はじめに
この記事は、Railsを勉強し出して、1〜2ヶ月ほど経過した方を主な対象としています。
Qiita上には、未経験からの転職についてまとめた優良な記事がいくつも上がっていますが、
初学者がどのように初めてのアプリ開発に取り掛かればよいかまとめた記事がありません。
それなら自分でまとめてみようということで、私自身が参考にした情報をまとめてみました。
やるべきことは以下の4つです。
- 事前の学習
- 要件設計
- GiHubでのissue管理
- メンターさんへの相談
例があった方が分かりやすいかと思いますので、私が作ったアプリの様子も晒していきます。
筆者について
名前:みけた
年齢:31歳
状態:無職(2020年3月末で地方公務員を辞めた)
目標:バックエンド系Webエンジニアへの転職
作成アプリ
本格的に勉強を始めてから 1 ~ 1.5ヶ月を経過したところで、下記のアプリの作成を始めました。
作成には大体2週間弱、色々コミコミで80時間程度(長い方だと思います)かかったかと思います。
アプリを作る上で参考にしたQiita記事などを紹介していきます。
【部費管理マネジャー】
https://buhimanager.herokuapp.com/
【機能について】
ありがちなCRUD機能 + ログイン機能(gemを使わない) + ちょっとしたアレンジ
① 事前の学習
現場Rails
現場で使える Ruby on Rails 5速習実践ガイド | マイナビブックス
多くの方が紹介されているハンズオンタイプの書籍です。
分厚さにビビりますが、頑張ってやる価値はあります。
「Railsチュートリアルをやってから現場Railsをやるべき」という話も聞きますが、
私はいきなりやっちゃいました 笑
非常に分かり易い教材なので、Progate等でRuby・Railsを1周していればついていけます。
たった1日で基本が身に付く! Ruby on Rails 超入門
たった1日で基本が身に付く! Ruby on Rails 超入門 | Amazon
やったことはないのですが、パッと読んだ感じ良さそうなので無責任に紹介します 汗
(Rails5系をベースにしているようです。2018年3月初版、2019年6月第2版。)
オンライン上の教材でも何でもよいのですが、
環境構築等も含めてRailsの基本的な部分についてハンズオンで学ぶステップは必要です。
Progateだけやっているのは、あまりおすすめしません。
ローカルでもAWSのCloud9でもよいので、実際に自分でコードを打って、
エラーに直面しまくってイライラしてください 笑
チェリー本
ザ・定番ですみません。
さくらんぼの絵が目立つので、チェリー本と呼ばれているようです。
私はまだクラス・オブジェクト・メソッドに関する章しか勉強していないのですが、
このあたりの概念がある程度分からないとアプリ作りは厳しいと思います。
なぜなら、アプリ開発をするにあたって、
NameError, NoMethodError, ArgumentError
といったエラーに必ず遭遇するからです。
エラーにはClassやmethodといった言葉が頻出します。
その言葉が何を意味しているか分からないとエラー解決は厳しいです。
参考
Ruby on Railsを学ぶときに常に意識しておけばよかった10のこと - Qiita
クラス・オブジェクト・インスタンスの理解度の試金石として活用できるかと思います。
エラー解決について
詳しくは書かないですが、
デバッグ方法について勉強するとよいかと思います。
あえて断言しますが、犬が歩けば棒に当たる!!!
コードを書けば、エラーが出る。エラーが出ないなんてむしろレア!!!
