はじめに
株式会社デジサク がお送りするプログラミング記事、
今回は要件定義・システム設計について扱っていこうと思います。
プログラミングを勉強していて、こんな事を感じた経験はないでしょうか。
「勉強してもプロダクトが作れない」
「そもそも開発ってどうやるの?」
「要件定義ってなに?」
その悩みを解決するために、まずは開発の全体感を理解しましょう。
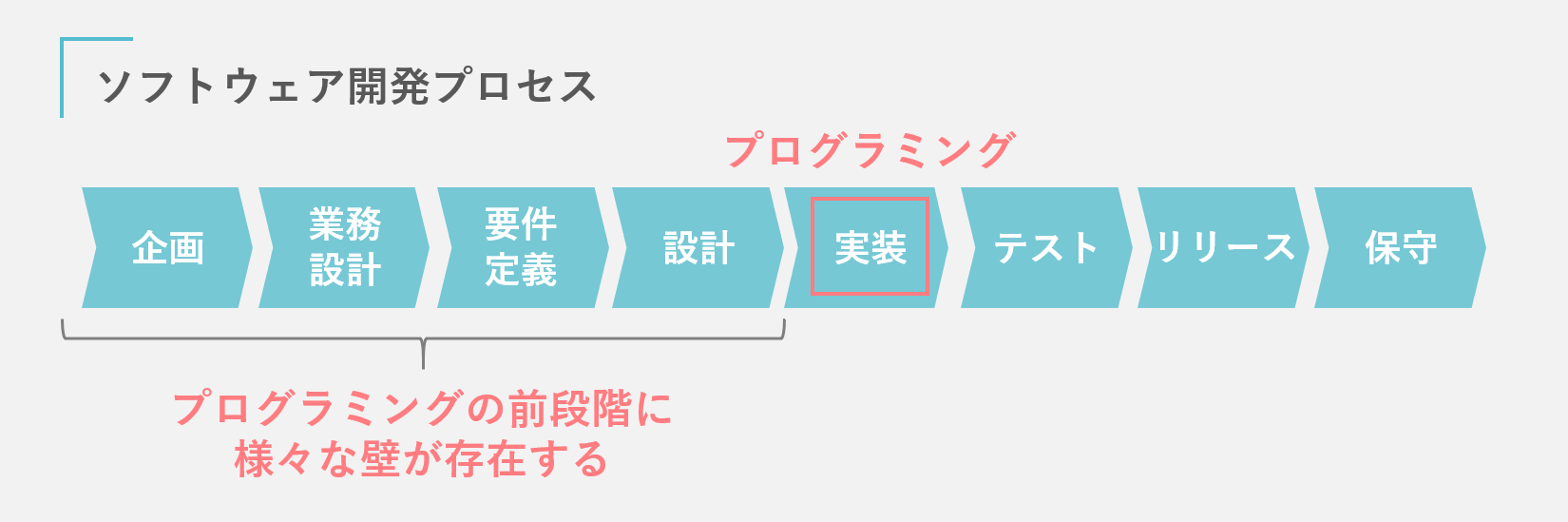
下図『ソフトウェア開発プロセス』をご覧ください
いつも勉強しているプログラミングは 『実装』 の部分に該当します。
つまり、プログラミングの実力を発揮する前に4つも壁が存在するのです。
そのため、本記事では実装(プログラミング)を開始する前に必要となる、
『企画~設計』 について順を追って説明して行きます。
特に、エンジニアが理解しておくべき 『要件定義』『設計』 にフォーカスします。
なお、開発全体において実装(プログラミング)に使用する時間は 全体の2~3割 と言われています。
その反面、要件定義・設計などの上流工程に 全体の5割 を使用します。
つまり、要件定義・設計ができる人材は開発プロジェクトへの貢献度が必然的に高まるのです。
この機会にしっかり身に付けて活躍の場を大きく広げて行きましょう。
本記事の章立ては以下の通りです。
- 要件定義の必要性
- 要件定義を決めるプロセス
- 要件定義で決める事項
- 基本設計の作り方
- 基本設計のもう1歩先へ
- まとめ
※SNS でも色々な情報を発信しているので、記事を読んで良いなと感じて頂けたら
Twitterアカウント「Saku731」 もフォロー頂けると嬉しいです。
要件定義の必要性
要件定義の目的
システム開発案件には大きく分けて2種類の関係者がいます。
- システムを『作る』人たち(開発者)
- システムを『使う』人たち(発注者)
欲しいシステムを自分で作るのであれば、頭の中に完成イメージがあるので問題ないですが、
「発注者⇒開発者」にお願いして開発するケースの方が多いです。
その際、発注者の頭の中にあるイメージを明確化 しないと開発者は何を作れば良いか分かりません。
そのための意思疎通を目的として要件定義が存在します。
少し日常に例えて考えてみましょう。
のどが渇いた時に「飲み物買ってきて!」とお願いするでしょうか?
