります。
・ ALB : アプリケーションレイヤー
・ NLB : ネットワークレイヤー
・ CLB : アプリケーションもネットワークもOK。だが古い(クラシック)なので上記2つを推奨
今回はHTTPSのアクセスなので、ALBにします。
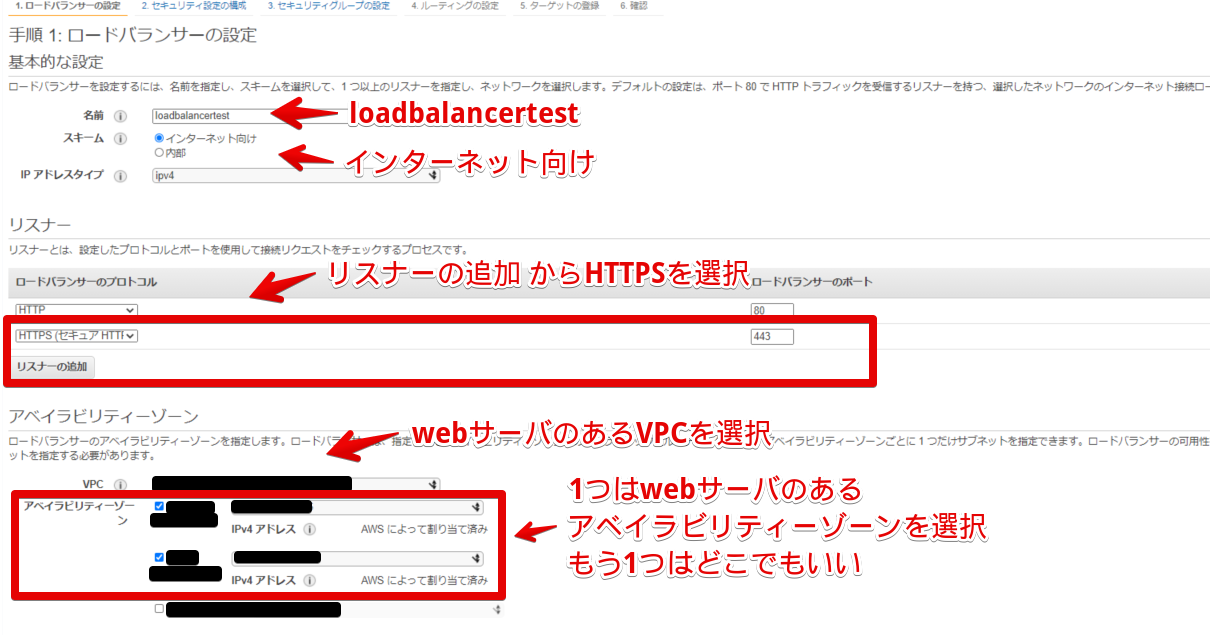
- ロードバランサーの設定
名前 : loadbalancertest
スキーム : インターネット向け
▼リスナー
HTTP, HTTPS 2つ追加します
▼アベイラビリティーゾーン
VPC : webサーバのあるVPCを選択
アベイラビリティーゾーン : 1つはwebサーバのあるアベイラビリティーゾーン
もう1つはどこでもいい(ここの項目は2つ選択しないといけない為。)
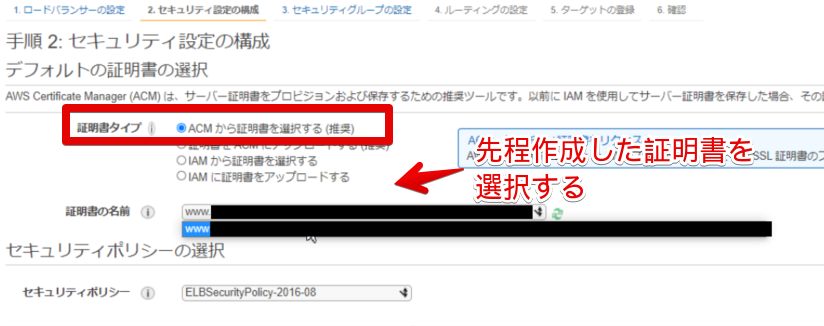
- セキュリティ設定の構成
