目的
Bootstrapのグリッドシステムの考え方についてまとめる
※レスポンシブデザインに対応したグリッドシステムについては別記事でまとめる。
この記事のターゲット
- Bootstrapを使ってみたけど上手くcolクラスの使い方がわからない方
- ドットインストールのグリッドシステムについての動画を見てもよく分からなかった方
- グリッドシステムについてよく分からずBootstrapを使うのが嫌になってしまった方
- グリッドシステムに苦手意識がある方
そもそもグリッドシステムって?
- 要素の表示幅に関するワード
- 画面幅に合わせて要素の表示領域をコントロール出来る
- Bootstrapのグリッドシステムという考え方を理解すると簡単にレスポンシブデザイン化が可能となる
※話がややこしくなるので別記事で説明する。 - 「縦方向に12分割された領域」をどのくらい占領するかで表示領域を設定する
押さえるポイント
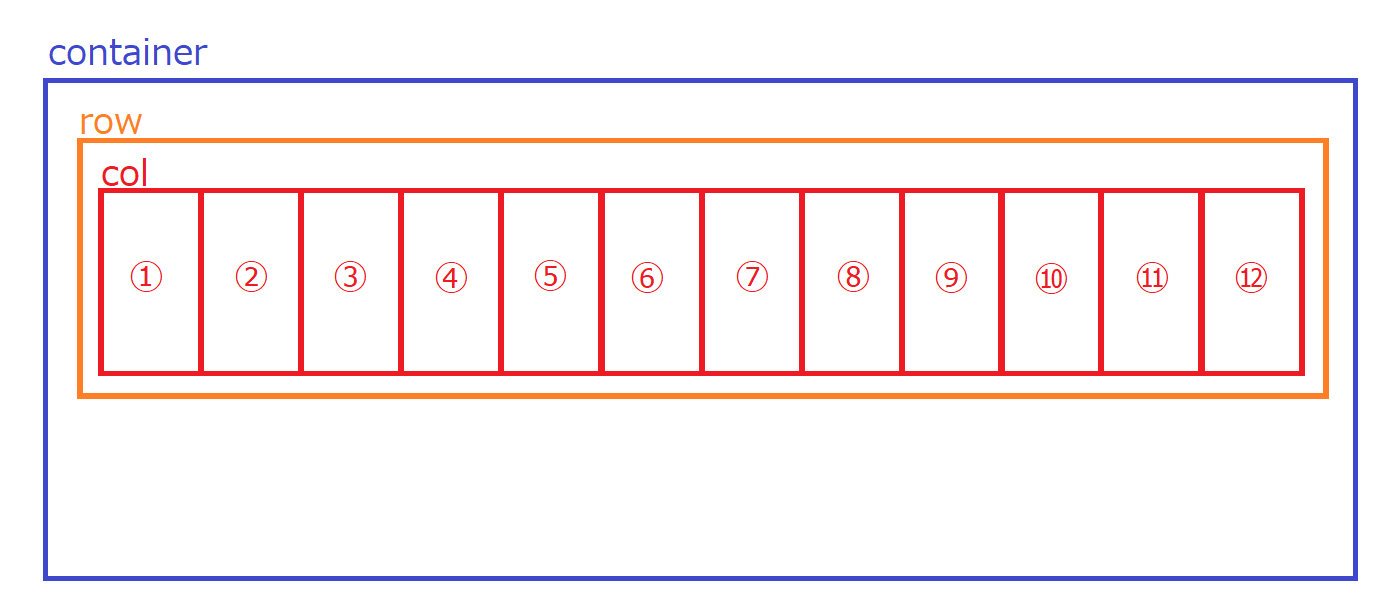
- グリットシステムの最も外の要素はcontainerクラスを持ったdiv、その中にrowクラスを持ったdiv、その中にcolクラスを持ったdivで構成されている。(下記に簡易図を記載する。)
- colはカラムと呼ばれる。
- containerクラスのdivでグリットシステムを使うことを表す。
- rowクラスのdivでcontainerクラスのdivを上下方向に分割する。
- colクラスを持つdivで表示するコンテンツを記載する。
