はじめに
iOS のヒューマンインターフェースを理解するためにはまず UI 設計の原則を定めた聖典 iOS Human Interface Guidelines を読むことから始めなければなりません。ここにはプラットフォームの特徴からデザインの原則、それぞれの部品が何のためにデザインされたのか、どう利用するのか、iOS を構成する UI の基本指針がまとまっています。
よく、『磨りガラス効果がかっこいい』『アニメーションしておくとイケてる』『ボタンは右配置の方が右手で押しやすい』『流行っているから』……などの観点によって UI の設計が決められることがありますが、そういうことではないのです。いや実際かっこいいかわいいだとかの感覚は重要なのですが、見た目が何となくそれっぽいだけでは優れた UI とは言えません。磨りガラスでも何でも必ずそこには意味があります。だからこそ HIG に書かれた思想の理解が必要なのです。
今回は HIG の「なぜ」を理解するために役立つ 最低限守るべき原則 を解説を交えてご紹介しようと思います。
なお、前提知識として iOS Human Interface Guidelines はある程度読んでおくことをおすすめします。
Web の UI 設計に関しては HIG に記載がないため、今回は特には触れません。
否定的な情報は基本的に左に配置する
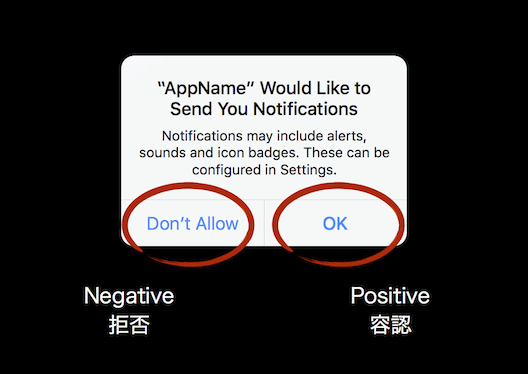
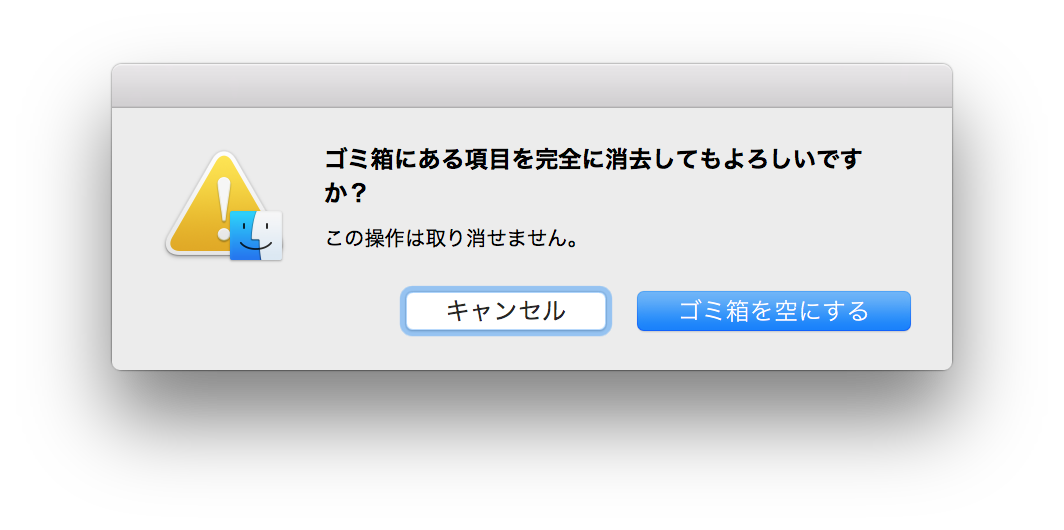
iOS では左側に否定的な情報が置かれることがあります。例えばアラートのボタン配置にその原則が反映されています。これは Mac ユーザーにはとても自然に見えますが、Windows あるいは少し前の Android ユーザーにはあまり馴染みのない配置かもしれません。プラットフォームによっては必ずしも左が否定とは限りません。

iOS のアラートビュー

OS X のアラートダイアログ

Windows のアラートダイアログ
例えば2ボタンのアラートを見てみると、左側に否定的なアクション、右側に肯定的なアクションが置かれます。稀にボタンが縦に並ぶ場合もありますが、これはボタンのラベル幅が長い場合に自動的に上下配置に変更されているものです。
