1.はじめに
私は(筆者は)モバイルエンジニア転職を目指す立場です。個人的にアプリのUIデザイン知識はデザイナーだけでなくエンジニアにも必須だと思っています。私自身がアプリ開発の過程でデザインについて指摘され、「このままデザインに無知では良くないと思った」、「同じような立場の方にモバイルアプリのデザインの事を少しでも知ってもらいたいと思った」その2つの理由から本記事を執筆しました。
現在、エンジニアを目指している方やアプリ開発はしているけどモバイルデザインについて改めて知りたいという方、そのような方向けに改めてiOS・Android双方のデザインガイドラインについてまとめてみました。
2.iOSとAndroidのデザインの考え方
2020年現在、iOSではHuman Interface Guidelines、AndroidではMaterial Designの考え方をもとにアプリUIが作られています。双方の公式ページはモバイルアプリを構成する UI の基本指針が細かく記されているのでエンジニア&デザイナー必読です。AppleよりGoogleの方が画像や映像を多く使って解説しているため、本記事もGoogle/Material Designの方が視覚的な解説が多いことをご容赦いただければ幸いです。HIGではMaterial Designほど、どう実装するかという細かいことは明記されておらず、ユーザーにとってUIがどうあるべきかを内容としています。一方、マテリアルデザインは各コンポーネントをどうするべきか、詳細に明記していることが内容に含まれています。
※あくまでもモバイルアプリでのUI前提の記事なので、本記事はWebやWindows(other OSを含む)のUIについては記載しません。
※本記事の情報は2020年9月現在の情報を元に執筆しています。
●ヒューマンインターフェースガイドライン(iOS)
まずはAppleの__Human Interface Guidelines(ヒューマン・インターフェース・ガイドライン、以下「HIG」)__から。以下公式ページです。
https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
iOS7以降、Appleのフラットデザイン1に基づいたデザイン指針がHPに記載されています。AppleはiPhone登場以来、スキューモフィズム2の代表と言えるような、現実世界に近づけたアイコンやUIを採用してきました。そこからiOS7で大きくデザインを変更しました。新たにHIGをアップデートし、フラットデザインを取り入れたガイドラインとして発表しました。平面的なデザインとそこにシャドウ(影)をつけたデザインで奥行きを再現し、可能領域を認識しやすくしています。
当時、AppleのiOS責任者であったジョナサン・アイブ氏はインタビューで
「人々がタッチスクリーンにすでに慣れて、十分使いこなしているため、物理的なボタンを模倣するようなことはもう必要ないと考えた。」
と語っています。
今日まで、そのHIGを元にiOSのアプリデザインは設計されています。
Appleの目指すデザインには__「3つの主要なテーマ」と「6つのデザイン原則」、そして「
主要な9つの項目」__があります。
○3つの主要なテーマ
1.Clarity(明快さ)
・テキストは様々なサイズで読みやすいテキスト
・正確で明快なアイコン
・装飾は巧妙で適切
・機能性を重視した動き
・余白、色、フォント、グラフィックス、インターフェイス要素は、重要なコンテンツを違和感なく強調し、ユーザーにインタラクティブ性があることを伝えられること
2.Deference([機能・コンテンツへの]敬意)
・滑らかな動きと美しいインターフェイスによって、ユーザーはコンテンツを理解し、操作を可能にする
・通常、コンテンツは画面全体に表示されるが、半透明性とぼやかし(ブラー)は、多くの場合でヒントになる
・ベゼル、グラデーション、ドロップシャドウの使用を最小限に抑えることで、インターフェイスを軽く風通しの良いものに保ちながら、コンテンツを最優先に(重要視する)にする
3.Depth(奥行き)
・はっきりした視覚的階層とリアルな動きが(コンテンツの)重なりを伝え、活気のある動きを与え、ユーザーへ理解しやすくする
・ユーザー体験は触れたり見つけやすくすることでより良いものとなり、文脈を見失うことなく機能や次のコンテンツに、アクセスすることができる
・トランジション(変化)はユーザーが奥行きを理解する助けとなる
○6つのデザイン原則
1.Aesthetic Integrity(美的完成度)
外観と中身の整合性は、アプリの見た目と動作が機能とどれだけうまく統合されているかを表しています。
例えば、ToDoアプリは、落ち着いて邪魔にならないグラフィック、標準化された予測できる操作でないといけない。一方、ゲームアプリは、楽しそうで魅力的な外観でないといけない。
2.Consistency(一貫性)
一貫性があるアプリは、システムが提供する馴染みのある規格、知られたアイコン、スタンダードなテキストスタイル、統一された用語、アプリの形や雰囲気を実装している。アプリにはその手法の特徴や挙動を取り入れる。
3.Direct Manipulation(直接操作)
画面上のコンテンツを直接操作することで、ユーザーを引き込み、何が起きているかを理解しやすくする。直接操作を行うことで、ユーザーは自分が取ったアクションの結果をすぐにはっきりと理解できるようになる。例えば、要素の並べ替えでは直接指でドラッグして移動できるようにする。
4.Feedback(フィードバック)
フィードバックはユーザーが取ったアクションを認識し、アクションによって起こった結果を伝える役割がある。内蔵されたiOSアプリはすべてのユーザーアクションに応答して、認識可能なフィードバックを提供します。
インタラクティブなUIはタップされたときにすぐにハイライト表示され、時間のかかる操作のステータスはプログレスバー3が表示される。アニメーションやサウンドはアクションの結果をはっきりと示すのに役立つ。
5.Metaphors(比喩の使用)
アプリの仮想オブジェクトとアクションが、現実世界とデジタル世界のどちらに根付いているかにかかわらず、慣れ親しんだ体験の比喩である場合、人々はより早く学習する。
人々は物理的に画面を操作するため、メタファー(現実世界に存在する物質や素材をUIデザインに落とし込むこと)はiOSでうまく機能する。それらはビューを邪魔にならないようにし、コンテンツを下に公開する。
スイッチを切り替えたり、スライダーを動かしたり、ピッカーの値をスクロールしたりすることである。それらは、本や雑誌のページもめくります。
6.User Control(ユーザーによる制御)
iOS全体では、アプリではなくユーザーがアプリをコントロールする。
アプリは一連のアクションを提案したり、危険である結果について警告したりするが、通常、アプリが意思決定を行うのは間違いである。良いアプリは、ユーザーのコントロール範囲を増やすことと、望まない結果を避けることの間でちょうど良いバランスを見つけます。
アプリは、インタラクティブな要素を使い慣れた予測可能な状態に保ち、(コンテンツが)削除されたことが確認でき、(処理中だとしても)操作を簡単にキャンセルできるようにすることで、ユーザーは自分たちがそのアプリをコントロールしている感覚を得る。
○3つの主要インターフェース
ほとんどのiOSアプリはプログラミングフレームワークであるUIKitのコンポーネントを使用して構築されています。
Apple(iOS)ではUIKitを元に、インターフェース要素を大きく__「ナビゲーションバー」、「ビュー」、「コントロール」の「3つ」__に分けて考えます。今回は、その中から各要素の解説をいくつか例で紹介します。
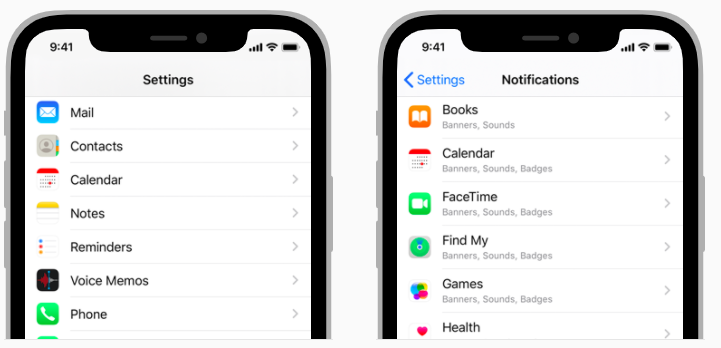
1.ナビゲーションバー