ちゃんと「コーヒー買ってきて」であったり、もっと具体的に
「微糖コーヒーのホットを買ってきて。缶じゃなくてペットボトルね!」
といった表現をしないと思った通りのコーヒーを買ってきてもらえません。
システム開発も同じです。
『何を作れば満足なのか?』 を明確に合意することが要件定義の目的です。
つまり、、
要件定義 = 納品時に「これでOKだね!」と具体的に確認できる事前約束
といった理解を持って頂くと良いです。
要件定義を決めるプロセス
要件定義の目的が分かったので、要件定義が完成するまでの3段階を理解して行きましょう。
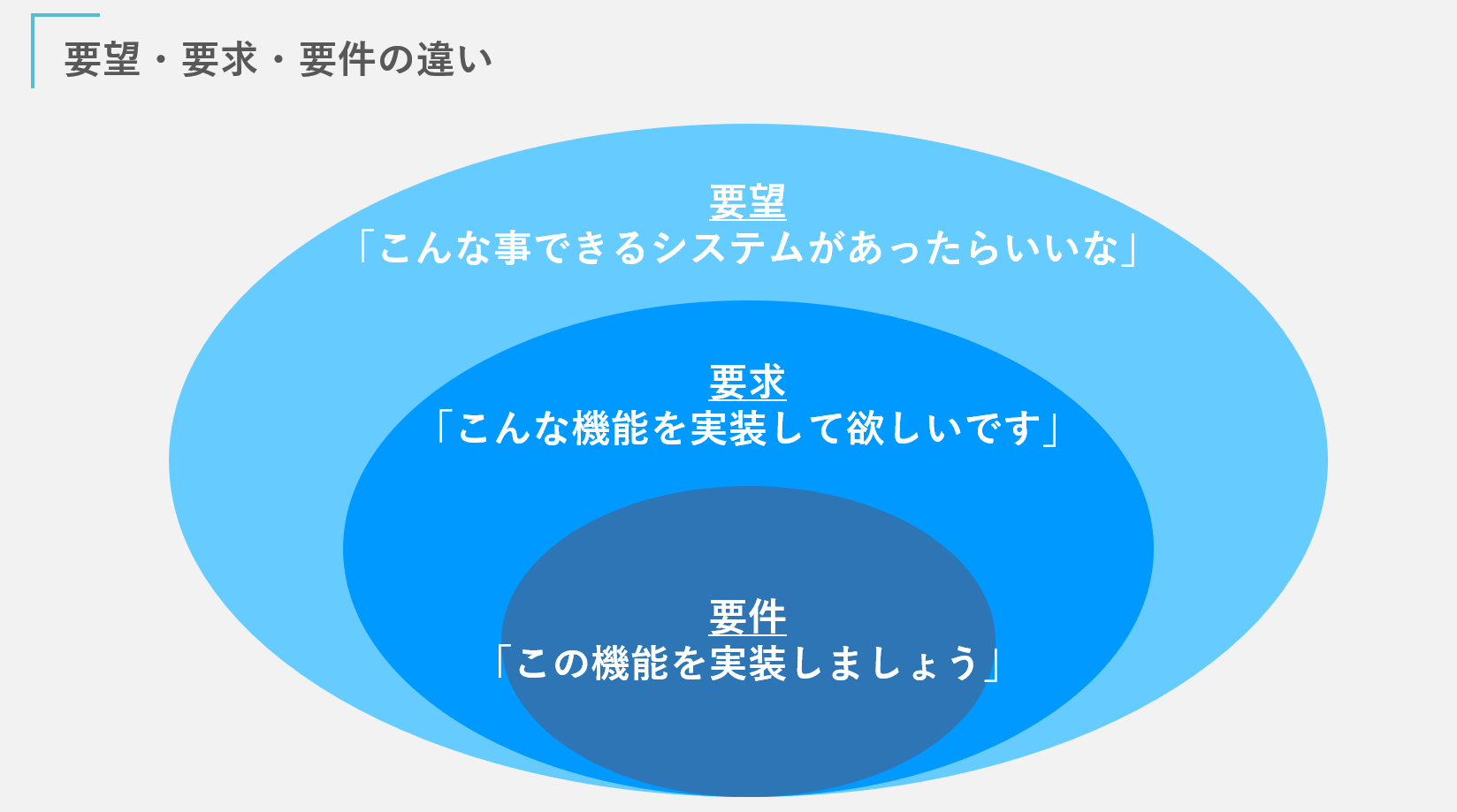
- 要望:「こんなシステムがあったら良いな」といったアイディア
- 要求:システムに実装して欲しい大まかな機能一覧
- 要件:双方が合意した具体的な機能一覧と実装方法
この3段階の過程には 「検討」「提案」 を通じたコミュニケーションが必要です。
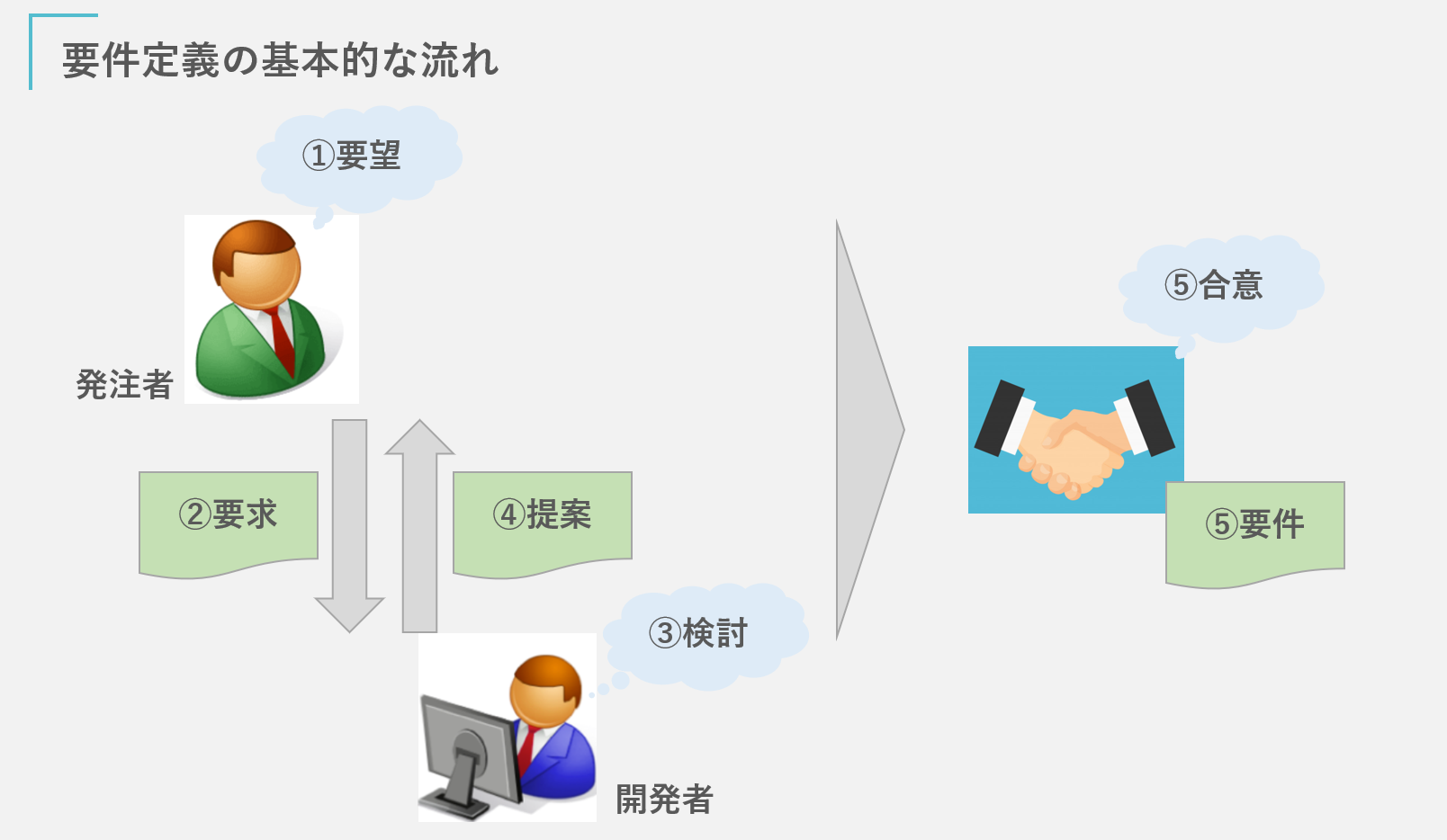
順番に整理すると以下の様になります。
-
①要望:解決すべき課題(発注者タスク)
- 現状の課題
- ゴール(本来あるべき状態)
- 現状とゴールのギャップ(解決すべき課題)
-
②要求:システムに実装したい機能(発注者タスク)
- 企画の背景(解決すべき課題)
- 課題解決に必要なシステムの概要
- 具体的に実装したい機能一覧
-
③検討:要求の実現性を考える(開発者タスク)
- 技術的に開発可能か?
