Bootstrap の グリッドシステム とは (レスポンシブデザイン対応)
目的
Bootstrapのレスポンシブデザインに対応したグリッドシステムの考え方についてまとめる
※グリットシステムの基本を知りたい方はこちらを参考にしてください。
この記事のターゲット
- Bootstrapを使ってみたけど上手くレスポンシブデザイン化出来ない方
- グリッドシステムのレスポンシブデザインに苦手意識がある方
レスポンシブデザイン化対応をしないとどうなる?
-
どのブラウザの横幅でも同じ領域を使用して要素を表示することになり、横幅が狭いブラウザだと要素が引き伸ばされ、見にくいwebページとなる。
※下記に例を記載する -
レスポンシブデザイン化対応をしていないwebページを1200px以上の横幅のブラウザで見たとき
-
レスポンシブデザイン化対応をしていないwebページを500pxの横幅のブラウザで見たとき
-
理想の表示
押さえるポイント
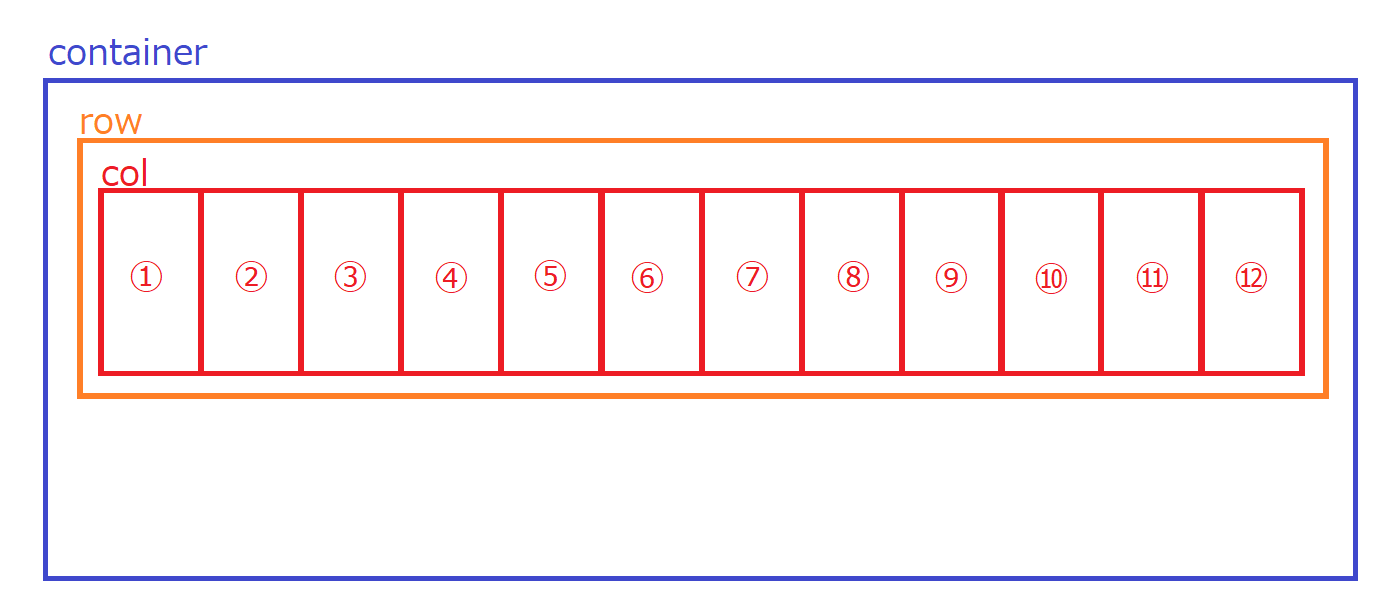
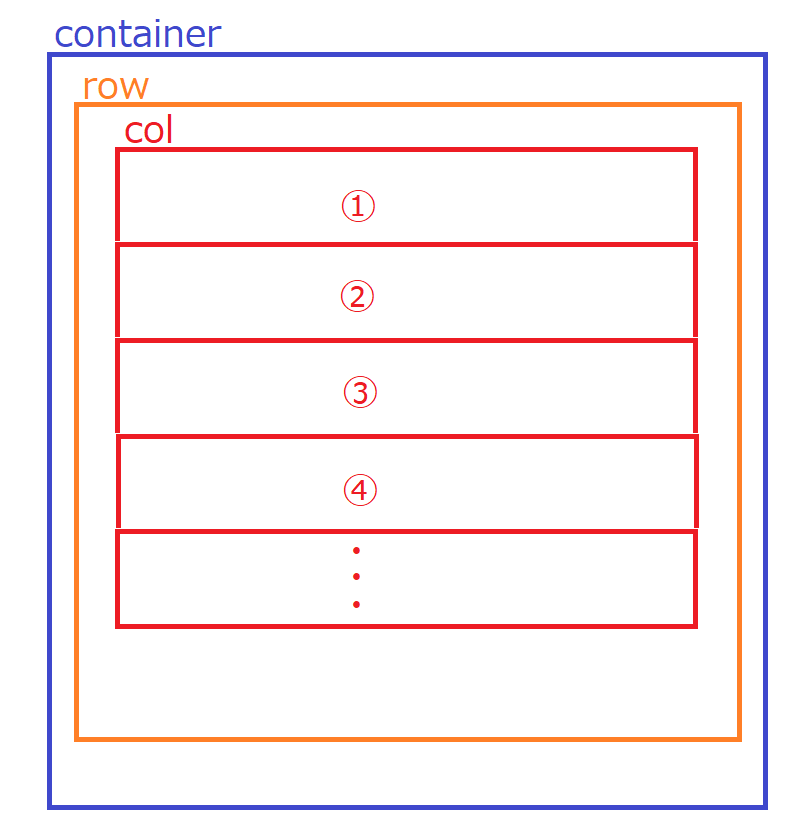
- グリットシステムの最も外の要素はcontainerクラスを持ったdiv、その中にrowクラスを持ったdiv、その中にcolクラスを持ったdivで構成されている。(下記に簡易図を記載する。)
※この根幹の考えはレスポンシブデザインに対応していてもしていなくても一緒 - 今までcontainerとクラス名をつけていたものをcontainer-fluidとする
※container-fluidはブラウザウインドウの横幅に合わせてcontainer-fluidをクラス名につけたdiv要素も流動的に変化する。 - colクラスを持つdivで表示するコンテンツを記載する。
- colクラスを持つdivのクラス名を指定する際にdiv内の要素を12分割された領域をどのくらい使って表示するかを設定
する。 - 使用領域はクラス名のcolに数字をつけて設定する。
- Bootstrapでは画面の横幅のピクセル数に応じて名前がついている。
※下記に画面幅の早見表を記載する - この画面幅以上の時は何領域を使って表示する。と言うように設定すると画面の横幅に合わせて表示領域を変化させることが出来る
※画面幅mediumの時に4領域を使用して表示したいときは次のように記載するExtra Small(es) Small(sm) Medium(md) Large(lg) Extra Large(xl) 544px未満 544px以上、768px未満 768px以上、992px未満 992px以上、1200px未満 1200px以上 グリッドシステムの書き方の例