(出典:Human Interface Guidelines/Apple)
今、アプリ内のどこにいるのかをユーザーに伝え、ナビゲーションを提供します。アクションを開始したり、情報を伝達したりするためのボタンやその他の要素を配置することができます。
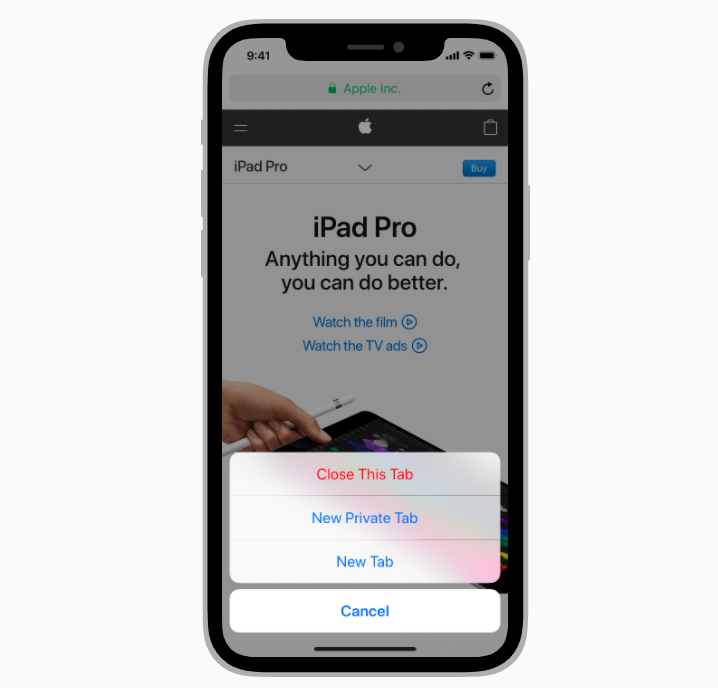
2.ビュー
テキスト、グラフィック、アニメーション、インタラクティブな要素など、アプリでユーザーが目にする主要なコンテンツを含みます。ビューは、スクロール、挿入、削除、配置などの動作を可能にします。

(出典:Human Interface Guidelines/Apple)
上記画像は__アクションシート__です。
アクションシートを使用して、作業を開始したり、削除する操作を実行する前に確認を要求したりできます。

(出典:Human Interface Guidelines/Apple)
上記画像は__テーブルビュー__です。
左画像が基本(デフォルト)。行の左側にあるオプションの画像の後に、左揃えのタイトルが続きます。これは、補足情報を必要としないアイテムを表示するのに適したオプションです。右画像は字幕。1行に左揃えのタイトル、次の行に左揃えのサブタイトル。このスタイルは、行が視覚的に類似しているテーブルでうまく機能します。
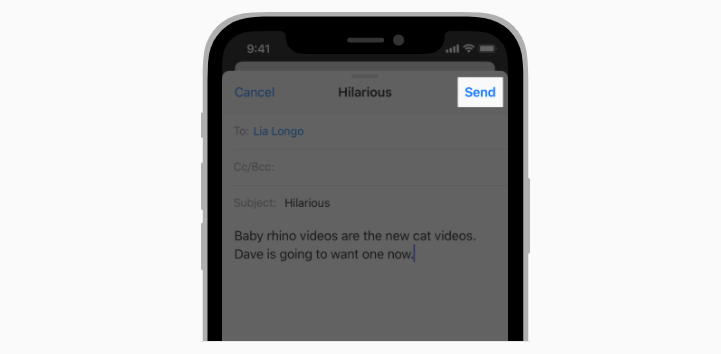
3.コントロール
画面へのタッチによりアクションを開始し、情報を伝えます。ボタン、スイッチ、テキストフィールド、進行状況インジケーターは、コントロールの例です。

(出典:Human Interface Guidelines/Apple)
上記画像は、__システムボタン__です。
ボタンタイトルには動詞を使用します。ボタンアクションのタイトルは、ボタンがインタラクティブであることを示し、タップすると何が起こるかを示しています。

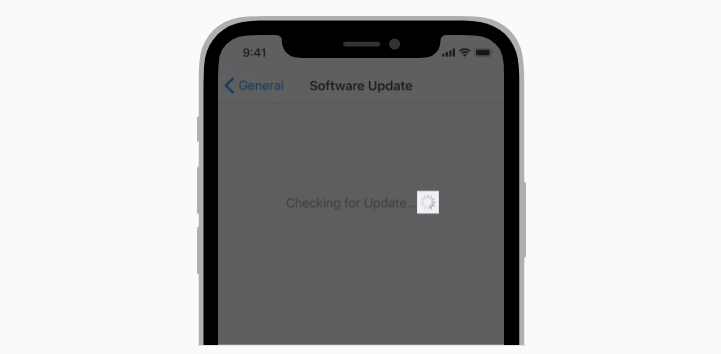
(出典:Human Interface Guidelines/Apple)
上記画像は、__進捗インジケーター__です。
アクティビティインジケーターを使用して、アプリが停止していないことをユーザーに知らせ、待機時間を知らせます。
○主要な9つの項目
HIGではユーザーにとって最善の体験価値を提供するため、アプリ設計、各動作、視覚的なデザイン、各コンポーネントがどうあるべきかが明記されています。解説内容がとても多い為、本記事では一部例のみ抜粋し紹介します。
1.アプリの設計
2.ユーザーインタラクション(相互作用)
3.システム機能
4.ビジュアルデザイン
5.アイコンと画像
6.バー
7.ビュー
8.コントロール
9.拡張機能
・アプリの設計
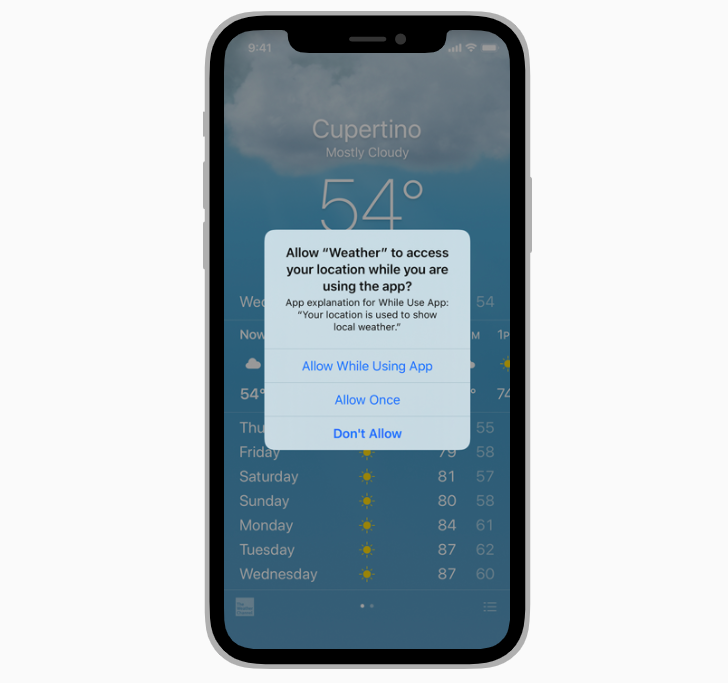
◎許可を求めることについて
ユーザーは、アプリが現在地、カレンダー、連絡先、リマインダー、写真などの個人情報にアクセスする場合、その事を許可しなければなりません。

(出典:Human Interface Guidelines/Apple)
例えば、上の画像では現在の位置情報を取得して良いか許可を求めています。現在地の情報を反映させ、天気をより正確にアプリ内に表示させるため位置情報を利用するからです。
本文では「ユーザーは自分の物理的な位置情報を写真に自動的にタグ付けしたり、近くの友達を見つけたりすることができるのが好きですが、ユーザーは個人データをコントロールできるオプションがあることも望んでいます。」と書かれています。
「個人データを要求するのは、アプリが明らかに必要としている場合に限ります。」と書かれているように、プライバシー保護の観点から許可を求める際のガイドラインが書かれています。許可を求める場合にはアプリに情報が必要な理由をアラート内で説明して下さいと明記されています。
・ビジュアルデザイン
◎色について
色は、活力を与え、視覚的な連続性を提供し、ステータス情報を伝え、ユーザーのアクションに応じてフィードバックを与え、データを視覚化するのに最適な方法であることが説明されています。明るい背景と暗い背景の両方で、組み合わせて見栄えの良いアプリの色合いを選択します。下記URL内の各項目で、色についてどこに気をつければよいのかが書かれています。
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/color/
・コミュニケーションのための色は慎重に
・アプリ全体で補色を使用
・一般的には、アプリのロゴとコーディネートする限定的なカラーパレットを選択する
・アプリ全体のインタラクティブ性を示す色合いを選択することを検討する
・明るいモードと暗いモードの両方で見栄えが良いことを確認するために、2つのバージョンの色合いを用意する
・インタラクティブ要素と非インタラクティブ要素に同じ色を使用しない
・アートワークと半透明度が近隣の色にどのように影響するかを考慮する
・さまざまな照明条件でアプリの配色をテストする
・True Tone ディスプレイがカラーにどのように影響するかを検討する
・色の使用が他の国や文化でどのように認識されるかを考慮する
・アプリのコンテンツを認識しづらい色を使用しないようにする
・システム機能
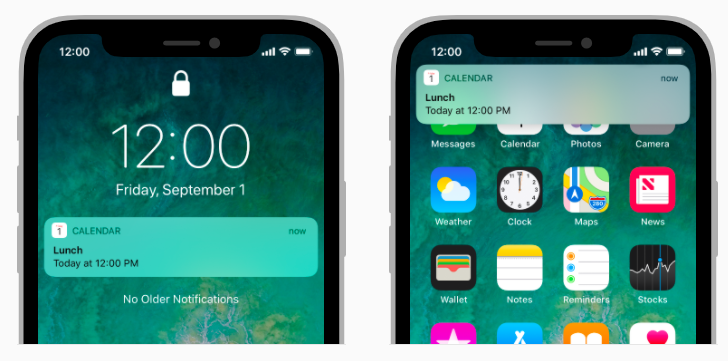
◎通知
アプリは通知を使用して、デバイスがロック中であっても使用中であっても、いつでもタイムリーに重要な情報を提供することができます。例えば、通知はメッセージが到着したとき、イベントが発生しようとしているとき、新しいデータが利用可能になったとき、または何かのステータスが変更されたときに通知することができます。人々は、ロック画面、デバイスを使用中の画面上部、通知センターで通知を見ることができます。