- 予算はどの程度必要か?
- 納期はいつ頃になるか?
-
④提案:検討した結果を発注者に戻す(開発者タスク)
- 実装できる機能
- 請求する金額
- 納品できる期日
-
⑤要件:双方が合意した決定事項(発注者・開発者が協議して決める)
- システムに実装する機能一覧
- 納期、請求額の目安が記載されるケースもあります
要件定義で決める事項
流れが分かったところで、ここからは要件定義で決定する事項を大まかに整理します。
3W(Why・What・How)で整理すると綺麗にまとまります。
-
Why:システム開発の目的(要望)
- 現状の課題
- ゴール(本来あるべき状態)
- 現状とゴールのギャップ(解決すべき課題)
-
What:どのように課題を解決するのか
- システム導入後の業務フロー
- 機能要件
- システムに実装する機能一覧
- 非機能要件
- 処理スピード、セキュリティ など様々
-
How:具体的な使い勝手と実装方法(システム設計に近いタスク)
- 基本設計
- 画面設計(UI設計)
- 機能設計
- データ設計
- 詳細設計
- クラス図、シーケンス図
- システムアーキテクチャ
- 各部位を実装する技術 など様々
- 基本設計
基本設計(画面設計・機能設計・データ設計)の作り方
要件定義で決める事項が非常に多いことがイメージできたと思いますが、ご安心ください。
What(業務フローや機能要件・非機能要件)はエンジニアではなく、
開発側の中でも「営業マン」や「セールスエンジニア」が対応する仕事である傾向が多いです。
なので、エンジニアの皆さんが能力を発揮するHow(設計)について深堀りしていきます。
その中でも特に基本設計がカギを握るので本記事ではそこにフォーカスします。
前述のとおり基本設計では 「画面・機能・データ」 を設計します。
これらが揃って初めて、プログラマーがソフトウェア開発に着手することが出来ます。
-
画面設計(UI設計)
- 各画面で何ができるのか?
- 表示する情報(文字、画像など)とレイアウト
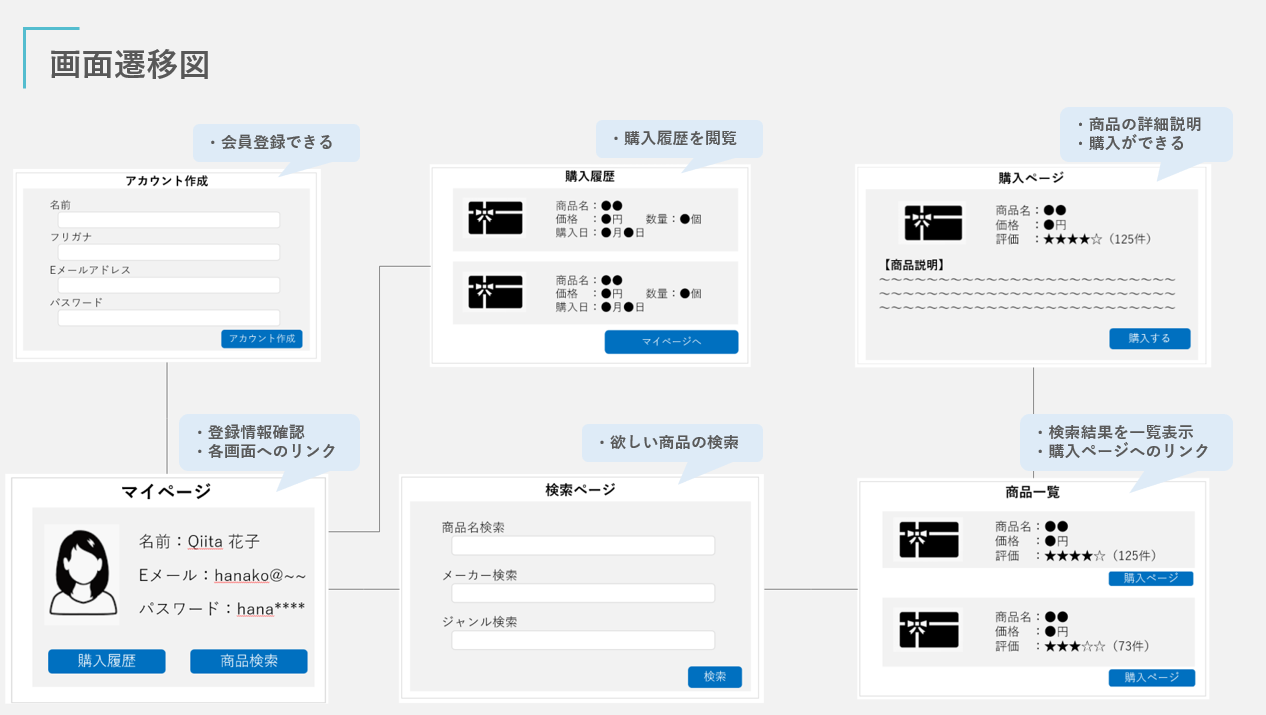
- 上記を画面遷移図にまとめる
-
機能設計
- 裏側の処理(機能名と処理内容)
- 処理に必要なデータ、データの取得元(画面から入力、DBから取得 など)
- 処理したデータの受渡し先(画面表示、DBへ保存 など)
-
データ設計
- データの具体的な中身
- データベース設計
- データの流れ(データフロー)
画面設計(UI設計)
まず、何よりも先に決めるべき要素が 画面設計(UI設計) です。
ユーザーは画面(UI)を通じてソフトウェアを利用するので、
まず最初に 『画面の使いやすさ』 に同意を得る事がプロジェクト成功の近道です。
前述の通り、画面設計では以下の項目を決めます。
- 各画面で何ができるのか?