(人によるかもしれませんけどね 笑)
私の場合、最初はエラー画面に出たキーワードで検索をひたすらしまくっていましたが、
結局解決せず、途方に暮れて頭が真っ白になるということが何度もありました。
ただ、下記で紹介する記事に出会って以来、
エラーを自己解決できることが多くなりました。
むしろ、嫌だったデバッグが楽しくなってしまいました 笑
Railsにはbyebugというgemが標準で備わっています。
もしくは、binding.pryというgemを導入してもよいでしょう。
また、私は当時知りませんでしたが、better_errorsとbinding_of_caller
というgemを導入するのもおすすめです。
デバッグ方法が分かると、エラーの原因が特定しやすくなります。
解決しなくとも質問ポイントが特定できるので、質問する上での心理的負担が軽減されます。
ぜひ初学者の皆さんに試してもらいたいです。
デバッグについて学べば、エラーは怖くなくなります。
参考
デバックツール(pry-rails)について binding.pryの使い方 - Qiita
printデバッグにさようなら!Ruby初心者のためのByebugチュートリアル - Qiita
【Rails】better_errorsとbinding_of_callerで自分でエラーを解決できるようになろう【初心者向け】 - Qiita
【Rails】もっと早く知りたかったデバッグ用gem 'better_errors','binding_of_caller' - Qiita
15分もあればデバッグできるようになります。試さなきゃ損です!
② 要件設計
要件設計について学ぶ
要件設計をするなんて大袈裟と思われるかもしれないですが、
むしろ初学者こそ、最初によく考えて設計するべきです。
1〜2時間で済まそうとするノリで行くのは、多分やめておいた方がいいです。
何をやるべきか分からなくなる可能性大です!
私は、設計作業を始める前にあたって、この記事の後半部分を参考にさせていただきました。
具体的には、以下を作成することをおすすめします。
- 画面遷移図
- 機能設計
- データベース設計
- ルーティングテーブル作成
ただ、最初のアプリなのに完璧にやると力つきてしまうので、アバウトな感じでよいと思います。
私は、画面遷移図は真面目に作成しましたが、機能設計はかなり適当にやりました 笑
データベース設計についても、データベースの勉強をすることなく雰囲気でやってしまいました 笑
(ER図まで作らなくとも、扱うカラムやデータ型を定めておくことは大事だと思います)
例えば、私は部費の立替をした場合に、部の会計係に返金を申請できる地味なアプリを作ったのですが、
以下のとおり、申請データのカラムやデータ型を定義しました。
# billsという申請を扱うテーブルを作成
create_table "bills", force: :cascade do |t|
# 未精算・精算を分類するstatusカラムを作成し、booleanというtrueかfalseのみを受け付けるデータ型とした
t.boolean "status", default: false
# 申請者の名前を保存するnameカラムを作成し、1行程度の文字列を扱うstringというデータ型とした
t.string "name", null: false