(出典:Human Interface Guidelines/Apple)
上の画像ような通知はローカルでもリモートでも表示できるようになっています。例えば、Todoリストアプリでは、ローカル通知を使用して、予定されている会議や期日について通知(警告)することができます。
リモート通知は、プッシュ通知とも呼ばれています。これはサーバーから送られてきます。例えば、マルチプレイヤーゲームでは、自分の出番が来たときにリモート通知を使用してプレイヤーに知らせることがあります。
また、優れた通知体験を提供するために以下の様な注意事項が明記されています。
・簡潔で読みやすい通知を作成し、有益な情報を提供する
・通知には、機密情報、個人情報、機密情報を含めないようにする
・ユーザーが応答していない場合でも、同じ内容の通知を複数回送信しないようにする
・通知のプレビューが非表示になっているときに表示されるように、説明的で非特定のテキストを提供する
・アプリ名やアイコンを含めない
・通知を補足するためにサウンドを提供することを検討する
・詳細ビューの提供を検討する
・直感的で有益なアクションを提供する
・破壊的なアクションを提供しないようにする
○ユーザインターフェイスのデザインのヒント
これはAppleが公式で日本語ページにて公開しているものなので、下記URLからチェックしてみて下さい。
https://developer.apple.com/jp/design/tips/#clarity
本記事では一部抜粋して紹介します。
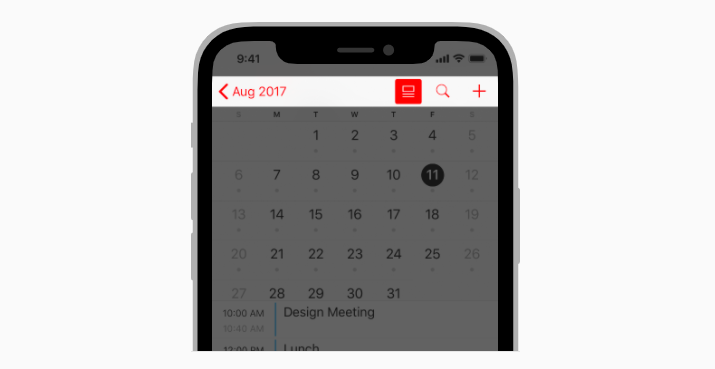
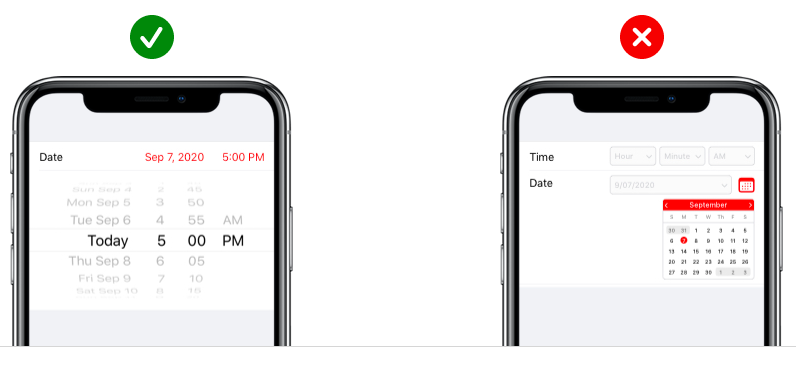
・タッチコントロール

(出典:ユーザインターフェイスのデザインのヒント/Apple)
タッチコントロールはガイドライン内、コントロール-ボタンを参照しています。
右の✖画像はカレンダーの表示が小さく、どこをタッチすればよいか分からなくなってしまっています。左の✔画像の様に、アプリ内で簡単かつ自然に操作できるようにしなければなりません。
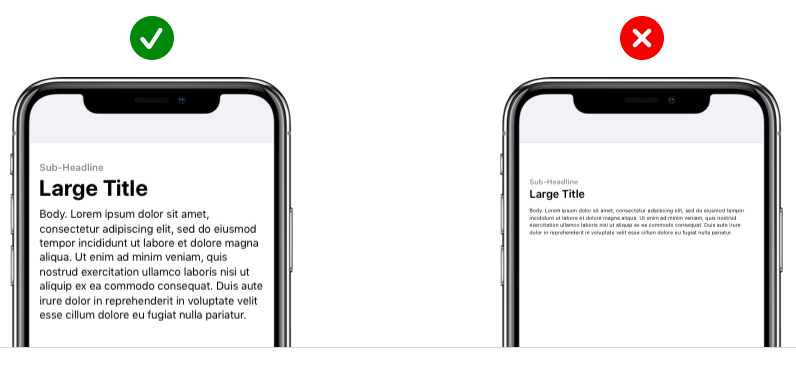
・文字の大きさ

(出典:ユーザインターフェイスのデザインのヒント/Apple)
文字の大きさはガイドライン内、ビジュアルデザイン-タイポグラフィを参照しています。
右の✖画像は表示されている文字が小さく、読むことが困難です。最低でも文字は__11ポイント以上__のサイズに設定し、ズームしなくても読めるようにしなければなりません。
通常の閲覧距離でもズームすることなく快適に読めるようにしなければなりません。また、フォント色とビューの背景色とのコントラストが悪い場合や、文字の間隔が狭い場合は可読性が失われるため、ガイドラインを参考に適切に設定しなければなりません。
●マテリアルデザイン(Android)
次に、2014年にGoogleが発表した__マテリアルデザイン__です。以下、公式サイトです。
ガイドラインについてはサイト内、Material Guidelinesを御覧ください。
https://material.io/
マテリアルデザインは平面的な質感をもたせつつ、物質の重なりを意識させるためにシャドウを落として奥行きを強く感じさせるものになっています。「紙」と「インク」の要素でできているという考えを持っており、2014年の発表時から今日まで変わりません。
目的は大きく分けて2つあり、1つ目は「どんなデバイスでも共通化されたデザインを実現するため」、2つ目は「ユーザーに"直感的"な操作体系を提供するため」です。以上の2つを元に、マテリアルデザインは自然の世界を物理法則に従い、メタファー(隠喩)としてデジタルスクリーンに落とし込んでいます。また、コンテンツを多様な画面サイズで、変わりなく表示できるようデザインすることも、マテリアルデザインの目的としてあるようです。
上記のガイドラインに則って開発されているコンポーネント(ボタンやビュー)がマテリアルコンポーネントです。この基礎的なコンポーネントを最初から用意しておくことで、「車輪の再開発を止め、開発者やデザイナーがプロダクトのサービスやブランドの体験作りの方に注力できるようにして欲しい」というGoogle側の意図があります。
マテリアルデザイン(2014〜)
Googleの目指すデザインには当初__「4つのデザイン原則」__がありました。現在はアップデートされ__3つに統一__されています。しかし、現在のマテリアルデザインの元となっているものなので初期のデザイン原則も紹介しておきます。