- 表示する情報(文字、画像 など)とレイアウト
- 上記を画面遷移図にまとめる
ここまで整理するとシステムの完成像が具体的にイメージ出来ますよね。
これが最初に画面設計を作る理由です。
機能設計
画面設計(UI設計)が終わったら、システムに実装する機能を設計します。
機能設計は 『裏側で実行する処理、必要なデータ』 を定めるフェーズだと理解して下さい。
必要な決定事項は前述した通りです。
- 裏側の処理(機能名と処理内容)
- 処理に必要なデータ、データの取得元(画面から入力、DBから取得 など)
- 処理したデータの受渡し先(画面表示、DBへ保存 など)
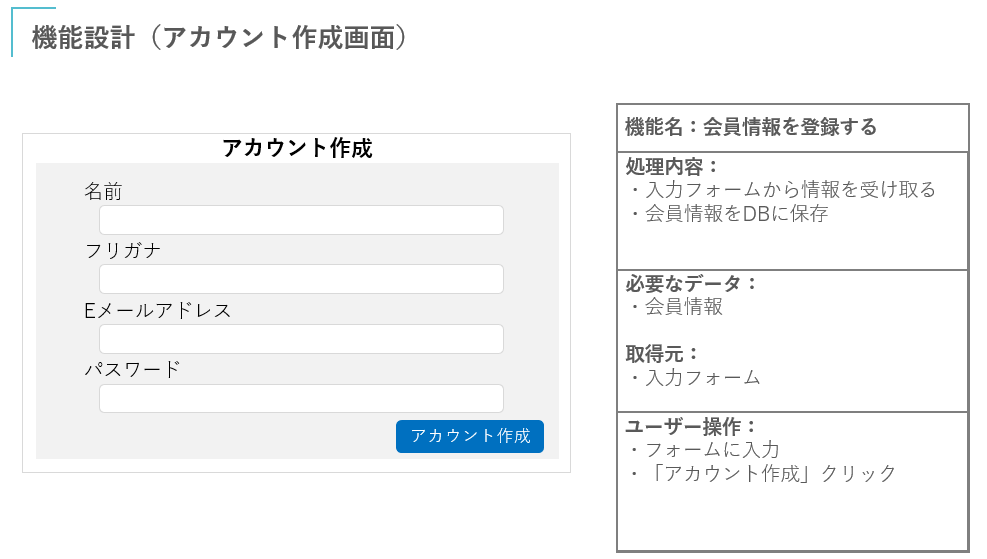
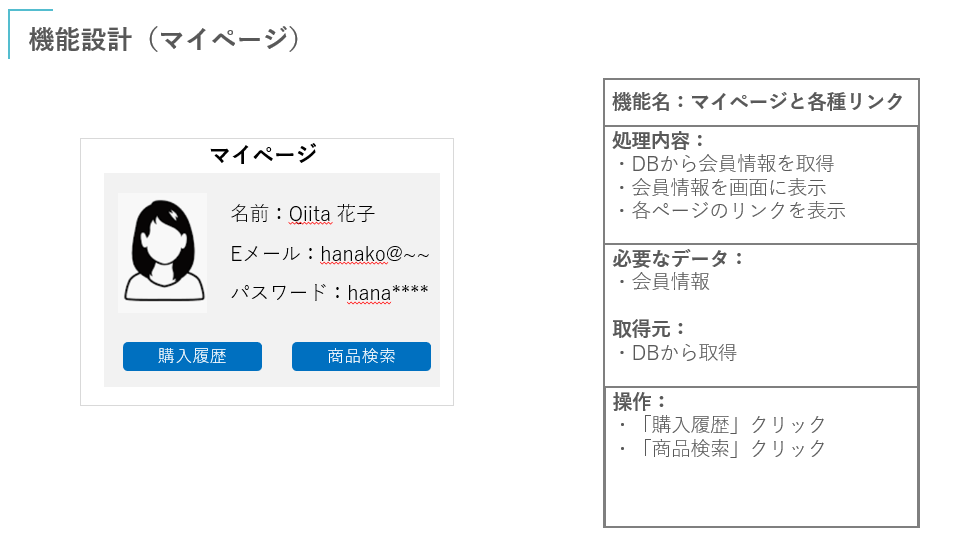
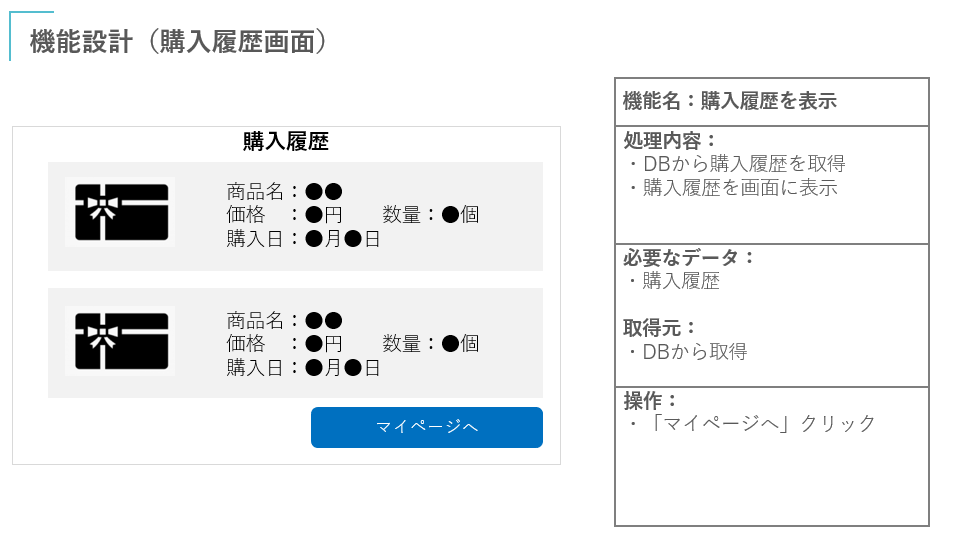
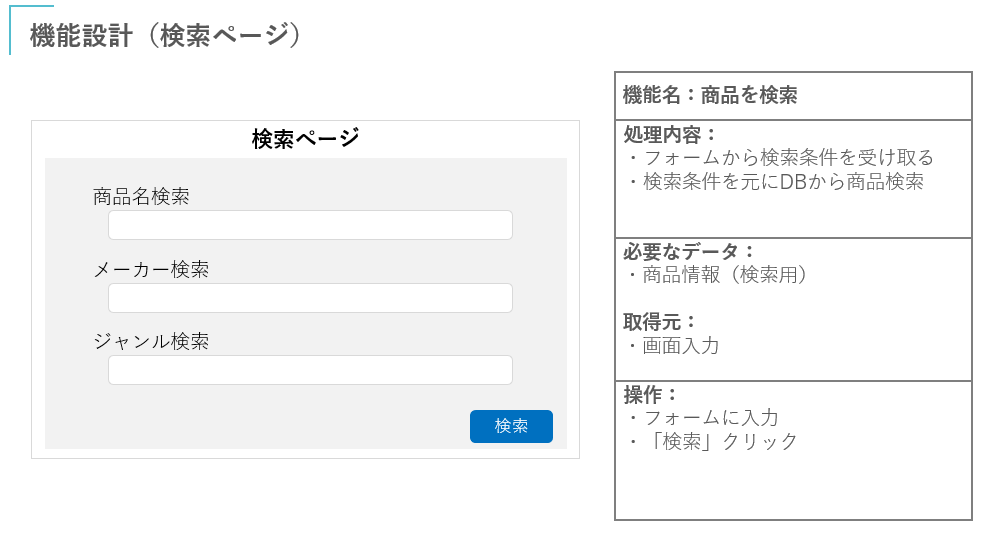
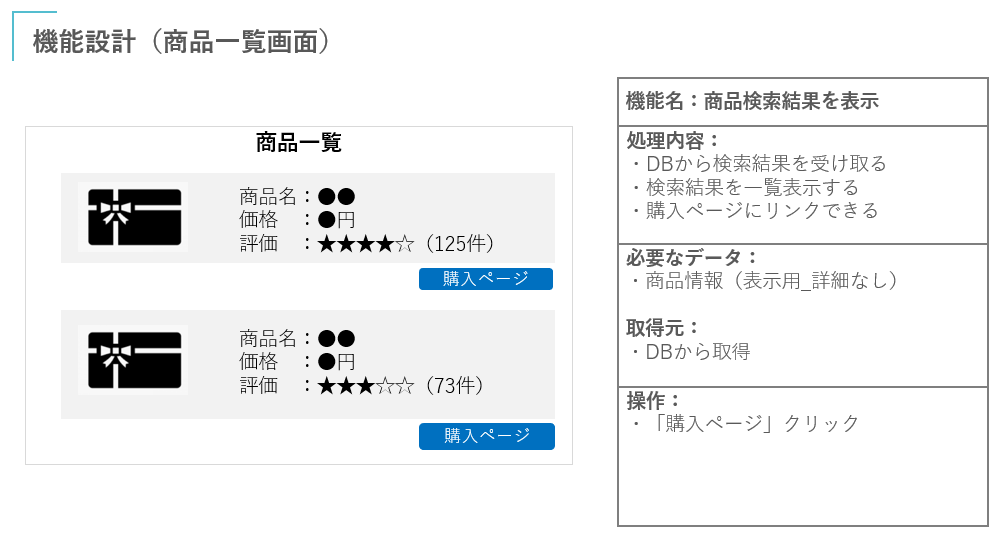
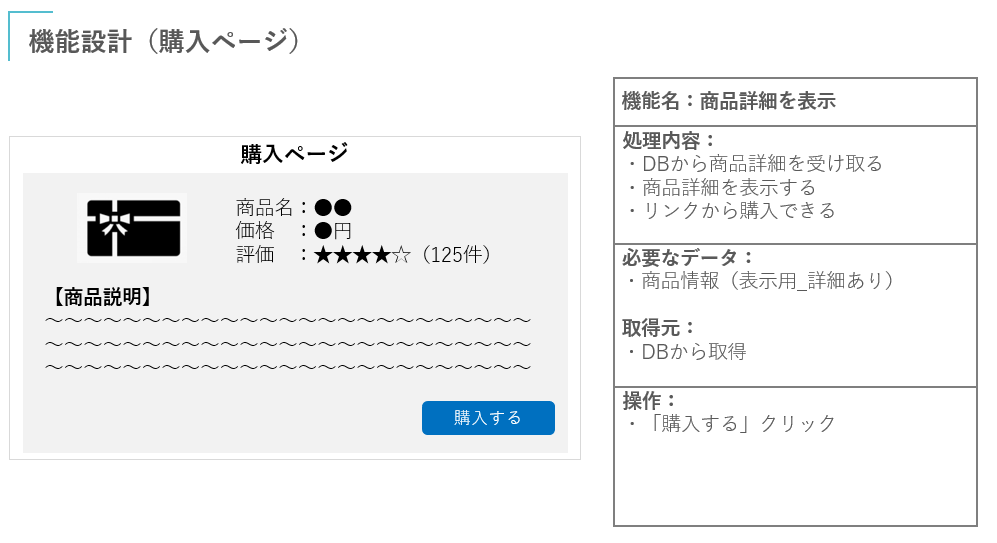
画面遷移図で登場した各ページについて大まかに機能設計して行きましょう。
こうすると、誰が見てもどんなプログラムを書けばいいのかをイメージ出来ます。
システムを構成するパーツ構成も明確になるので、チーム内での役割分担も簡単になります。
