はじめに
Webサービスやアプリを企画したり、立ち上げたりする際にプロトタイピングツールや、ExcelやPowerpoint、Illustraterなどを駆使した謎のファイルで画面遷移図を描くことがある。
こういう図を元に仕様を決めて行って、サービスを作っていくのは以下の点で困る。
- 画面遷移図が保守されない。
- 書くのが非常に面倒くさい
- ユーザーのモチベーションの流れが追いづらく、見た目ばかりに注目してしまうものになりがち
- マシンリーダブル(ソフトウェアで構造を取り出せない)でない。
このような欠点があってどうにも扱いづらい。
そんなわけで、markdown風のテキストから簡単に画面遷移図を描けないかなとコンパイラを作成し、次にそれをインタラクティブに編集できるエディタを作成した。
UI Flows図について
画面遷移図的なものを書く際に、僕が個人的につかっていた表現方法として、UI Flowsというのがある。これはRuby on Railsを生み出したことで有名な37signalsのブログで紹介された技法だ。
「ユーザーが見るもの」とそれにともなって起こせる「ユーザーがすること」を連鎖させて、画面遷移を作るというシンプルなものだ。
余計な情報がないので、「動機」と「行動」の連鎖が明確でないような画面を発見しやすい。また、小さく納まるので一覧性が高い。
uiflow コンパイラについて