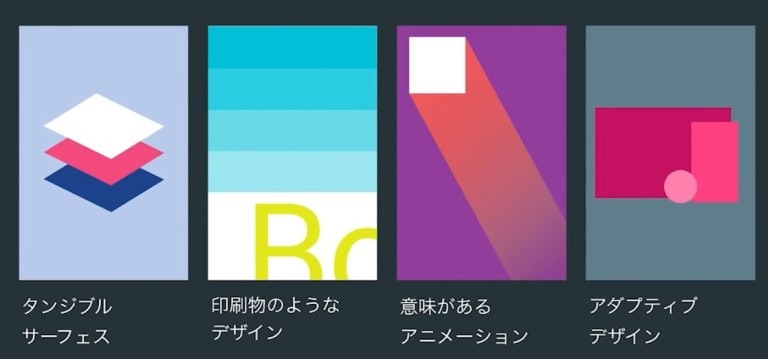
○4つのデザイン原則(2014年)
1.タンジブルサーフェス

(出典:Material Design/Google Developers)
マテリアルデザインでは画面は小さな四角い紙(英語ではサーフェス)によってできていると考えます。画面内に紙のような物があって、その上に何かが乗っているというような考えです。その特徴を上げると以下のようなことが分かります。
・紙と紙が離れる
・紙と紙がくっつく
・紙を動かす事が出来る
・高さの違う紙が重なっていると、その下の紙には影が出来る
ユーザーは自然に「上のものをどけたら下には何かがあるだろう」という発想になり、説明なくコンテンツを理解してもらえるようになっています。
ガイドラインページ:
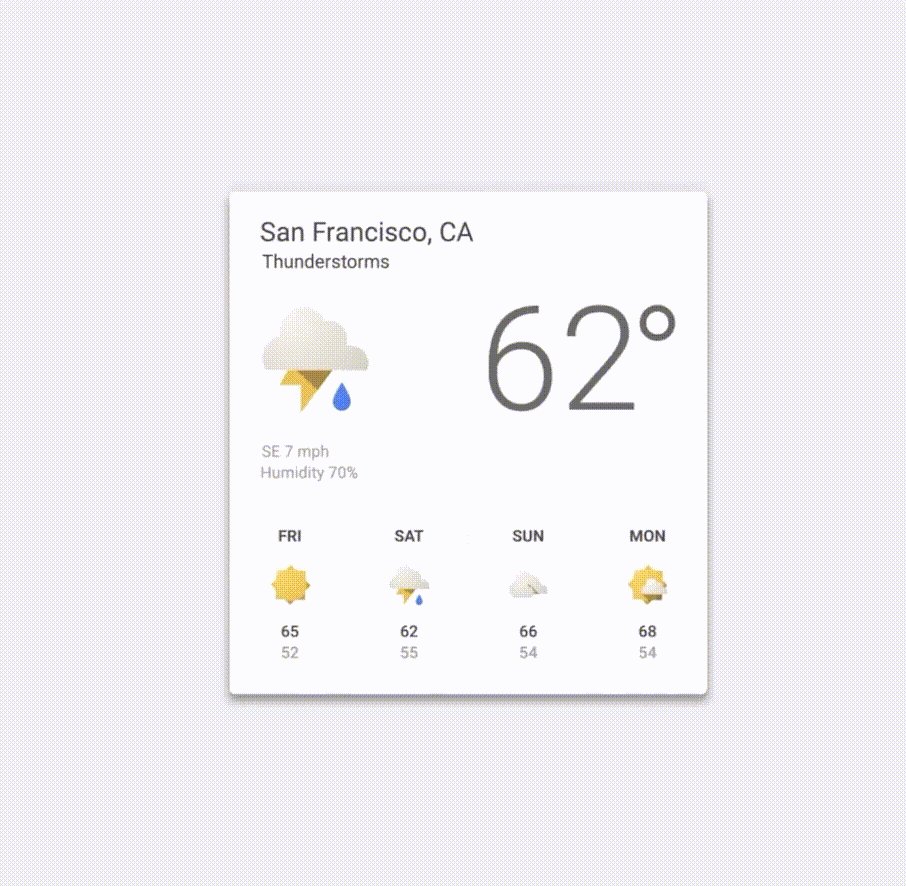
2.印刷物のようなデザイン

(出典:Material Design)
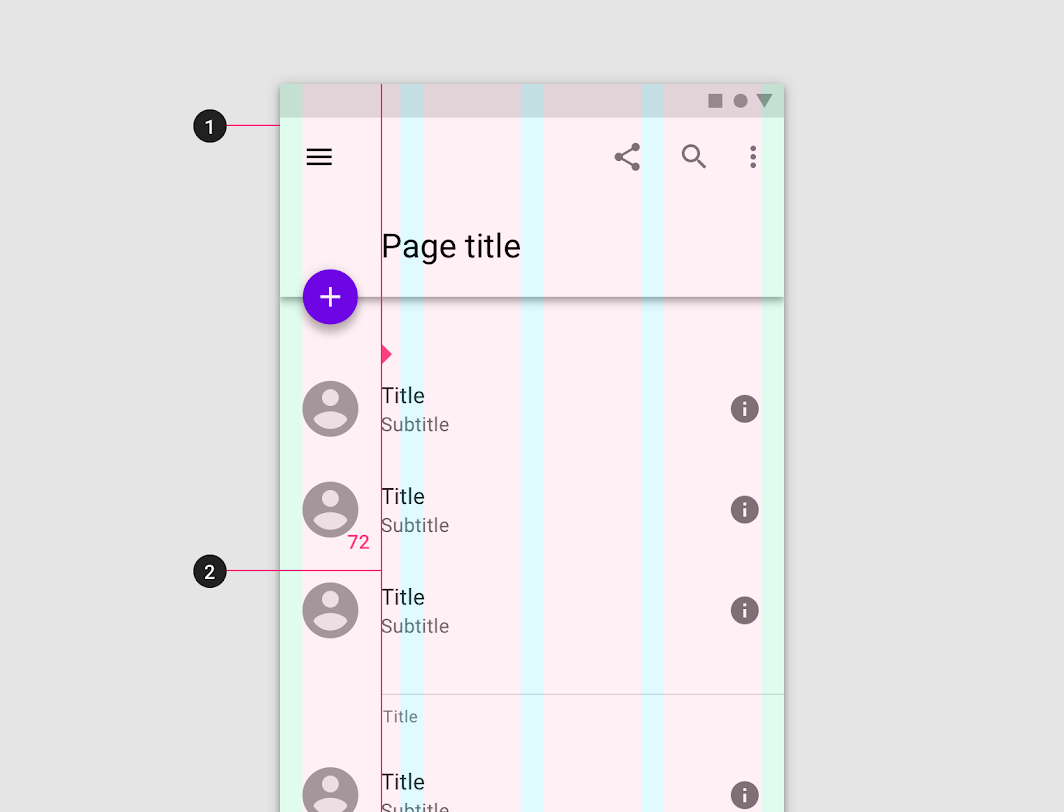
印刷物のデザインにはキーラインというものがあります。どこに揃えて文字を表示するかを考え、縦に引いたガイドラインに合わせてテキストや画像を配置するだけで、デザインが美しく見えるようになります。それをデジタルスクリーン上で再現することによって、より美しく、より見やすくすることができます。
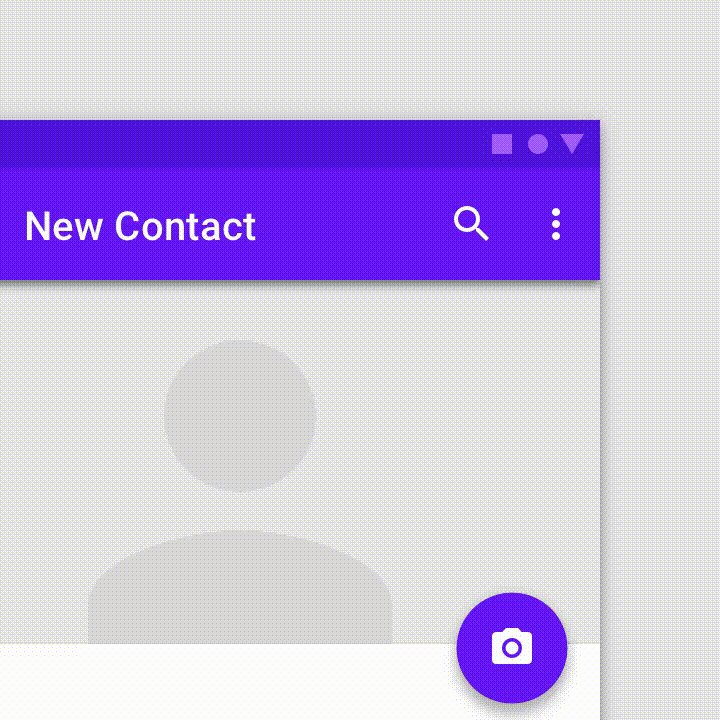
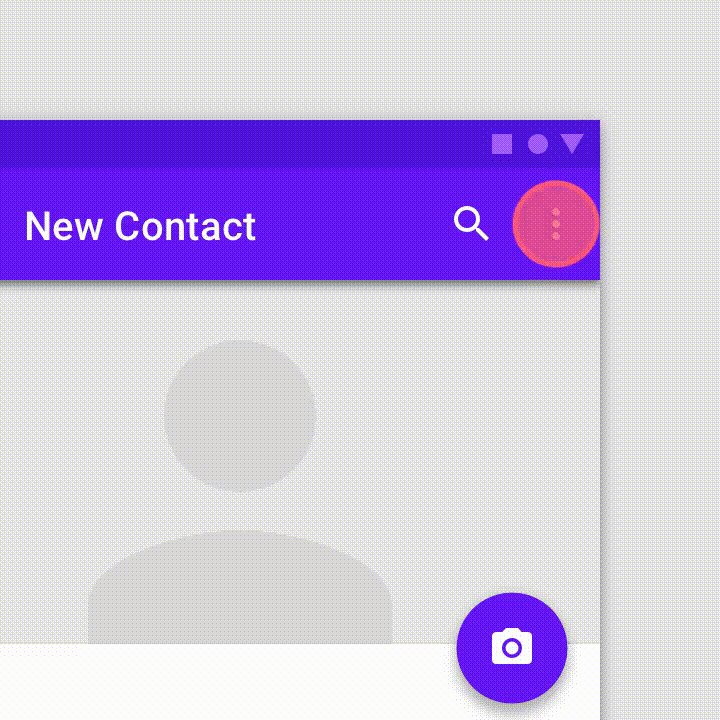
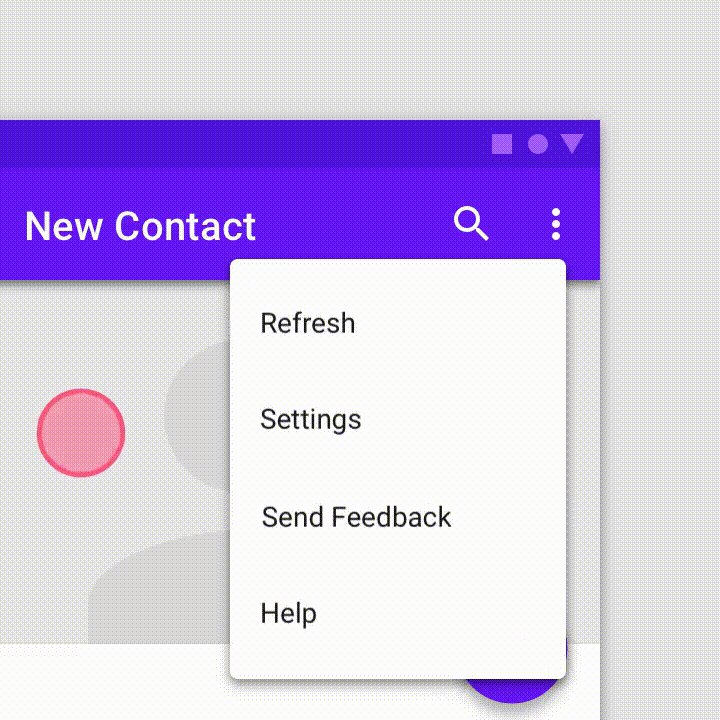
3.意味があるアニメーション