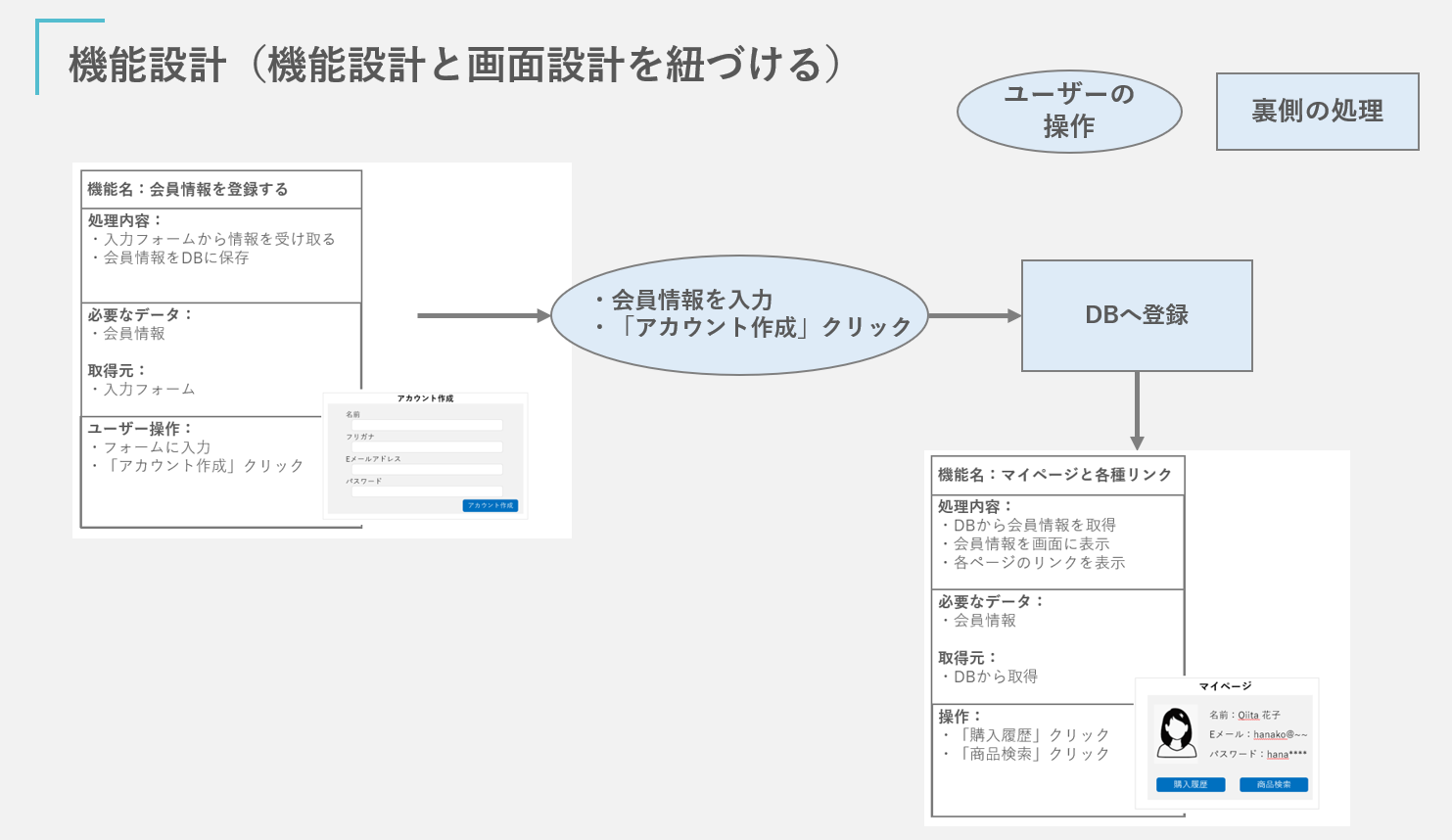
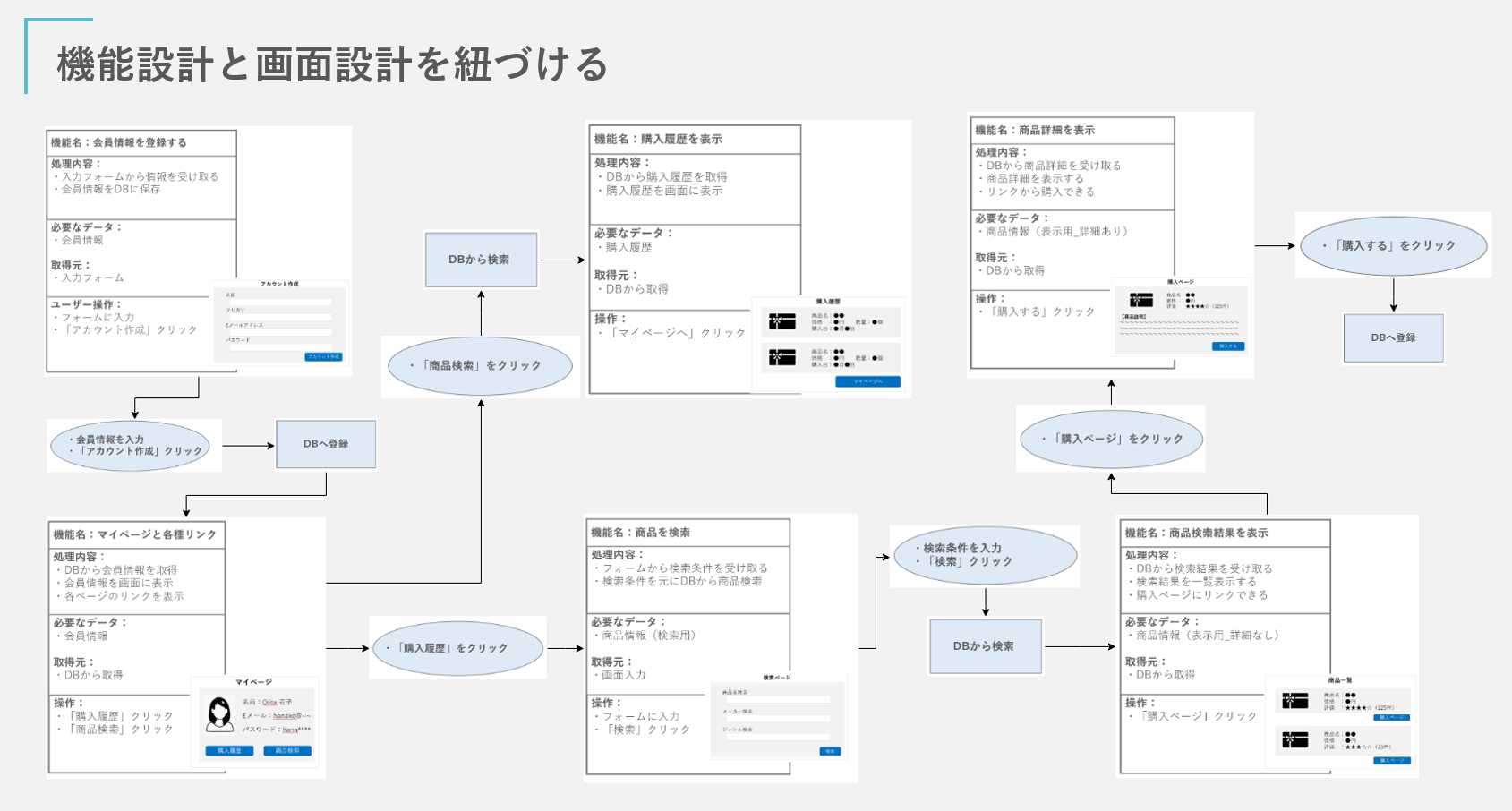
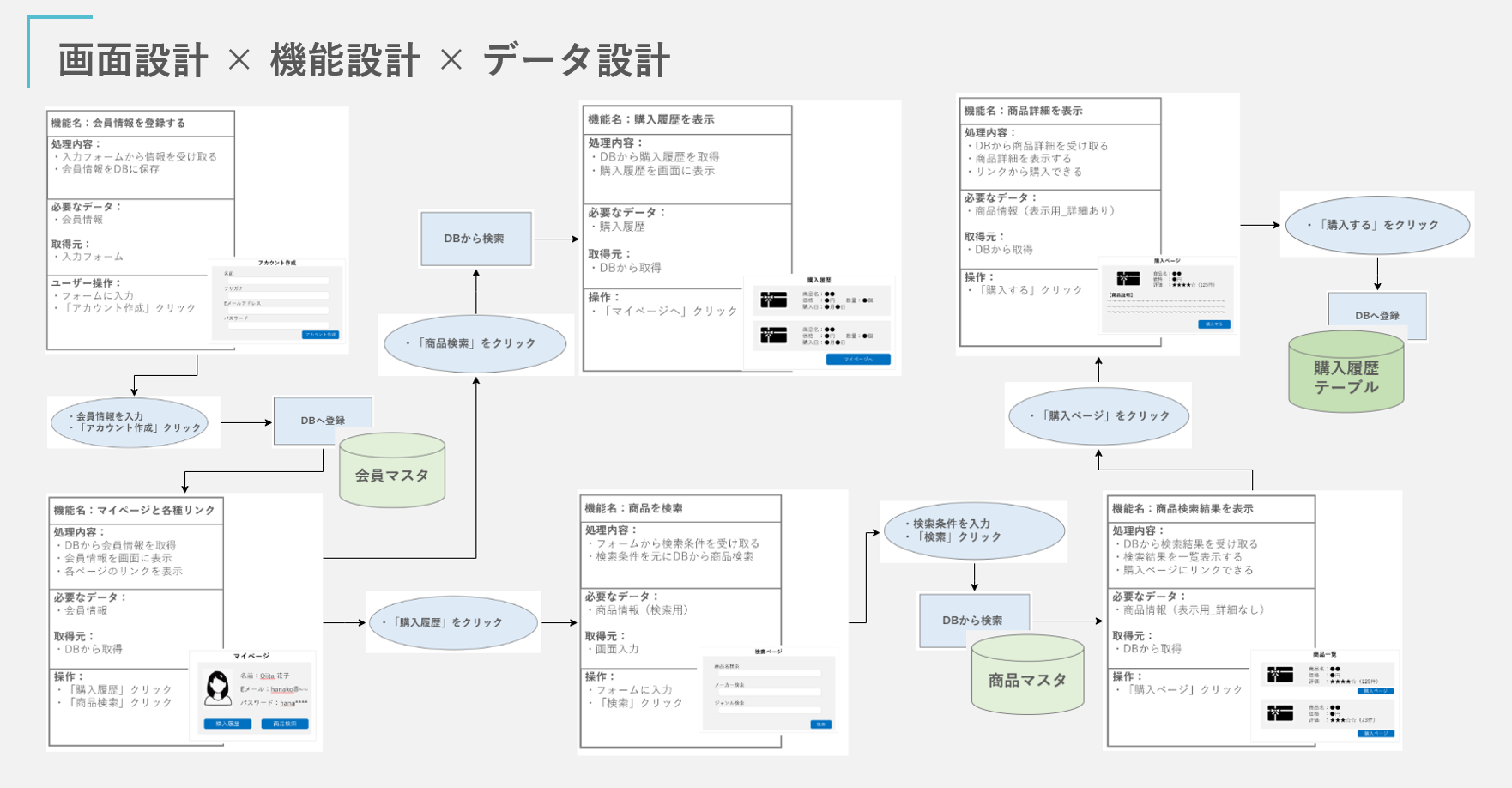
機能設計の仕上げとして、画面設計と機能設計を繋げてあげましょう。
画面間でどういった ユーザー操作・裏側の処理 が行われているのか可視化します。
全体整理すると下図の様になります。
※ここまで来ると情報量が多くなるので、気になる部分を拡大してご覧ください。
データ設計
最後はデータ設計です。
ここまで準備してようやくデータ設計が開始できます。
前述の通り、決めるべき事項は3つです。
- データの具体的な中身
- データベース設計
- データの流れ(データフロー)
ここで意識すると良いのは、データは大きく分けて4種類ある点です。
この4種類のデータがシステム内でどのように流れていくのか設計します。
-
プログラムに「入力する」データ(引数)
- Web画面からユーザーが入力するデータ
- データベースから読み取るデータ
-
プログラムから「戻ってくる」データ(戻り値)
- Web画面に表示させるデータ
- データベースに保存するデータ
データの具体的な中身
ここの段階で 「会員情報」 など抽象化しておいたデータ定義を具体化します。
なお、実務レベルになると 『正規化』 という知識が必要となってきます。
