※draw.ioのこの機能が便利だな,とか簡単なことしか紹介しません。
詳しい説明は,他のサイトを参考にしてください。
例えば,下記のようなサイトがあります。
draw.ioの使い方を解説〜無料の高機能作図ツールを使って資料の質をあげよう!〜
draw.ioとは
モックアップやフローチャートなどを簡単に作成できる作図ツールです。

特徴は,下記のようなものが挙げられます。
- Web上での使用なので,オフラインでは使用できない(※)。
- 作成したものは,xml形式で保存する(xmlファイルをダウンロードする)。また,作成したものをhtml形式などでエクスポートもできる。
- どれだけ使用しても無料である。
- フローチャートなどの雛形が複数用意されている。
- 学習コストは低い。
draw.ioは下記のリンクから,使用できます。
https://www.draw.io/
※記事投稿時は知らなかったのですが,draw.ioのデスクトップ版もあるようです。
これなら,一度ダウンロードしてしまえば,オフラインでも使用できますね。
draw.io デスクトップ版 ダウンロードページ
個人的に良いと思った点
雛形が複数用意されている
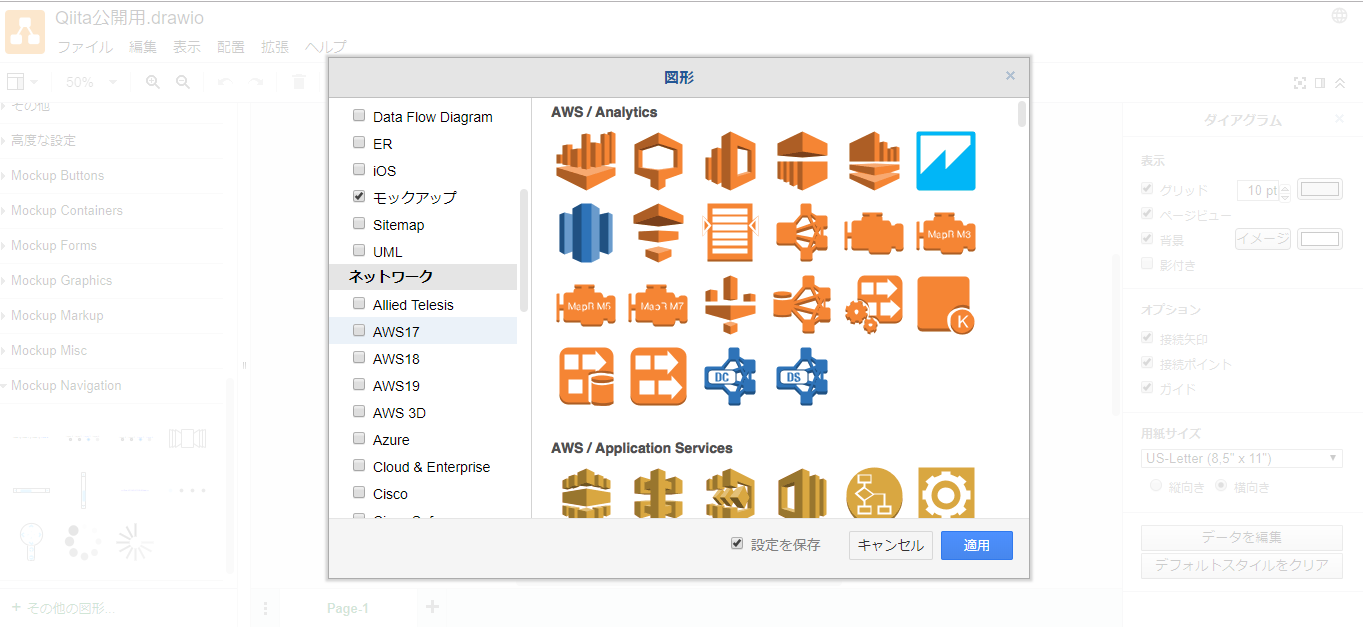
 赤い枠に複数の雛形がまとめられています。[+その他の図形]ボタンから,AWSで使用されているようなアイコンも使用できます。
赤い枠に複数の雛形がまとめられています。[+その他の図形]ボタンから,AWSで使用されているようなアイコンも使用できます。