(出典:Material Design)
マテリアルデザインではアニメーションを使いますが、それは意味のあるアニメーションであるべきと考えます。どこから来て、どこへ行ったのかを視覚的に見せることで、自分が今何をしているのかということが理解しやすくなります。
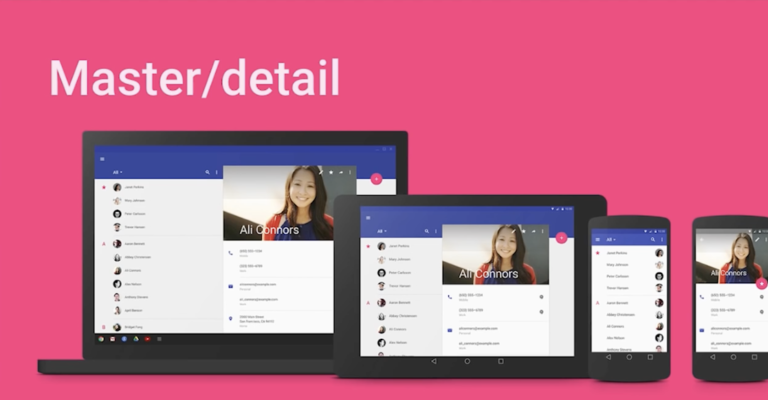
4.アダプティブデザイン

