1. この記事で扱う内容
この記事では、AWS の各種サービスを使用してライブ配信システムを構築する方法について紹介します。
今回は、MediaStore の設定について紹介します。 MediaStore は、MediaLive で生成された動画ファイルを保存し、ライブストリーミングで配信するために最適化されたインフラを提供する AWS サービスです。
記載した内容は、私が開発中に試行錯誤した結果であって、使用する環境や目的によっては必ずしも最善ではないかもしれませんので、その点をご注意ください。
1-1. システム構成
「(1)概要」に掲載のシステム構成図を参照してください。
1-2. 環境
- AWS Elemental MediaStore
- 開発サーバー
- CentOS 7
- aws-cli 1.16.136
1-3. 前提
- AWS のアカウントを取得済みであること
- IAM ユーザーを自分で作成できること
- 独自の開発サーバーを使用している場合は、事前に aws-cli をインストールしておいてください(参照:AWS CLI のインストール - AWS Command Line Interface)
2. MediaStore の設定
2-1. MediaStoreとは?
- 動画コンテンツを保存、配信するサービスです。
- ストリーミング配信向けに最適化されたインフラを使用できます。
- MediaLive から出力された動画ファイルを保存すると同時にライブ配信することが可能です。
参照:AWS Elemental MediaStore(メディア向けに最適化された AWS ストレージ)| AWS
2-2. IAM ユーザーの作成
このページの作業は MedaiStore を管理するための権限を有する IAM ユーザーで行います。
新しく作成した IAM ユーザー、または既存の IAM ユーザーに以下のポリシーをアタッチします。
AWSElementalMediaStoreFullAccess
※ 既にこのポリシーまたはこのポリシーを包含するポリシーがアタッチされた IAM ユーザーがある場合は、そちらを使用してかまいません。
2-3. コンテナの作成
MediaLive から出力された動画ファイルは MediaStore の「コンテナ」に保存されます。 MediaLive のデフォルトの構成では、冗長化のために保存先を2系統指定できるので、ここでもコンテナを2つ作成します。
(1)
AWS マネジメントコンソールで、検索ボックス「medias」と入力して表示される「MediaStore」を選択し、MediaStore のダッシュボードを開きます。
(2)
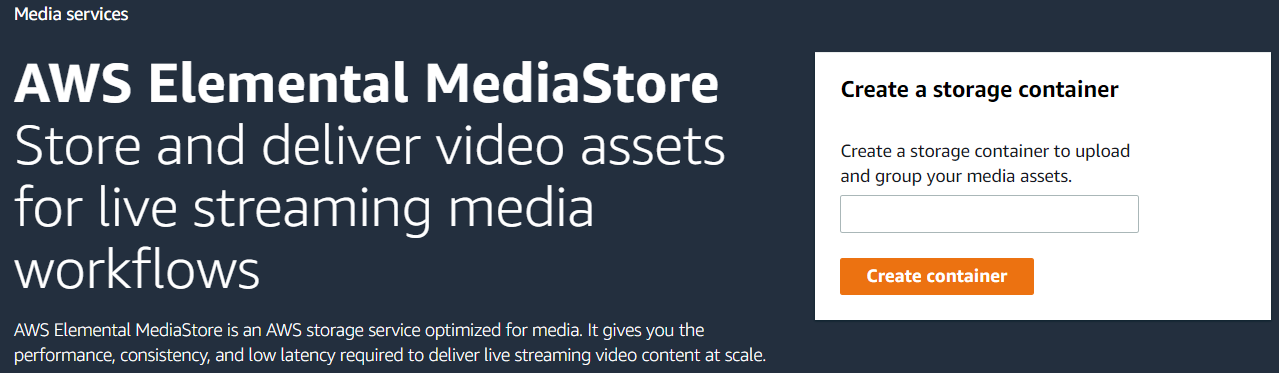
コンテナが1つもない状態でダッシュボードを開くと、以下のページが表示されるので、「Create a storage container」欄のテキストボックスにコンテナ名を入れて「Create container」ボタンを押します。
(3)
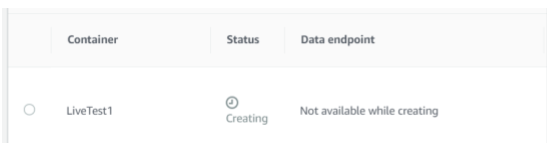
コンテナ一覧画面に切り替わるので、上で入力したコンテナ名が一覧にあることを確認します。コンテナ作成中はStatusが「Creating」になっています。
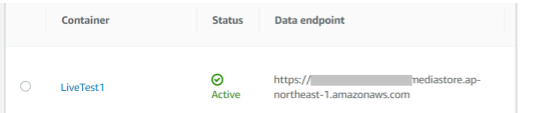
コンテナ作成が完了すると、Statusが「Active」に変わり、Data endpoint の欄に割り当てあられたURLが表示されます。
ここで表示されている Data endpoint の URL は、後で MediaLive の設定の際に使用するので、控えておいてください。
2-4. コンテナのアクセス権を設定
ライブ配信用に、コンテナのアクセス権を設定します。
(1)
コンテナ一覧から今作成したコンテナをクリックして、詳細画面を開きます。
(2)
「Container Policy」欄で「Edit Policy」ボタンを押して編集画面を開き、以下のように入力し、右下の「Save」ボタンを押します。
{
"Version" : "2012-10-17",
"Statement" : [ {
"Sid" : "MediaStoreObjectAccess",
"Effect" : "Allow",
"Principal" : "*",
"Action" : [
"mediastore:GetObject",
"mediastore:DescribeObject"
],
"Resource" : "[コンテナのARN]/*",
"Condition" : {
"Bool" : {