# 立替日を保存するpaid_onというカラムを作成し、日付を保存するdateというデータ型とした
t.date "paid_on", null: false
# 申請者の名前を保存するnameカラムを作成し、1行程度の文字列を扱うstringというデータ型とした
t.string "item", null: false
# 申請に関する説明文を保存するdescriptionカラムを作成し、複数行の文字列を扱えるtextというデータ型とした
t.text "description"
# 金額を保存するpriceカラムを作成し、整数を扱えるintegerというデータ型とした
t.integer "price", null: false
# 精算日を保存するpaid_onというカラムを作成し、日付を保存するdateというデータ型とした
t.date "completed_on"
# Railsの仕様にて自動で作成されるカラム。データ作成日時が保存される。
t.datetime "created_at", precision: 6, null: false
# Railsの仕様にて自動で作成されるカラム。データ更新日時が保存される。
t.datetime "updated_at", precision: 6, null: false
end
なお、いくつものテーブルを扱って、正規化なんかもする場合は、
それなりの勉強が必要になってくるかと思います。
(私の場合、最終的にはテーブルの数は二つに絞り、紐付けすらしませんでした。。。)
Draw.ioで描いてみる
私は、Cacooというウェブ上で動くサービスを利用しました。
ただ、改めてリサーチしてみると、どうやら**【draw.io】**というアプリの評判が良いようです。
少し試した限り、挙動はそれなりに早いですし、デスクトップ版やVSCodeのプラグインが出ています。
【動画付き】 draw.io 使い方まとめ 〜エンジニアでなくても使えるTips集〜 - Qiita
VSCodeでDraw.ioが使えるようになったらしい! - Qiita
draw.ioがモックアップとか作成するのに便利だった件 - Qiita
Draw.ioを使うのもダルいということであれば、手書きでやってしまうのもありかもしれません。
ただ、手書きの図は修正することが難しいので、最初の案出しぐらいに留めるのがよいでしょう。
また、そもそもマウスで書くのが怠いという方については、
コードだけで画面遷移図を作成できる**【guiflow】**を利用するとよいかもしれません。
[もう保守されない画面遷移図は嫌なので、UI Flow図を簡単にマークダウンぽく書くエディタ作った - Qiita]
(https://qiita.com/hirokidaichi/items/ff54a968bdd7bcc50d42)
Markdown風テキストでダイアグラムが描けるWebツール - Qiita
【guiflow】コードだけで画面遷移図を作成する方法【flowchart】 | CGメソッド
ただ、私はこのアプリをすぐに使いこなせる気がしなかったので、最初はやはりdraw.ioがベストかと思います。
ルーティングテーブルを作成する
Railsでアプリを作成する場合に必要になるのが、routes.rbの設定です。
以下はrails routesコマンドにより出力したテーブルですが、事前に作成すると頭の中が整理されます。
Prefix Verb URI Pattern Controller#Action