アラートのボタン配置は HIG でも指南されています。
https://developer.apple.com/jp/documentation/UserExperience/Conceptual/MobileHIG/Alerts.html
**ボタンを適切に配置する。**タップするのが最も自然なボタンとは、一番実行したいであろうアクションを実行すること、誤ってタップしても問題が生じにくいこと、という条件を満たすもののことです。これを次のように配置します。
- 最も自然なボタンのアクションが非破壊的であれば、2つボタン型アラートの右側に置いてください。アクションを取り消すボタンは左側にします。
- 最も自然なボタンのアクションが破壊的であれば、2つボタン型アラートの左側に置いてください。アクションを取り消すボタンは右側にします。
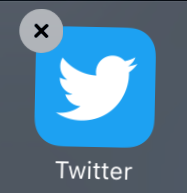
アラートに限らず iOS のあらゆる場面で見ることができます。ホーム画面でアイコンを削除しようとした時の×ボタン、Safari のタブを閉じるボタンなどもこのルールに則っています。


- 基本的には否定的な情報は左。ただし、文脈で判断する必要がある
- アクションの目的が肯定的であれば右、その場合キャンセルは否定になるので左
- アクションの目的が破壊的であれば左。そしてキャンセルは肯定になるので右。キャンセルが常に左とは限らない
情報は左から右に流れる
「左に否定的な情報」と述べましたが、一方で情報は左から右に流れるという原則もあります。UINavigationController のプッシュ遷移の方向、slide to unlock の方向など、あらゆる場面に見られる情報展開の原則です。
- プッシュ遷移の方向・戻る方向
- slide to unlock の方向
- スライダーやプログレスバーの方向
- ホーム画面など横スクロールの方向
- テキストの入力方向・削除方向