- colクラスを持つdivのクラス名を指定する際にdiv内の要素を12分割された領域をどのくらい使って表示するかを設定
する。 - 使用領域はクラス名のcolに数字をつけて設定する。
※4領域を使用して表示したいときは次のように記載する
<div class="col-4"></div> - 一つのcol内で合計12を超える指定をすると自動的に上下に分けて表示する。
- 一つのcol内で合計12を超えない指定をすると左寄りに指定された領域を使用して内容を表示する。
下記にグリッドシステムの簡易図を載せる。

グリッドシステムの書き方の例
本項ではグリッドシステムについてのみ解説する。
レスポンシブデザイン対応のグリッドシステムについては次項で記載する。
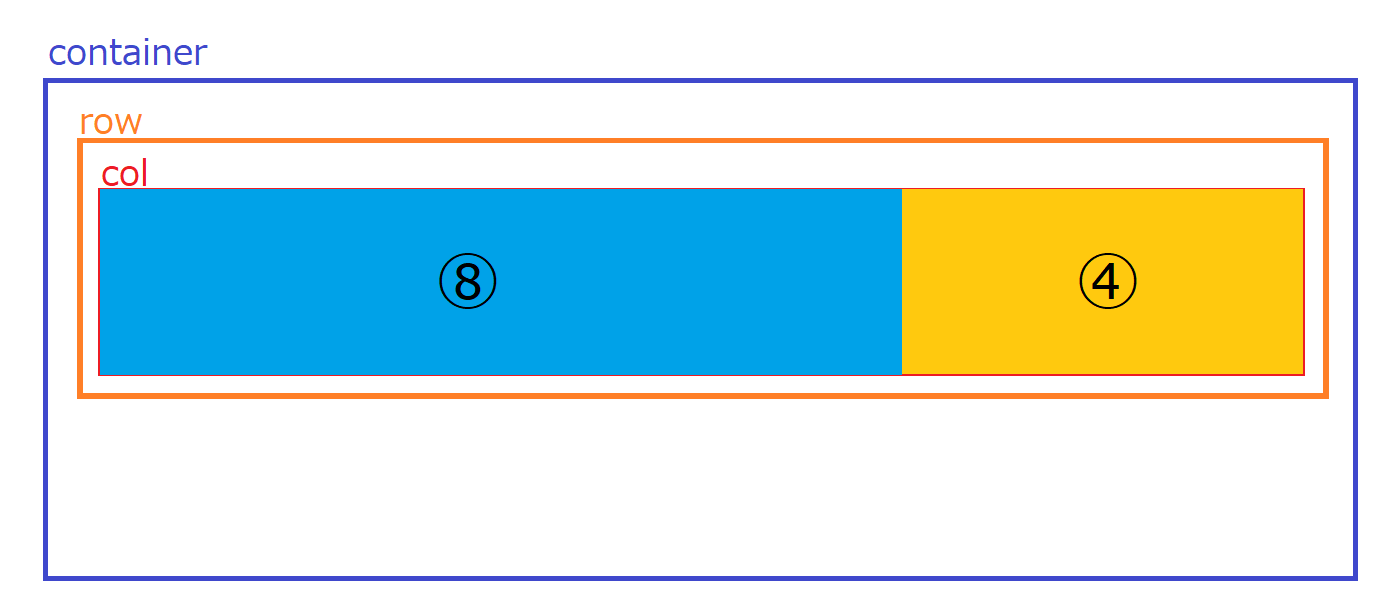
- 12分割された内の8領域と4領域を使用してテキストを表示する。
- 下記にHTMLファイルの内容を記載する。
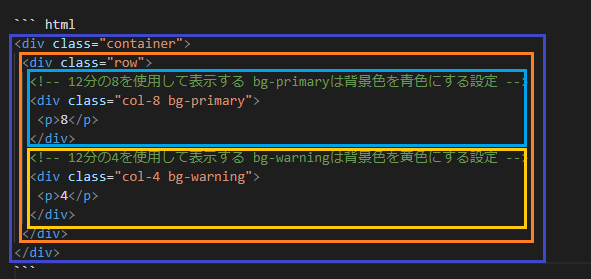
<div class="container">
<div class="row">
<!-- 12分の8を使用して表示する bg-primaryは背景色を青色にする設定 -->
<div class="col-8 bg-primary">
<p>8</p>
</div>
<!-- 12分の4を使用して表示する bg-warningは背景色を黄色にする設定 -->