UI Flowsを既存のツールで書くのは非常に面倒くさい。図が大きくなってくるとレイアウトも気になるし、表現が多彩にできる分必要以上に「画面の要素」を意識してしまう。そうすると情報設計の粒度とグラフィックデザインの粒度が一緒くたになってしまい、かえって混乱をきたしてしまう。
そこで、シンプルな記法たとえばマークダウンのようなものでこれを記述できれば、githubでも管理できるし、画像に変換する前の構造情報を吐き出せば、画面の構造をプログラムが知ることができて、いろいろ使い勝手がいいだろうと考えた。
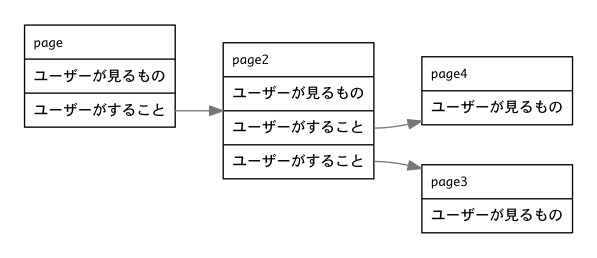
[page]
ユーザーが見るもの
--
ユーザーがすること
==> page2
[page2]
ユーザーが見るもの
--
ユーザーがすること
==> page4
ユーザーがすること
==> page3
[page4]
ユーザーが見るもの
[page3]
ユーザーが見るもの
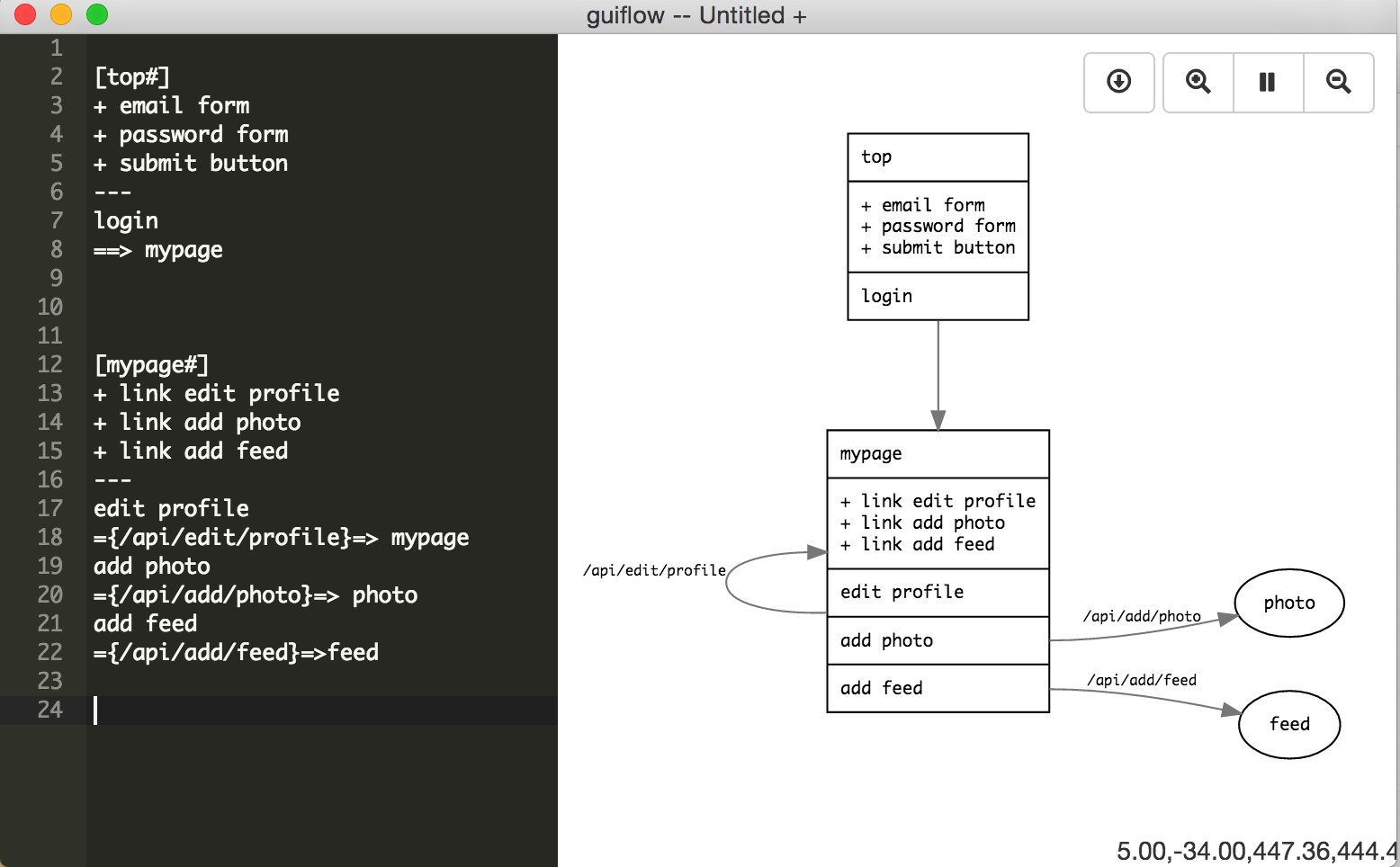
そこで、こんなかんじにシンプルなテキスト形式をもとに画像を吐き出すコンパイラをつくった。 see => uiflow
これだけでも比較的満足したが
基本的にコンソールを開いていて、好きなエディタでかけると嬉しいプログラマとしてはこれで満足したが、主に画面遷移図を書くロールはプロダクトオーナーや、デザイナ、IAのような人々なので、インタラクティブなエディタを作ろうと思った。
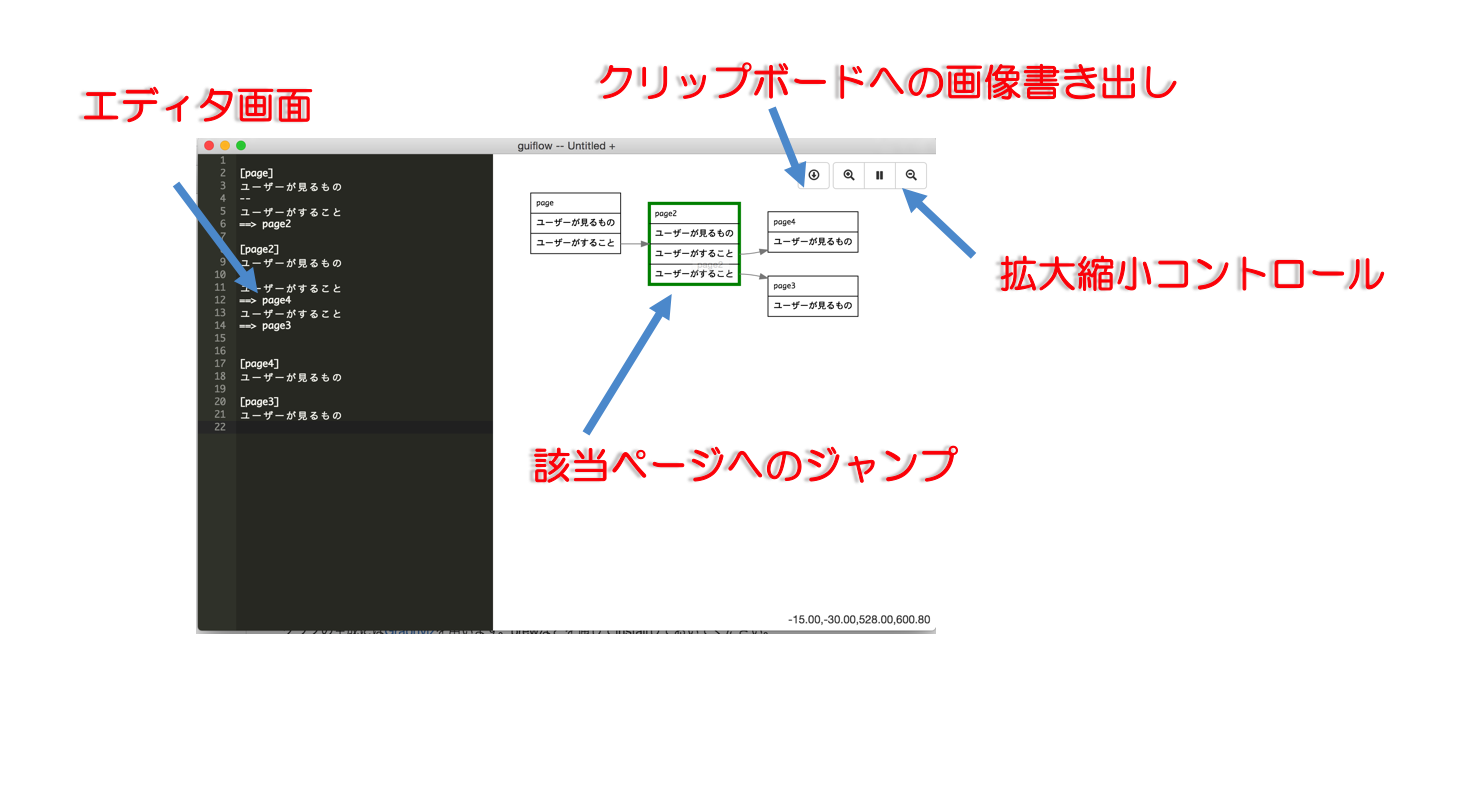