これは横書き文を左から右に読む文化に由来します。よく "Z" に沿って視線が動くと言われますが背景にあるのは横書き文の読み方にあり、そして各種 UI 部品もそれに合わせて設計されています。だから英語や日本語などの文化圏では親=左・子=右ということになります。
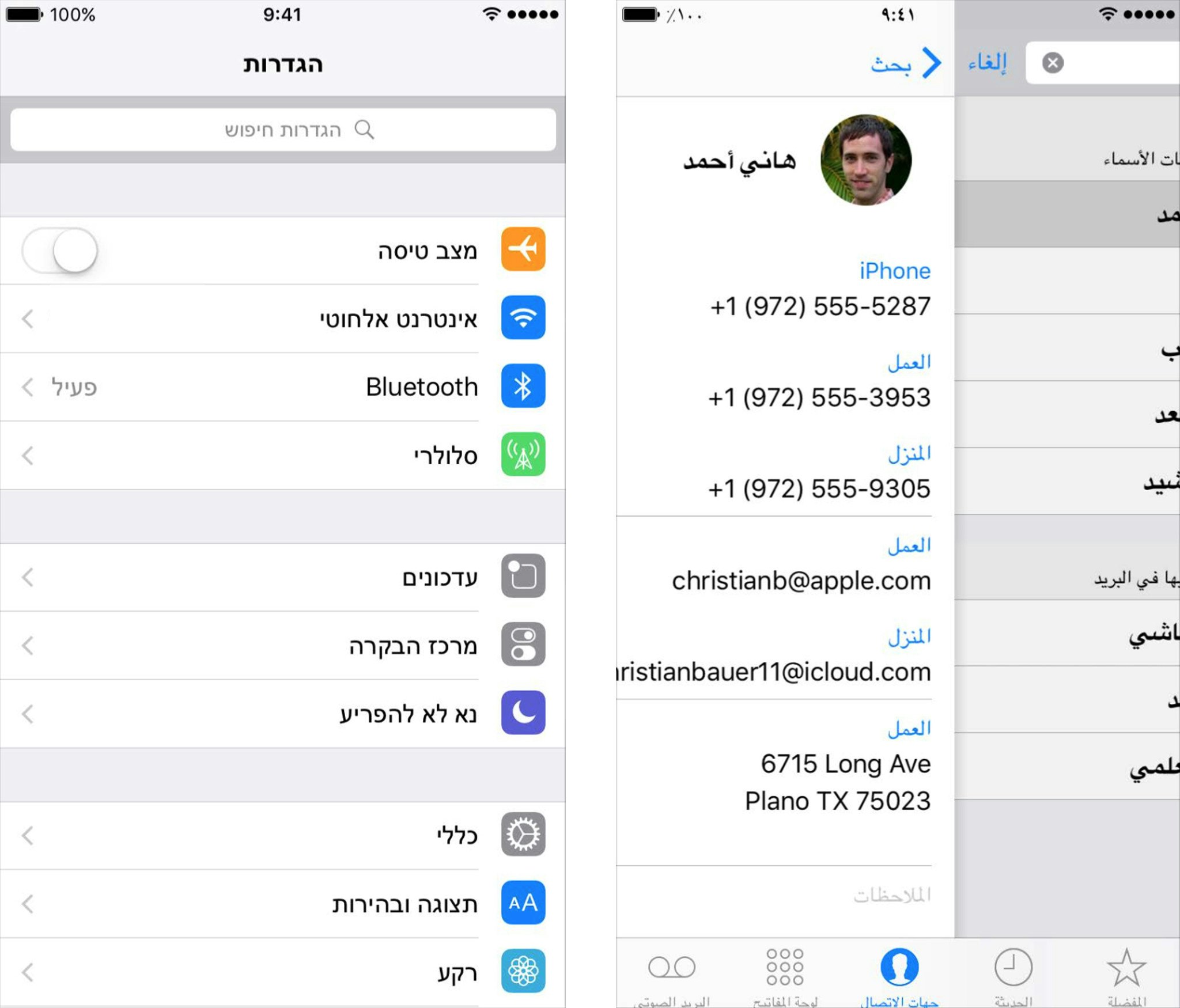
一方でアラビア語など横書き文を右から左に読む言語環境では UI がまるまる左右反転するという、日本人の我々からすると奇妙な画面構成になります(iOS 9)。一部の数字を見れば、この画像がただの左右反転ではないことは理解できると思います。

http://www.imore.com/ios-9-review
つまりこれは情報の流れが左右逆転したことになり、親=右・子=左になります。同様に肯定・否定の配置も逆転します。多言語対応する場合にはこのように情報設計から考慮する必要があります。
ナビゲーションバーのボタン配置のヒント

ナビゲーションバーのボタンは適当に配置しているわけではありません。基本は前述の情報配置の原則に従いますが、その画面に至るまでの文脈で決まります。ただ絶対というほどの決まりはなく、その都度最適な配置が検討されるようです。ざっくり箇条書きすると以下になります:
- その画面でできる主目的によって左右が決まる
- 遷移先画面との上下関係によって左右が決まる(App Store の「ジャンル」など)
- 編集に対する完了/キャンセルは必ず同じ位置
- キャンセルと完了が配置される場合は完了が右になる場合が多い
- バックボタンがある場合は右側から詰める
- アクション系ボタンは右側から詰める
- アクション系ボタンが2つ以上あるならツールバーに収めることを検討する(特に iPhone)
- iPad ではアクション系ボタンはナビゲーションバーの右側から詰める
- モーダルビューのキャンセルボタンは遷移元のボタン配置と同じ位置になる場合がある
- その画面単体では考えず、そこに至るまでの文脈を考慮する
アプリの目的は基本ひとつである
純正アプリを観察していると気付くと思いますが、アプリでできることは結局、たったひとつの目的を達成するための機能のみ、だということです。ユーザーは何か目的を達成したいと思ってから起動するアプリを選択するので、その目的とは異なる体験がそこにあるのは不自然です。