(出典:Material Design/Google Developers)
今日、私達は5インチの小さな画面から、10インチを超える大きな画面サイズでコンテンツを操作します。画面サイズが変わっても、裏で使われているアプリやシステムは同じで、表示サイズによって画面サイズを適切な見え方にしようという考えです。
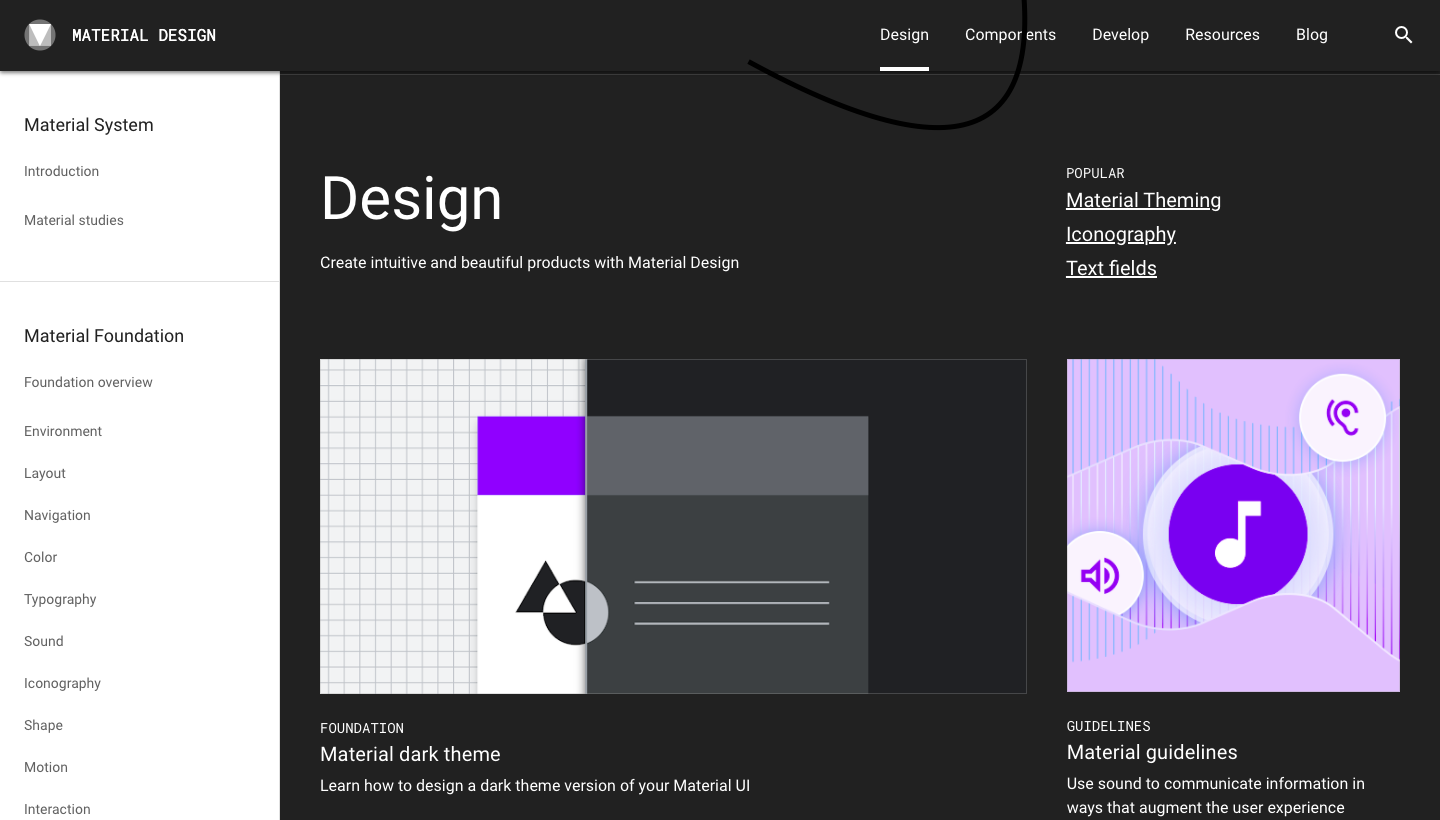
〜現在のマテリアルデザイン〜
ここから現在のマテリアルデザインについて説明します。現在、マテリアルデザインは「Material System(マテリアルシステム)」、「Material Foundation(マテリアルファンデーション)」、「Material Guidelines(マテリアルガイドライン)」の3つに分けて説明されています。1つ目のマテリアルシステムではデザイン3原則について解説されています。2つ目のマテリアルファンデーションでは、基礎となるグリッドやカラーパレット、コンポーネント全般について解説されています。3つ目のマテリアルガイドラインではMaterial Theming(マテリアルシーミング)とアクセシビリティ、Android向けガイダンスについて記載されています。
○3つの原則
Material Design - Introduction
ここではマテリアルデザインの3つの原則について明記されています。
1.材料はメタファーである
マテリアルデザインは、物理的な世界とそのテクスチャ(特徴)から発想を得ています。これには、光を反射したり影を落としたりする方法も含まれます。各素材の表面は、紙とインクの媒体を再考します。
2.太字、グラフィック、意図的
マテリアルデザインは、印刷デザイン手法(タイポグラフィ、グリッド、スペース、スケール、色、イメージ)を用いて、階層、意味、および焦点を形成し、視聴者を体験に没頭させます。
3.モーション(動き)は意味を与えます
モーションは注意を集中させ、微妙なフィードバックと一貫した移行を通じて継続性を維持します。要素が画面に表示されると、インタラクションによって環境を変形させ、再編成し、新たな変形を生み出します。
○マテリアルファンデーション
ここでは基礎となるレイアウト、グリッド、カラー、アイコン、モーションなどを__大きく12項目__に分けてどうすれば良いかが明記されています。HIG同様、解説内容がとても多い為、本記事では一部例のみ抜粋し紹介します。
詳細は、Material Design - Foundationでご確認下さい。
1.環境(Environment)
2.レイアウト(Layout)
3.ナビゲーション(Navigation)
4.色(Color)
5.タイポグラフィ(Typography)
6.音(Sound)
7.アイコン(Icons)
8.形状(Shape)
9.動き(Motion)
10.相互作用(Interaction)
11.コミュニケーション(Confirmation)
12.機械学習(Machine learning)
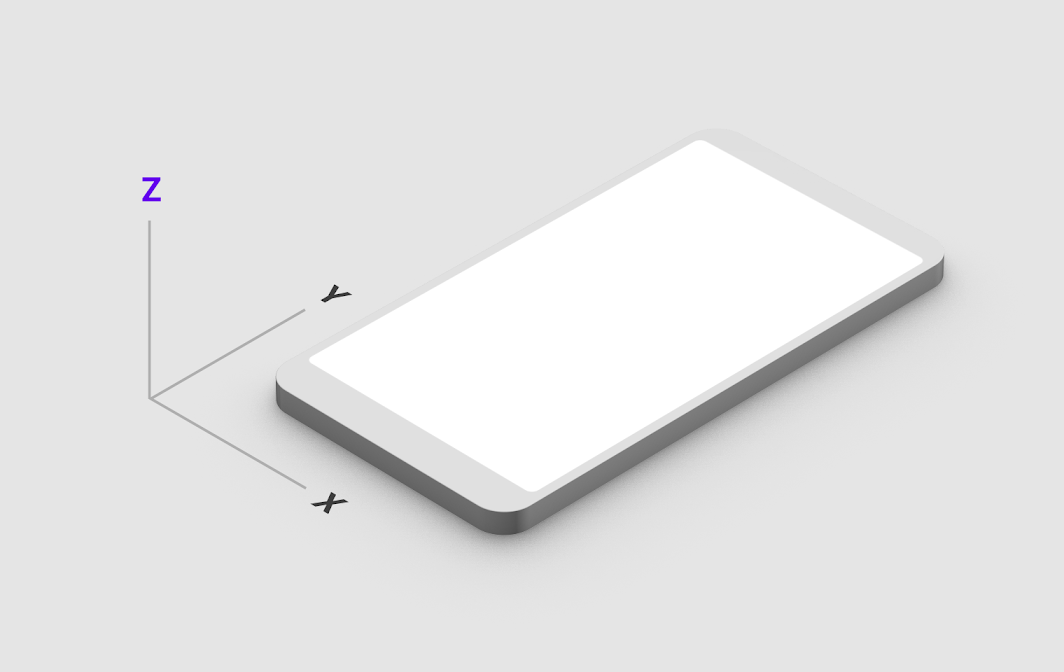
・環境(Environment)
◎面、奥行き、影について
要素は、水平方向、垂直方向、およびz軸に沿ってさまざまな深さで移動します。ここでは下の図を用いることで奥行きをZ軸で説明し、UIの操作はY軸であることを説明しています。

・レイアウト(Layout)
https://material.io/design/layout/understanding-layout.html#
ここではレイアウトグリッドについて、間隔をどう開けたらよいかについてなどが説明されてます。
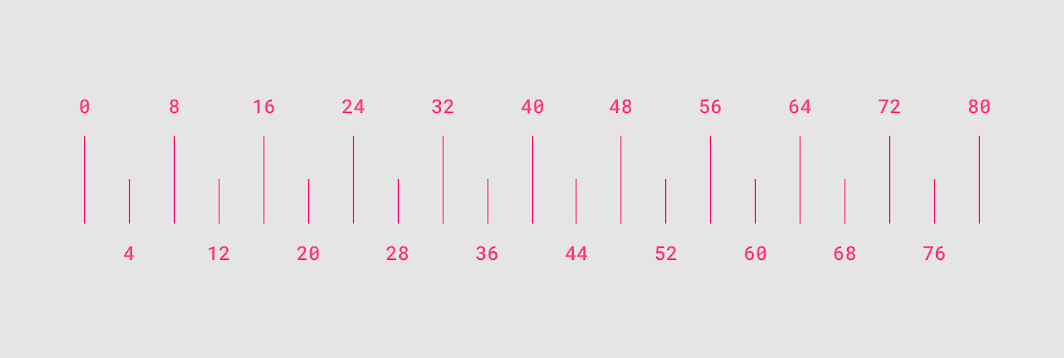
◎材料の測定
マテリアルデザインのレイアウトが視覚的にバランスが取れているのは8dpグリッドを基準として、その倍数に数値を合わせて設定していることが説明されています。アイコンなどの小さなコンポーネントは4dpに揃えることで、バランスを保ったレイアウトが調整されています。

・ナビゲーション(Navigation)
ユーザーはアプリ内を移動します。その際の導線やタスク、動きなどの解説がされています。
◎ナビゲーションの方向(パターン)
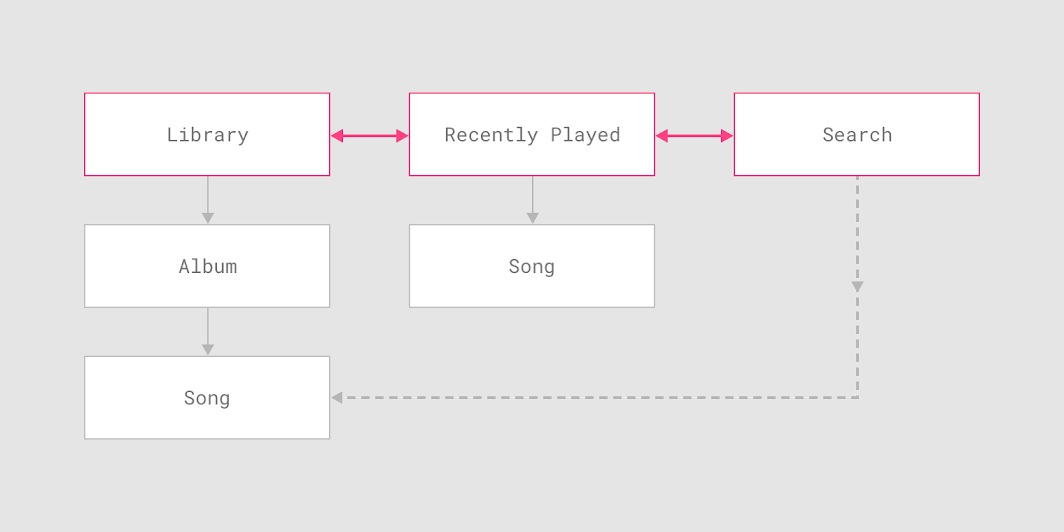
ナビゲーション方向パターンは横方向のナビゲーション、フォワードナビゲーション、リバースナビゲーションの3種類に分けて説明し、音楽アプリの構造を例に説明されています。
本記事では横方向のナビゲーションを取り上げます。横方向のナビゲーションは、名前の通り横に展開していく構成で、同じ階層レベルの画面間を移動するナビゲーションのことです。アプリの主要なナビゲーションコンポーネントは、階層(レイヤー)の最上位にあるすべての動作先へのアクセスを提供する必要があります。
下の図ではアプリ構造のトップの階層にある、「Library」,「Recently Played」、「Search」の画面間を移動できます。