root GET / bills#index
bills GET /bills(.:format) bills#index
POST /bills(.:format) bills#create
new_bill GET /bills/new(.:format) bills#new
edit_bill GET /bills/:id/edit(.:format) bills#edit
bill GET /bills/:id(.:format) bills#show
PATCH /bills/:id(.:format) bills#update
PUT /bills/:id(.:format) bills#update
DELETE /bills/:id(.:format) bills#destroy
admin_bill_completion PATCH /admin/bills/:bill_id/completion(.:format) admin/bills/completions#update
PUT /admin/bills/:bill_id/completion(.:format) admin/bills/completions#update
DELETE /admin/bills/:bill_id/completion(.:format) admin/bills/completions#destroy
admin_bills GET /admin/bills(.:format) admin/bills#index
POST /admin/bills(.:format) admin/bills#create
new_admin_bill GET /admin/bills/new(.:format) admin/bills#new
edit_admin_bill GET /admin/bills/:id/edit(.:format) admin/bills#edit
admin_bill GET /admin/bills/:id(.:format) admin/bills#show
PATCH /admin/bills/:id(.:format) admin/bills#update
PUT /admin/bills/:id(.:format) admin/bills#update
DELETE /admin/bills/:id(.:format) admin/bills#destroy
new_session GET /session/new(.:format) sessions#new
session DELETE /session(.:format) sessions#destroy
POST /session(.:format) sessions#create
ピンポイントで取り上げた記事がなかったので、以下の記事を紹介します。
16番に簡単な説明が記載されています。
結局お前はどんなのを作ったのか
こんな感じです。
経験者の方々するとひどいものなのでしょうが、むしろもっと適当でよいと思います。
要件設計するために要件設計の勉強まで始めてしまうとキリがないので、最初は俺流を貫きましょう!
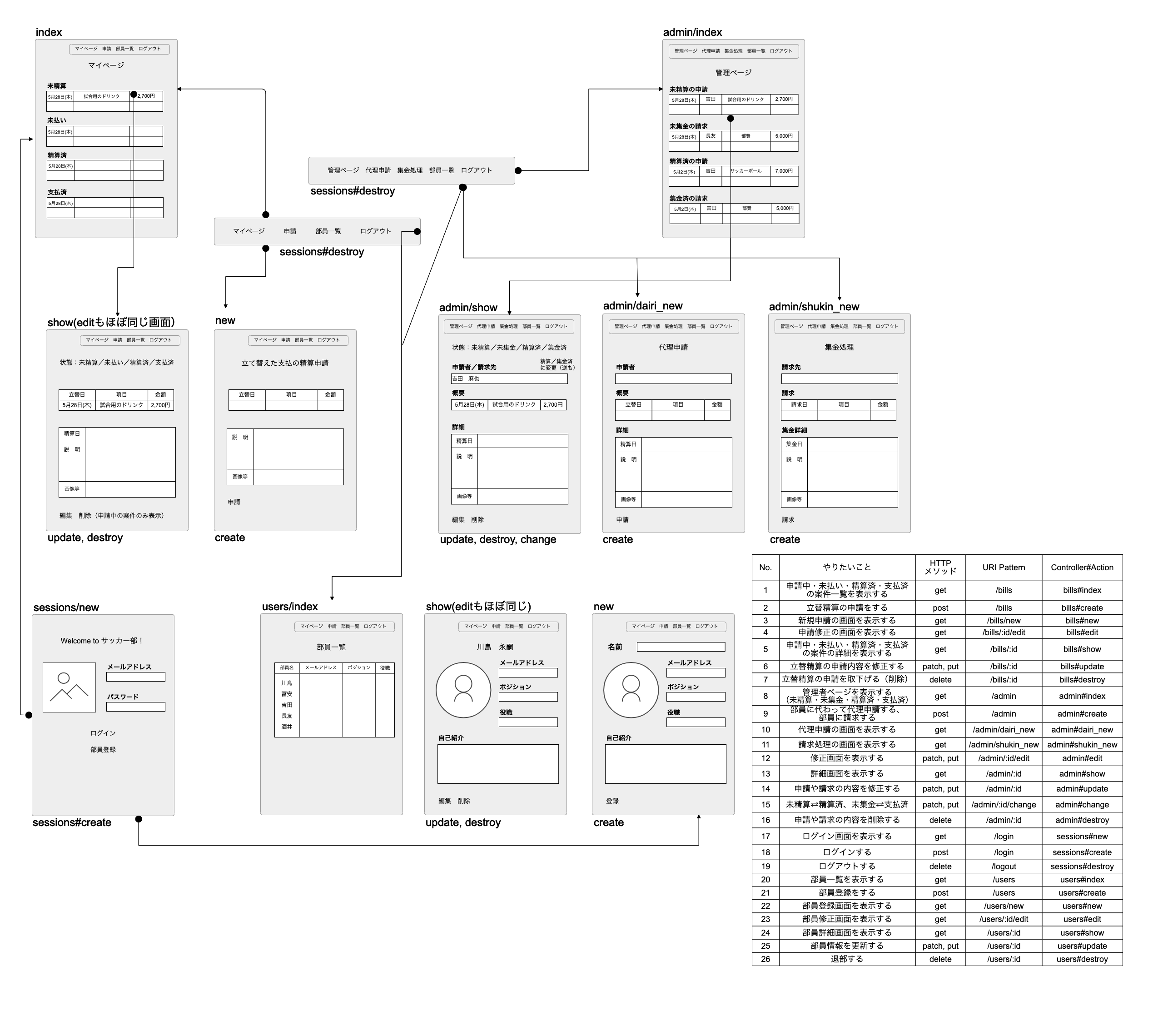
画面遷移図・ルーティングテーブル
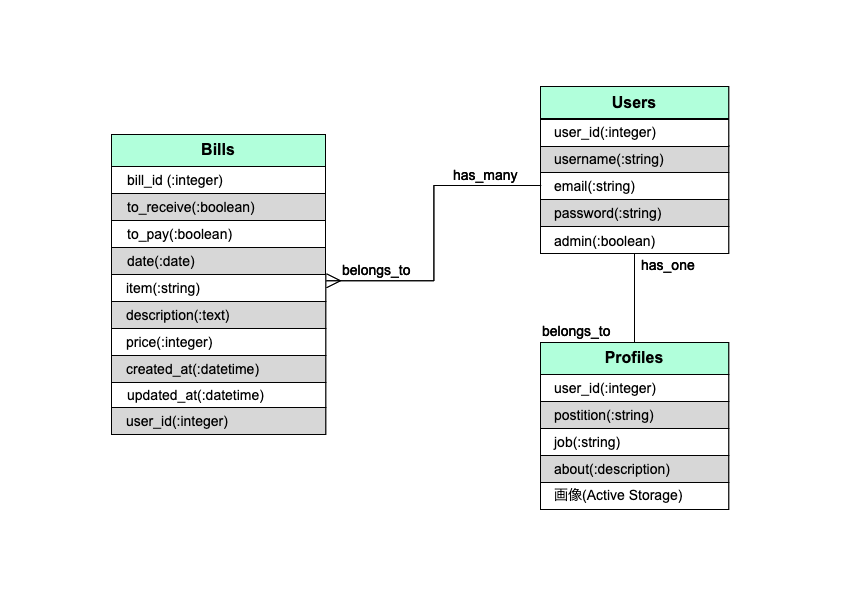
ER図(?)