※気になる方は【参考記事】をご覧ください。
-
会員情報
- 氏名
- フリガナ
- メールアドレス
- パスワード
-
商品情報
- 商品名
- 詳細説明
- 商品画像URL
- ジャンル
- メーカー
- 価格
- 評価
-
購入履歴
- 会員ID
- 商品ID
- 購入日
- 購入数量
データベース設計
データの中身が明確になった後はデータベースを設計します。
まず覚えて頂くのが、ここまではデータを「会員情報」「商品情報」「購買履歴」などで呼んでいましたが
データベースの観点では テーブル という表現を使います。
※ 「会員テーブル」「商品テーブル」「購買履歴テーブル」 といった具合です。
データベース設計において必要なタスクは3つです。
- テーブルの役割を 「マスター」 と 「履歴」 に分ける
- テーブル間の参照関係を整理する
- 参照関係をER図に書き起こす
※(注)「マスター」「履歴」といった呼び方は筆者独自の観点です。
まず、以下の基準で各テーブルの役割を分けましょう。
-
マスター:基礎情報(他のテーブルから参照されるデータ)
- 会員テーブル(以降 「会員マスタ」 と表現)
- 商品テーブル(以降 「商品マスタ」 と表現
-
履歴:システムが利用される中で蓄積するデータ
- 購買履歴テーブル
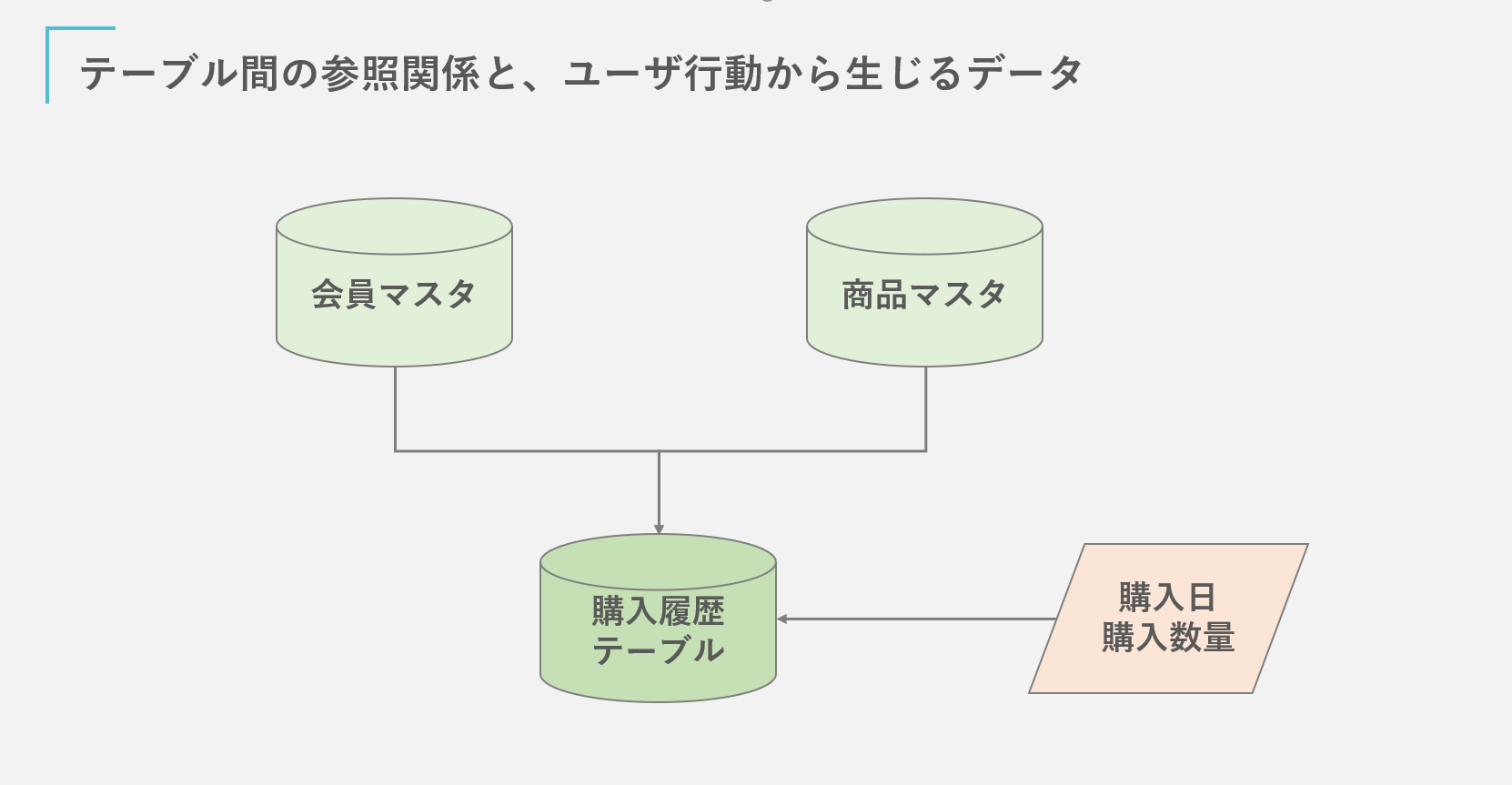