(出典:MaterialDesign - Understanding navigation)
(図表"公式ページより翻訳" by Masaki Sugita)
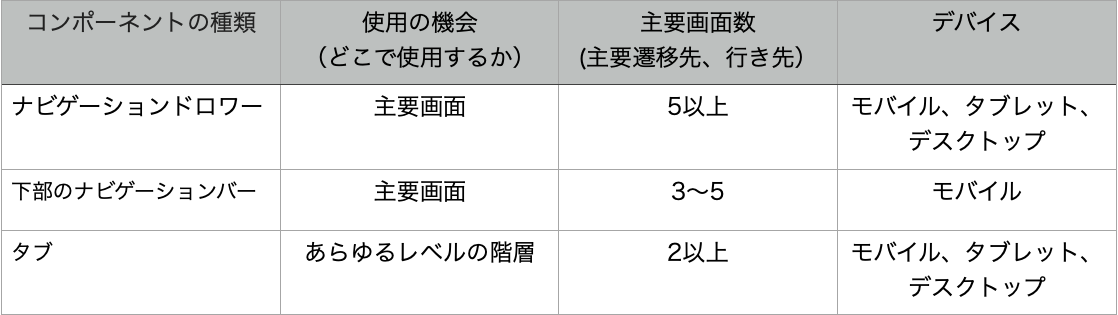
1.ナビゲーションドロワー
ナビゲーションドロワーは、5つ以上のトップレベルの目的地に適しており、一貫したナビゲーション体験のためにデバイスのサイズを超えて使用することができます

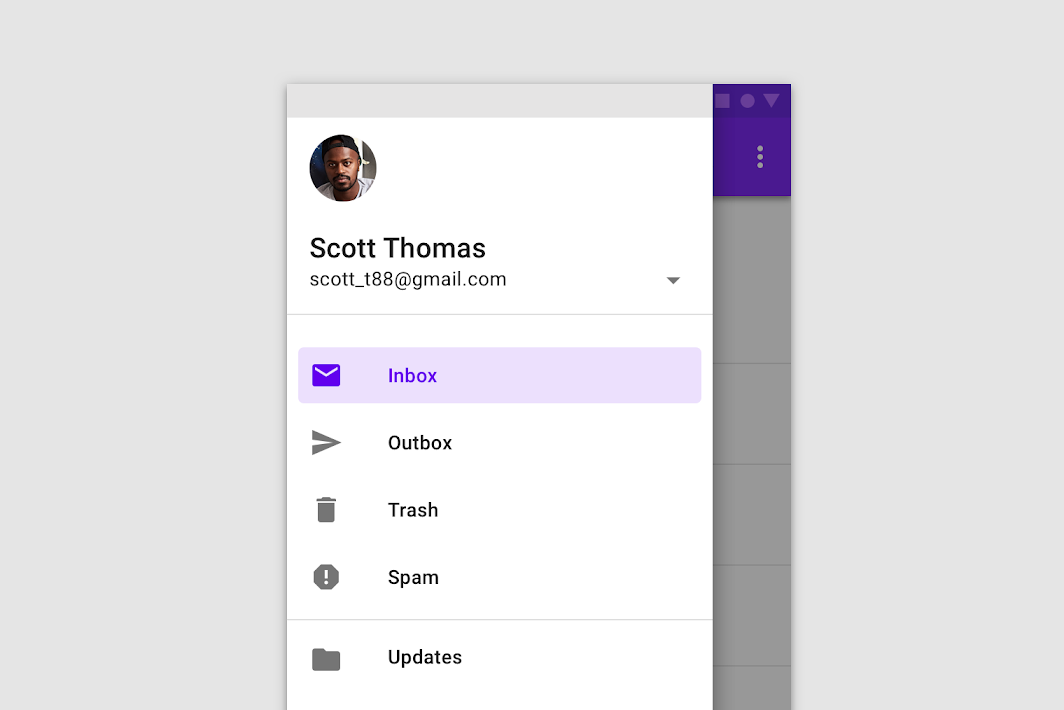
2.下部ナビゲーションバー
下部のナビゲーションバーは、モバイルデバイス上でトップレベルの 3~5 の遷移先へのアクセスを提供します。これらのバーの位置、可視性、画面上での持続性により、遷移間のピボット(方向転換)を素早く行うことができます。

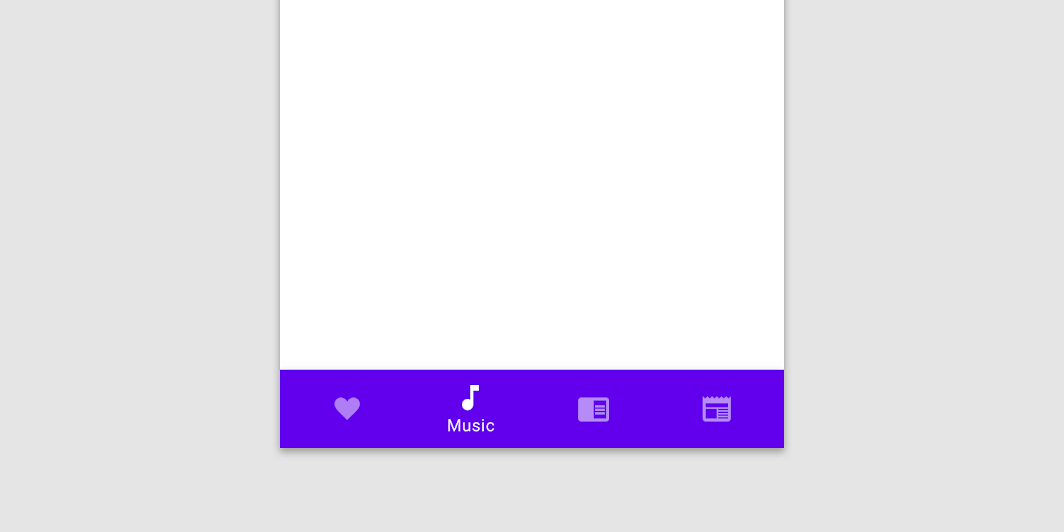
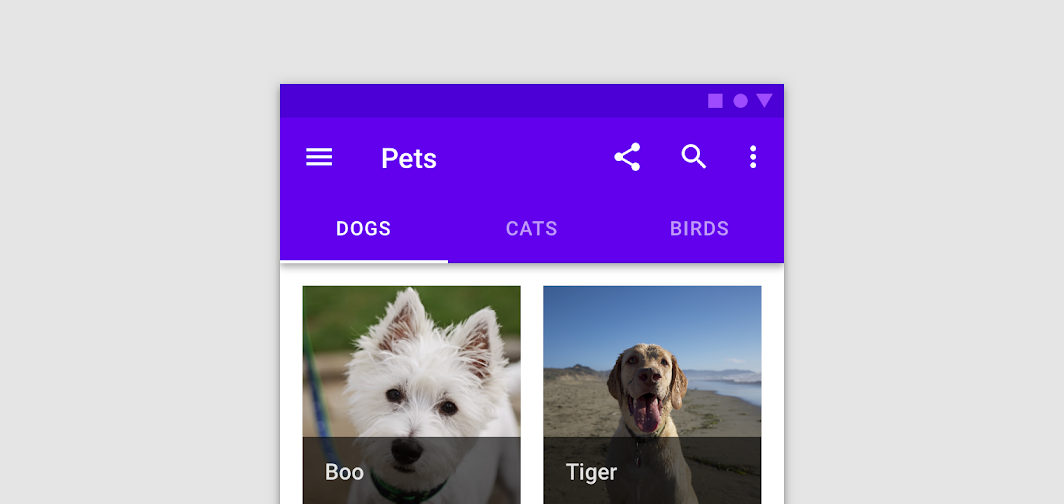
3.タブ
タブは、アプリの階層のどのレベルでも使用でき、画面サイズをまたいで2つ以上のデータのピアセットを表示することができます。