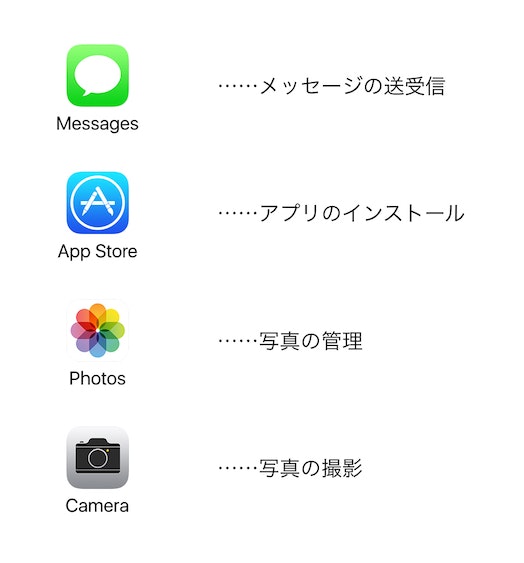
アプリの開発でよくやってしまう誤りは「本質とは異なる目的を多数設置してしまう」ことです。アプリの機能が膨れ上がって使いづらくなってしまう原因のひとつはここにあります。例えば上の画像で言うと、写真とカメラを同一アプリにするようなことです。なぜ写真とカメラが別アプリになっているのかは考えれば当たり前なのですが、もしこれらを自分でゼロから設計するとなると落とし穴になりかねないところでしょう。
ひとつのアプリに複数の目的を設置してしまうと、コンテンツが複数混在することになるので後から整理することが難しくなります。Facebook ですら Messenger 機能を別アプリに分離しました。あのような複雑な Web の仕組みを丸々モバイルアプリ一つに載せるのはそもそも無理があったのだろうと思います。
画面遷移の目的地はひとつである
アプリの目的はひとつの原則を述べました。これと同様に、一連の画面遷移の先の目的地もひとつであると言えます。App Store アプリはタブ型ナビゲーションを採用していますが、どのタブからもアプリの詳細画面にたどり着くことができ、「アプリのインストール」という目的を必ず達成することが可能です。

アプリの画面を設計するとき、まず最初にアプリの目的と目指すべき「目的地」を設定することができればそこで主要コンテンツが定まりますし、そこに至るそれぞれの画面で何をすべきなのか、どのように表現するのが良いのか、大方は見えるようになるかと思います。
画面遷移の種類
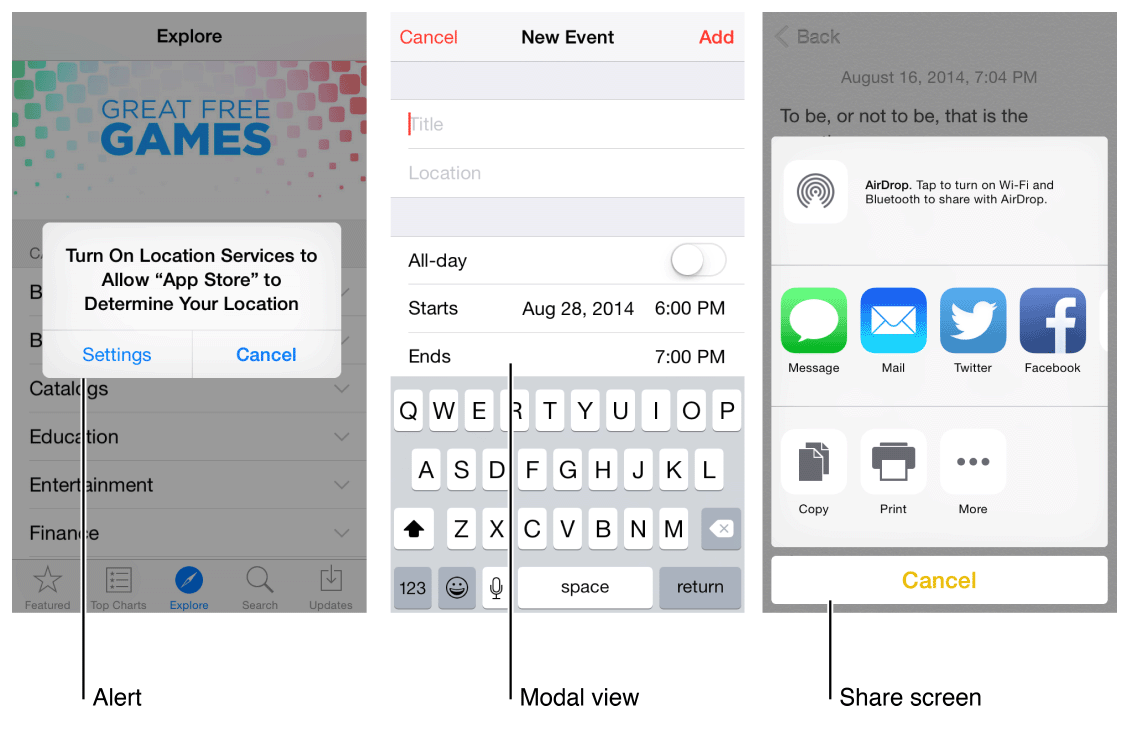
iOS の画面遷移の種類は大きく3種類あって、これらを用途に合わせて適切に使い分ければ正しい画面遷移を設計することができます。
- プッシュ(階層型)
- モーダル(分岐型)
- タブ(並列型)
プッシュ(階層型)
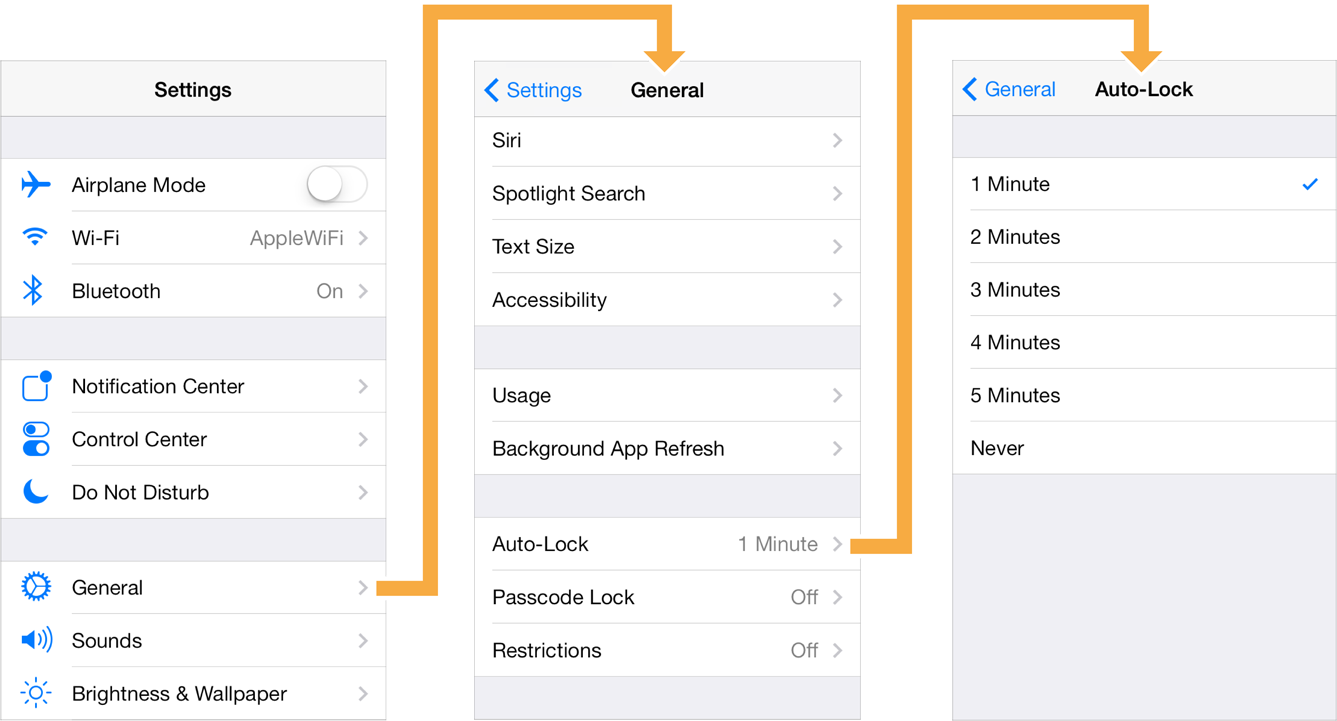
 *iOS HIG より、Navigation*
