ドメインの取得
有名なのは、お名前.com。
定番の.comや.jpもあり、.workだと1円のドメインもあります。
アカウント登録から、ドメイン取得まで10分もかからずに出来ました。
また、無料ドメインだとfreenomがあります。
無料でドメインが取れますが、日本のサイトではないので少し見づらいかも?
こちらも簡単にドメイン取得ができます。
Route53でホストゾーンの作成
- Route53でホストゾーンの作成
Route53のダッシュボードからホストゾーンの作成に進みます。

- ホストゾーンの設定を記載
ドメイン名と説明-オプションを記載、
タイプは外部に公開するのでパブリックホストゾーンを選択します。
選択が出来たら、ホストゾーンの作成を押して、完了です。

ホストゾーンの内容設定画面に移行し、ホストゾーンの作成は完了です。
ネームサーバの設定
今回私はお名前.comでドメインを取得したので「ネームサーバの設定をRoute53でしましたよ」とお名前.comで設定しないといけないです。
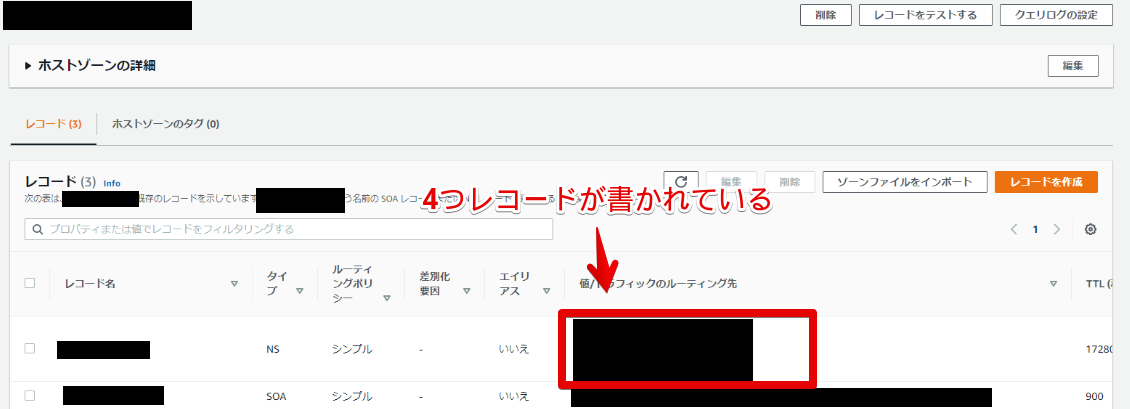
- Route53でNSレコードの確認
黒で消してしまっているのですが、赤い枠の中に4つレコードがあります。
そちらをお名前.comで設定します。
- お名前.comでネームサーバの設定
ご利用状況 > ドメイン一覧 > 指定のドメイン名クリック > ネームサーバの変更
その他 > 「その他のネームサーバーを使う」 > 4つレコードを記載して確認・保存
これで、「DNSの管理はRoute53で行います」という設定が出来ました。