○マテリアルガイドライン
マテリアルガイドラインでは__「マテリアルシーミング」、「使いやすさ」、「プラットフォームガイダンス」__の__3つ__に分けて説明されています。2018年のガイドラインアップデートで登場したのがマテリアルシーミングです。
マテリアルデザインを採用すると、どのプロダクトも共通のデザイン(UI)になってしまい、似たりよったりのデザインが出来上がってしまうという問題がありました。その問題を解決したのが、__マテリアルシーミング__です。マテリアルシーミングを利用すると、プロダクトをカスタマイズしてコンポーネントで開発するプロセスが簡単になり、サービスを使いやすく、機能的にするためにコンポーネントを使用できます。コンポーネントは、各開発プロダクトに使用可能で機能的にするための構成要素です。
1.マテリアルシーミング
マテリアルシーミング は、プロダクトのブランドをより良く反映させるためにマテリアルデザインを体系的にカスタマイズしブランドに合わせて拡張できる機能です。UIの側面を変更すると、プロダクトのブランドをよりよく反映させることができます。アプリのすべてのモジュールのところまでカスタマイズ可能にしておいて、かつ全体のテーマ感を損なわないようになっています。

(出典:Material Design - Material Theming)
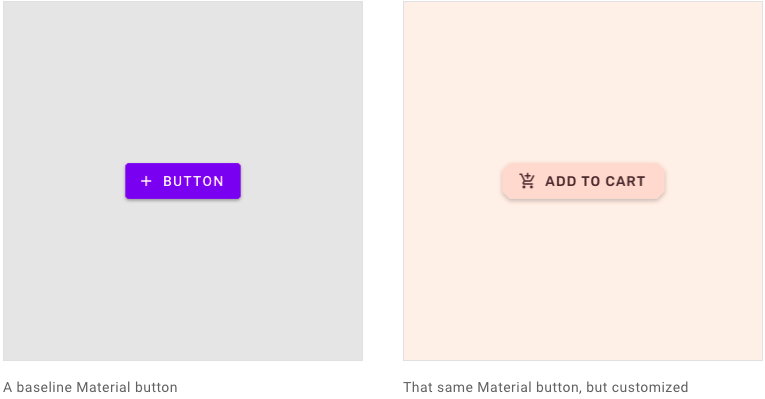
例えばボタンの例です。
ボタンを各プロダクトのブランド向けにカスタマイズしたい場合はマテリアルシーミングは、ボタンのような個々のコンポーネントを含む UI 全体に影響を与えます。この例では、ボタン コンポーネントの既成概念にとらわれない値をどのようにカスタマイズできるかを示しています。アプリ内でボタンの色や角Rをカスタマイズし、各画面に適用させるためにマテリアルシーミングを使用します。
上の図では左側がデフォルトのボタンで、右側がカスタマイズされたボタンです。下記は左側のデフォルト設定。
・色は#6200EE
・テキストは14pt、Roboto、Mediumで全て大文字
・ボタンの角は4dpの丸い半径
このデフォルト設定から右画像のボタンに仕上げるまで、タイポグラフィー、色、図像(アイコン)、形状をどのように設定するかが記載されています。
https://material.io/design/material-theming/overview.html#using-material-theming
2.使いやすさ(アクセシビリティ)
デザインにおけるアクセシビリティは、多様な能力を持つユーザーがUIをナビゲートし、理解し、使用することを可能にします。ここでは、低視力、失明、聴覚障害、認知障害、運動障害、または状況障害(腕の骨折など)を含むすべてのユーザーの使いやすさについて記載されています。
例えばスクリーンリーダーです。
・スクリーンリーダー
視覚障害、読書困難、または一時的に文字が読めない人は、スクリーンリーダーを使用することがあります。スクリーン・リーダーは点字ディスプレイか、声を出しテキストを読み込んでくれるソフトウェアプログラムのトークバックを使用します。
スクリーンリーダーは、表示されているコンテンツを言語化して読み上げます。段落とボタンのテキスト、およびアイコンと見出しの代替テキストなどの非表示のコンテンツは、プログラムによって識別されます。コンテンツによってこの機能を使い分け、スクリーンリーダーを使用するユーザーエクスペリエンスを最適化できます。
その他、アクセシビリティからの視点で階層や色、タイポグラフィーに関して明記されていますので下記サイトから確認してみて下さい。
https://material.io/design/usability/accessibility.html#assistive-technology
3.プラットフォームガイダンス
ここでは、Androidアプリ内のナビゲーションバー、ハプティクス(接触)フィードバック、Android内の通知についてなどを、どのように実装すれば良いのかのガイドラインが__14項目__に分けて、明記されています。
https://material.io/design/platform-guidance/android-bars.html#status-bar
・バー
・指紋
・ハプティクス(接触)
・アイコン
・アプリ間の移動
・通知
・権限
・設定
・スライス
・分割画面
・スワイプして更新
・テキスト選択ツールバー
・ウィジェット
・クロスプラットホーム
3.まとめ
今回調査してみて、Appleは抽象的、Googleは具体的に書かれているということが分かりました。
共通点は、「使うユーザーが異なる画面サイズで操作しても、どんなユーザーが操作しても、同じユーザーエクスペリエンス(UX)ができるように設計することが大切だ」という考えを持っていることでした。OSによって根本的な考えが異なるとはいえ、世界のモバイルOSを牽引している2社のデザインガイドラインはユーザーが操作しやすく、プロダクトやブランドをどうしたらよく見せられるかということがしっかり明記されていました。本記事では解説が不十分なところがまだまだ多くあるので、今後調査しながらさらに情報をアップデートしていこうと思います。
皆様の開発に少しでもお役に立てれば幸いです。
4.参考記事/動画/書籍 一覧
・[Apple - Human Interface Guidelines](https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/"Apple - Human Interface Guidelines")
・Google - Material Design
-HIG
・ユーザインターフェイスのデザインのヒント
・Apple ヒューマンインターフェースガイドライン輪読のすゝめ
・iOS ヒューマンインターフェースの原則
・「深津貴之氏に学ぶ、スマホUI/UX講座 〜iOS7についての考察とfladdictデザイン論〜」に参加してきました。
・今さら人には聞けない、スキューモーフィズムとフラットデザインの違い
・独学でUIデザインはじめた方へ。デザインガイドラインについて語ろう!
・Macintosh から iPhone へ受け継がれるデザイン原則
・常にキャッチアップしよう!iOSヒューマンインターフェイスガイドライン
・2. マッキントッシュ, 3. ヒューマンインターフェイス ガイドライン [2020.6.2]
-Material Design
・マテリアルデザインについて少し調べる
・[Material Designの設計思想を探る](https://note.com/usagimaruma/n/nb22f1bbca4c8#UqBKj:"Material Designの設計思想を探る")
・I/O 2014 アプリに学ぶマテリアルデザイン
・Android アプリにマテリアル デザインを導入する
・マテリアルデザインに見る機能的なアニメーションの6つの法則
・サンクスブログ Googleが発表したマテリアルデザイン
・マテリアルデザインでよりよいユーザー体験を実現しよう
・マテリアルデザインとは何か?- 最新Webデザイントレンド
・【マテリアルデザイン採用】リニューアルで気をつけた4つの大事なポイント -feedly編-
・Google, Apple, Audi ── デザインシステムのメニューを見比べれば、企業とデザインの関係がわかる
・Material Theming 概要
・12 Absolute Principles of Material Design
-動画
・[Material Theming - Material Design の先へ(Youtube)](https://www.youtube.com/watch?v=S3y907Lx1v4&feature=share:"Material Theming - Material Design の先へ")
・DroidKaigi 2019 - マテリアルデザインの起源とベースとなる哲学 / ken(Youtube)
-書籍
フラットデザインで考える 新しいUIデザインのセオリー
[UI GRAPHICS 成功事例と思想から学ぶ、これからのインターフェイスデザインとUX ](https://www.amazon.co.jp/dp/4802511051/ref=sspa_dk_detail_4?psc=1&spLa=ZW5jcnlwdGVkUXVhbGlmaWVyPUEzTk1UTDdQQ0RYS09YJmVuY3J5cHRlZElkPUEwODU1MDg3MTRXVVg4MVM3V1FINyZlbmNyeXB0ZWRBZElkPUEyVEpBRlVZN0E1UUlZJndpZGdldE5hbWU9c3BfZGV0YWlsJmFjdGlvbj1jbGlja1JlZGlyZWN0JmRvTm90TG9nQ2xpY2s9dHJ1ZQ==:"UI GRAPHICS 成功事例と思想から学ぶ、これからのインターフェイスデザインとUX ")