"aws:SecureTransport" : "true"
}
}
} ]
}
(3)
今回は、ユーザーが Javascript の動画プレイヤーを使用して視聴することを想定しているので、CORS ポリシーでアクセスを許可する必要があります。
「Container CORS Policy」欄の「Create CORS policy」ボタンを押して編集画面を開き、以下のように入力し、右下の「Save」ボタンを押します。
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"[アクセス元のOrigin]" または "*"
],
"MaxAgeSeconds": 3600
}
]
※ CORS については以下が参考になります。
オリジン間リソース共有 (CORS) - HTTP | MDN
2-5. コンテナにライフサイクルポリシーを設定する
ここで作成したコンテナは、ライブ配信にのみ使用するので、動画ファイル作成後一定期間が過ぎたものは自動で削除するようにライフサイクルポリシーを設定します。
ライフサイクルポリシーはダッシュボードからでは設定できないので、開発サーバー等にインストールした aws-cli を使用して設定します。
参考:
- Object Lifecycle Policies in AWS Elemental MediaStore - AWS Elemental MediaStore
- [アップデート] AWS Elemental MediaStoreでオブジェクト削除のライフサイクルポリシーが設定できるようになりました! | DevelopersIO
(1)
aws-cli がインストールされている開発サーバーにおいて、以下のライフサイクルポリシーを記述したポリシーファイルを json で作成します。
※ ここでは、ファイル作成から24時間経過したものを削除するような設定にしています。
{
"rules": [
{
"definition": {
"path": [ { "prefix": "" } ],
"days_since_create": [
{ "numeric": [">" , 1] }
]
},
"action": "EXPIRE"
}
]
}
-
"path": [{ "prefix": "" }]: 対象ディレクトリを指定します(空""の場合はコンテナ内の全オブジェクトが対象) -
"days_since_create": [{numeric": [">" , 1]}]: オブジェクト作成後何日で削除するかを指定します(この場合は作成から1日たったオブジェクトは削除)
(2)
aws cli で、上で作成したポリシーファイルを MediaStore のコンテナに適用します。
※ (1)で作成したポリシーファイルがあるディレクトリに移動しているものとします。
aws mediastore --region ap-northeast-1 put-lifecycle-policy \
--container-name LiveTest1 \
--lifecycle-policy file://containerlifecycle.json
-
--region: コンテナがあるリージョンを指定します(今の場合「ap-northeast-1」) -
--container-name: コンテナ名を指定します(今の場合「LiveTest1」) -
--lifecycle-policy: ポリシーファイルを指定します(今の場合「containerlifecycle.json」)。ファイル名の前には「file://」を付ける必要があります。
2-1 ~ 2-5 の手順を参考にもう一つコンテナを作成してください(MediaLive の出力を1系統のみとする場合は、2つ目のコンテナを作成する必要はありません)。
以上で、MediaStore の設定は完了です。 次回は カメラから送られてきたライブ映像の動画処理を行う MediaLive の設定について紹介します。
目次
(1)概要
(2)MediaStore の設定 : このページ
(3)MediaLive の設定
カメラからのライブ動画を受信して、動画ファイルに変換する MediaLive の設定について紹介します。
(4)CloudFront による配信
MediaStore に保管された動画ファイルを CloudFront を経由して配信する方法について紹介します。
(5)MediaLive の設定 その2
MediaLive でアーカイブを出力する方法、 Railsアプリから Channel を操作する方法、ライブ配信の遅延軽減法について紹介します。