*iOS HIG より、Navigation*
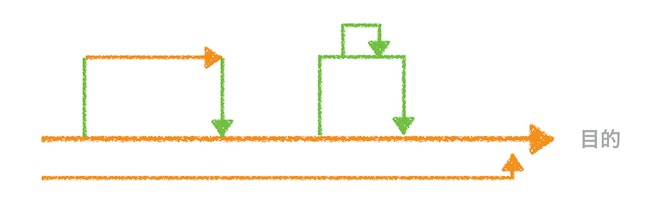
UINavigationController のプッシュ遷移です。ドリルダウンとも呼ばれます。「情報は左から右に流れる」という原則に従って右側に潜っていきます。画面遷移の一連の流れをひとつのタスクとして捉えたとき、プッシュ遷移はタスクを進行させます。
アプリの UI を設計するならまずはプッシュ遷移に収められるかを検討すると良いでしょう。これが最もシンプルな iOS アプリの形です。

プッシュ遷移はタスクを進行する
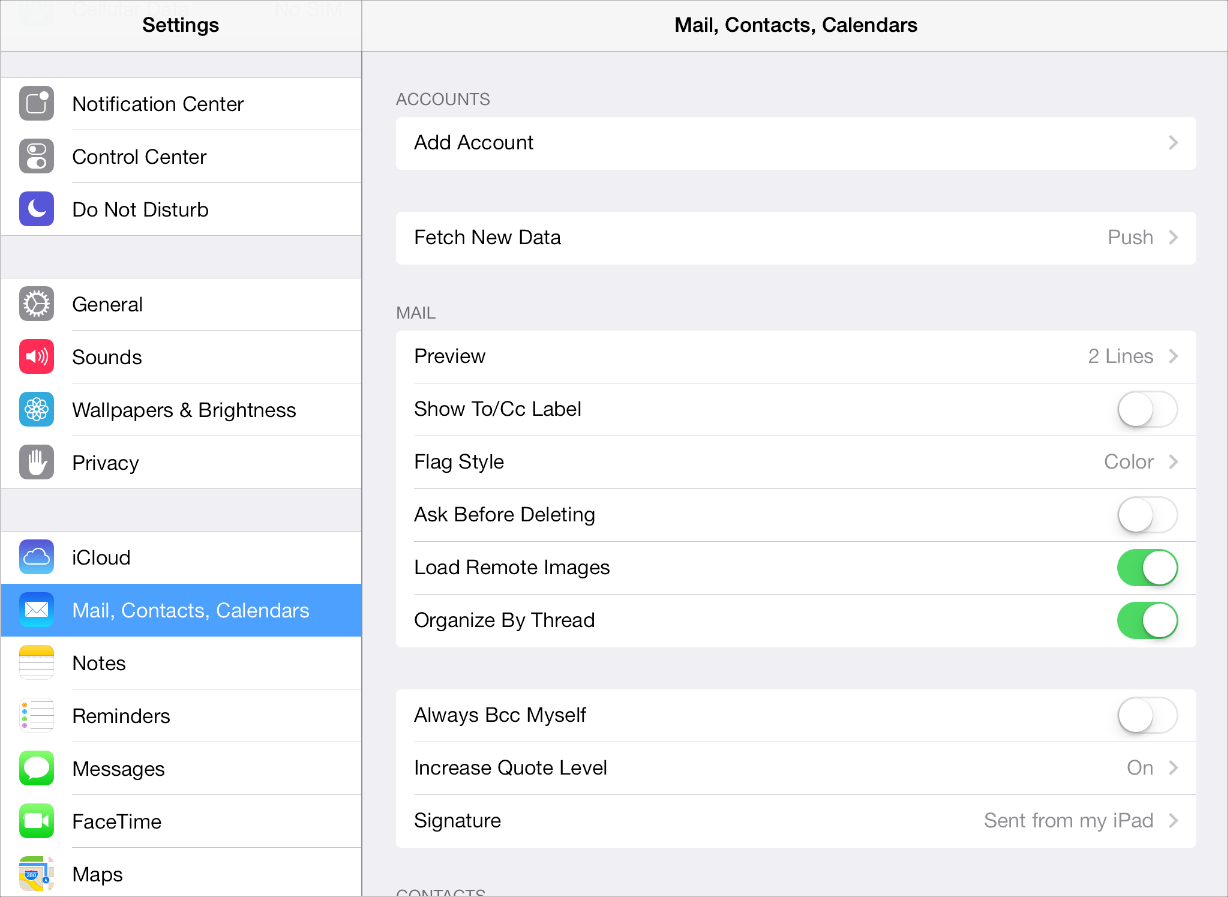
注意したいのは、ここで「戻る」はキャンセルにはならないということです。ユーザーの操作を取り消すのことができるのはUnDoかモードのキャンセルです。Twitter のタイムラインからツイート詳細画面に潜ってお気に入りした事実を「戻る」ことで無かったことにすることはできません。「戻る」とはあくまで前の画面にフォーカスを戻すだけなのです。UINavigationController のプログラミングで「戻る」が押された際の処理を強制中止できないのも、おそらくはそのような思想があることによるものです。
設定アプリでよく見られる例ですが、スイッチを切り替えたらもうそれは確定した事実として保存されます。前の画面に戻ってもスイッチの操作がなかったことにはなりません。もしキャンセルを取り扱いたいのであれば、そのタスクをモードにしてモーダルビューのいずれかにキャンセルと完了(保存)を設置すると良いでしょう。
モーダル(分岐型)
モーダルビューは一時的な画面の状態、モードです。プッシュ遷移の一次元的な流れをひとつのタスクと捉えたとき、モーダルビューはそこから分岐したサブタスクです。モーダルビューの中で更に別のプッシュ遷移が起こることもあります。もしも操作を間違えたらサブタスクをキャンセルして元のタスクに戻ることができます。

モーダルビューはタスクを補完するために分岐したサブタスクの形態
モーダルビューは必ず元のタスク(表示元画面)に戻れなければなりません。なぜならユーザーは今自身が何をやろうとしているのかを理解して画面を操作しています。そしてモーダルは一時的なものだとも理解していますから、元の画面に戻れることを期待します。そこではタスクの完了あるいはキャンセルを行うアクションが必要になります。右上などに完了やキャンセルボタンを設置するとか、セルを選択したら処理を実行して閉じるとか、そのような設計にします。そこに至る文脈次第では「完了」のみの一方通行だったり、「キャンセル」「保存」の二つのボタンが置かれる場合もあります。
多重モーダルは推奨されませんが二重三重程度であれば許容範囲でしょう。もしそれ以上にモードを重ねるようなら画面設計の見直しを検討した方が良いでしょう。なぜなら多重モードはユーザーは自身がどこからやってきたのかを忘れてしまうからです。前の前の前のモードが何をしていたタスクなのかをいちいち覚えていられません。ナビゲーションの経路をシンプルにすることはユーザーにとって親切な設計です。
Twitter アプリの例
Twitter アプリを考えたとき、目的は「ツイートを読む」ことです。なので一連の画面はプッシュ遷移でツイートの詳細画面まで繋がっている必要があります。「ツイートを投稿する」という行為は言い換えると「ツイートをタイムラインに追加する」ことなのでツイートを読む目的とは若干違う意味になってしまいますが、ここでモードの出番です。ツイートを読むことがメインタスクだとしたら、ツイートを追加することはそこから分岐したサブタスクになるので、一連の画面のいずれかからモーダルビューで投稿画面に遷移させます。投稿を完了あるいはキャンセルしたらモーダルビューを閉じて元のタイムラインに戻ります。
タブ(並列型)
アプリの目的はひとつである前提で目的までの導線を考えたとき、その経路が必ずしも1本とは限りません。ファーストビューがタイムライン的な画面である一方で、検索画面が別にあったり、新着の情報のみを取り扱う画面もあるかもしれません。このように目的までの導線(入口)が複数ある場合にはタブのような並列型遷移を採用します。タブは並列走行する道路があった時に車線変更するような用途で使用するものです。
UITabBar はグローバルナビゲーションのための UI 部品で、iPhone では最大5個まで表示できます(それ以上は「その他」タブにまとめられる)。iPhone の5個というのは多すぎす少なすぎずといった数字で、もしもこれ以上タブが増えるようならそれは機能が多すぎると考えられ、情報設計から見直すべきです。なので大して重要ではない「設定」などはタブにはもったいなすぎるため置かないほうが良いでしょう。設定なんてそう頻繁に変更しませんよね? Twitter アプリのように歯車アイコンを画面の奥深くに追いやるか、そもそも「設定アプリ」に任せてしまってアプリから設定画面自体を無くしてしまうことを検討すると良いでしょう。
ハンバーガーメニューがダメな理由

最近は標準的なタブバーを使わずにわざわざハンバーガーメニュー(ドロワー)を採用しているアプリをよく見かけますが、ハンバーガーメニューは標準的なUIではありませんし、これによってナビゲーションが煩雑になりがちです。ハンバーガーメニューの多くは「情報を整理できないからとりあえず一箇所に詰め込んだ謎の三本線」となってしまっています。UI デザイナーとして安易にこれを採用してしまうのは負けたのも同然だと私は考えます。
アプリのグローバルナビゲーションとして安易にハンバーガーメニューを採用してしまうというのは、アプリで何をしたいのか、させたいのか、その目的をうまく設定できていない証拠です。普通はハンバーガーメニューをわざわざ採用しなければならないほどモバイルのナビゲーションは膨れ上がるはずがありません。アプリの目的を一つに絞らないまま情報の整理と優先度設定ができていないから、「ホーム」「設定」「利用規約」「ヘルプ」「ログアウト」が同じメニュー内に並んでしまうことになるのです。そしてスクロール型のメニューだから何となく更に項目を追加したくなるのです。iPhone のタブは5個までという制約が設けられている意味がよく理解できます。選択肢が多すぎるとユーザーは逆に選べなくなるのです。試しにタブバーに(表示数に制限がないものとして)並べ直してみれば、そこに違和感があることは明らかです。
関連記事:君たちはそんなにハンバーガーメニューが好きなのかね?
