spaがページ遷移してしまう。
解決したいこと
現在Laravelとvue.jsでspa(シングルページアプリケーション)を制作しているのですが、<router-link to="/example">example</router-link>のようにしてリンクを貼り、同ページでのページ遷移を設定しています。
ローカル環境(MAMP)では正しくページが遷移するのですが、
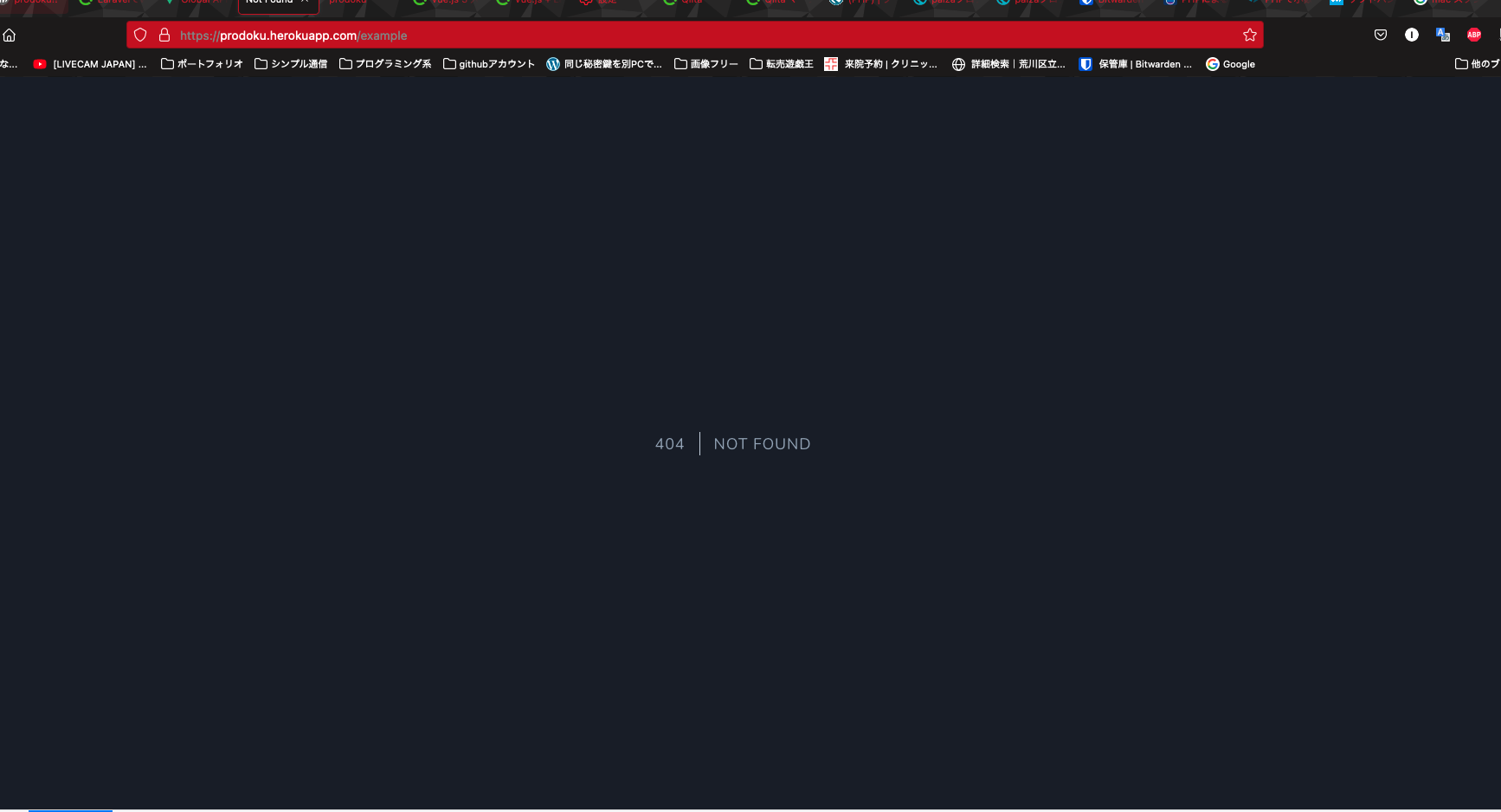
本番環境サーバー(heroku)で<router-link to="/example">example</router-link>をクリックすると普通にページ遷移してしまいます、、
発生している問題・エラー
<router-link to="/example">example</router-link>
を設定しておりローカル環境だとページが正しく遷移するが、本番環境だと「404notfound」になる。
挙動キャプチャ
ソースコード
resource/js/Components/NavigationComponent.vue
<template>
<ul class="channels" id="channels">
<li>
<router-link to="/example">example</router-link>
</li>
~以下略~
</ul>
</template>
vueファイルの埋め込み先のブレードファイル
resource/views/top.blade.php
~略~
<div id="app">
<router-view></router-view>
</div>
~略~
routerの設定をしたjsファイル
resource/js/router.js
import NavigationComponent from './components/NavigationComponent';
import ExampleComponent from './components/ExampleComponent';
import { createRouter, createWebHistory } from 'vue-router';
const routes = [
// {
// path: "/",
// component: NavigationComponent,
// name:'home',
// },
{
path:"/",
name:'home',
component: NavigationComponent
},
{
path: '/example',
name: 'example',
component: ExampleComponent
}
];
const router = createRouter({
routes, // short for `routes: routes`
history: createWebHistory(),
})
export default router;
import router from "./router";でrouter.jsファイルをimportする。
ブレードファイル内のid=appにマウントする。useでrouterを利用する。
↓をnpx mixコマンドでコンパイルし、public/js/app.jsに変換する。
reource/js/app.js
import router from "./router";
~略~
createApp({
// components: {
// 'navigationcomponent': NavigationComponet,
// },
}).use(router).mount('#app')
~略~
自分で試したこと
下記などにルーティング(Laravel)側で設定するもnotfoundにはならないが、ページ遷移してしまう。
web.php
Route::get('/{any}', function() {
return view('top');
})->where('any', '.*');
0 likes