③ GitHubでのissue管理
こちらの記事をまず読んでください。
そして、やってみて下さい。
やるためには、手順を書き出さなければいけないので大変です。
ただ、手順を書いてみると、これからやることが見えてきます。
やるべき作業の漏れにも気付けます。
ぼっちでやっていても、意外とチームでプロジェクトやっている感があって楽しいです。
結局お前はどうやったのか?
こんな感じでリスト化しました。
作業を進めていく中で、適宜作業リストも修正しました。
1. Rails new + 環境構築(主にgem関係)
2. ルーティングの設定
3. Billsモデルの作成
4. Billsに共通のnavバーを作成
5. Billsのindexビューを作成する
6. Billsのshowビューを作成する
7. Billsのeditビューを作成する
8. Billsのnewビューを作成する
9. パーシャル化する(show・edit・new)
10. Billsのコントローラに処理を記述する + 各ビューをform_withでつなげる
11. RSpecにテストを書く(create, update, destroyが機能するか)
12. Usersモデルの追加
13. bcryptを使用する(パスワードのダイジェスト)
14. Admin/billsのindexビューを作成する
15. Adminに共通のnavバーを作る
16. Admin/billsのshowビューを作成する
17. Admin/billsのeditビューを作成する
18. Admin/billsのnewビューを作成する
19. パーシャル化する(show・edit・new)