画面幅がMedium(md)以上のときに、12分割された内の8領域と4領域を使用してテキストを表示する。
- 下記にHTMLファイルの内容を記載する。
<div class="container-fluid"> <div class="row"> <div class="col-md-8"> <h1>おはよう</h1> </div> <div class="col-md-4"> <h1>こんにちは</h1> </div> </div> </div>画面幅がLarge(lg)以上のときに、12分割された内の1領域と1領域と10領域を使用してテキストを表示する。
- 下記にHTMLファイルの内容を記載する
<div class="container-fluid"> <div class="row"> <div class="col-lg-1"> <h1>おはよう</h1> </div> <div class="col-lg-1"> <h1>こんにちは</h1> </div> <div class="col-lg-10"> <h1>こんばんは</h1> </div> </div> </div>画面幅がExtra Small(xs)以上のときに、12分割された内の12領域と12領域と12領域を使用してテキストを表示し、画面幅がLarge(lg)以上のときに、12分割された内の4領域と4領域と4領域を使用してテキストを表示する。
※一つのrowに合計の領域が12を超えると自動的に改行が行われるため12領域を使用する設定にした。
- 下記にHTMLファイルの内容を記載する
<div class="container-fluid"> <div class="row"> <div class="col-xs-12 col-lg-4"> <h1>おはよう</h1> </div> <div class="col-xs-12 col-lg-4"> <h1>こんにちは</h1> </div> <div class="col-xs-12 col-lg-4"> <h1>こんばんは</h1> </div> </div> </div>初心者にもおすすめのサイト
※初心者にもわかりやすく説明されているサイトを発見しましたのでリンクを張っておきます。
※自分の記事なんかよりずっと見やすくて丁寧な説明でした。。。すいません。。。
Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする