はじめに
マテリアルデザインという言葉は知っていましたが、それが一体なんなのかを正しく理解しないまま、
「これからは、マテリアルデザインだぜ」のような顔して、生活していましたが、
知ったかぶりしているのがバレる前に、少し学んでおこうと思いました。
マテリアルデザインとは
2014年にGoogleが発表した**「デザインのガイドライン」**。
直訳すると「物質デザイン」。
マテリアルデザインの目的
スマートフォン、タブレット、テレビ、メガネ、腕時計などのデバイスで、
統一されたデザインを取り入れることにより、操作性も統一され
デバイスが変わっても使いやすいUIを実現できるとか。
現実世界のルール(奥行きや、影など、質量)を取り入れることで、直感的な操作を実現します。
マテリアルデザイン誕生までの歴史
1.スキューモフィズムでのデザイン
スキューモフィズムとは
スキューモーフィズム(skeuomorphism)とは、他の物質に似せるために行うデザインや装飾のことで、たとえば、紙製のカレンダーのような外見に似せたカレンダーのソフトウェアのデザインなどがあてはまります。
現実世界のルールをデザインに取り入れることで、ユーザーに馴染みのない新しいものを理解しやすくしようという手法。
iOS6まではスキューモフィズムのデザインが取り入れられていました。
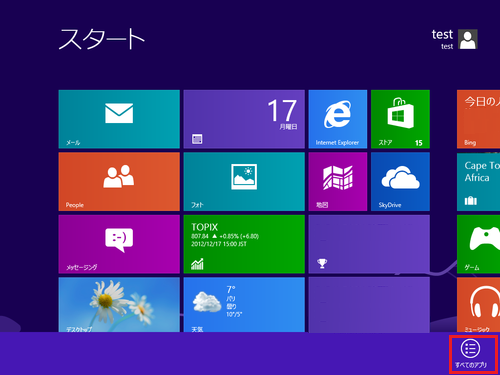
2.フラットデザインとモダンUI(メトロUI)
フラットデザインとは、主にコンピュータシステムのユーザーインターフェース(UI)において、装飾性をできるだけ抑えたシンプルで平面的なデザインの総称である。
Modern UI(モダン・ユーアイ)は、マイクロソフトが作り出したユーザインタフェース (UI) である。Windows Phone や Windows 8 などで採用され、以来マイクロソフト製品の多くで実装されはじめている。
パステル調に近い柔らかな単色基調とした、大きなフォントと読みやすさに重点をおいたフラットデザインである。
Windows 8が採用したモダンUIで、フラットデザインの知名度は急激にアップしました。
3.iOS7でのフラットデザインの採用
i0S7でスキューモフィズムの要素は取り除かれ、フラットデザインに移行したことによって、
フラットデザインは広まっていきます。
4.マテリアルデザイン登場
フラットデザインはメリットも沢山ありますが、下記に記載したようなユーザービリティ上の問題点も幾つかあります。
フラットデザインの問題点
- 立体的な表現(3D表現や、ライティング)を無くしたフラットなUIは、どこを押すことができるのか、あるいはどこに文字を入力できるのかわからない。
- 無駄な装飾を無くした為、見出し、本文、ラベル、ボタン、テキストインプットなどの区別がつきづらい。
そんな問題点を解決する為、誕生したのがマテリアルデザインです。
光、影、奥行きの表現を追加することで、現実世界の物が持つ「質量」表現しました。
「質量」が追加されたことで、要素に触れれるような「触覚」を生み出しました。
マテリアルデザインの基本概念
- マテリアルデザインは「紙」と「インク」の要素でできている。
- マテリアルデザインは、要素の重なりを物理的にとらえ、平面の中に、明確なZ軸の概念を持つ(3次元)。
- 意味のあるアニメーション・インタラクション
紙要素
画面上のUIパーツである、ボタンやバー、リストなどは、紙(紙みたいなもの)で出来ている要素と考える。
- 紙要素は、現実世界と同じく重ねることができる。
- 紙要素は、厚さをもっている(1dp)。
- 紙要素は、矩形、もしくは円形の形状。三角形や多角形のような複雑な形はとらない。
- 紙要素は、自由に伸縮できる。
- 紙要素は、無色。
インク要素
- 画面上の色はインク要素となる(紙に印刷された状態)。
- 画面上の写真、動画、文字もインク要素。
- インク要素は自由に色変更ができる(動画とかはリアルタイムで印刷され続ける)。
*複雑なシェイプ(三角形や多角形)は、インクとして紙に描くする。
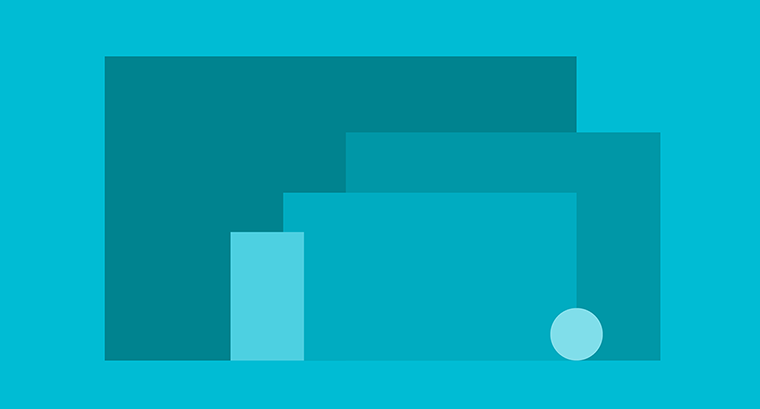
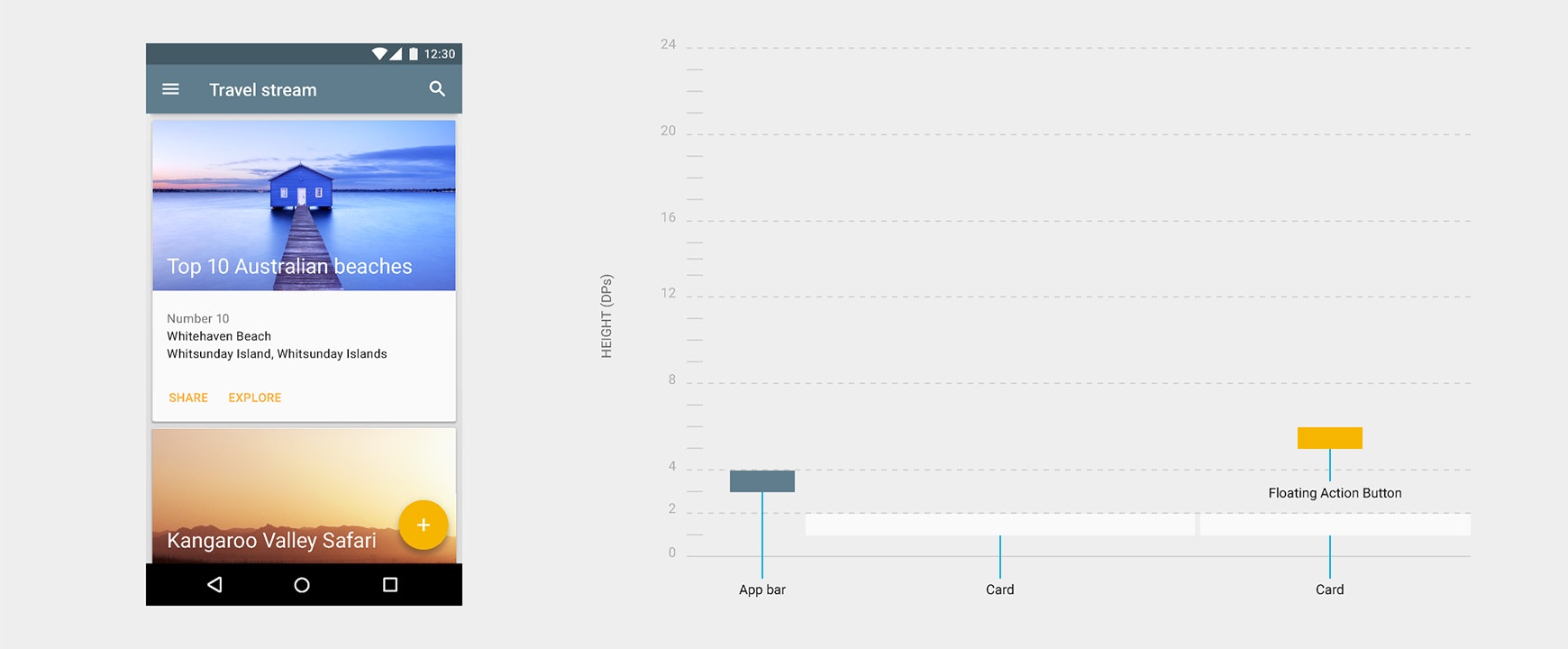
画面の奥行き
- マテリアルデザインでは影を使いUIパーツ同士の関係を表現します。
- UIパーツに奥行きを持たせることで、それが触れるものだと、ユーザーが直感的に認識できるようになる。
影
マテリアルデザインでは影が重要な役割を担っています。
影は画面上のオブジェクトの関係を表す上で、唯一の手掛かりとなります。
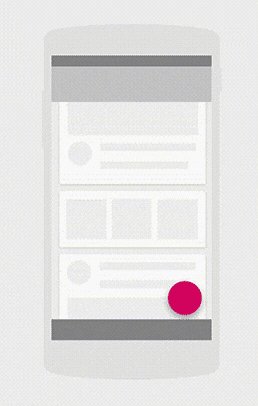
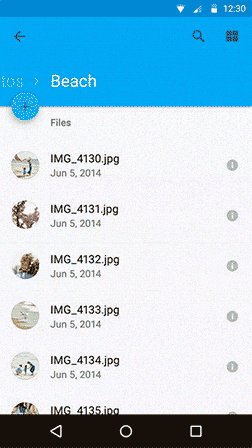
下記のイメージでは、影の大きさでボタンがどの親要素に属しているかを伝え、
ユーザーが操作した際の画面の動きをイメージさせることができる。
オブジェクトのアニメーション時も影の状態で
上昇しているのか、下降しているのかを表現します。
意味のあるアニメーション
アニメーションにも質量を持たせる
マテリアルデザインでは、UIパーツなどのオブジェクトは「質量」を持ちます。
その為、アニメーションにも現実世界のルールが適応されます。
アニメーション時はオブジェクトは加減速し、等速移動のような機械的な動きはおこなわれません。
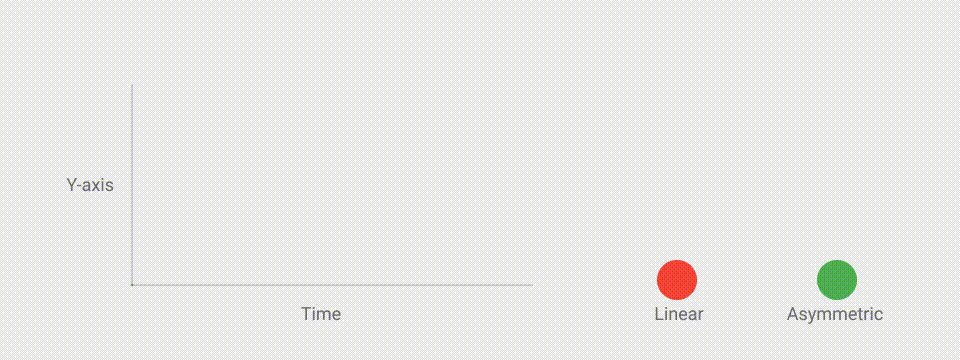
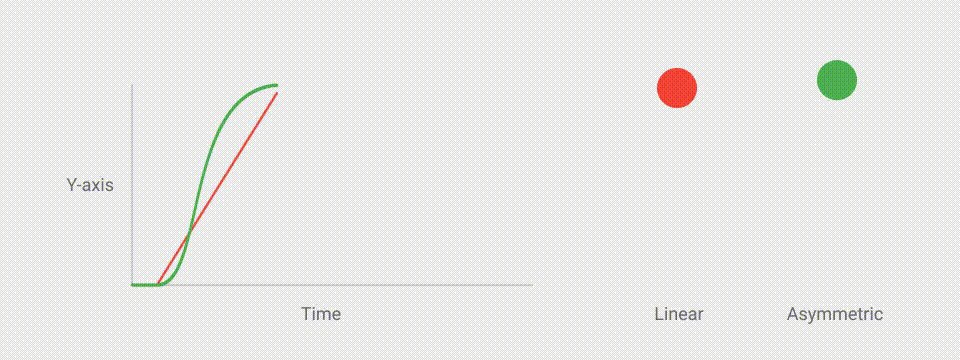
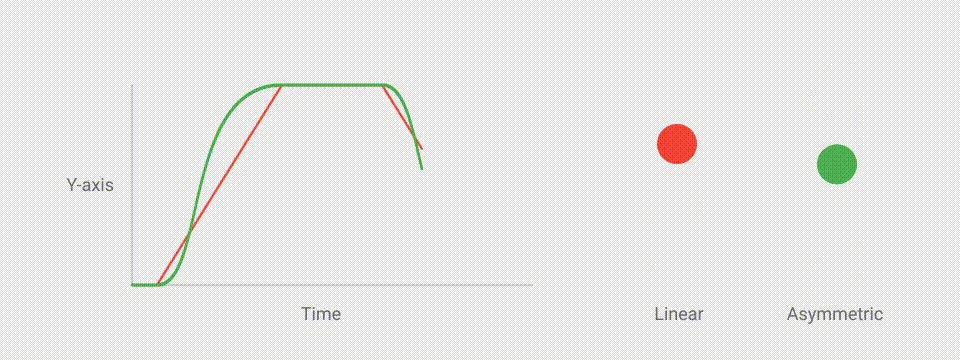
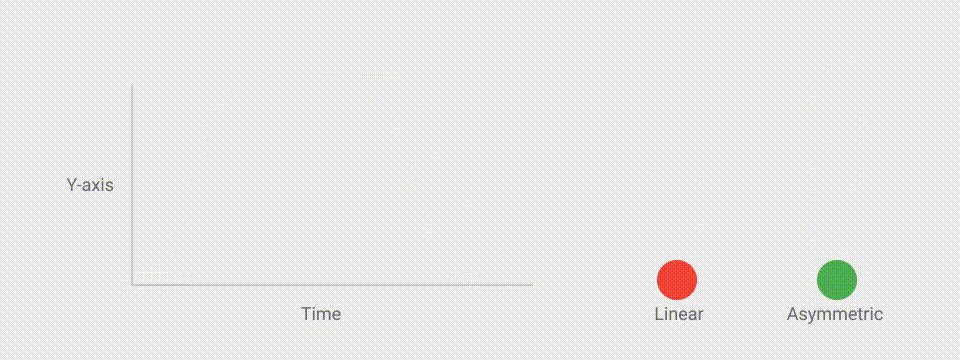
アニメーションのイージングは基本的には開始と終了の動きが時間的に対象になっていないイージングが、推奨されています。
連続性のあるアニメーション
Webサイトやアプリケーションで、ボタンを押すなど、なんらかのアクションを行った場合などに、
自分が行ったアクションと、画面の表示結果がつながらず混乱する場合があります。
マテリアルデザインでは、ユーザーの操作に合わせて、画面内のオブジェクトをアニメーションさせることで
ユーザーの注意を引き、次のアクションへと導きます。
アニメーションが、ユーザー操作をサポートするように考えられています。
わかりやすいインタラクション
ユーザー操作をサポートする上で、インタラクションは重要です。
マテリアルデザインでのインタラクションで代表的なものは下記となります(全てではないです)。
ユーザーアクションに応じて、
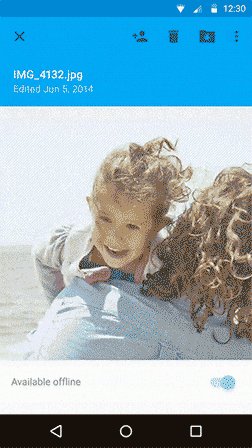
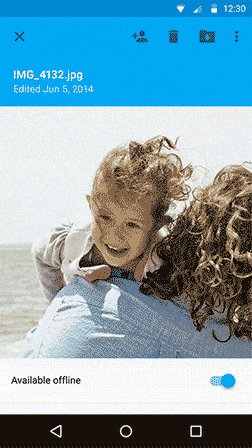
◎リップル
ユーザーがタップすると、波紋のようなアニメーションが起こります。

◎隆起
ユーザーがタップすると、紙が一度浮き上がります。
紙同士が縫われているイメージ。
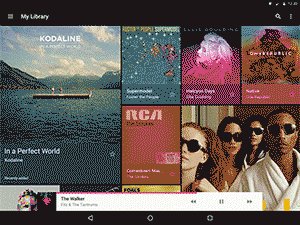
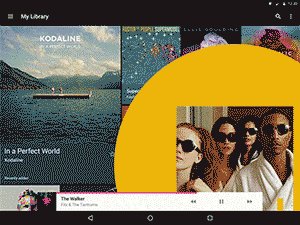
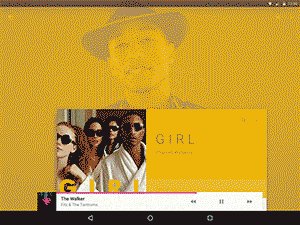
◎リヴィール
円形のオブジェクトで画面を覆うようなエフェクト。
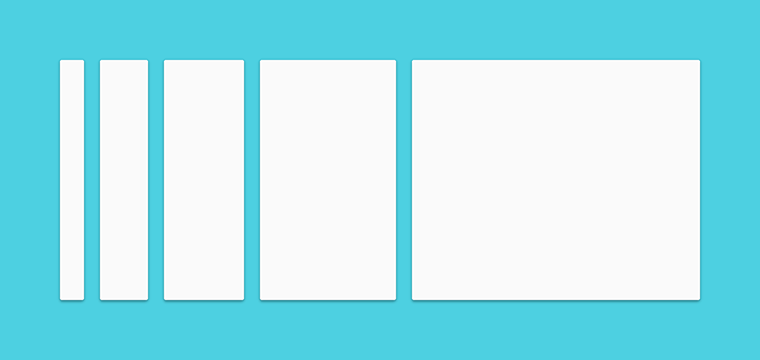
レイアウト
紙のレイアウトには下記の2種類があります。
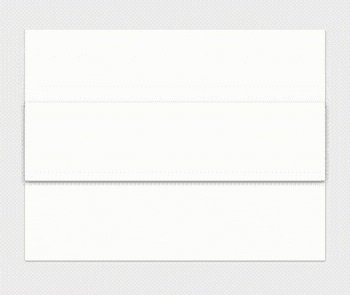
◎つなぎ目(Seam)
2枚の紙が並んでいる状態(奥行きは同じ)。
つなぎ目に、1dpのラインが表示される。
スクロールすると、2枚の紙が同時に動く。
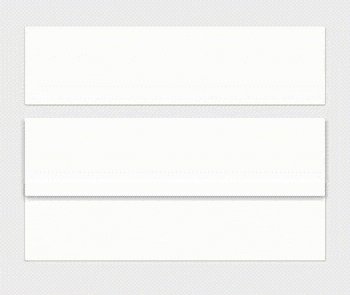
◎段差(Step)
2枚の紙が重なっている状態(奥行きが異なる)。
段差に応じた影が発生する。
2枚の紙はそれぞれ独立して動く。
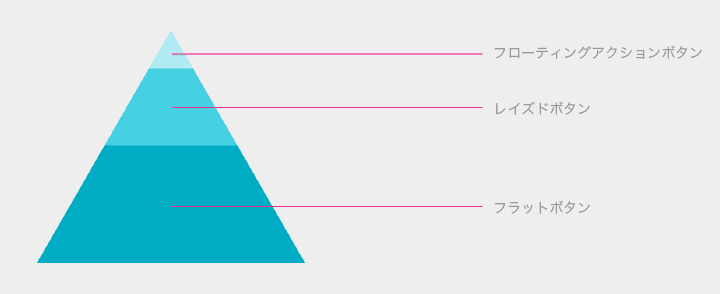
ボタン
ボタンは下記3種類あります
- フローティングアクションボタン
- レイズドボタン
- フラットボタン

ボタンは、重要度や他のオブジェクトのとの関係性、
レイアウトを考慮して選択します。
◎フローティングアクションボタン
基本的に画面に1つだけ配置される。
紙のつなぎ目、段差に配置できる。
フローティングアクションボタンが紙のつなぎ目に配置された場合、両方の紙に属する。
紙がスクロールされれば、ボタンはつなぎ目の上で移動する。
フローティングアクションボタンが紙の段差に配置された場合、上の紙に属する。
上の紙のスクロールに影響を受け、下の紙の移動には影響されない。
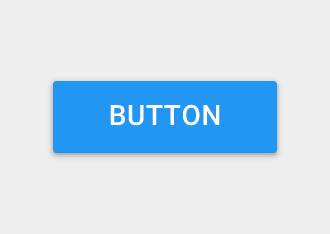
レイズドボタン
汎用的な長方形のボタン。
ユーザーアクション時にリップル、隆起などのインタラクションが発生する。
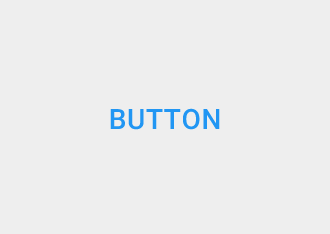
フラットボタン
汎用的な文字だけのボタン。
ユーザーアクション時に色が変わるなどのインタラクションは発生するが、隆起はしない。
マテリアルデザインの概念に反すること
- 紙を通り抜けるなどなどの動きはNG
- ページフリップなどのZ軸への回転は、奥行きの概念上NG。
- 紙(四角形限定)の拡大縮小は、等倍で行わない(紙が浮き上がっているのか、拡大しているのかがわかりづらい為)
などなど・・・
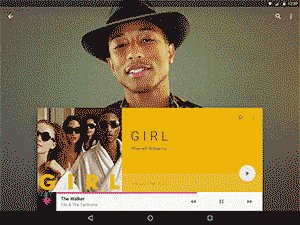
マテリアルデザインのフレームワーク
他にも沢山あると思いますが・・・。
- Material Design Lite
- Materialize
- Material Design for Bootstrap
- Angular Material
- Material UI - Material Design React Components
- MUI - Material Design CSS Framework
デモアプリ
Material Library Demo | Google Play
マテリアルデザイン事例
動画
まとめ
名前しか知らなかったマテリアルデザインですが、調べてみる色々勉強になりました。
フラットデザインも、マテリアルデザインも「ユニバーサルデザイン」の考え方の元に、
全ての人が、どんな環境でも使いやすいUIを目指しているとのだと思います。