 _典型的なハンバーガーメニュー。なんとなくそれっぽくは見えるが……。_
_典型的なハンバーガーメニュー。なんとなくそれっぽくは見えるが……。_

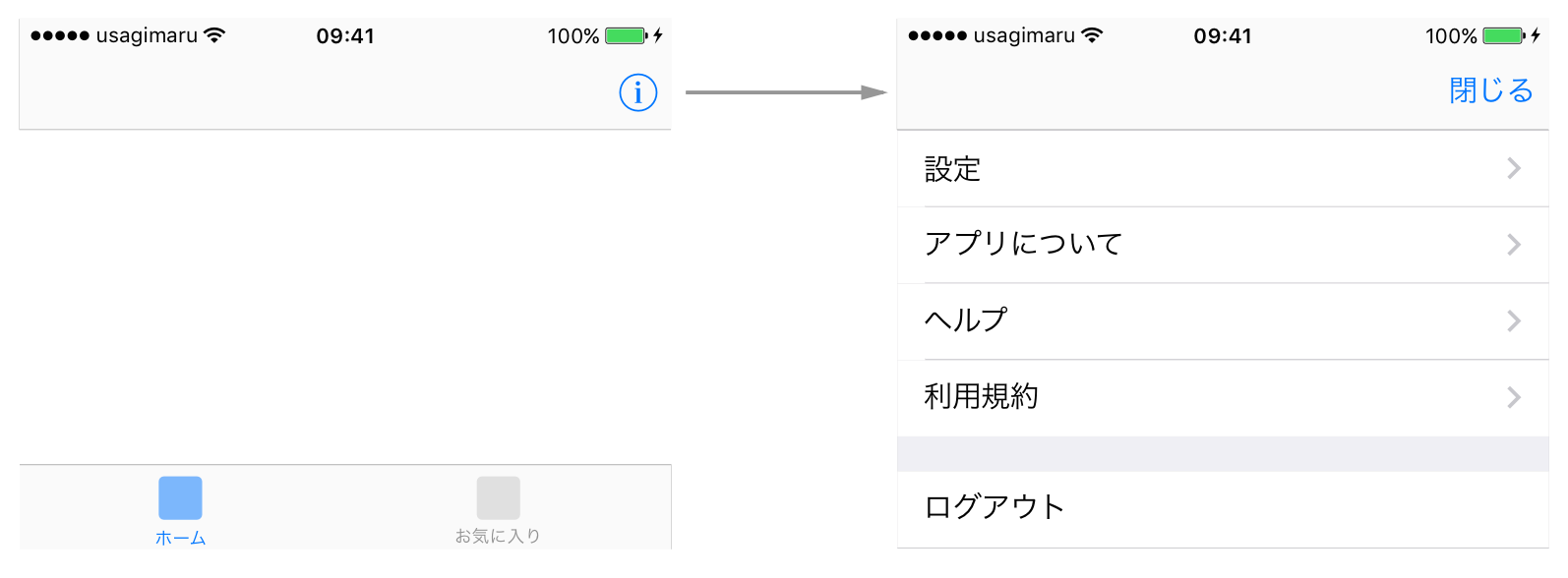
上記のハンバーガーメニューをそのまま横に並べてタブバー化。情報の属性的に一堂に並ぶことに違和感がある。選択肢も多すぎる。

上記のタブバーを整理したもの。タブバーは2項目に収まり、その他の割とどうでもよさそうな項目はファーストビューにある必要もないので Info ボタンの先のモーダル画面に集約したことで全体がスッキリした。このモーダル画面内はさらに整頓できるかもしれない
スプリットビューはおそらく UIKit では最もハンバーガーメニューに近い存在ですが、メールや設定アプリのような Master-Detail パターンを一つのビューコントローラーに収めたインターフェースです。一応ドロワーっぽいことも実現できますが、用途としては主に画面が大きい iPad でプッシュして潜っていく階層型ナビゲーションのために使うものなので、ドロワーによる並列型ナビゲーションのために使うものではありません。
むすび
iOS のヒューマンインターフェースを理解する上で重要なのは、どのように情報が配置されるのか ということです。見た目はその後からついてきます。なぜ戻るが左なのか、なぜ追加が右なのか、はこれらの原則に則って決まります。そうやって色々な要素が組み合わさって画面が出来上がり、そしてアプリが出来上がっているので、iOS アプリの UI デザインではまず情報設計をしっかりと考える必要があります。そして HIG をあえて無視するというのはそれをよく理解した上で挑戦すべきでしょう。
HIG はもちろん読んでおいたほうが良いですが、そこには詳しく書かれていない事柄も多く、それらを理解するのは一筋縄ではいかないこともあります。ここで Apple 純正アプリをよく観察してみることから始めるときっと「馴染みすぎていて気付かなかった発見」があります。これはぜひ試してみてください。少なくとも純正アプリは正解のはずですが、仮にもしその UI に変更が加えられたら「なぜ変更されたのか」「Apple は何が間違っていると判断したのか」も考えてみると面白いと思います。