証明書タイプ : ACMから証明書を選択する
証明書の名前 : 先程作成した証明書(www.domainname.com)を選択する
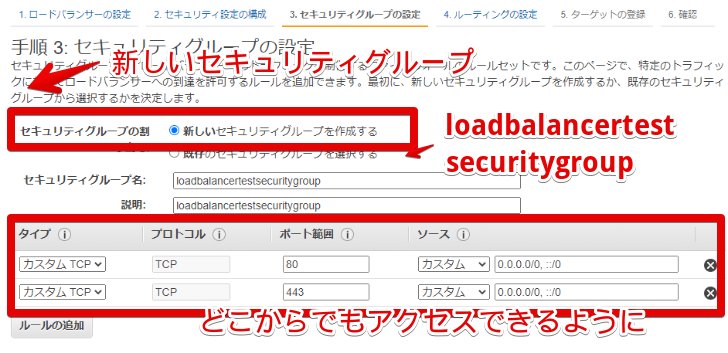
- セキュリティの設定
新しいセキュリティグループ作成
セキュリティグループ名はなんでもよい(今回は「loadbarancertestsecuritygroup」)
許可するポートは、80と443でどこからでもアクセス出来るように、0.0.0.0/0, ::/0 を許可する
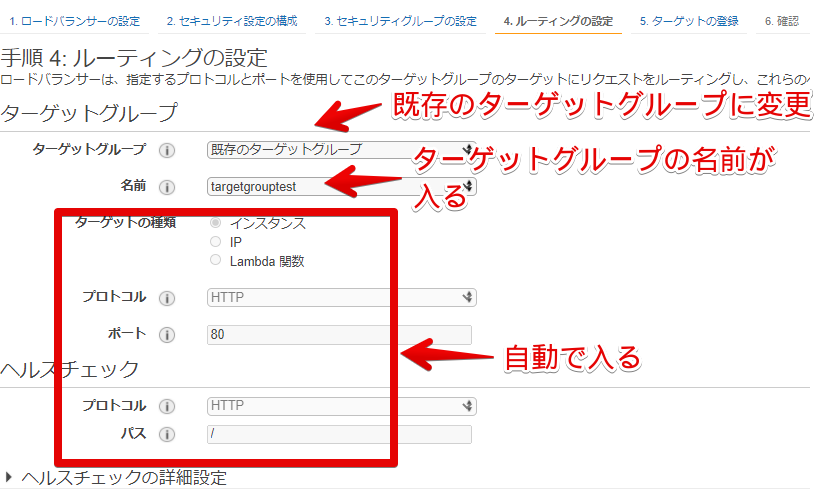
- ルーティングの設定
↑で作ったターゲットグループを設定
既存のターゲットグループ と ターゲットグループ名さえ入れれば自動的に入る
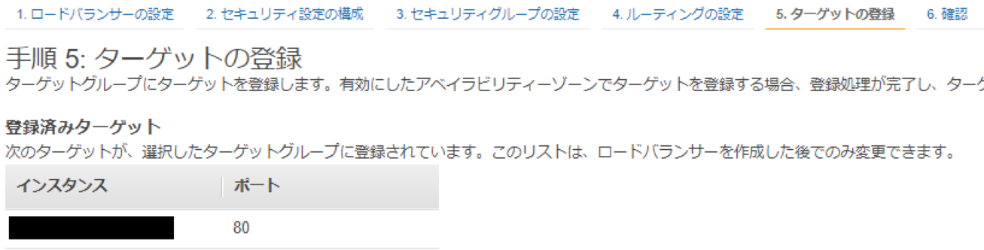
- ターゲットの登録