<div class="col-4 bg-warning">
<p>4</p>
</div>
</div>
</div>
下記にコードとプレビュー画面の色関係を表した画像を添付する。
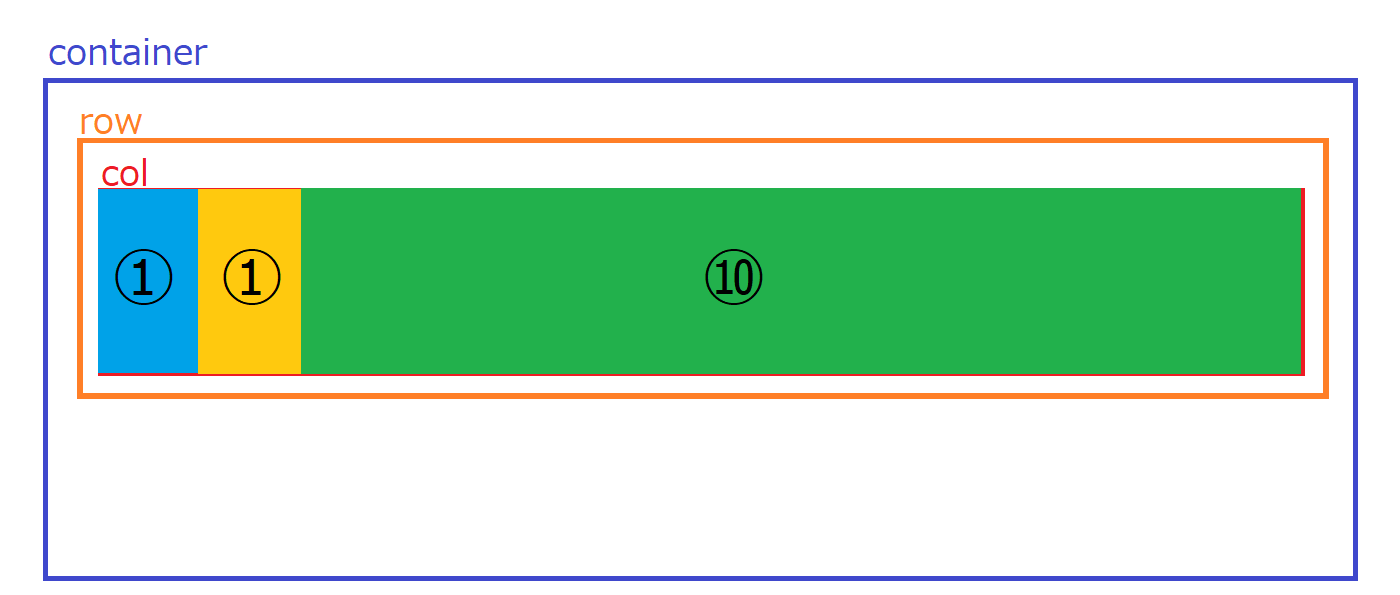
- 12分割された内の1領域と1領域と10領域を使用してテキストを表示する。
- 下記にHTMLファイルの内容を記載する
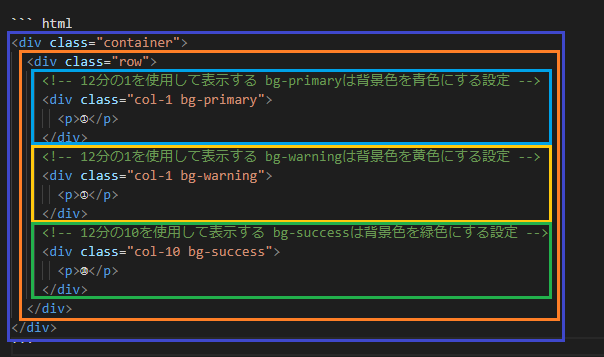
<div class="container">
<div class="row">
<!-- 12分の1を使用して表示する bg-primaryは背景色を青色にする設定 -->
<div class="col-1 bg-primary">
<p>①</p>
</div>
<!-- 12分の1を使用して表示する bg-warningは背景色を黄色にする設定 -->
<div class="col-1 bg-warning">
<p>①</p>
</div>
<!-- 12分の10を使用して表示する bg-successは背景色を緑色にする設定 -->
<div class="col-10 bg-success">
<p>⑩</p>
</div>
</div>
</div>
下記にコードとプレビュー画面の色関係を表した画像を添付する。
まとめ
- グリッドシステムの基本的な考え方をまとめた。
- 次回はレスポンシブデザイン対応させたグリッドシステムについてまとめる。(本記事にリンクを張る予定)