guiflow
そこで、guiflowというものを作った。Electronで開発しているので、MacのみならずWindowsでも動くはずだがまだ試していない。
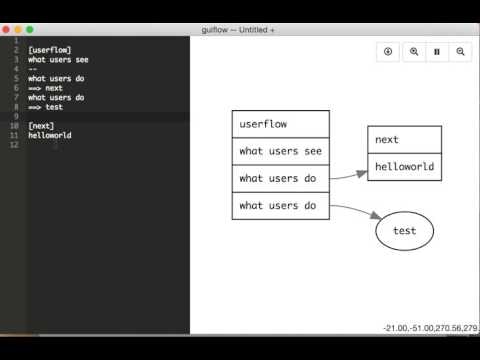
実際の動作の様子を動画で見る
インストール方法(追記あり)
まだ、全然βバージョンなことを考慮して、それでも使ってみたいと思われる方は
こちらからダウンロードお願いします。
- graphvizの依存が切れて単体で動作します。
- windows10での動作確認済み
- ubuntuでの動作確認済み
- macでの動作確認済み
これからやること
- アイコンがほしいのでそれを待つ
- ダウンロードページを用意する
- チュートリアルを用意する
- sketchのアートボード自動生成
やりたいこと
これをつかったアプリ・サービスを作りたい人向けの勉強会的なこと。というのも既存サービスを写経したりすると、すごくよくサービスの構造の理解が進んだりする。なれれば1サービスで30分もかからないので、流行っているWebサービスがどういう風にUIを設計しているかの勉強になることがわかった。
まとめ
もう画面遷移図で消耗したくないひとにオススメ。
あわせて読みたい
[なぜ、組織のつくりとソフトウェアアーキテクチャは似てしまうのか]
(https://qiita.com/hirokidaichi/items/d12fcce80ee593bcf34d)