リンク編集機能がある
ボタンをクリックすると別のぺージに遷移する様子をこれで表現できます。
モックアップで,どのボタンをクリックするとどのぺージに遷移するのかを伝える際に,
この機能が役に立ちます。
簡単な使い方の説明
- まず,先ほど表示していたシートの名前を「トップページ」にし,それとは別に「ログイン画面」シートを作成しました。ちなみに,下記の画像で表示されているログイン画面は,用意されている雛形です。

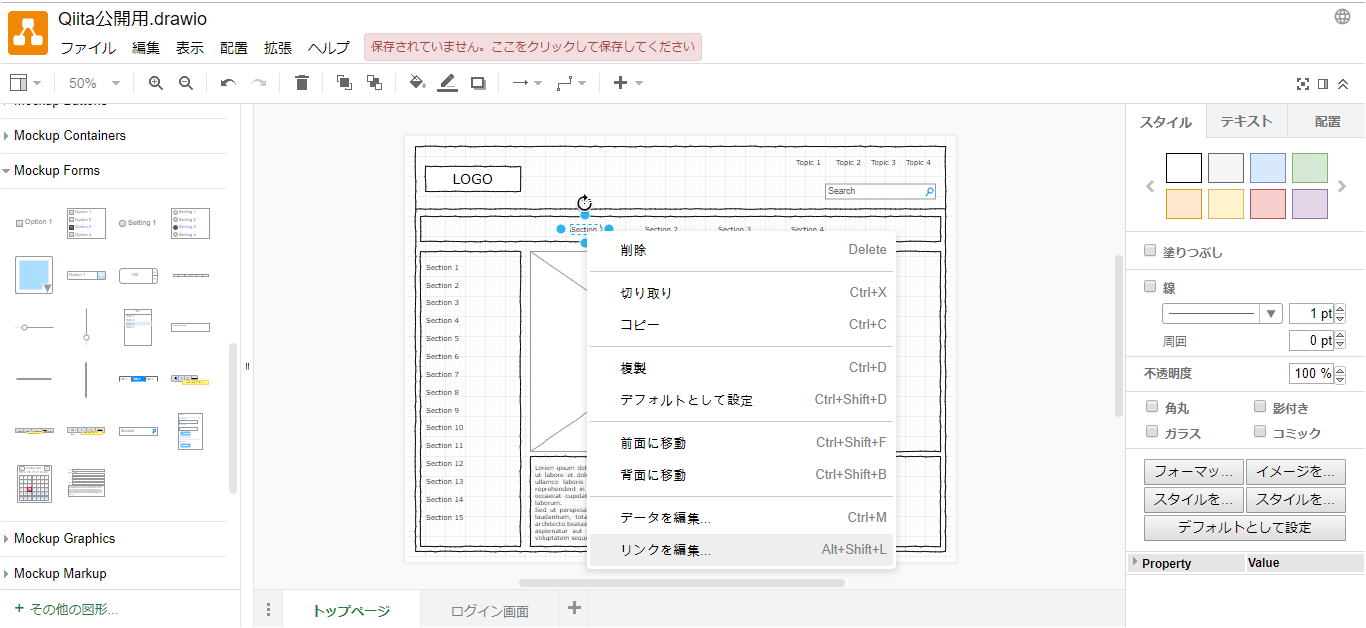
- 次にトップページから,リンクをクリックしたらログイン画面に遷移するようにします。任意のコンポーネントを右クリックして,「リンクを編集…」をクリックします。

- ここで,遷移してほしい画面を指定します。

- draw.io上でも画面遷移を確認できるのですが,私は一度,html形式でエクスポートして,画面の遷移を確認します(他の人に見せるとなった場合は,htmlファイルにしたほうがいいと思っています)。

- htmlファイルを開き,該当リンクをマウスオーバーすると,青色枠が表示されます。
これをクリックするとログイン画面に遷移します。

最後に
私はモックアップなどを作成するときに,このツールを重宝しております。
非常に便利かと思うので,皆様も使ってみてはいかがでしょうか。