続いて「テーブル間の参照関係」は 参照先・参照元 の関係を矢印で整理します。
『ユーザーの行動から生じるデータ』 も明記しておくとデータフローの漏れがなくて分かり易いです。
※天気予報APIなど、ネットワークを通じて外部からデータを持ってくるケースもあります。
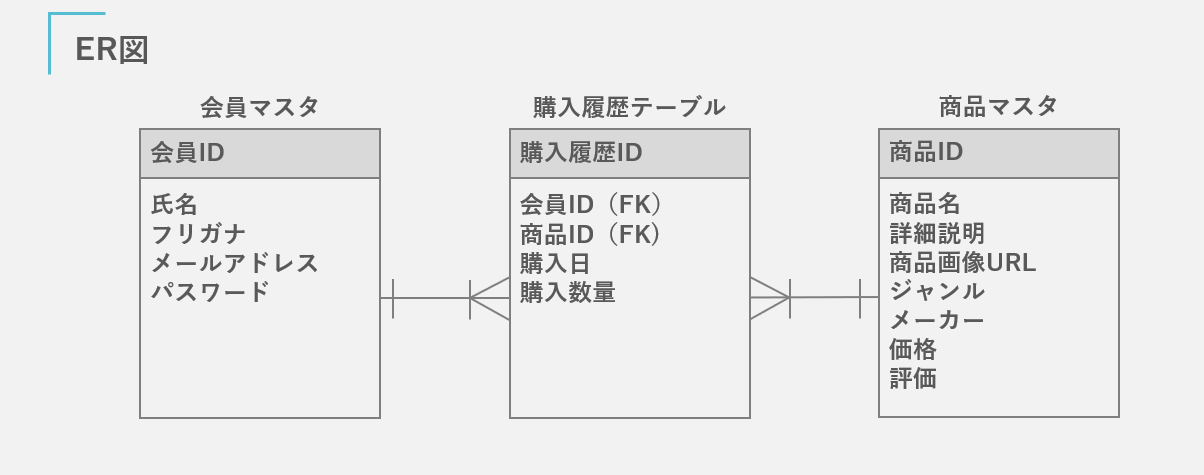
最後に、データベースの設計図となるER図を作って完成です。
※ER図の詳細な書き方については【参考記事】を参照ください。
データの流れ(データフロー)
最後に 『データベースと画面遷移図の関係』 を整理すると、
システムの全体像 『画面設計×機能設計×データ設計』 が見えてきます。
この設計図をベースにして1個1個のプログラムを書いていく事になるので、
何度も練習してしっかりと全体像を描けるようになっておきましょう。
基本設計のもう1歩先へ
ここまで理解すれば基本設計ができるので、自分のプロダクト開発する目的であれば十分です。
分からない部分は色々と調べつつプログラミングを進めて行きましょう。
開発後、サービスを公開する為のサーバー設定は多くの方がQiita記事を上げているので、
分かりやすい所だと【こちらの記事】を参考にされて下さい。
なお、実際の開発現場では 詳細設計 まで作らないとプログラマーへの明確な依頼ができません。
本記事の内容がしっかり理解できた後、まずは以下を勉強されてみて下さい。
- クラス図とシーケンス図を作る
- システムアーキテクチャを決める
- アーキテクチャ各部位の実装技術を決める
とは言っても、最近は特に技術革新が速いので、詳細設計している途中で新技術が登場する ケースもあります。
アジャイル開発にならって「詳細設計は作りながら決めていく」といった進め方でも良いです。
※社内の開発方針に従って頂ければ大丈夫です。
さいごに
チーム開発の現場においては 役割分担が前提 となってきます。
しっかり全体像を描いて 『誰が・何を作るのか』 を明確にしてスムーズに開発を進めて行きましょう。
また、SNS でも色々な情報を発信しているので、記事を読んで良いなと感じて頂けたら
Twitterアカウント「Saku731」 もフォロー頂けると嬉しいです。
(追記1)
「システム企画・要件定義に必要な関係者との調整スキル」 についても記事を書きました!
3つの観点からコミュニケーションのポイントを整理しています。
1)相手の思考タイプ(考え方の特徴)
2)相手の立場(役職・部署)
3)プロジェクトのフェーズ
(追記2)
Pythonでシステム開発する為に必要なスキルを纏めた記事を書きました。
ぜひ、ご自身でプログラミングされる方はご参照ください。
- システム開発に必要なスキルの全体像:Pythonでゼロからでもサービス開発・公開できる学習ロードマップ
- Djangoを使ったシステム開発の一連手順:Django(Python)でシステム開発できるようになる記事_入門編