20. Adminのコントローラに処理を記述する + 各ビューをform_withでつなげる
21. RSpecにテストを書く(create, update, destroy, change が機能するか)
22. RSpecにテストを書く(Billsのビューにて、Admin が create, update, changeしたものが反映されるか)
23. ログインのビューを作る
24. ログイン・ログアウトの機能を作る
25. RSpecにテストを書く(ログイン・ログアウト機能)
26. 今後の課題として、Userの登録・編集・削除機能を追加する
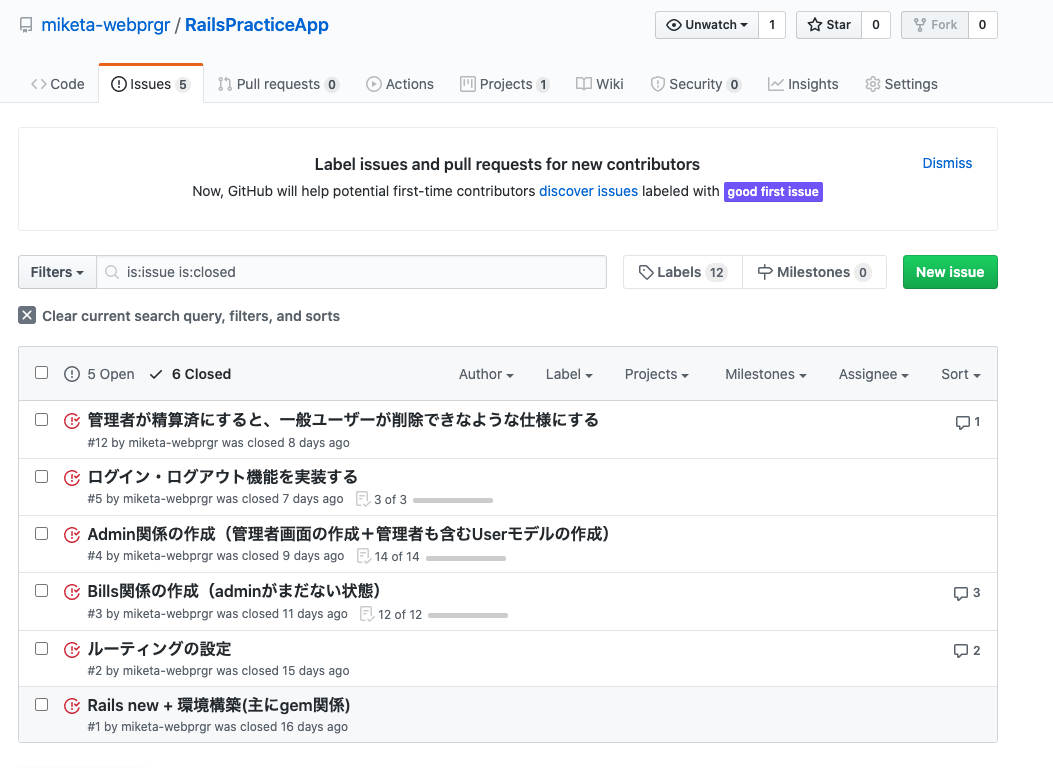
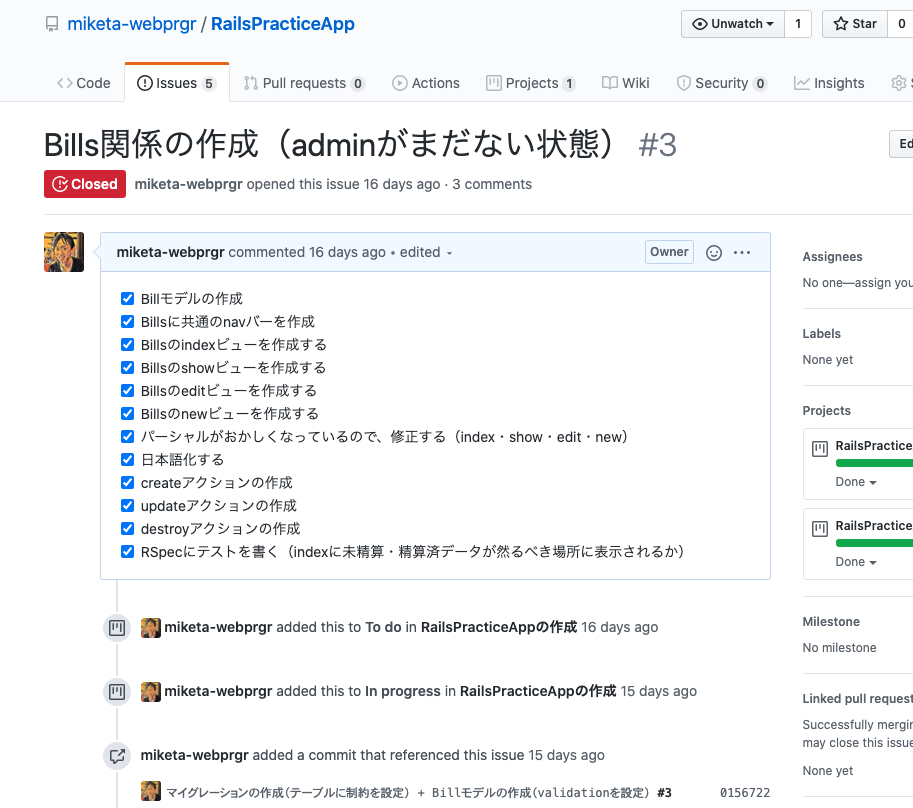
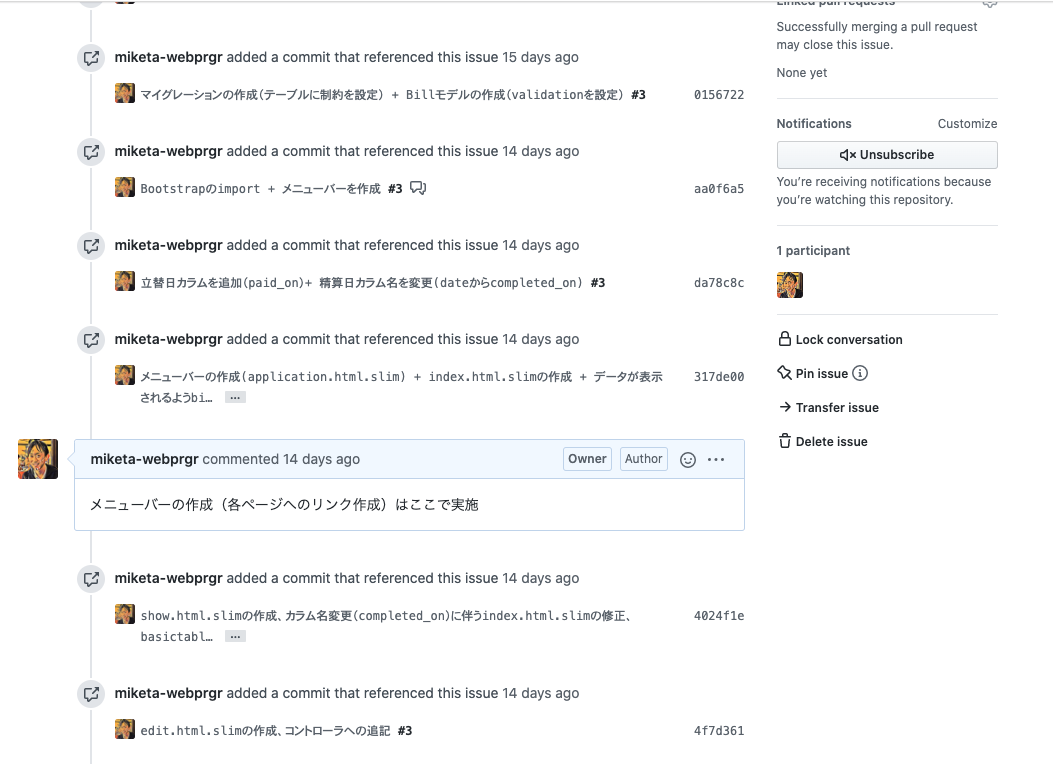
GitHubの画面はどんな感じなんだ?
こんな感じでGitHubのissueに入力しました。
自分の頑張りが可視化されるので、アプリを作っていてテンションが上がります。
紹介した記事のとおりに作業していけば、コミットログがissueに紐づきます。
プロジェクトが進んでいる感じがして、なかなか楽しいです。
初学者の方は、Gitのコミットログを適当に書いていることが多いかと思います。
ただ、自分で見直すと、真面目にコメント書こうという気持ちが生まれてきますし、
細かくコミットしていかないとチェックする人がマジで萎えることに気付きます 笑
Gitも疎かにせず、活用しながら開発に挑戦してみましょう!
④ メンターさんへの相談
作業時間を見積もろう