ターゲットグループで指定したEC2インスタンスがここに表示される
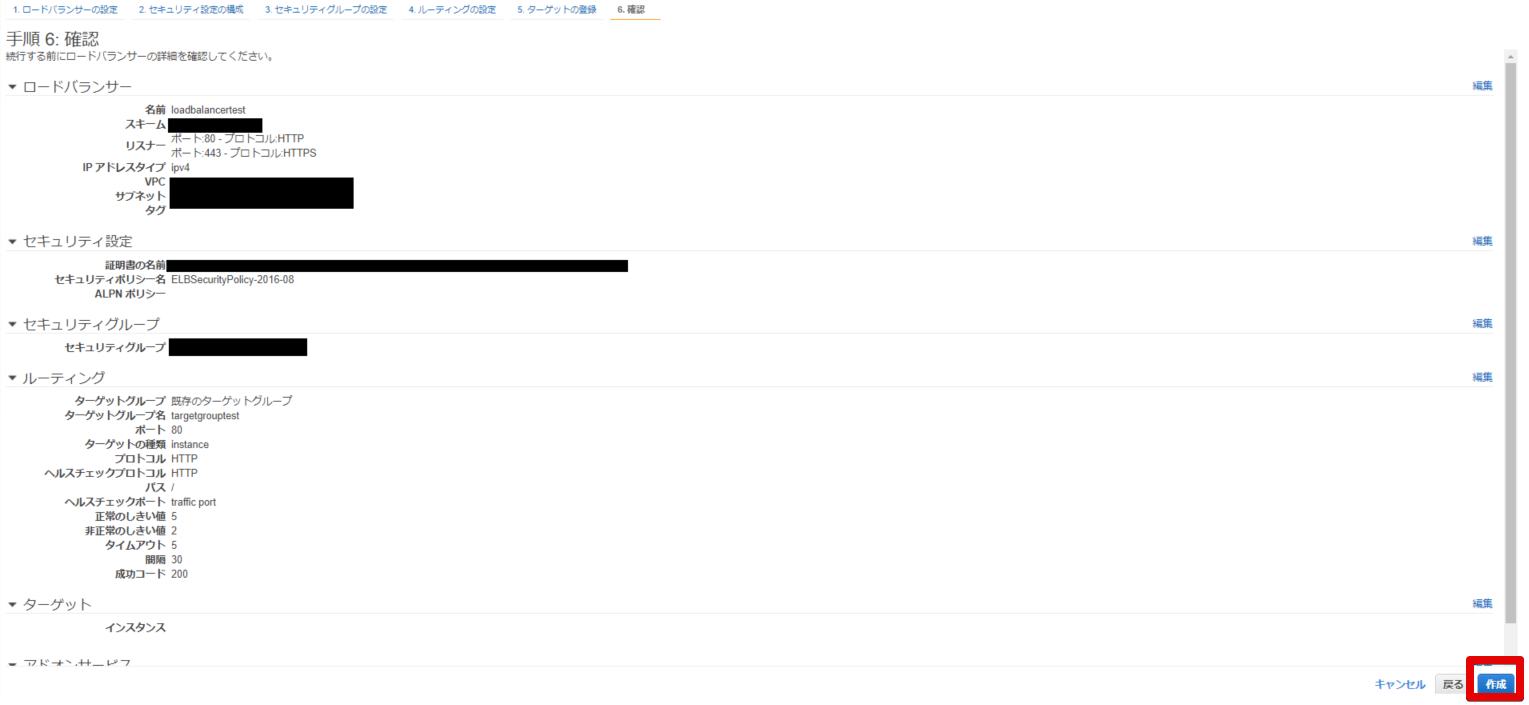
- 確認
今まで設定したものが表示される。
意図していないものが表示された場合には、戻って修正を行う。
- ロードバランサーが作成される
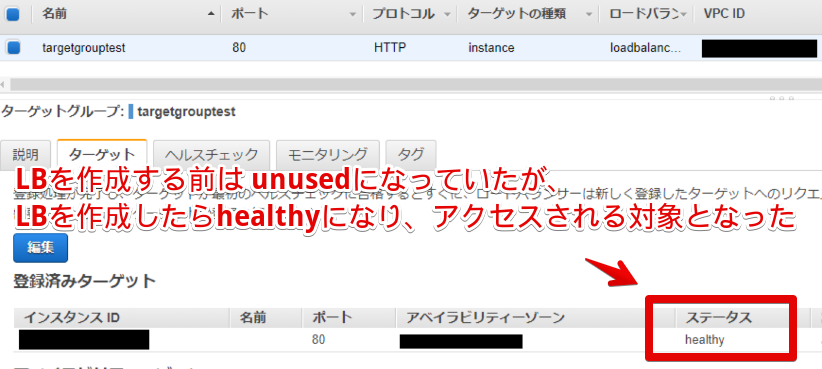
- ターゲットの確認
ターゲットグループの一覧からターゲットを確認すると、
LB作成前はunusedになっていたが、
LB作成後はhealthyになり、アクセス出来る状態になった。
Route53で設定を変更する
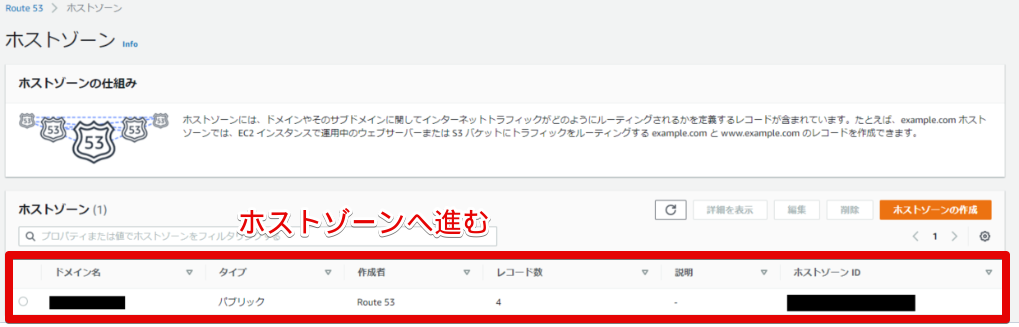
- Route53のdomainname.comのホストゾーンに移動
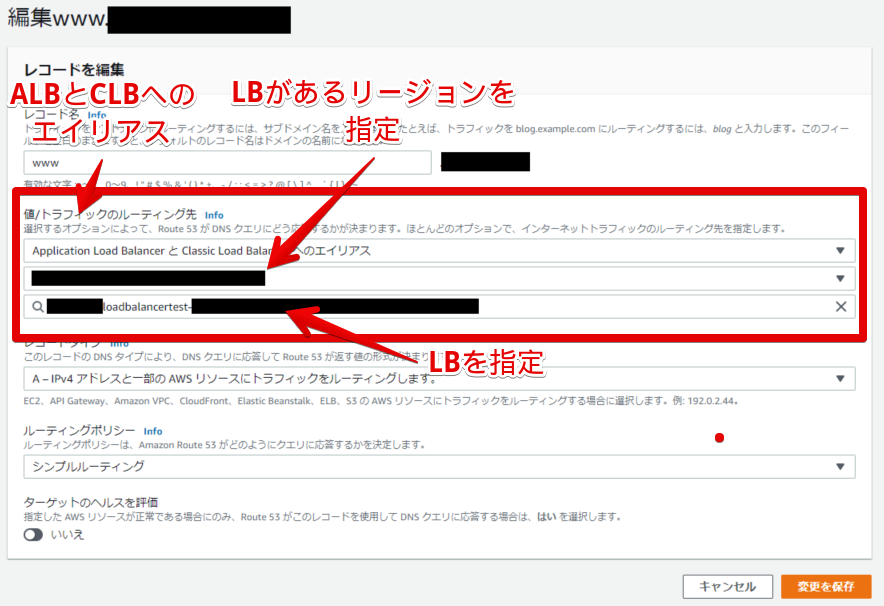
- レコードの編集
www.domainname.comのAレコードにチェックを入れ、編集を行う
- 値の変更
ALBとCLBへのエイリアス にし、その下の段はLBがあるリージョンを指定。
一番下はLBを指定します。
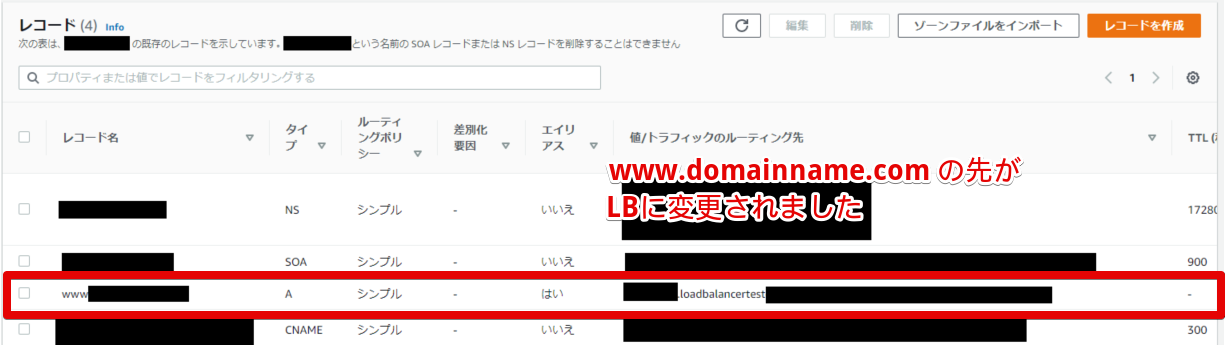
- 保存された状態
保存されると、www.domainname.com のAレコードはLBに変更されました。
セキュリティグループの変更
↑で、実質www.domainname.comにアクセスを行うと、
LBを通り、EC2インスタンスにアクセスが来るように経路を変更することが出来ました。
しかし、ここで問題となっているのが、
EC2インスタンスのセキュリティグループです。
なぜかというと、EC2インスタンスのセキュリティグループは以下のように
自分のPCからしかアクセスできないようになっています。
要するに、ALBからのアクセスも遮断してしまいます。
ですので、ALBからのアクセスのみ許可する変更をします。
- EC2のセキュリティグループを変更
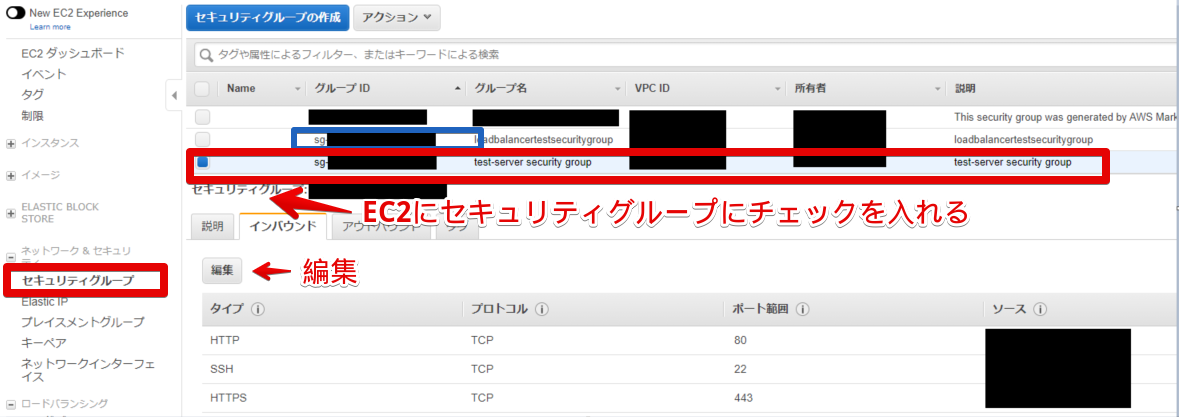
EC2 → セキュリティグループ へ進み、
EC2のセキュリティグループにチェックを入れ、インバウンドを編集します。
このときに、LBのセキュリティグループのグループIDをメモしておいてください
グループIDはsg-xxxxxxと書かれている、↓で言ったら青の枠の箇所になります。
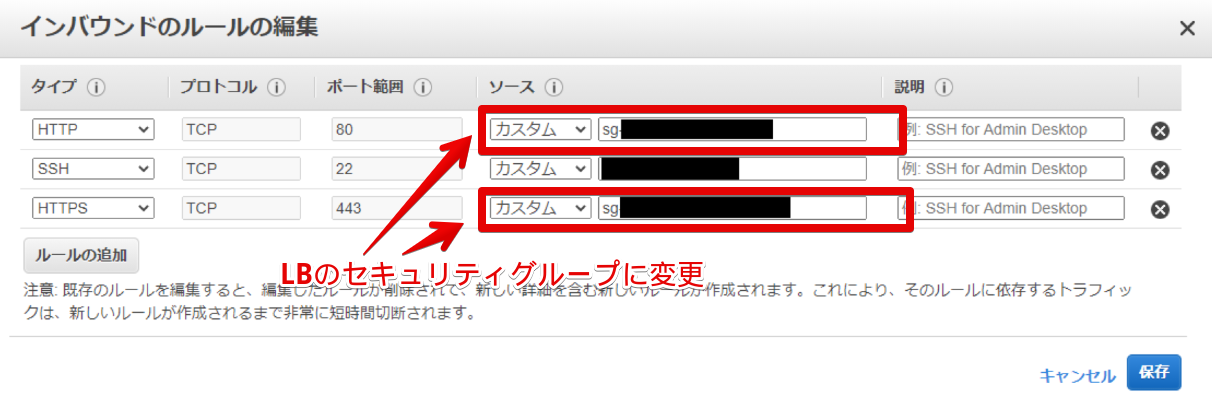
- 編集
HTTPとHTTPSに書かれていた、自分のIPアドレスを
↑でメモしたグループID(sg-xxxxxx)に書き換えて保存します。
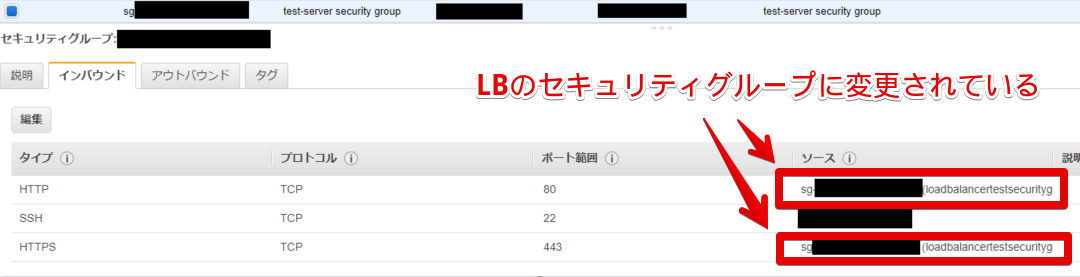
- 一覧に戻る
一覧に戻るとHTTPとHTTPSのソースがセキュリティグループ(sg-xxxxxx)に変更されていました。
webで確認
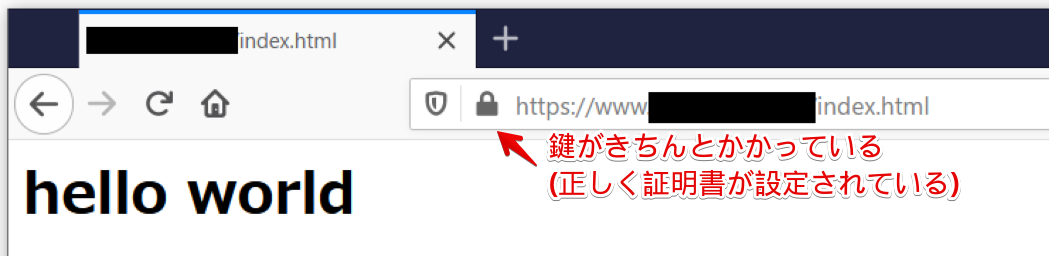
- webで確認
webの検索でhttps://domainname.com/index.htmlと検索
すると、以下のように鍵がかかった状態でhello worldが表示されましいた。
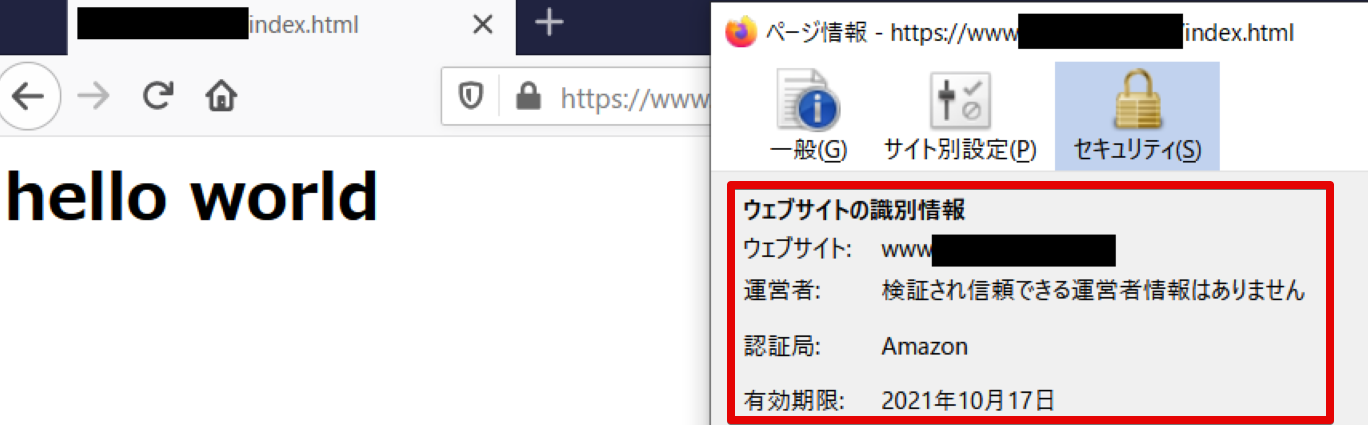
- 証明書情報を見る
証明書情報を見ると、Amazonが認証局になり有効期限が来年になっていることが確認できました。
これで、EC2上のwebサーバをSSL化することが出来ました。
LBを利用しているので、アクセス数によって費用がかかります。
費用によっては、きちんと管理いただければと思います。