概要
Webアプリケーションの開発で様々なnpmパッケージを使用する人にとっては必須のツールとなる__webpack__についてサクッとまとめます!
前回の記事
Reactにおけるトランスパイラー【Babel】の役割
続きはこちら
ReactにおけるComponentを解説!
webpackとは

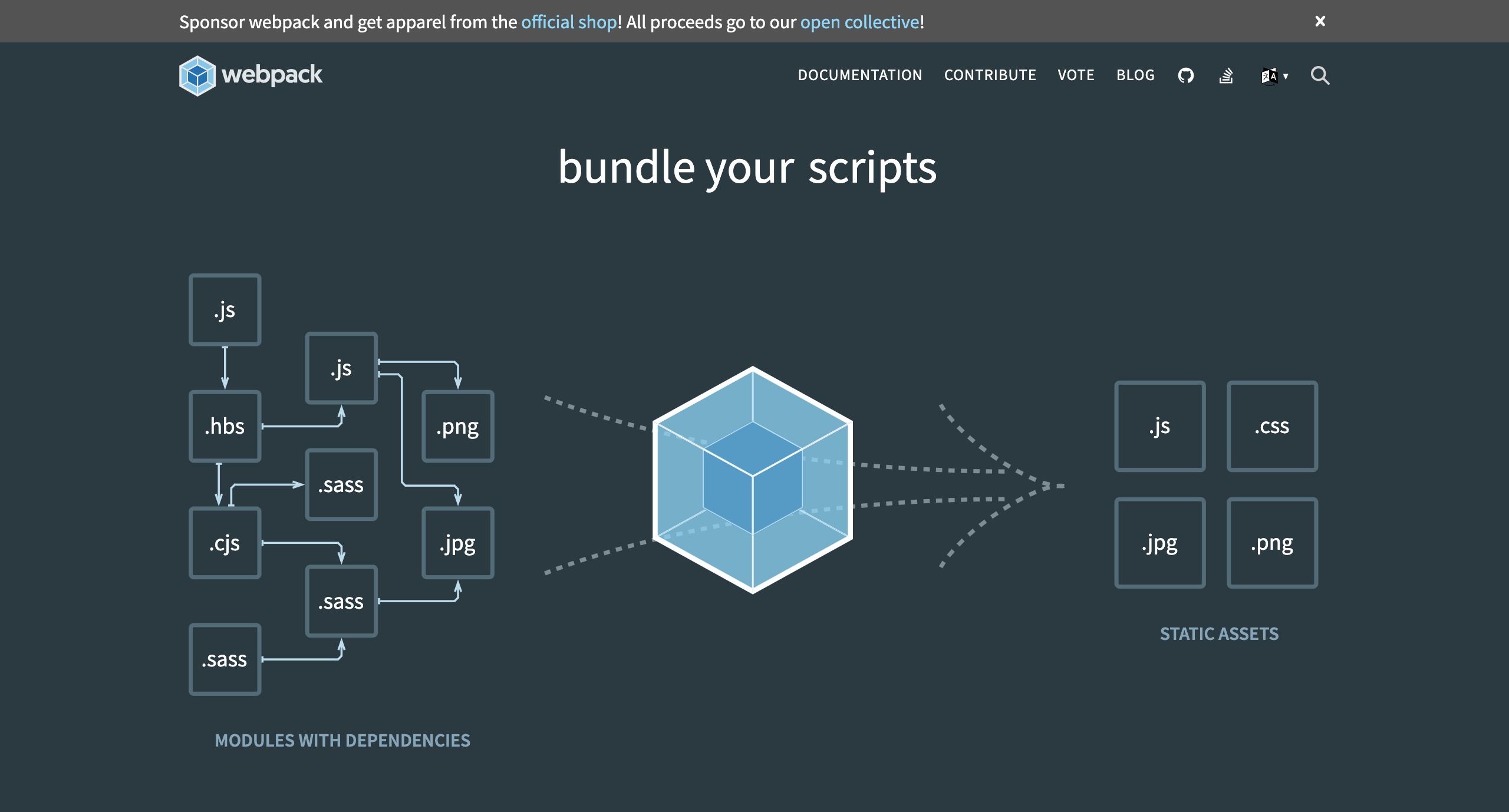
__webpack__は__モジュールバンドラ__と呼ばれており、ソースコードを束ねて、ブラウザで実行できる静的なJavaScriptファイルを出力するものです。Webアプリの開発において様々なnpmパッケージを使う人にとっては必須のツールといっても過言でもないでしょう!
具体例

export default function bar() {
//何かしらの処理
}
//bar.jsを読み込む
import bar from './bar';
//bar.jsを実行
bar();
src/bar.jsとsrc/index.jsが上記のような関係にある時
const path = require('path');
module.exports = {
//入力ファイルとしてsrc/index.jsを設定
entry: './src/index.js',
//出力ファイルをdist/bundle.jsと設定
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
のようにwebpack.config.jsを書くとsrc/bar.jsとsrc/index.jsは1つのファイルにまとまります。
<!doctype html>
<html>
<head>
...
</head>
<body>
...
<script src="dist/bundle.js"></script>
</body>
</html>
そして上記のように、まとめたdist/bundle.jsをpage.html内で使用することによりアプリケーションが動作します。
このように、いちいちsrc/bar.jsやsrc/index.jsといったファイルをhtmlファイル上に指定するのではなくて、webpackが1つのbundle.jsというファイルにまとめてくれるので、html上では<script src="dist/bundle.js"></script>のみ宣言すればアプリが動作してくれるようになるといった機能を提供してくれるのが__webpack__になります。
終わりに
webpack は WebApp に必要なリソースの依存関係を解決し、アセット(配布物)を生成するビルドツール(要するにコンパイラ)です。JavaScript だけでなく、CoffeeScript や TypeScript、CSS 系、画像ファイルなどを扱うことができます。
使ってみたい人はこちらのサイトを参考に使ってみましょう!