目的
Bootstrapのレスポンシブデザインに対応したグリットシステムの記載方法を応用して、ある画面幅以上になったら該当divを非表示にする方法をまとめる。
※グリットシステムの基本を知りたい方はこちらを参考にしてください。
※レスポンシブデザインの基本を知りたい方はこちらを参考にしてください。
押さえるポイント
- 非表示にしたいdivのクラス名に
d-noneとする。
※dはdisplayの略らしい - 前述のクラス名と画面のサイズを指定することによりこの画面サイズ以上は非表示にする、といった設定ができる
- 12領域を使用して表示している要素をMedium(md)の画面幅から非表示したいときのクラス名は下記となる
class="col-12 d-md-none"
グリッドシステムの書き方の例
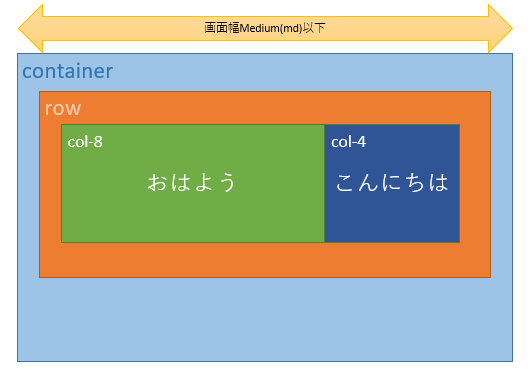
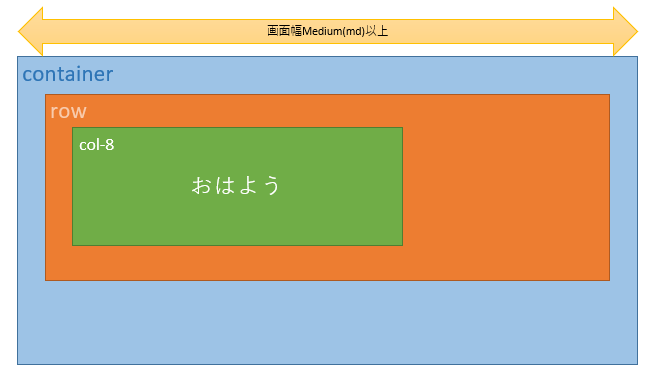
画面幅がMedium(md)以上のときに、全ての画面幅において12分割された内の8領域と4領域を使用してテキストを表示していたものと8領域の「おはよう」のみ表示する。
- 下記にHTMLファイルの内容を記載する。
<div class="container">
<div class="row">
<div class="col-8">
<h1>おはよう</h1>
</div>
<div class="col-4 d-md-none">
<h1>こんにちは</h1>
</div>
</div>
</div>
↓プレビュー