初めてのアプリ作成は、想像以上に時間がかかります。
自分で想像していた作業時間の2倍〜4倍ぐらい、平気でかかります。
とりあえず手を動かしたいという気持ちが焦るかと思いますが、
誰か経験者の方にお願いをして、画面遷移図等を見せて相談してみてはどうでしょう。
私は、20時間ぐらいで作る想定で作業に入りました。
けれども、お世話になっているメンターさんに見せたら、
「これは20時間じゃ厳しいね(笑)」と言われてしまいました。
そもそもアプリを作ったことがないので、なかなか作業時間をイメージすることができません。
ただ、指導経験がある方にこうやって言っていただけると、だいぶ心構えができます。
一つの目安となるので、挫折率が下がるかと思います。
メンターを見つけよう
知り合いなどがいれば頼んでもよいかと思いますが、
誰も身近にいない場合、MENTAというサービスがおすすめです。
直にプログラマーの方とやり取りすることができるので、
非常に安価でサービスを受けることができます。
私は、10人近くの方と相談をしてきましたが、外れだと感じたことは1度もないです。
お金を介するということもあってか、皆さん、責任感を持って対応してくれます。
2,000円ぐらいで相談を受けてくれる方もいるので、試しにやってみてはどうでしょう。
類似のQiita記事
未経験がWebアプリをポートフォリオとして作成するまで - Qiita
- Nuxt.js、Buefy、ESLint、Docker、CircleCI、GCP(Firebase)を使った開発の様子がまとまっています。
- JavaScriptの話になってきますが、Railsを勉強している方にも参考になる部分が多いかと思います。